記事を書こうと思った背景
ある日突然、npm installするとう、うごかない...
Node.jsパッケージ管理ツール「npm」を使って開発していると、ある日突然、npm経由でソフトウェアをインストールできなくなってしまった...💦

今まで普通にダウンろーできなのに...かなり焦りました。
試みたこと
| 試みた内容 | 手法 | 結果 |
|---|---|---|
| npmのバージョン更新 | npm install -g npm | × |
| Proxyの確認 | npm -g config list | × |
| Node.jsの再インストール | Node.jsダウンロード公式サイト | × |
| Node.jsのパスを環境変数に設定 | − | × |
| npmのパスを環境変数に設定 | − | × |
| PCの再起動 | − | × |
上記のいすれをしても解決には至りませんでした。
ググっても、ChatGPTに聞いても有効手立てがない...
ググっても、ChatGPTに聞いても有効な対応策は得られず...
もしかしてセキュリティソフトかも...!?
とにかく色々調べた結果セキュリティソフトに原因があるんじゃないかと仮説を立ててみました。
結論から言うと、セキュリティソフトの「SSL/TLS」設定を変更することですんなりと、npm経由でのソフトウェアをダウンロードすることができました。
今回は、セキュリティソフト「ESET」の設定変更方法についてと、その変更によってnpmの挙動が改善されたかどうかについての検証記事となります。
使っているセキュリティソフトは「ESET」
ESETとは
ESETは、スロバキアに本社を置くセキュリティソフト開発会社で、動作が軽量なため人気なセキュリティソフトです。
日本では、キャノン株式会社がソフトの販売・運営をしています。
私のローカル環境について
今回検証した環境は下記です。
