はじめに
Udon機能が楽しそうなので再開。メモしながらやっていきます。
SDKについて
SDKはVRCSDK2とVRCSDK3の二種類あり、最新のVRCSDK3はUdon機能が追加されていますが、アバターはまだ対応していないみたいです。アバターを作成するならVRCSDK2を使えとのこと。また2つのSDKは混ぜるな危険。Unityのバージョンは2018.4.20f1を使います。
VRCSDK2でアバターを作成
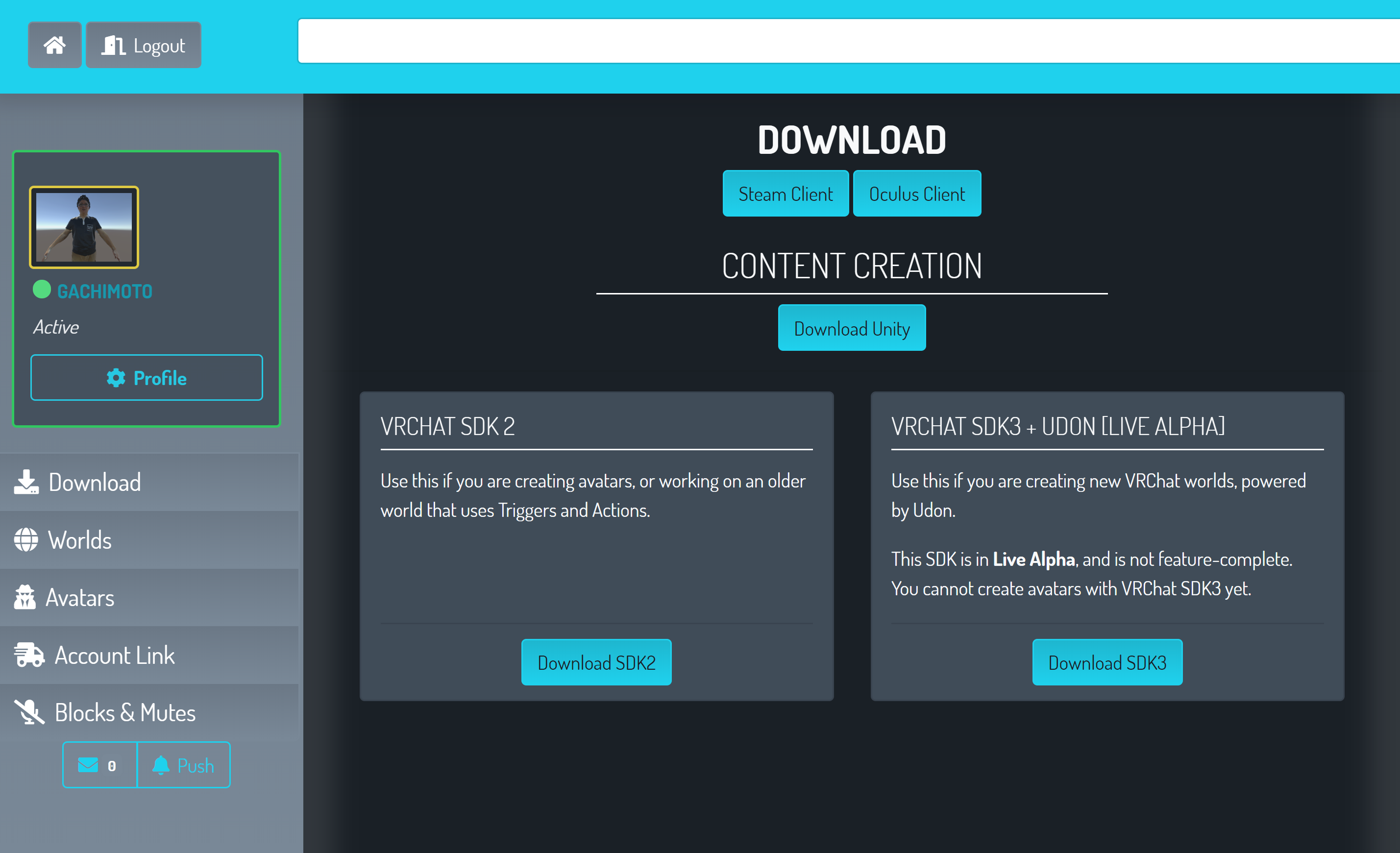
1.VRCSDK2はここからダウンロードします
2.UnityHubからUnity 2018.4.20f1を起動します
3.VRCSDK2をimportします
4.VRCSDK->Example2->Scenes->Example-Avatarを開きます
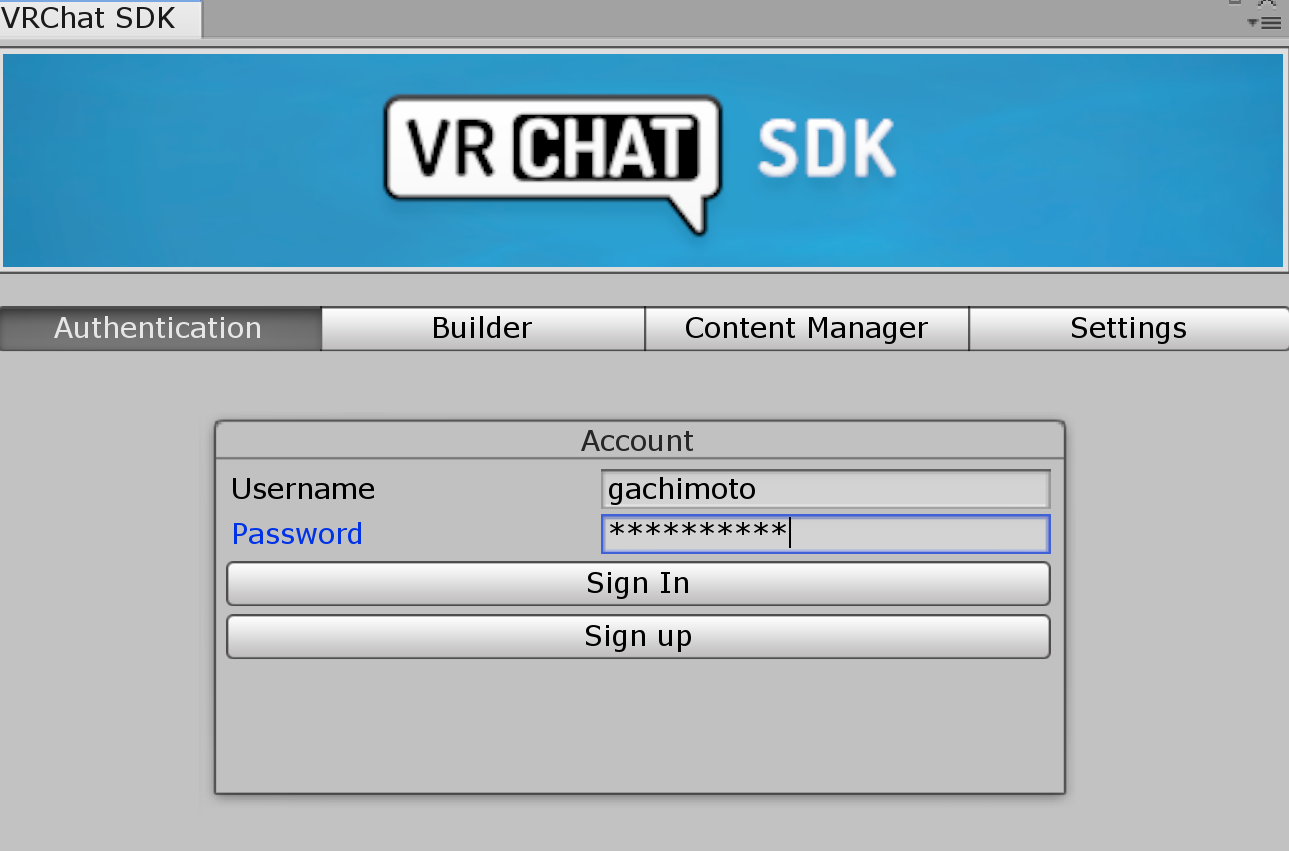
5.上のメニューからVRChat SDK->Show Control Panelを開きます
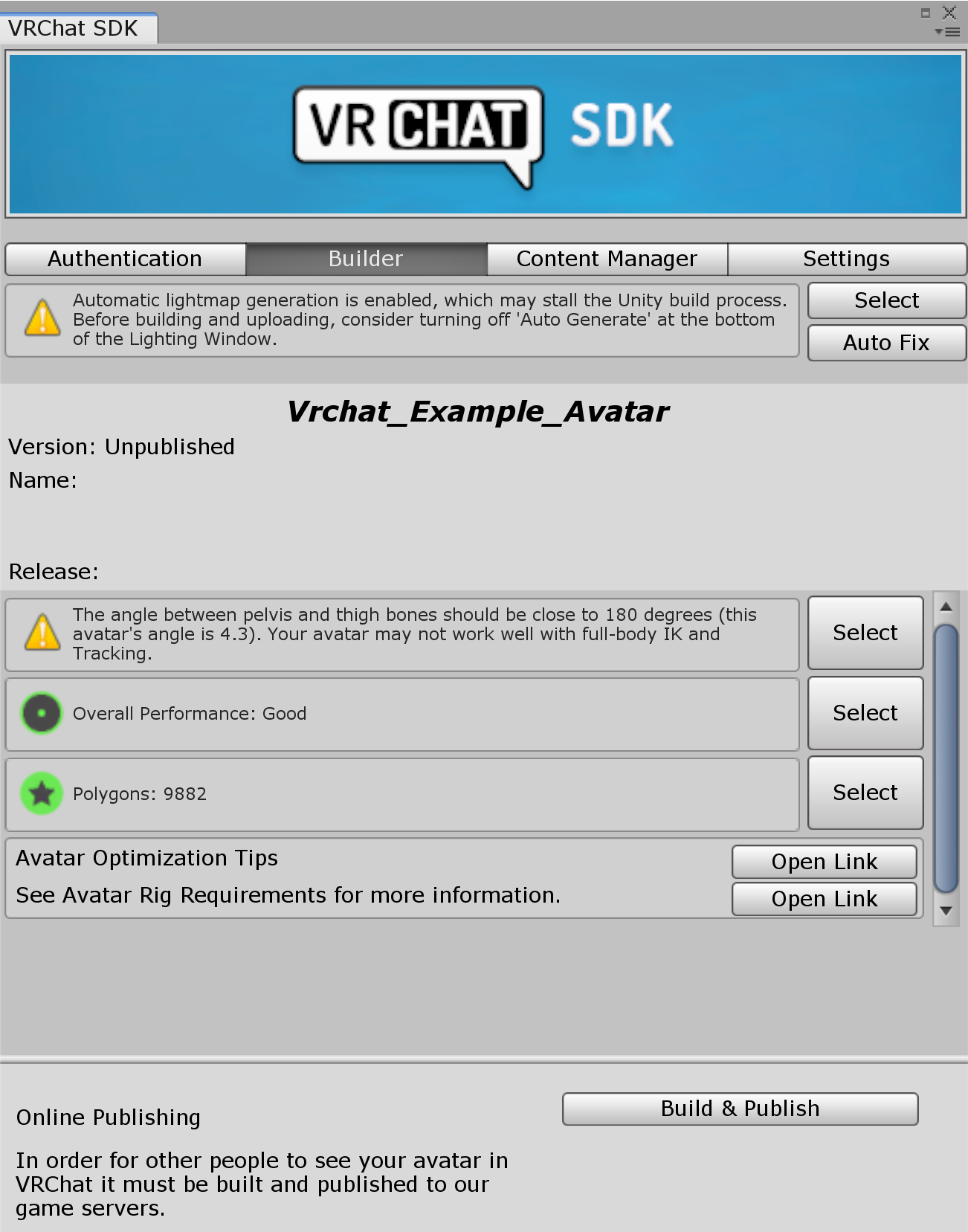
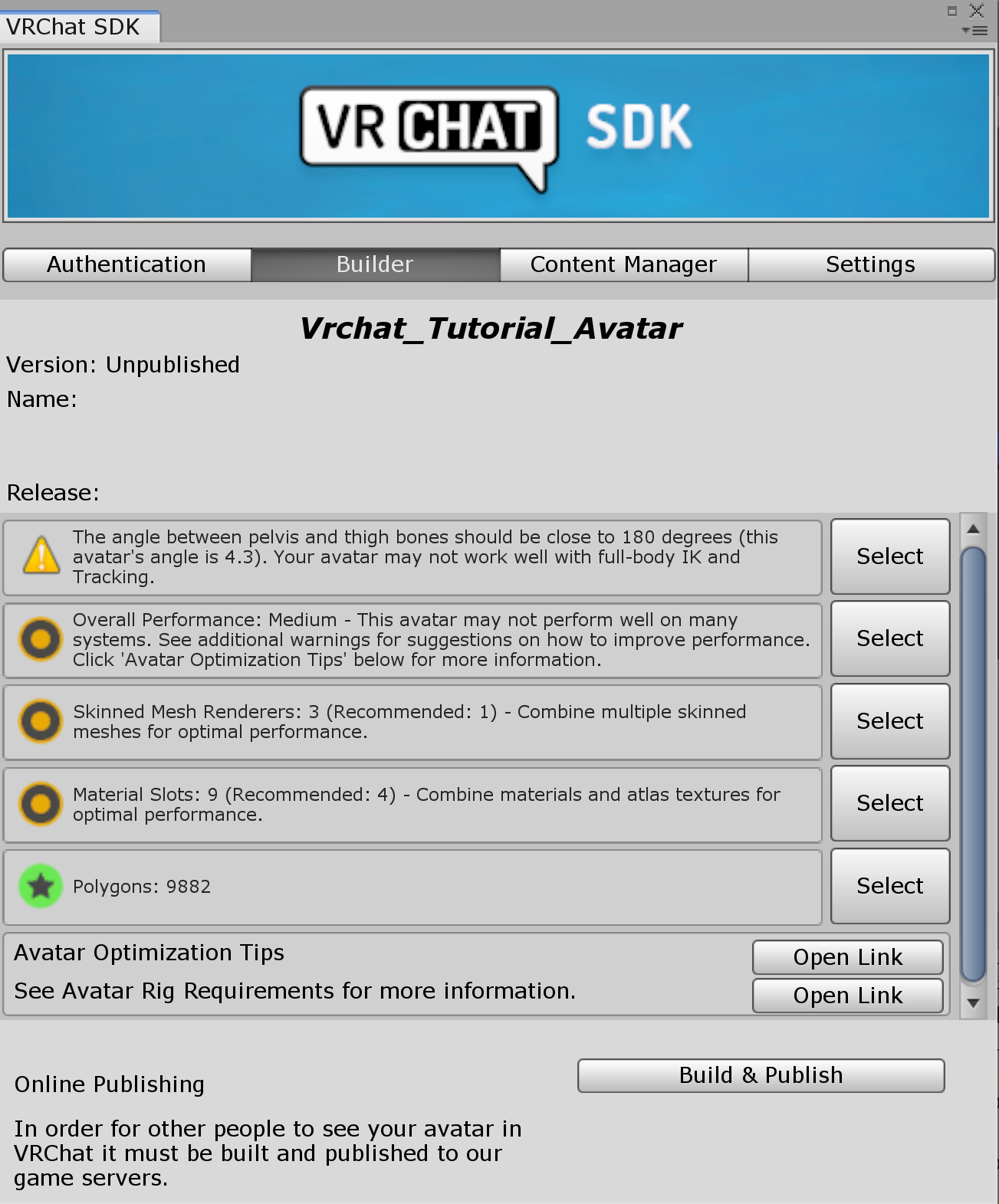
7.Control PanelのBuilderタブをクリックし、Build&Publishします

8.エラーがでました
