明けましておめでとうございます。
大遅刻で年が明けてしまいましたが、この記事はUIデザイン Advent Calendar 2023 23日目の記事です。
注意
本記事で取り上げている例は実在する企業・プロジェクトとは一切関係ありません。
本記事は、筆者が実際に業務中にしてしまった失敗をモチベーションに書かれているものの、具体例は完全に一から創作しており関連性はありません。
はじめに
某企業でエンジニアとしてスマートフォンアプリ開発をしています。
その中で、アプリの見た目や挙動を要件通りに実装する際、正直モヤモヤと違和感のあるデザインが何箇所かありました。
しかしながら、ユーザの期待操作や導線を考えてどうして改善したほうが良いと考えたのか、という形にうまく言語化できず、関係者の皆さんに全く伝わらない説明をしてしまうという悔しい思いをしました。
今後そのようなことがあった際に、せめて似たケースだけでも未然に防止したいと思い、デザインの言葉を借りて本記事で言語化してみたいと思います。
イメージしやすいよう、物理的なUI例→アプリのUI例の順に見ていきます。
アフォーダンス (シグニファイア)
人間がそのインタラクションをするポテンシャルとしての性質が物や環境に備わっている状態を、その物や環境が「アフォーダンス」 を持っていると言います。認知心理学者のギブソンの言葉です[1]。
関連して、ノーマンはその手掛かりをあえてデザインすることを「シグニファイア」と呼んでいます[2]。
(アフォーダンスについて以下の記事でも取り上げていますのでご興味あれば、、)
UI・UXデザインに活用したいHCI周りの知識まとめ
ここでは、本来与えるべきでないシグニファイアを与えてしまったが為に、
ユーザに「その操作ができる」と誤って認知させてしまうUIの例について扱います。
<物理的なUI> ドアは押す?引く?
下の画像のドアを開けたいとします。
このドアを押すべきでしょうか?引くべきでしょうか?[3に類似例記載あり]
正解は 引く です。
私は最初押すと開くドアだと勘違いしてしまいました。
ここで、どうして押すドアだと間違えてしまったのか、ギブソンの言葉を借りてみます。
このドアには取っ手ではなく面の大きくて平らな金具がついています。
この形状は、ユーザが手で持って引っ張る動作よりも、手のひらで押す動作が促される可能性が高いです。
ユーザが手のひらで押すアフォーダンスを持っていることにより、誤認させてしまうと説明できそうです。
<アプリのUI> ToDoリストのチェックをしたいときどこを押す?
今度はアプリの画面内の誤った挙動を促すアフォーダンス(シグニファイア)について考えてみます。
下の図のようなToDoリストアプリがあったとします。
「風呂掃除をする」を完了にしたいとき、どのような操作を行えば良いでしょうか?
正解は 「風呂掃除をする」の左横の円を押す です。
「風呂掃除をする」の書かれた角丸の四角形の中ならどこを押してもOKだと間違えた方も多いのではないでしょうか。
この誤答をギブソンの言葉を借りて説明してみます。
リストの各項目がボタンのような形状をしており、ドロップシャドウがかかっています。
これは「押し込むことができる」というアフォーダンスを持っているため、操作を間違えてしまうと説明できそうです。
デザインを変えるならドロップシャドウを外してただの行の見た目にする、機能を変えるならリストの各項目自体を押せるようにする、などの解決策が考えられるでしょう。
対応づけ
ユーザが実際に操作を行う対象と、ユーザの操作によって起きる事象の「対応付け」が適切に行われていないUIの例について扱います。
期待の動作をするためにどのような操作をするべきなのかの類推が難しくなってしまいます。
<物理的なUI> 右奥の火をつけるにはどのつまみをひねれば良い?
