はじめに
HIG輪読会という勉強会で紹介されてたツールをlog5さんがツイートしてるのを見て知りました
使ってみたらめっちゃすごかったので記事にしておきます。
Figma初心者の私でも簡単に使えました!
以前、CustomSFSymbolを作ったのですが、めっちゃ大変だったのでこのツールは革命です
個人開発者にとっては必須のツールだと思います。
使い方
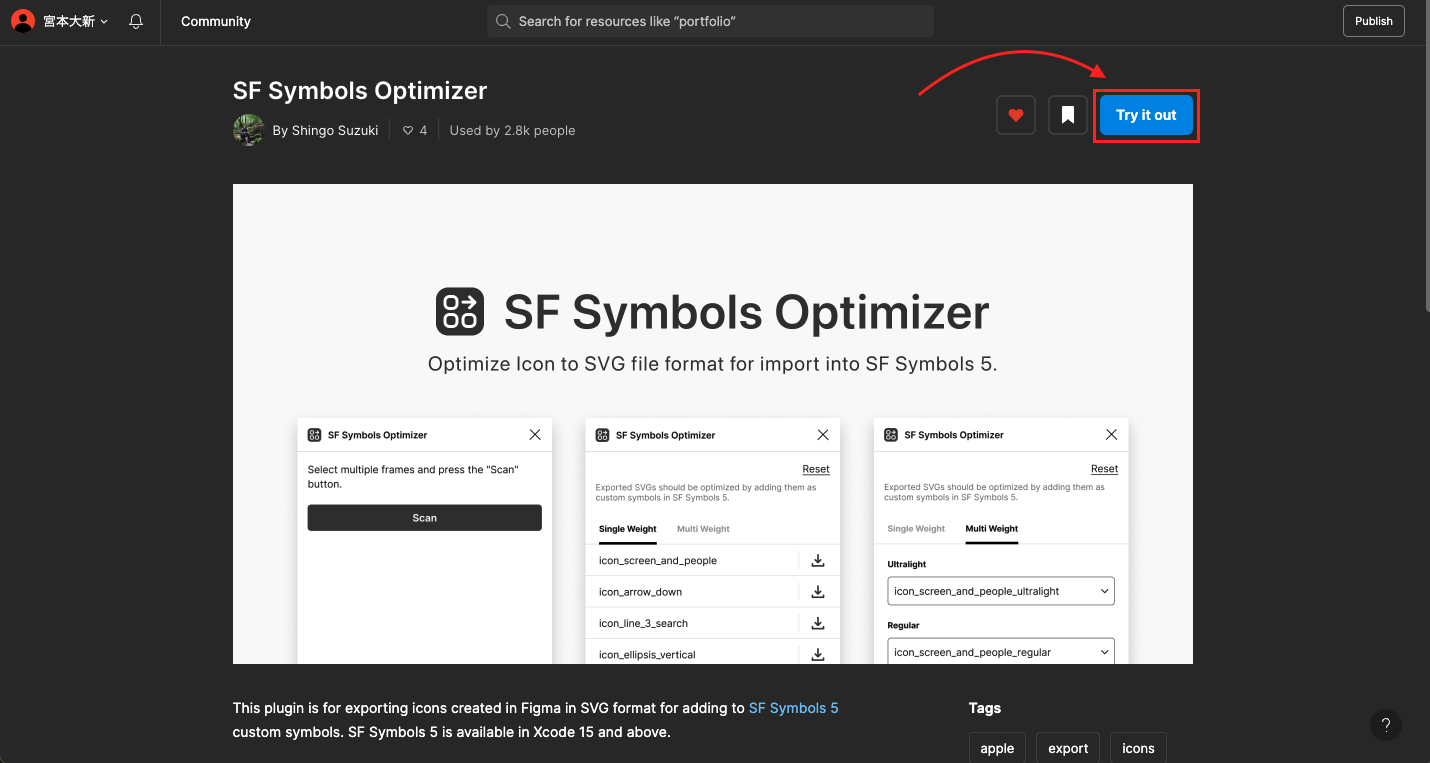
1, 「SF Symbols Optimizer」をインストールする
