こんにちは。
プログラミング歴1カ月のSarasaです。
ようやくサイトのデザインもいい感じになって、
変な隙間ともおさらばしてウハウハだった
私にも、ついに名前を呼んではいけないあの子と戦わなければ
いけない日がやってきました。
そう、、、ページ遷移という大ボスと・・・・!
※なおこの記事では筆者が盛大にミスをする箇所がございますので、
正しいコードだけ見たい人は「Routerさん、お引越しをする」からどうぞ
【開発環境】
<フレームワーク>
React ver. 18.2.0
<使用言語>
JavaScript
CSS
HTML
ページ遷移とは
ページ遷移とは、Web制作の世界では一般的に「あるページからあるページに移動すること」をさします。
Topページからメニューバーを開き、リンクを介して別のページに移動する、あの過程のことです。
もちろん私がサイトを制作する際もこのページ遷移のしくみの構築は外せないのですが、Reactというフレームワークは、ちょっと特殊なのしくみがあるみたいなのです。
SPAにはルーティングが必須
まず前提として、ReactはSPA(シングルページアプリケーション)を得意としているフレームワークです。
SPAでは、その名の通り単一のWebページでアプリケーションを管理します。
そのため、複数のページで構成されているアプリケーションの場合、どのページを表示するかをReactに教えてあげる、ルーティングという過程が必要になります。
とりあえずReact Routerをインストールする
そろそろ座学に飽きてきたころだと思いますので、実践に入ります。
まず、Reactアプリのルーティング御用達のReact Routerをインストールします。
npm install react-router-dom
今回はver.6.4を使用しました。
ルーティング設定、そして悲劇
それでは、コードを書き込んでいきます。
とりあえず、ページ遷移に関係ありそうな箇所は・・・

ここですね。ググりながらそれっぽいコードを書いてリンクを挿入していきます
import React from 'react';
import { slide as Menu } from 'react-burger-menu';
import { Link } from 'react-router-dom'
import './sidebar.css';
