概要
AWSを利用していて、ウェブサイトを公開する簡単な方法は、S3を使うことです。
方法はあちこちにあると思いますが、人に説明するときの資料として作成します。
やり方
S3バケットを作る
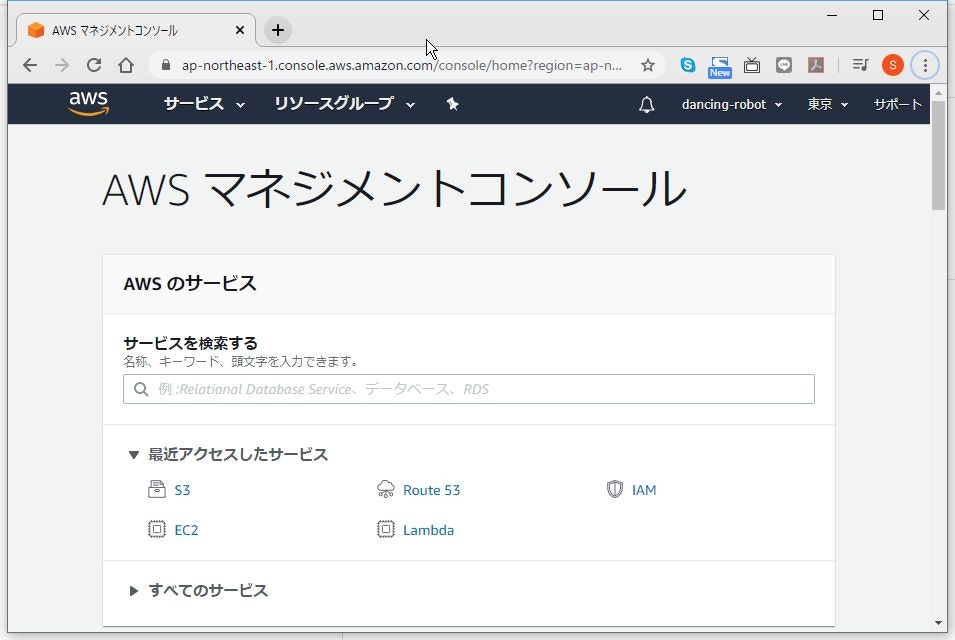
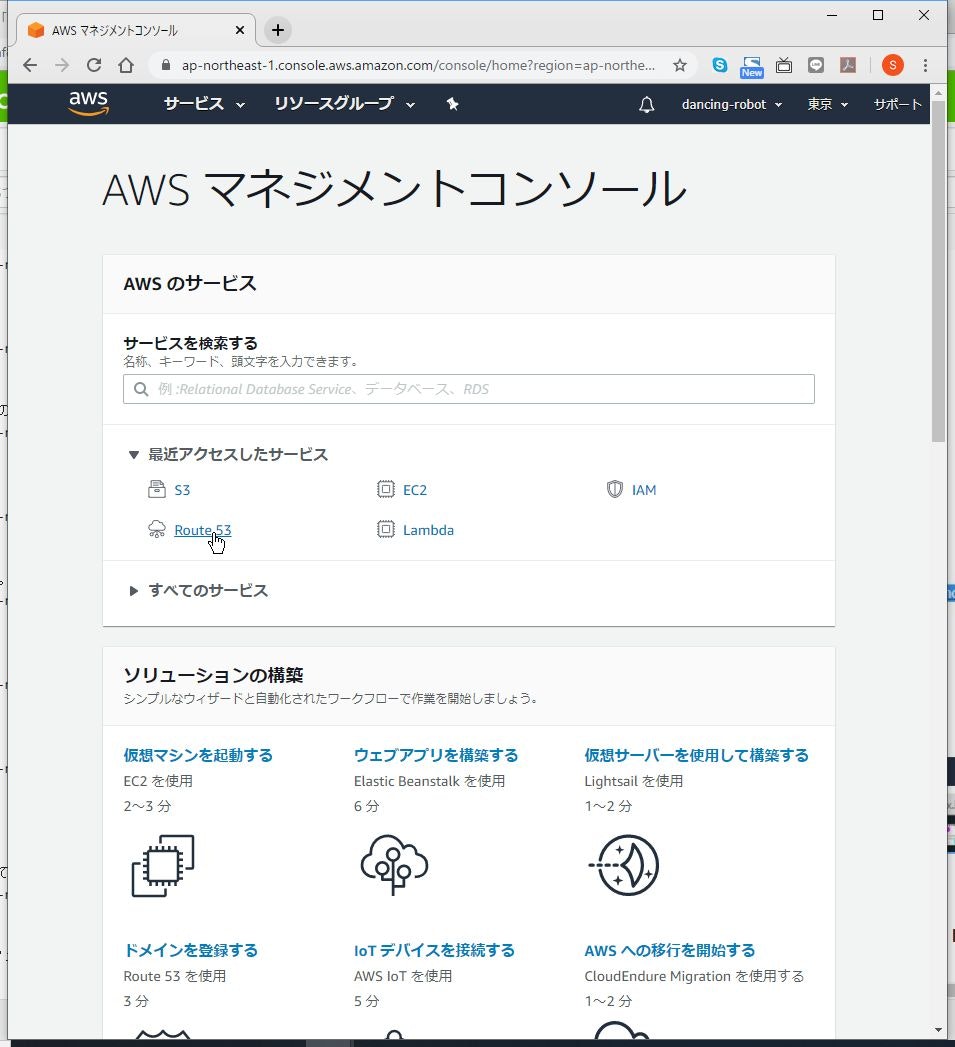
(1) マネジメントコンソールからS3のメニューへ移行します。

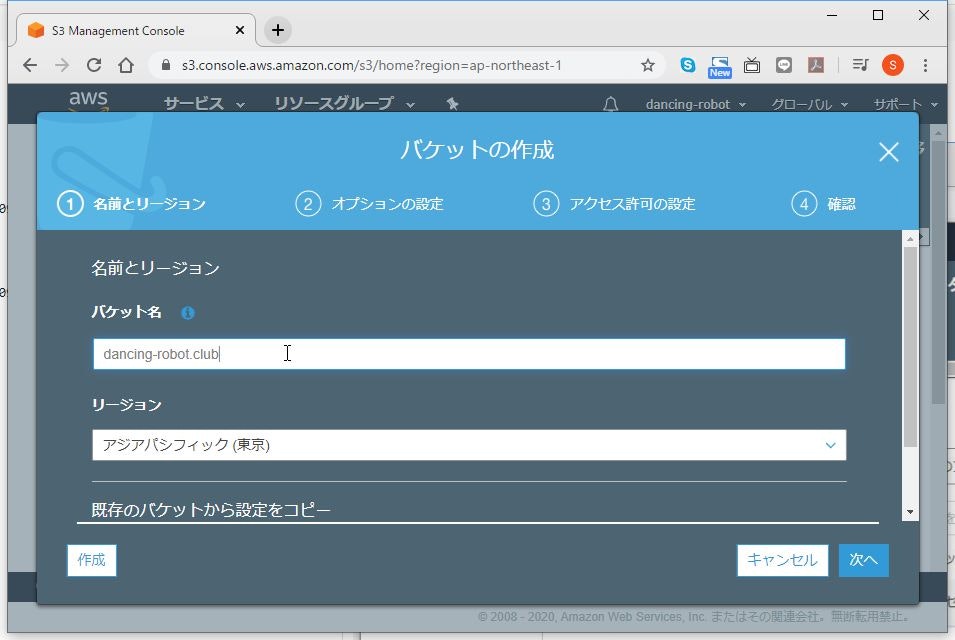
(3) バケット名には公開したいドメイン名を入力して、「次へ」をクリックします。
リージョンは、基本はどこでも構いませんが、私は国内向けサイトとして考えているので、「アジアパシフィック(東京)」を選択しました。
尚、ここで入力した名前をDNSに登録する必要があります。

