
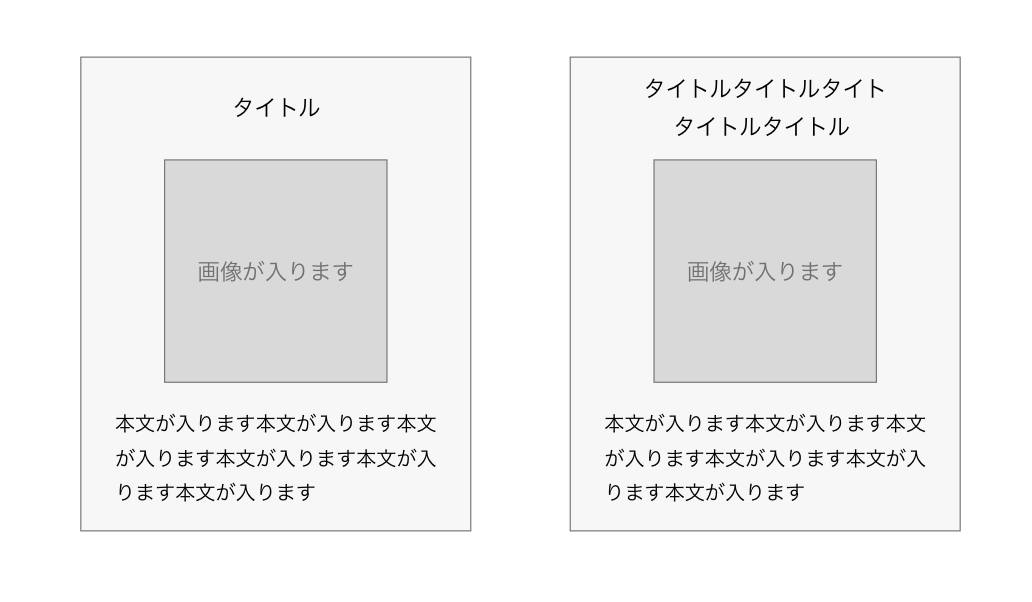
皆さんはこのデザインをどの様に実装しますか。
このデザインをコーダーさんに依頼した際に帰ってくる実装は大きく分けて3パターン考えられると思います。
HTMLは以下です。
<ul class="list">
<li class="card">
<p class="title">タイトル</p>
<figure><img src="http://placehold.it/200" alt=""/></figure>
<p class="text">本文が入ります本文が入ります本文が入ります本文が入ります本文が入ります</p>
</li>
<li class="card">
<p class="title">タイトルタイトルタイトル<br>タイトル</p>
<figure><img src="http://placehold.it/200" alt=""/></figure>
<p class="text">本文が入ります本文が入ります本文が入ります本文が入ります本文が入ります</p>
</li>
</ul>
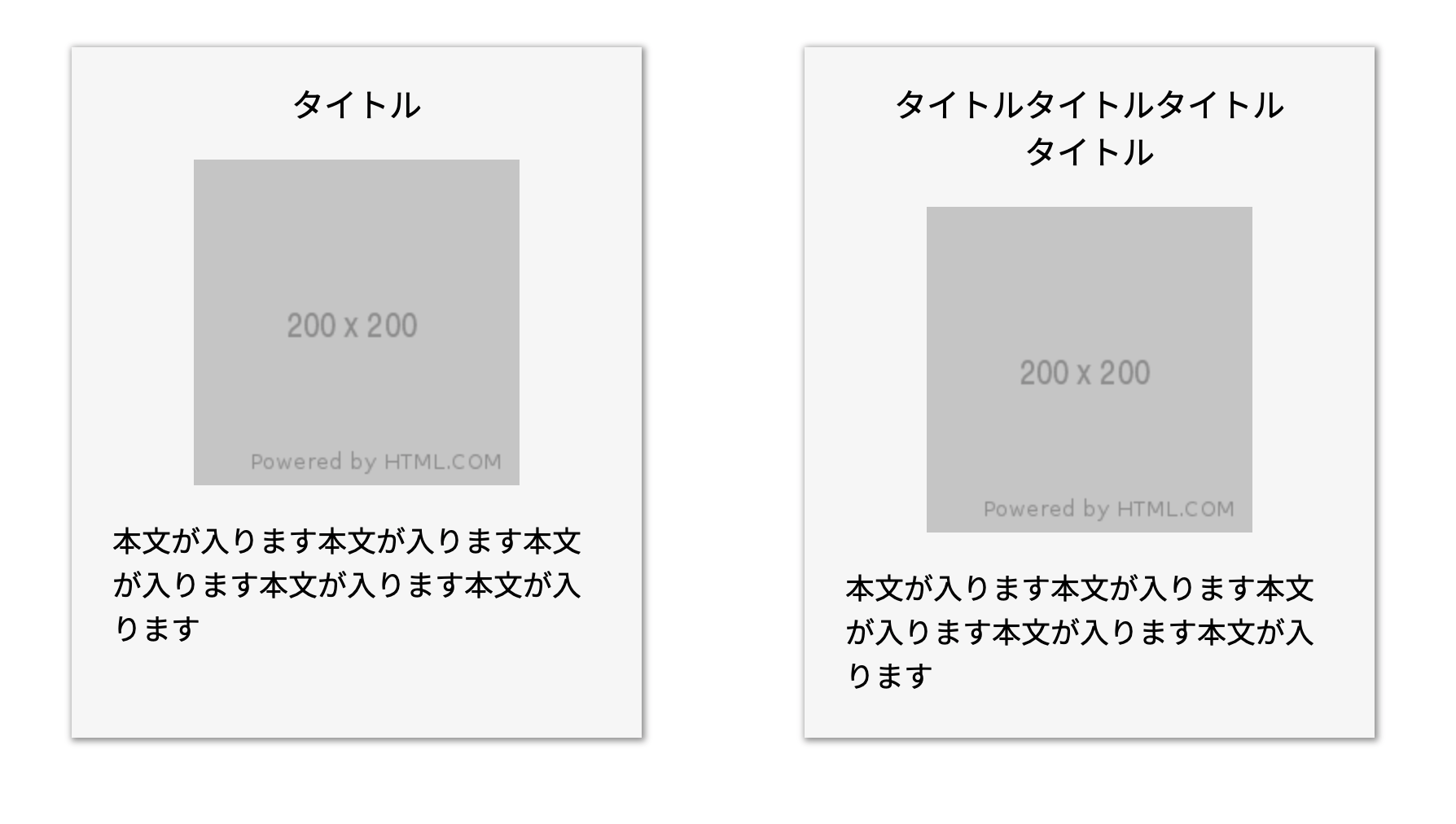
パターン1

