自分用のメモ
随時更新
自分がわかればいいからところどころ用語が間違ってるかも
djangoのアプリを作成~テンプレートの読み込み
- 条件
- getとpostはビュークラスで管理
- URLは各アプリで管理
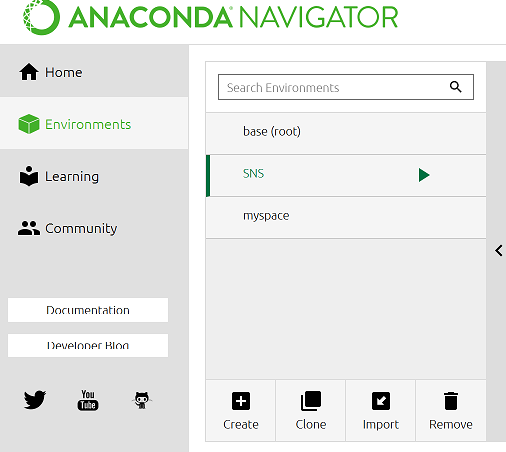
1.ANACONDAのトップ画面のEnvironmentsタブのCREATEをクリック

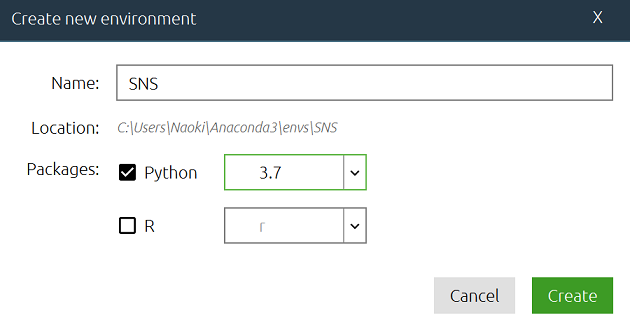
2.仮想環境の詳細を選択

3.ターミナルから仮想環境にDjangoをインストール
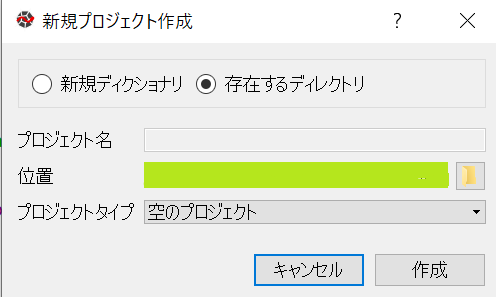
4.プロジェクトを作成する。
ターミナルでcdをプロジェクトを作成したいディレクトリに移動してdjango-admin startproject 任意のプロジェクト名
5.アプリケーションを追加
ターミナルでpython manage.py startapp 任意のアプリ名

6.アプリケーションを開く

7.URLの処理をアプリ内に移す
プロジェクトのurls.py
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('sns/',include('sns.urls')),
]
アプリのurls.py
from django.urls import path
from . import views
from .views import SnsView
urlpatterns = [
path('',SnsView.as_view(),name='index'),
]
8.URLの処理をアプリ内に移す
アプリをsettings.pyに追加
プロジェクトフォルダ\プロジェクト名\settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'sns_app' #アプリを追加
]
9.templatesフォルダの作成とhtmlの作成
アプリ\templates\アプリ名
にテンプレートを作成
10.viewクラスの作成
from django.shortcuts import render
from django.http import HttpResponse
from django.views.generic import TemplateView
class SnsView(TemplateView):
def get(self,request):
self.params={}
return render(request,'sns/index.html',self.params)