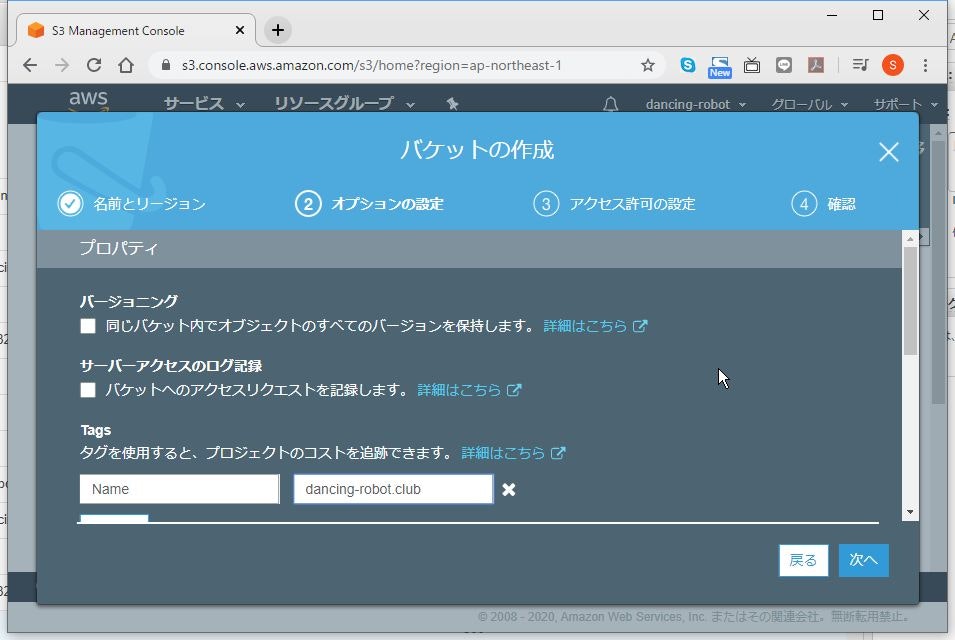
(4) タグなどを必要に応じて設定し、「次へ」をクリックします。

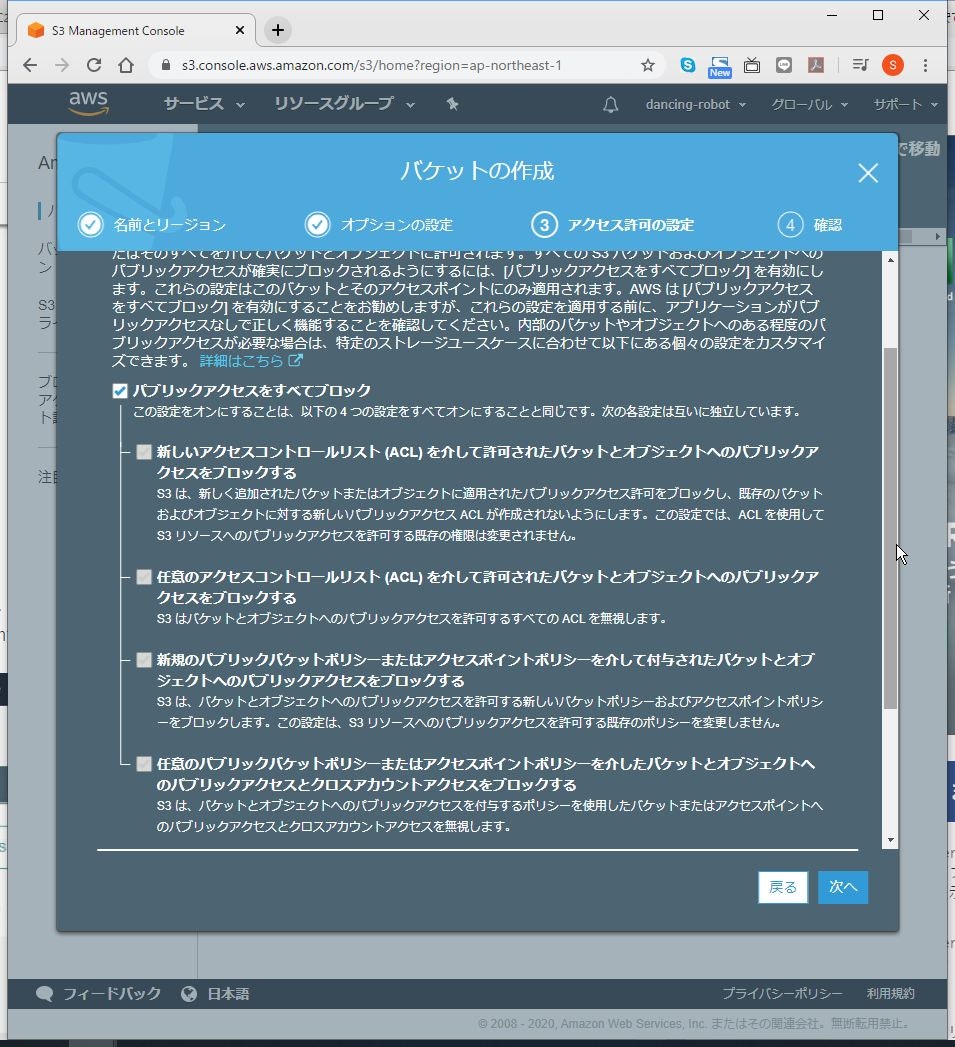
(5) 「パブリックアクセスをすべてブロック」のチェックを外します。

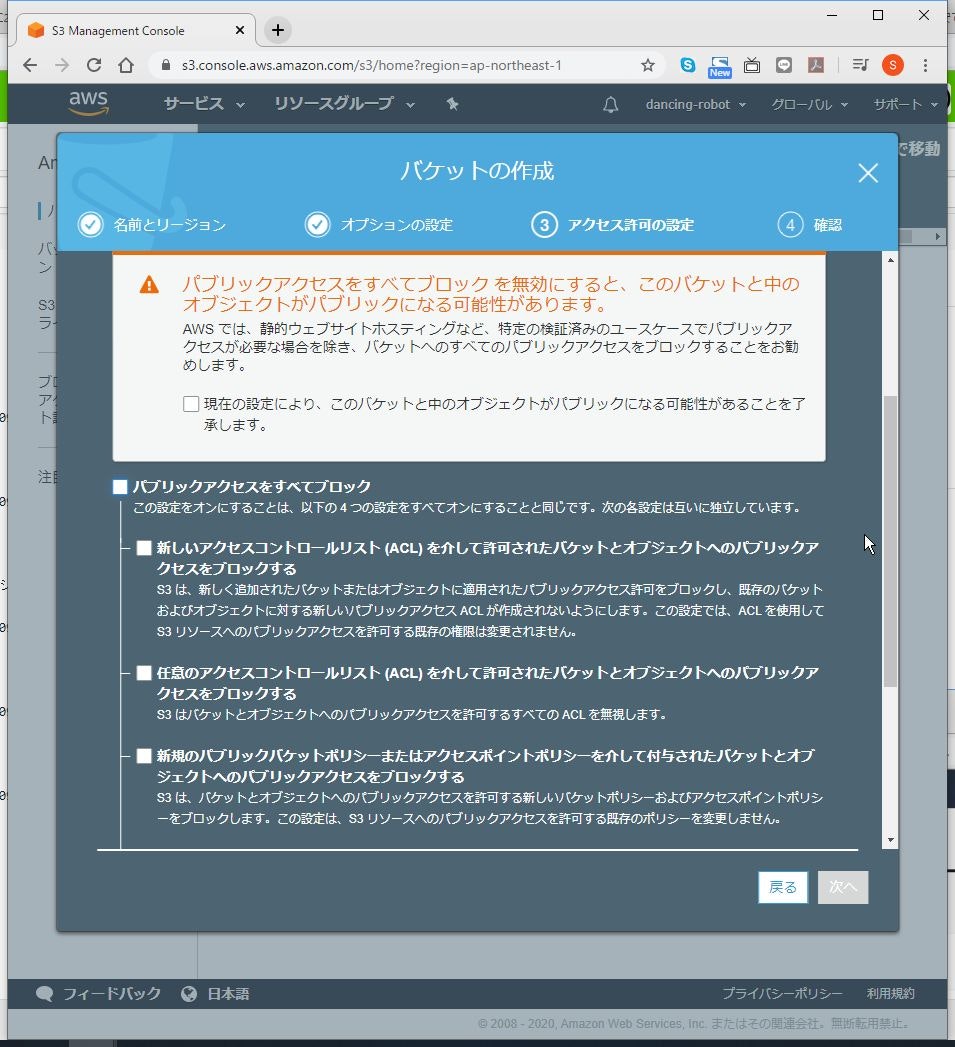
(6) 警告が出ますが、「現在の設定により、このバケットと中のオブジェクトがパブリックになる可能性があることを了承します。」にチェックを入れ、「次へ」をクリックします。

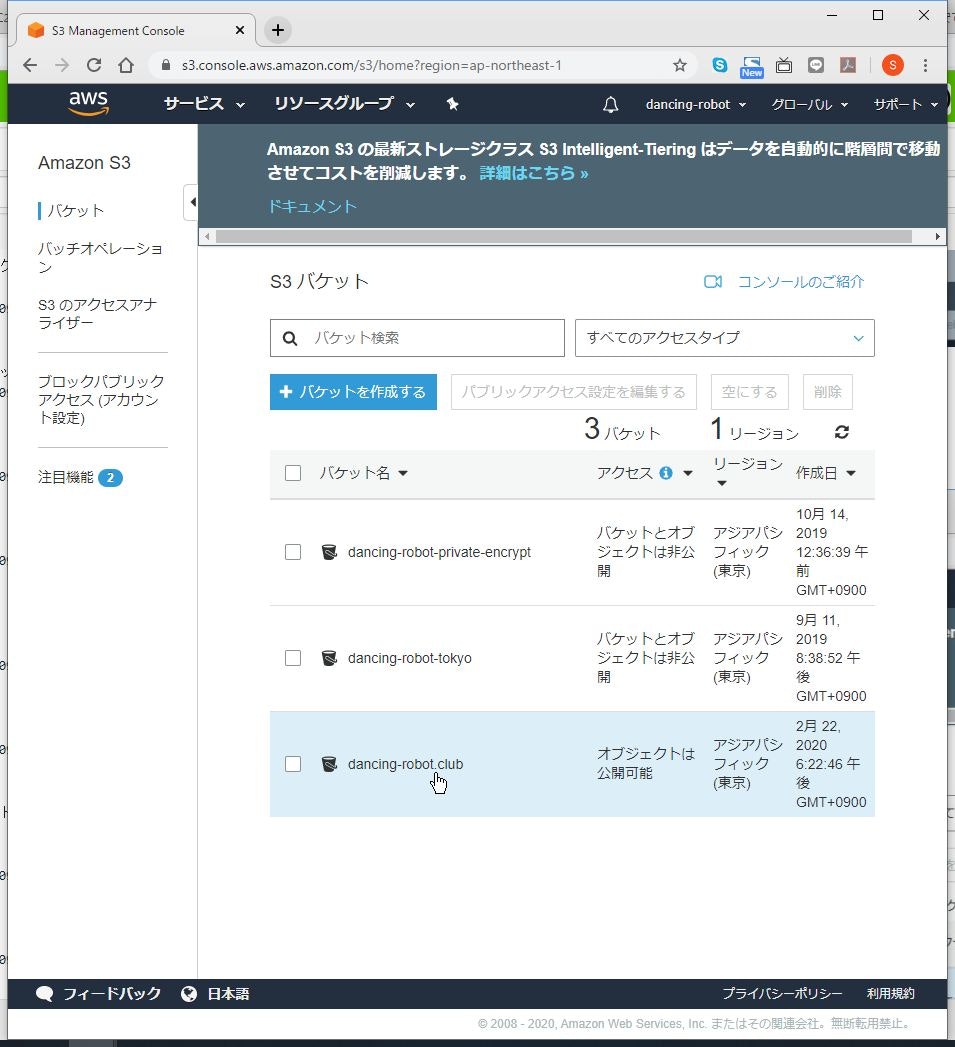
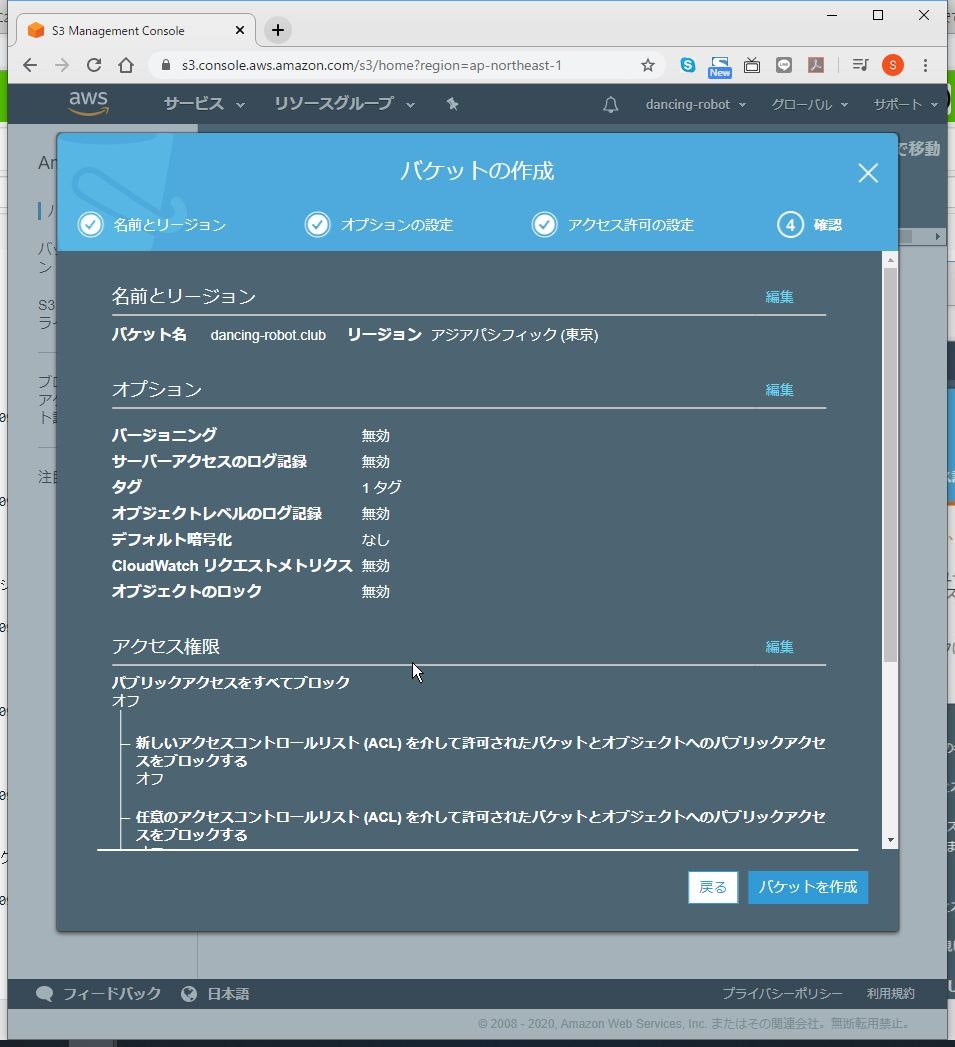
(7) バケット名、リージョンに間違いがないことを確認して、「バケットを作成」をクリックします。