画像と本文の開始位置がズレていますね。flexでチャチャッと実装するとこんな感じになります。
flexで二つのカードを横並びにしているのでカード自体の高さは揃いますが、それだけだとテキスト量が変わった時にレイアウトが崩れやすいので、注意が必要です。
コードはこちらです。
.list{
display: flex;
justify-content: space-between;
}
.card{
width: 350px;
background: #f7f7f7;
position: relative;
padding: 20px 25px 25px;
box-shadow: 1px 1px 4px 1px rgba(0,0,0,0.4);
}
.title{
text-align: center;
font-size: 20px;
margin-bottom: 20px;
}
.text{
margin-top: 20px;
font-size: 18px;
line-height: 1.5;
}
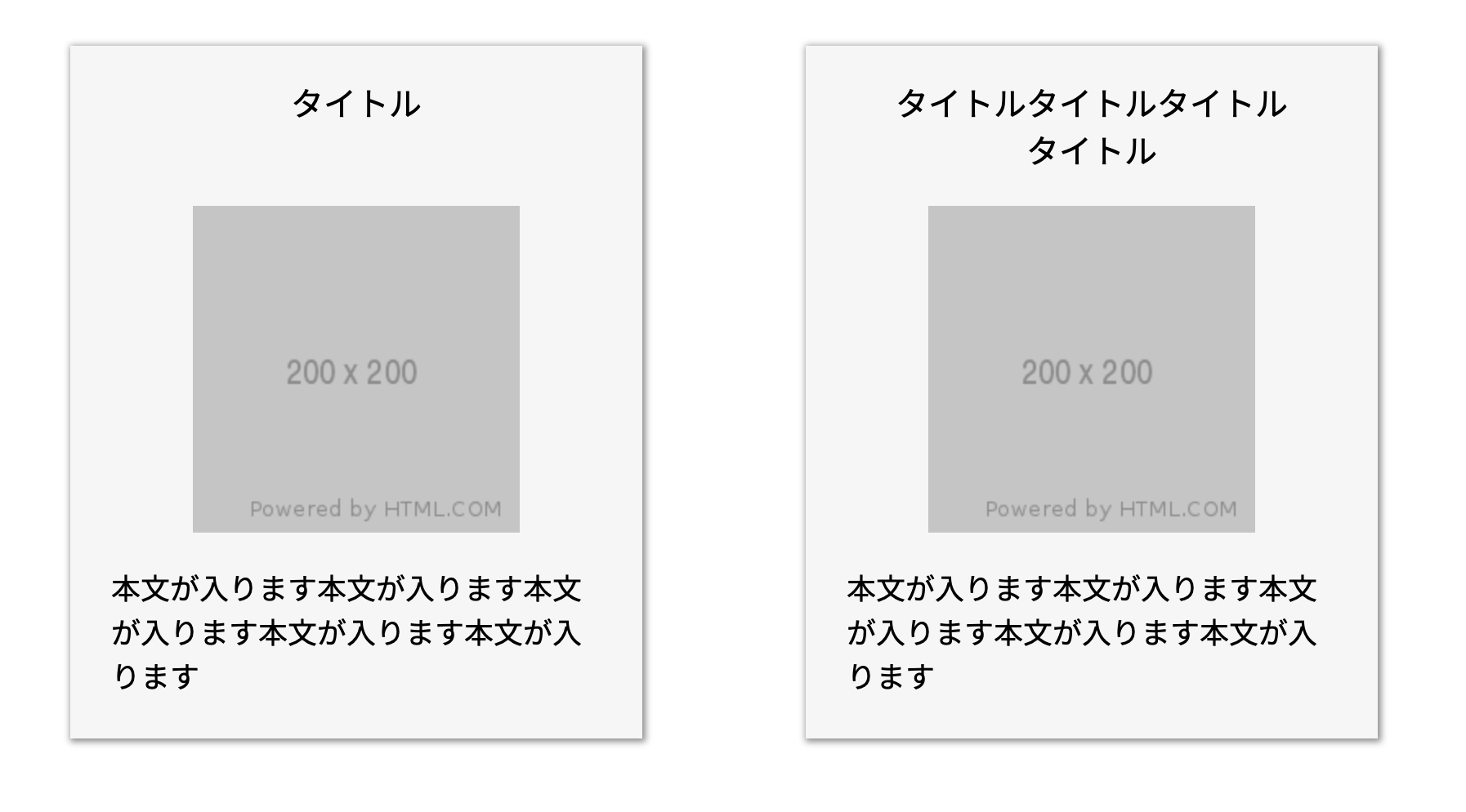
パターン2

こちらは、単体のカードに対してもflexboxを使い、その子要素である画像に対して、margin-top:auto;をかけることで開始位置を揃えています。
.card{
display: flex;
flex-direction: column;
}
figure{
margin-top: auto;
}
パターン1のズレは解消出来ていますが、タイトルの上下の余白が若干違っています。よく見るとデザインはタイトルの開始位置が揃っていませんね。
パターン3

こちらはデザイン通りに実装できていますね。
タイトル部分に固定値のheightを指定し、flexで位置を調整しています。
heightの値は、二行の方のタイトルの高さを測りそれを指定しています。
コードはこちらです。
.title{
display: flex;
align-items: center;
justify-content: center;
text-align: center;
height: 60px;
font-size: 20px;
}
最後に
今回はデザインの正解をパターン3としましたが、パターン2のデザインもよく見られると思います。パターン3の実装に関しては、僕がこれしか思いつかなかったので、これを使っているだけです。正直、テキストにheightを指定するのは、違和感がありますよね。代替案があればご教授いただけると幸いです。