Angular8におけるBootstrap4のTabsetの利用方法
2019.7.16
by Shuichi Ohtsu

フルソースコード
https://github.com/Ohtsu/ng8-bootstrap4-tabset
ビデオ解説(日本語)
https://youtu.be/IcL_4Xo2lz0
ビデオ解説(英語)
https://youtu.be/mO7jVomLvEQ
プロジェクトの作成方法について
ここでは、Angular8におけるBootstrap4のTabsetの利用方法についてご紹介します。
なお、プロジェクト作成の段階からのBootstrap4の設定方法につきましては、すでに、Angular8におけるBootstrap4環境の設定方法https://youtu.be/gFxuSi4IZjMを公開しておりますので、そちらをご覧ください。
今回は、そうした設定済みプロジェクトをGitHubからダウンロードし、さらにそれにTabset機能を組み込む形で進めていきます。
プロジェクトの内容については、そのフルソースコードをご覧ください。
Bootstrap4を組み込んだプロジェクト・ソースのGitHubからのダウンロード
まず、GitHubからBootstrap4を組み込んだプロジェクトのフルソースをダウンロードします。
そのURLは、
https://github.com/Ohtsu/ng8-bootstrap4-initial
です。

ページが表示されましたら、右側の緑の_Clone or download_ボタンをクリックします。
するとダウンロード用のアドレスが表示されますので、右側のコピーアイコンをクリックし、そのアドレスをコピーしておきます。

プロジェクトの生成
コマンド・プロンプトを開き、適当なディレクトリに移動した後、そのディレクトリで、git clone に続けて、コピーしたアドレスを貼り付けます。
git clone https://github.com/Ohtsu/ng8-bootstrap4-initial.git
と入力します。
するとダウンロードが開始されます。

Visual Studio Codeの起動
次に、生成されたプロジェクトのディレクトリに入り、
cd ng8-bootstrap4-initial
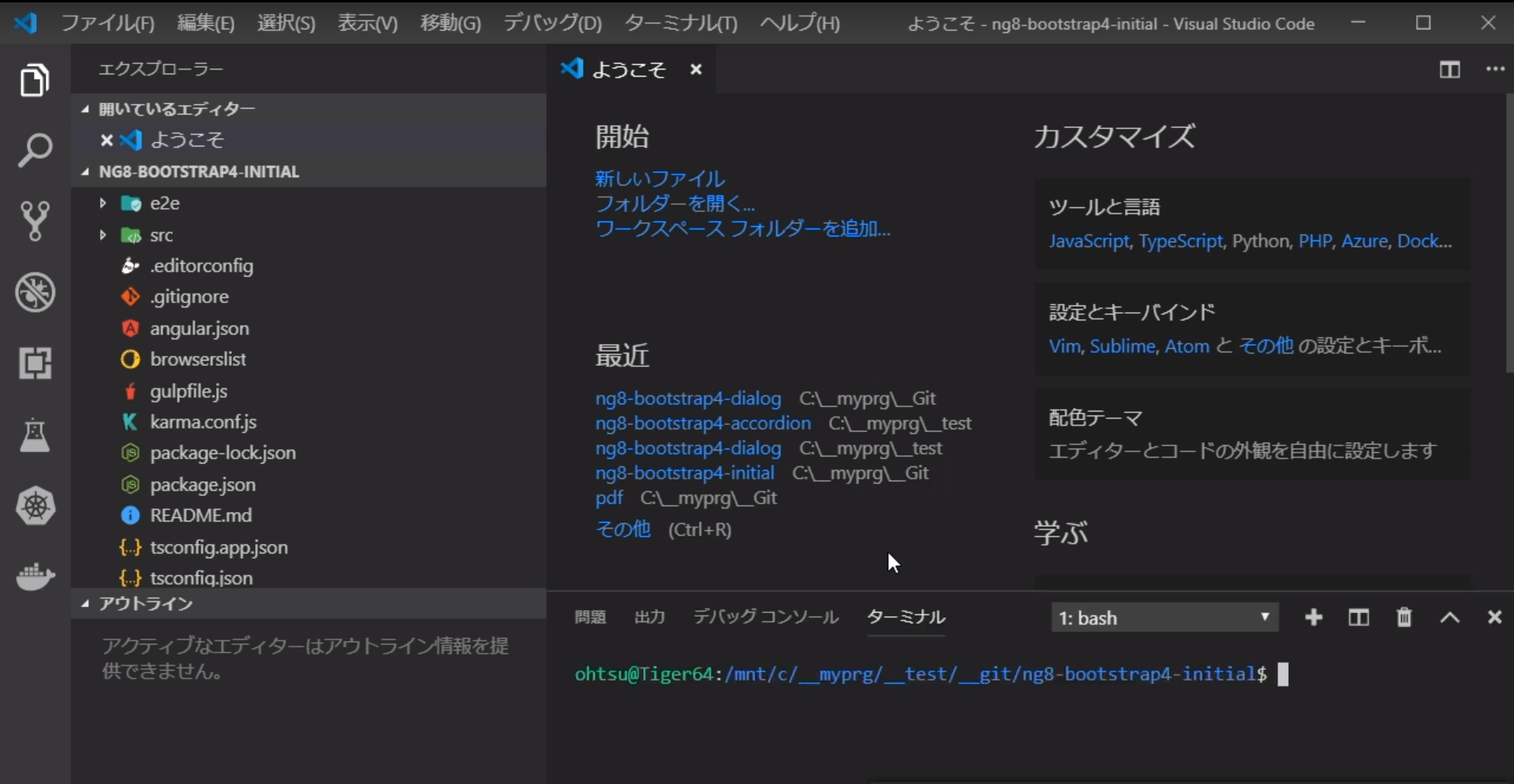
Visual Studio Codeを起動します。
code .
と入力します。

