はじめに
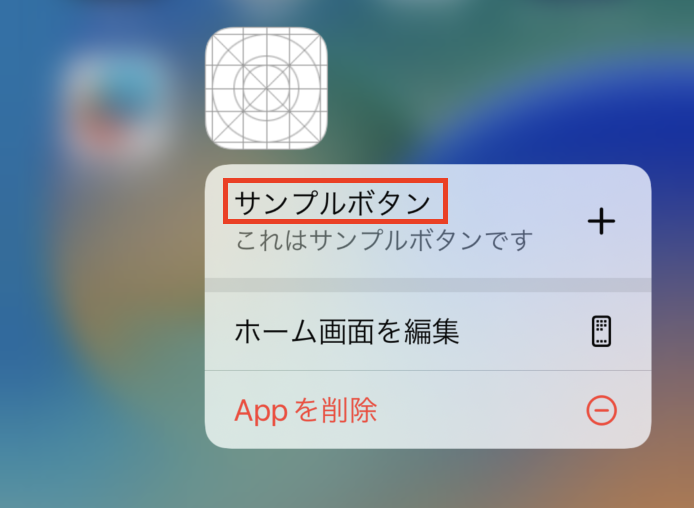
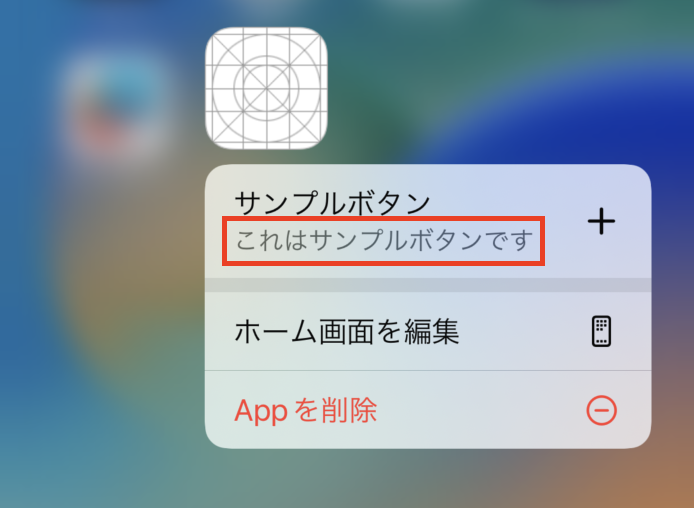