Error: Failed to optimize file for upload. Couldn't read file
Future Proofを外すと良いようです
- https://steamcommunity.com/app/438100/discussions/1/1621726179578771300/
- https://steamcommunity.com/app/438100/discussions/5/2595630410180617539/
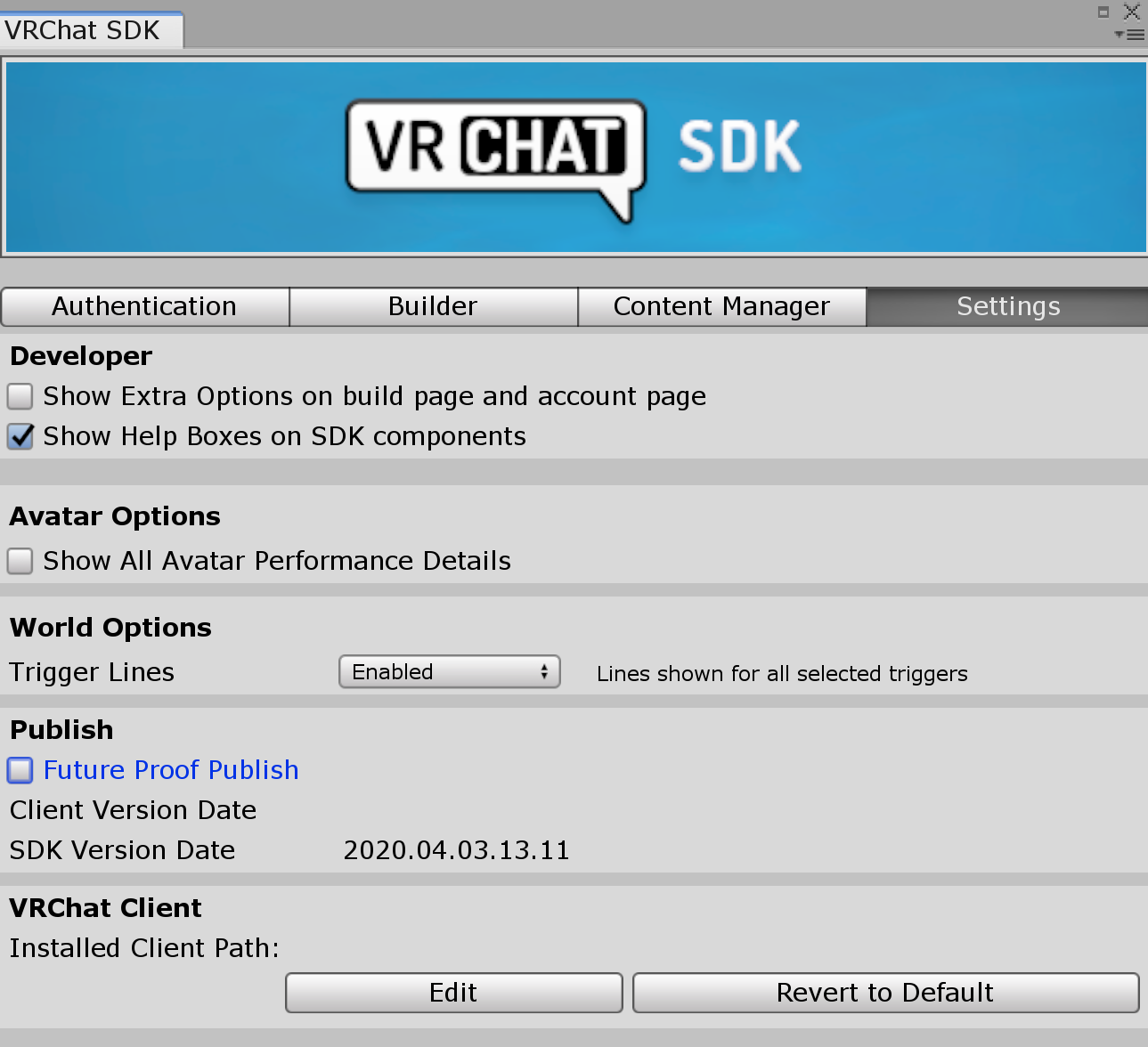
Control PanelのSettingsからFuture Proof Publishのチェックを外しました

9.再度Build&Publishをすると、アップロードが完了しました

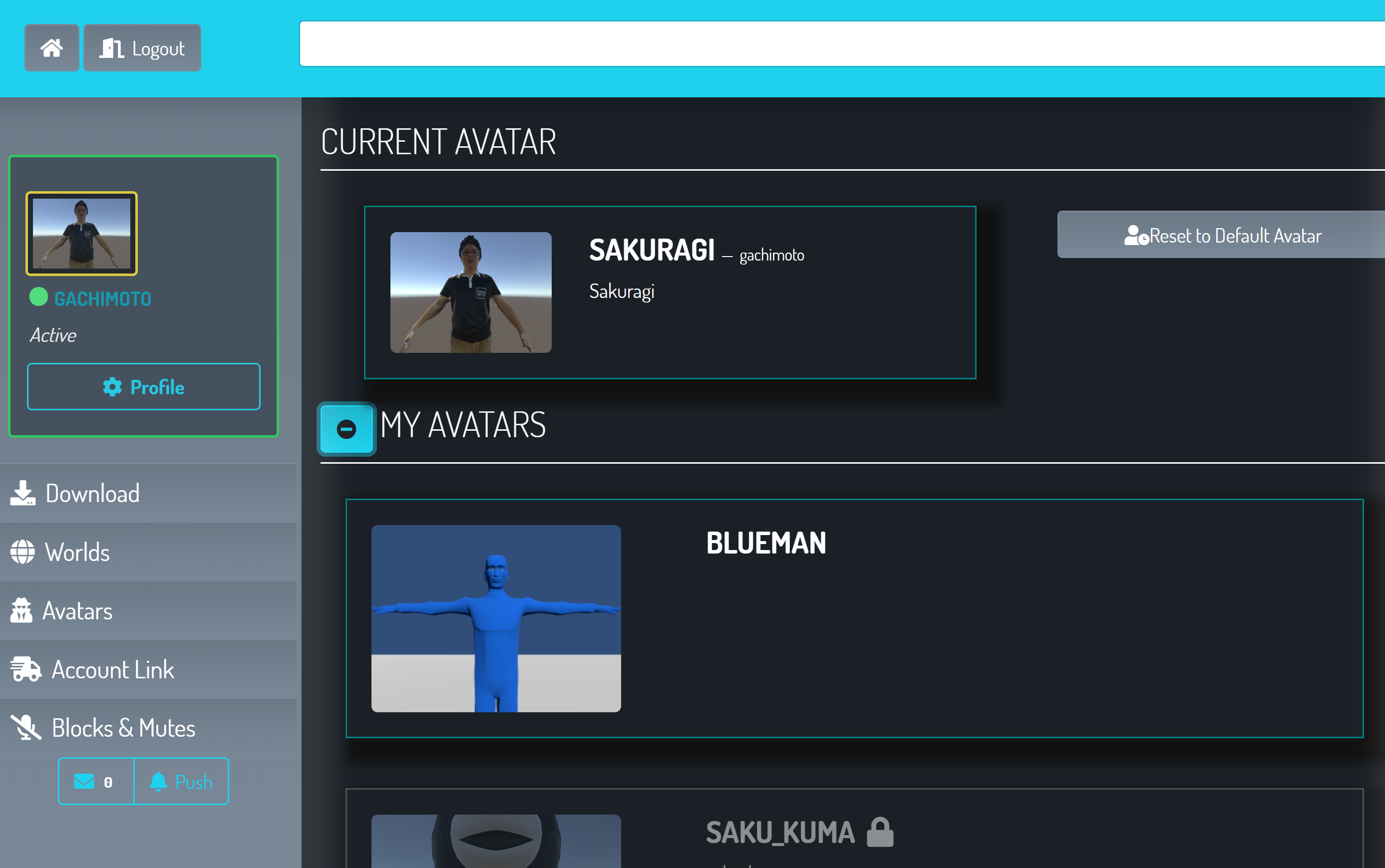
10.ブラウザのVRChatのログイン後の画面からAvatarsをチェックすると、BLUEMAN(VRChatのサンプルアバター)が見えているのでアップロード成功です

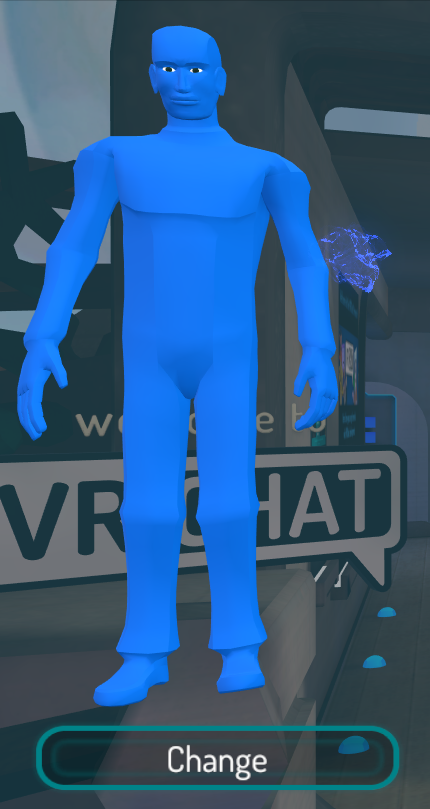
11.SteamでVRChatを起動し、実際に見てみましょう
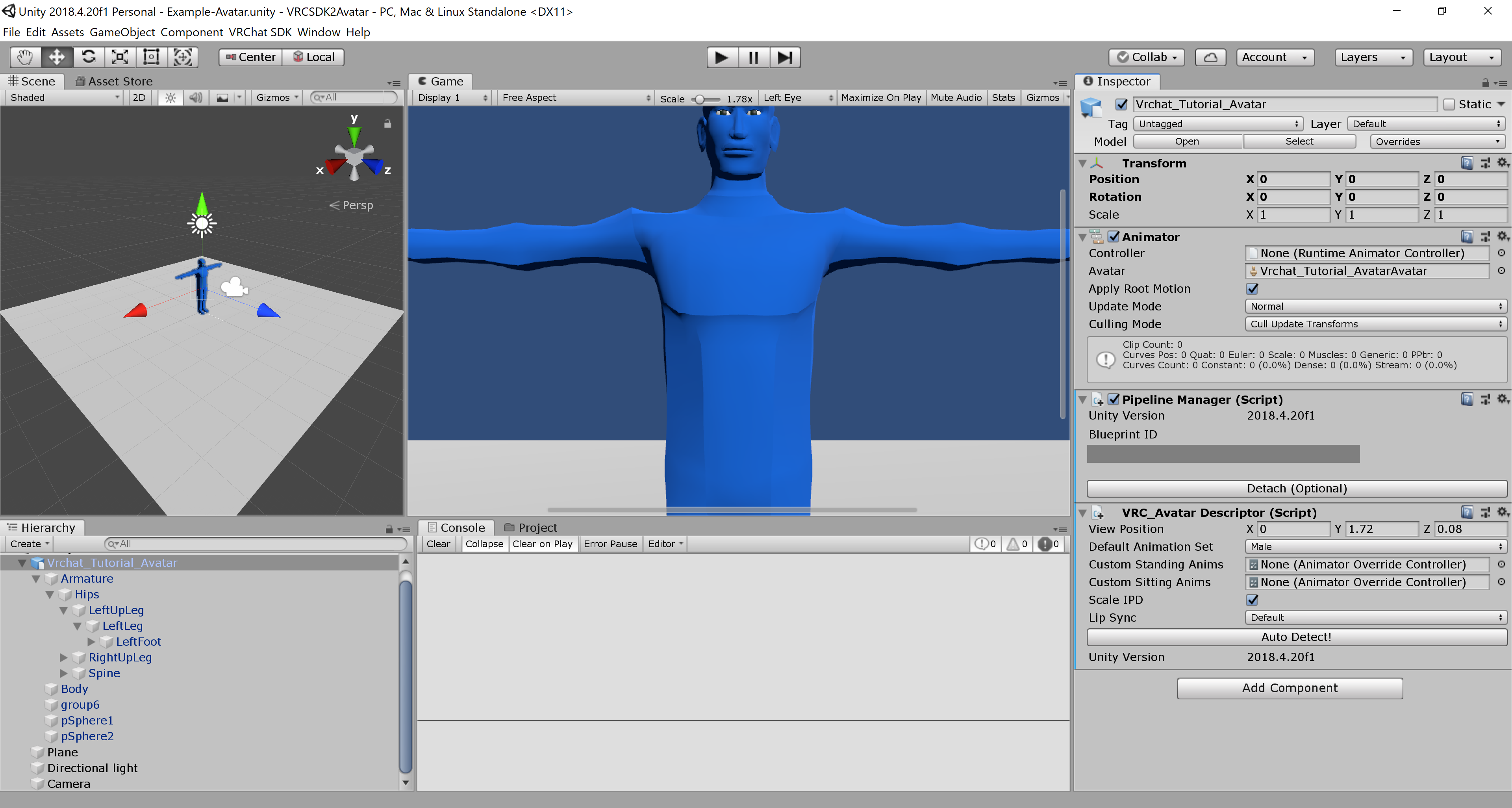
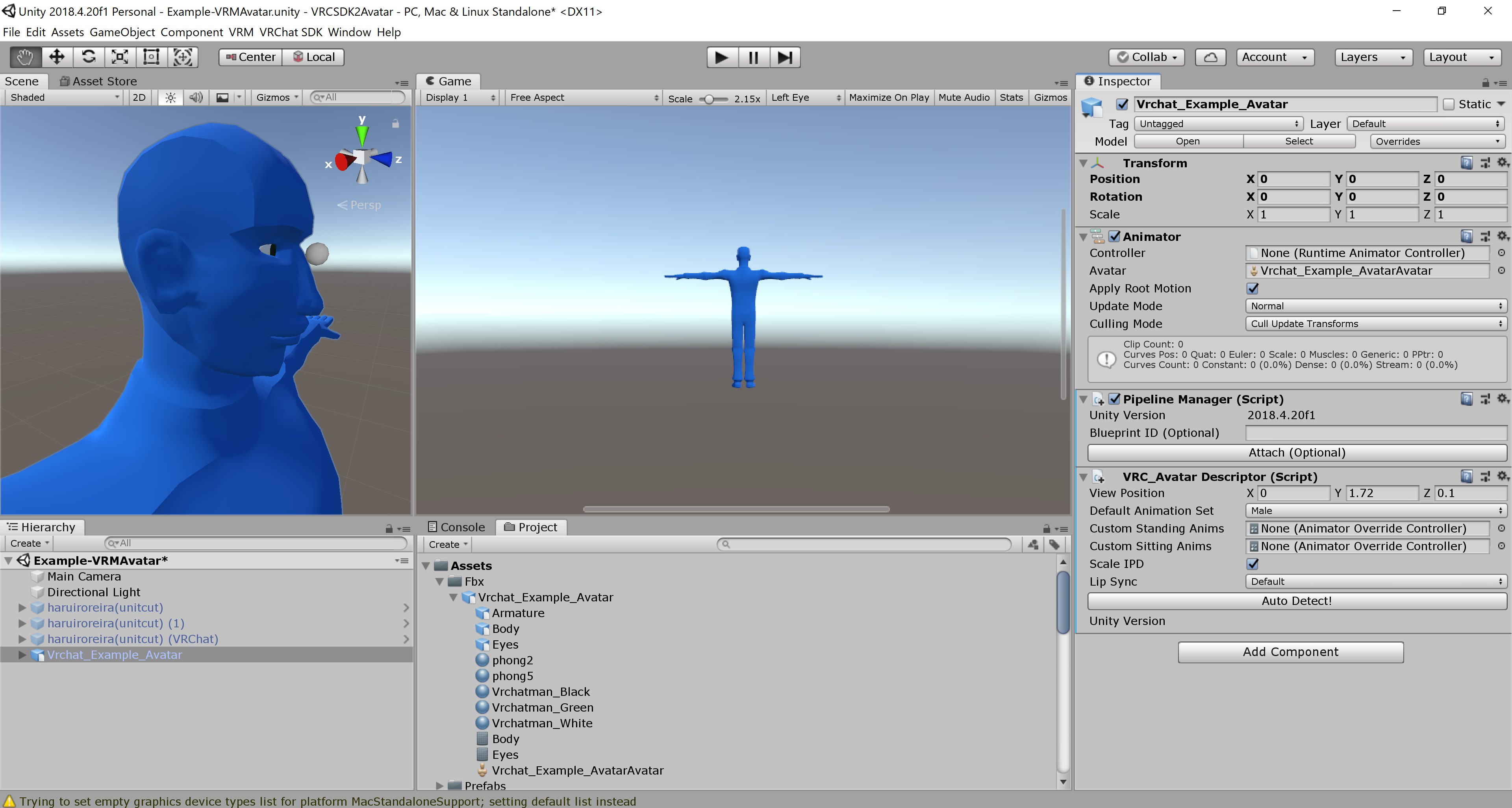
