iOS
automatic
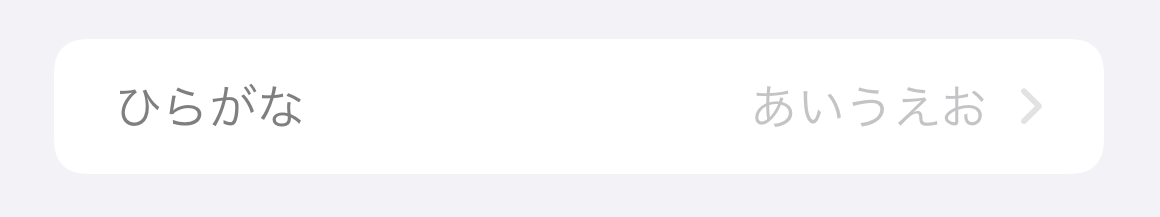
struct ContentView: View {
@State var pickerIndex: Int = 0
var body: some View {
Form {
Section {
Picker("ひらがな", selection: $pickerIndex) {
Text("あいうえお").tag(0)
Text("かきくけこ").tag(1)
Text("さしすせそ").tag(2)
Text("たちつてと").tag(3)
Text("なにぬねの").tag(4)
}
.pickerStyle(.automatic)
}
}
}
}
struct ContentView: View {
@State var pickerIndex: Int = 0
var body: some View {
Picker("ひらがな", selection: $pickerIndex) {
Text("あいうえお").tag(0)
Text("かきくけこ").tag(1)
Text("さしすせそ").tag(2)
Text("たちつてと").tag(3)
Text("なにぬねの").tag(4)
}
.pickerStyle(.automatic)
}
}
注意
Pickerを配置する場所によってスタイルが変動
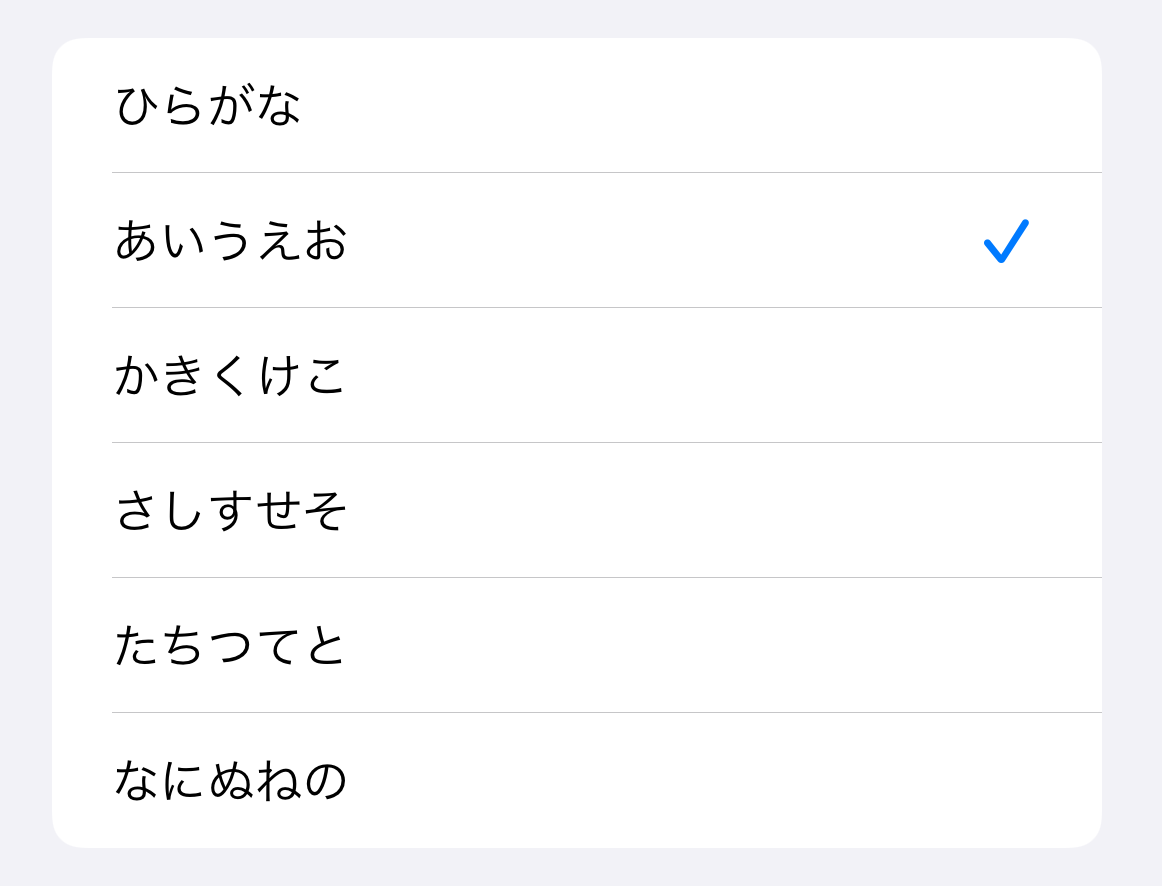
inline
struct ContentView: View {
@State var pickerIndex: Int = 0
var body: some View {
Form {
