はじめに
iOS15からToggleのスタイルが増えてたので整理してみました。
スタイル
iOS
switch
import SwiftUI
struct ContentView: View {
@State private var isOn = false
var body: some View {
Toggle("トグル", isOn: $isOn)
.toggleStyle(.switch)
}
}
button
import SwiftUI
struct ContentView: View {
@State private var isOn = false
var body: some View {
Toggle("トグル", isOn: $isOn)
.toggleStyle(.button)
}
}
macOS
switch
import SwiftUI
struct ContentView: View {
@State private var isOn = false
var body: some View {
Toggle("トグル", isOn: $isOn)
.toggleStyle(.switch)
}
}
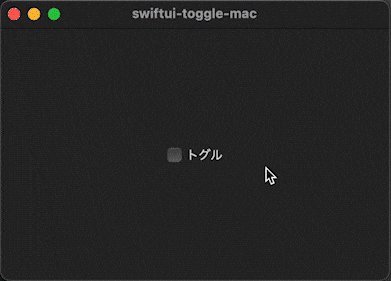
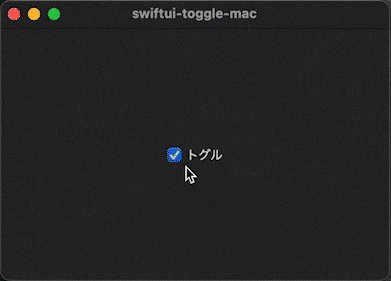
checkbox
import SwiftUI
struct ContentView: View {
@State private var isOn = false
var body: some View {
Toggle("トグル", isOn: $isOn)
.toggleStyle(.checkbox)
}
}
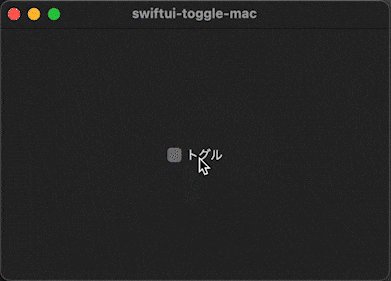
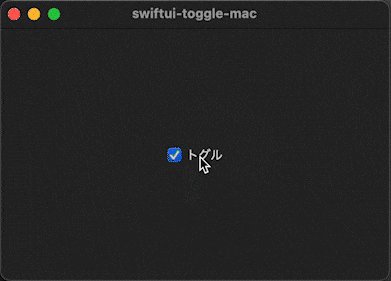
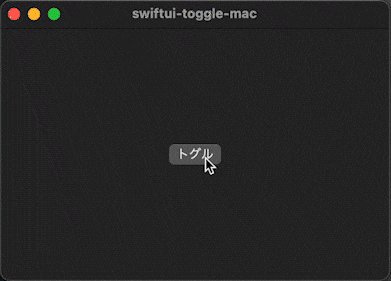
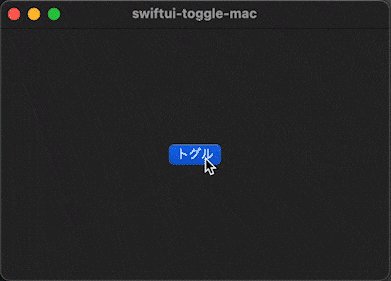
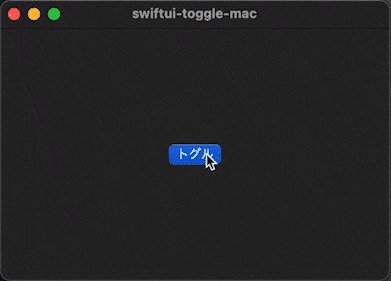
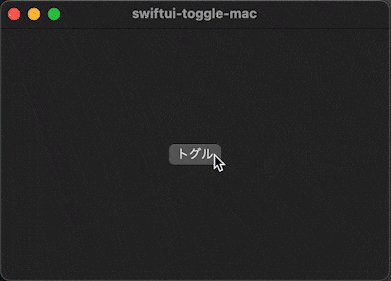
button
import SwiftUI
struct ContentView: View {
@State private var isOn = false
var body: some View {
Toggle("トグル", isOn: $isOn)
.toggleStyle(.button)
}
}
おわり
iOSにもcheckboxスタイル欲しいですねー