export default props => {
return (
<Menu {...props}>
<Link to ="/" className="menu-item" >
Home
</Link>
<Link to="/about" className="menu-item" >
About
</Link>
</Menu>
);
};
なお、今回はサイドバーの構築にreact-burger-menuを使用しています。
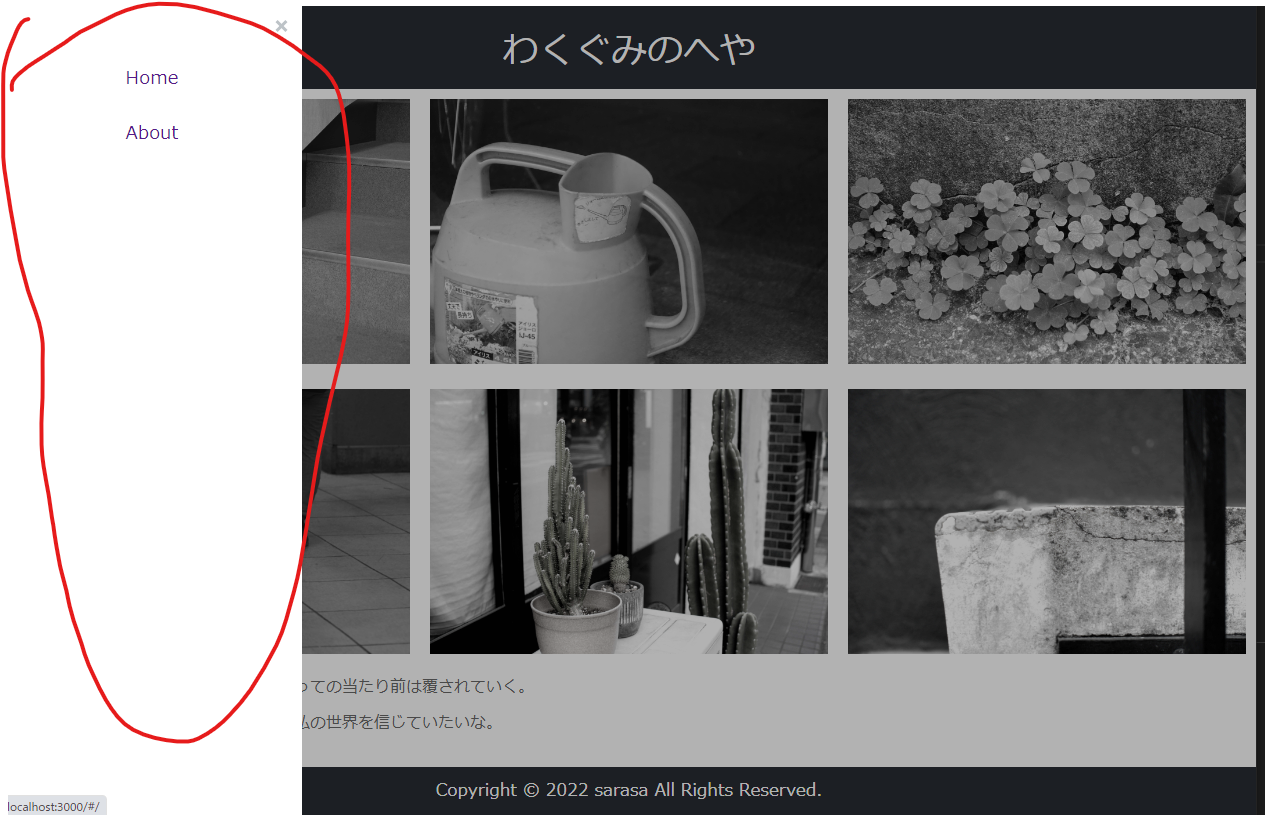
この状態ではリンクは貼られていてもルーティングが設定されていないので、
とりあえず最初に表示させたいページにRouterを設置してみます。
import Header from './haeder';
import Footer from './footer';
import Photobox from './photobox';
import Message from './message';
import Sidebar from './sidebar';
import { Routes, Route } from 'react-router-dom';
import { Routes, Route ,BrowserRouter as Router} from 'react-router-dom';
import Page2 from './pages/page2';
function Container (){
return (<>
<Router>
<Sidebar/>
<Header/>
<Photobox/>
<Message/>
<Footer/>
<Routes>
<Route path="/" element={<Container />} />
<Route path="/about" element={<Page2/>} />
</Routes>
</Router>
</div>
</>
);
}
としてnpm startすると、、
PCが「ブオオオオオン」と唸り声をあげて、、、5分くらいたつと、、

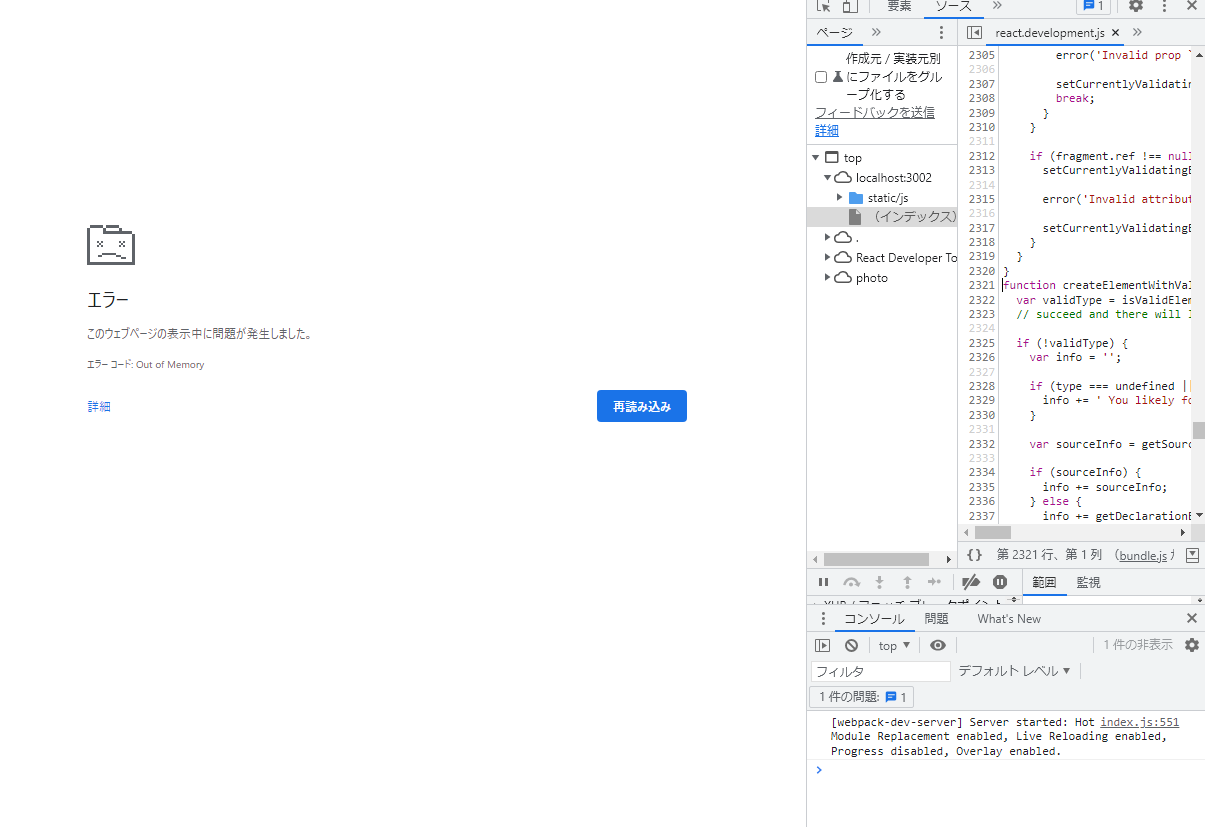
真っ白い画面
き、きっとネットの調子が悪いだけのはず、、
時間をおいてもう一度npm start

メモリー不足??