VSCodeが起動しましたら、
ctrl+@キーを押し、ターミナル・ウィンドウを開きます。

そして、
npm i
と入力し、プロジェクトに必要なライブラリをインストールします。
このプロセスには若干時間を要します。

プロジェクトの起動の確認
次に、プロジェクトが起動できるかどうかを確認します。
ng s -o
と入力します。

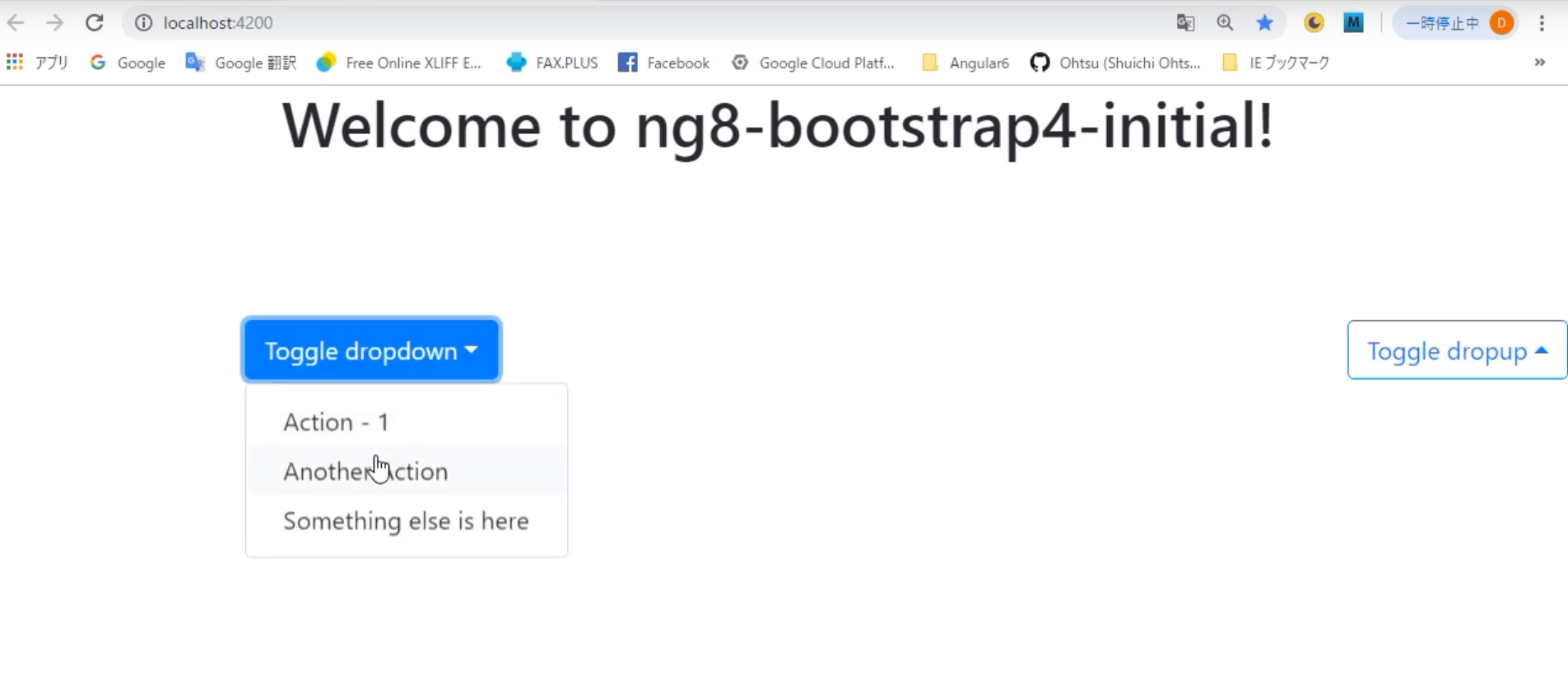
ブラウザが自動的に開き、ドロップダウン及びドロップアップが表示されます。

OKです。
Gulpによるバックアップの作成
この段階で、変更前ソースのバックアップを取っておきます。但し、関連ライブラリまでバックアップをする必要はないので、node_modules以下のファイルは除外することにします。
このようなバックアップを行うgulpfile.jsをすでにプロジェクトに含めてありますので、それを実行します。
gulp -m Intial
と入力します。-mオプション以下の文字は、作成したプロジェクト名に追加する文字列です。

次に、Tabsetテスト用のプロジェクトも作成しておきます。
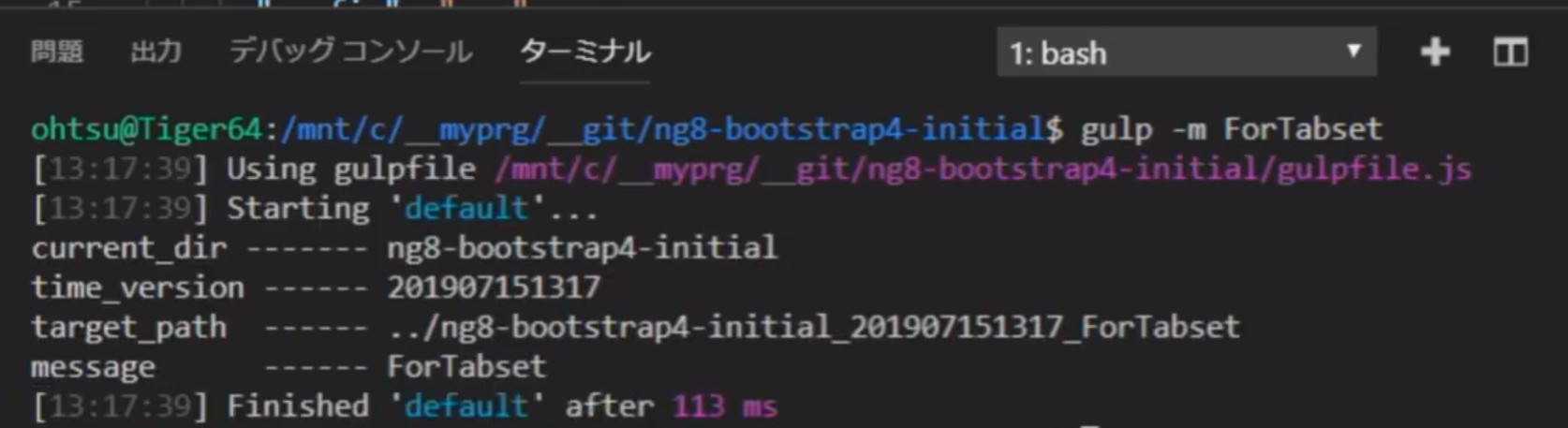
gulp -m ForTabset
と入力します。

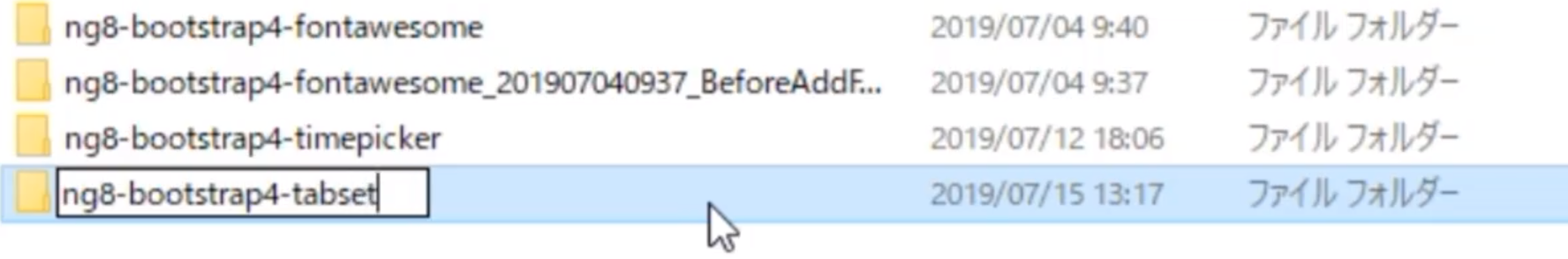
次にファイルエクスプローラーを開き、作成したTabsetテスト用のプロジェクトをディレクトリごとコピーし、適当なディレクトリ内にペーストします。