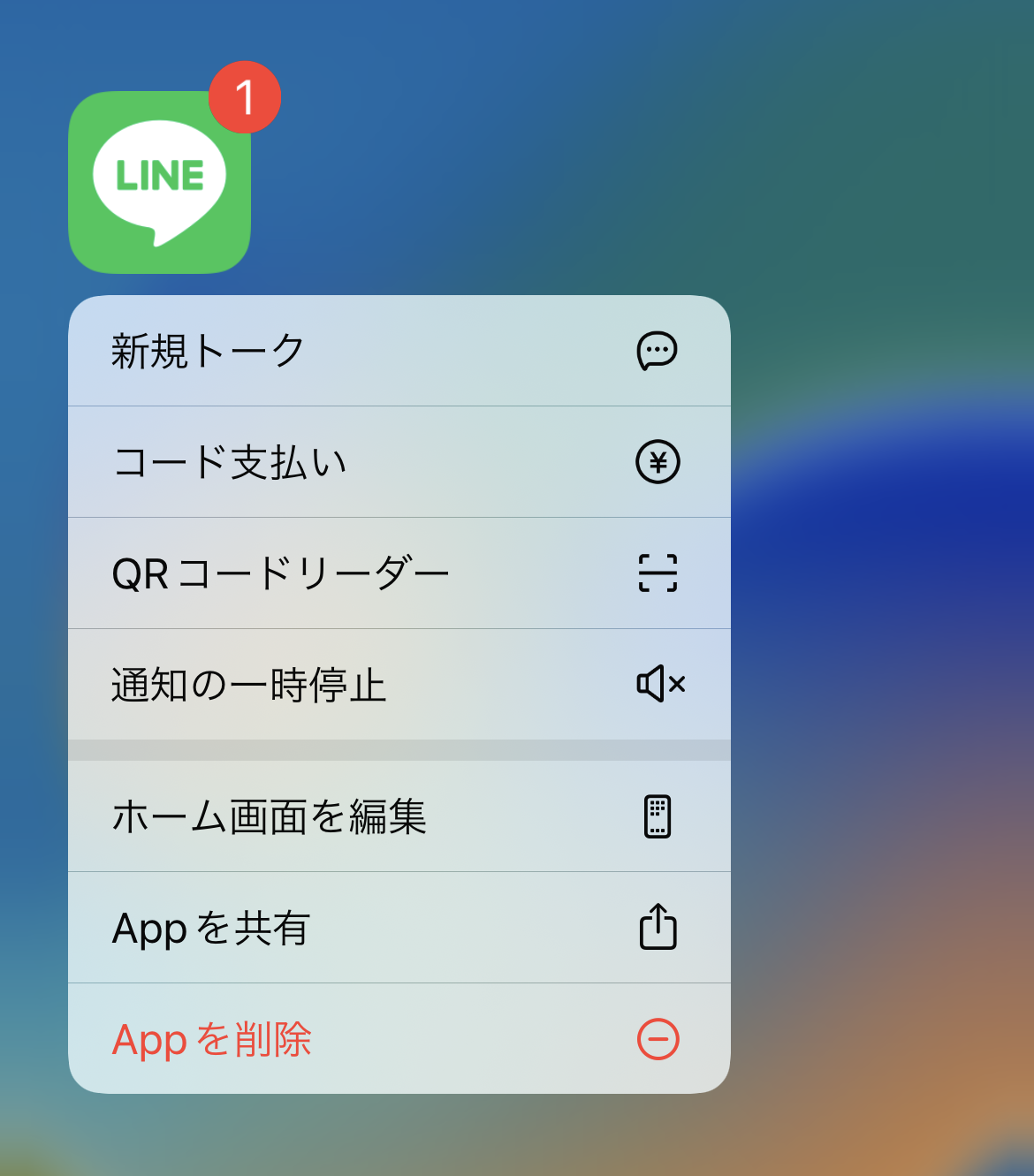
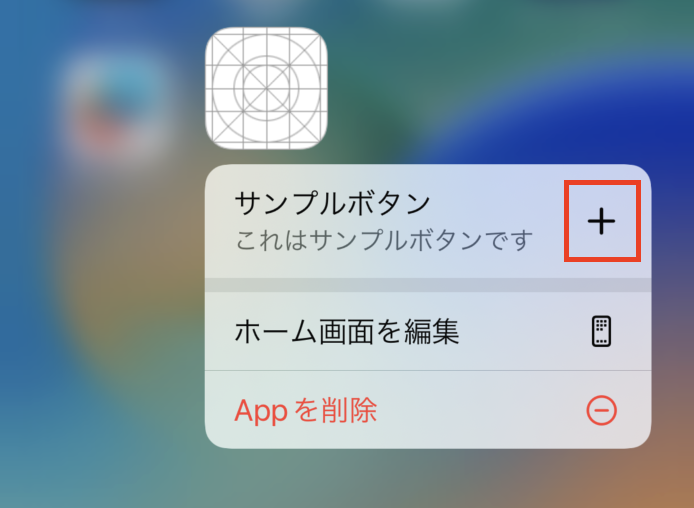
アプリを削除しようとする時に出てくるメニューにボタンが追加できるらしい!