上記のリンクにはいります。
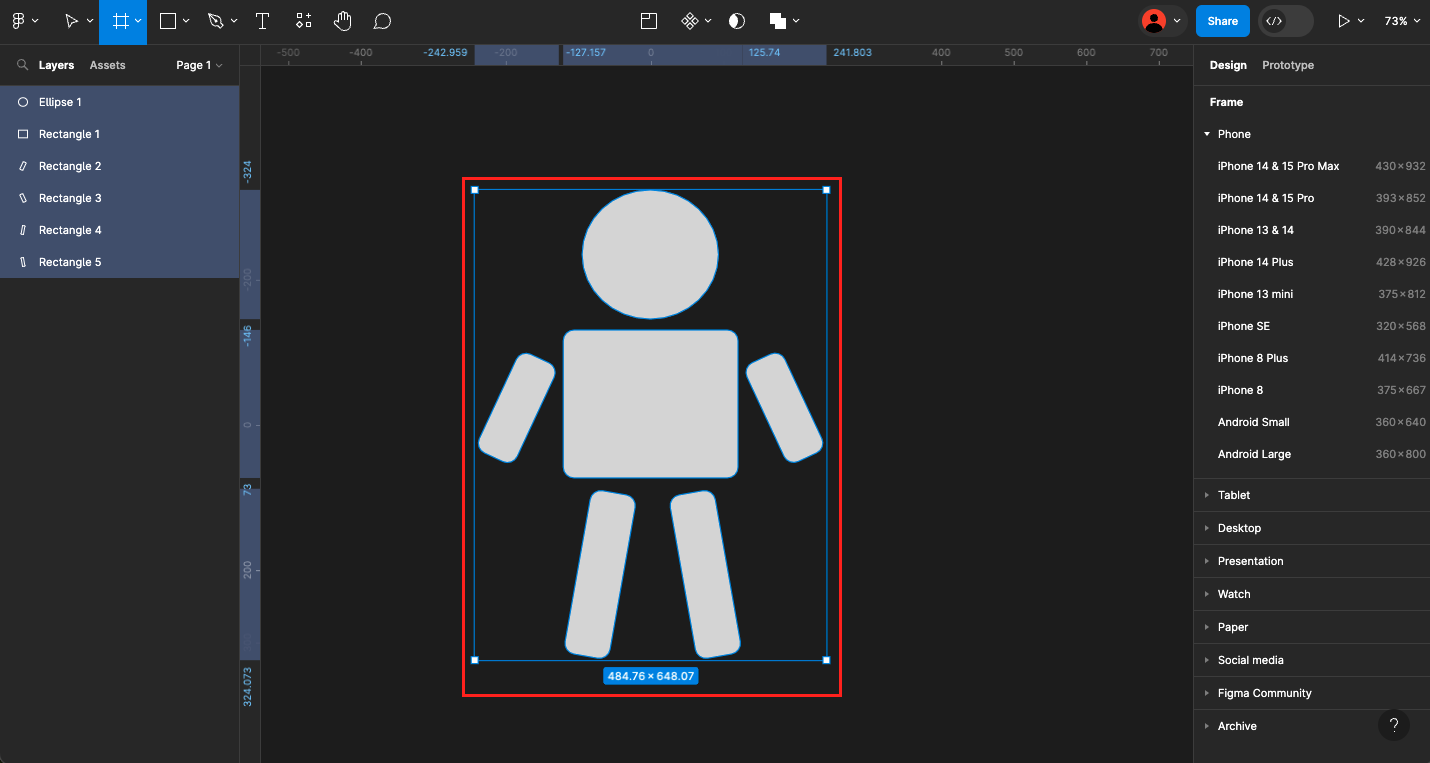
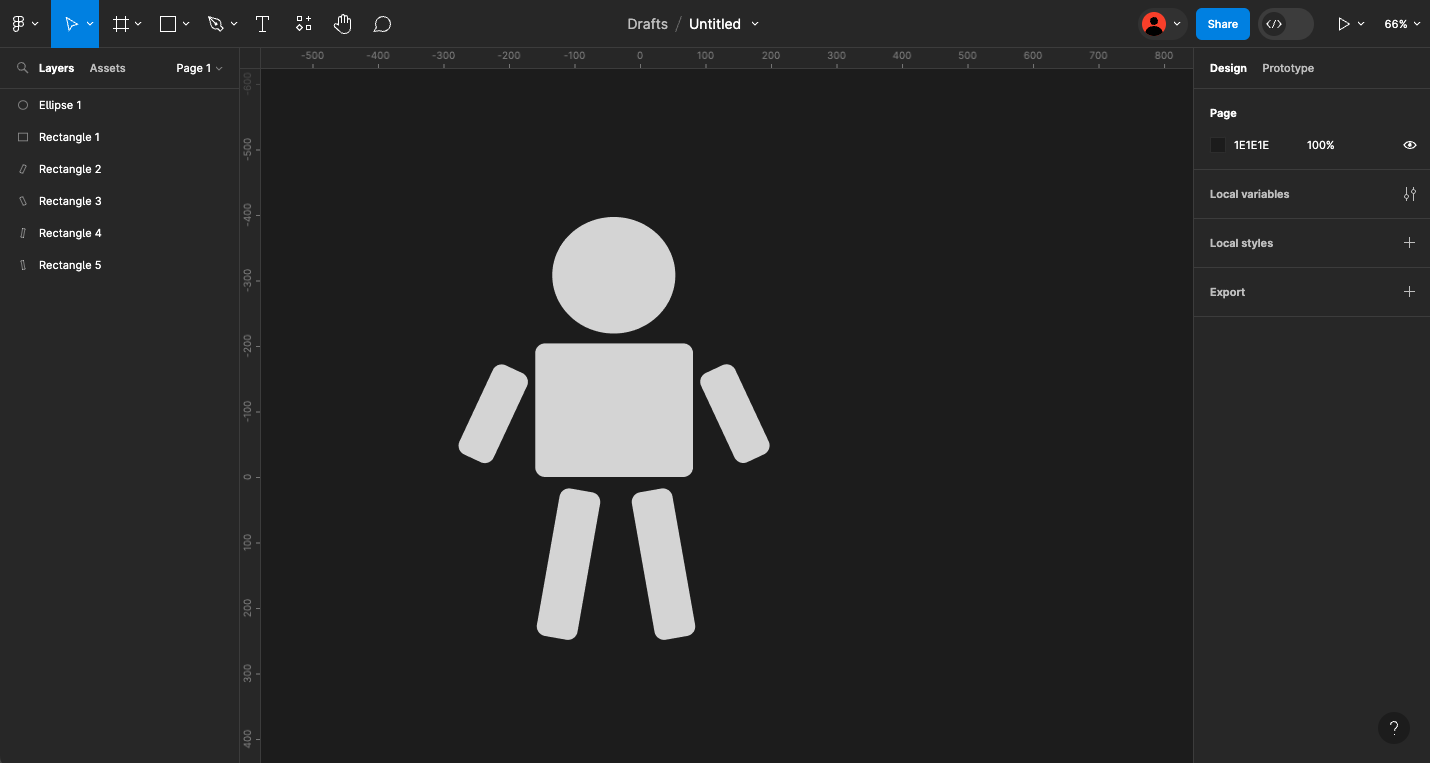
2, SFSymbolsに変換したいものを作成する