| OSまたはソフト | バージョン |
|---|---|
| Windows11 | − |
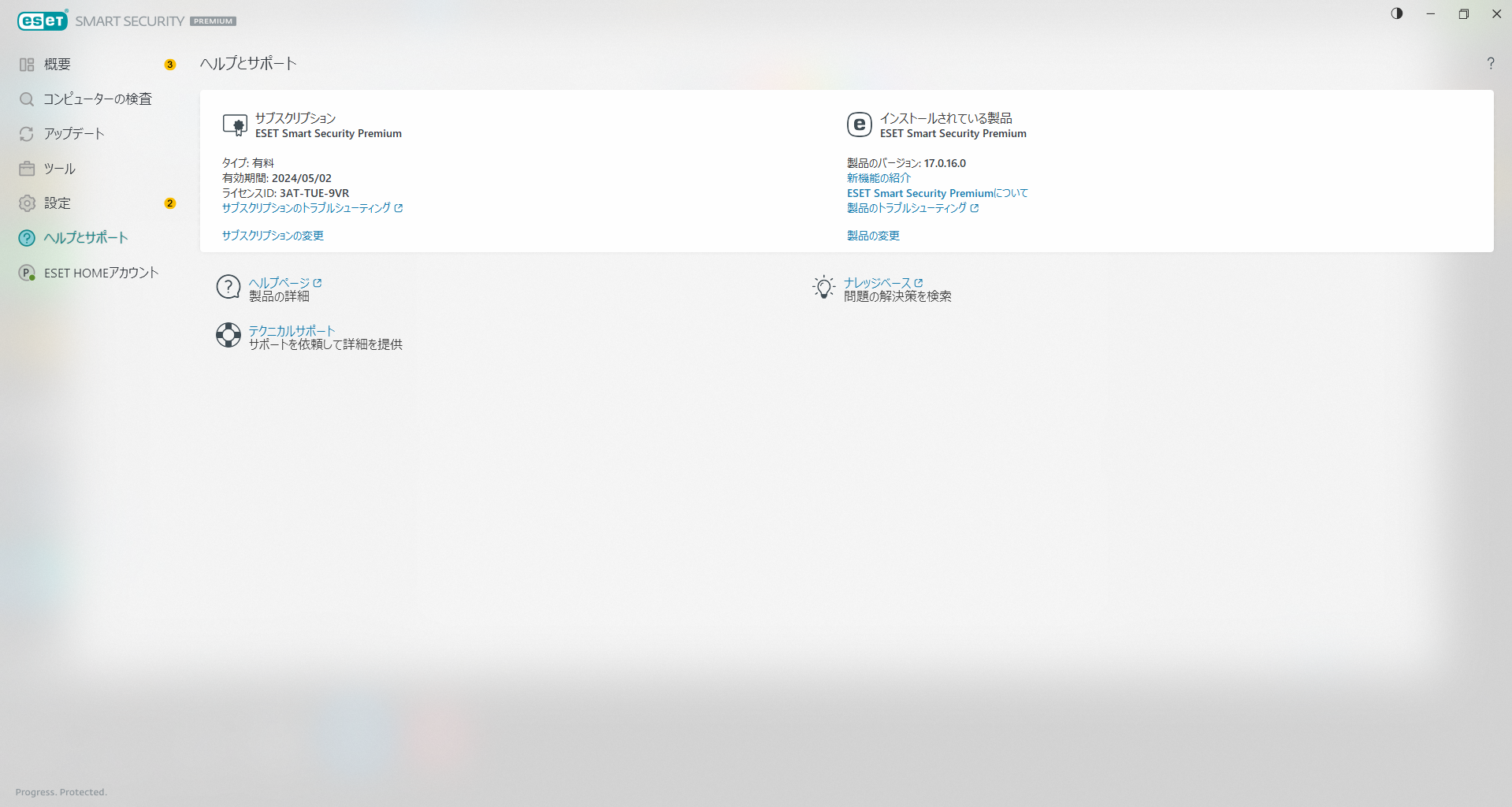
| セキュリティソフト「ESET」 | 17.0.16.0 |
| Node.js | 20.12.2 |
| npm | 10.5.0 |
ESETのバージョン確認方法の手順はこちら↓
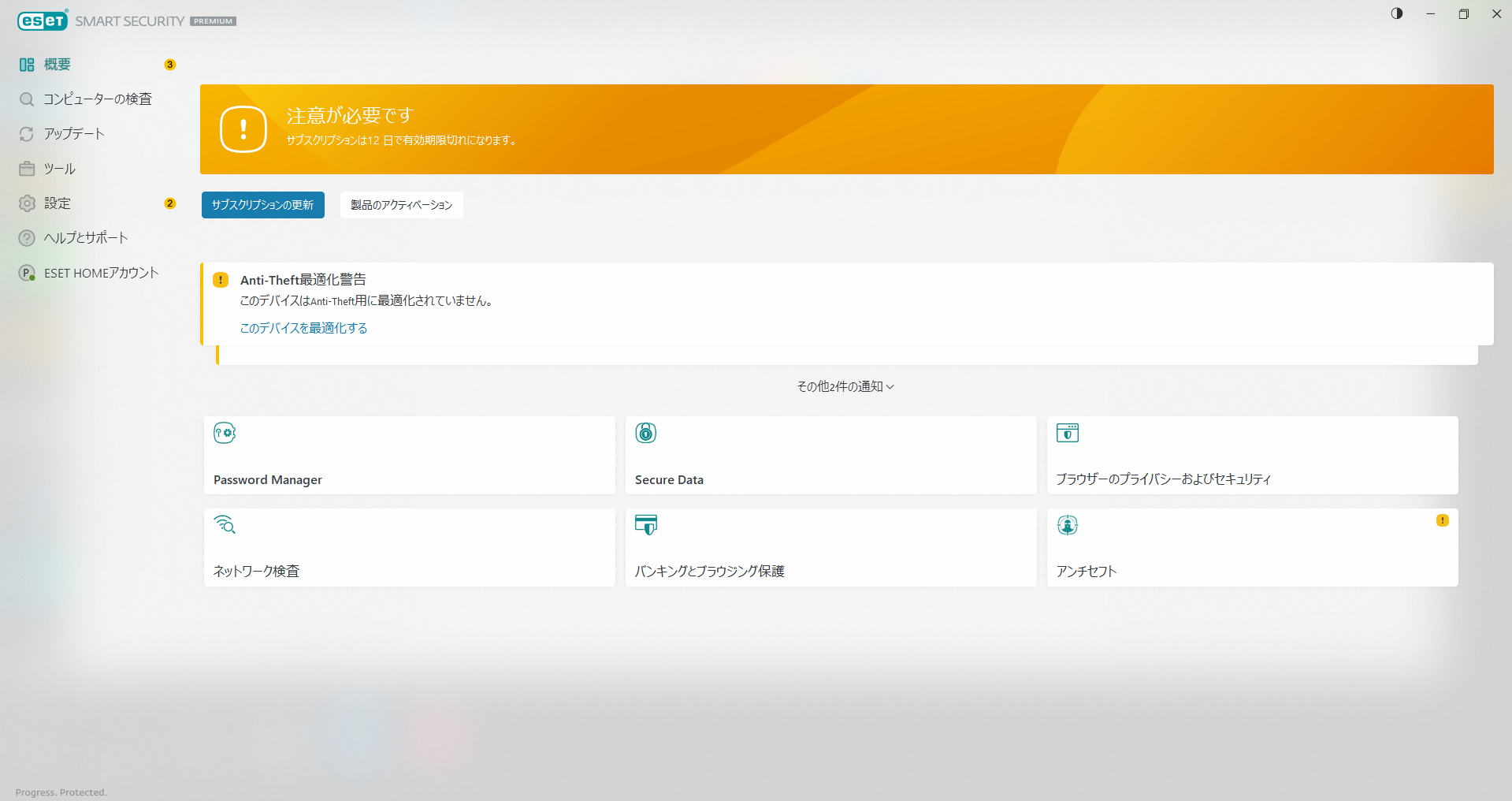