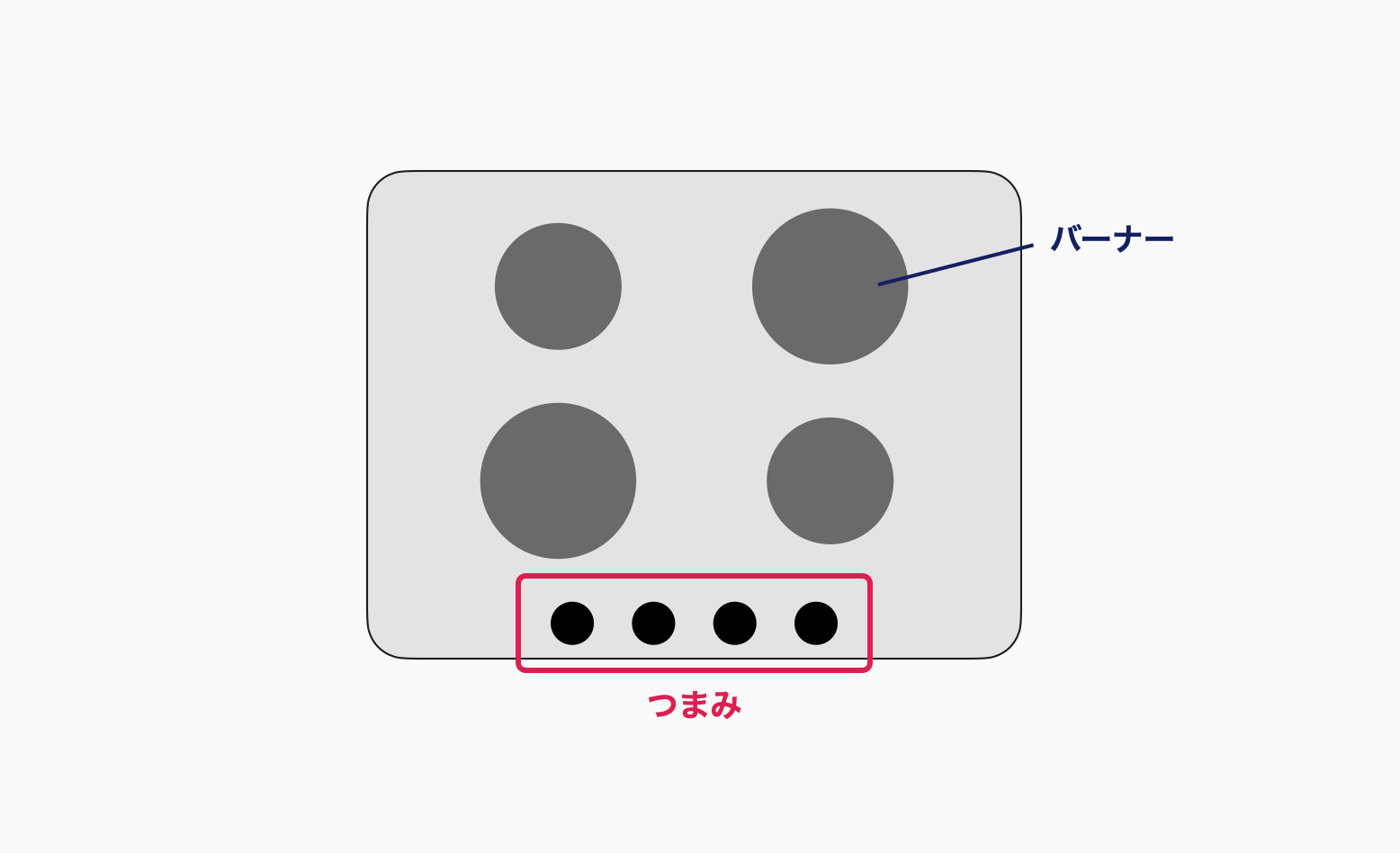
下の図のようなコンロがあったとします。
右奥のバーナーに火をつけたいとき、下にある4つのつまみのどれをひねれば良いでしょうか?

↑D.A.ノーマン(2015). 誰のためのデザイン? より状況を図示[2]
正解は右から2番目のつまみです。
左から2番目、あるいは一番右端のつまみと迷った方も多いのではないでしょうか。
ここで、どうして迷いが生じてしまったのか、認知科学者ノーマンの言葉を借りてみます。
以下は、ノーマンが示したつまみと操作すべき対象との関係性を表すのに有効な対応づけのレベルです。
一番目に良い対応づけ: つまみが、操作すべきものに直接備わっている。
二番目に良い対応付: つまみが、操作される対象のできるだけ近くにある。
三番目に良い対応づけ: つまみが、操作すべき対象と同じ空間配置になっている。[2]
一番目は安全面の問題で満たすことが難しいため、二番目と三番目に着目します。
操作される対象との距離(二番目)
図の例では、対応する各バーナーの近くに各つまみが配置されているのではなく、一箇所にまとめられています。
つけたいバーナーとの距離感からの対応づけができず、どのつまみをひねれば良いのかの類推が難しくなっていると説明できそうです。
(とはいえ、こちらも安全面やキッチンに配置された時の利便性を加味してか、この策がとられたコンロは見かけないです)
操作される対象との空間配置の類似性(三番目)
図の例では、バーナーは四角形状に、つまみは直線状に並べられています。
バーナーとつまみの空間配置が異なるため、つけたいバーナーとつまみの対応付けができず、どのつまみをひねれば良いのかの類推が難しくなっていると説明できそうです。
解決策
ノーマンは、つまみを上下二段に並べるか、バーナーを横一列の形に近づけるという解決策を挙げています。三番目の操作される対象との空間配置の類似させた解決策ですね。
また、複数の火の強度のバーナーを並べ、つまみの横の火のマークの数で類推させるような手法も市販のコンロでよく見る気がします。メタファを用いた別解ですね。
<アプリのUI> TODOリストの項目の編集はどこからできる?
