Cypressとは?
E2Eテストフレームワーク
JavascriptフレームワークのFrontend開発者向けに作られたフレームワークで
手安くEnd-to-Endテストができる。
Javascriptで操作
Javascriptを使って、Domイベントを直接操作する。
Domイベントを直接操作によって、NightWatchより便利な使い方ができる。
WebDriver不要
Seleniumの場合とは違って、WebDriverは不要。CypressをインストールするだけでOK。
色んなブラウザーでテスト可能
Chromeはもちろん、Firefox、Edge、Electron、Brave上でも動かせる。
テスト機能
Cypress.ioに加入すると、無料で500件までのテスト実行画面のレコーディングも可能。ダッシュボードでテスト結果を見たり、テスト管理ができる機能がある。
https://www.toolsqa.com/cypress/cypress-dashboard-service/
コンポネントテストも出来るように、Pluginが用意されている。
https://docs.cypress.io/guides/component-testing/introduction#Writing-Component-Tests
インストール
npmを使っているなら、簡単にインストールできる。
npm install cypress --save-dev
yarnを使っている場合は以下のコマンドを実行する。
yarn add cypress --dev
テスト実行
基本的に、プロジェクトrootで以下のコマンドを実行してテストランナーを開く。
./node_modules/.bin/cypress open
npxコマンドでも実行できる。(npxは npm v5.2から含まれている。)
npx cypress run
あるいは、yarnで実行。
yarn run cypress open
コマンドを実行すると、テストランナーが起動するので、ここでテスト一覧を見たりテストを実行したりする。
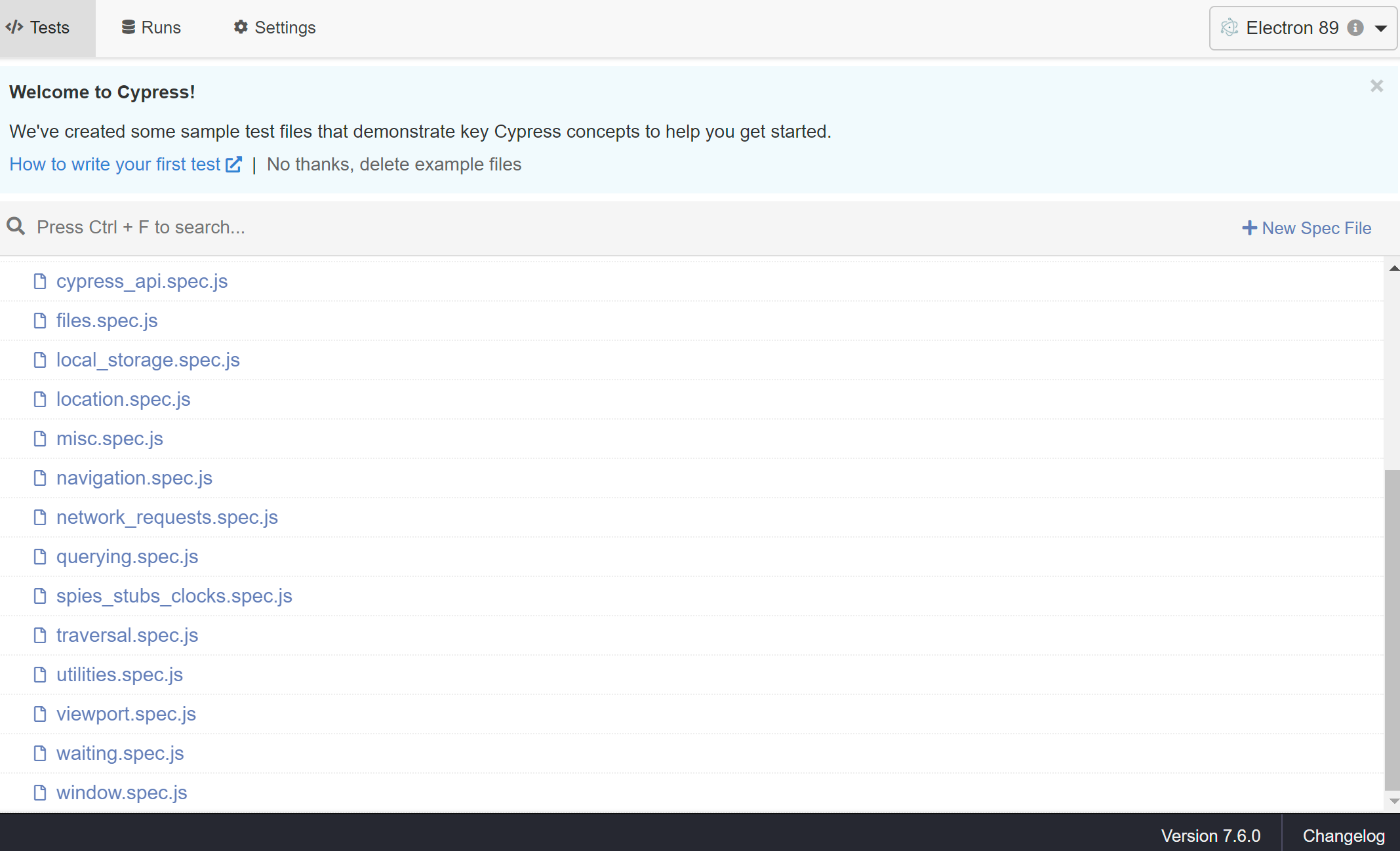
以下の画面が出たらテストの準備は完了。
tests タブにすべてのjsファイルが表示される。
テスト用jsファイルのリストは自動的に感知してくれる。sample testが入っている基本フォルダーは /cypress/integration