そこまででかいファイル上げてないはずなのだが、、
またある時は、、

いい加減にしろよおおお。
エラーなの?何なの??
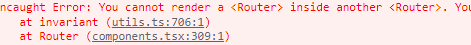
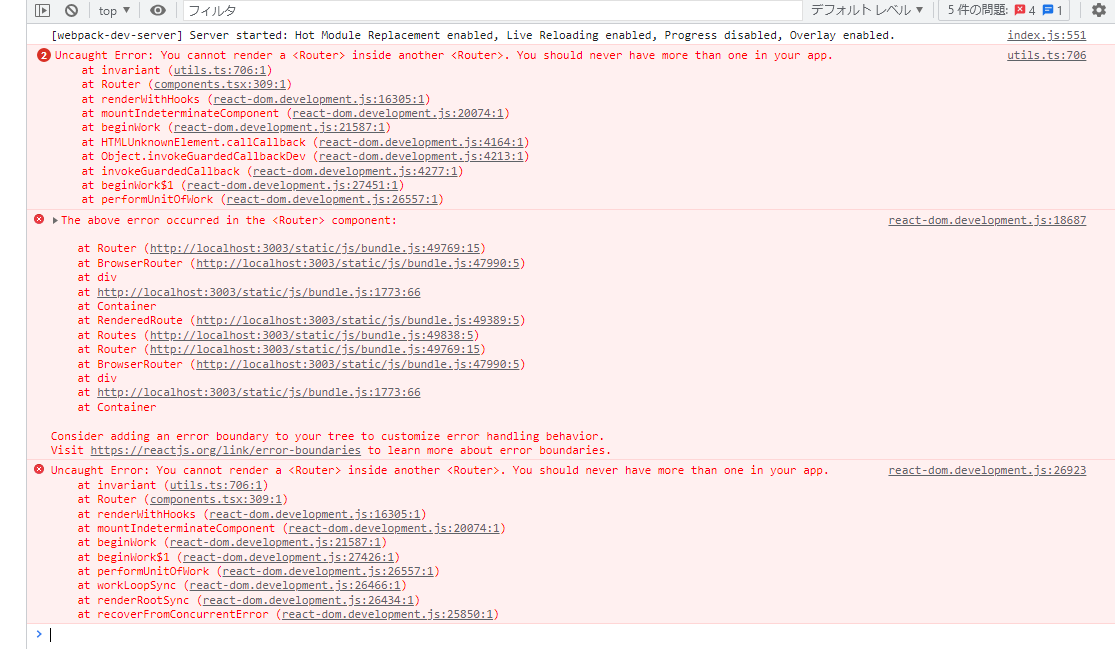
・・・という気持ちを抑えて丁寧にエラーコードを見ると、、
そうですよね、Routerのせいですよね。
ネットとメモリーのせいにしてすいませんでした(猛省
改めてルーティングについて考えてみる
この段階で、「とりあえず調べたとおりにコードは書いていたけれど、それぞれの意味をちゃんと考えて書いていたわけではなかったな・・。」と気づきました。
そこで、React Routerの意味、もといルーティングの意味について見直すことに。
プログラミングのプの字も知らなかった頃にお世話になっていたIT用語辞典で「ルーティング」について調べてみると、
サクッと一言で説明すると
通信において「どの道を行けば良いの?」を判断する仕組み
が「ルーティング」です。
とのこと。要するにアプリケーションに対して地図を渡して道順を示してあげることのようです。
ん・・?これってもしかして・・?
「私が」トップページだと思っている場所までの道も教えてあげないといけないってことなのか・・?