そして、ディレクトリ名をng8-bootstrap4-tabsetに変更しておきます。

次に、コマンド・プロンプトを開き、このディレクトリに移動します。
そして
code .
と入力して、VSCodeを開きます。

VSCodeが起動しましたら、
ctrl+@キーを押し、ターミナル・ウィンドウを開きます。

プロジェクト名の変更
次に、プロジェクトの内容を変更していきます。
まず、プロジェクト名を変更します。
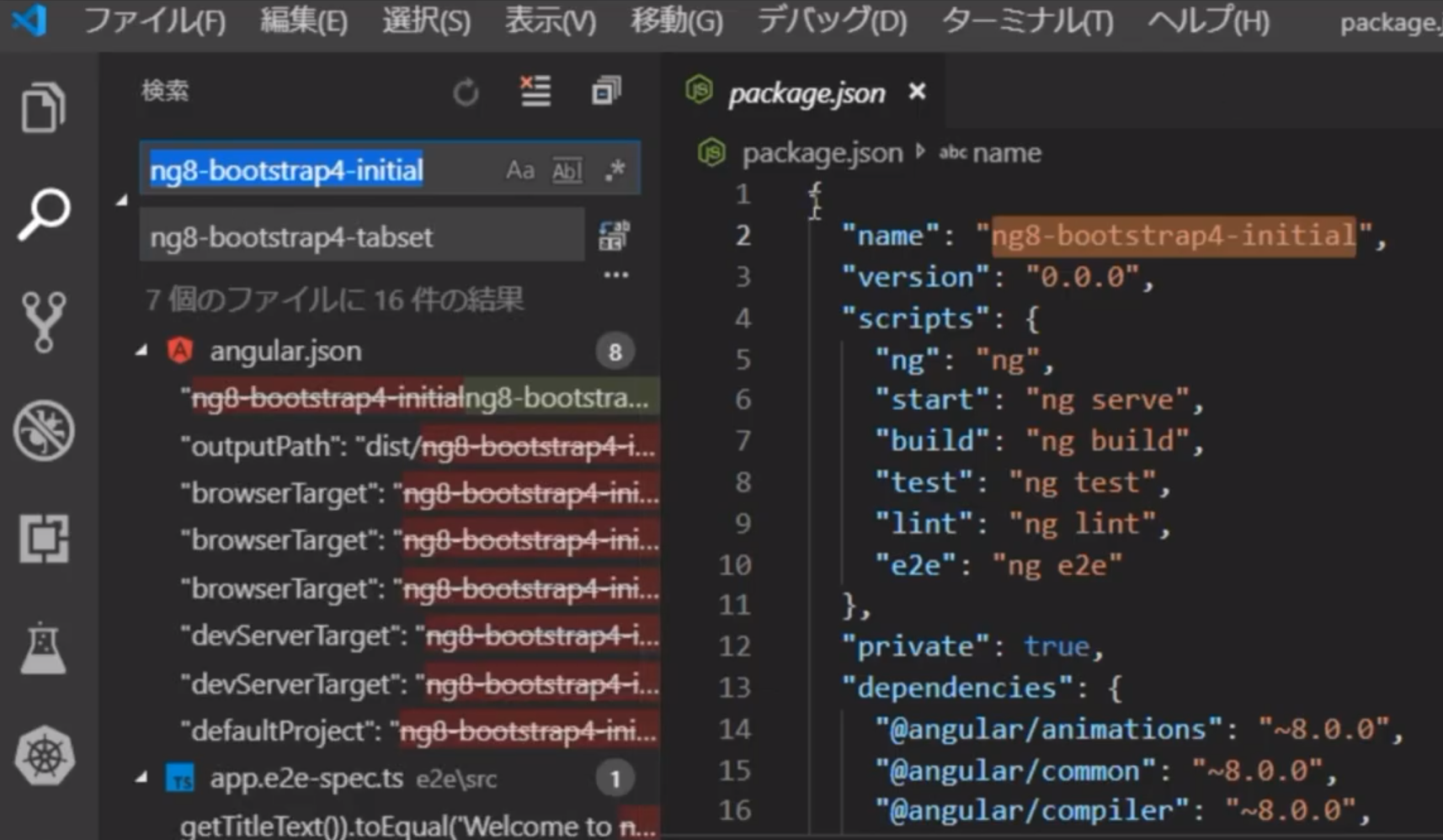
_package.json_ファイルを開くと、プロジェクト名がng8-bootstrap4-initialになっているのがわかります。これをng8-bootstrap4-tabsetに変更します。
左の検索アイコンをクリックし、プロジェクト全体のソースを対象として置換を行います。

次に、パスカルケース、すなわち-ではなく大文字で区切っているものも存在しますので、Ng8Bootstrap4InitialをNg8Bootstrap4Tabsetに変更しておきます。

次に
npm i
と入力し、再度ライブラリをインストールします。

このプロセスには若干時間を要します。
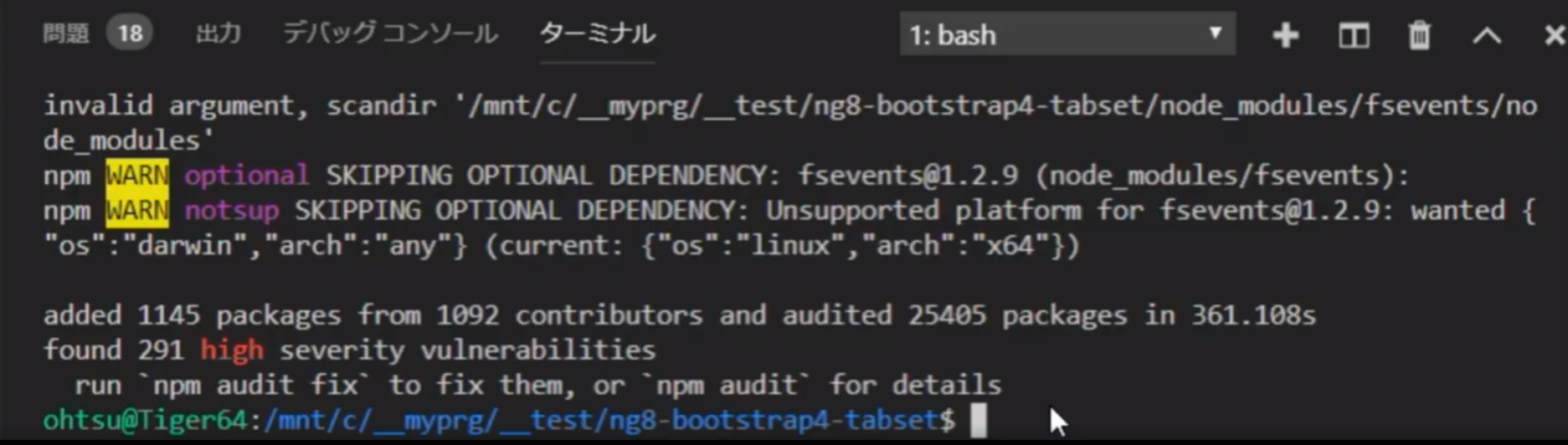
npm audit fix の実行
ここでパッケージの脆弱性に関するウォーニングが表示されましたので、パッケージの修正を行います。