私は適当に図形を使って人を作ってみました。
特別なことは何もしてなく、ただ図形を並べただけです。

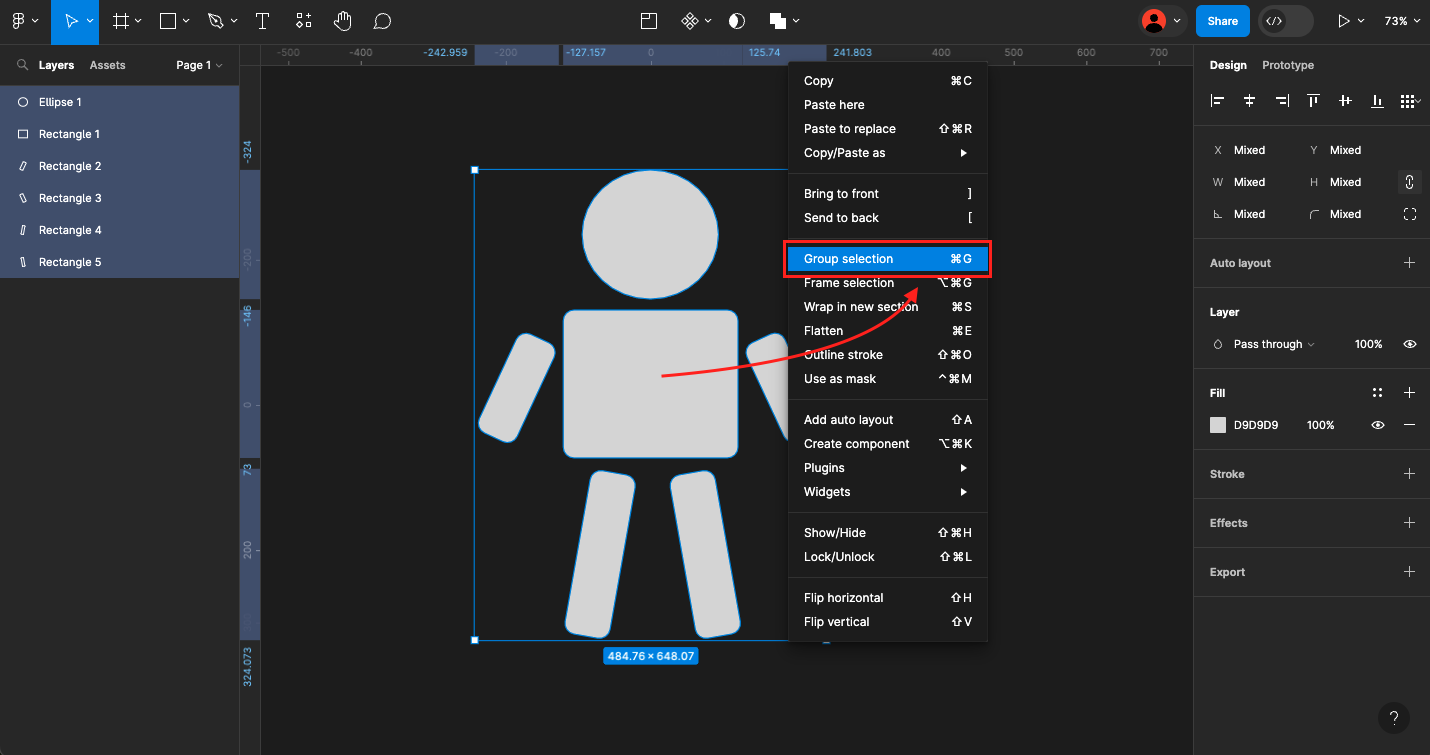
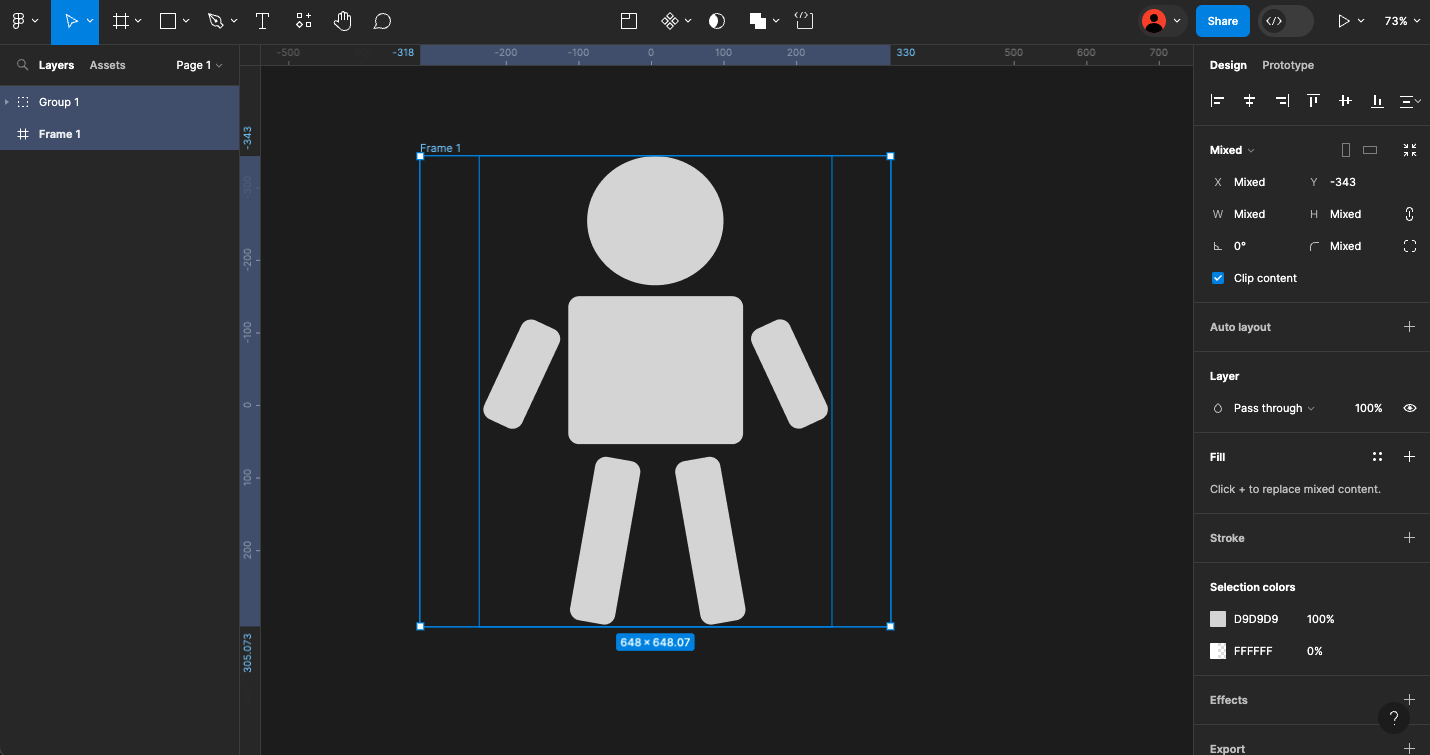
