はじめに
UIKitでスライダーを触った時にかなり自由度の高くてびっくりしたので、SwiftUIでもできないのか試してみたらできたので記録しておきます。
実装
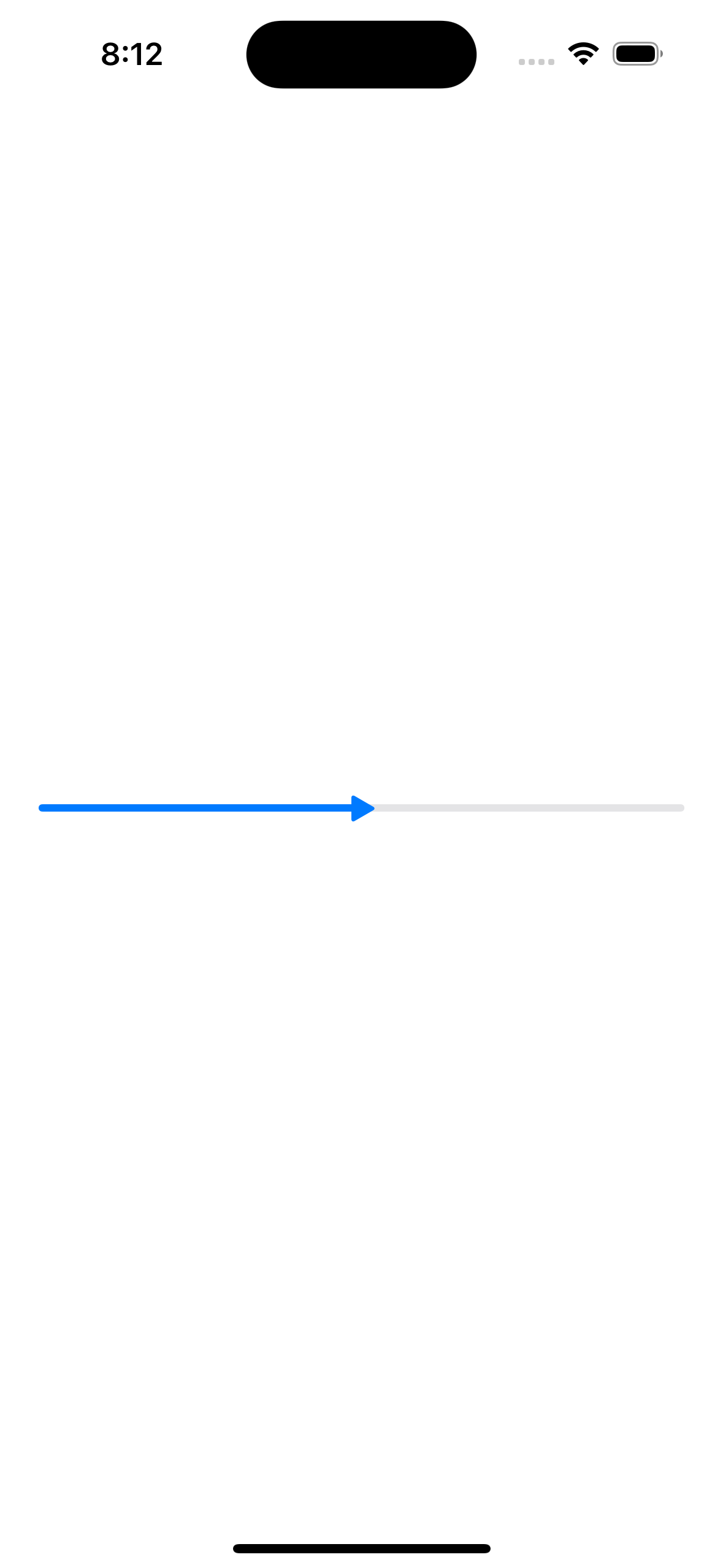
つまみを変更する
import SwiftUI
struct ContentView: View {
@State var value: CGFloat = 50
init() {
UISlider.appearance().setThumbImage(UIImage(systemName: "play.fill"), for: .normal)
}