今度はアプリの画面内の対応づけについて考えてみます。
下の図のようなToDoリストアプリがあったとします。先ほどと同じアプリですが、前に挙げた例の挙動は一旦忘れてください(ズボラですみません)。
「風呂掃除をする」の項目を「トイレ掃除をする」に変更したいとき、どのような操作をしたら良いでしょうか?
正解は 右下の「…」マークを押して、編集モードにする です。
編集モードに入ると、ToDoリストの各項目ページにジャンプできる「>」マークが現れます。
これは 誤答、あるいはわからない が多数ではないでしょうか。
いくつかの観点に分けてデザインの言葉を借りて見てみます。
リストの各項目を直接操作できない (誤答パターン: 各項目をタップor長押し)
先ほどのコンロの例で、ノーマンより操作したい対象を直接操作できるのが望ましいとありました。
これも同様に直接操作可能なインタラクションを考えてみると、各項目をタップすること、あるいは長押しをすることなどが考えられます。
しかし、このToDoリストアプリには各項目を直接操作して編集するUIはありません。
リストの各項目に対応した編集ののためのUIがないため、距離・空間配置の工夫ができない
こちらも先ほどのコンロの例に倣うと、ユーザは操作される対象の近くにあるUI、または類似性のある配置のされたUIを探します。
しかし、このToDoアプリにはリストの各項目に対応した編集のためのUIはありません。
よって、リストの各項目に対応づけのできるUIがないため、距離や空間配置の工夫の余地がありません。
類推の難しいメタファを使用している
対応づけのテーマからは少しそれますが、コンロの例で火の大きさのメタファによる解決策があったため、ここでも取り上げます。
正解を自然に導き出せない理由として、編集の動線の「…」マークは適切なメタファではないからとも説明できそうです。
「…」は「続きを省略」の意味を持っており、ここにある機能はユーザも「アプリ自体の重要な機能ではない」と考えるのではないでしょうか。
編集機能はToDoリストアプリのメイン機能に近い機能であり、リストの一覧画面でその機能があるのであれば、見つけやすい場所に手がかりがあるだろうという推測を(無意識かもしれませんが)するのが自然だと思います。
共有機能と同列に扱って「…」にまとめられているとは推測しないため、「…」マークを使うべきではないと言えそうです。
制約
敢えてその行動しか取れないように動作を制約することで、ユーザに迷いなくその行動を取らせるようデザインすることができます。私たちがメモリーカードを指す向きを間違えないのは制約のおかげです。
ここでは、裏を返して適切に制約をデザインしなかったことにより、ユーザが間違った動作を行う可能性のあるUIの例について扱います。
<物理的なUI> 鍵はこの向きであってる?