12.アバターのPrefabはこのような設定になっています
- Animator
- VRC_Avatar Descripter
- Pipeline Manager
この3つがAdd Componentされていることが重要です
VRMのモデルをVRChatで使う
1.VRMは春之レイラちゃんを用います
2.VRMからVRCへコンバートします
下記の記事が参考になります。
https://qiita.com/100/items/7315fe3a7eb75732ae43
VRMからVRC用にコンバートするために、VRM Converter for VRChatを用います。
VRM Converter for VRChat-20.0.0 + UniVRM-0.55.0.unitypackageをインポートすると、.vrmファイルをProjectビューにドラッグ&ドロップするだけで読み込んでくれます。
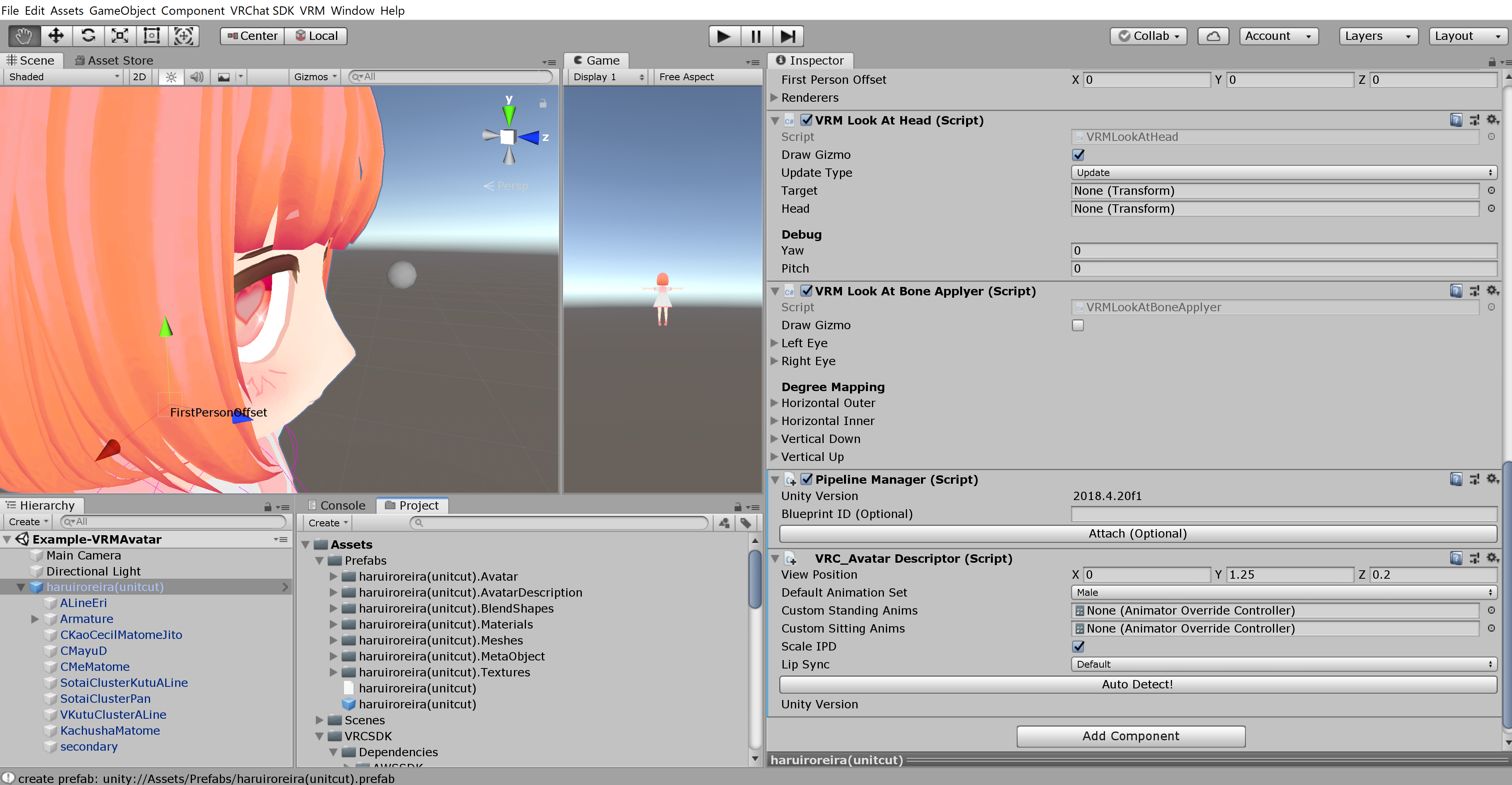
3.読み込んだら、haruiroreira(unitcut) PrefabをHierarchyビューにD&Dし、inspectorビューから、VRC_Avatar DescriptorとPipeline ManagerをAdd Componentします
(セシル変身モデルは変換後に視点位置がずれる(首の位置)ため、VRChat用に変換する前に調整しておく必要があるらしい?)