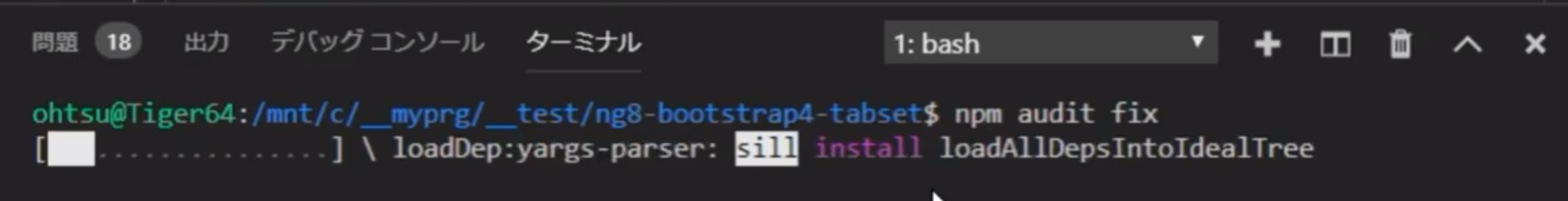
npm audit fix
と入力します。

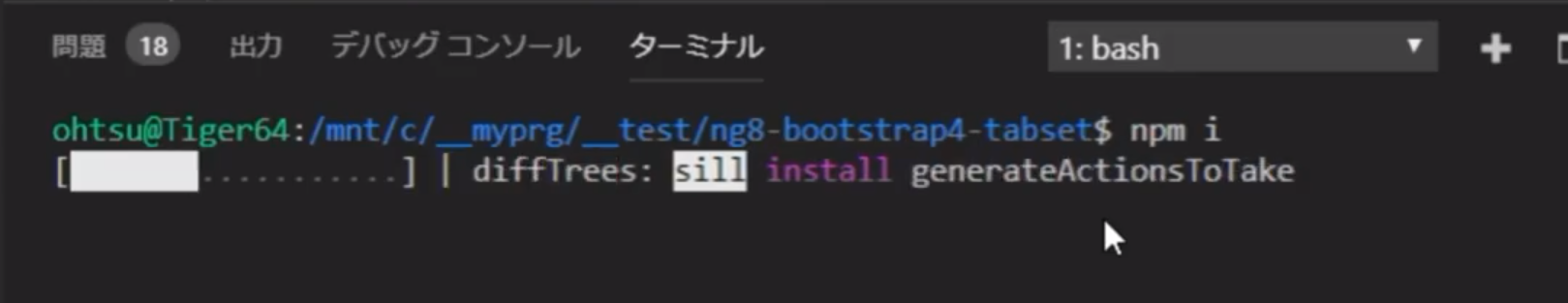
次に再度
npm i
と入力し、もう一度ライブラリをインストールします。

パッケージの脆弱性に関するウォーニングが消えました。

OKです。
プロジェクト起動のチェック
また、プロジェクトが起動できるかもチェックします。
ng s -o
と入力します。

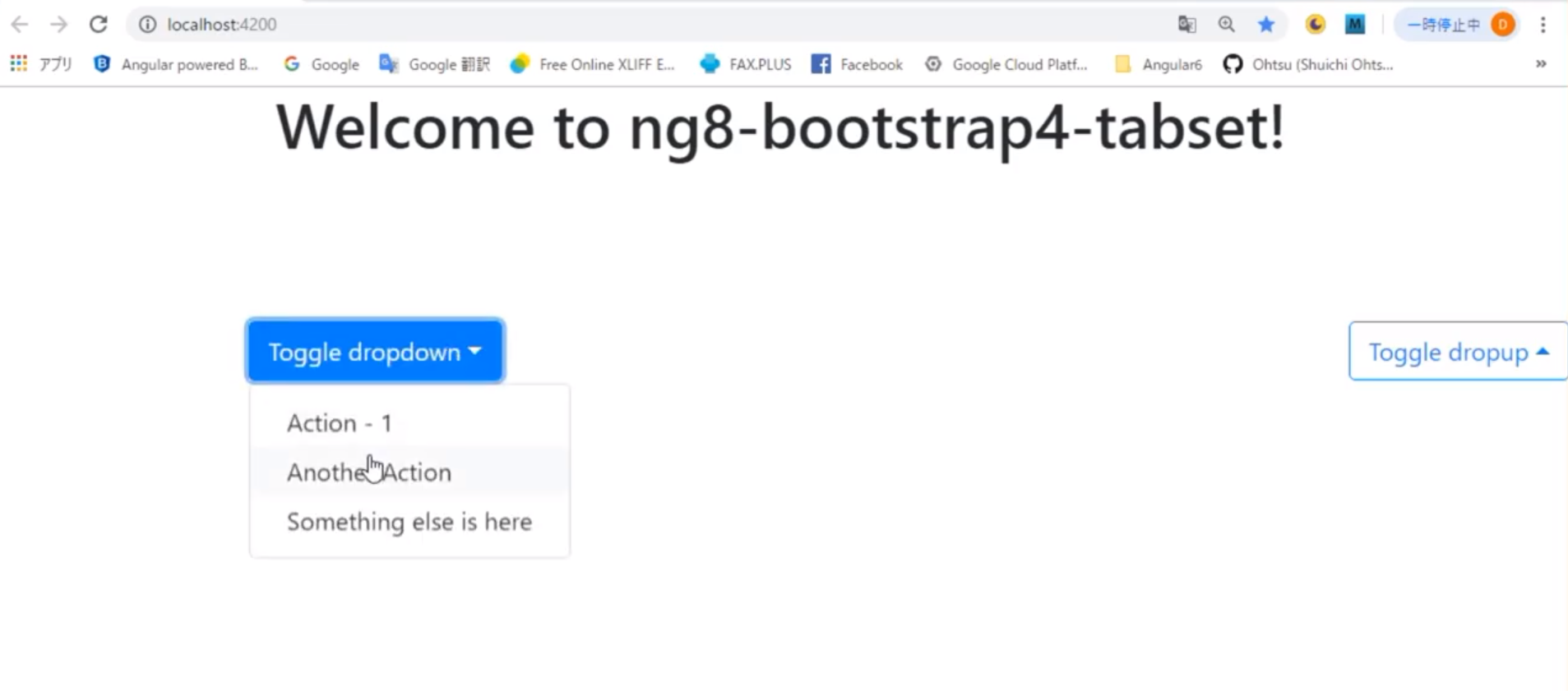
ブラウザが自動的に開き、ドロップダウン及びドロップアップが表示されます。

OKです。
Tabsetを追加
次に_ng-bootstrap_のサイトを開き、Tabsetのサンプル・プログラムを参照します。
そのURLは、
https://ng-bootstrap.github.io/#/home
です。

