はじめに
正方形をtrimを使って切り取ってみます。
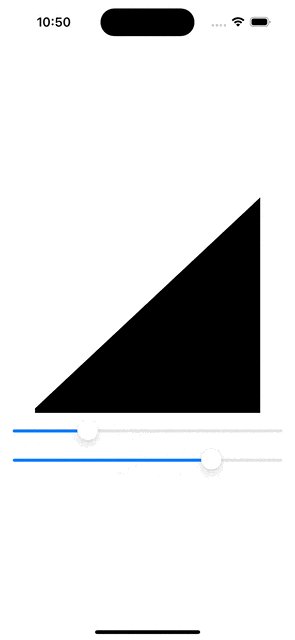
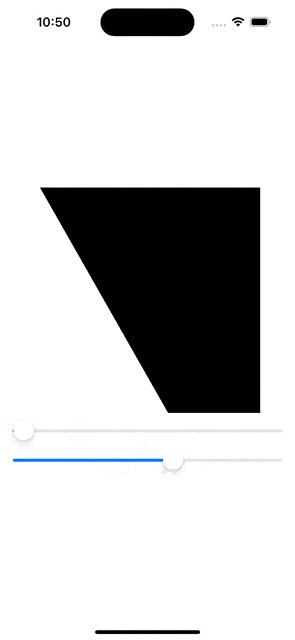
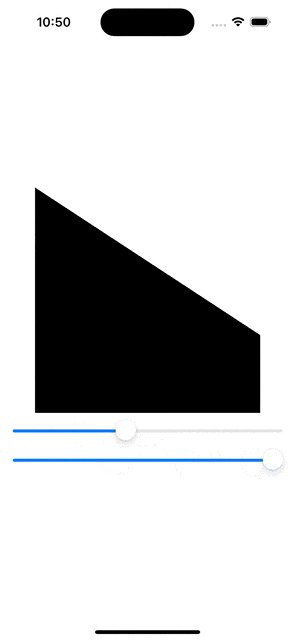
サンプルアプリ
実装
import SwiftUI
struct ContentView: View {
@State private var trim1: CGFloat = 0
@State private var trim2: CGFloat = 0
var body: some View {
VStack {
Rectangle()
.trim(from: trim1, to: trim2)
.frame(width: 300, height: 300)
Slider(value: $trim1, in: 0...1)
Slider(value: $trim2, in: 0...1)
}
.padding()
}
}
おわり
あんまり使ったことのない機能でした
これ使ってランダムで図形を生成して図形落としゲーム的なの作れるのでは??