VRC_Avatar DescriptorのView Positionを設定します(※後述の手順でVRChat用に変換してからが良い)
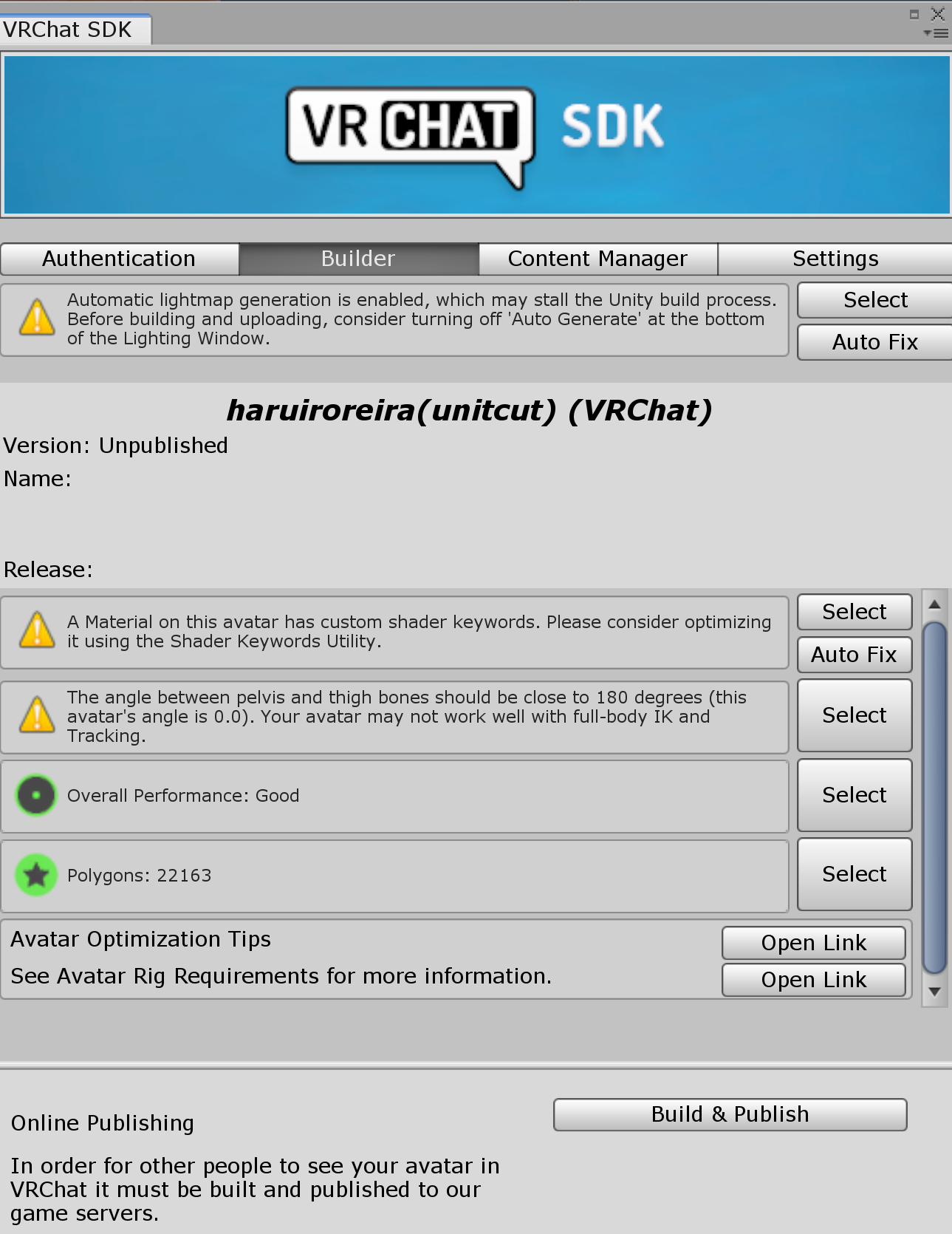
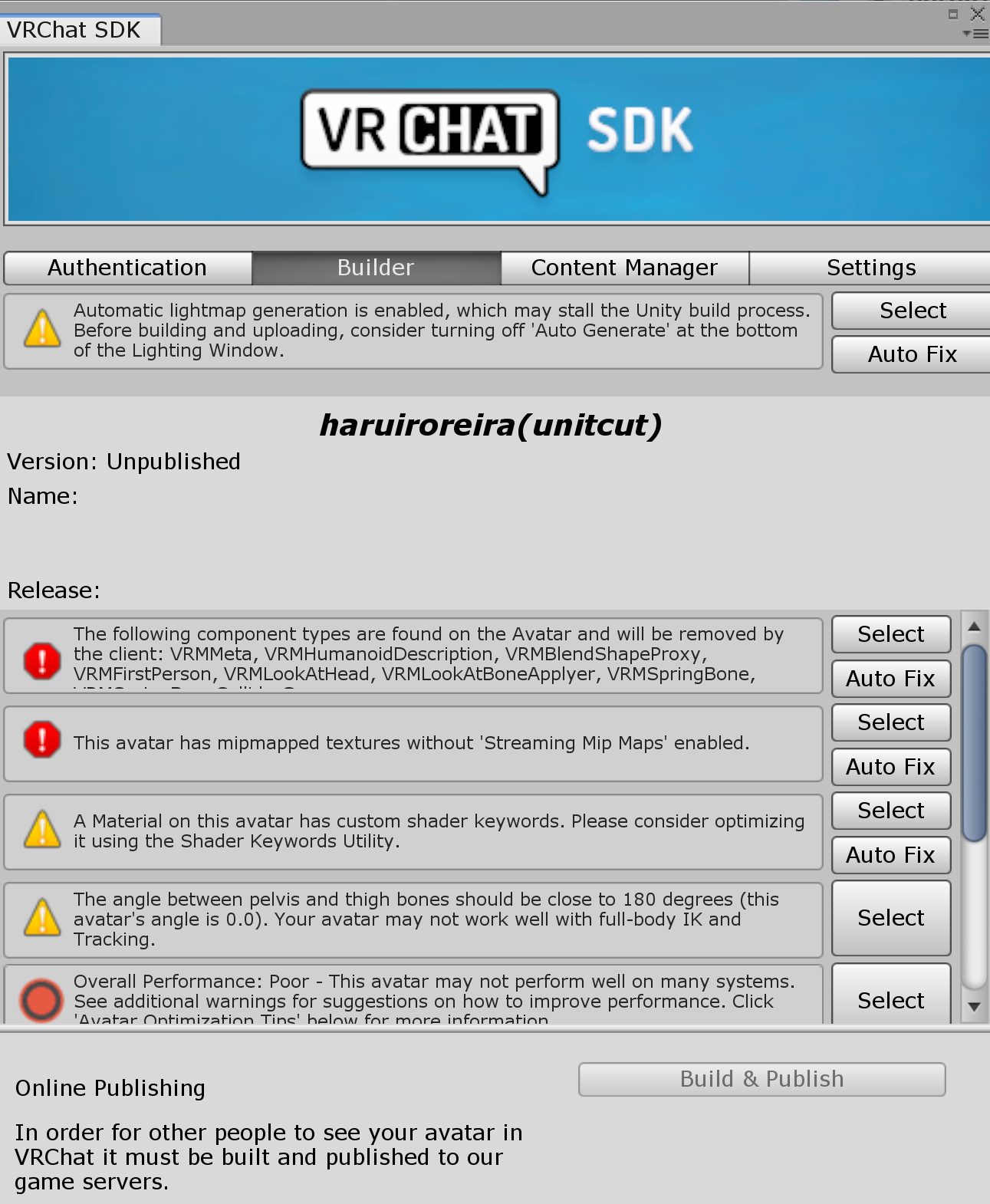
4.Control PanelのBuilderを見てみるとエラーが出ています(※後述の手順でVRC用に変換するの忘れていたw)

AutoFixをクリックして、Build&Publishで、ガチのレイラちゃん完成w (※後述の手順でVRC用に変換しましょう)

※VRMからVRChat用に変換していなかったので... PrefabをHierarchyに持ってきたところから説明します。(3~5は無視)
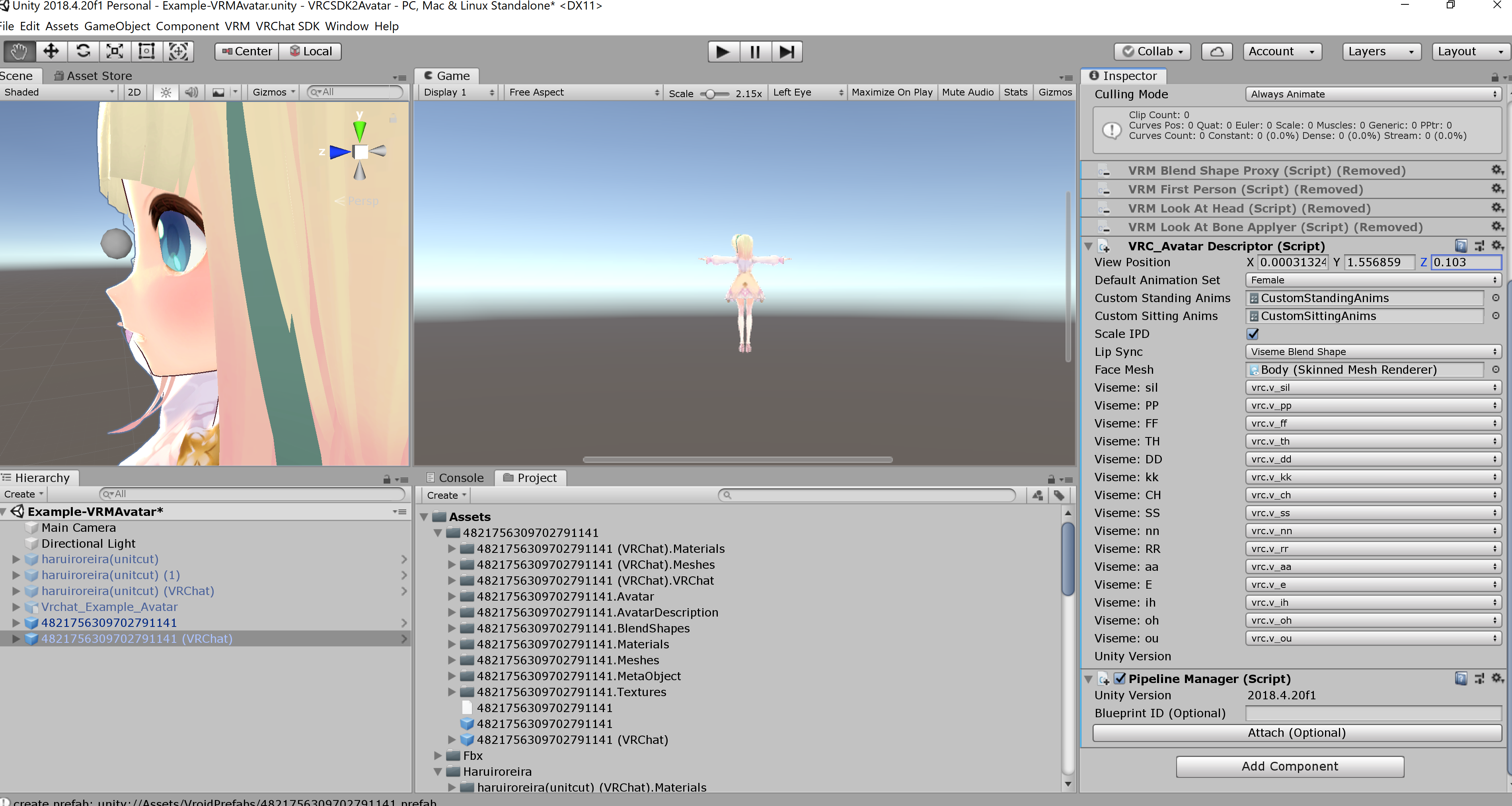
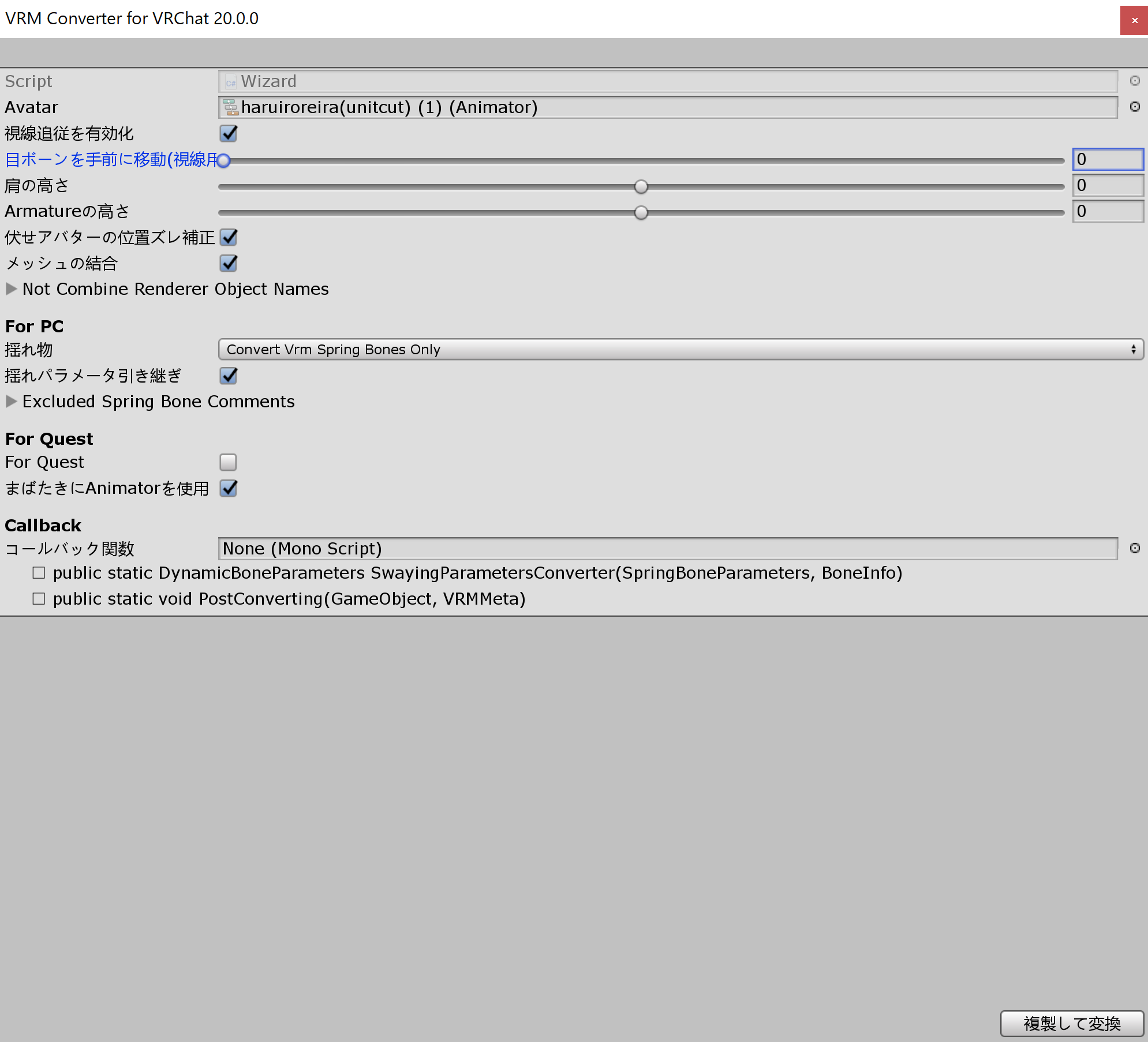
6.上のメニューからVRM->Duplicate and Convert for VRChatを選択、複製して変換を実行します

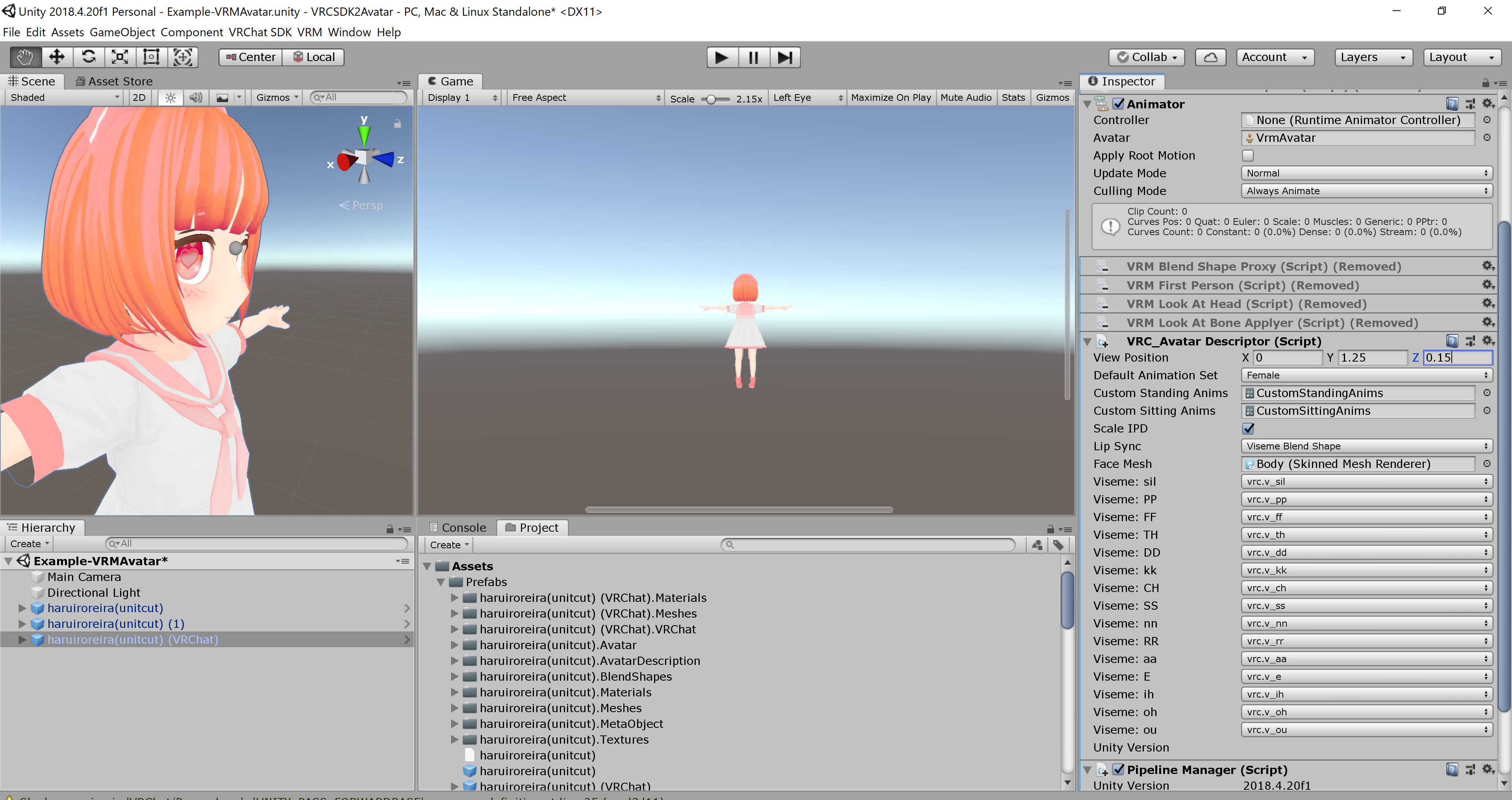