ウェブサイト公開の設定
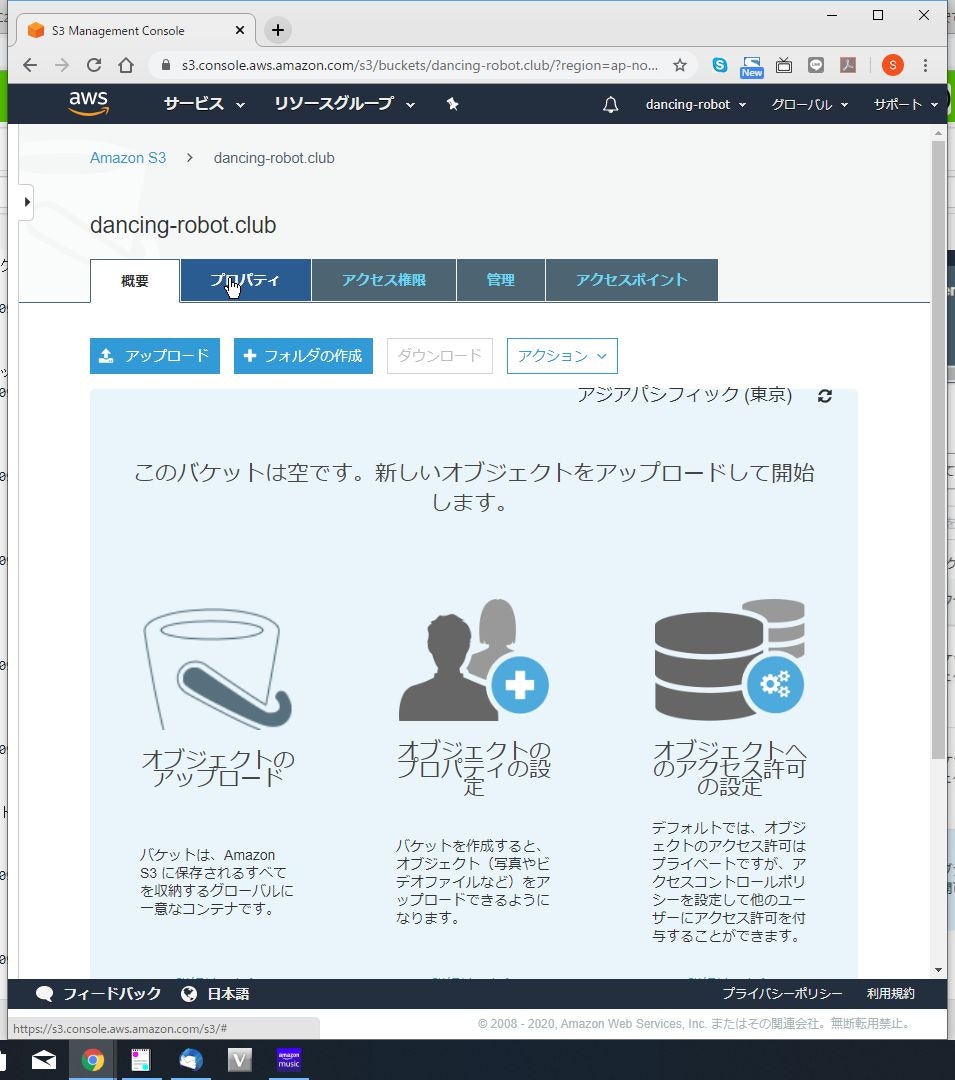
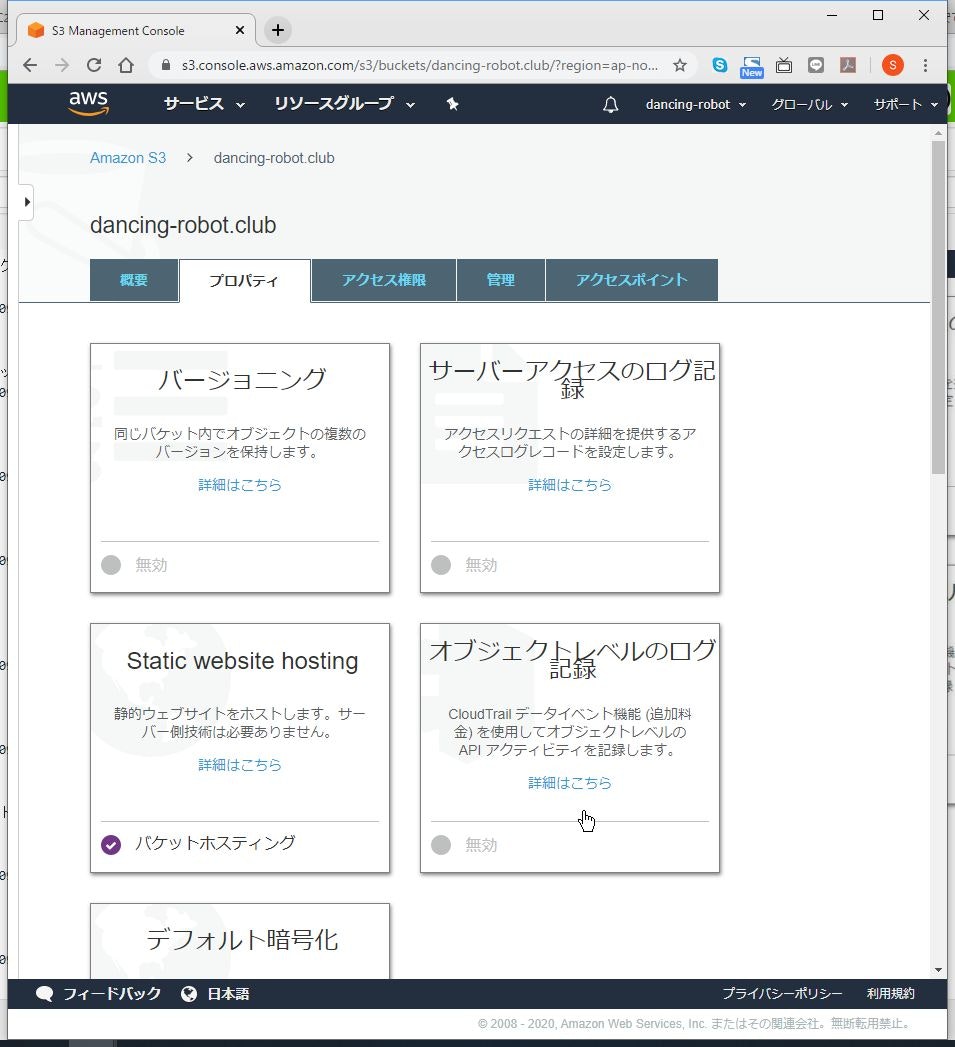
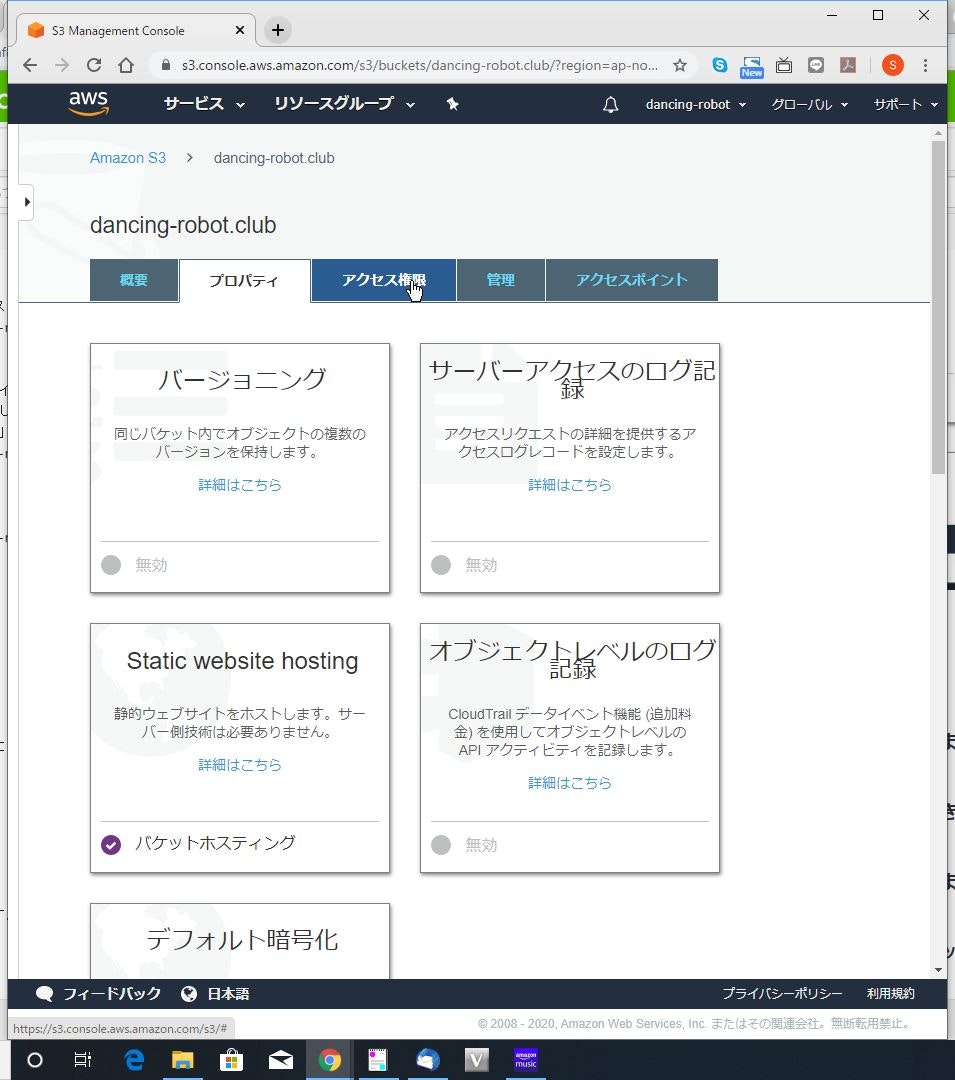
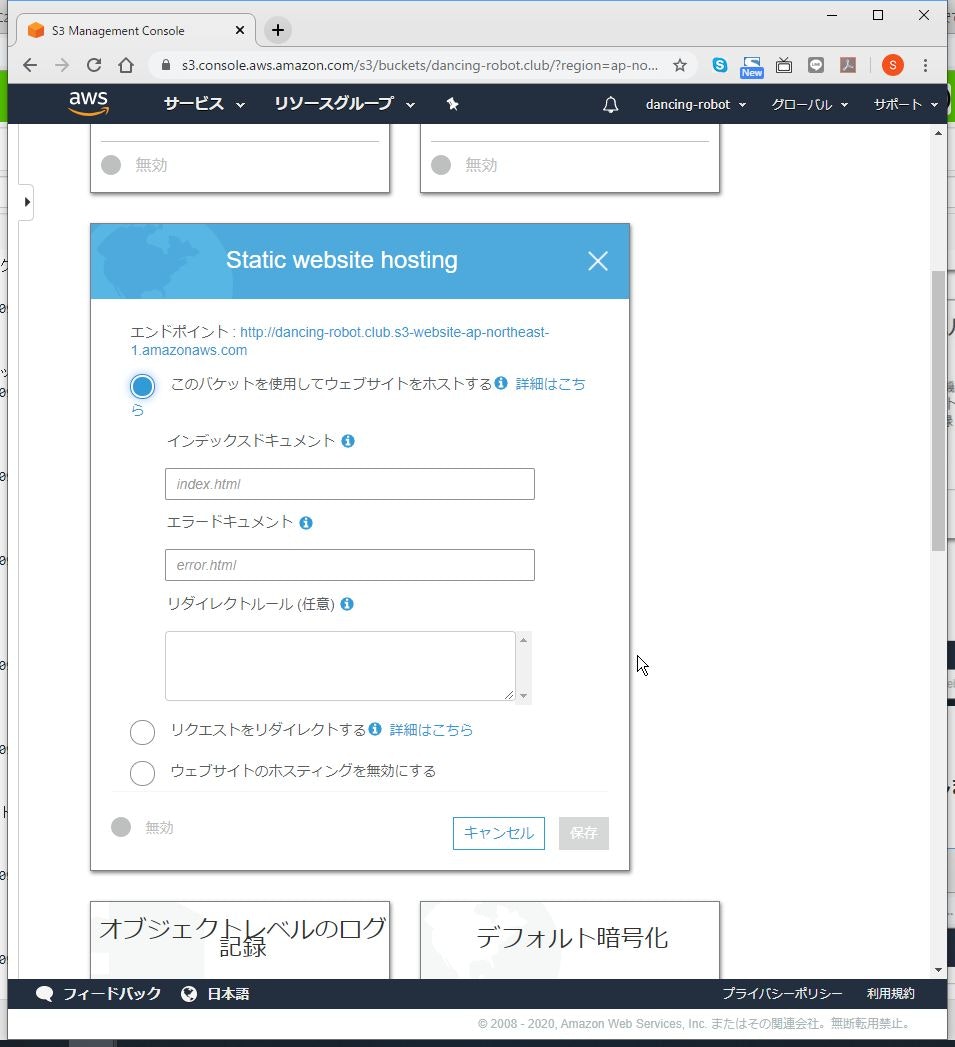
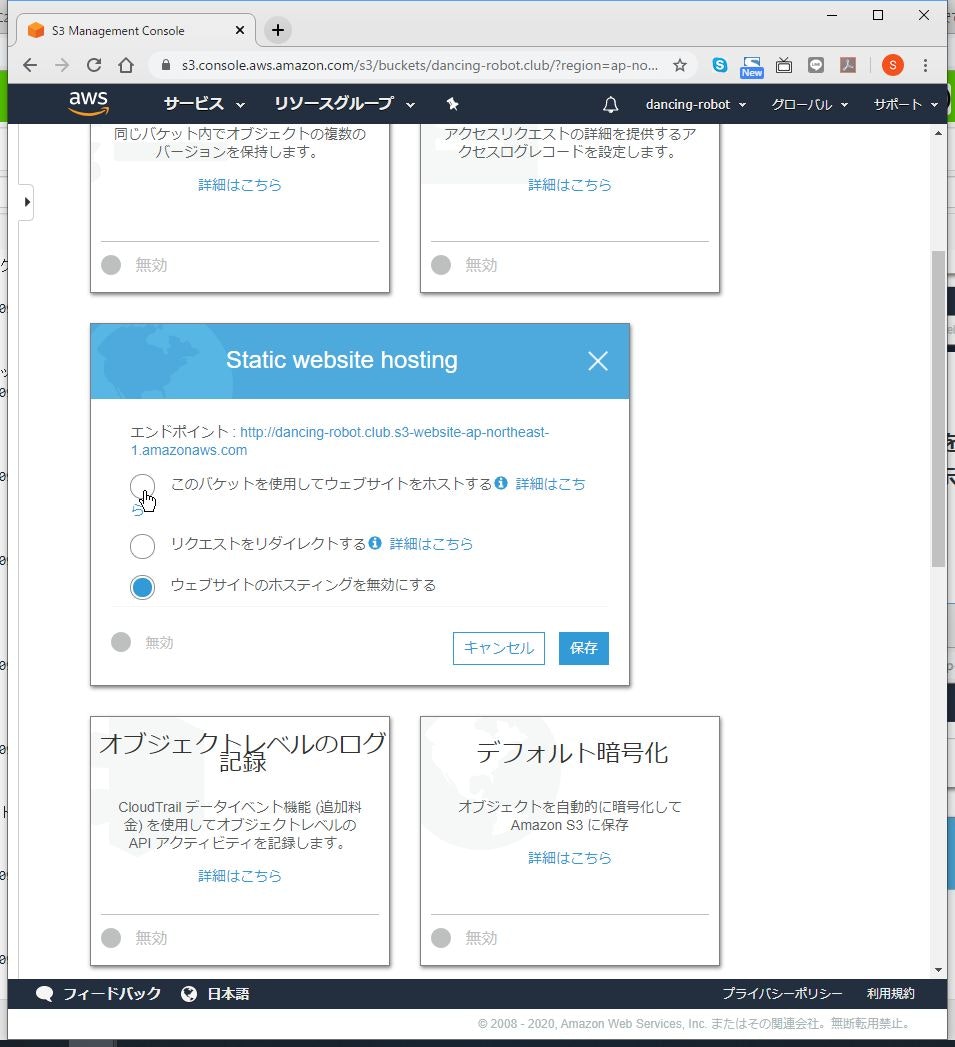
(2) 「Static website hosting」の〇をクリックします。
グレーアウトされていますが、クリックするとメニューが表示されます。

