明けましておめでとうございます。
年が明けてしばらく経ってしまいましたが、開発力強化 Advent Calendar 2022 24日目の記事です。
はじめに
学生時代に学んだヒューマン・コンピュータ・インタラクション(HCI)関連の法則・人間の特性からぜひUI・UXデザインに活用したいものをまとめました。
ここでは審美的なビジュアルデザインについては扱いません。
いつか人間の癖や特性をしっかり知った上でのシステム開発をしたいですね。
フィッツの法則 [1]
概要
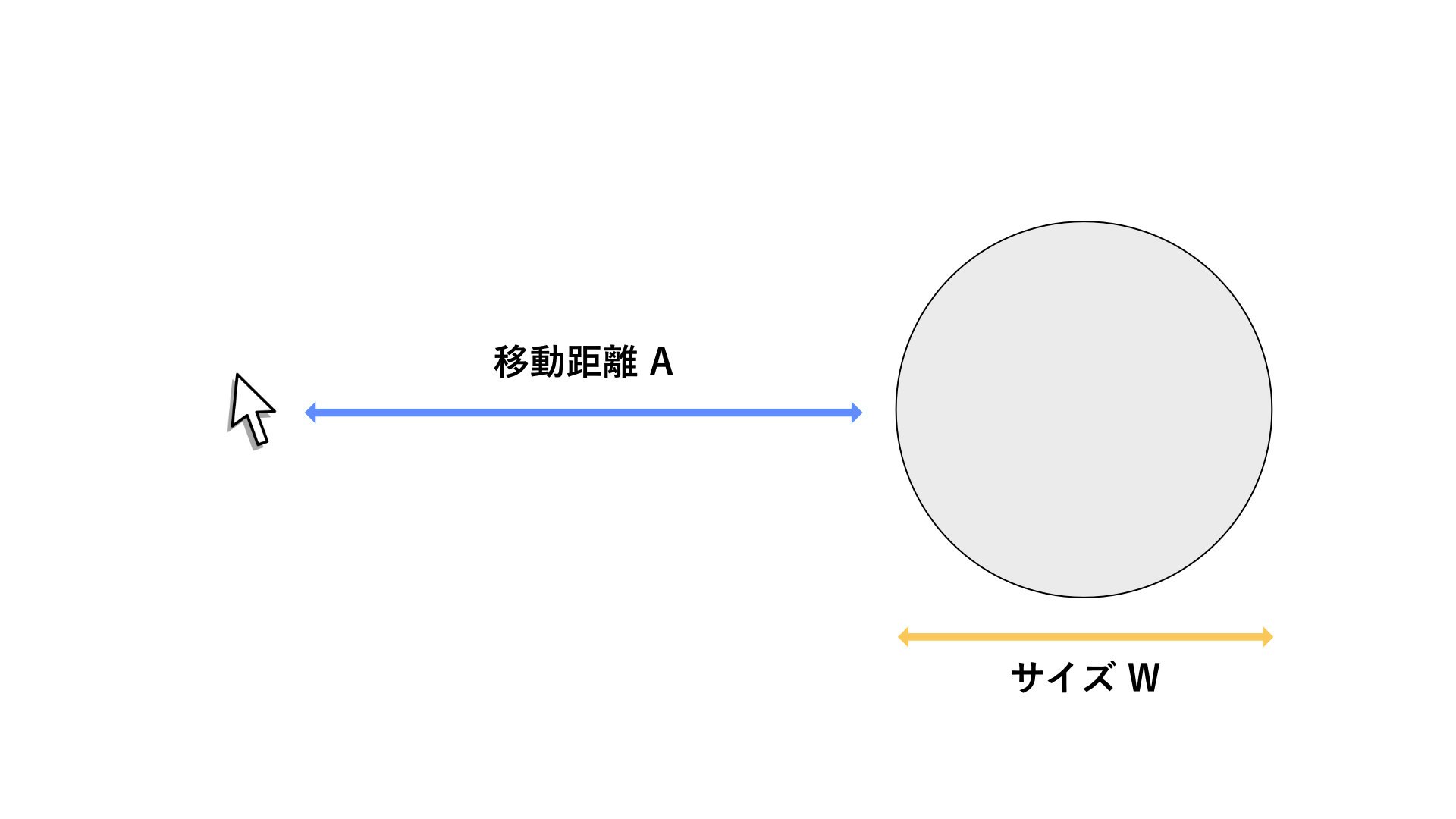
ポインティングタスクにおいて、ターゲットが遠いほど、そしてターゲットが小さいほど、ターゲットへのポインティングに時間がかかるという法則です。
操作時間Tは、移動距離AとサイズWに依存した以下の式で表せます。
T = a + b\log_2 (\frac{A}{W} + 1)
ちなみに、マウスやトラックパッドのパフォーマンスモデルの生成時にも使われます。
例: タスクに応じたメニュー配置をマウスの近くに
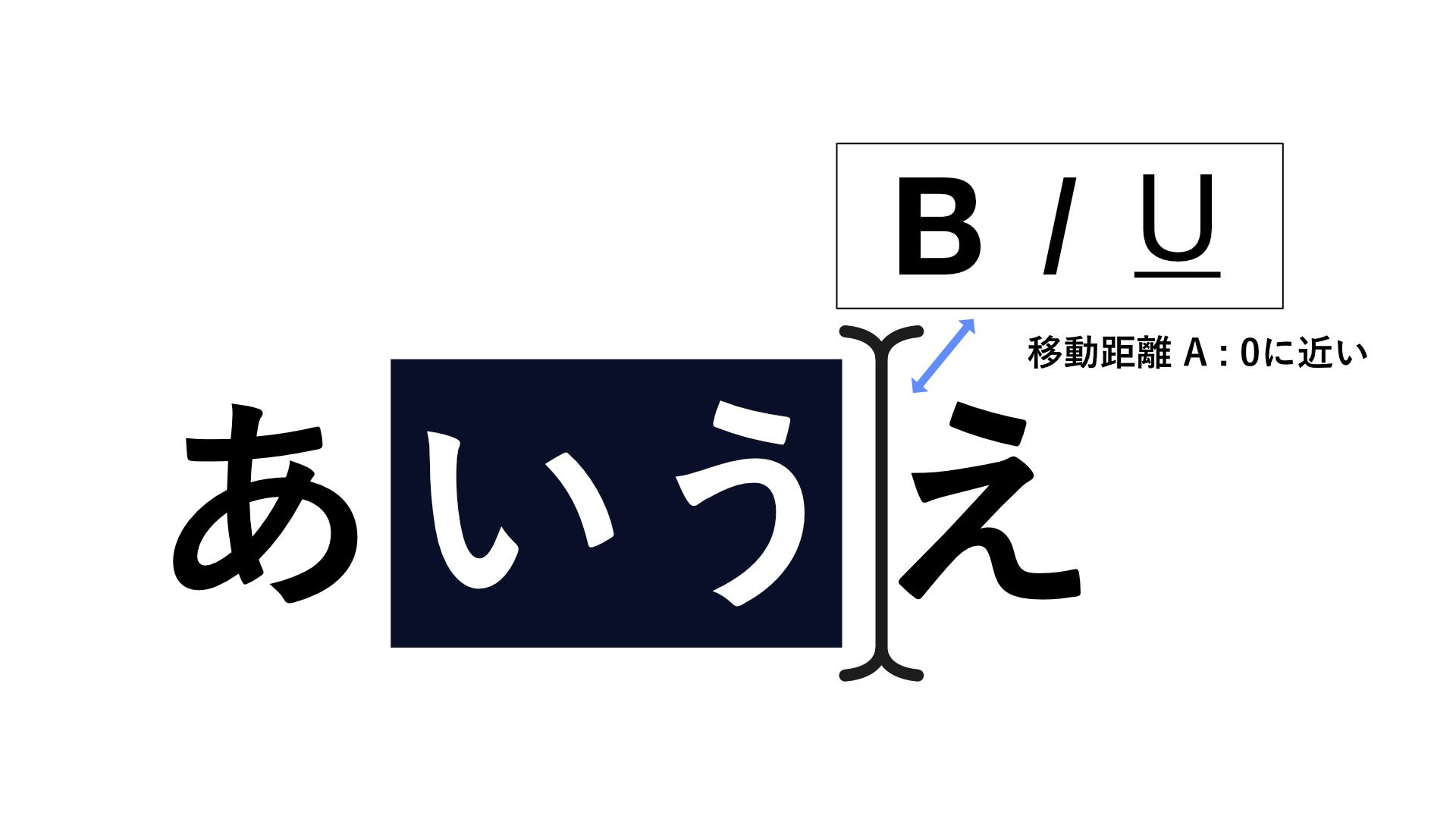
