import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
@IBAction func tapAlert(_ sender: Any) {
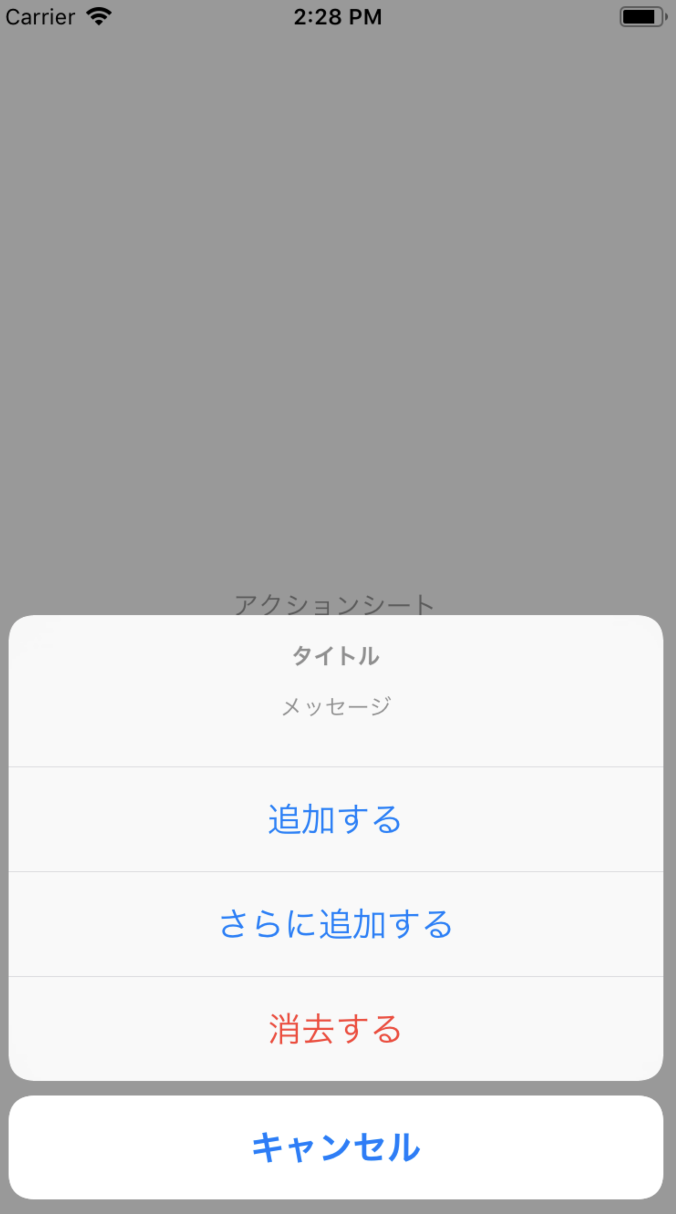
//アクションシートを作る
let alert = UIAlertController(title: "タイトル", message: "メッセージ", preferredStyle: .actionSheet)
//ボタン1
alert.addAction(UIAlertAction(title: "追加する", style: .default, handler: nil))
//ボタン2
alert.addAction(UIAlertAction(title: "さらに追加する", style: .default, handler: nil))
//消去する
alert.addAction(UIAlertAction(title: "消去する", style: .destructive, handler: nil))
//ボタン3
alert.addAction(UIAlertAction(title: "キャンセル", style: .cancel, handler: nil))
//アクションシートを表示する
self.present(alert, animated: true, completion: nil)
}
}
以上です。