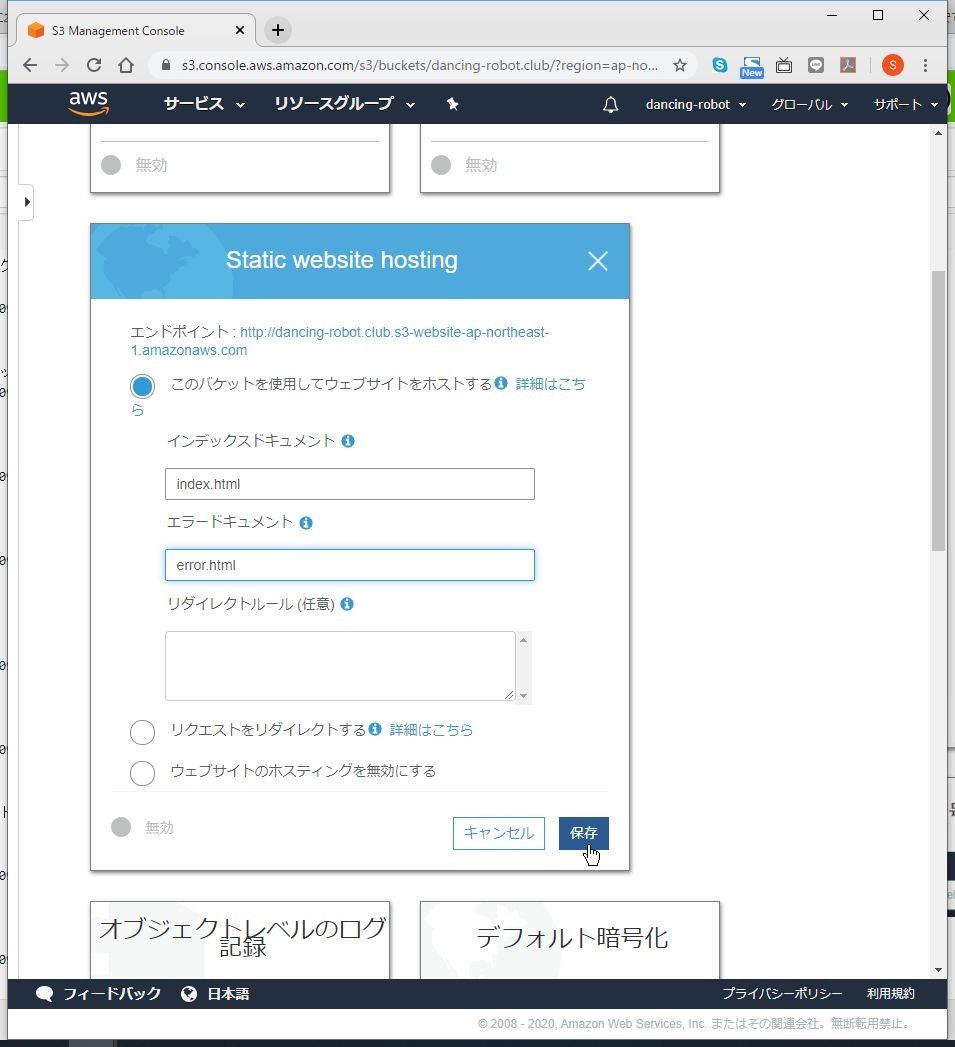
(3) 「このバケットを使用してウェブサイトをホストする」を選択します。

(4) 「インデックスドキュメント」に公開するファイル名を入力し、「エラードキュメント」に存在しないページにアクセスするなどエラー時に表示するファイル名を入力し、「保存」をクリックします。
ここでは、デフォルトの「index.html」、「error.html」を入力しました。

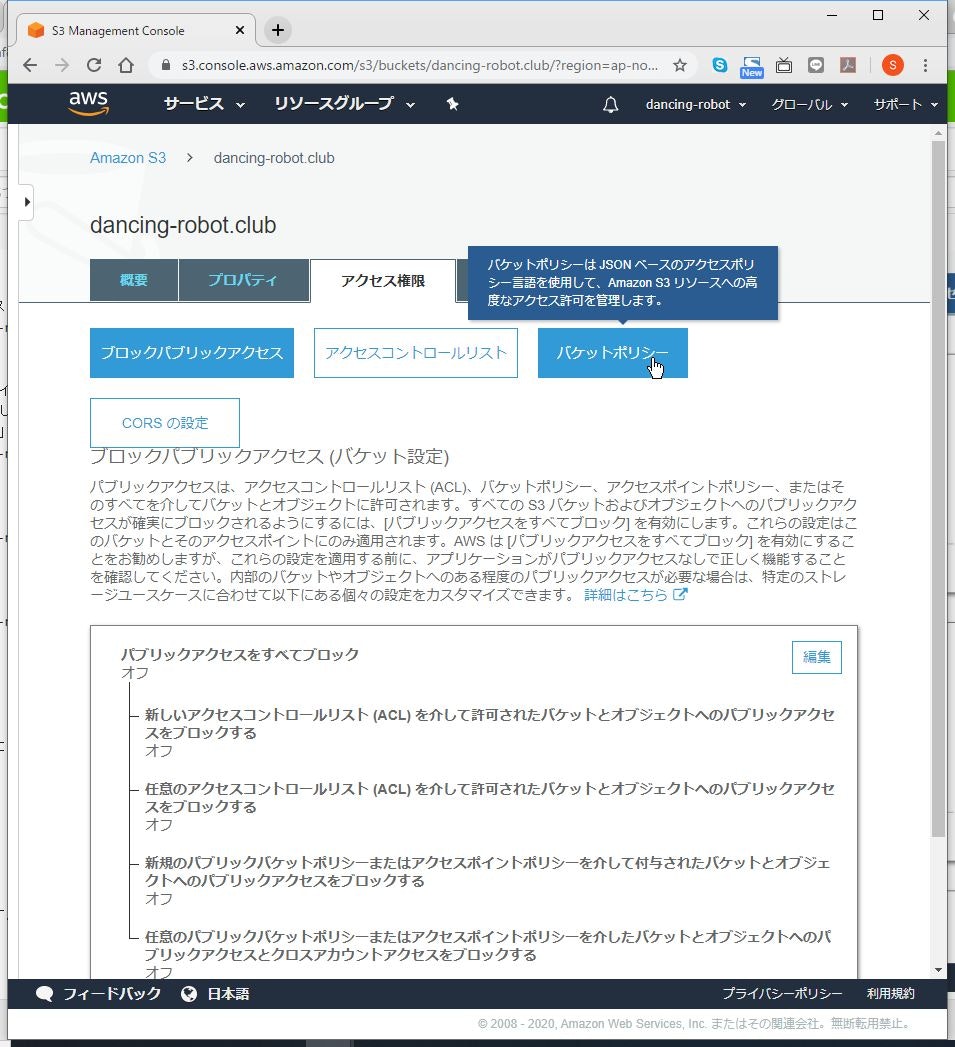
インターネットからのアクセス設定
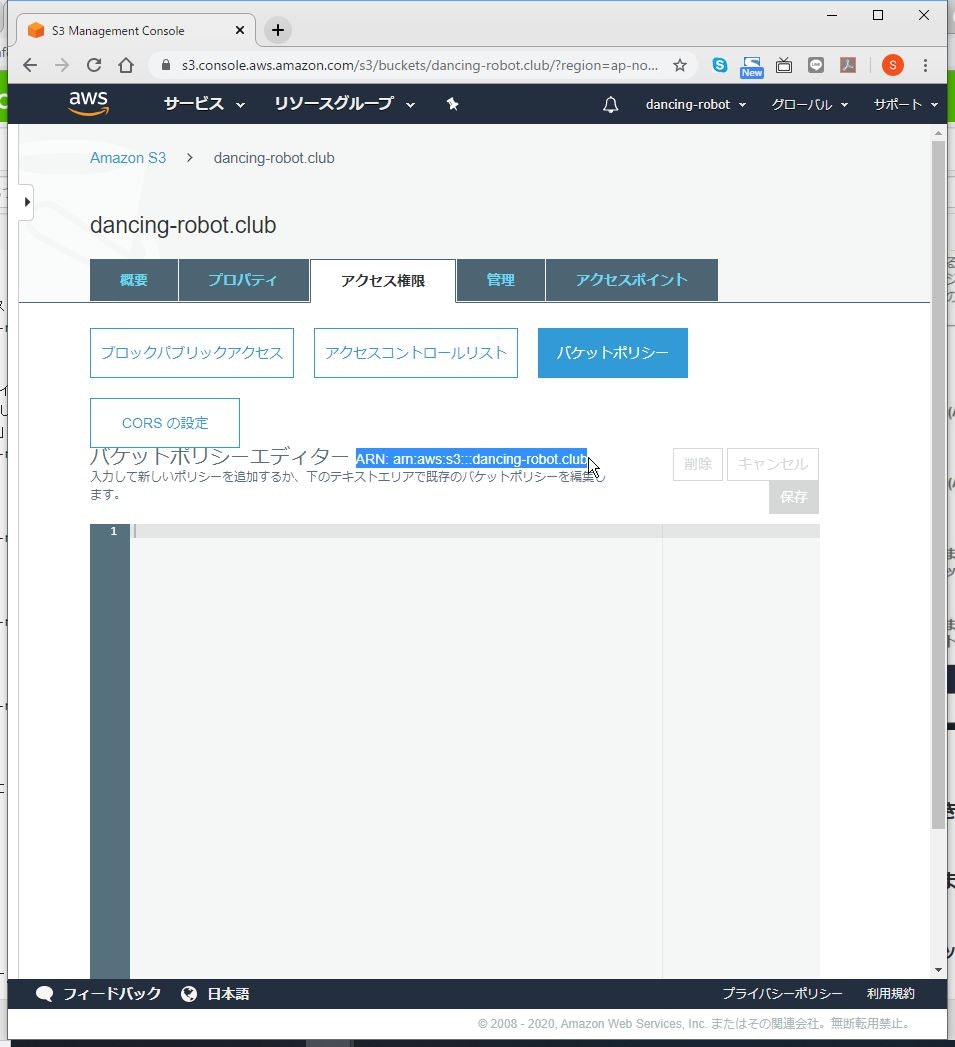
(3) 「ARN:: am::aws:s3:::バケット名」の部分を確認しておきます。

