はじめに
諸事情で最近あまりAWSに触れずにいたこともあったのですが、AWSに関するいろいろ知識とか勘所とかがなまっていると感じるようになり、Qiita記事を書くことをいい機会として、いろいろサービスを触ってみたくなりました。
今回は、あえてすべて自腹(=個人のAWSアカウント)でAWSを利用した比較的安価なWebサイトを立ててみました。
あまり知識がない方でも試せるように、できるだけ詳しく手順を記載しておりますので、興味がある方はお試しください。
今後時間を見つけて、スクリーンショットなどを交えてより分かりやすくしようと思います。
※今回の手順では無料利用枠以外のサービスを利用するため、AWS利用料金が発生します。
# それほどかからないだろうというある程度の腹積もりがあるからこその自腹です。
Webサイトの仕様
配信コンテンツ区分
全て静的コンテンツ(=HTML、CSS、フロントJavaScriptのみ)です。単純な情報アウトプットのみで、問い合わせフォームも設置していません。
実装する内容
- オリジナルドメインを取得します。
- HTTPSで配信します。もちろんSSL証明書もきちんと入れます。
- DNSはAWSに新たに構築します。
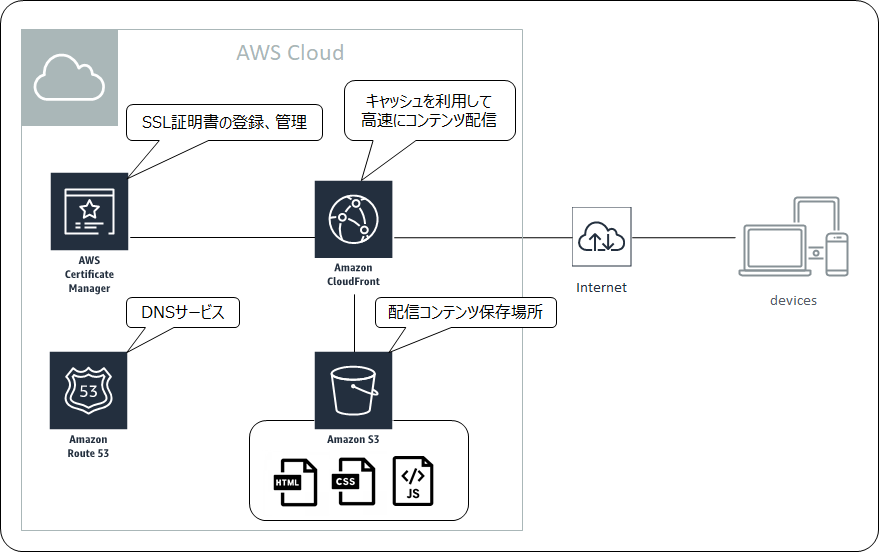
利用したAWSサービス
- Amazon S3
- Amazon CloudFront
- AWS Certificate Manager
- Amazon Route53
その他利用するサービス
- お名前.com ※オリジナルドメインを登録するのに利用しました。
さっそく構築!