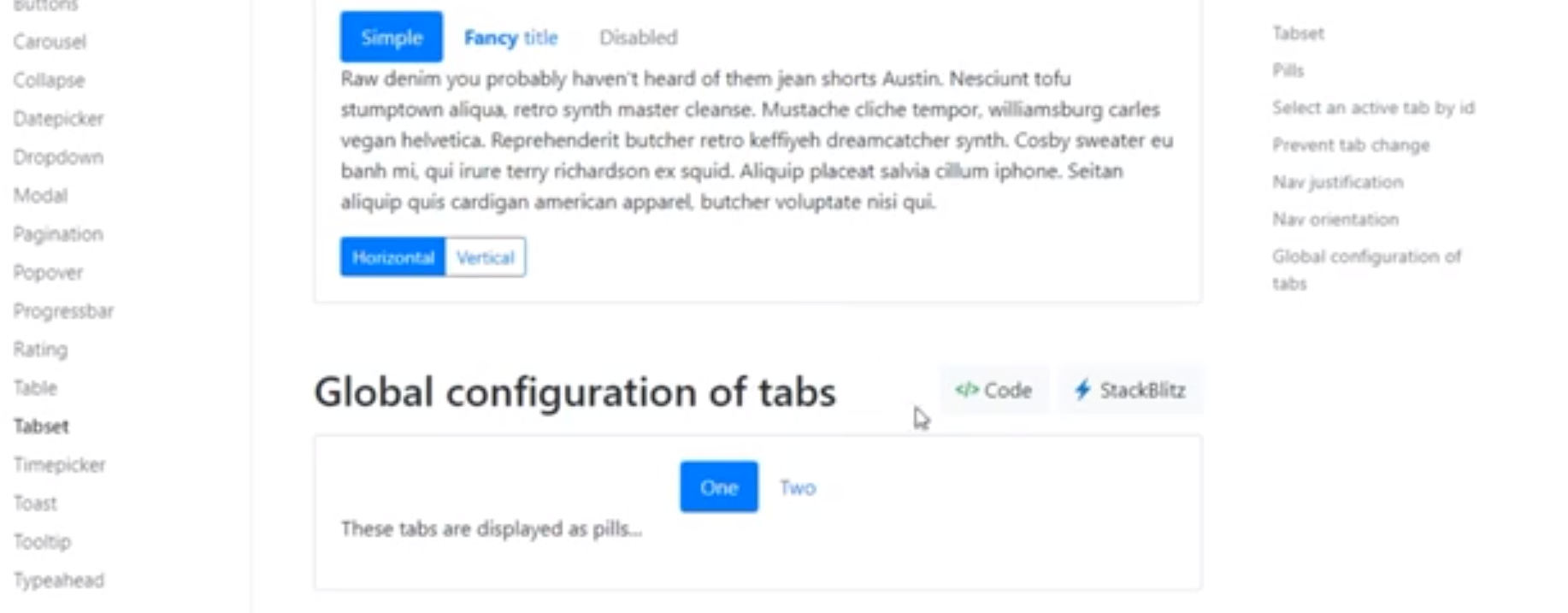
ここで、Demoボタンをクリックし、左側のメニューからTabsetをクリックします。
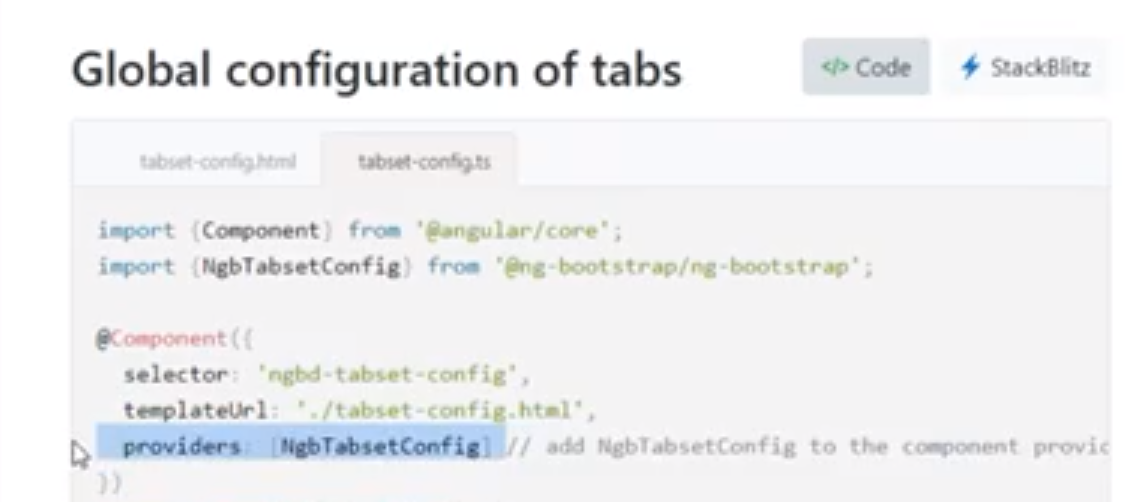
そして_Global configulation of tabs_を表示します。
この設定を取り込むことにします。

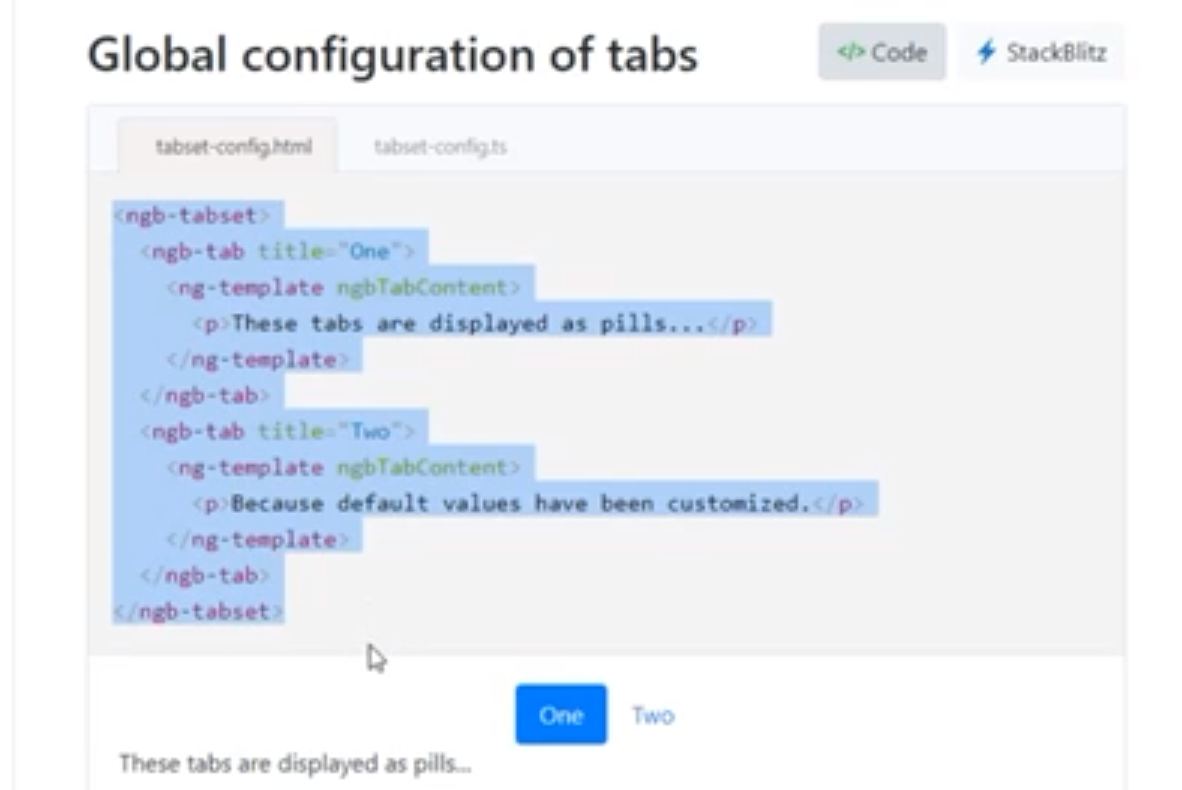
まず、右上のCodeボタンをクリックし、そのソースを表示します。
まずHTML文をコピーします。