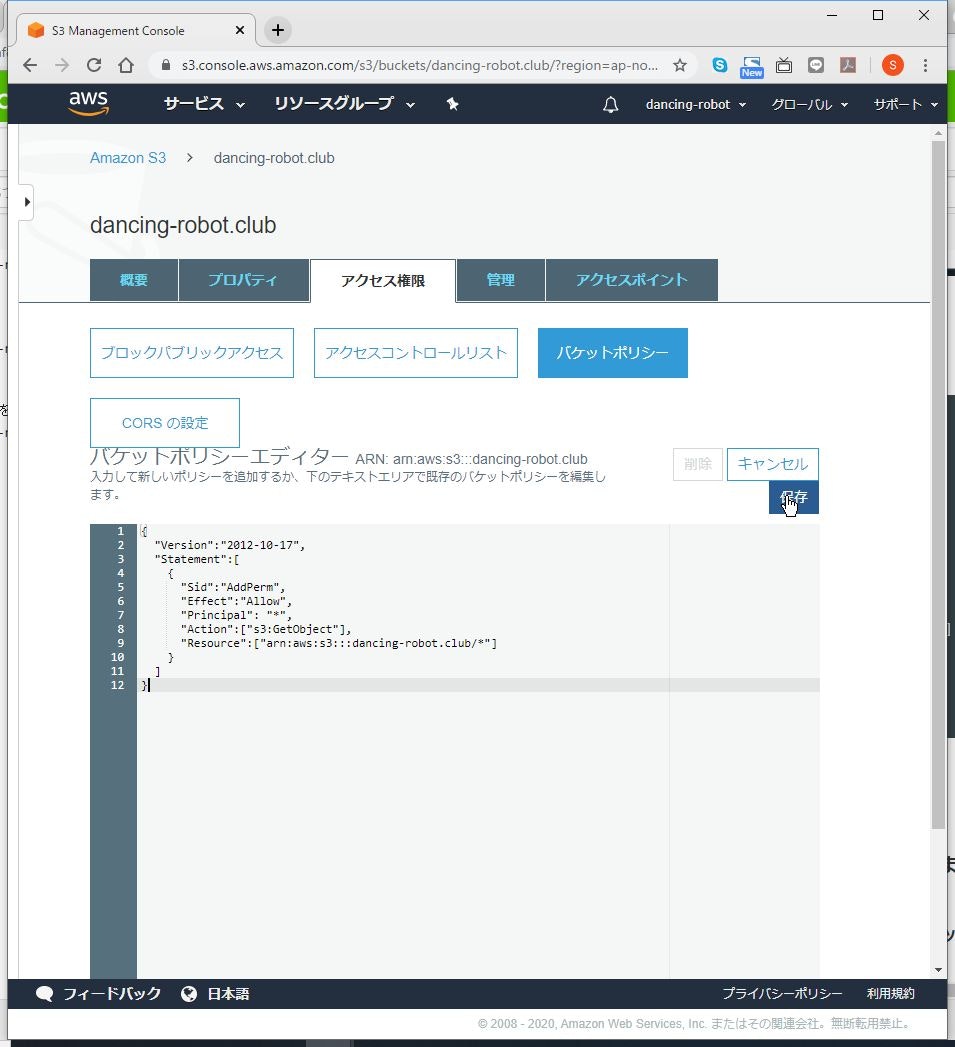
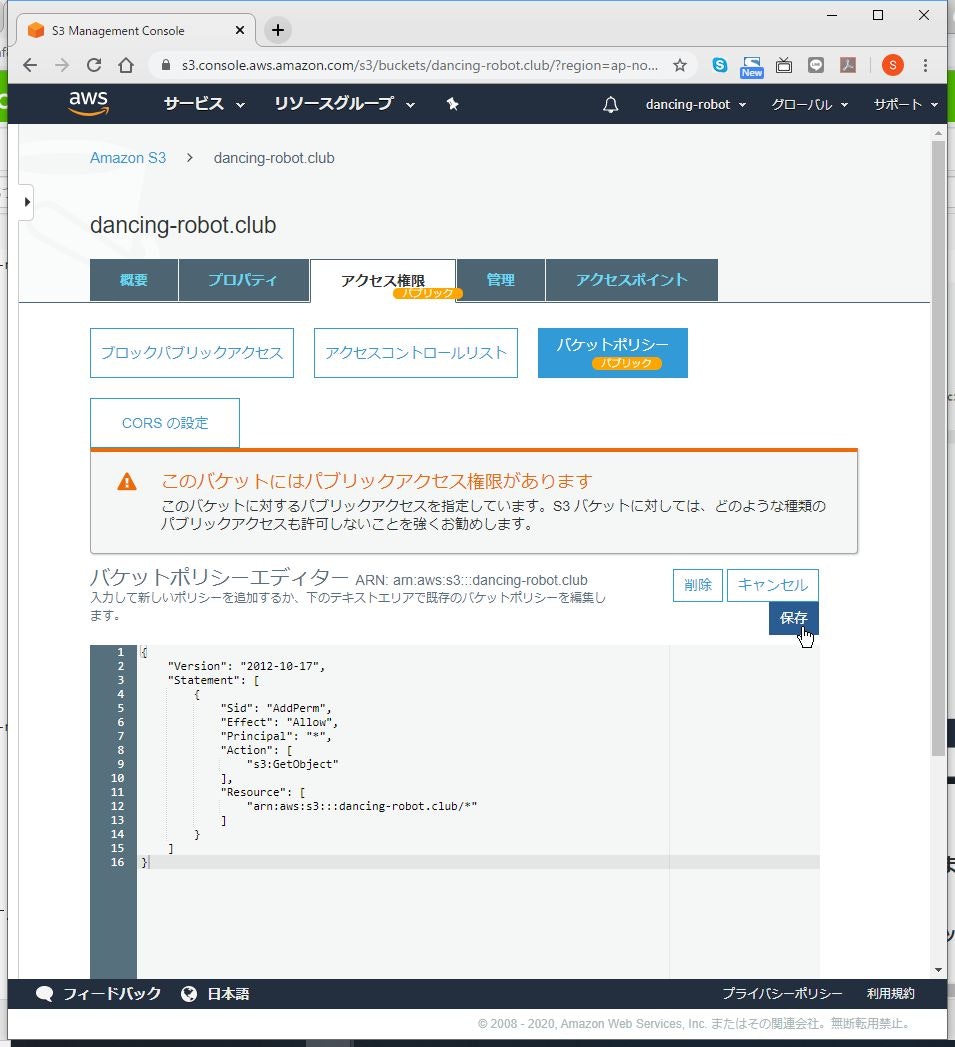
(4) 入力欄に以下のように入力します。
「バケット名」の部分は読み替えて入力してください。
{
"Version":"2012-10-17",
"Statement":[
{
"Sid":"AddPerm",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::バケット名/*"]
}
]
}
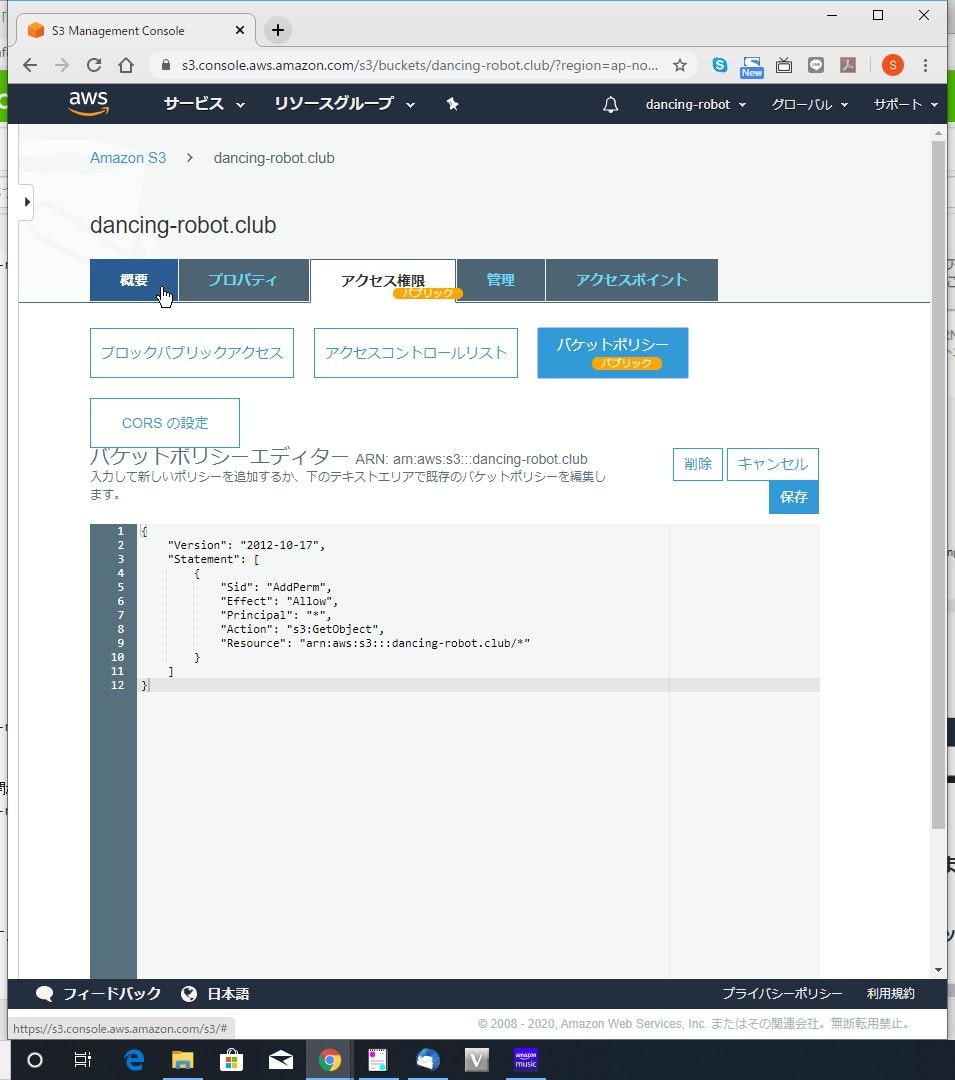
(6) 警告が出ますが、もともとインターネット公開が目的なので、気にしなくても大丈夫です。