var body: some View {
Slider(value: $value, in: 0...100)
.padding(20)
}
}
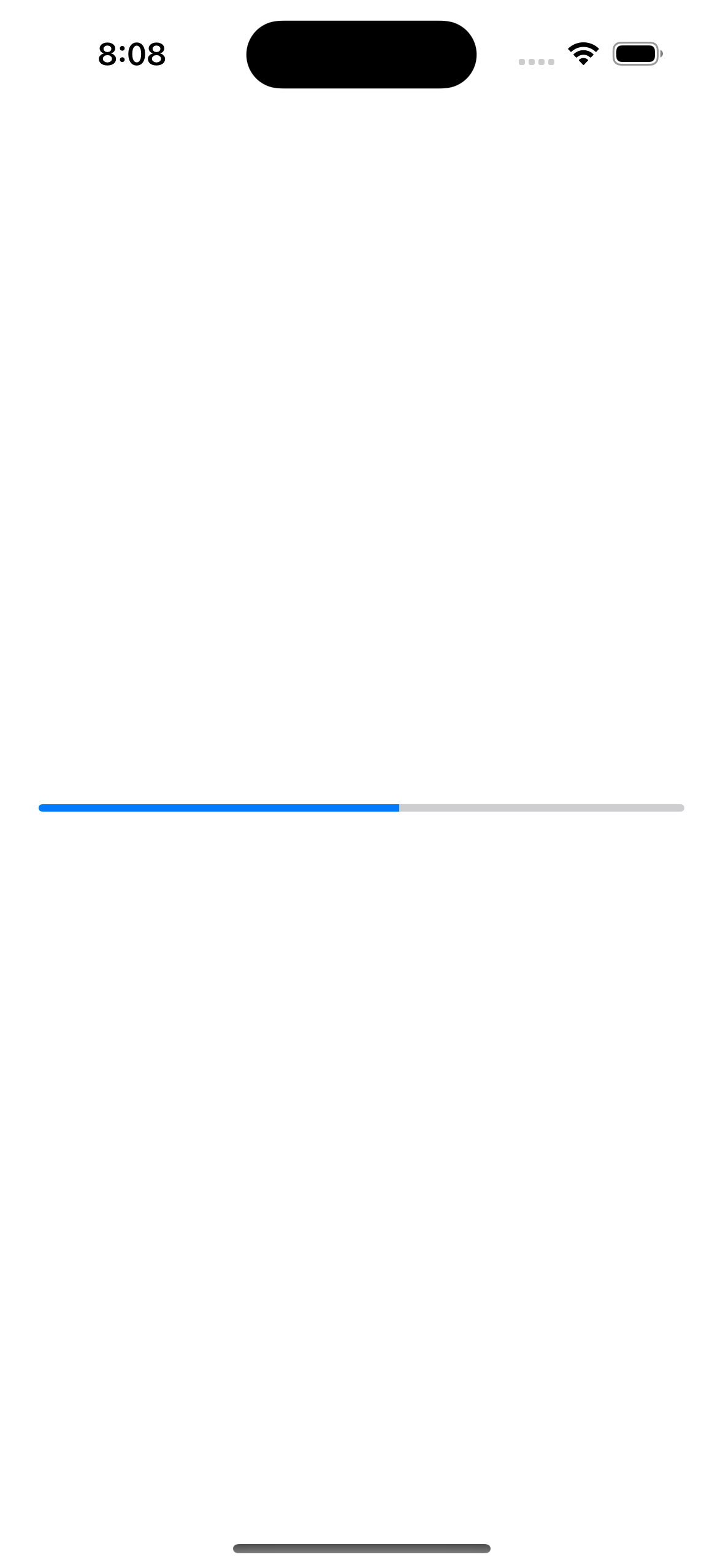
つまみを消す
import SwiftUI
struct ContentView: View {
@State var value: CGFloat = 50
init() {
UISlider.appearance().setThumbImage(UIImage(), for: .normal)
}
var body: some View {