Section {
Picker("ひらがな", selection: $pickerIndex) {
Text("あいうえお").tag(0)
Text("かきくけこ").tag(1)
Text("さしすせそ").tag(2)
Text("たちつてと").tag(3)
Text("なにぬねの").tag(4)
}
.pickerStyle(.inline)
}
}
}
}
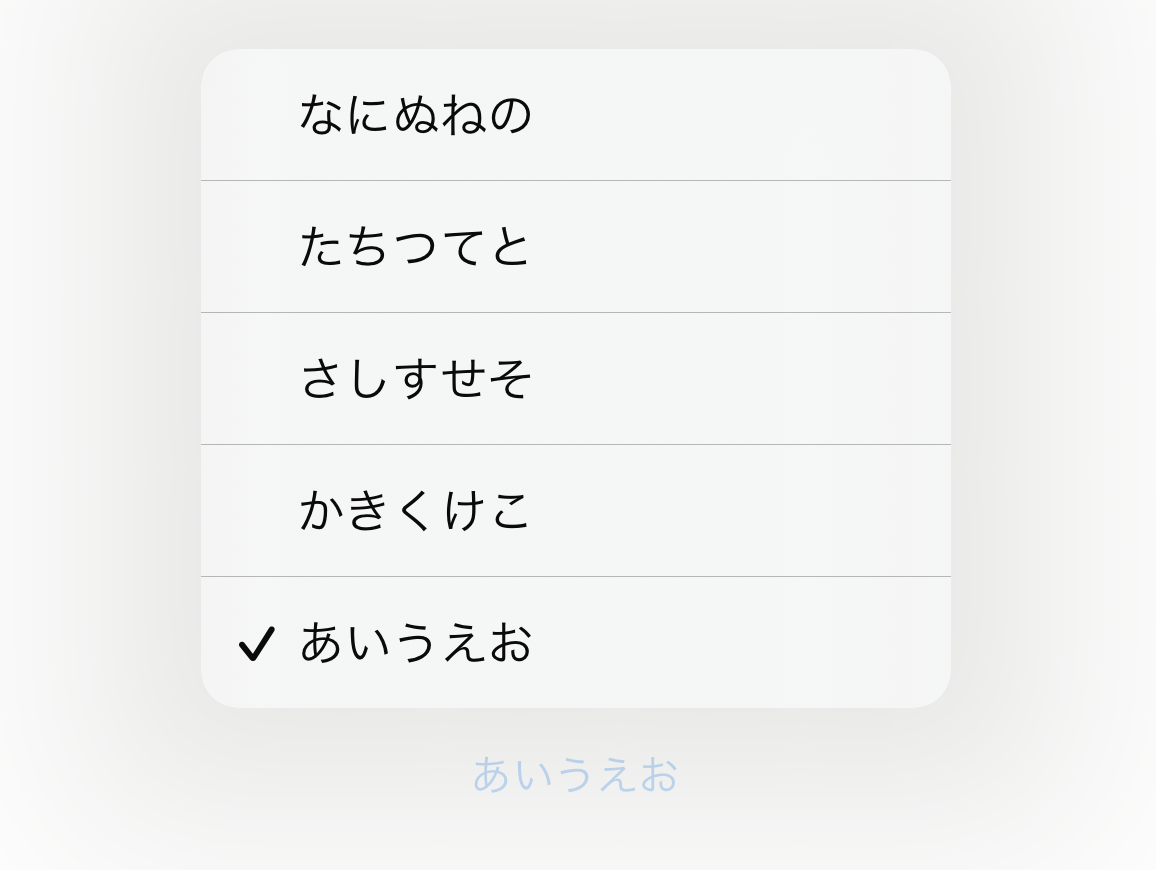
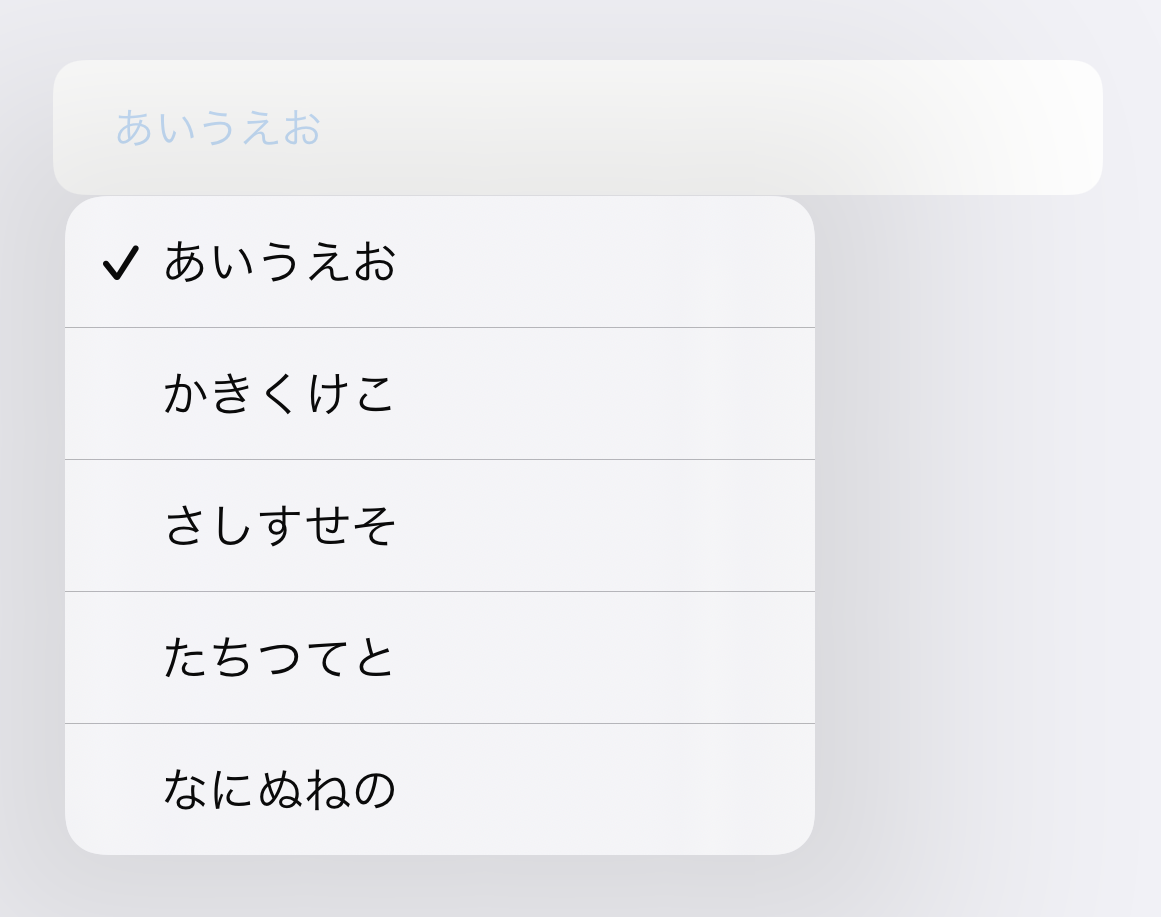
menu
struct ContentView: View {
@State var pickerIndex: Int = 0
var body: some View {
Form {
Section {
Picker("ひらがな", selection: $pickerIndex) {
Text("あいうえお").tag(0)
Text("かきくけこ").tag(1)
Text("さしすせそ").tag(2)
Text("たちつてと").tag(3)
Text("なにぬねの").tag(4)
}
.pickerStyle(.menu)
}
}
}
}
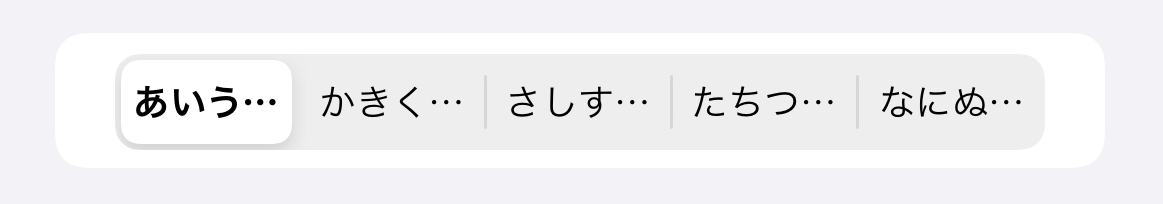
segmented
struct ContentView: View {
@State var pickerIndex: Int = 0
var body: some View {
Form {
Section {
Picker("ひらがな", selection: $pickerIndex) {
Text("あいうえお").tag(0)