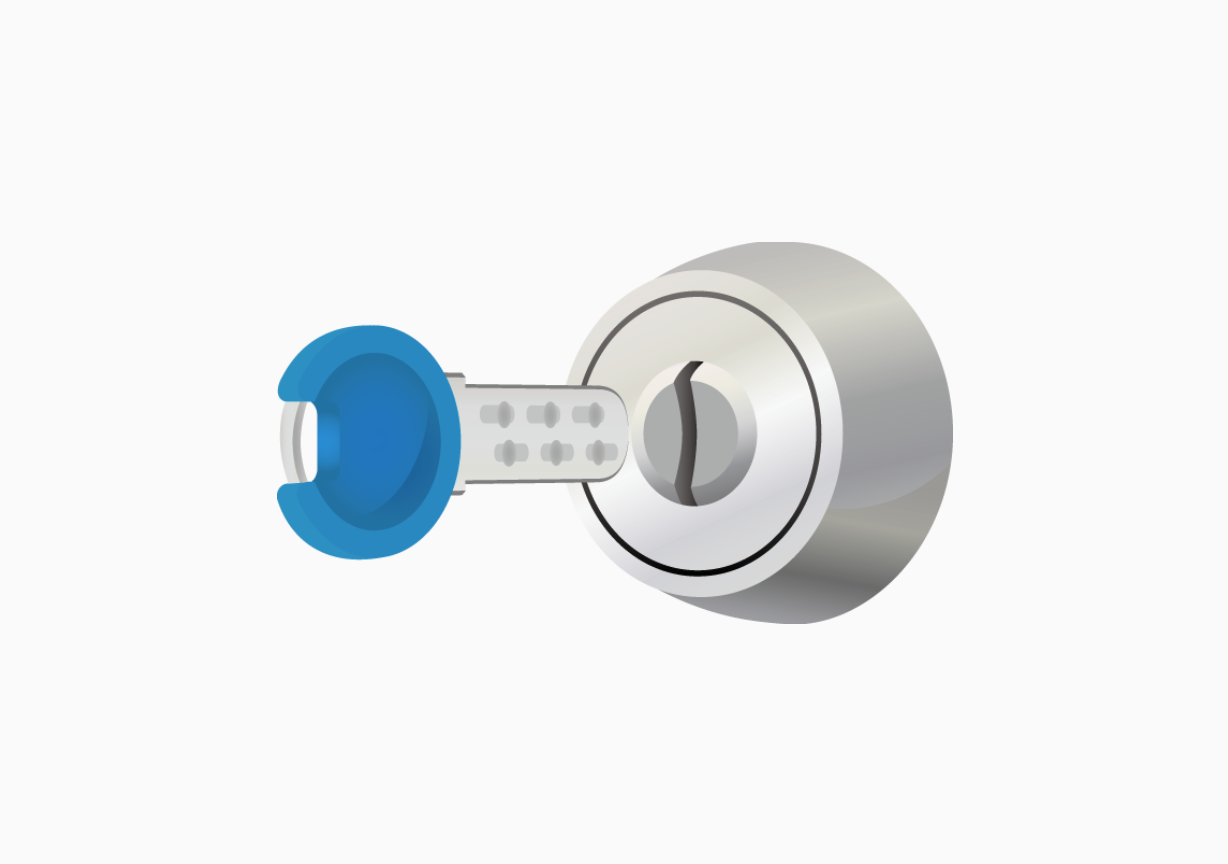
下の図のような鍵と鍵穴があったとします。
鍵を開けたい場合、鍵の挿す向きは図の向きで合っていますでしょうか?
正解は 合っている です。
挿してみないとわからない と回答された方が多いのではないでしょうか。
なぜ「合っている」「間違っている」の回答ではなく、「挿してみないとわからない」になってしまうのか説明してみます。
この鍵はどちらの向きにしても鍵穴のシルエットに合うため、挿す前にその向きで使用可能であるか否かを知ることができません。
よって、挿す前に正しい動作を促す制約が適切になされていないからであると説明できそうです。
※防犯観点での制約があるかもしれません。この記事では考慮はできておりませんのでご了承ください。
<アプリのUI> ブロンズ会員用のメニューはどれ?