Home Screen quick actionsという機能だそうです

やってみます
実装方法
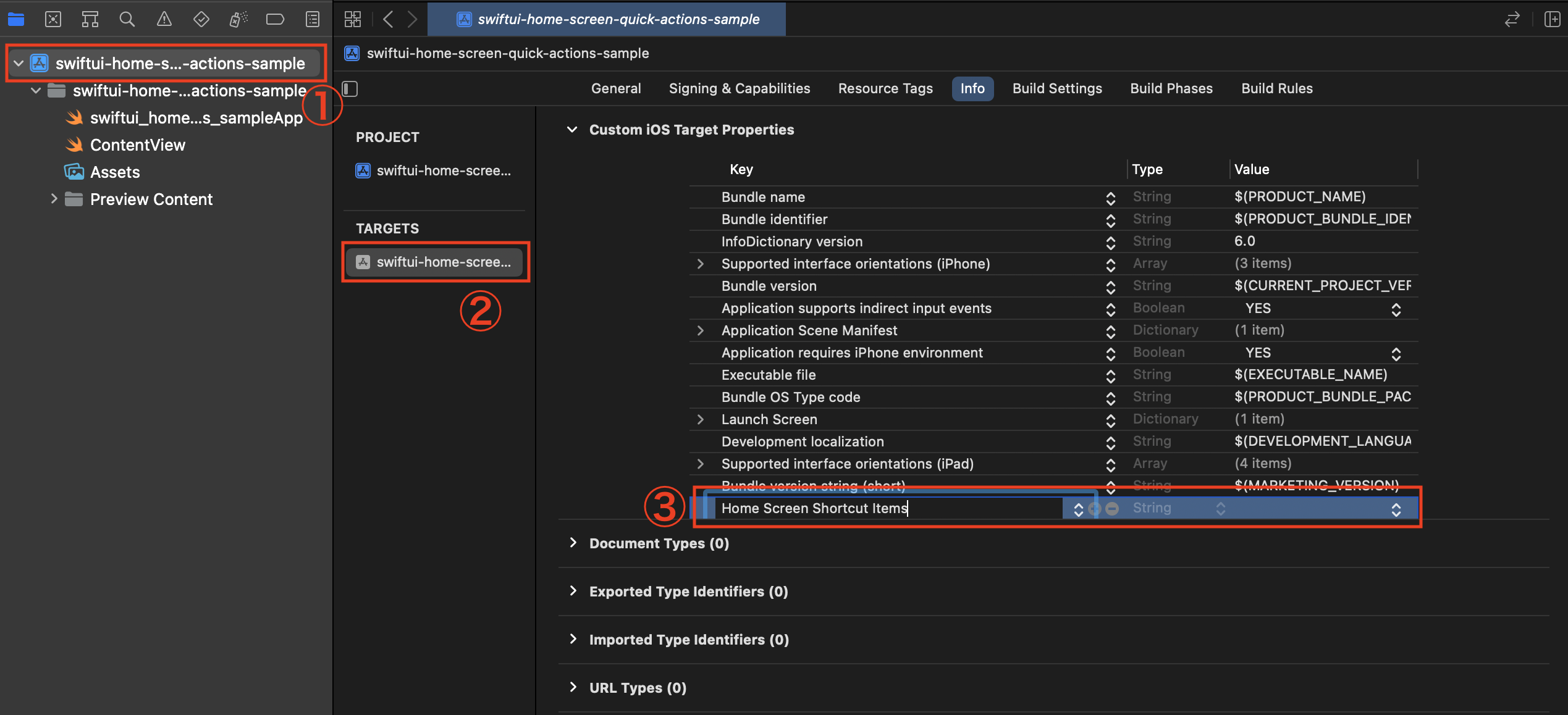
Info.plistの設定
① プロジェクトを選択します
② ターゲットを選択します
③ 「Home Screen Shortcut Items」と入力します

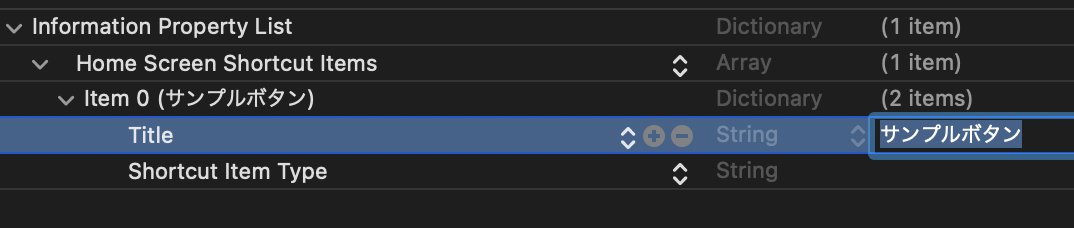
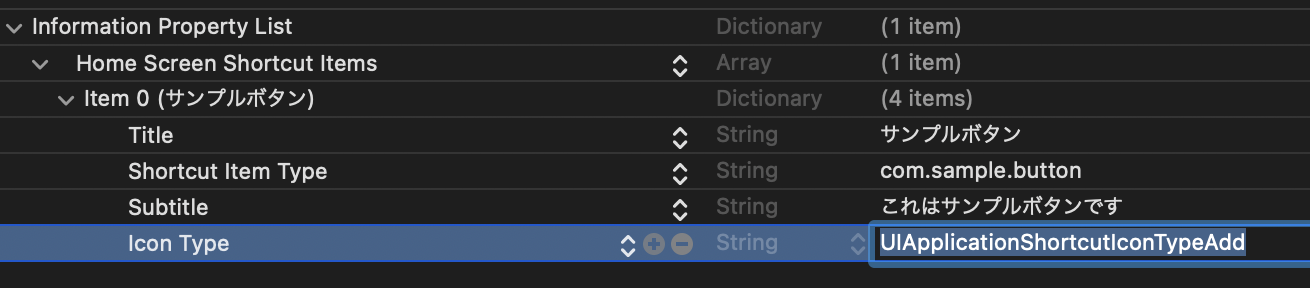
Title (必須)
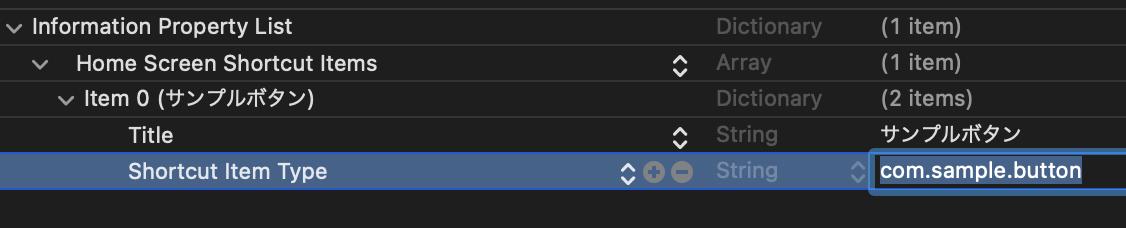
Shortcut Item Type (必須)
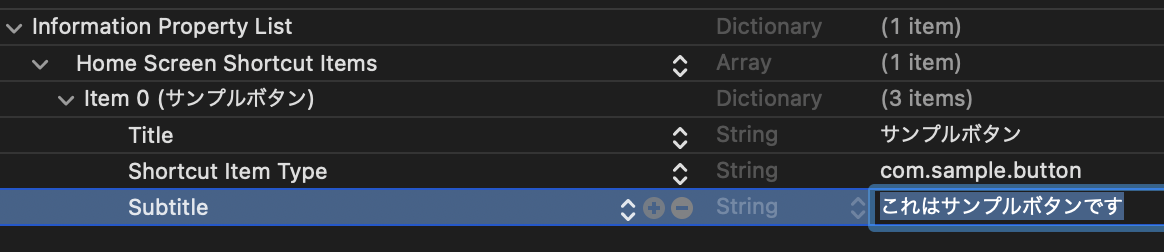
Subtitle (オプション)
Icon File (オプション)
方法1(テンプレートを使用)
ここに載ってるやつのみ使用可能です。


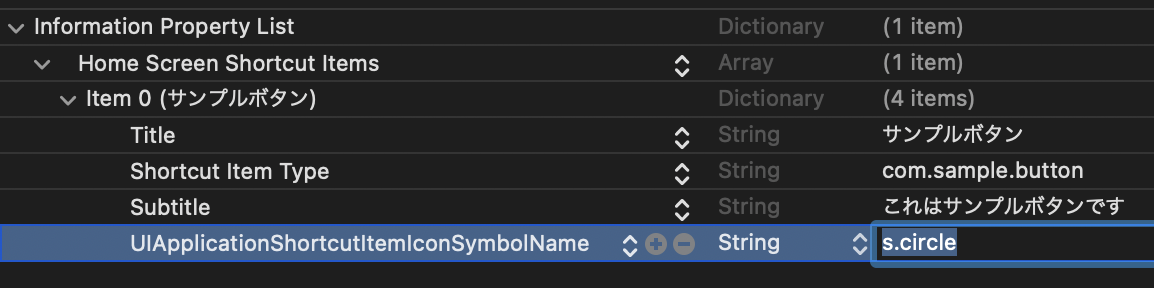
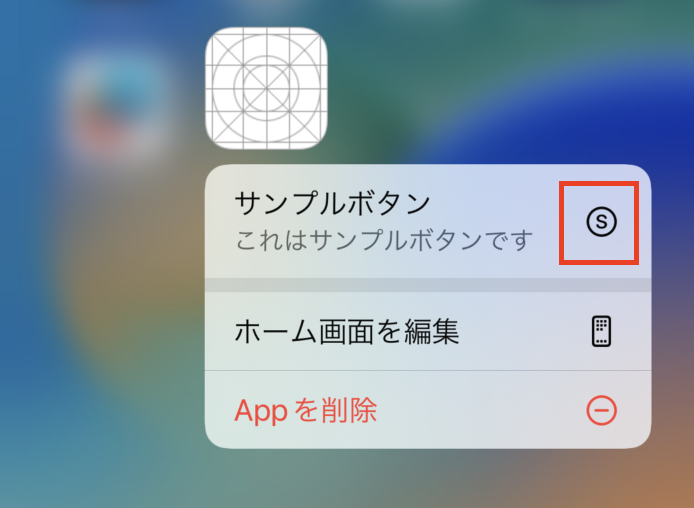
方法2(SFSymbolsを使用)
キーをUIApplicationShortcutItemIconSymbolNameにすることでSFSymbolsを使用することができます。


User Info Dictionary (オプション)
よくわかんなかった
アクションの追加
import SwiftUI
@main
struct swiftui_home_screen_quick_actions_sampleApp: App {
@UIApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
class AppDelegate: NSObject, UIApplicationDelegate{
func application(_ application: UIApplication, configurationForConnecting connectingSceneSession: UISceneSession, options: UIScene.ConnectionOptions) -> UISceneConfiguration {
let config = UISceneConfiguration(name: nil, sessionRole: connectingSceneSession.role)
config.delegateClass = SceneDelegate.self
return config
}
}
class SceneDelegate: UIResponder, UIWindowSceneDelegate{
func windowScene(_ windowScene: UIWindowScene, performActionFor shortcutItem: UIApplicationShortcutItem, completionHandler: @escaping (Bool) -> Void) {
if shortcutItem.type == "com.sample.button" {
print("サンプルボタンが押されました")
}
completionHandler(true)
}
}
おわり
あんまり活用してるユーザーはいなそう????
自分は使ったことないです笑