Text("かきくけこ").tag(1)
Text("さしすせそ").tag(2)
Text("たちつてと").tag(3)
Text("なにぬねの").tag(4)
}
.pickerStyle(.segmented)
}
}
}
}
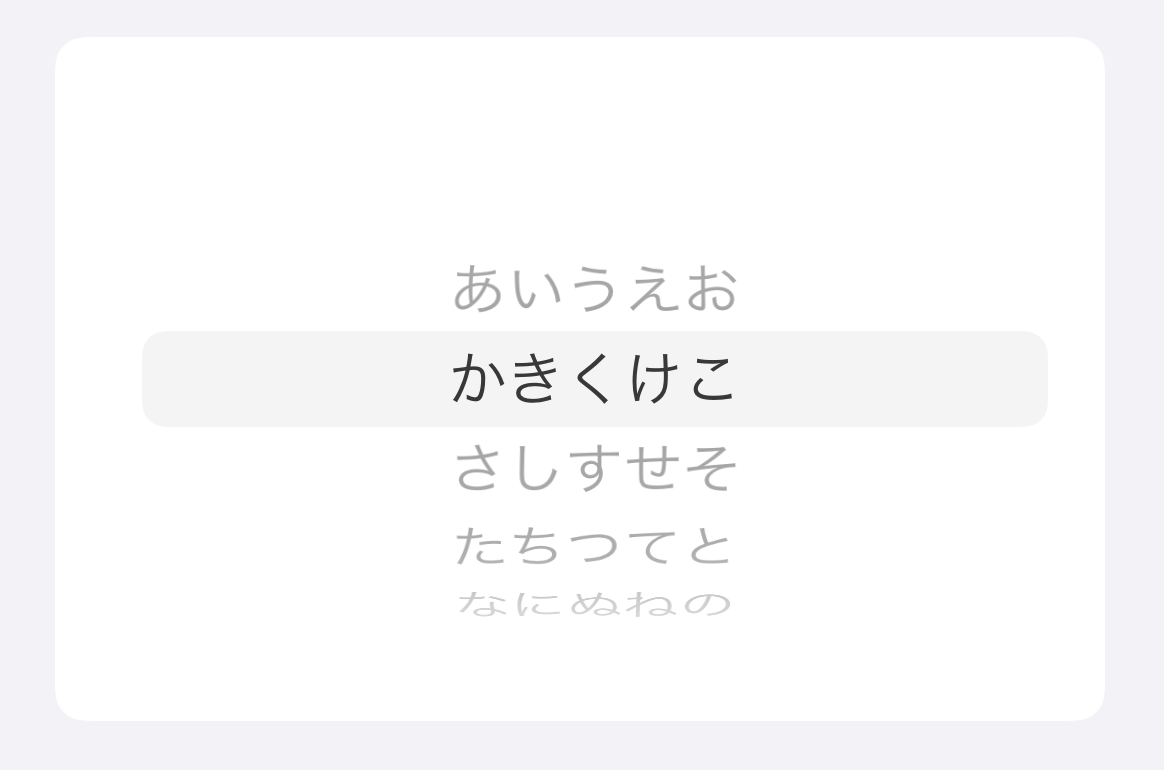
wheel
struct ContentView: View {
@State var pickerIndex: Int = 0
var body: some View {
Form {
Section {
Picker("ひらがな", selection: $pickerIndex) {
Text("あいうえお").tag(0)
Text("かきくけこ").tag(1)
Text("さしすせそ").tag(2)
Text("たちつてと").tag(3)
Text("なにぬねの").tag(4)
}
.pickerStyle(.wheel)
}
}
}
}
macOS
automatic
struct ContentView: View {
@State var pickerIndex: Int = 0
var body: some View {
VStack {
Picker("ひらがな", selection: $pickerIndex) {
Text("あいうえお").tag(0)
Text("かきくけこ").tag(1)
Text("さしすせそ").tag(2)
Text("たちつてと").tag(3)
Text("なにぬねの").tag(4)
}
.pickerStyle(.automatic)
.frame(width: 300, height: 100)
}