画面で右クリックしたりWordで文字列を選択したりすると、それぞれその操作を行った場所の近くにメニューが出現します。
これらは、フィッツの法則の移動距離Aを減らすことによって、操作時間の短縮=意図した動作をすぐに行えるようにデザインされています。
例: よく使うメニュー配置を画面端に
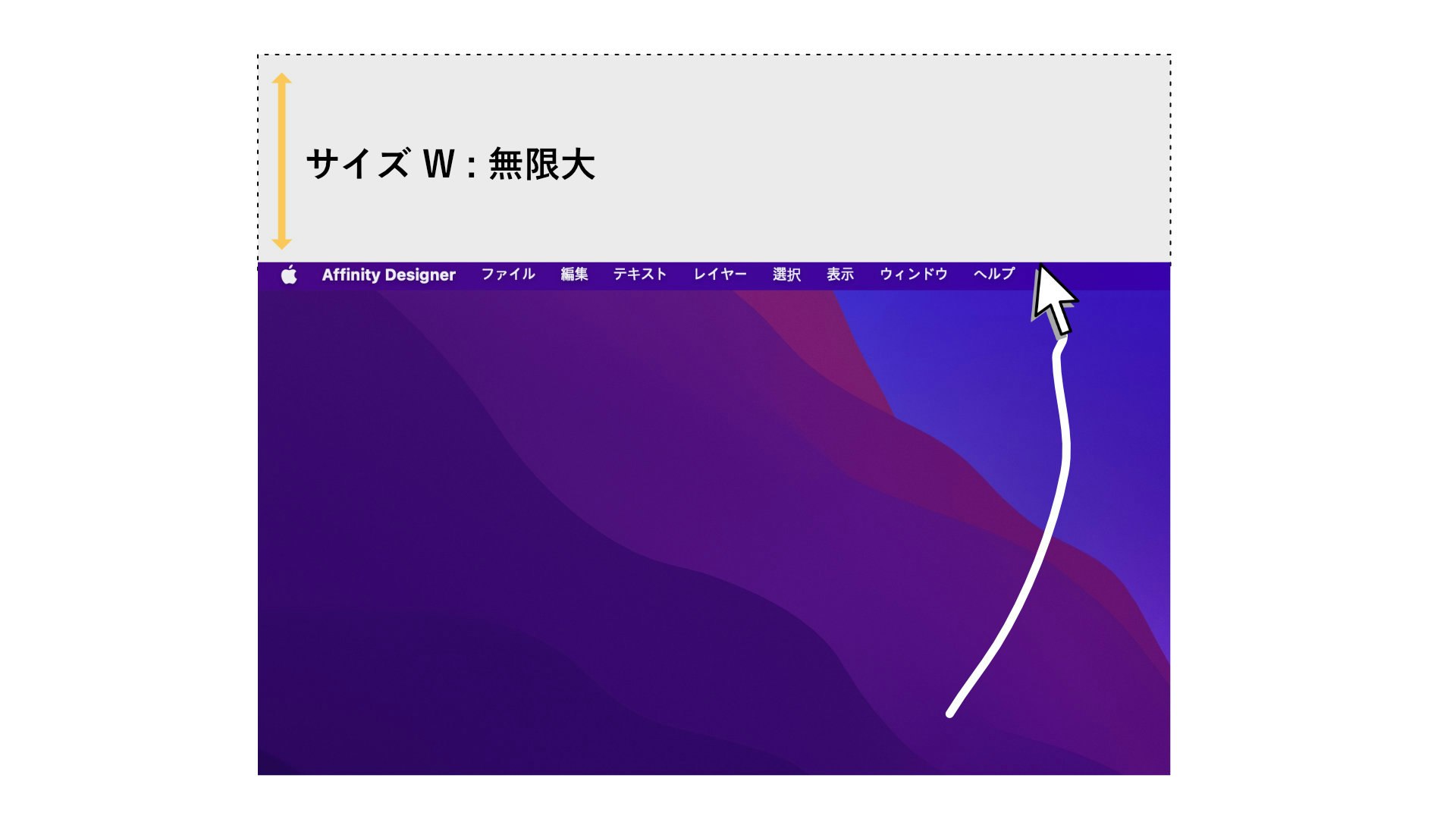
WindowsのタスクバーやMacのメニューバーは画面の端に配置されています。