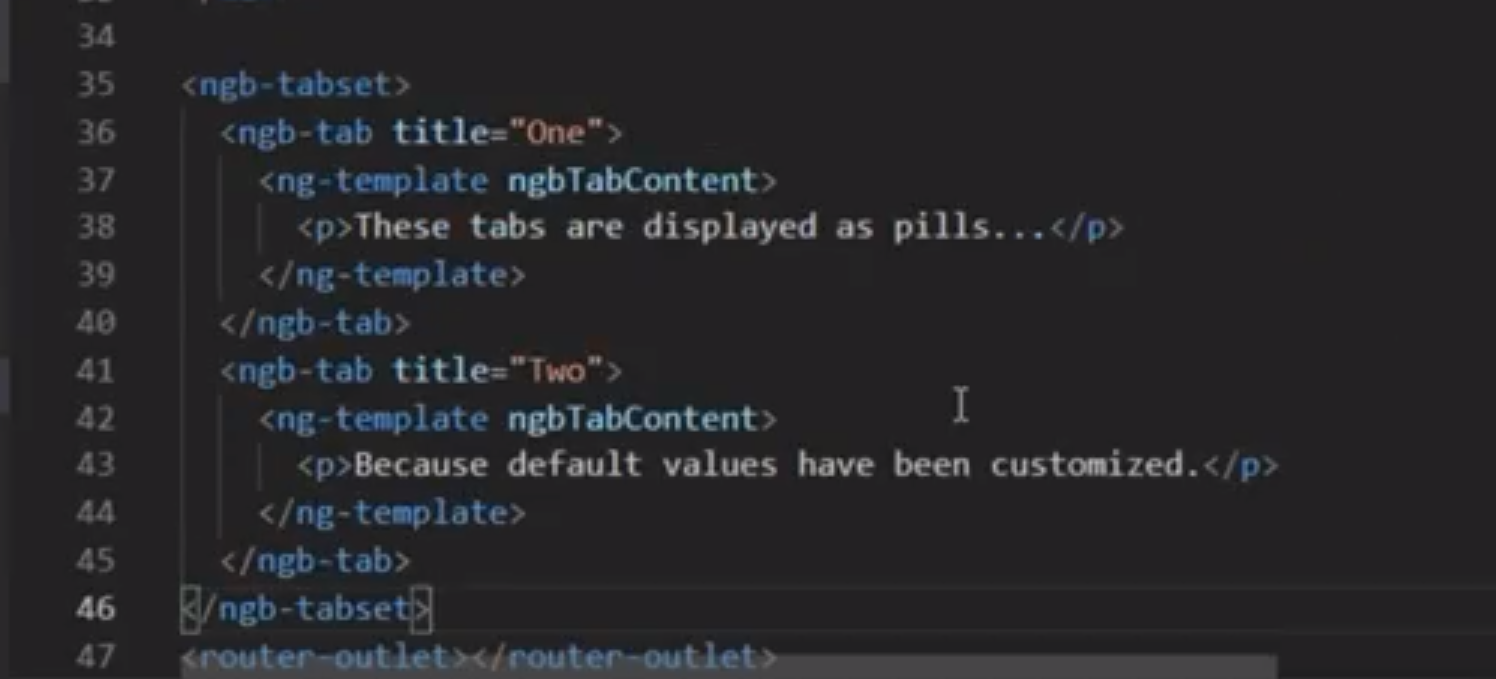
VSCodeに戻り、src/app内の_app.component.html_ファイルを開きます。
コピーしたHTMLをここに貼り付けます。

また、プルダウン及びプルアップ関連の部分をコメントアウトします。

ブラウザに戻り、TypeScriptのファイルを開きます。
まず追加が必要なimport部分をピーします。

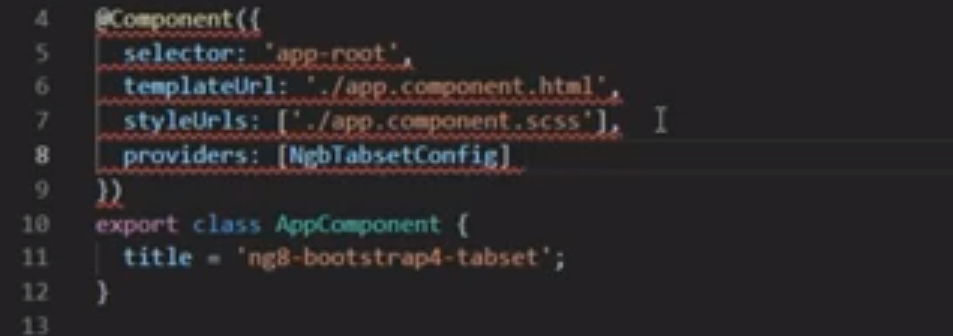
VSCodeに戻り、src/app内の_app.component.ts_ファイルを開きます。
コピーしたimport部分をここに貼り付けます。

ブラウザに戻り、providers部分をコピーします。

VSCodeに戻り、_app.component.ts_ファイルを開き、providers部分をここに貼り付けます。

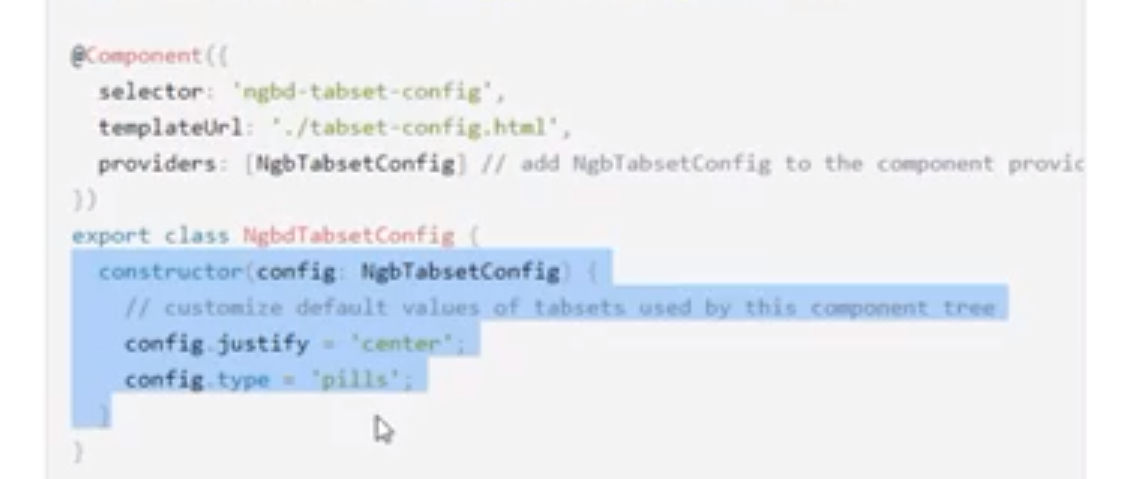
ブラウザに戻り、クラス内の主要部分をコピーします。

VSCodeに戻り、_app.component.ts_ファイルを開き、ここに貼り付けます。

Tabsetの表示
ここで、ブラウザに戻り、http://localhost:4200を開きます。
Tabsetが表示されました。

OKです。
Tabのスタイルの変更
この表示ですと、タブが通常のボタンのように表示されていますので、標準のタブのスタイルに変更することにします。
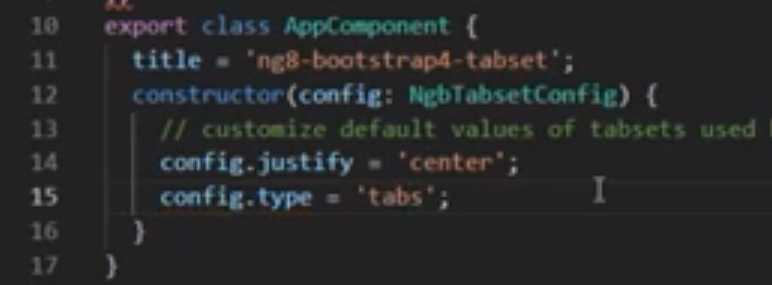
VSCodeに戻り、_app.component.ts_ファイルを開き、
config.type = 'tabs'
と変更します。