Slider(value: $value, in: 0...100)
.padding(20)
}
}
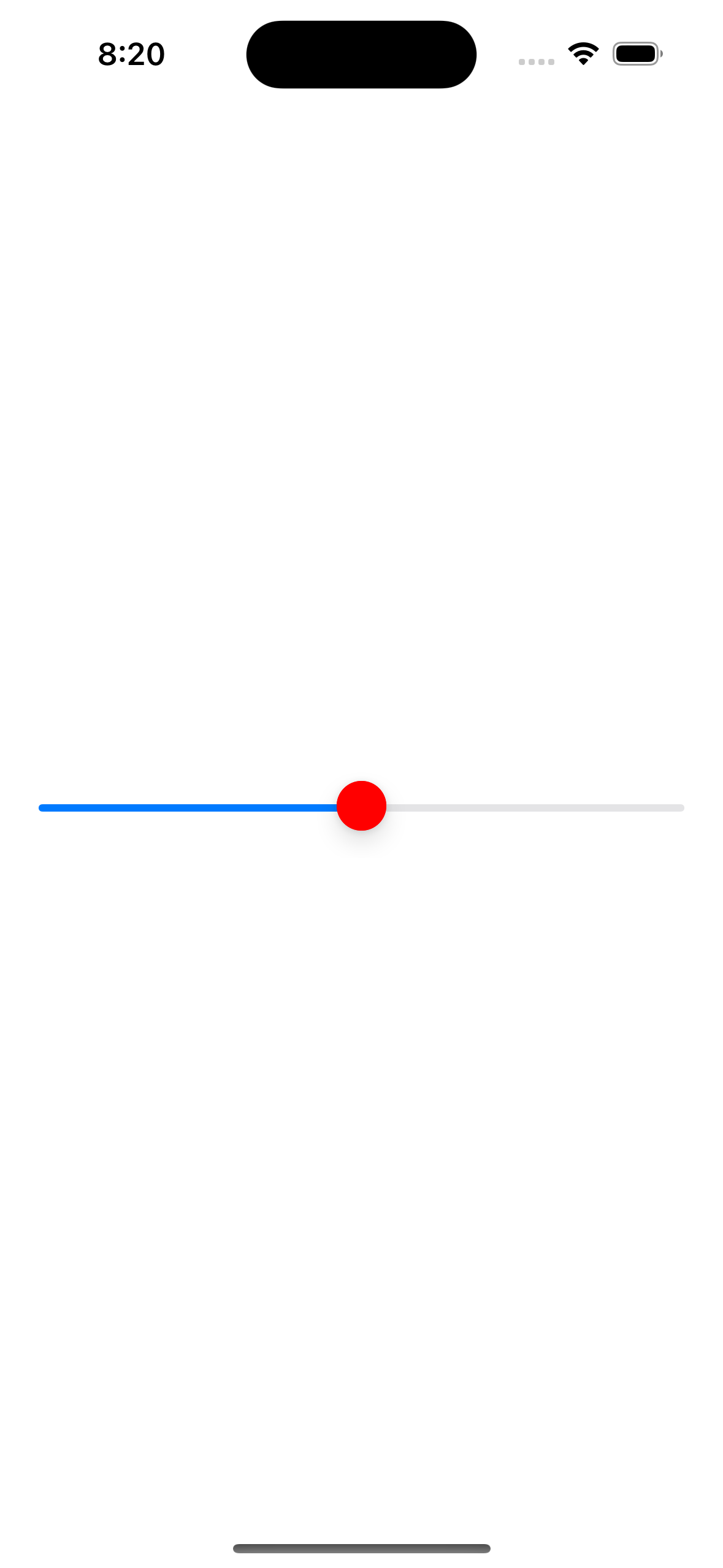
つまみの色を変える
import SwiftUI
struct ContentView: View {
@State var value: CGFloat = 50
init() {
UISlider.appearance().thumbTintColor = .red
}
var body: some View {
Slider(value: $value, in: 0...100)
.padding(20)
}
}