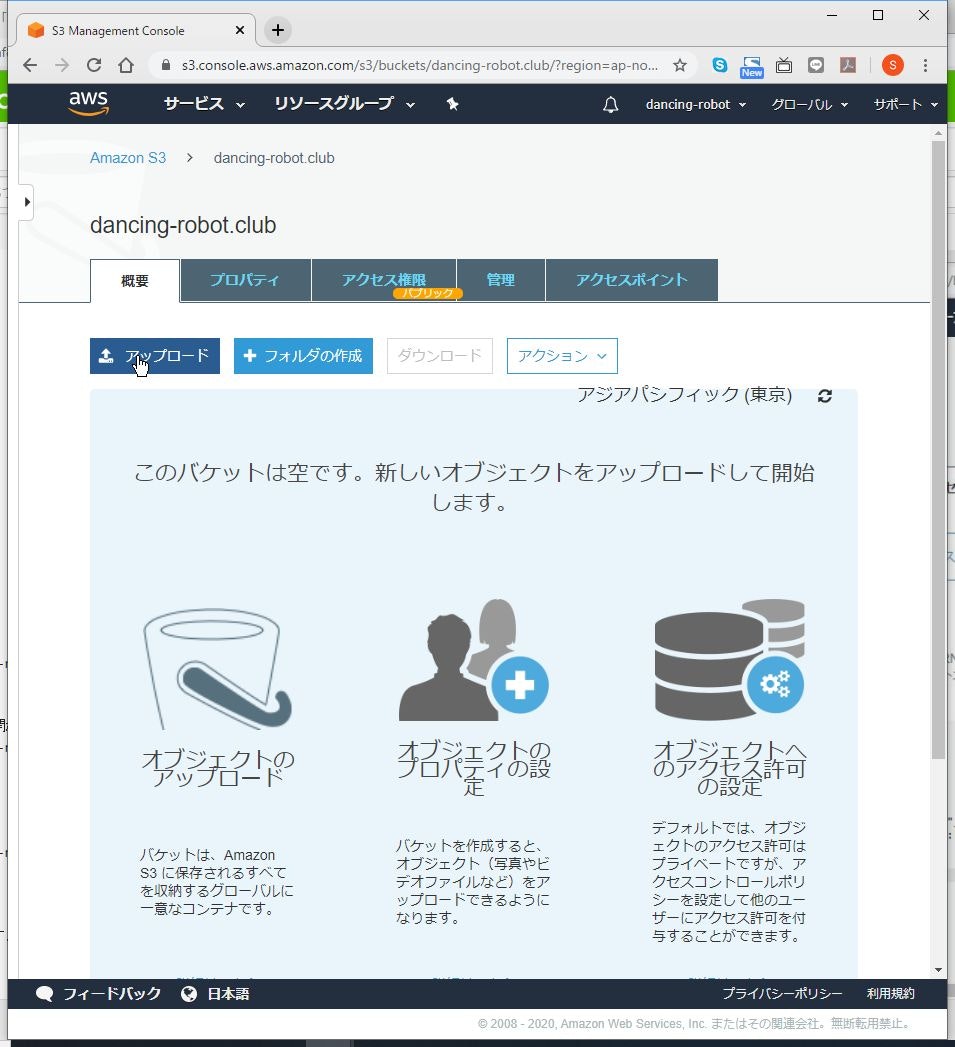
コンテンツアップロード
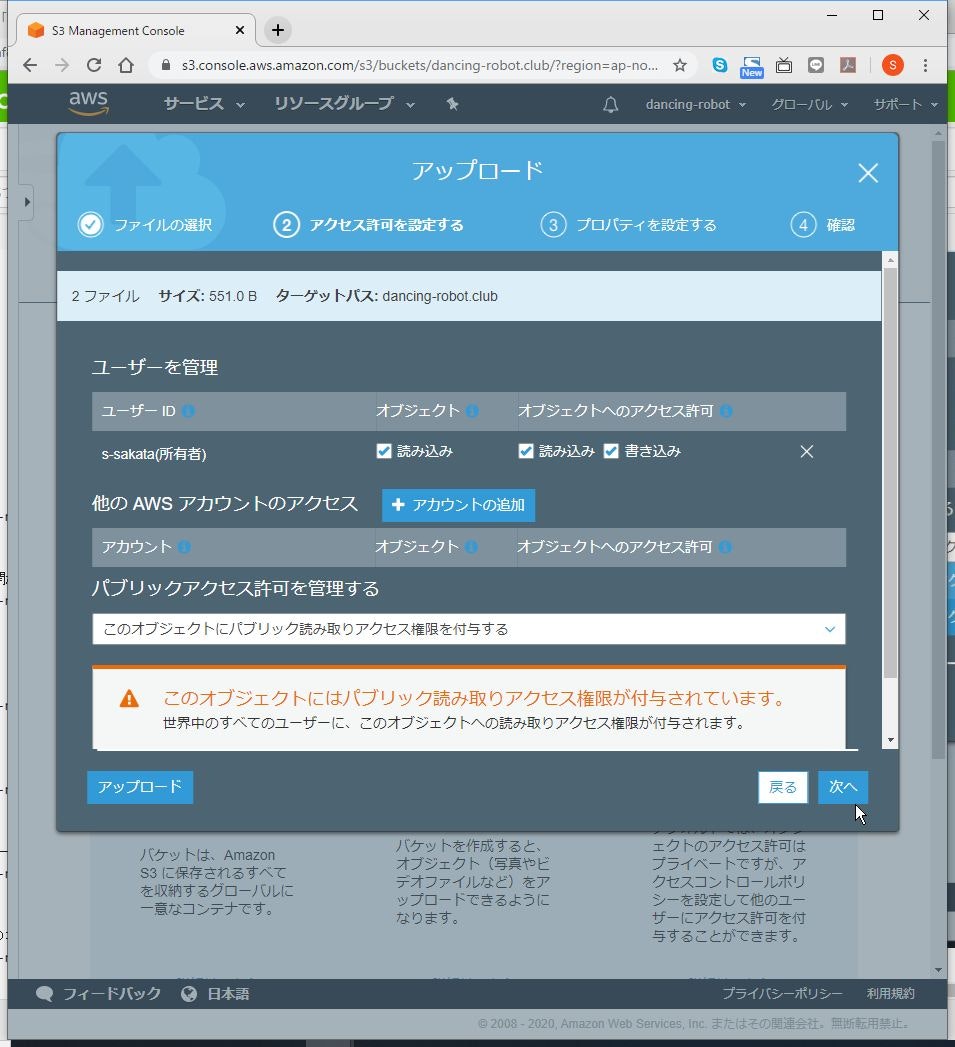
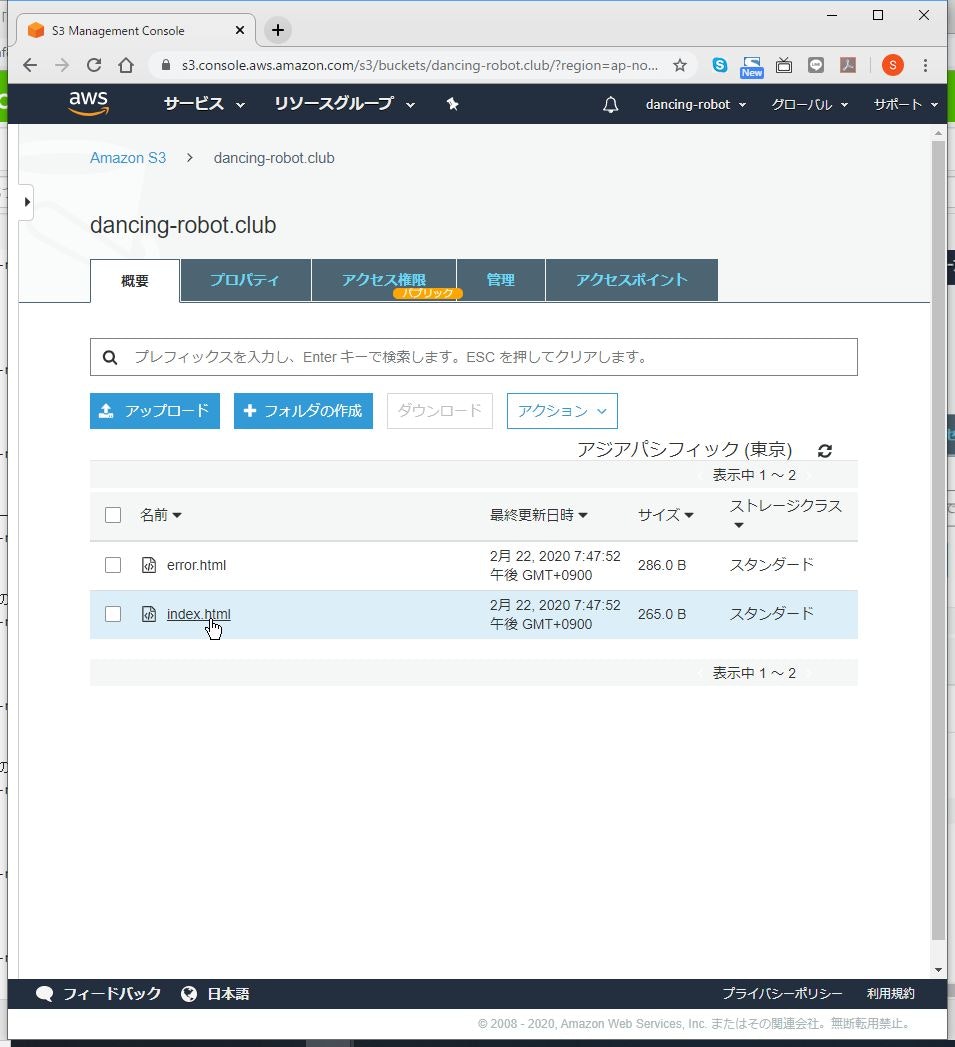
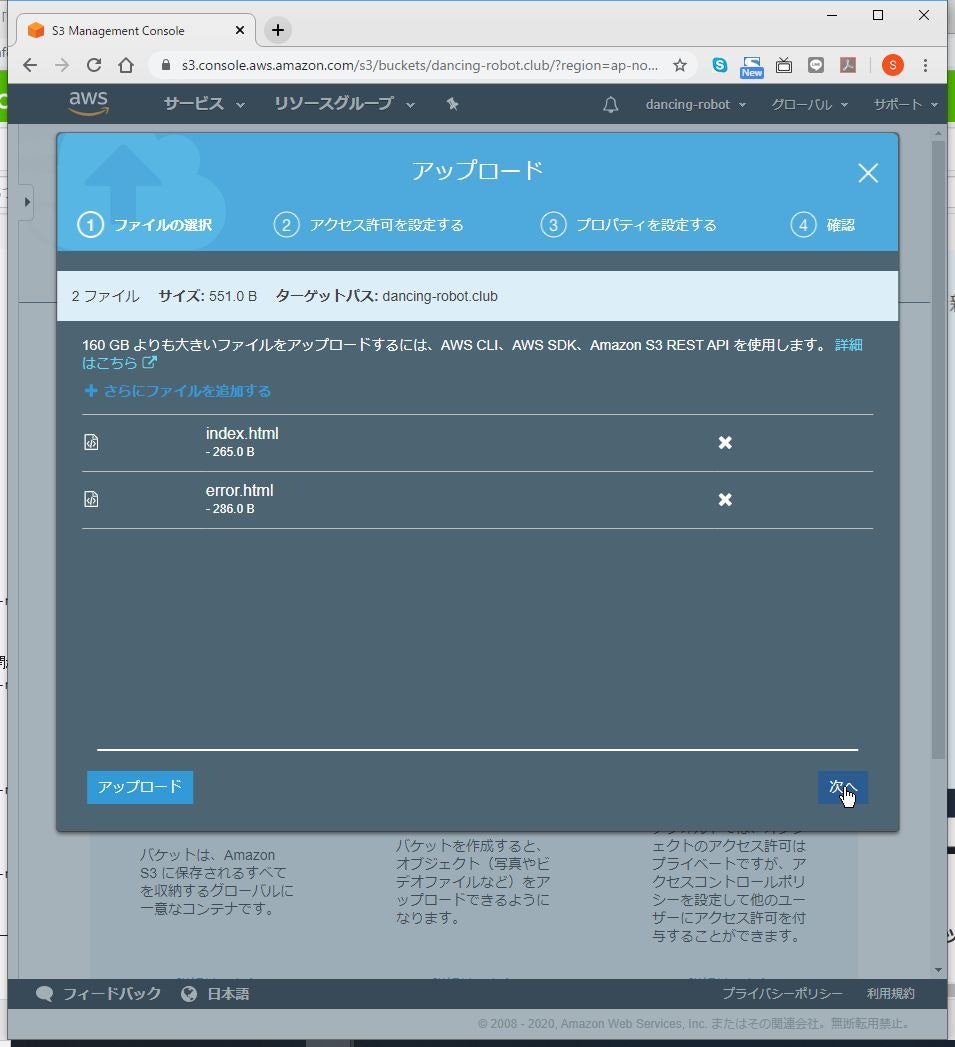
(3) 「index.html」と「error.html」をアップロードし、「次へ」をクリックします。

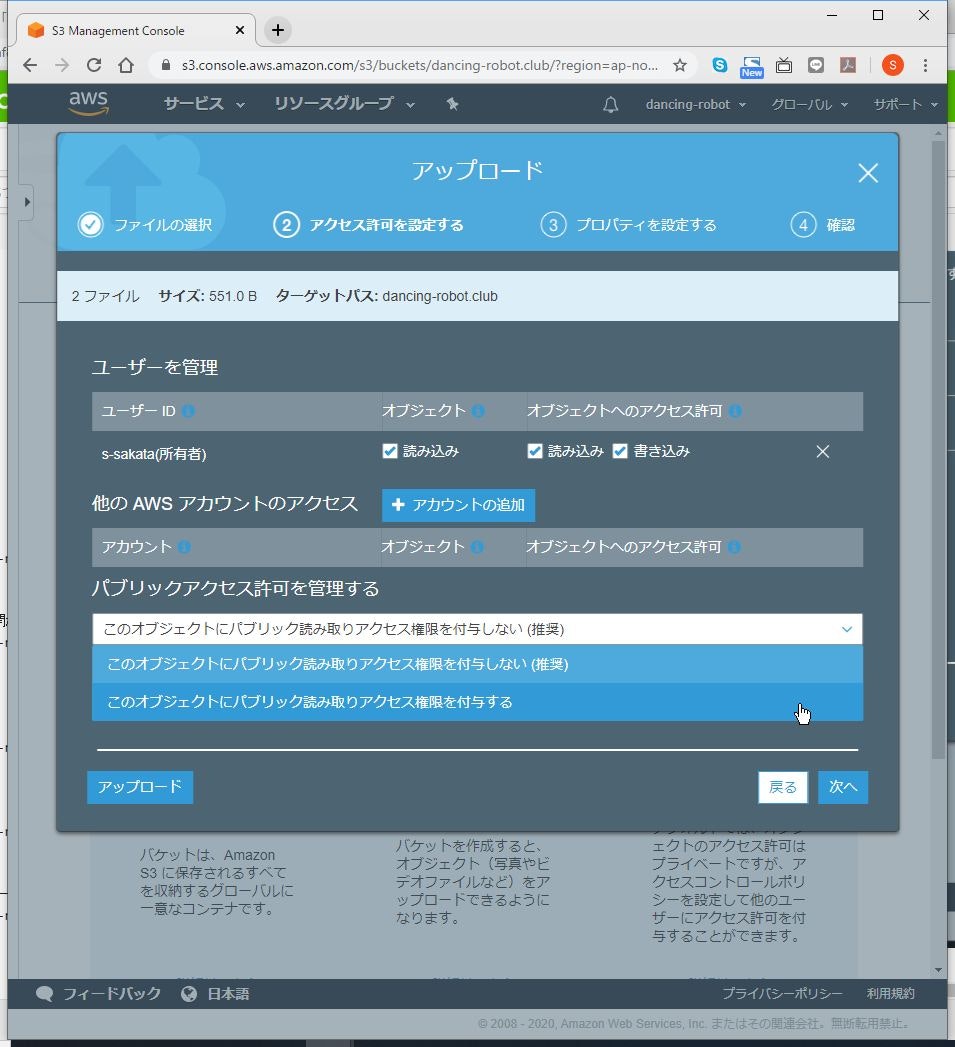
(4) 「パブリックアクセス許可を管理する」で「このオブジェクトにパブリック読み取りアクセス権限を付与する」を選択します。