7.複製されたPrefabのInspectorビューを見ると、VRC_Avatar DescriptorやPipeline Managerがすでに設定されています。視点位置だけ首の位置になっているため、調整してください。Sceneを見ながら、小さな球体が目の位置の前に来るようにしてください

8.この状態でControl Panelを開くと、エラーがなく、AutoFixする必要もなくなっています。Build&Publishしてアップロードします。
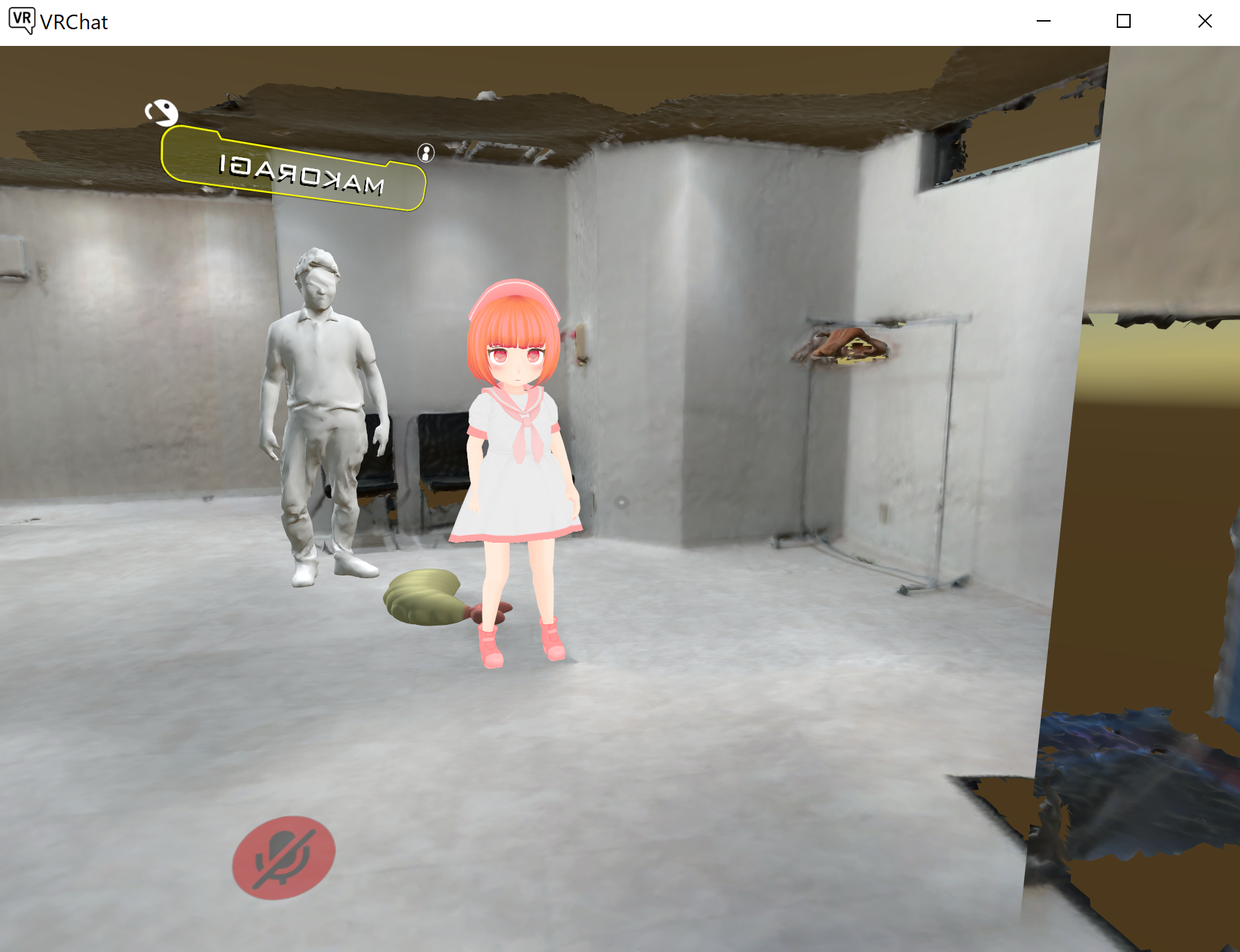
9.同じようにSteamからVRChatを起動し、きちんと動作することを確かめましょう
Vroid HubからVRMのモデルをダウンロードしてアバター作成
1.Vroid HubからダウンロードもしくはVroid Studioで作成したVRMアバターを用います
ヴィクトリア・ルービンちゃん
https://hub.vroid.com/characters/2792872861023597723/models/5013769147837660446
3.VRChatで確認