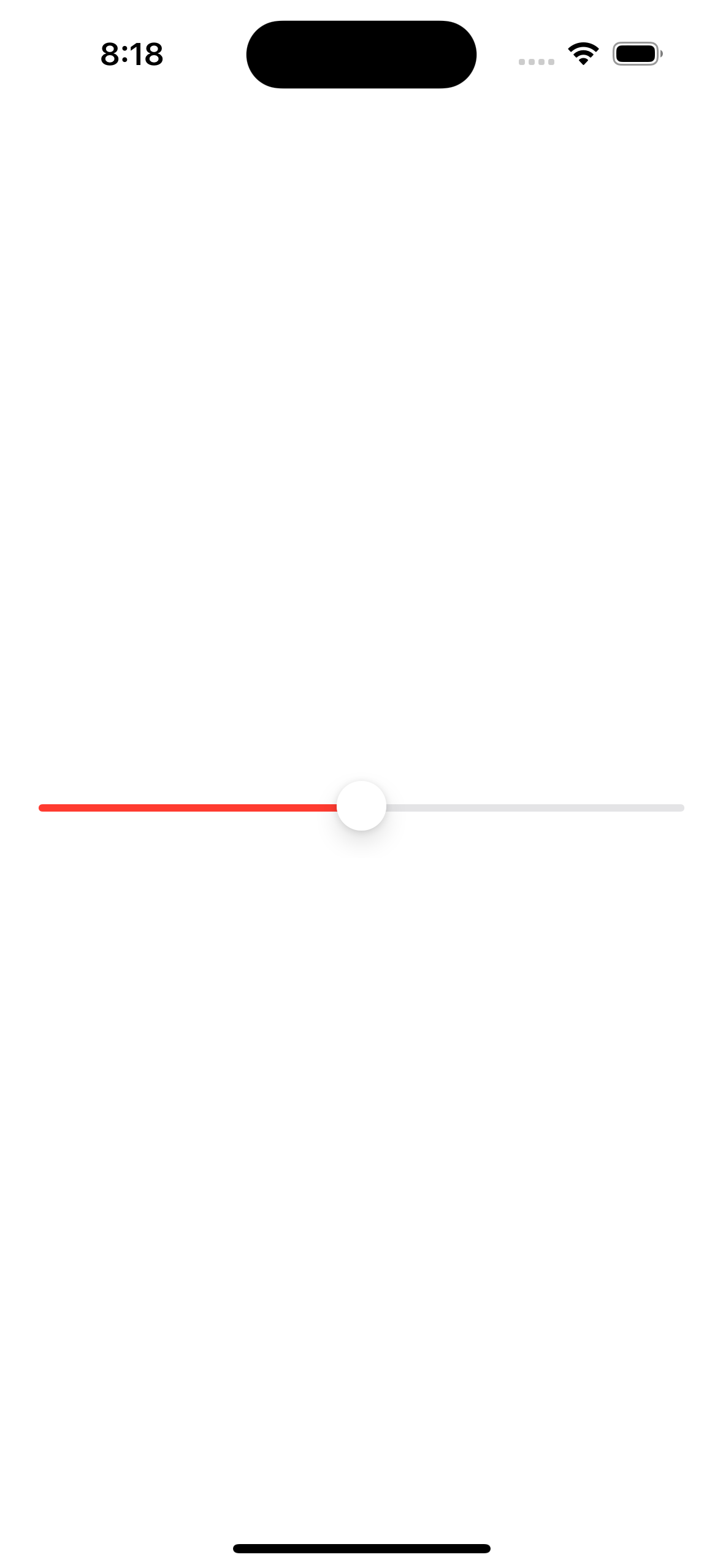
つまみの左側の色を変える
import SwiftUI
struct ContentView: View {
@State var value: CGFloat = 50
var body: some View {
Slider(value: $value, in: 0...100)
.tint(.red)
.padding(20)
}
}
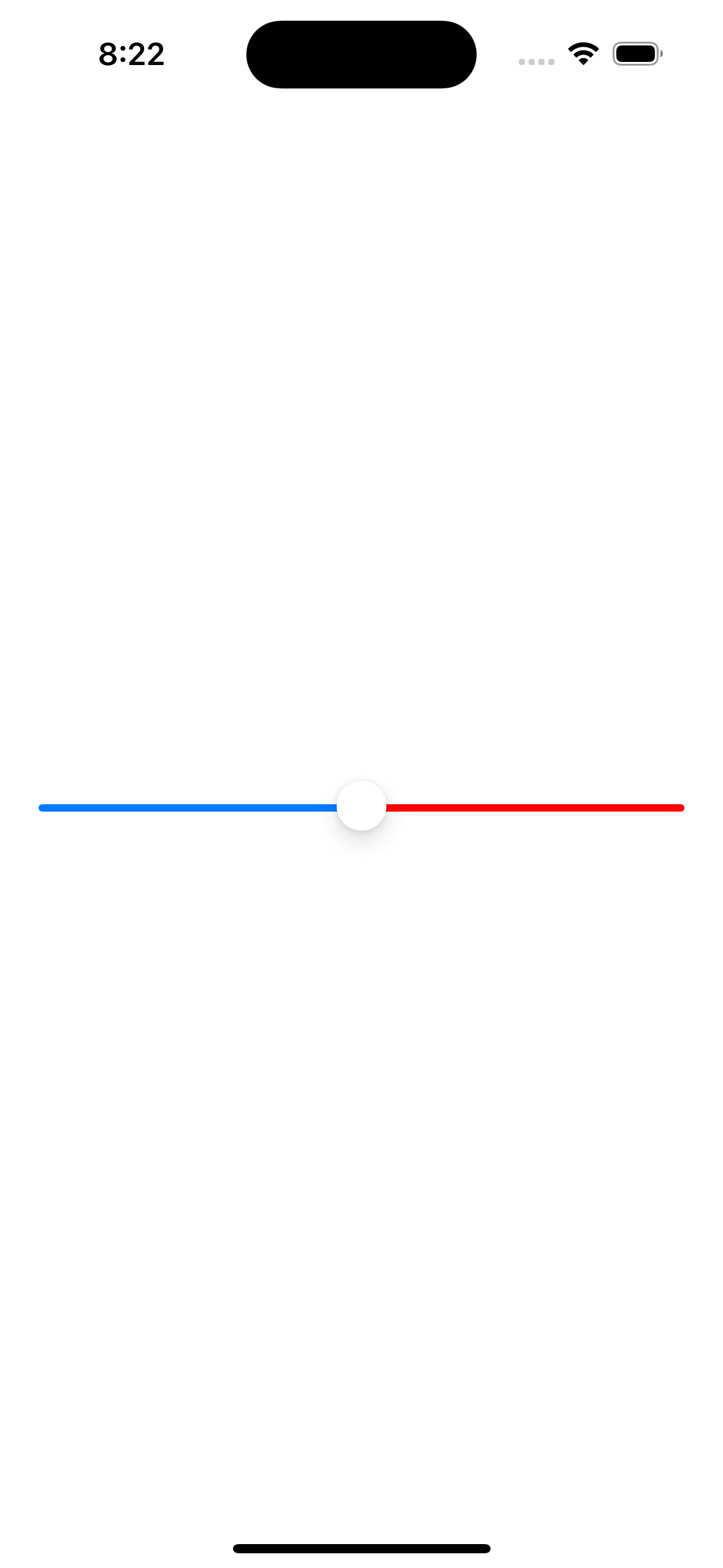
つまみの右側の色を変える
import SwiftUI
struct ContentView: View {
@State var value: CGFloat = 50
init() {
UISlider.appearance().maximumTrackTintColor = .red
}
var body: some View {
Slider(value: $value, in: 0...100)
.padding(20)
}
}
おわり
UIKitを使うことで案外自由に見た目をカスタマイズすることができました。
しかし、副作用が起きる可能性があるのでちゃんと調査してから使うことが必要だと思います。
早くSwiftUIの標準モディファイアで設定できるようになって欲しいです。