概要
mocopi で取得した BVH ファイルを Unity上で再生する
Mac でのみ検証しています
必要なもの
- Unity
- Blender
手順
Unity と Blender をインストールする
ここでは省略します
BVH を FBX に変換する
以下のスクリプトを保存します
"""
mocopi bvh->fbx converter
"""
import bpy
import sys
import argparse
parser = argparse.ArgumentParser()
parser.add_argument('file', type=str, help='input mocopi record file *.bvh')
args = parser.parse_args(sys.argv[sys.argv.index('--') + 1:])
# frame rateを50fpsに変更
bpy.context.scene.render.fps = 50
# bvhファイルをインポート
bpy.ops.import_anim.bvh(filepath=args.file)
# fbxファイルにエクスポート
bpy.ops.export_scene.fbx(filepath=args.file[:-3] + 'fbx', object_types={'ARMATURE'})
以下のコマンドを実行します。
<script> は mocopi_bvh_fbx_converter.py のパスを
<bvh> は 変換するBHVファイルのパスに置き換えてください
Mac
/Applications/Blender.app/Contents/MacOS/Blender -b -P <script> -- <bvh>
Windows
"c:\Program Files (x86)\Steam\steamapps\common\Blender\blender.exe" -b -P <script> -- <bvh>
実行後にBVHファイルと同名のFBXファイルが生成されます
モデルを追加
ここでは ユニティちゃん を使用します
以下のページの最下部からライセンスに同意して、データをダウンロードします。
今回は ユニティちゃん 3Dモデルデータ を使用しました
https://unity-chan.com/contents/guideline/
ダウンロードした UnityChan_*.unitypackage ファイルをUnityプロジェクトのAssetsに追加します。
Import Unity Package では全て選択した状態で Import を押します
UnityChan > Models > unitychan をシーンに追加します。
ユニティちゃんのピンクを解消する
ユニティちゃん がピンク色になっていない場合は飛ばしてください

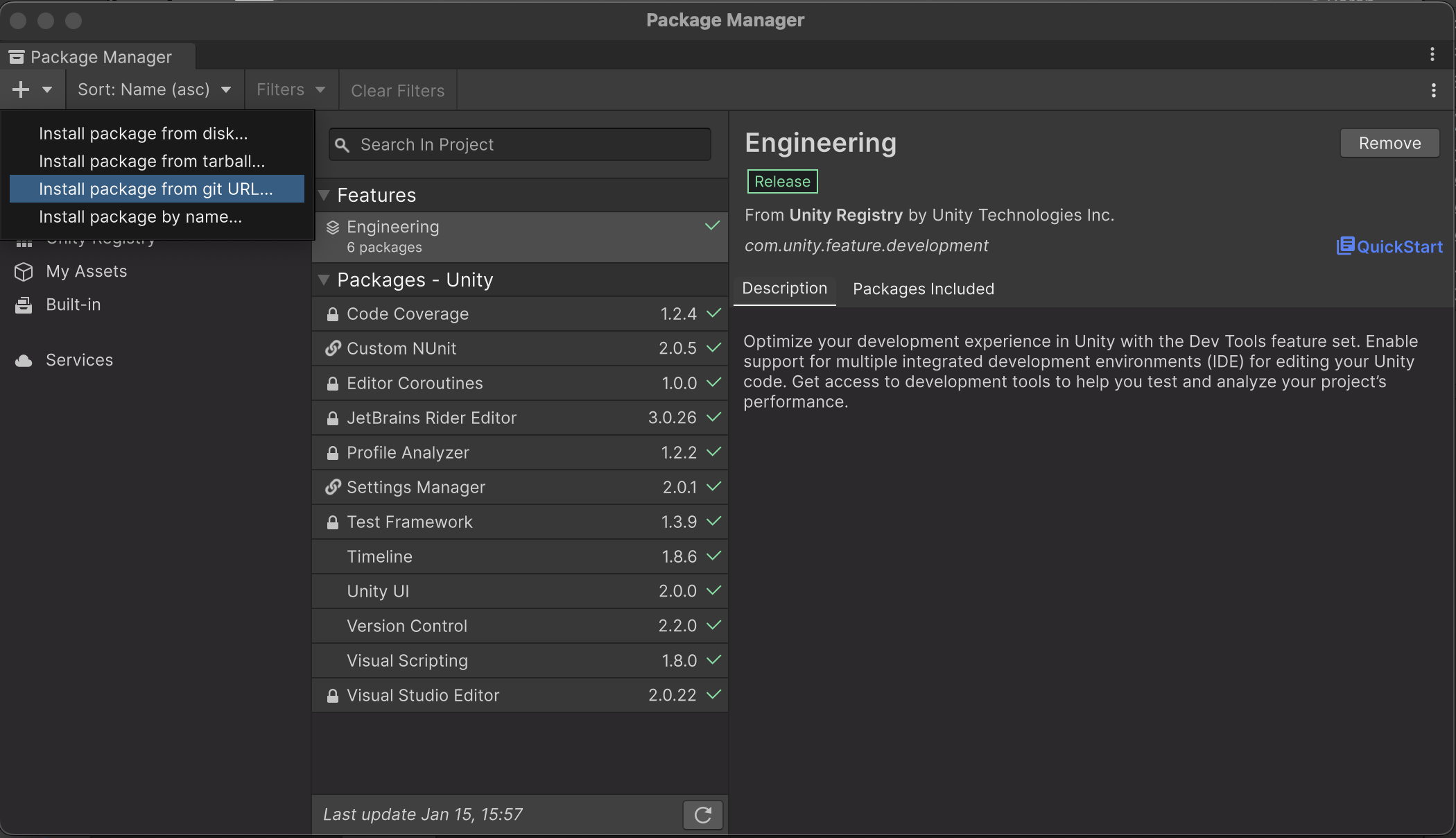
Unityの上部のタブから Window > Package Manager を選択します。
以下の画面の左上の + を押して Add package from git URL を選択します