オリジナルドメインの登録
まずは今回構築するサイトのオリジナルドメインを お名前.com を利用して取得します。
取得手順についてはここでは省略させていただきます。
今回は初年1円で運用できるタイプのドメイン(=○○○○.work)を取得してみました。
提供コンテンツのアップロード
提供コンテンツは Visual Studio Code でざっくり作成しました。
JQuery 使ったのはかなり久しぶり、JavaScript もいろいろ忘れてて、Google先生には今回も本当にお世話になりました
# 普段もお世話になりっぱなしなのは内緒で。
Amazon S3の準備
作成したコンテンツは Amazon S3 にアップします。ここからは手順をざっくり書いてみます。(※画面キャプチャなど詳細手順は今回は省略させていただきます。別の機会に改めて記事にできればと思います。)
- AWSマネジメントコンソールにログインし、Amazon S3にアクセスします。
- コンテンツのアップロード先となる入れ物(=バケット)を作成します。「バケットを作成する」をクリックします。
- 「名前とリージョン」メニューでは、「バケット名」に作成するバケットの名前を入力します。取得したドメインと同じ名称がおすすめです(例:取得したドメインが hogehoge.com であれば、
hogehoge.com)。 - 「オプションの設定」「アクセス許可の設定」メニューはそのままデフォルトとして、確認画面で「バケットを作成」をクリックします。
- S3のバケットが作成されましたので、引き続き追加設定をしていきます。作成されたバケット名のリンクをクリックします。
- 「プロパティ」タブをクリックし、「Static website hosting」をクリックします。
- 「Static website hosting」メニューで、「このバケットを使用してウェブサイトをホストする」を選択し、「インデックスドキュメント」入力欄に
https://(ドメイン名)/で表示するHTMLファイル名を入力します。ここでは無難にindex.htmlとしました。入力が終わったら「保存」をクリックします。 - S3の設定はいったんここまで(後ほど追加設定を入れます)。S3のバケット名をクリックした後の画面の「概要」タブからHTML、JavaScript、CSSといったコンテンツファイルをアップロードします。
コンテンツ配信のための設定
CloudFront、CertificateManagerの設定
Webサイトの単純な公開であればS3だけでも可能なのですが、今回はオリジナルドメイン利用+HTTPS配信を行うため、AWSのCDN(=Contents Delivery Network)サービスである CloudFront というサービスと、SSL証明書を管理するサービスであるCertificateManagerというサービスを追加で利用します。
- AWSマネジメントコンソールから、Amazon CloudFrontにアクセスします。
- 「Create Distribution」をクリックします。
- 「Web」の「Get Started」をクリックします。
- 「Origin Settings」の設定です。「Origin Domain Name」の入力欄をクリックすると先ほど作成したS3のバケット名が表示されますのでこれを選択します。
- 「Restrict Bucket Access」で「Yes」を選択します。そうすると選択項目表示が変化します。
- 「Origin Access Identity」で「Create a New Identity」を選択します。
- 「Grant Read Permissions on Bucket」で「Yes, Update Buckket Policy」を選択します。
- 引き続き「Default Cache Behavior Settings」の設定です。「Viewer Protocol Policy」で「Redirect HTTP to HTTPS」を選択します。
- 「Allowed HTTP Methods」は「GET, HEAD」を選択します。
- 「Compress Objects Automatically」は「Yes」を選択します。
- 引き続き「Distribution Settings」の設定です。「Price Class」はCDNをどの国のエッジロケーションで利用できるようにするかを選択します。「Use Only U.S., Canada and Europe」が一番安価ですが日本のエッジロケーションを利用できません(=日本国内からのアクセスは応答時間が遅くなります)。日本国内のみのアクセスで問題なければ「Use Only U.S., Canada and Europe, Asis and Africa」を選択します。今回は太っ腹に全世界のエッジロケーションを利用できる「Use All Edge Locations (Best Performance)」を選択しました。
- 「SSL Certificate」は「Custom SSl Certificate」を選択します。さらに「Request or Import a Certificate with ACM」をクリックすると、CertificateManagerの設定ウィンドウ「証明書のリクエスト」が表示されます。
- 「ドメイン名の追加」で今回設定するSSL証明書のドメインを入力します(例:https://www.hogehoge.com/ がアクセスURLであれば、
www.hogehoge.com)。入力したら「次へ」をクリックします。 - 「検証方法の選択」は「DNSの検証」を選択し「確認」をクリックします。