テストを実行すると、システム上のブラウザー画面でテストが実行され、ブラウザーコンソールから結果をリアルタイムで確認できる。
コード作成
テストコードは以下の4つの段階に従って作成する。
- テストページに接続
- 要素を指定
- 要素を操作して動かす(相互作用)
- ページのコンテンツに対するassertionを実行
まず、新しいjsファイルを作成。/cypress/integration の下に sample_spec.jsファイルを作成する。
テストコードの基本的な形式は以下となる。
describe('Cypressテスト', () => {
it('テスト名', () => {
// ここにテスト内容を作成
expect(true).to.equal(false)
})
})
ページ移動
テストしたいページに接続する。
cy.visit('https://example.cypress.io')
要素を確認
'type'を含む要素を探す。
cy.contains('type')
要素をクリック
'type'を含む要素を探してクリックする。
cy.contains('type').click()
assertion
.should()を利用して、assertionを作成する。
// urlが'/commands/actions'を含めているかチェック
cy.url().should('include', '/commands/actions')
テスト画面
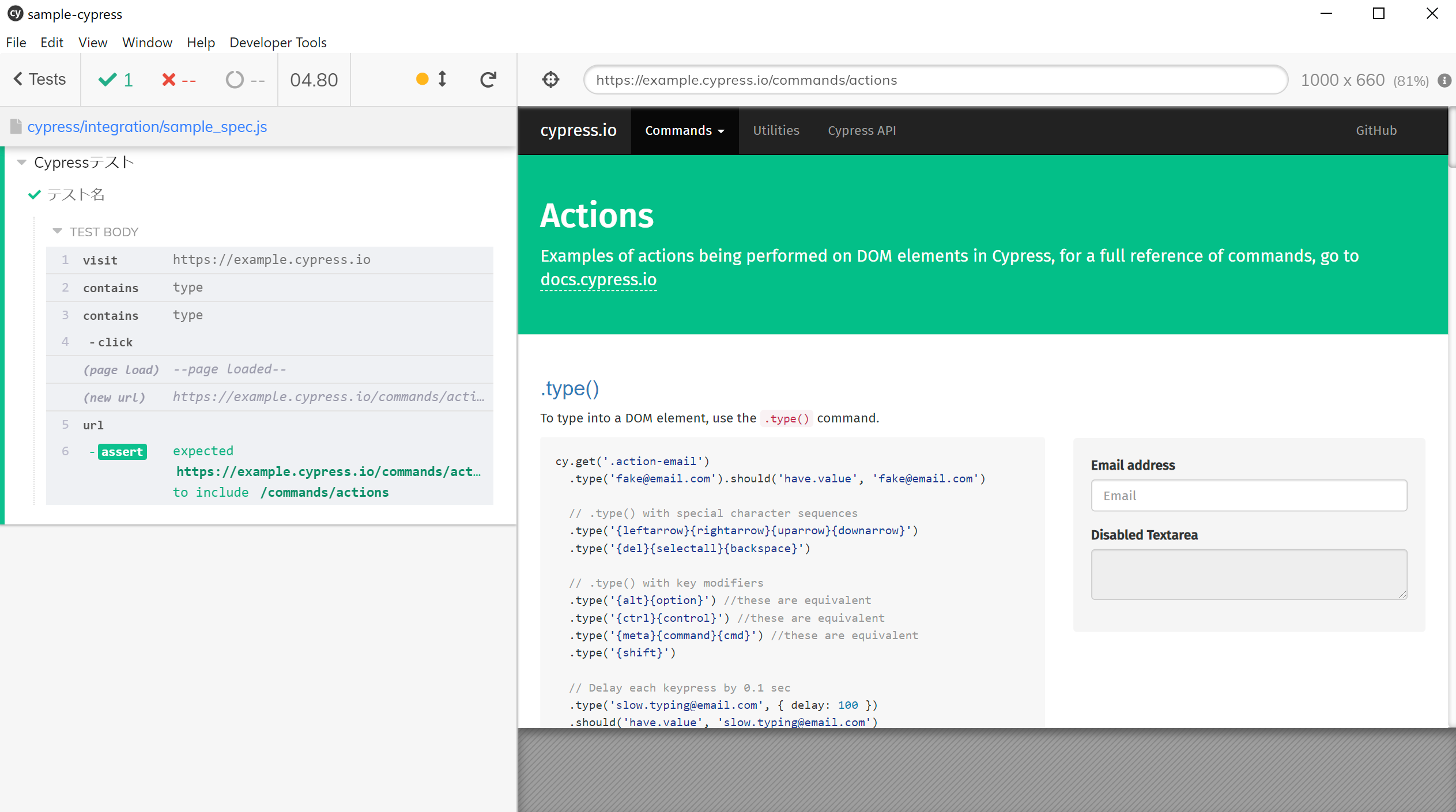
以下のコードでテストを実行してみた。
テストランナーから、作成したファイルをクリックするとブラウザーが開き、自動でテスト操作が始まる。
describe('Cypressテスト', () => {
it('テスト1', () => {
// ここにテスト内容を作成
cy.visit('https://example.cypress.io')
// Cypressはコンテンツがロードされるまで待ってくれる
// cy.contains('type')
// 'type'を含む要素を探して、クリックする
cy.contains('type').click()
// クリックの結果、urlが'/commands/actions'を含めているかチェック
cy.url().should('include', '/commands/actions')
})
})
結果はこんな感じ。