ブラウザに戻り、表示を確認すると、標準のタブのスタイルになりました。

OKです。
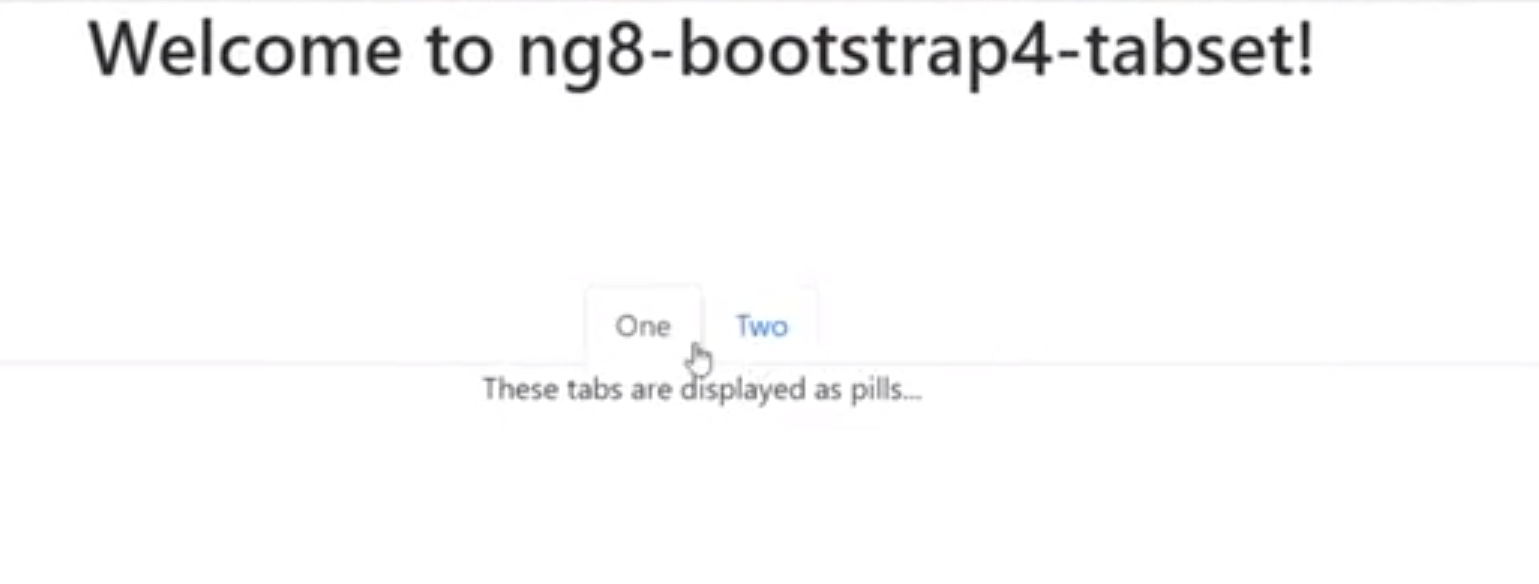
左寄せ
次に、タブが中央に表示されていますので、左寄せで表示することにします。
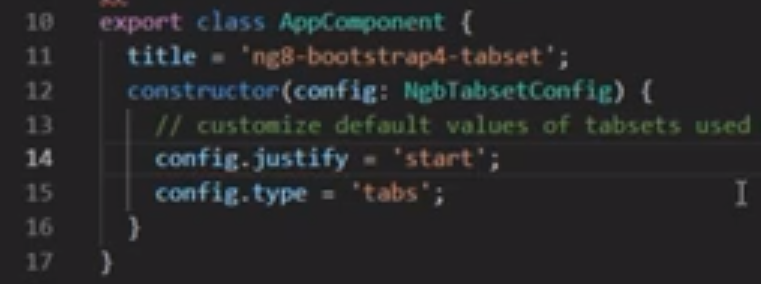
VSCodeに戻り、_app.component.ts_ファイルを開き、
config.justify = 'start'
に変更します。

ブラウザに戻り、表示を確認すると、タブが左寄せで表示されるようになりました。

OKです。
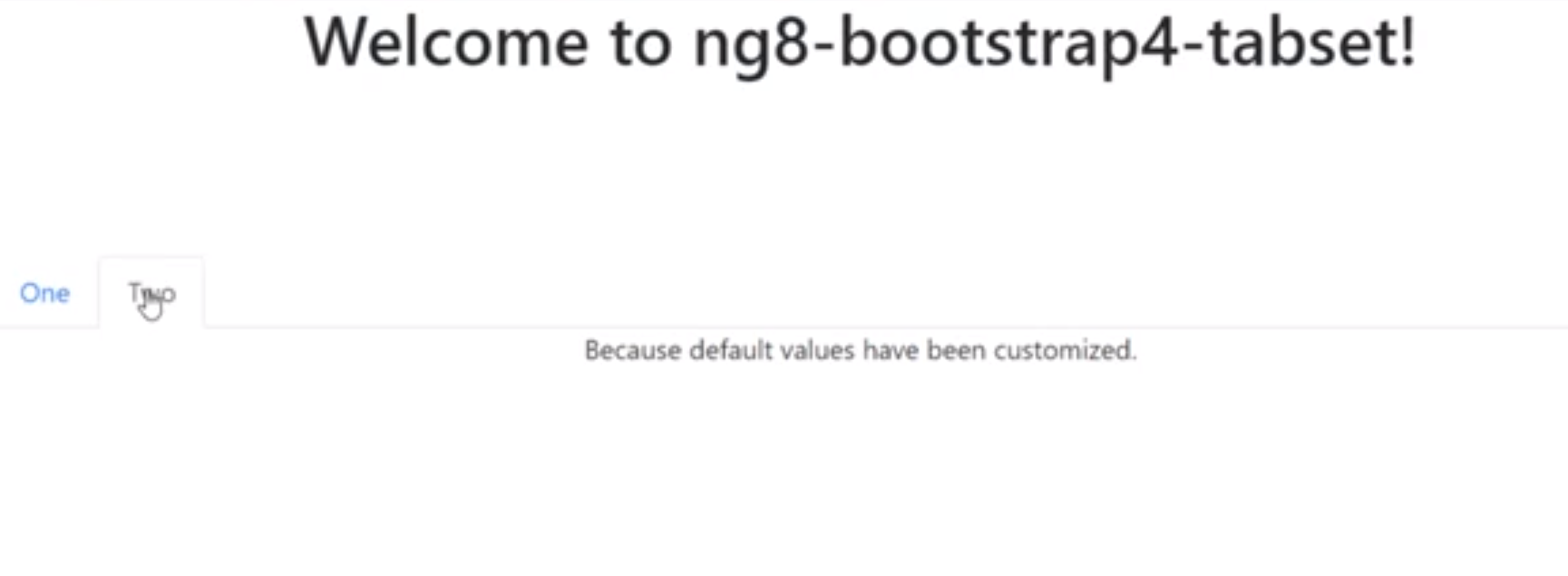
タブの垂直表示
これまでタブが水平に連なるように表示されていましたが、これを垂直方向に変更にしてみます。
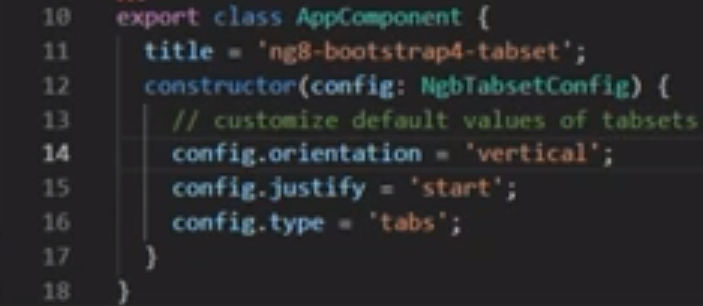
VSCodeに戻り、_app.component.ts_ファイルを開き、
config.orientation = 'vertical'
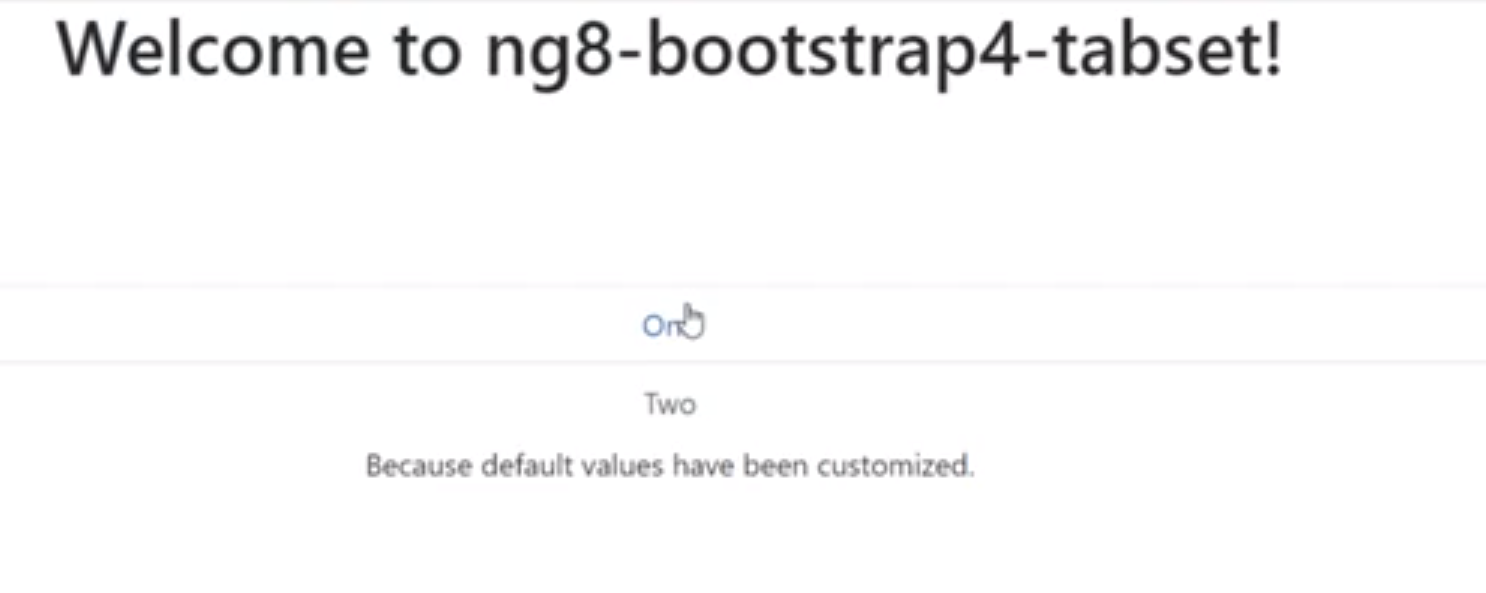
を追加します。