画面端にターゲットがある場合、どこまでカーソルを動かしても画面端でカーソルが止まるため、フィッツの法則ではサイズWが無限大と見做すことができます。つまり、操作時間が大幅に短縮されます。
したがって、よく使うツール群は画面端に置くと操作性が上がります。
見た目のデザイン的には余白が大事だと思うので、個人的にそこはトレードオフかなと思っています。
ステアリングの法則[2]
概要
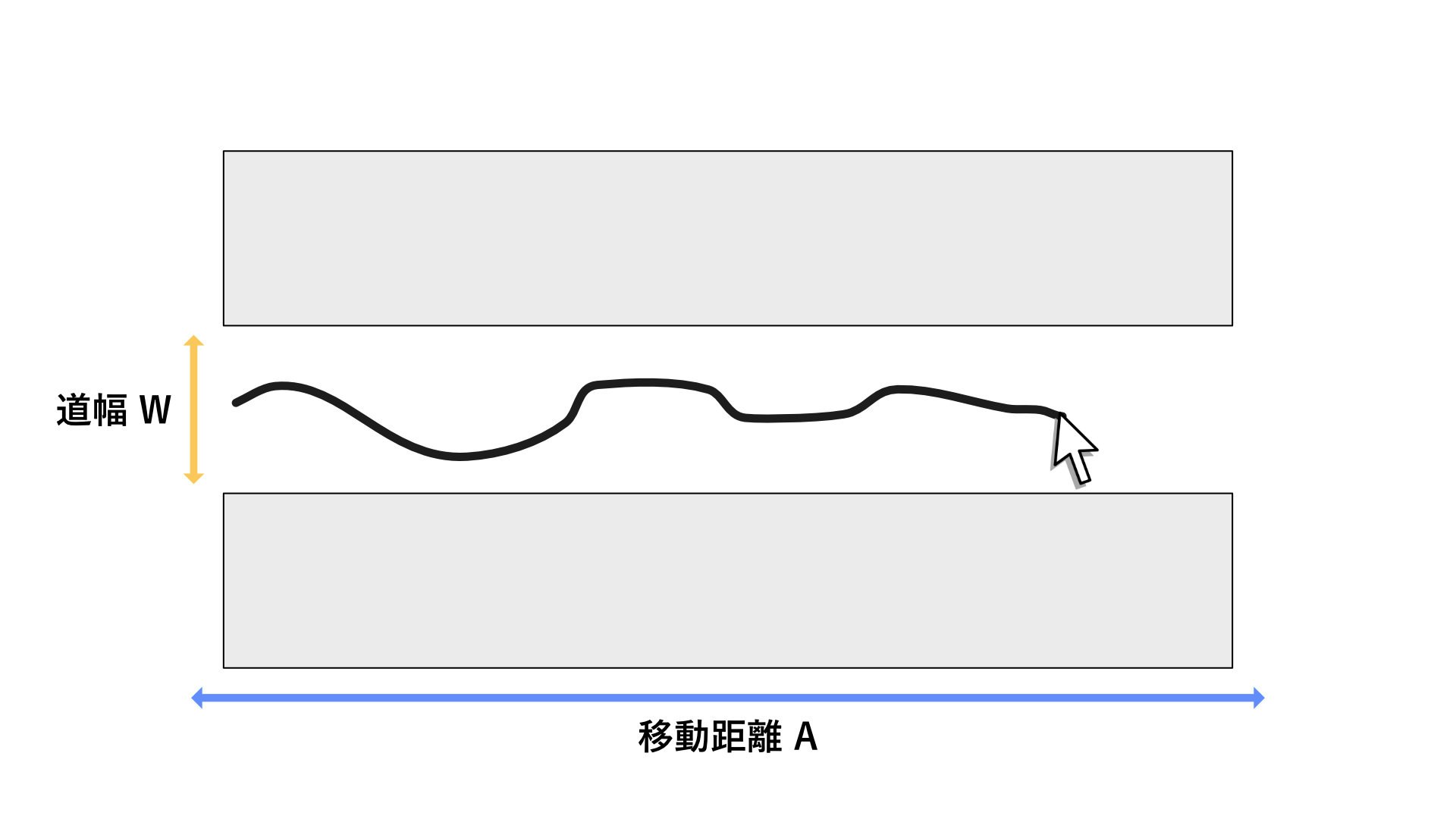
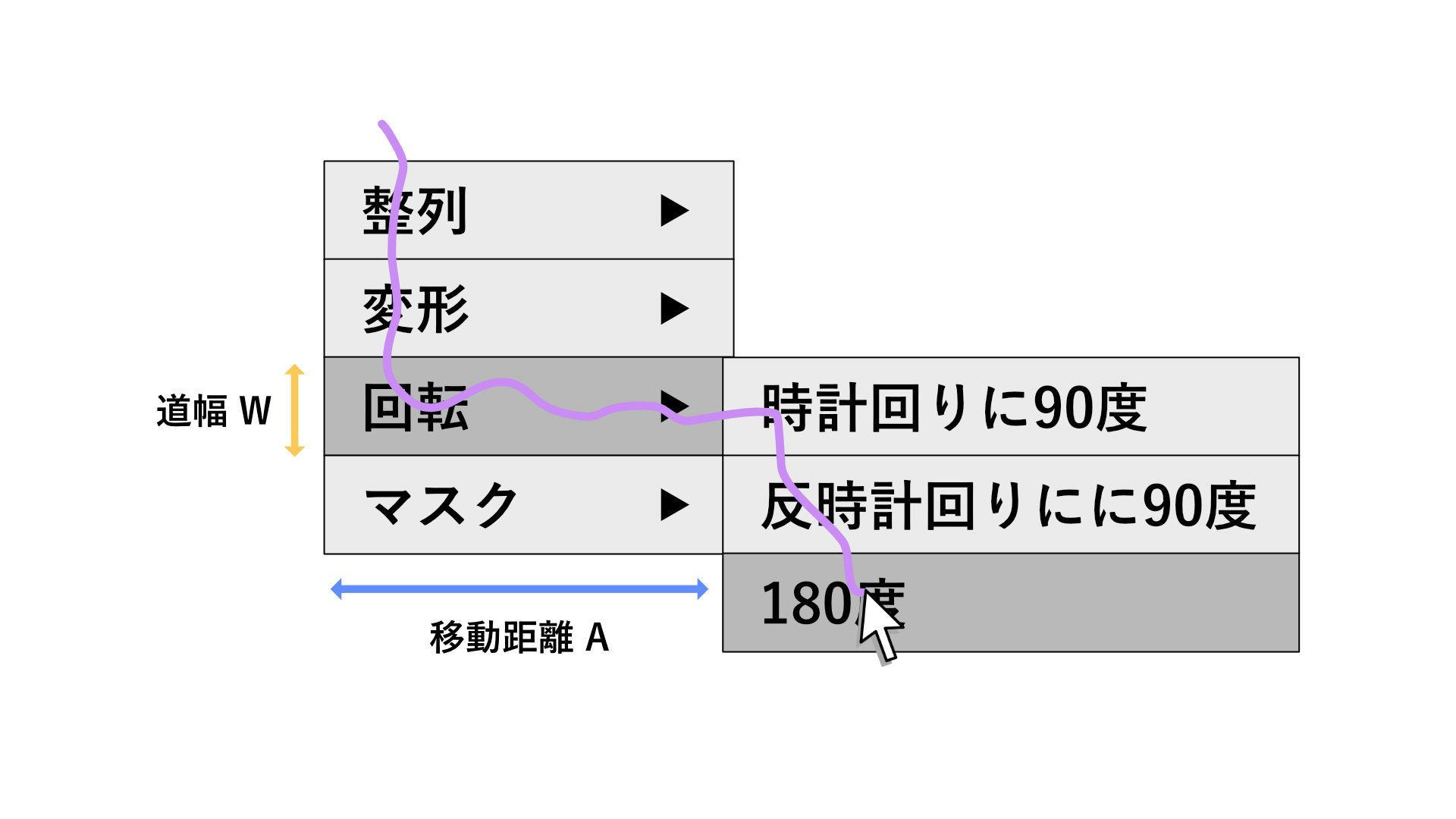