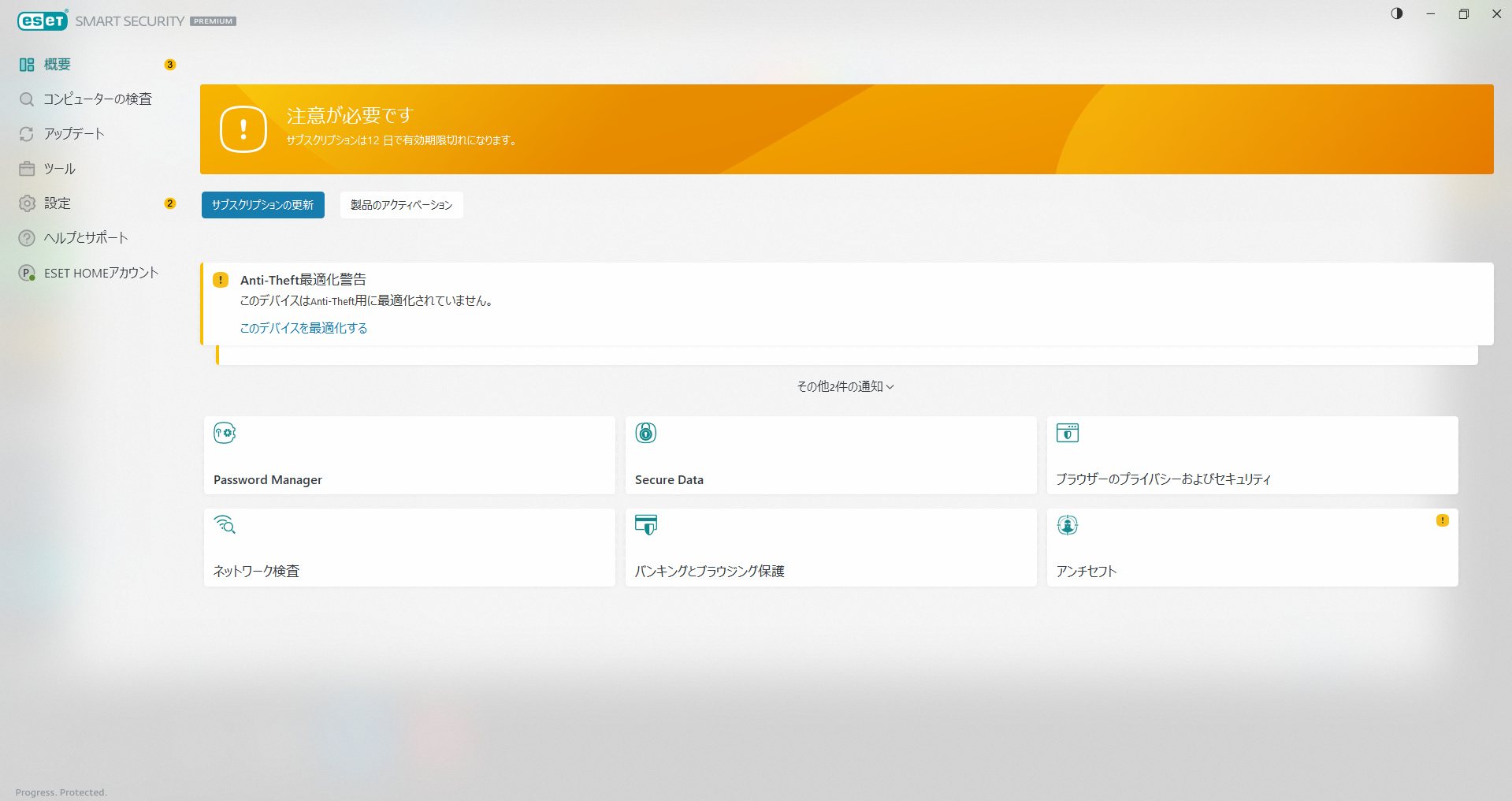
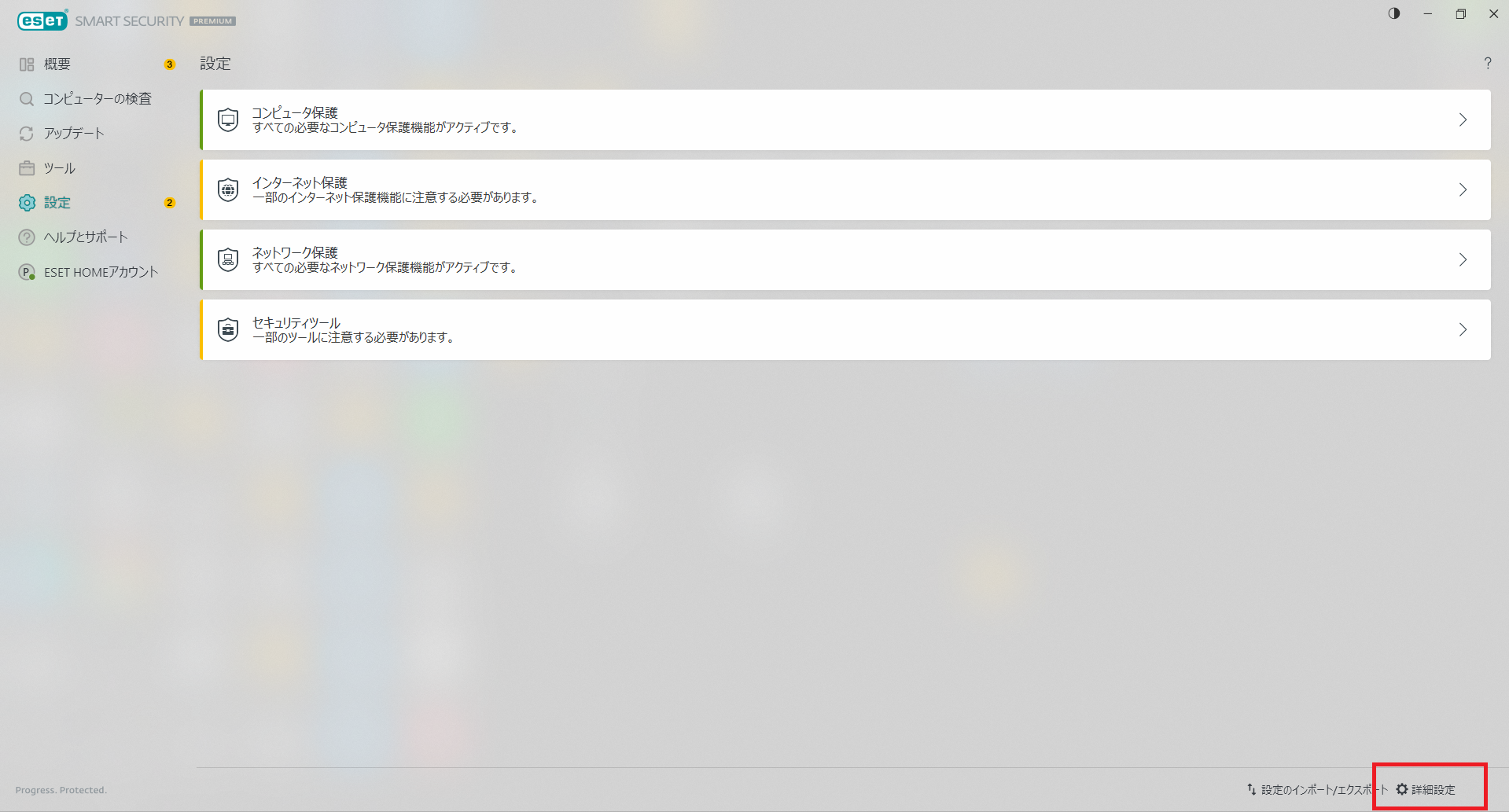
1.ESETのホーム画面を開く
立てた仮説を検証してみる~ESETの設定の変更~
2.「設定」タブをクリックする。右下に「詳細設定」ボタンがあるのでクリックする。

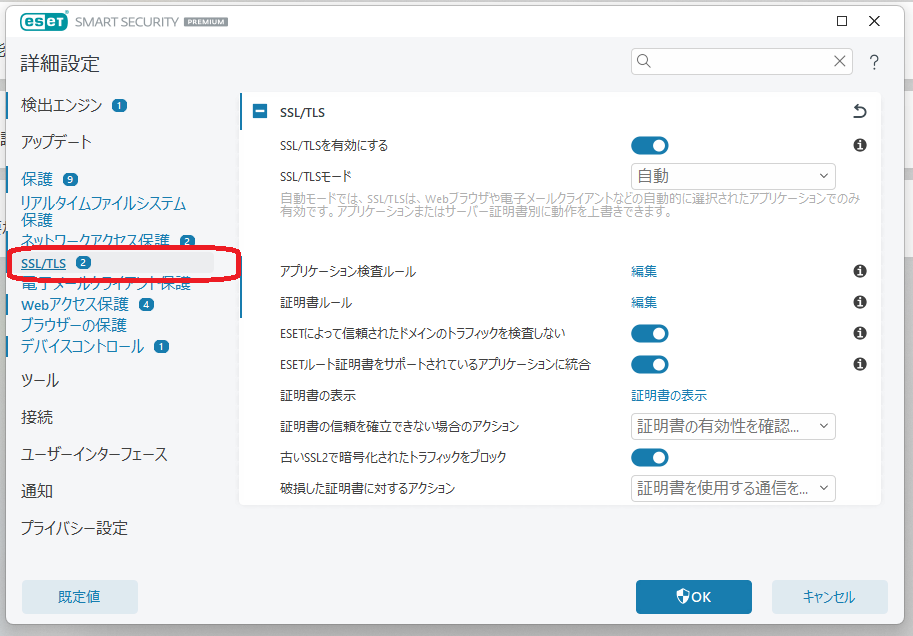