- 「確認」で設定を確認し「確定とリクエスト」をクリックします。
- SSL証明書の登録処理が開始されます。ドメイン名の左にある三角マークをクリックすると詳細内容が展開されます。詳細内容にDNSに追加するレコード情報が表示されますが、DNS設定はまだ行っていないためいったんこのままにしておきます。
- ここでCloudFrontの設定画面に戻ります。先ほどの続きで、「Custom SSL Client Suppert」は「Only Clients that Support Server Name Indication (SNI)」を選択します。
- 「Default Root Object」は、S3の準備の「インデックスドキュメント」入力欄に入力したものと同じものを入力します。
- 全て設定したら「Create Distribution」をクリックします。
- 「CloudFront Provate Content Getting Started」が表示され、CloudFrontの設定が開始されます。指定したエッジロケーションすべてにコンテンツのキャッシュをばらまく設定を行うため、完了まで少し時間がかかります。気長に待ちましょう。
Route53の設定
オリジナルドメインを独自に運用するため、AWSのDNSサービスであるRoute 53を利用します。
- AWSマネジメントコンソールから、Amazon Route 53にアクセスします。
- 左ペインにある「Hosted zones」をクリックします。
- 「Create Hosted Zone」をクリックします。
- 右ペインに「Create Hosted Zone」メニューが表示されます。「Domain Name」に今回確保したドメイン名(例:https://www.hogehoge.com/ がアクセスURLであれば、
hogehoge.com)を入力し、「Create」をクリックします。 - ホストゾーンが作成され、NSレコードとSOAレコードが登録されます。
- 先ほど設定したCertificateManagerサービスで「このままにしておきます」の画面を再び表示します。
- 画面内ドメイン名の三角をクリックして詳細表示がされている状態で「Route 53でのレコードの作成」をクリックします。
- 「Route 53でのレコード作成」が表示されますので「作成」をクリックします。
- 「Route 53でのレコードの作成」ボタンの下に「成功」メッセージが表示されればOKですので「続行」をクリックします。設定の反映には時間がかかりますので、このまま待ちます(ウィンドウを閉じても問題ありません)。
- Route 53の設定画面に戻って、ホストゾーンに
_xxxxxxx.(ドメイン名)のCNAMEレコードがあることを確認します。 - 引き続き、今回のアクセスURLでCloudFrontのコンテンツを配信するためのレコードセットを追加します。「Create Record Set」をクリックします。
- 右ペインに「Create Record Set」画面が表示されます。まず、「Name」にURLのホスト名に相当する部分(例: www.hogehoge.com であれば
www)を入力します。 - 「Type」は「CNAME - Canonical name」を選択します。
- 「Value」は作成したCloudFrontサービスのドメインを入力します。CloudFrontの「CloudFront Distributions」画面内の一覧に「Domain Name」という列がありますが、ここに書かれている「xxxxxx.cloudfront.net」の値をコピー&ペーストします。入力が終わったら「Create」ボタンをクリックします。
- ホストゾーンにドメイン名のCNAMEレコードが追加されたことを確認します。
お名前.comの設定
もう一つ設定が必要で、今回確保したドメイン(hogehoge.com)自体はお名前.comで取得しており、このドメインに関するDNS情報をRoute 53で管理していますよ、という情報を、ドメインを管理してもらっているお名前.comのサービスに登録する必要があります。
- お名前.com Naviにログインします。
- メニューの「TOP」をクリックしてTOP画面に移動します。
- 「よく利用されるお手続き」の中の「ネームサーバーを設定する」をクリックします。
- 「ネームサーバー設定」の「1. ドメインの選択」で取得したドメイン名のチェックボックスをクリックします。
- 「2. ネームサーバーの選択」で「その他」タブをクリックします。
- 「その他のネームサーバーを使う」をクリックします。ネームサーバー入力欄には、Route 53の当該ホストゾーンのNSレコードのValueを1行ずつコピー&ペーストします。入力欄はデフォルトで3つしか表示されていないので、ネームサーバー3の入力欄の右にある「+」をクリックして入力欄を増やします。入力したら「確認」ボタンをクリックします。
- 「ご確認」ポップアップが表示されますので内容を確認し、「OK」をクリックします。
DNSの情報はインターネット上のDNS全体にいきわたるのに結構時間がかかりますが、とりあえずはこれで完了です。
最後にブラウザから https://www.hogehoge.com/ のようにURLを入力してアップしたコンテンツが表示されればOKです。
最後に
本当はAWSの各サービスの役目とか特徴とかも書きたかったのですが、意外にボリューミーになってしまったので、別の機会に記事を起こしてみようと思います。
次回はどれだけの料金がかかっているのかを記事にする予定です。