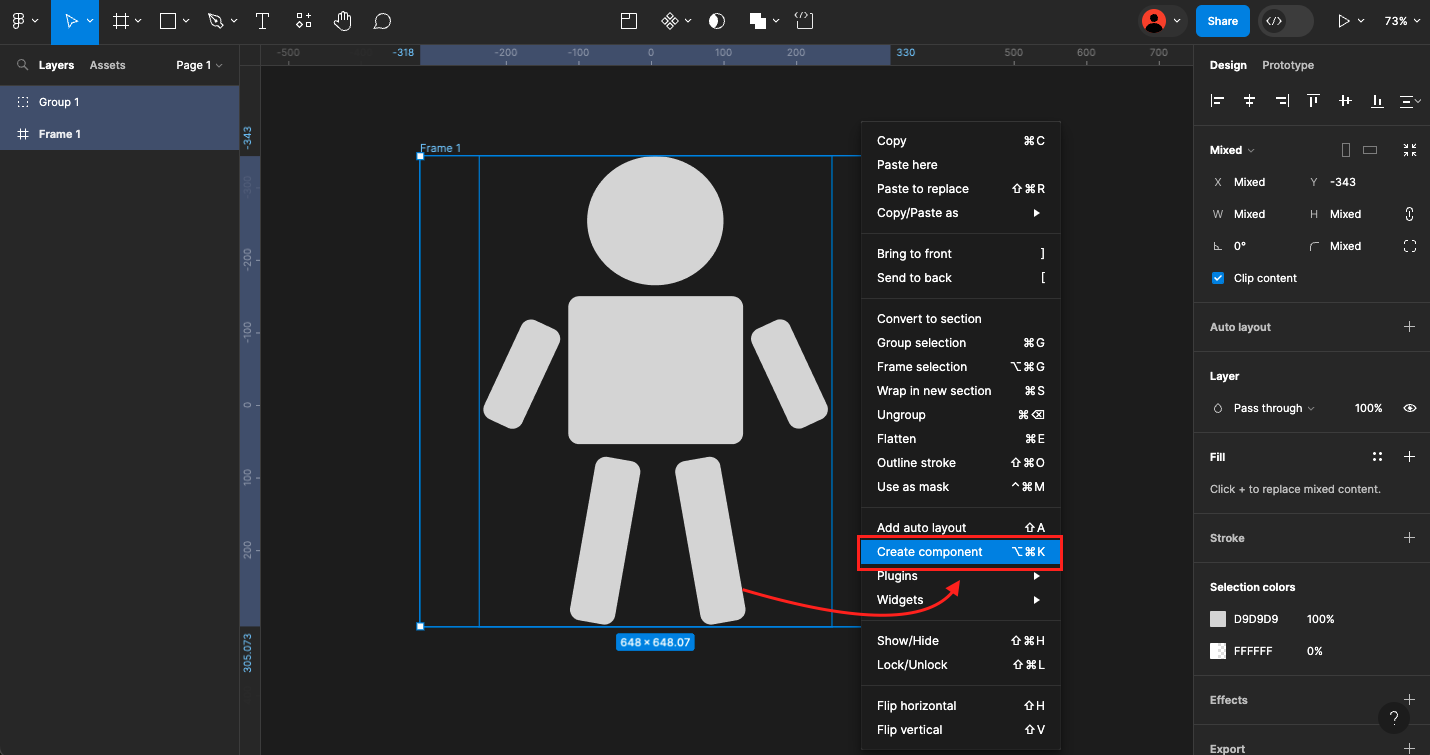
3, componentを作成する
「Group 1」と「Frame 1」が選択された状態で右クリックをして「Create component」を選択します