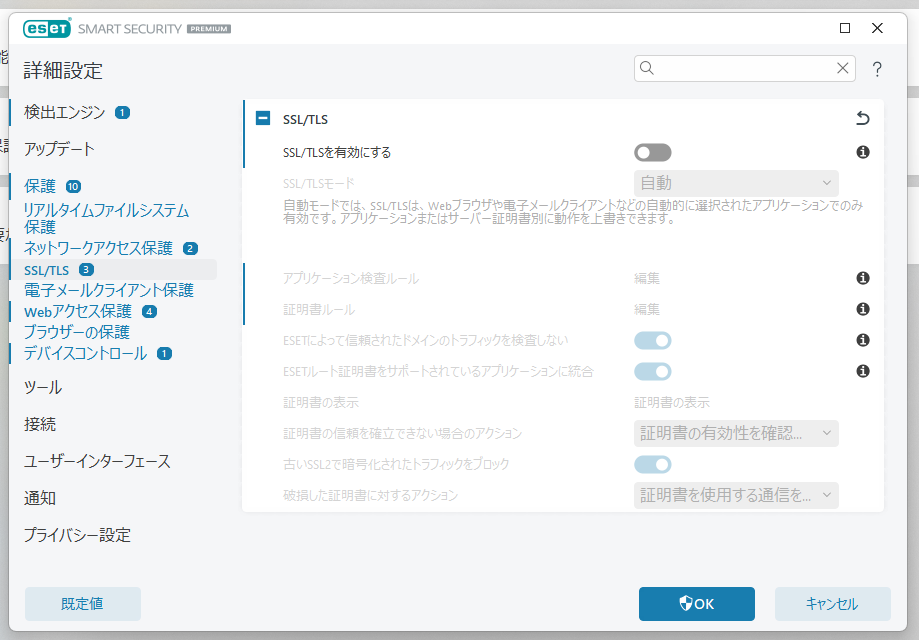
3.詳細設定ダイアログ画面から、「SSL/TLS」タブをクリックする。

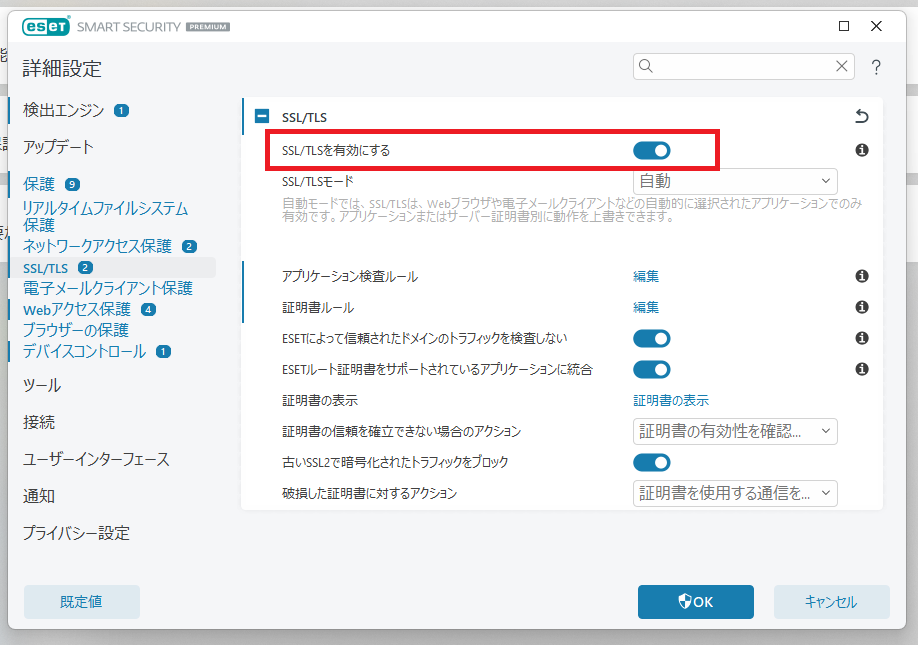
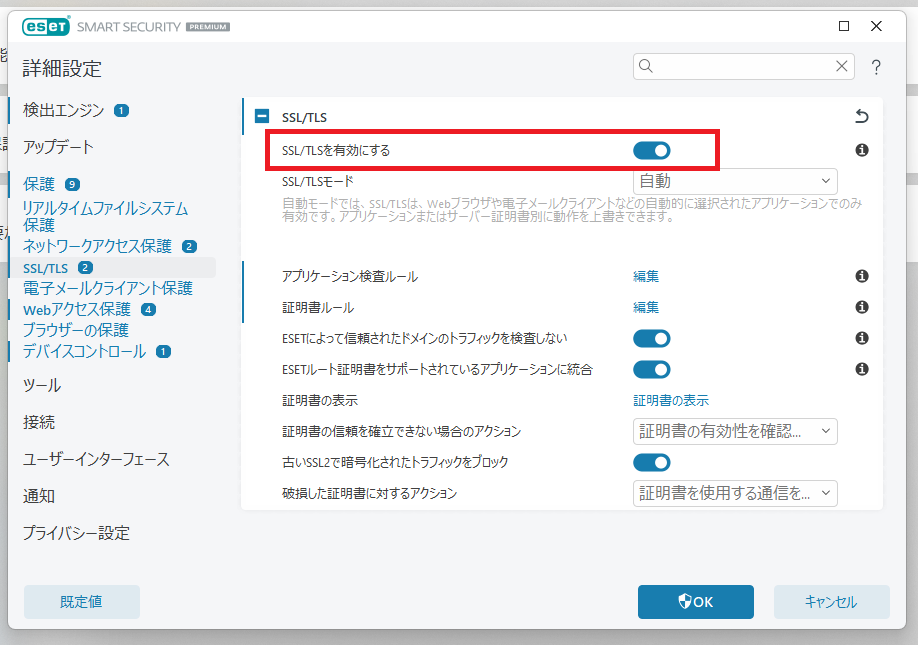
4.デフォルトでは、「SSL/TLSを有効にする」のトグルボタンが「ON」になっているので...

