問題
Node.js のデザインテンプレートに EJS を使用しています。
ヘッダーなどを全画面で共通部品化したいので、こんな感じのファイルを書いています。
index.ejs
<% function scripts (buf) { %>
<script src="test.js" />
<% }; %>
<% function content(buf) { %>
<h1>コンテンツタイトル</h1>
<p>本文</p>
<% }; %>
<% include ../layout/layout %>
※共通部品化をする方法についてはこちらを参考にさせていただきました。
大変参考になりました。ありがとうございます。
保存時に自動フォーマットをする設定にしているのですが、こんな感じで崩れて整形されてしまいます。
index.ejs
<% function scripts (buf) { %>
<script src="test.js" />
<% }; %>
<% function content(buf) { %>
<h1>コンテンツタイトル</h1>
<p>本文</p>
<% }; %>
<% include ../layout/layout %>
どこでJavaScriptのブロックが閉じているかを判別できないんですね。困った。
ネット上の回答
対処法を検索したところ、「ejsファイルをhtmlとしてフォーマットさせる」という記述が見つかりました。
しかし、残念ながら私の環境では解決できませんでした。
解決方法
下記のように、閉じタグのようなもの「%>」を挟むことで綺麗に整形されるようになりました。
index.ejs
<% function scripts (buf) { %>
<script src="test.js" />
</%>
<% }; %></%>
<% function content(buf) { %>
<h1>コンテンツタイトル</h1>
<p>本文</p>
</%>
<% }; %></%>
<% include ../layout/layout %></%>
問題点
下記の問題が残っています。
- コード整形のためだけのコードを記載しないといけない
- 短いとはいえ、JavaScriptの感覚でコードを読んでいると少し気になります。
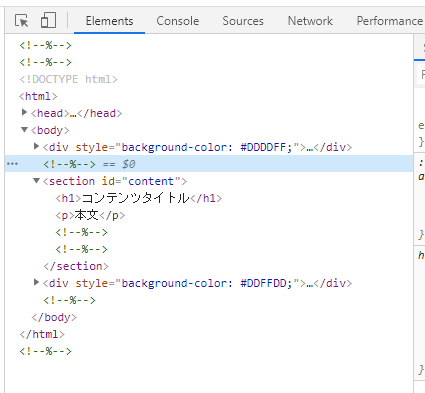
- コンパイルされたHTMLに不要なコードが生成されてしまう
最後に
自動フォーマットは手放せないため、この方法を採用することにします。
もし良い方法をご存じの方がいらっしゃったら教えて下さい。