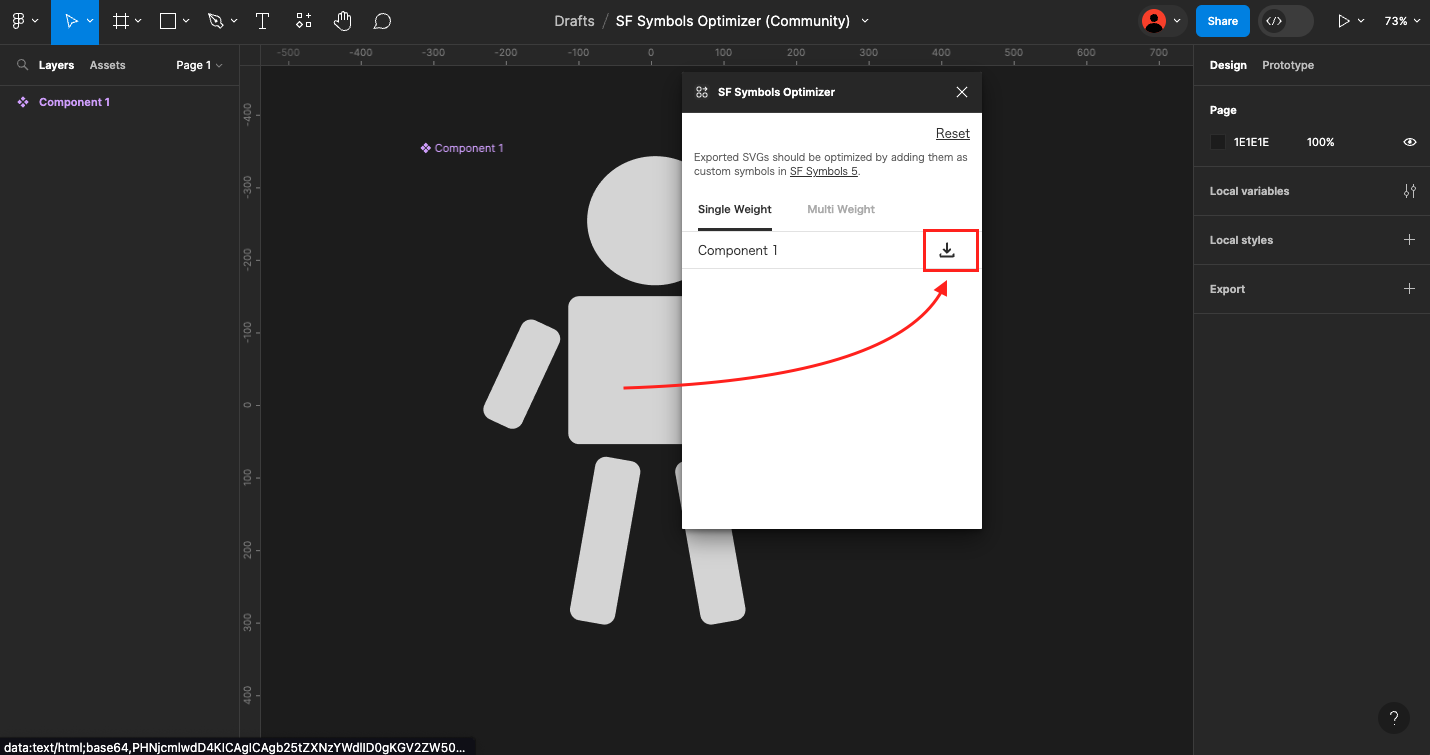
4, SFSymbolsを生成する
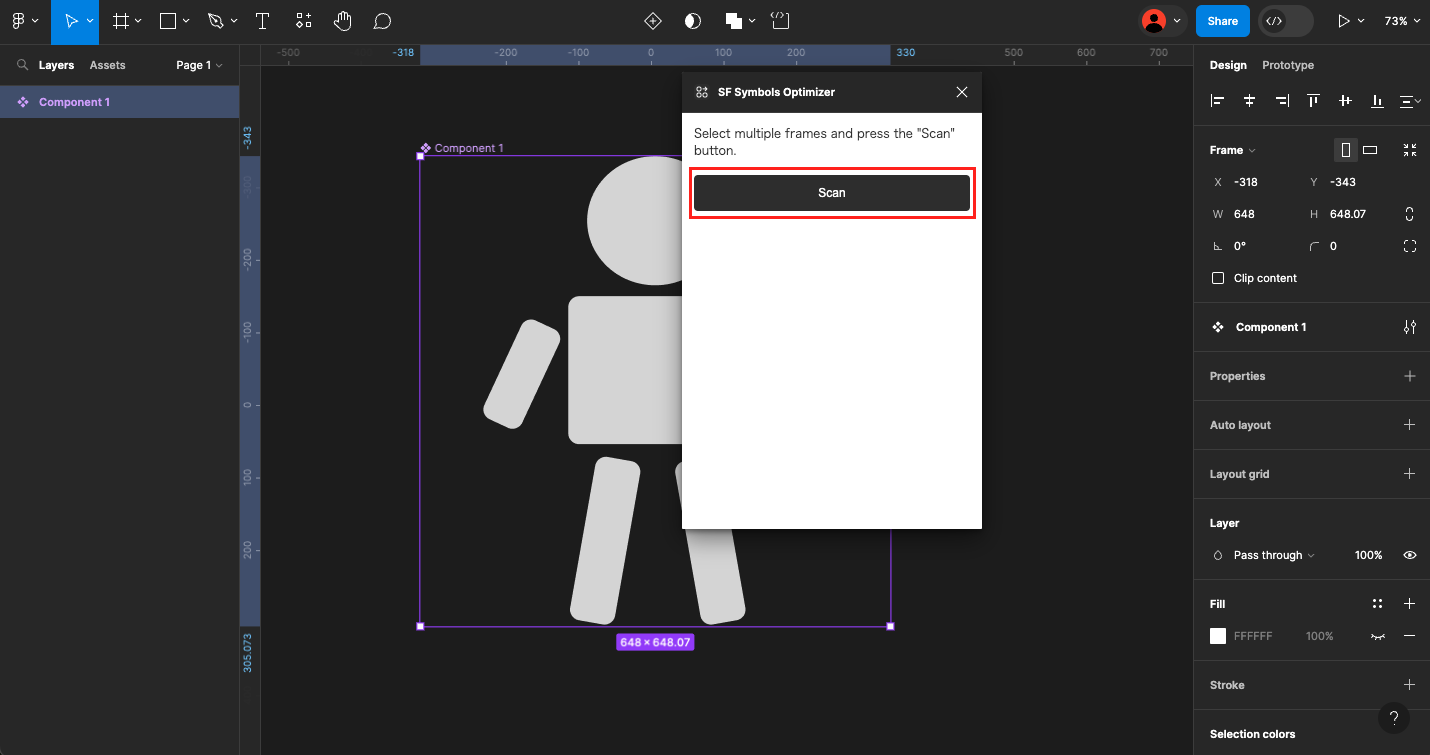
