Holy Grail Layout(聖杯レイアウト) とは
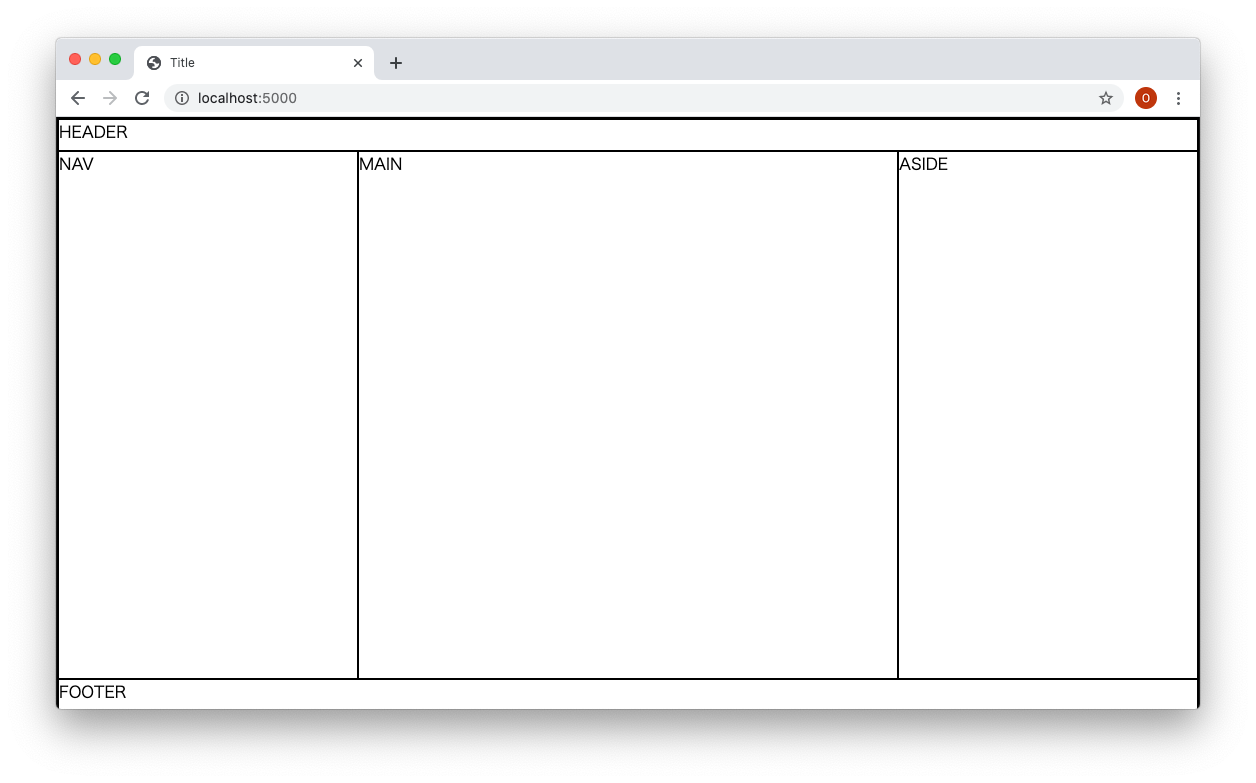
このような5つの部分からなるレイアウトです。
実現
このレイアウトを実現する w3 の validator でエラーもワーニングも出ない最短の HTML を目指します。
- CSS Grid で 3 x 3 のグリッドを作って実現します。
- HEADER と FOOTER の高さは 32px にしてあります。
- NAV と ASIDE の幅は 300px にしてあります。
<!DOCTYPE html>
<html lang=zxx>
<title>Title</title>
<style>
html {
height : 100%
}
body {
height : 100%
; margin : 0
; display : grid
; grid-template-rows : 32px 1fr 32px
; grid-template-columns : 300px 1fr 300px
}
header {
grid-column : 1 / 4
}
footer {
grid-column : 1 / 4
}
</style>
<header> HEADER </header>
<nav> NAV </nav>
<main> MAIN </main>
<aside> ASIDE </aside>
<footer> FOOTER </footer>
勘所
html 要素と body 要素の高さを 100% にします。
Grid 要素はその子要素を自動的に流し込んでくれます。なので、3カラムに跨がるheader 要素と footer 要素のみ指定すれば大丈夫です。
最後に
もっと違う方法があれば教えてください。興味をもっていただきありがとうございました。