1.Private レポジトリを作成
3.Azure Static Web App 拡張機能を入れる
なんかGitHubの権限でエラー出たのでVSCodeからStatic Web Appを作るのやめた

5.ローカルで開発
git clone
cd vuetify-samples
npm install
npm run serve
http://localhost:8080/

vue cliは最初から入っているので以下はやらなくてOK。入れたい場合は、
https://qiita.com/C_HERO/items/318fe65871f8e53e8c80 を参考に
npm install -g @vue/cli
vue --version
@vue/cli 4.5.12
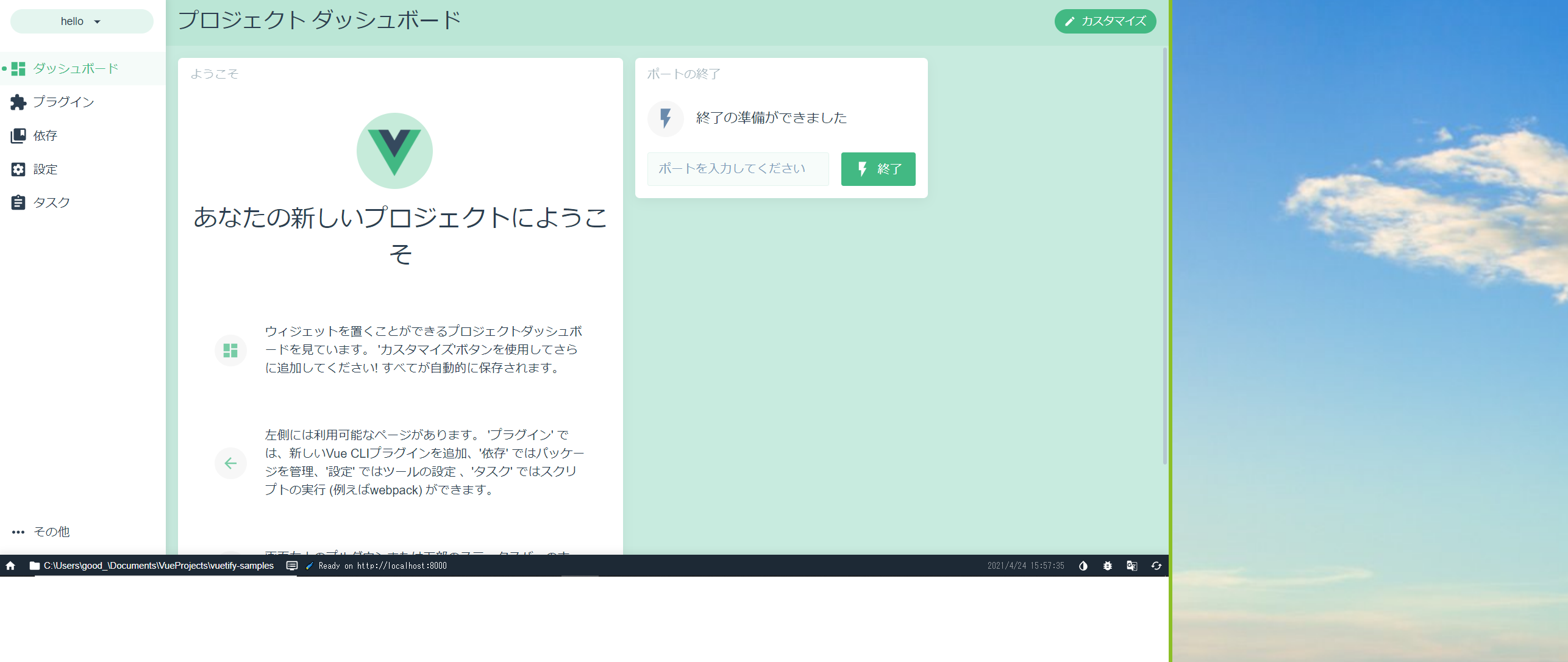
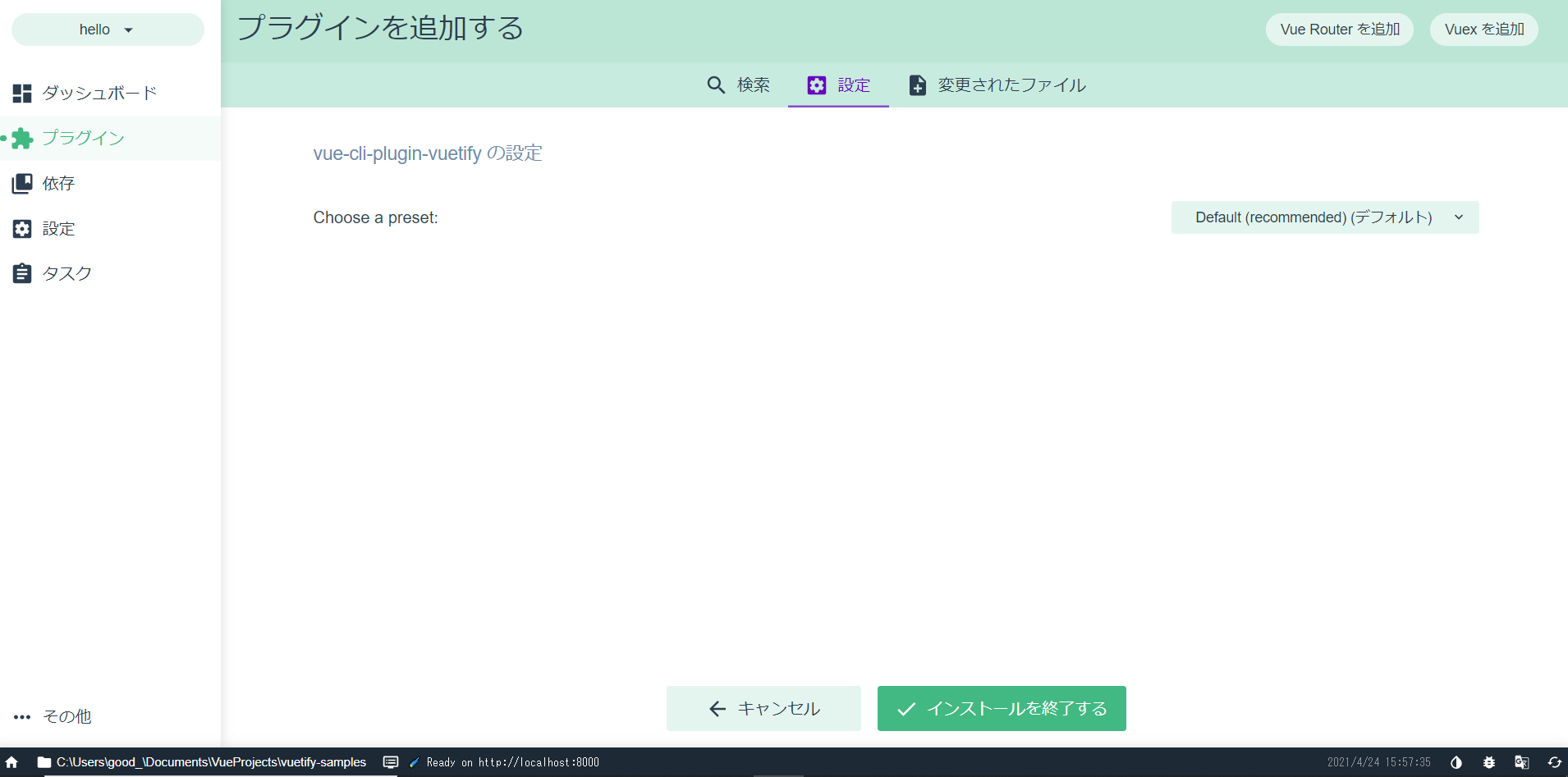
vue uiを立ち上げる
vue ui
App.vue
<template>
<v-app>
<v-app-bar
app
color="primary"
dark
>
<div class="d-flex align-center">
<v-img
alt="Vuetify Logo"
class="shrink mr-2"
contain
src="https://cdn.vuetifyjs.com/images/logos/vuetify-logo-dark.png"
transition="scale-transition"
width="40"
/>
<v-img
alt="Vuetify Name"
class="shrink mt-1 hidden-sm-and-down"
contain
min-width="100"
src="https://cdn.vuetifyjs.com/images/logos/vuetify-name-dark.png"
width="100"
/>
</div>
<v-spacer></v-spacer>
<v-btn
href="https://github.com/vuetifyjs/vuetify/releases/latest"
target="_blank"
text
>
<span class="mr-2">Latest Release</span>
<v-icon>mdi-open-in-new</v-icon>
</v-btn>
</v-app-bar>
<v-main>
<HelloWorld/>
</v-main>
</v-app>
</template>
<script>
import HelloWorld from './components/HelloWorld';
export default {
name: 'App',
components: {
HelloWorld,
},
data: () => ({
//
}),
};
</script>
v-footer
https://vuetifyjs.com/ja/components/footer/#padless-footer

App.vue
<template>
<v-app>
<Header/>
<v-main>
<HelloWorld/>
</v-main>
<Footer/>
</v-app>
</template>
<script>
import HelloWorld from './components/HelloWorld';
import Header from './components/Header';
import Footer from './components/Footer';
export default {
name: 'App',
components: {
HelloWorld,
Header,
Footer,
},
data: () => ({
//
}),
};
</script>
vue router
App.vueが書き換わるので注意
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
</div>
</template>
<style lang="scss">
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
a {
font-weight: bold;
color: #2c3e50;
&.router-link-exact-active {
color: #42b983;
}
}
}
</style>
form
https://vuetifyjs.com/ja/components/forms/

参考