<画像>
FBX(リグ入れ済み)のモデルをVRChatで使う
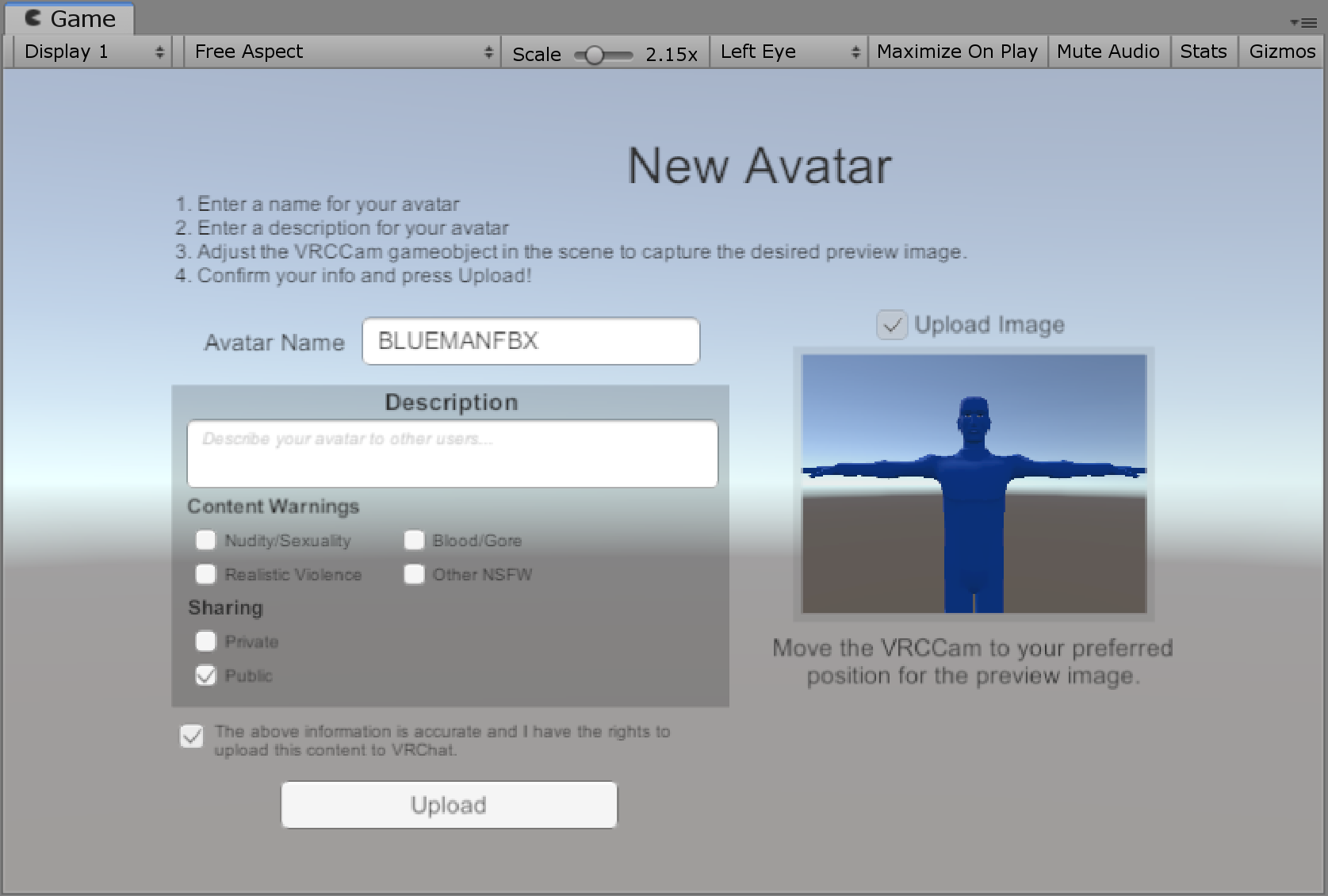
1.VRChatのサンプルアバター(BLUEMAN)をダウンロード、Projectビューにいれます
https://docs.google.com/document/d/1W5KFa_aszCMrJaFD8mb9a-GHYO4X4S9M63GjM4UwuEw/pub
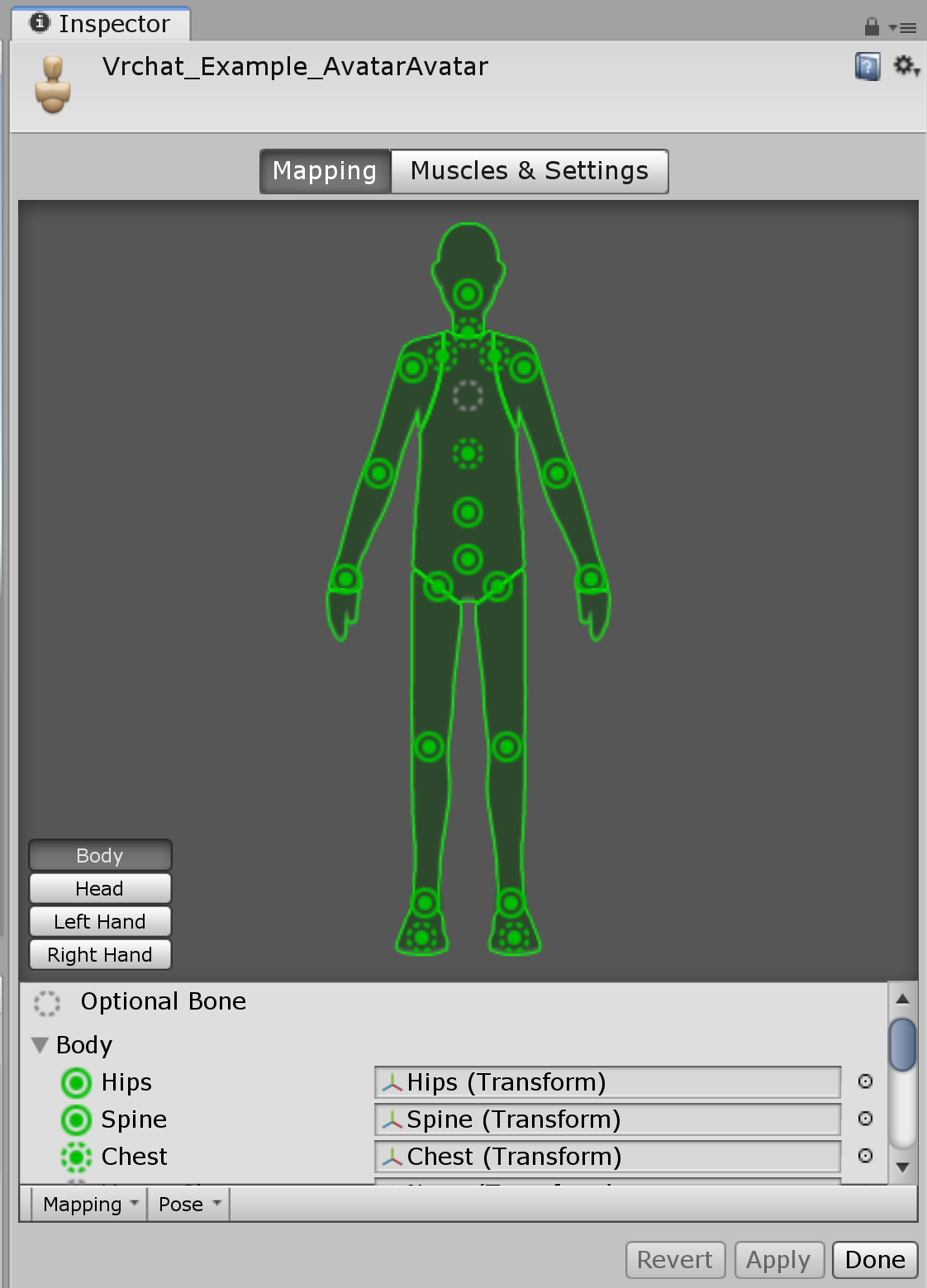
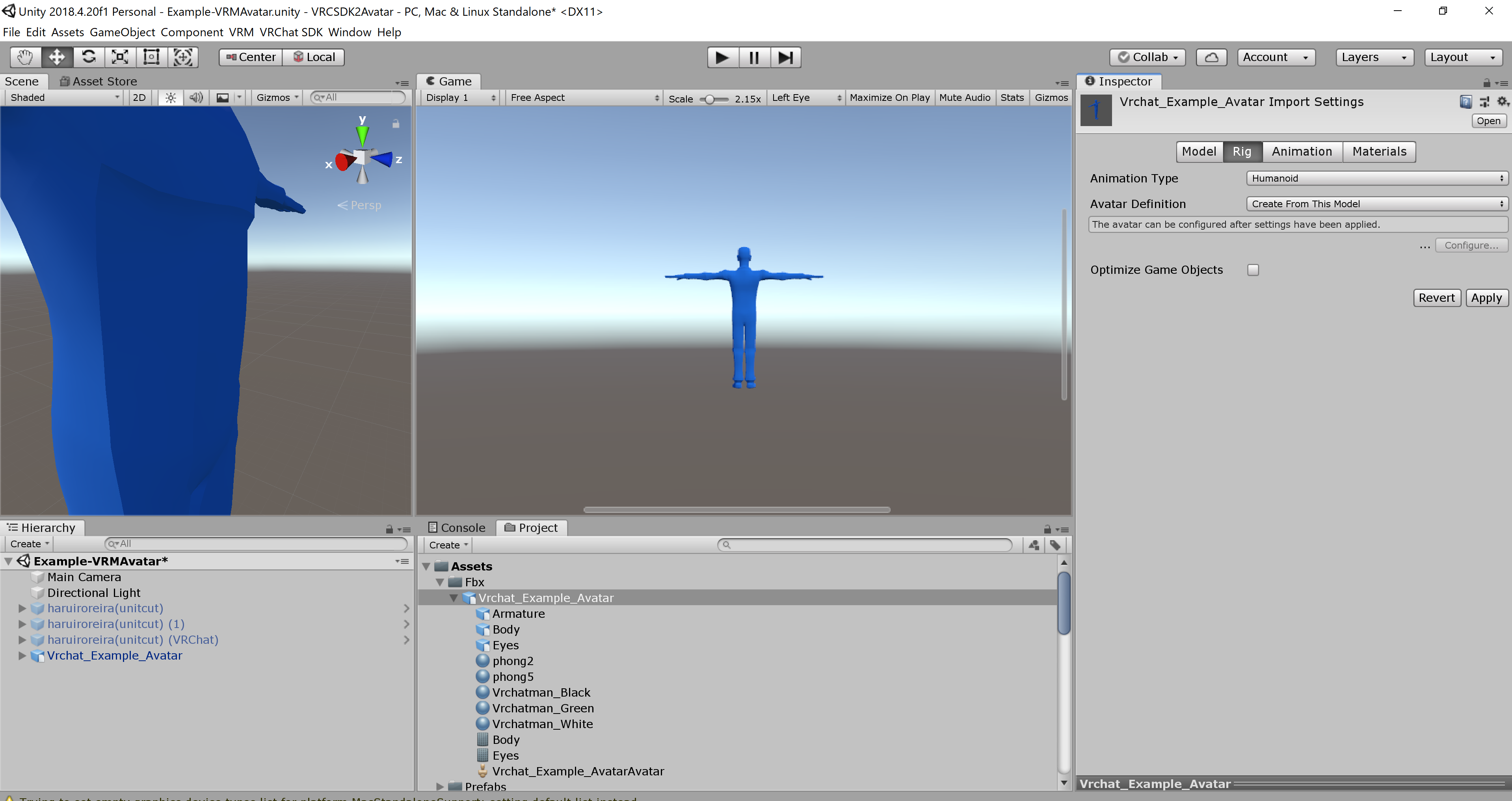
2.HierarchyビューにD&Dします。InspectorビューのRigからHumanoid設定にしてApplyします。

4.Pipeline ManagerとVRC_Avatar DescriptorをAdd Componentし、View Position(視点位置)を調整します
5.Control PanelのBuilderを見るとエラーもないようです。Build&Publishをクリックします
7.VRChatで確認
<画像>
FBXのモデルにリグ入れ