ブラウザに戻り、表示を確認すると、タイトルが垂直に連なるようになりました。

ボタンへの変更
しかし、このままですとタイトルが分かりづらいので、ボタン形式に変更します。
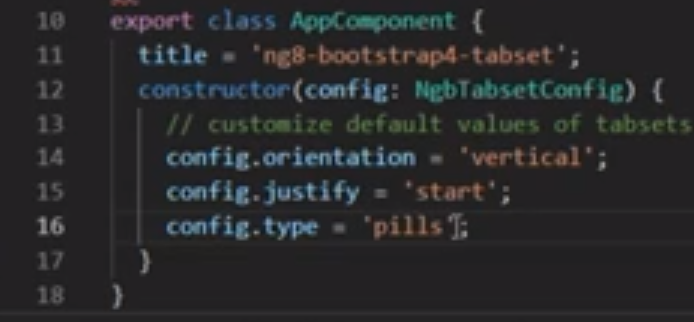
VSCodeに戻り、_app.component.ts_ファイルを開き、
config.type = 'pills'
に変更します。

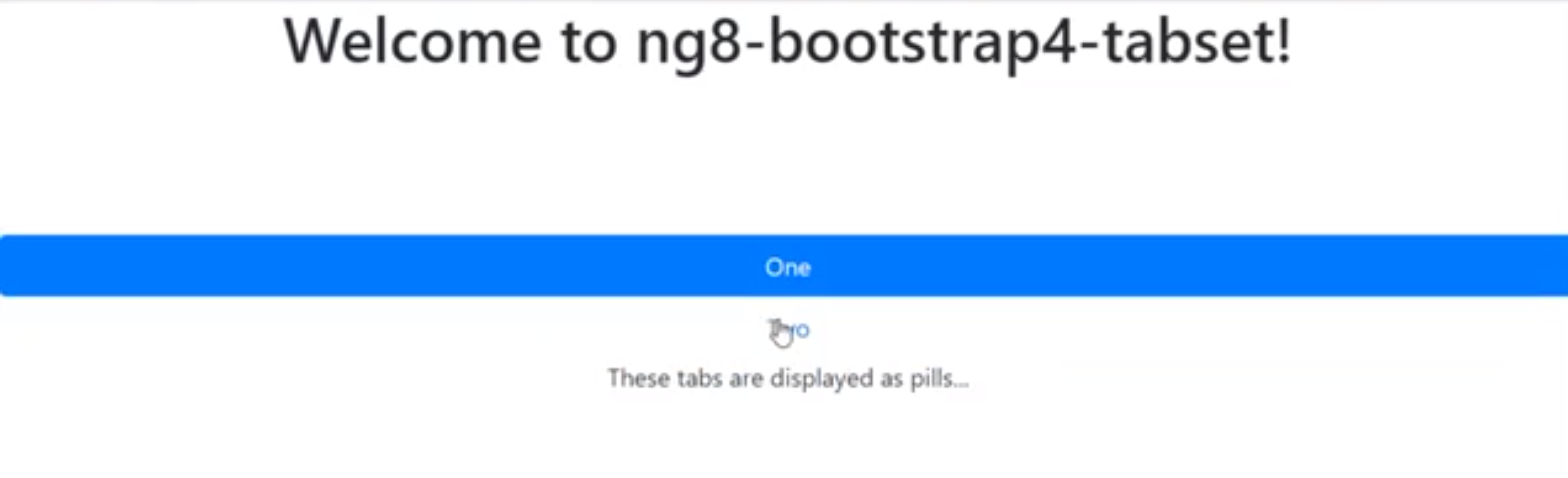
ブラウザに戻り、表示を確認すると、ボタン形式に変更になりました。

OKです。
Reference
-
"Angular8におけるBootstrap4環境の設定方法(Youtube)",
https://youtu.be/gFxuSi4IZjM -
"How to set up Bootstrap 4 environment in Angular 8",
https://youtu.be/NoSkIVvf5o8 -
"Angular8におけるBootstrap4環境の設定方法(Qiita)",
https://qiita.com/SOhtsu/items/62253bb2309c9a4809fd -
"Angular 7 Bootstrap 4 UIs: ng-bootstrap and ngx-bootstrap [Part 1]",
https://www.techiediaries.com/angular-bootstrap-ui/ -
"Angular5, Angular6, Angular7 Custom Library: Step-by-step guide",
https://www.udemy.com/angular5-custom-library-the-definitive-step-by-step-guide/ -
"Angular5, Angular6, Angular7用 カスタムライブラリの作成: 完全ステップ・バイ・ステップ・ガイド",
https://www.udemy.com/angular5-l/