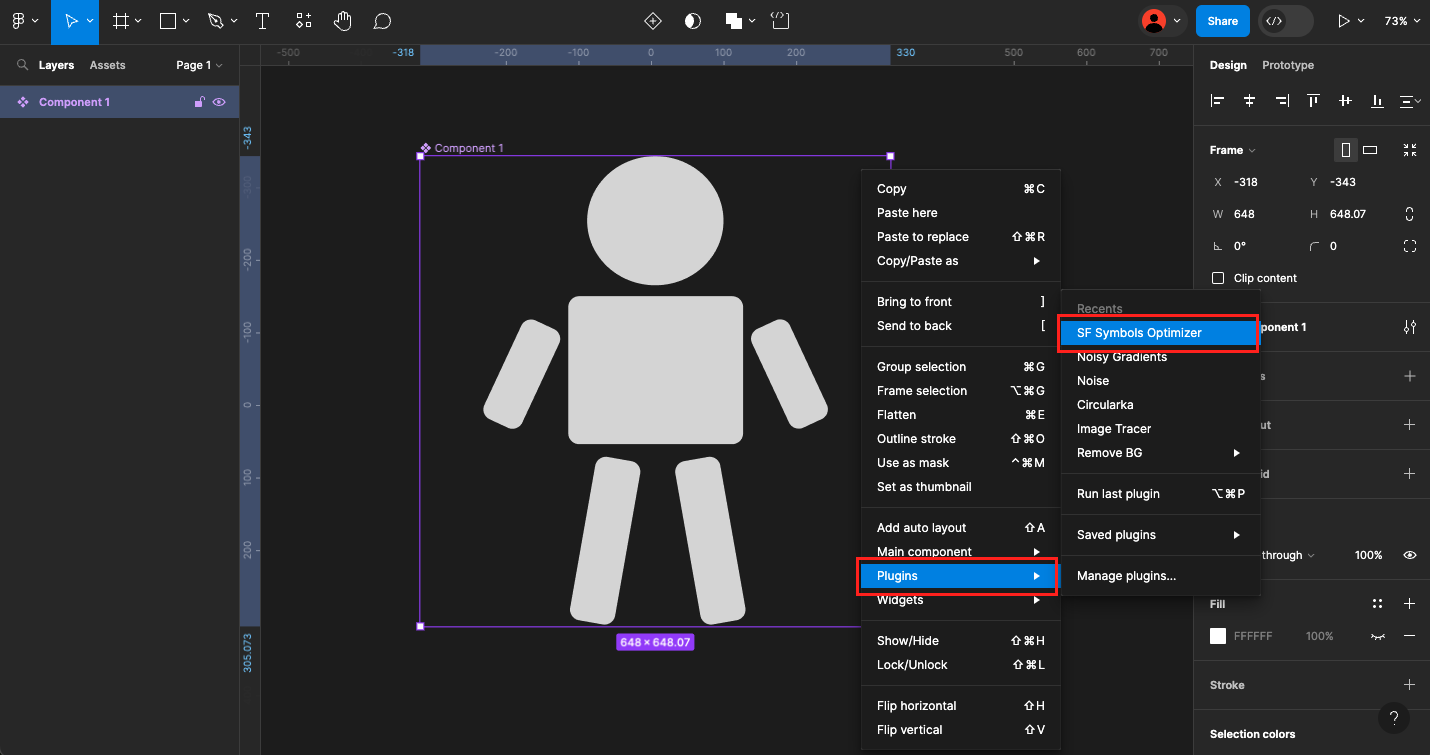
「Component 1」を右クリックして「Plugins」「SF Symbols Optimizer」を選択します。

おわり
SVGをいじることなくSFSymbolsに変換することができました!
今の所、複雑なものでも変換できてるのでめっちゃ使えます!
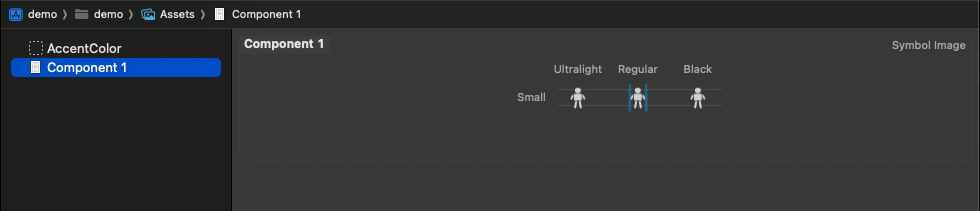
Xcodeに入れるとこんな感じになります!
ちゃんとFigmaのままですね!

参考記事