.frame(width: 600, height: 400)
}
}
inline
struct ContentView: View {
@State var pickerIndex: Int = 0
var body: some View {
VStack {
Picker("ひらがな", selection: $pickerIndex) {
Text("あいうえお").tag(0)
Text("かきくけこ").tag(1)
Text("さしすせそ").tag(2)
Text("たちつてと").tag(3)
Text("なにぬねの").tag(4)
}
.pickerStyle(.inline)
.frame(width: 300, height: 100)
}
.frame(width: 600, height: 400)
}
}
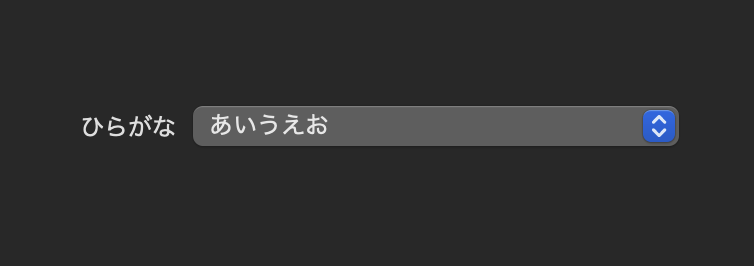
menu
struct ContentView: View {
@State var pickerIndex: Int = 0
var body: some View {
VStack {
Picker("ひらがな", selection: $pickerIndex) {
Text("あいうえお").tag(0)
Text("かきくけこ").tag(1)
Text("さしすせそ").tag(2)
Text("たちつてと").tag(3)
Text("なにぬねの").tag(4)
}
.pickerStyle(.menu)
.frame(width: 300, height: 100)
}
.frame(width: 600, height: 400)
}
}