com.unity.toonshader と入力して Install を押します

インストールが完了すると ユニティちゃん が正しく表示されます

モデルにモーションをつける
FBX を取り込む
FBXファイル をAssetsに追加し、Animasion Clip(三角形のもの) を選択します

Rig を選択し、Animation Type をGeneric から Humanoid にします

Animator Controller を追加する
Assets で右クリックをし、Create > Animator Controller を選択します

追加された Animator Controller をダブルクリックし、Animatorタブを開きます
Animasion Clip をドラッグドロップし、Animator Controller に紐づけます

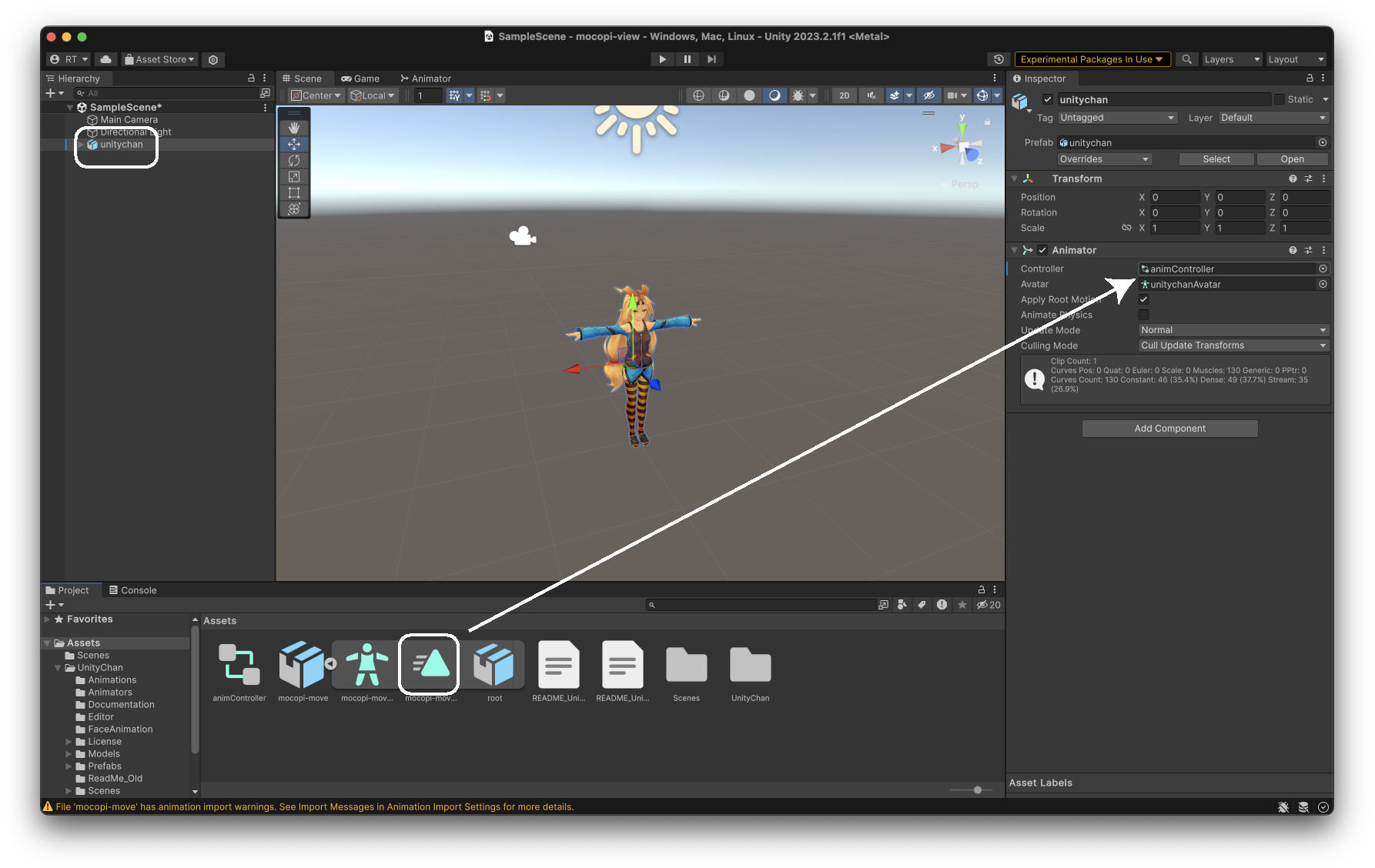
Hierchy で ユニティちゃん を選択し、
Animator の Controller に 先ほど作成した Animator Controller を指定します

あとは再生ボタンを押すことでモーション見るができます。