今度はアプリの画面内の制約ついて考えてみます。
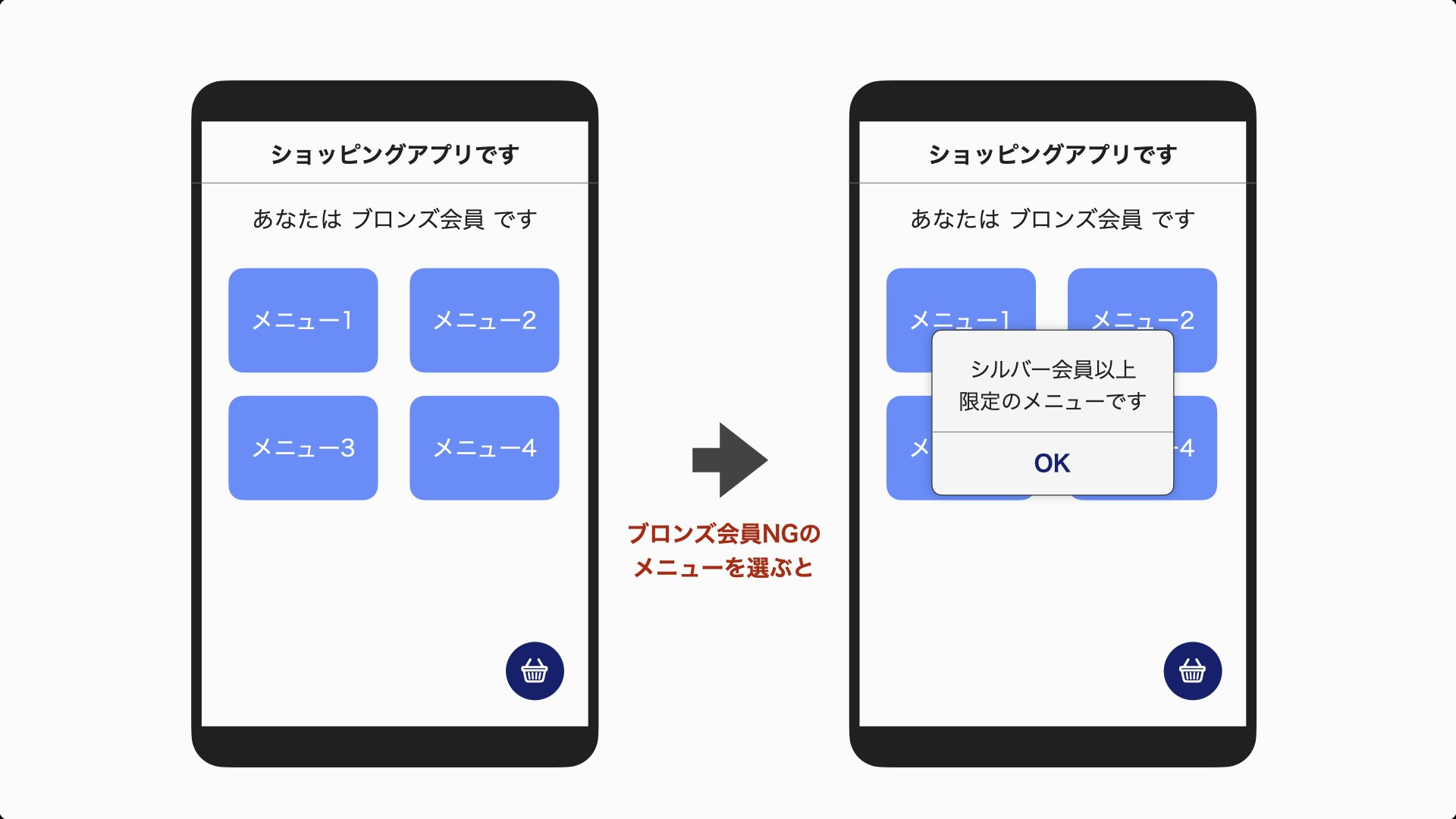
下の図の左側ようなショッピングアプリがあったとします。
会員ランクごとに使用できるメニューが限定されており、あなたはブロンズ会員です。
アプリの中で使用できるメニューはどれでしょうか?
使用不可能なメニューの場合、図の右側のような画面になります。
正解は メニュー1と2です。
こちらも物理的な鍵の例と同じく、大半は 押してみないとわからない という回答になるかと思います。
なぜ「押してみないとわからない」になってしまうのか説明してみます。
このアプリは、メニューを押してみれば使用可能なメニューですかどうかを確認できるものの、押す前にそれを知ることができません。
ユーザに正しいメニューを選択させる(使用不可能なメニューを選択させない)ための適切な制約がないからだと説明できそうです。
会員ランクごとにメニューを非表示にするかグレーアウトして「XXランク会員専用」を記載するなど、取れる動作の自由度を敢えて下げてあげる必要があります。
おわりに(自戒)
感じた違和感を適切に言語化できず、何が問題なのかをうまく伝えることができなかった反省より本記事を書いてみました。
今後はせめて似たケースの場合だけでも本記事での言語化を生かして問題点を的確に伝えられるように頑張ります...!(そして改善案も出せるようにならねば)
そして余談なのですが、たまたまこの記事を書きながらWeb Content Accessibility Guidelines (WCAG) 2.2の勧告版が2023年10月に公開されたことを知りました。
言語化の材料としてこういう文献も使っていきたいです。
参考文献
[1]Gibson, J. J. (2014). The ecological approach to visual perception: classic edition. Psychology press.(初版: 1979)
[2]D.A.ノーマン. (2015). 『誰のためのデザイン?増補・改訂版』(岡本明, ほか訳). 新曜社.
[3]中村聡史. (2015). 『失敗から学ぶユーザインタフェース』. 技術評論社.