Qiita学習記録 HTML/CSS
本日からWeb制作学習の記録をQiitaに綴っていきたいと思います。
①
セレクタ・プロパティ・バリューの三つの要素がある
セレクタの指定方法は大きく分けて三つ!「要素で指定」「classで指定」「子孫を指定」の3パターン
Webサイトはボックスで敷き詰められている(ボックスレイアウト)
ボックスはコンテンツエリア・padding・border・marginでできている
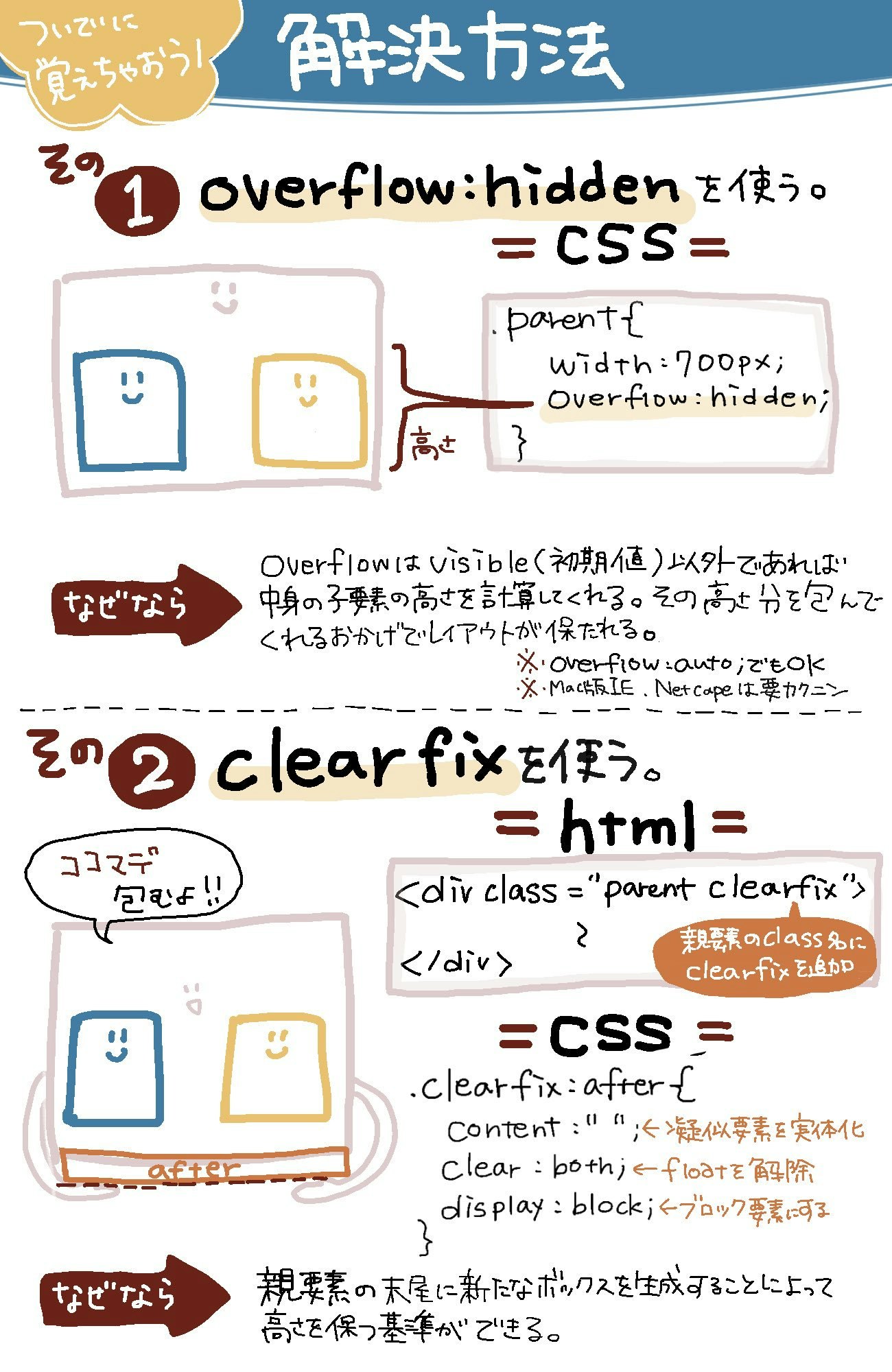
floatの処理について
あちこちにdiv class{clear}を入れることになると見辛くなる為、 clear:afterを用いる↓(そのまま覚える)style.css
.clear::after {
content:"";
clear: both;
display: block;
}
floatさせている"header-left"と"header-right"を囲っている親要素(ここではcontainer)の横に"clear"を代入する。
するとfloat がクリアされる。
index.html
<body>
<header>
<div class="container clear">
<!-- before -->
<div class="header-left">
<h1 class="header-title">30DAYSトライアル</h1>
</div>
<div class="header-right">
<ul class="header-nav clear">
<li class="header-nav-item"><a href="#">デイトラとは</a></li>
<li class="header-nav-item"><a href="#">コース一覧</a></li>
<li class="header-nav-item"><a href="#">お問い合わせ</a></li>
</ul>
</div>
<!-- after -->
</div>
</header>