Routerさん、お引越しをする
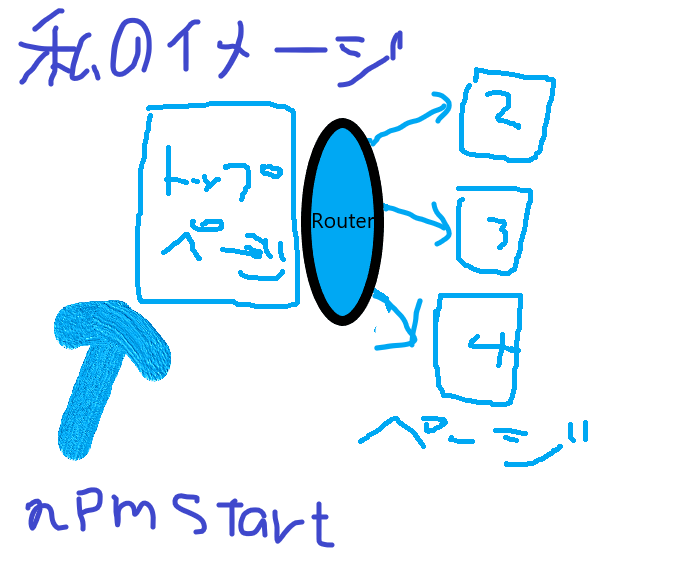
まず、わたしのここまでの前提を図式化すると下記の通りになりました。

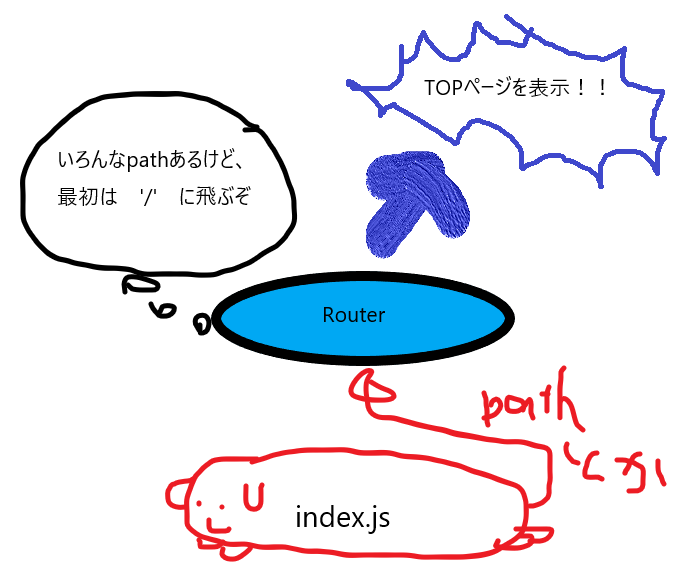
「諦めんなよ!!TOPページまでは自力でたどり着くのだ!!」
(Routerのこと勉強した??大丈夫??
そこで、

が正しいルーティングの考え方であると仮定して
コードを・・
import React from 'react';
import { HashRouter as Router, Route, Routes,} from 'react-router-dom';
import Container from './compornent/Loading';
import Page2 from './compornent/pages/page2';
function Top() {
return (<Router>
<Routes>
<Route path="/" element={<Container />} />
<Route path="/about" element={<Page2/>} />
</Routes>
</Router>
);
}
export default Top
書き換え、、(RouterはContainerからお引越ししました)
※このTop.jsは一般的な技術系のブログだとApp.jsに該当します。なぜ好き勝手な名前つけた自分。。
import React from 'react';
import ReactDOM from 'react-dom/client';
import "normalize.css";
import Top from "./top";
const element =(
<Top/>
)
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(element);
さあ、npm startだ・・・・!!
こうして半日以上に渡る戦いののち、無事Reactアプリに地図を渡すことに
成功したのでした・・!
結局あの真っ白ページと爆音は何だったのか
「ここまできてオチがそっちかよ!!」とプロのエンジニア様からお叱りをいただきそうな内容ですがどうか最後までお付き合いを・・!
ここまででわかったことをまとめると、
- Reactアプリはとんでもない方向音痴で地図と道順を全部教えてあげないとどこにも行けない
-
Routerで囲った要素はindex.jsまで連れて行ってあげて、一番最初に読み込んでもらう必要がある(ページ読み込みの前の過程としてルーティングが必要)
つまり、一番最初に地図を渡さないと・・・
大パニック熱暴走を起こすみたいです。(多分。。
結論:Reactはちゃんとしくみを理解してから扱いましょう。
参考ページ
「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典
ルーティングhttps://wa3.i-3-i.info/word1498.html
夢みるゴリラ 【React】React Router v6の使い方 - URLによって表示を切り替える
https://yumegori.com/react_router_v6_method#chapter-5