ポートフォリオ作成に向けて、1月中に基礎学習を終わらせます。
まずは、2日ほどで、HTML/CSSの復習をProgate、ドットインストールを用いて行っていきます。
なお、記述する内容は自分は忘れがちな所、苦手な所です。
自分用の備忘録的に投稿していくので(箇条書きで)、読みづらいor間違えていることを書いている可能性もあるので、
悪しからず。
(できるだけ他の方が見てもためになれば良いなとは思って投稿しますが・・・)
箇条書きで書いたことに関して、新たな発見、学び、気づき等あれば、
それぞれ個々に詳細を記述していこうと思います。
フォントの種類を変える
font-family: フォント名;
フォント名を変えることができる。
フォント名にスペースがある場合はダブルクォーテーションで囲む必要がある。
<head>要素の中に記載する主な内容
<head>
<meta charset="UTF-8"> #文字コード
<title>ページタイトル</title> #ページタイトル
<link rel ="stylesheet" href="stylesheet.css"> #CSSの読み込み
</head>
リストのマークをなくす
li {
list-style: none;
}
要素を左から横並びにする
float: left;
ブロック要素とインライン要素の違い
ブロック要素は、改行される要素であり、親要素の幅一杯に広がる要素である。
(例)div, h1, p
インライン要素は、改行されない要素である。
(例)span, a
要素にボーダー(枠線)を付ける
border: 線の太さ 線の種類 線の色; #要素が枠線で囲まれる
border-bottom: 線の太さ 線の種類 線の色; #下部に枠線が付く
ボックスモデル
内側からcontent→padding→border→margin
margin, paddingはよくごっちゃになる・・・
input, textarea
<input>要素・・・ 1行のテキスト入力(終了タグ不要)
<textarea>要素・・・ 複数行のテキスト入力
<input type="submit"> #送信ボタン(日本語でデフォルトでボタンに表示されるテキストは「送信」)
<input type="submit" value="保存"> #valueを指定するとボタンに表示されるテキストを変更できる
複数のセレクタに同じCSSを適用する
# セレクタをコンマで区切る
h1, p {
color: ##ff0000;
}
背景画像を指定する
div {
background-image: url(画像のURL);
background-size: cover; ←#背景画像の表示範囲を1枚の画像で埋め尽くす記述
}
要素を透化する(透明にする)
opacity: 数値(0.0~1.0);
文字の間隔の指定
letter-spacing: 〇〇px;
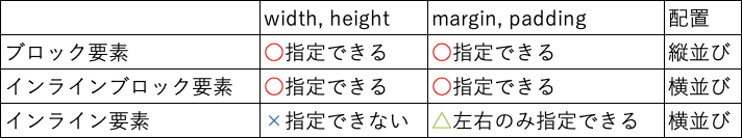
ブロック要素、インライン要素、インラインブロック要素
displayプロパティ
display: block; #ブロック要素に指定できる
display: inline-block; #インラインブロック要素に指定できる
display: inline; #インライン要素に指定できる
複数クラスの指定
<div class="クラス名1 クラス名2"> #クラス名を半角スペースで区切って指定する
hover
hover・・・ カーソルが乗った時の状態h1: hover {
background-color: red; #h1要素にカーソルを乗せた時に背景が赤色になる
}
border-radius
border-radius: 〇〇px; #数値が大きいほど、角は丸くなる
中央寄せについて(margin: 0 auto と text-align: center の使い分け)
margin: 0 auto; #ブロック要素を中央に配置できる
text-align: center; #テキスト等のインライン要素やインラインブロック要素を中央に配置できる
Font Awesome(アイコンの使用)
①htmlファイルのheadタグ内にFont AwesomeのCSSファイルを読み込むための記述を書く
②spanタグに[faクラス]と [fa-アイコン名 クラス]を指定する