WindowsにおけるVue.jsをインストール → プロジェクト作成までの手順です。
必要なツールのインストール → プロジェクトの作成、起動まで10分あればできちゃいます♪
環境
- Windows 10
※以下、本記事の手順でインストールします(2020年4月18日現在)。
- Vue.js:v2.6.11
- @vue/cli:v4.3.1
- Node.js:v12.16.2
- npm:v6.14.4
用語と解説
| 用語 | 解説 |
|---|---|
| Vue.js | JavaScriptをベースとしたUI構築のためのプログレッシブ(先進的な)フレームワーク |
| @vue/cli | Vue.jsで開発をするためのツール CLIはもちろん、GUIも提供している |
| Node.js | サーバーサイドで動くJavascript WindowsではインストーラによるNode.jsのインストールでnpmもインストールされる |
| npm | Node Package Managerの略 Node.jsのパッケージを管理するためのもので、 @vue/cliの使用に必要 |
手順
1. Node.js(npm)のインストール
@vue/cliを使用するためには、npmが必要。
Windowsではインストーラによる、Node.jsのインストールで、npmもインストールされる。
というわけでまず、Node.jsをインストールします。
-
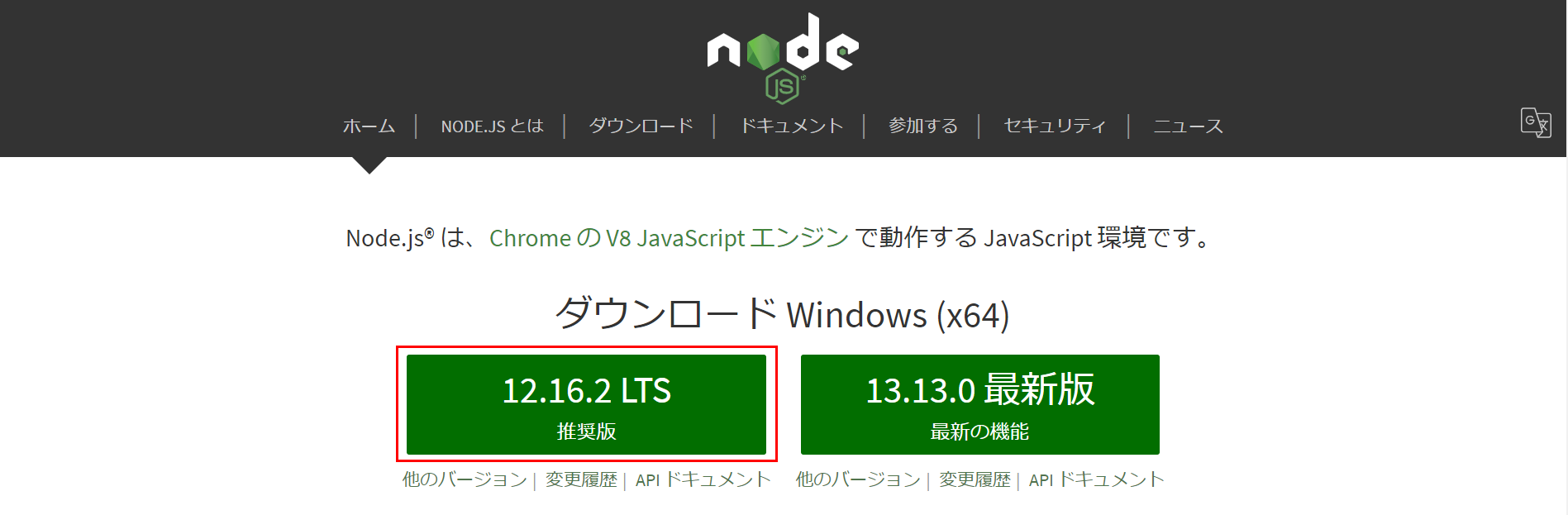
Node.js公式サイトにアクセスし、インストーラをダウンロードします。特別な理由がない限り、LTS(推奨版)にするのがよいでしょう。

2.ダウンロードできたら、ダブルクリックしてインストーラを起動します。

インストール開始までは基本的に「Next」を押していくだけでOK。
補足の必要な箇所のみ、キャプチャをつけて解説していきます。
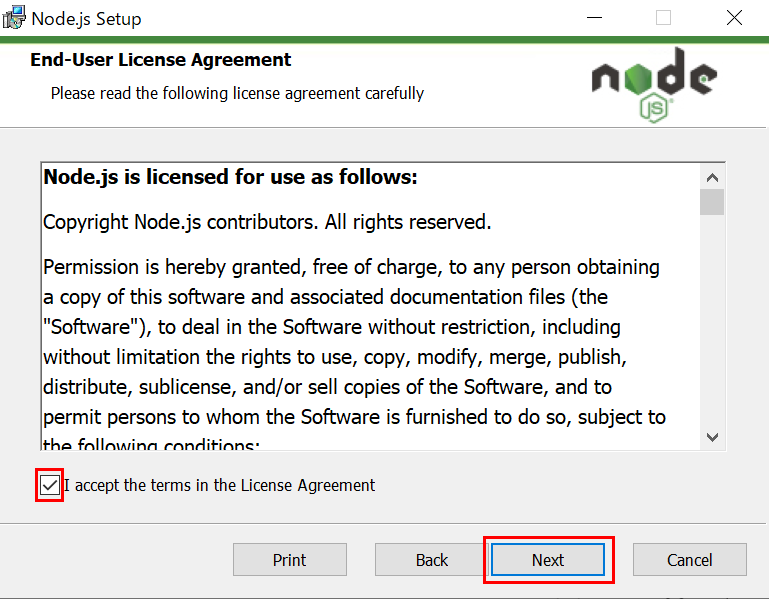
3.インストーラ起動から2画面めです。
内容を確認し、「I accept the terms in the License Agreement」にチェックを入れ、「Next」をクリックしましょう。

