こんにちは!学びと成長しくみデザイン研究所の斉藤です。
Railsチュートリアルの第14章が終わった段階のリポジトリをベースにして、letter_opener_web を導入します。
letter_opener_web を導入することで、使い勝手の悪いデフォルトのメールプレビュー画面が改善できます。
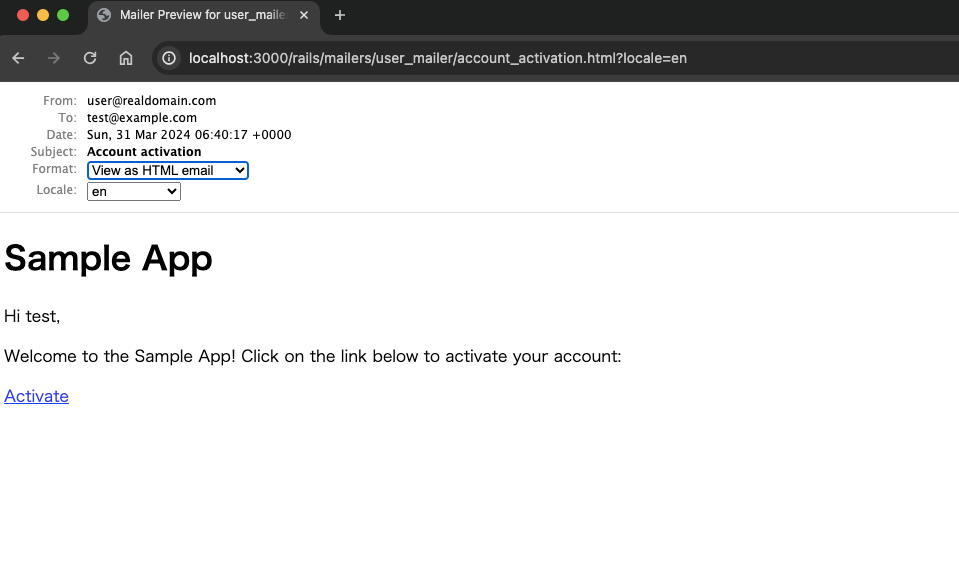
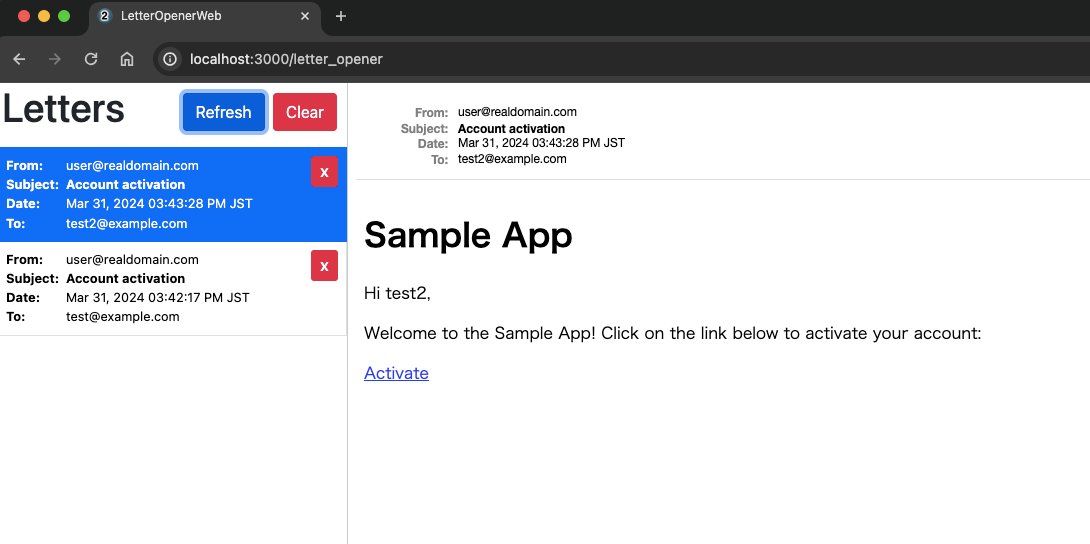
プレビュー画面(Before => After)
Before
After
- メリット
- URLが
http://localhost:3000/letter_openerでシンプルでわかりやすい - 複数のメールプレビューを確認できる
- URLが
導入手順
gem追加
Gemfile
group :development do
gem 'letter_opener_web', '2.0.0' # <= 追加
gem "web-console", "4.2.0"
gem "solargraph", "0.50.0"
gem "irb", "1.10.0"
gem "repl_type_completor", "0.1.2"
end
config/routes.rb にmount
routes.rb
Rails.application.routes.draw do
mount LetterOpenerWeb::Engine, at: '/letter_opener' if Rails.env.development?
# 〜 以下省略 〜
config/environments/development.rb に設定追加
development.rb
# 以下3行はすでに記載されている設定
host = 'localhost:3000'
config.action_mailer.default_url_options = { host:, protocol: 'http' }
config.action_mailer.perform_caching = false
config.action_mailer.delivery_method = :letter_opener_web # <= 追加