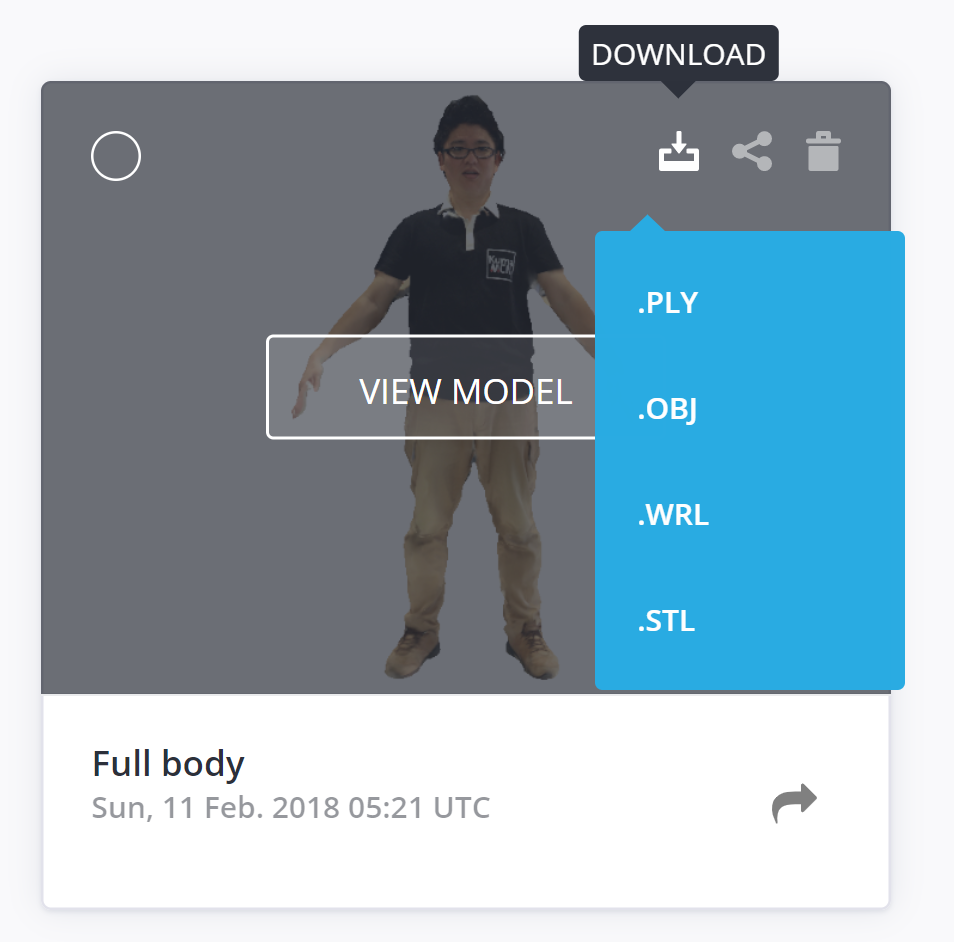
1.itseez3dからスキャンしたリアルアバターをダウンロードします

2.blender 2.82aをインストールします
https://www.blender.org/download/
VRChatのサンプルアバター(BLUEMAN)のリグを移植します
https://docs.google.com/document/d/1W5KFa_aszCMrJaFD8mb9a-GHYO4X4S9M63GjM4UwuEw/pub
つづきはこれ見て…
cluster/VRChat用のカワウソアバターをつくーる
(おまけ)Blenderの設定
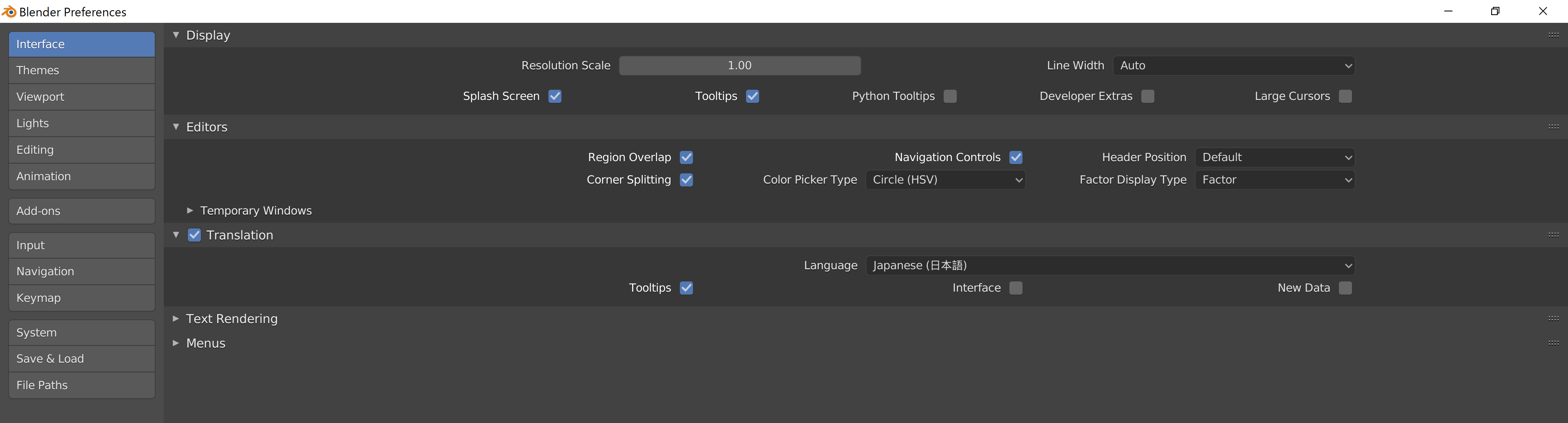
日本語訳の表示設定(Edit->Preferences->Interface->Translation->日本語

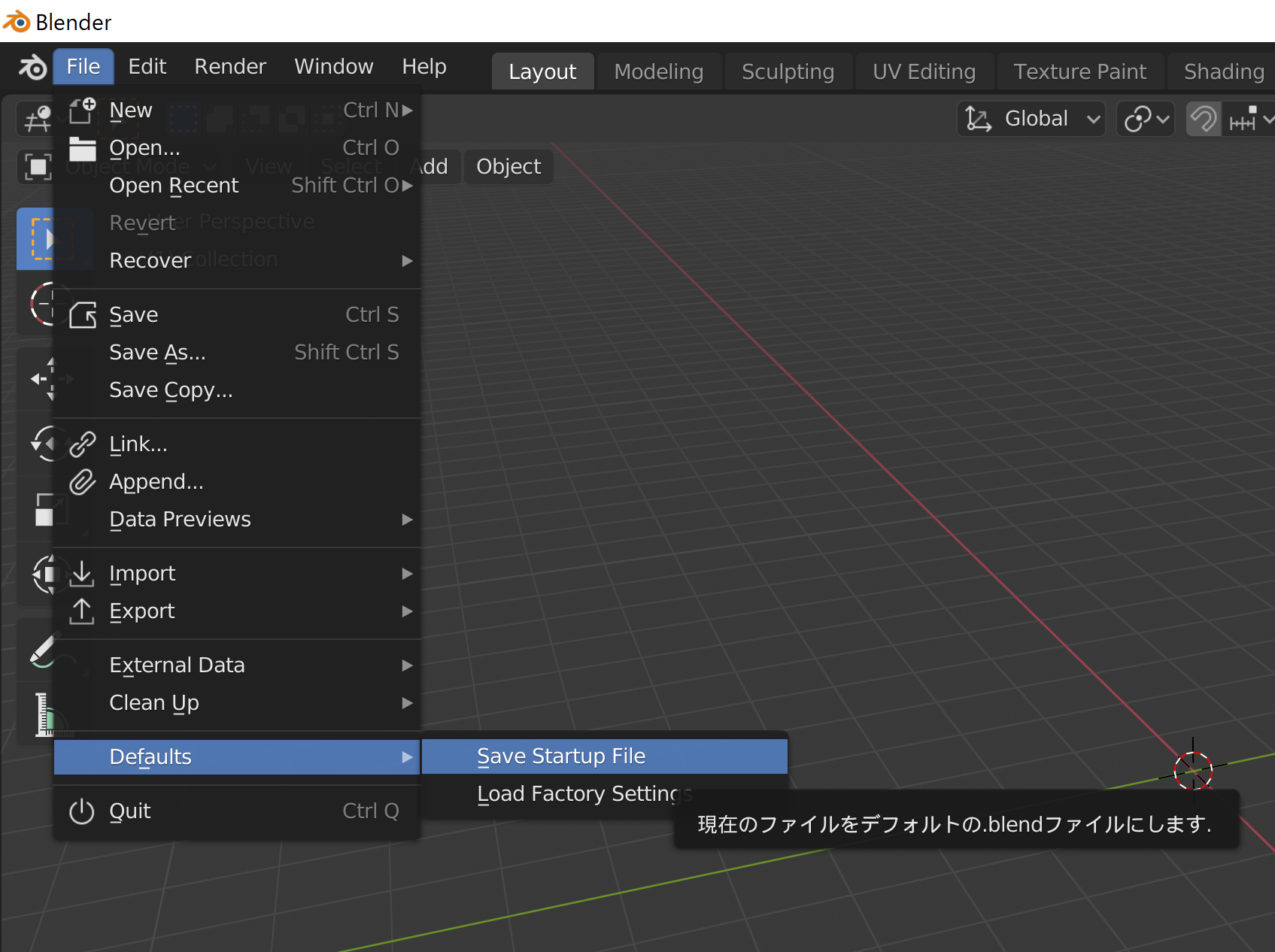
起動時にCubeとLightとCameraを消して、Defaultにする

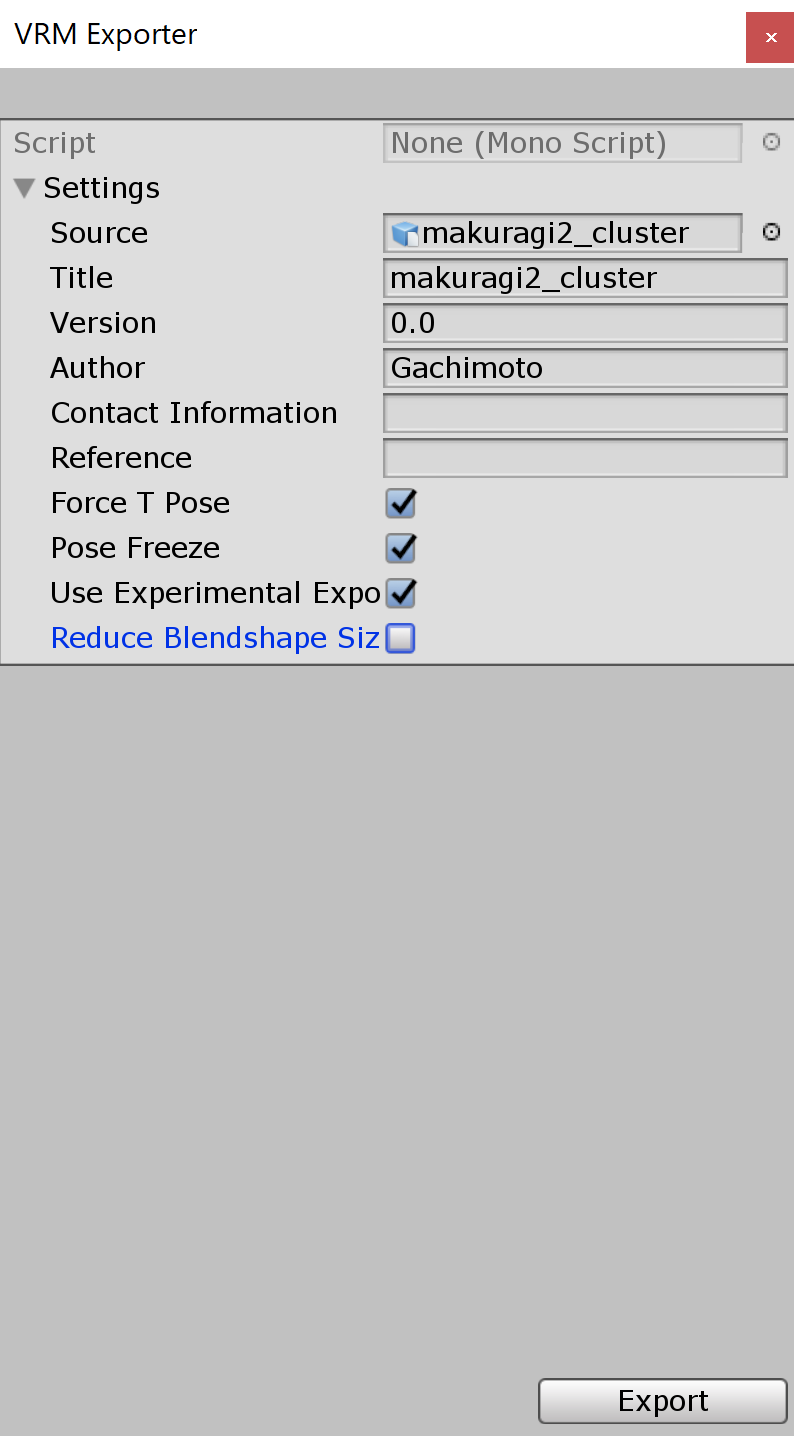