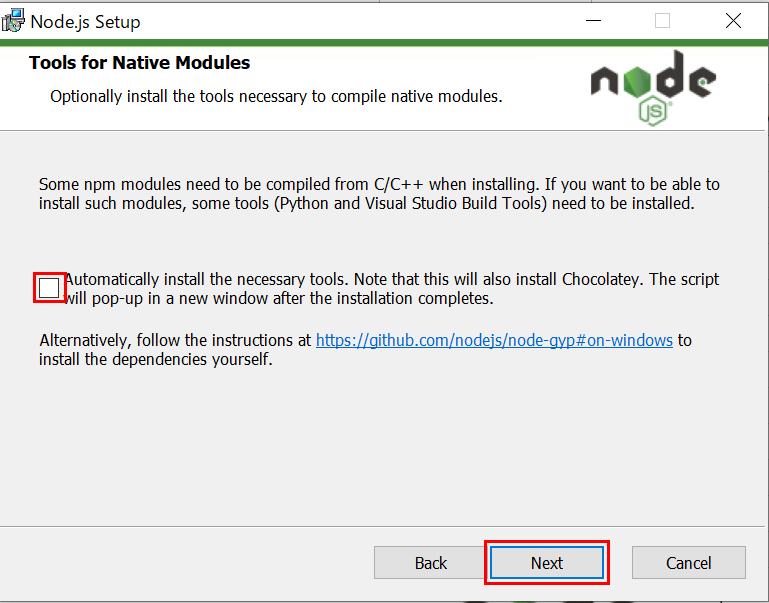
4.インストーラ起動から5画面めです。
「Automatically install the necessary tools.・・・」にはチェックを入れずに「Next」

※チェックを入れるとNode.jsインストール終了後に、関連ツールのインストールも始まり、時間がかかる&エラーが出ることもあって手間なので、今回はパスします。
5.インストールが完了したら、コマンドプロンプトを起動し、Node.jsとnpmのバージョンを確認しておきましょう。
■実行コマンドと想定結果(Node.js)
> node --version
v12.16.2
■実行コマンドと想定結果(npm)
> npm --version
6.14.4
ここまでで約5分です。
2. @vue/cliのインストール
続いて、Vue.jsの開発ツール@vue/cliのインストールです。
1.コマンドプロンプトで以下のコマンドを実行します。
> npm install -g @vue/cli
-g により、グローバルインストールとなり、システムディレクトリにインストールされるそうです。
忘れると、エラーの原因になりますので注意しましょう。
2.完了したら、@vue/cliのバージョンを確認します。
■実行コマンドと想定結果
> vue --version
@vue/cli 4.3.1
補足事項
@vue/cliデフォルトでは、最新版がインストールされますが、バージョンを指定してインストールすることも可能です。
その場合は、@vue/cliのうしろに有効なバージョンを付与します。
例えば、以下の通り。
> npm install -g @vue/cli3.7.0
なお、バージョンアップしたい場合は、対象のバージョンを指定して再度インストールコマンドを実行します。
最新版にしたい場合はバージョン指定しなくてOK!
@vue/cliのインストールは2分もあれば十分。
3. プロジェクトの作成と起動
1.コマンドプロンプトで任意のパスに移動し、以下のコマンドを実行します。
> vue create プロジェクト名
なお、半角英数字と一部記号(小文字のみ)以外を使うとエラーになりますのでご注意を。
2.以下のように選択肢が出ます。今回は、「default (babel, eslint)」のままEnter。
※上下矢印キーで切り替えができます。
? Please pick a preset:
> default (babel, eslint)
Manually select features
3.完了したら、作成したプロジェクト配下に移動します。
■実行コマンド
> cd プロジェクト名
4.せっかくなので、vueのバージョン確認もしておきましょう。
■実行コマンドと想定結果
> npm list vue
プロジェクト名@XXXフォルダパス
`-- vue@2.6.11
上記の場合は2.6.11がVue.jsのバージョンとなります。
5.プロジェクトを起動します。
■実行コマンドと想定結果
> npm run serve
「DONE Compiled successfully」と出れば、正常に起動できています。
6.ブラウザでhttp://localhost:8080/にアクセスし、以下のようなページが表示されたら、成功です!

デフォルトでのプロジェクト作成→起動なら、3分かからないはず!
補足事項
作成したプロジェクトのプラグインをアップグレードする場合は対象プロジェクト配下にて、以下のコマンドを実行します。
■実行コマンド
> vue upgrade
終わりに
いかがだったでしょうか。
Vue.jsで開発するための最低限の準備がたった10分でできました。
これをベースに開発を進めていきましょう~!
参考
- はじめに | Vue.js
- OverView | Vue CLI
- @vue/cli | npm
- リリース一覧 | Node.js
-
npm入門 | とほほのWWW入門
-第1回 – Vue.jsをインストールして実際に触れてみよう! | Swallow Incubate - Upgrade All Plugins at Once | Vue CLI
なお、トラブル発生時は、以下も参考になりました↓