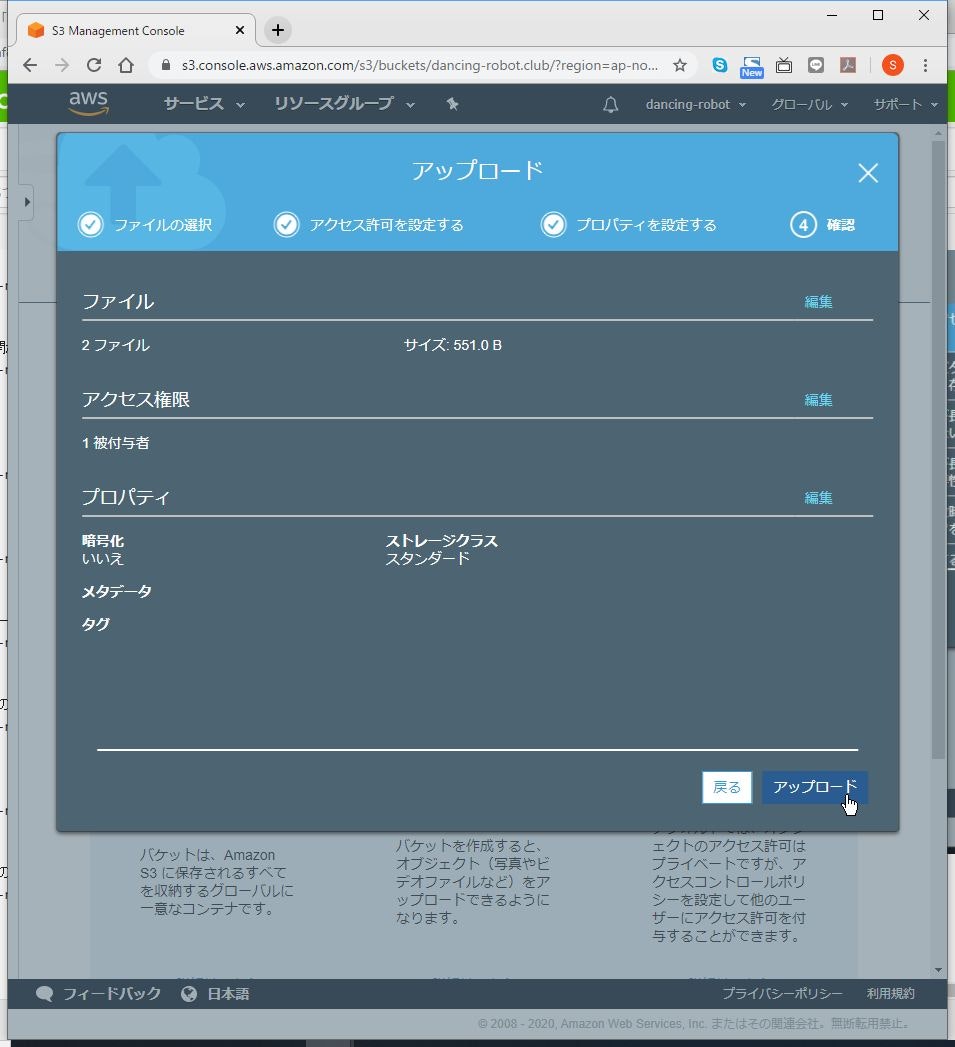
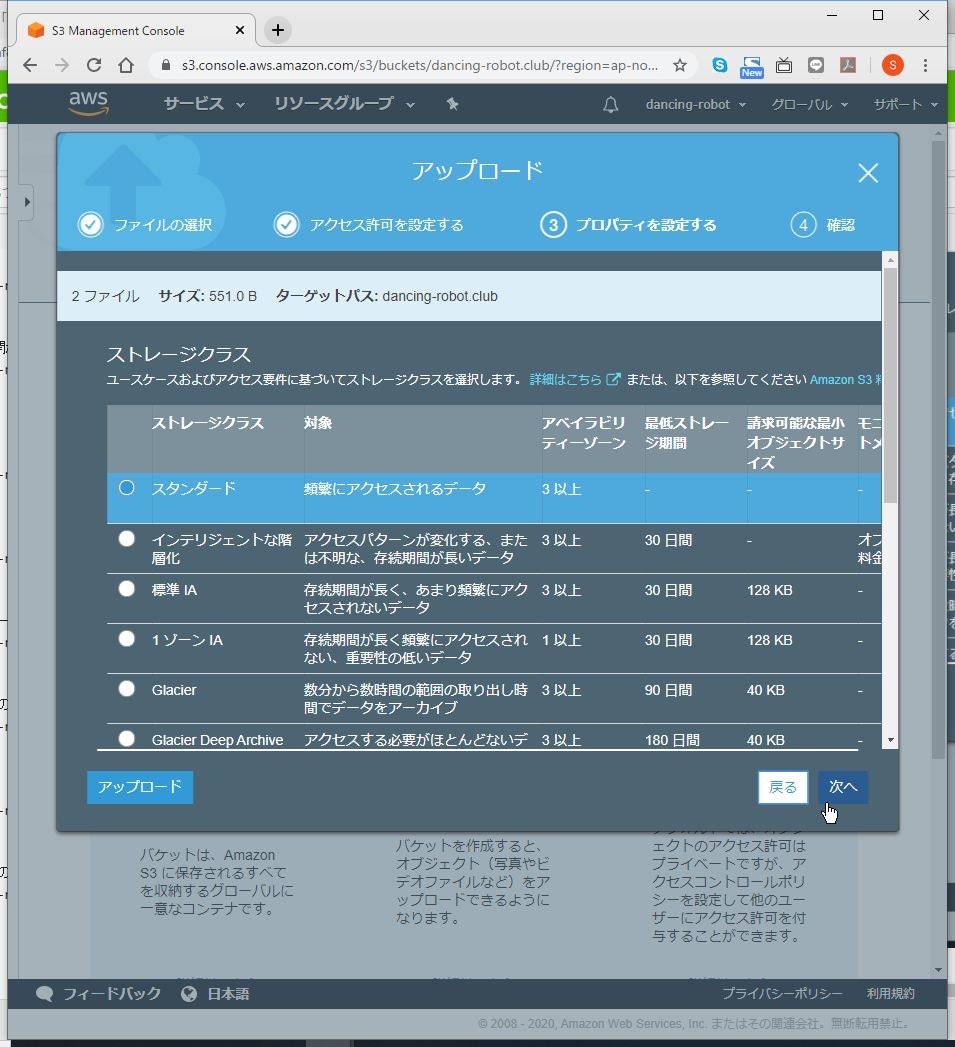
(6) ストレージクラスはデフォルトのまま、暗号化の設定は不要ですので、そのまま「次へ」をクリックします。

DNS登録
ここでは、Route53を使って登録します。
本手順を行う場合、前提として、ドメインを持っていて、Route53で管理していることが必要です。
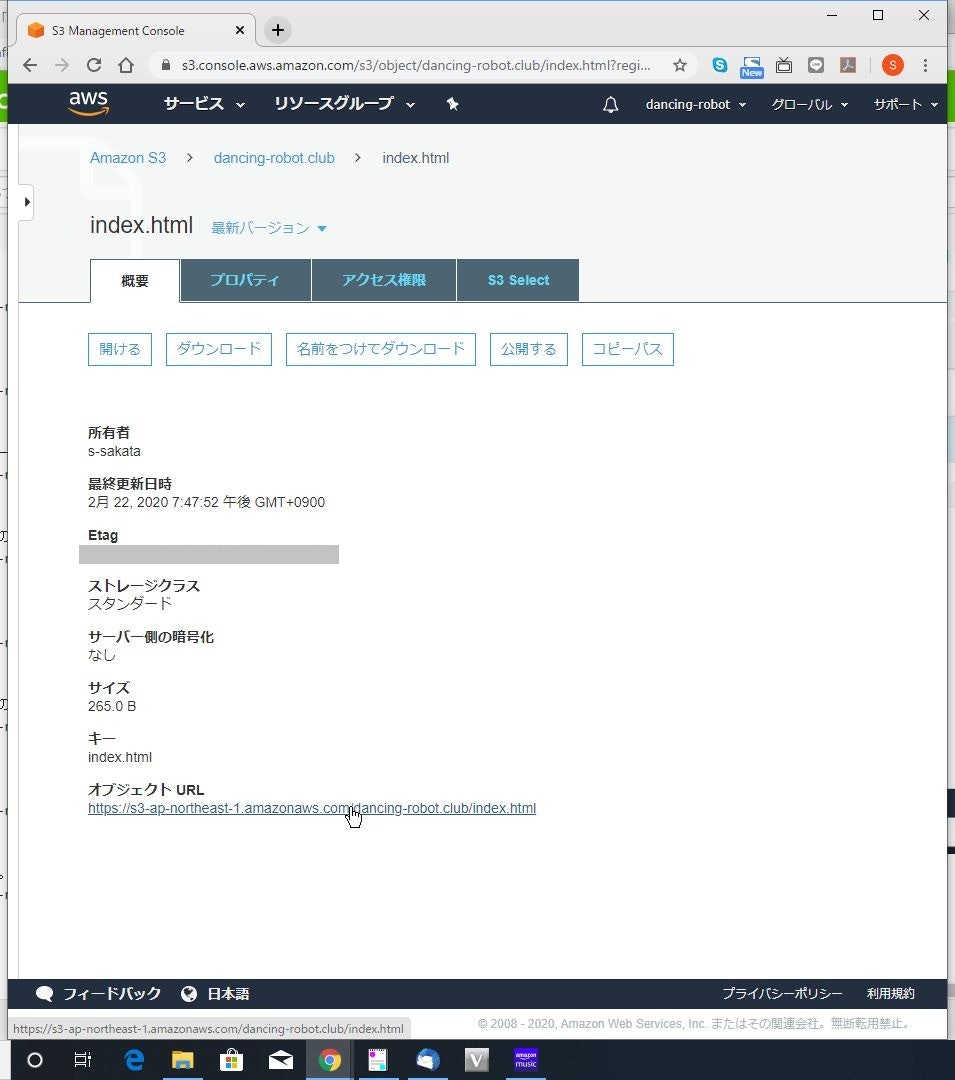
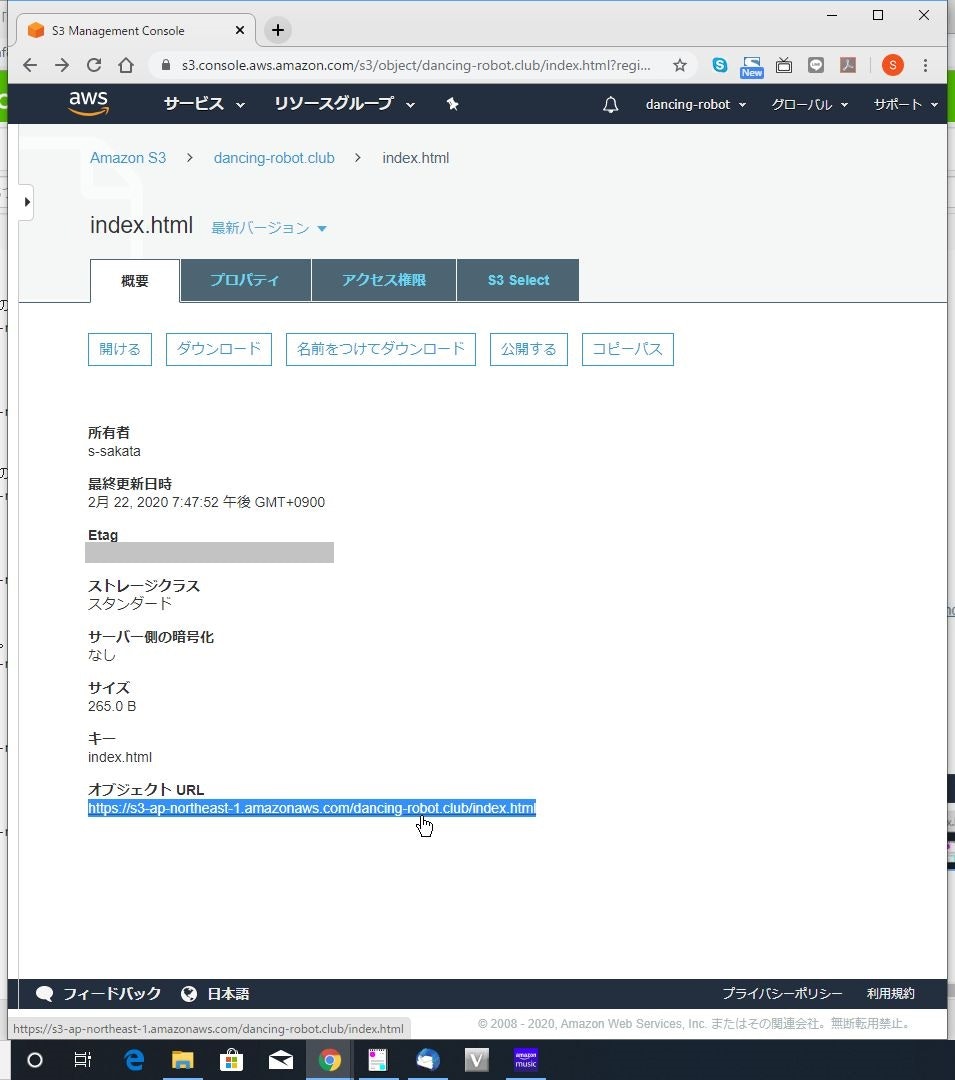
(1) DNS登録する「オブジェクト URL」をコピーしておきます。