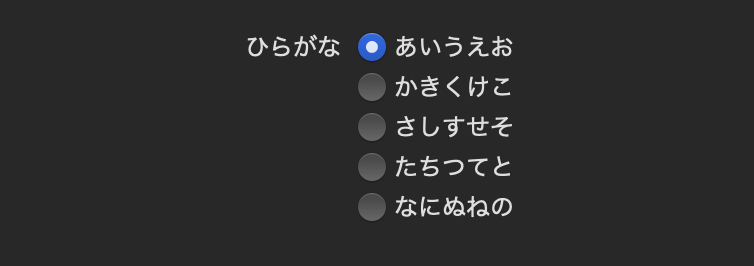
radioGroup
struct ContentView: View {
@State var pickerIndex: Int = 0
var body: some View {
VStack {
Picker("ひらがな", selection: $pickerIndex) {
Text("あいうえお").tag(0)
Text("かきくけこ").tag(1)
Text("さしすせそ").tag(2)
Text("たちつてと").tag(3)
Text("なにぬねの").tag(4)
}
.pickerStyle(.radioGroup)
.frame(width: 300, height: 100)
}
.frame(width: 600, height: 400)
}
}
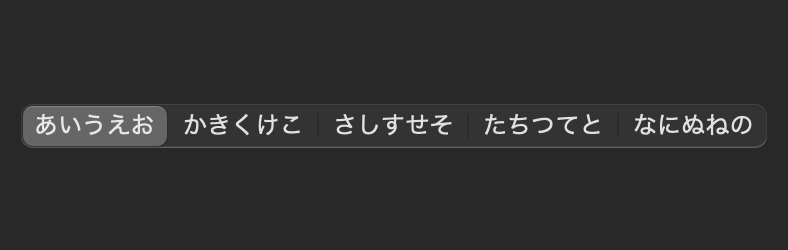
segmented
struct ContentView: View {
@State var pickerIndex: Int = 0
var body: some View {
VStack {
Picker("ひらがな", selection: $pickerIndex) {
Text("あいうえお").tag(0)
Text("かきくけこ").tag(1)
Text("さしすせそ").tag(2)
Text("たちつてと").tag(3)
Text("なにぬねの").tag(4)
}
.pickerStyle(.segmented)
.frame(width: 300, height: 100)
}
.frame(width: 600, height: 400)
}
}