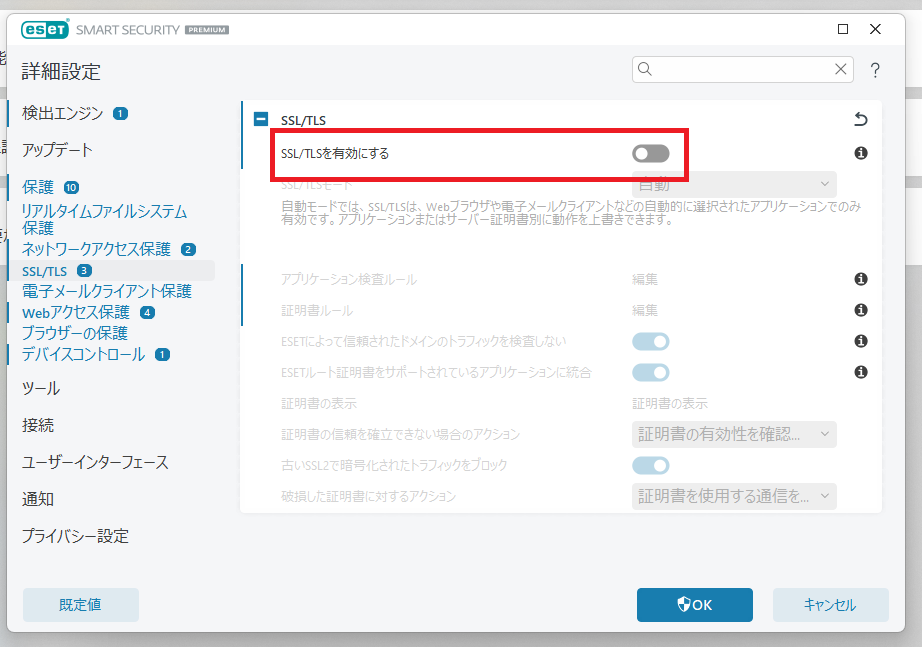
5.「SSL/TLSを有効にする」のトグルボタンを「OFF」に切り替えて、右下の「OK」ボタンをクリックする。

6.「変更しますか」というダイアログが表示されるので、「はい」を選択する。
7,もう一度、詳細設定大ログを開いて、「SSL/TLSを有効にする」のトグルボタンを「OFF」になっていることを確認する。

npmがちゃんと動くか確認する
ESETの設定変更が完了したので、npmがちゃんと動くか検証してみました。
サンプルとして、Nest.jsのプロジェクトを作ってみます。
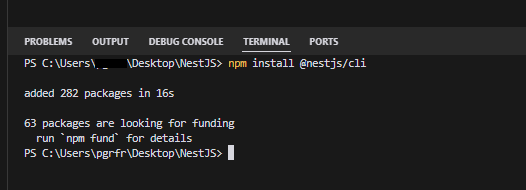
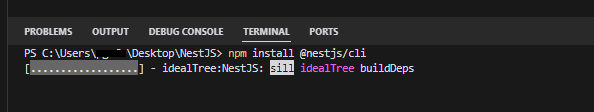
1.Nest.jsのコマンドを打ってみる。
npm install nestjs/cli
動いたー!!>
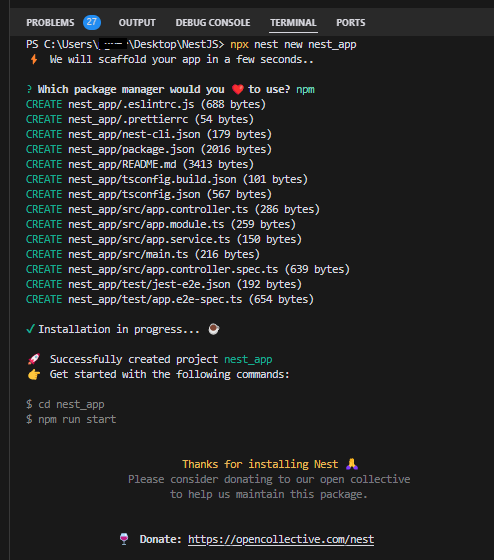
2.つづいてNest.jsのプロジェクト作成コマンドを打ってみる。
npz nest new nest_app
これも大丈夫!!>
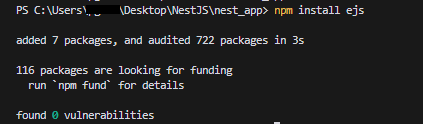
3.テンプレートエンジン「ejs」をインストールしてみる
npm install ejs
よかった~!!>
まとめ
今回、私のローカル環境ではnpmが突然動かなくなったのは、「SSL/TLS」の設定が原因でした。
(でも、これまでは普通にできたんだけど...なんでだろう....??)
もし、npmが突然動かなくなって人は参考にしていただけると嬉しいです。
開発が終わった後は、ESETの設定を元通りにすること
参考にした記事
■npm install すると証明書エラーが起きた @ishhhhhmr
記事はこちら