(おまけ)FBXのモデルをVRMに変換する
下記を参考にします
https://styly.cc/ja/tips/unity-fbx2vrm/
cluster用に32000ポリゴンにDecimateします
マテリアルの変更
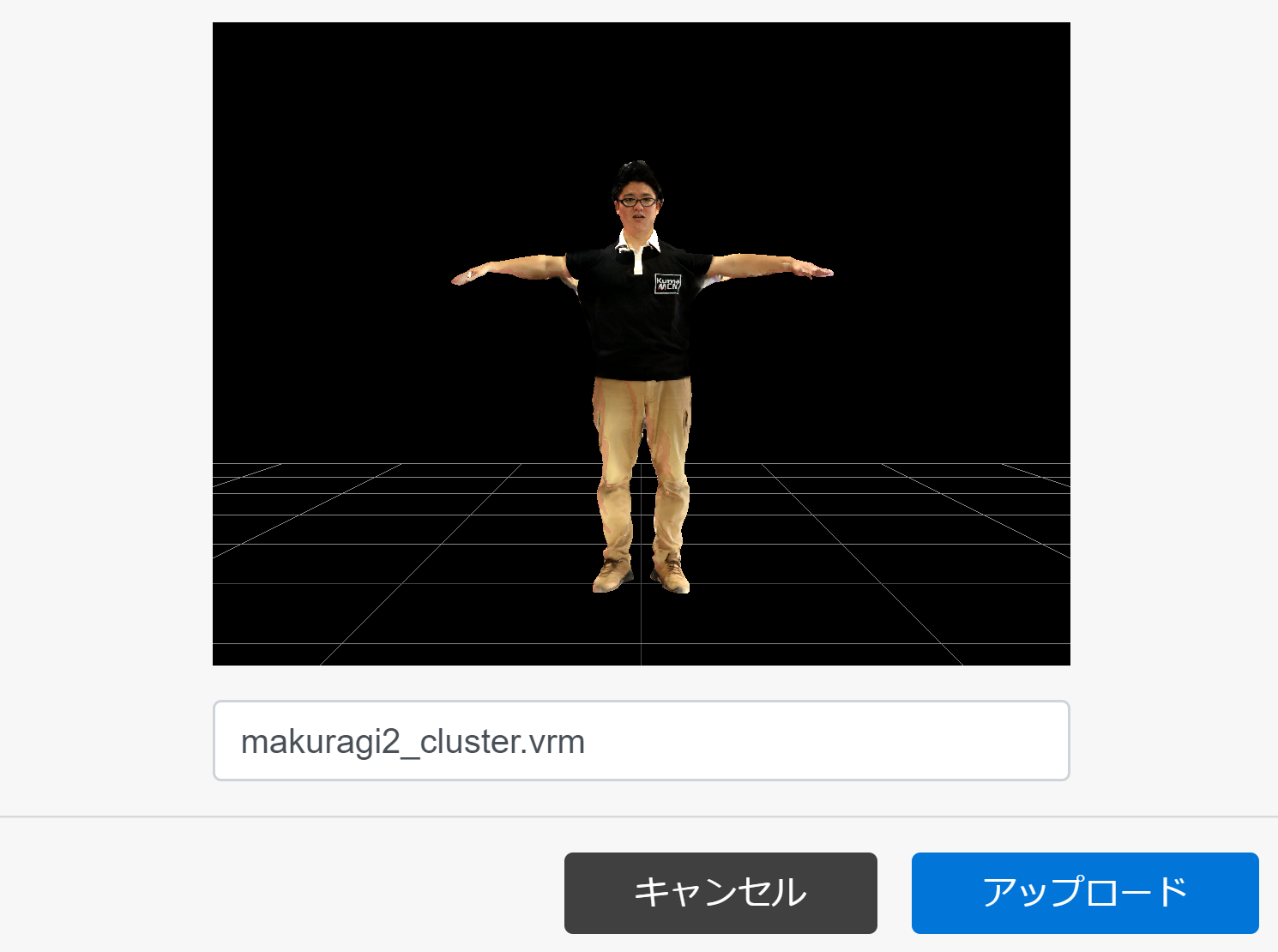
できたvrmをここからアップロード
.@makoragi さんをclusterにアップロード完了https://t.co/AaTXkBbpOG#clusterVR #3Dモデル #VRM pic.twitter.com/ucvo2VJdZQ
— 藤本賢志(ガチ本)@pixivFANBOXはじめました (@sotongshi) April 10, 2020
STYLYで3Dスキャンしたモデルを使う
Mixamoによるリグ入れ
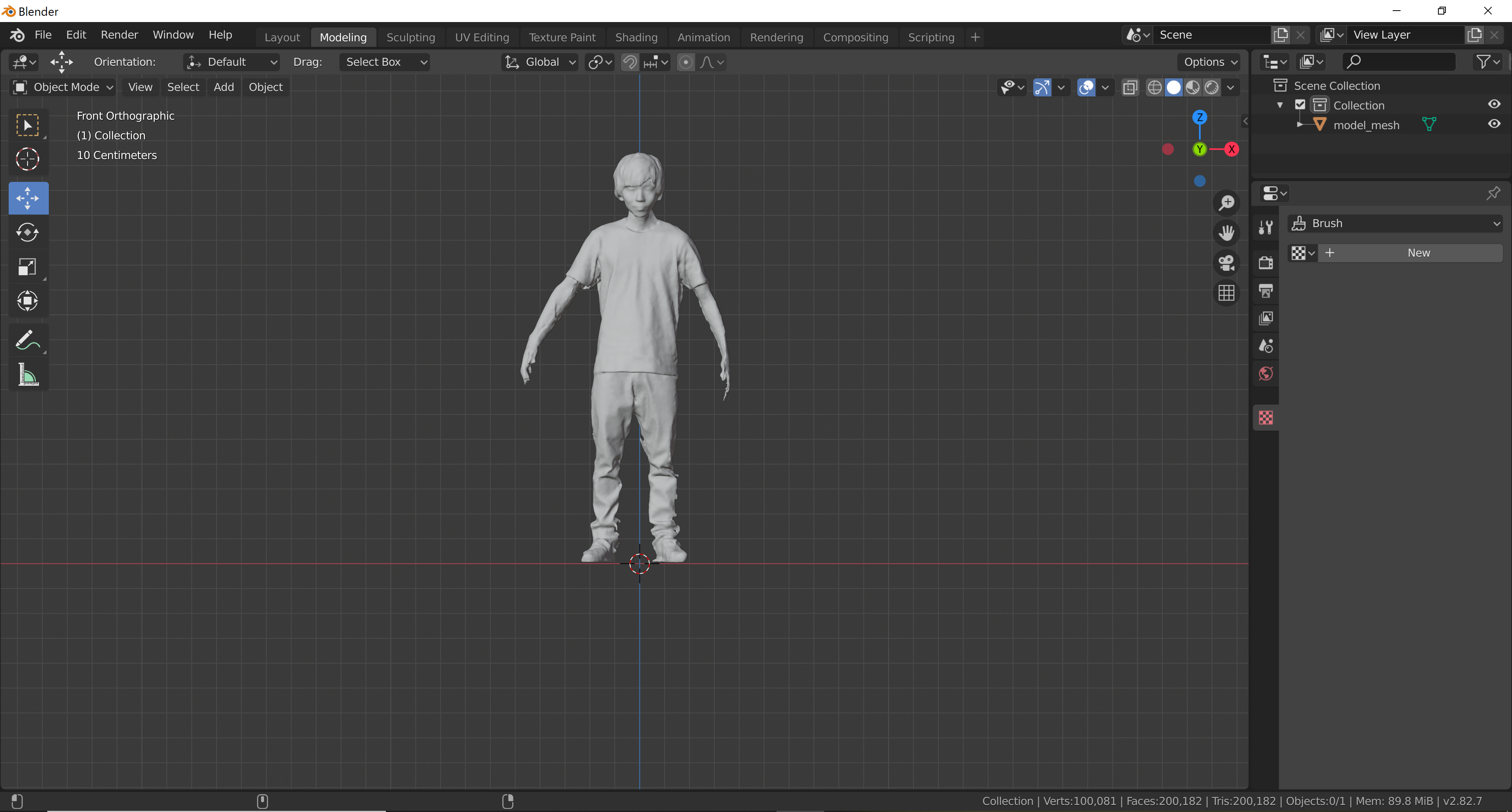
1.itseez3dからダウンロードした.objファイルをblenderで読み込み、位置など修正。.fbxで書き出し、model_texture.jpgと一緒にzipファイルにまとめる

2.mixamoにログイン
3.