初めに
今回は自分が開発に参加したプロジェクトのメンバーに教えていただいたツールの中で、手軽に扱えるかつ高性能なツールがあったので、この記事ではそのツールの紹介をしていきます!
詳解するツールについて
今回紹介するツールは、vue-calendar-heatmapです。
このツールはGithubのContributionに似たグラフをSVG形式で描画してくれます。このツールはグラフをただ描画してくれるだけではなく、使用者がいくらかカスタムできるようになっています。ということで、次は実際にこのツールを使いながらこのツールの機能を見ていきます。
使ってみる
実行環境(この項目ではすでに以下の開発環境が構築していることを前提に進めていきます。)
| 開発ツール | バージョン |
|---|---|
| Vue | 2.6.14 |
| npm | 7.5.4 |
※install及び使用までの手順についてはvue-calendar-heatmapのリポジトリに詳細に書かれているので、ここでは取り上げません。
基本的な使い方
カウント数をグラフに表示させたい場合、基本的に以下のような記述となります。
<calendar-heatmap :values="[{ date: '日付', count: カウント数 }, ...]" end-date="グラフに表示させたい最後の日付"/>
そしてもし今日まで(この記事の作成日は2022/02/18)の活動についてのグラフを作成し、2021/09/22のカウント数を3とし、2022/01/11のカウント数を6とした場合、このような記述となります。
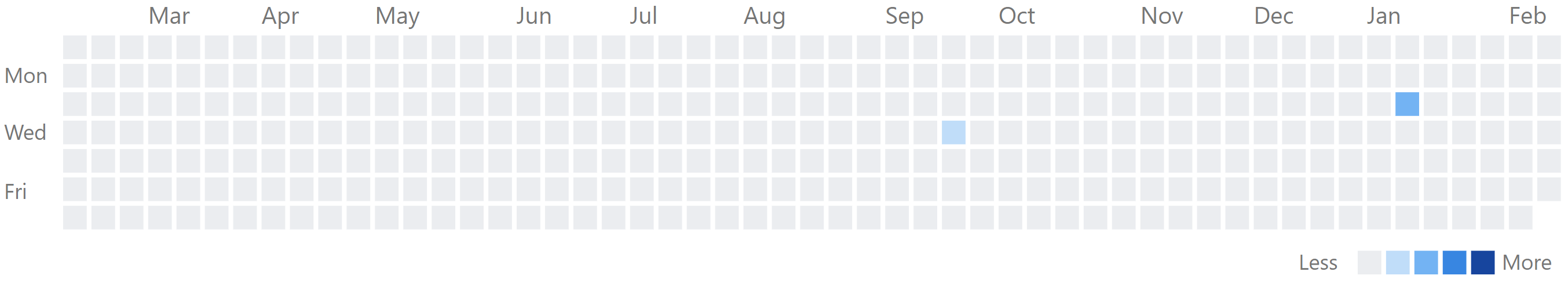
<calendar-heatmap :values="[{ date: '2021-9-22', count: 3 },{date: '2022-1-11', count: 6}]" :end-date="Date()"></calendar-heatmap>
このスクリプトを実行した結果はこちら

グラフ内のそれぞれの日付の四角の色がカウントによって変化するほかにその四角にカーソルを合わせると、その日の日付とカウント数が表示されることがわかります。まさにGithubの芝ですね!
このツールのしようにあたっての注意点はend-dateから一年間までしかさかのぼって表示できないという点です。一年以上さかのぼってグラフを表示させたい場合はグラフを二つ作成するなど工夫が必要です。
グラフのカスタマイズ
カウントに応じたグラフ内の四角の色を変える
:range-color属性を加えることでカウントに応じたグラフ内の四角の色を変えることができます。以下の記述をした場合、四角の色は以下の画像のように黄色に変わります。
<calendar-heatmap
:values="[{ date: '2021-9-22', count: 3 }, {date: '2022-1-11', count: 6}]"
:end-date="Date()"
:range-color="[ '#ebedf0',
'rgba(255,202,43,0.4)',
'rgba(255,202,43,0.6)',
'rgba(255,202,43,0.8)',
'rgba(255,202,43,1.0)',
]"></calendar-heatmap>
色の変化の段階を変える
通常のカウントに応じたグラフ内の四角の色の変化の段階は5段階です。しかしmax属性を変化させることで、その変化の段階を変化させることが可能です。例えば:max="10"とした場合、色の変化は下の画像のようになります。
<calendar-heatmap :values="[{ date: '2021-9-22', count: 3 }, {date: '2022-1-11', count: 6}]" :end-date="Date()" :max="10"></calendar-heatmap>
カーソルのホバー時に何も表示させなくする
tooltip属性をfalseにすることでグラフ内の四角にカーソルを合わせても何も表示されなくなります。
<calendar-heatmap :values="[]" :end-date="Date()" :tooltip="false"></calendar-heatmap>
表示されるカウント数の単位を変更する
tooltip-unit属性を指定することで、四角にカーソルを合わせた際に表示される単位の表示内容が変更できます。
<calendar-heatmap :values="[{ date: '2021-9-22', count: 3 }, {date: '2022-1-11', count: 6}]" :end-date="Date()" tooltip-unit="こんとりびゅーと"></calendar-heatmap>
グラフの表示の向きを変える
vertical属性をtrueにすることでグラフの表示の向きを変更できます。
<calendar-heatmap :values="[{ date: '2021-9-22', count: 3 }, {date: '2022-1-11', count: 6}]" :end-date="Date()" :vertical="true"></calendar-heatmap>
終わりに
今回紹介したツールの更新は最新で2年前となっているので、Vue3でも同じように使用できるかはわかりません。ただ、このツールはデータを入れるだけでGithubのContributionとほぼ同じクオリティーのグラフを作成できるものとなっていますので、Vueに触れたことのある方はぜひ使ってみてください~。