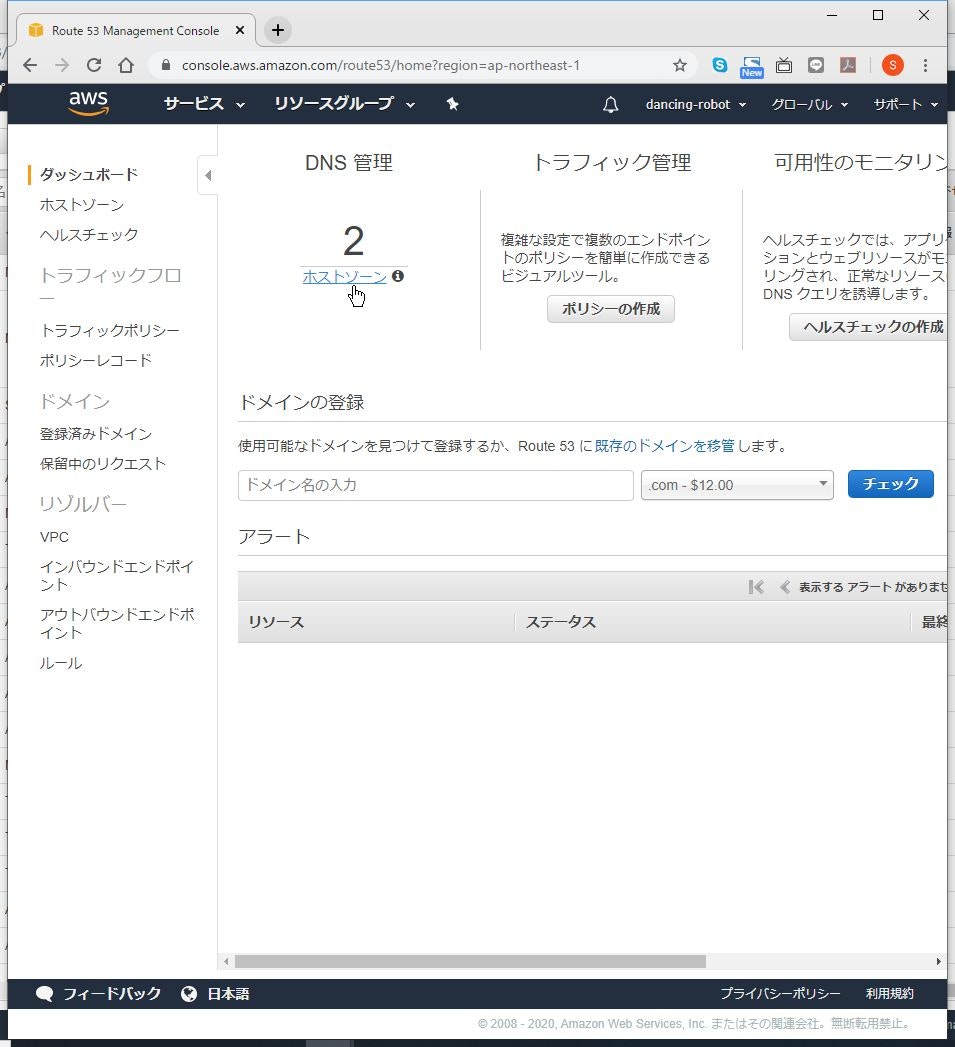
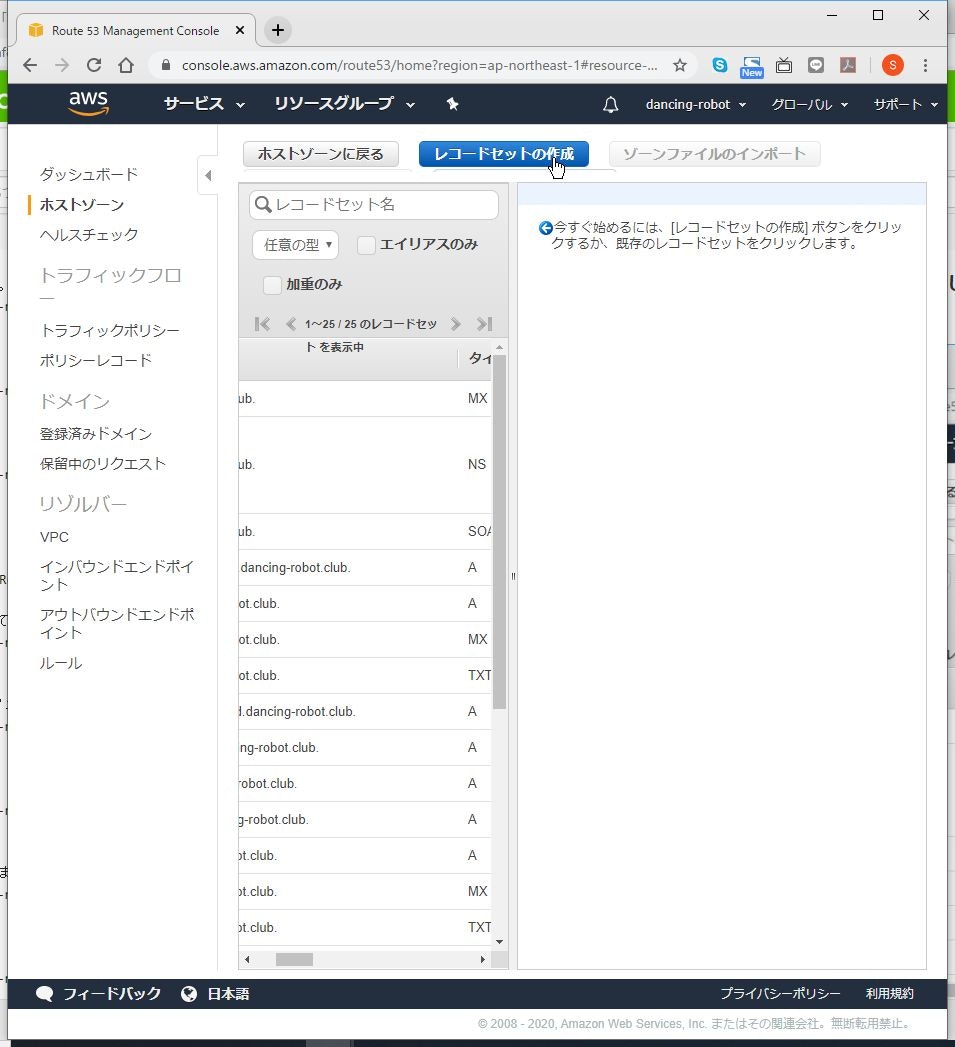
(2) AWSコンソールのメニューに戻って、Route53メニューに移動します。

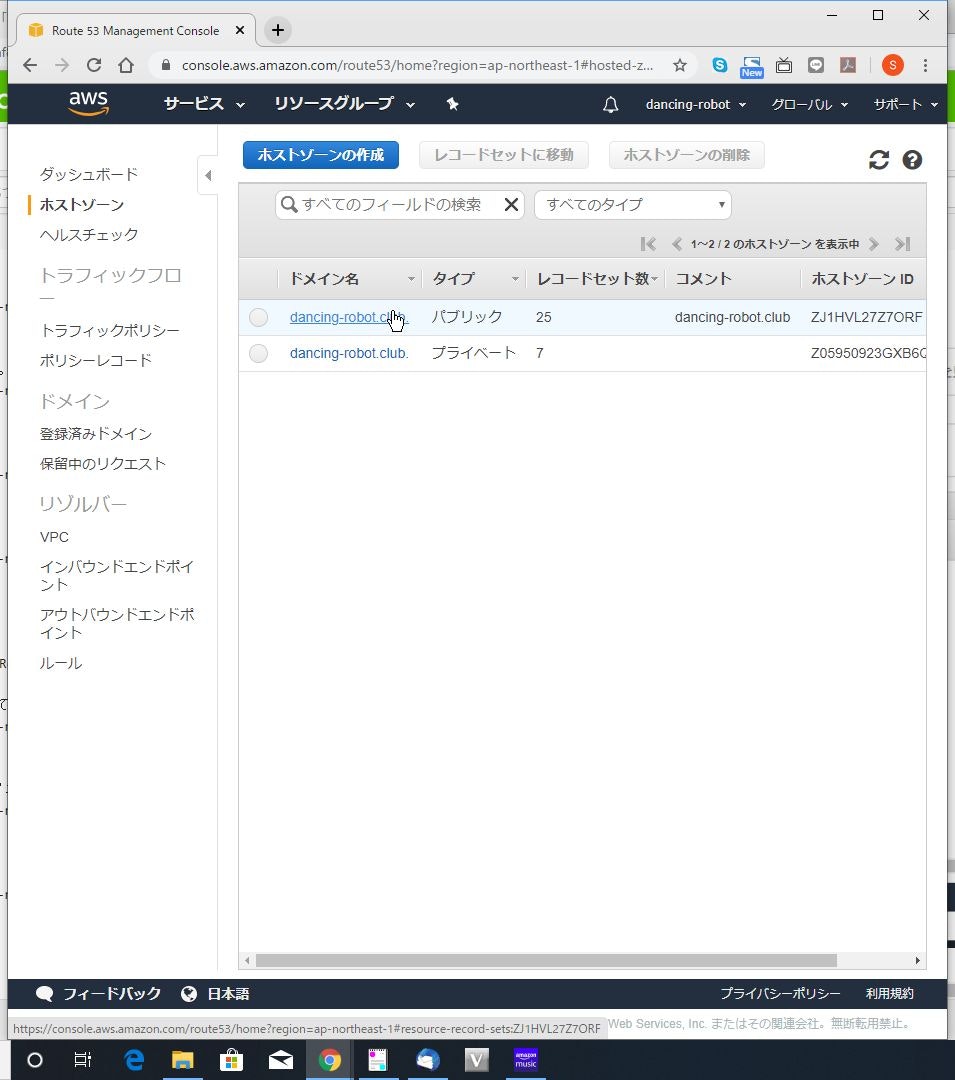
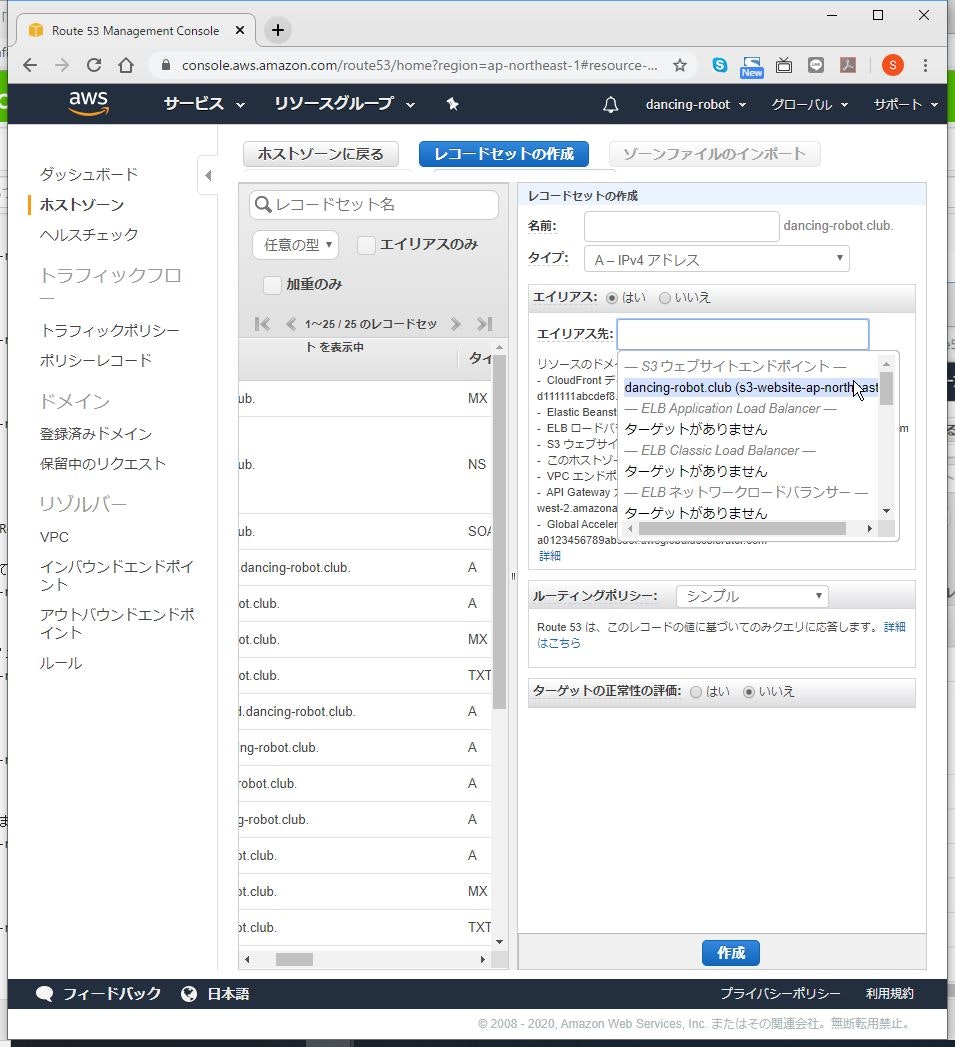
(6) S3のホストをAレコードのエイリアスで登録します。
ここでは、エイリアスを使うのが重要です。

(7) 登録出来たら、実際にURLにアクセスして表示できるか確認します。

以上です。
備考
このままでは、httpアクセスしかできません。
どこかでhttpsアクセスできるよう、CloudFrontを使ったやり方を説明します。