経路通過タスクにおいて、距離Aが長いほど、そして道幅Wが細いほど、経路通過に時間がかかるという法則です。
操作時間Tは、移動距離Aと道幅Wに依存した以下の式で表せます。
T = a + b\frac{A}{W}
例: 階層メニュー
階層メニューの幅が太く距離が短い方が、階層下のメニューを選ぶのにかかる時間を削減できます。ステアリングの法則において道幅Wが大きくなり、移動距離Aが小さくなるためです。
しかし、幅が太すぎるとドロップダウンから任意の親項目にたどり着くための縦向きの経路の長くなってしまうので注意です。
(視覚刺激による)人の情報処理モデル[3]
概要
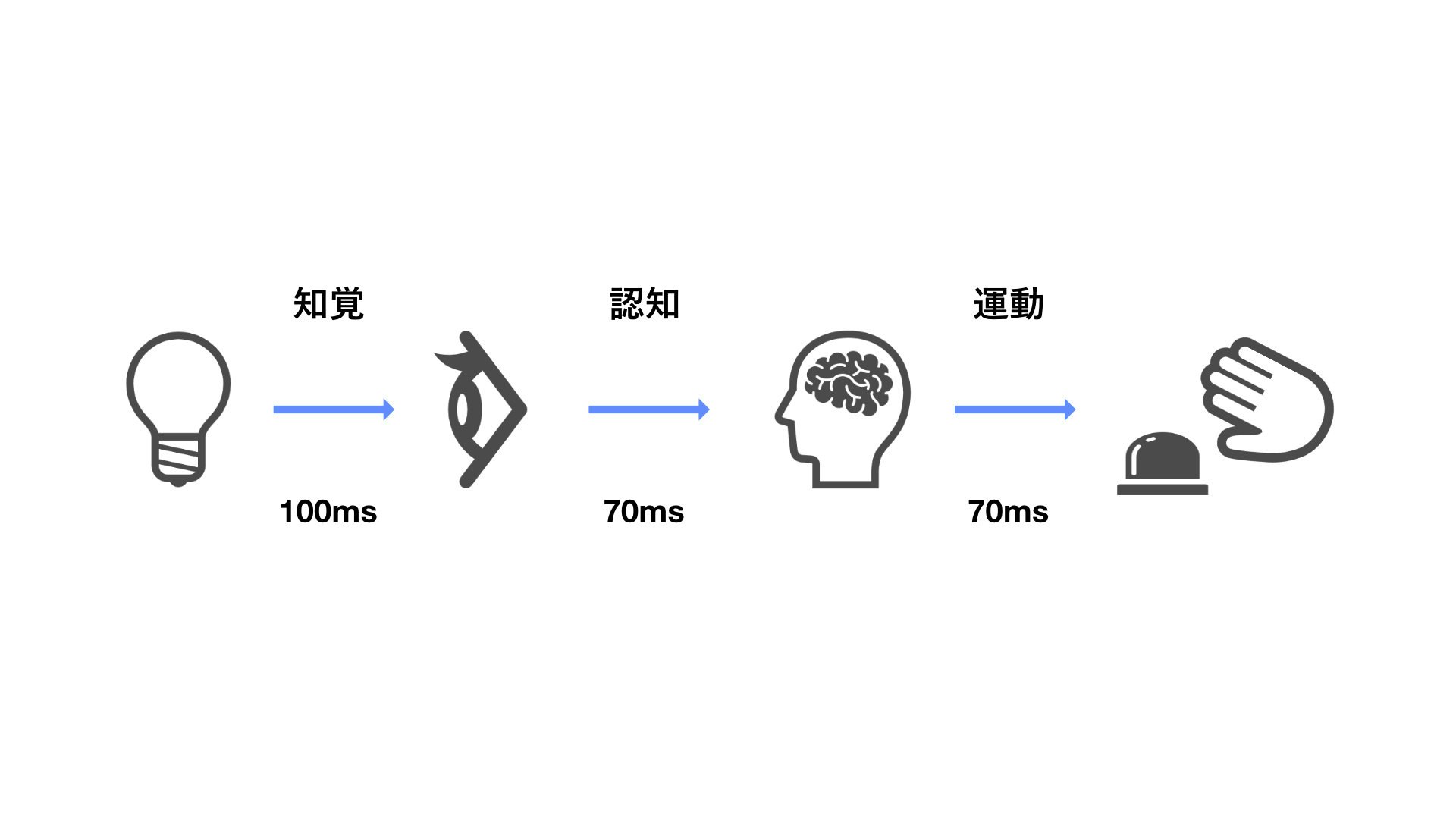
外界からの情報を知覚後に手を動かすなどの運動を行う場合、以下の3つの処理機構を通ります。
- 知覚プロセッサ 100ms
- 認知プロセッサ 70ms
- 運動プロセッサ 70ms
例えば、人間がランプの点灯を確認した後にボタンを押す動作をするのに240ms以上かかるということです。
これを応用してシステムに対する人間の応答時間を推定することができます。
実際には、コンピュータから何らかを表示して人間に操作をさせる場合、その表示が文字や絵であることを想定すると、さらに解釈のための時間がかかります。
例: 最適なフレームレート算出
以上の応答速度を踏まえたうえで、さらに人間がちらつきを知覚しにくいフレームレートを考慮すると、60fpsほどあれば問題ないと算出できます。
ただし、ボケやエイリアスを考慮するとより高める必要があることもあります。
マジックナンバ[4]
概要
人間が短期記憶可能な記憶容量は7±2チャンクと言われています。
ランダムな数字・文字の並びの場合は1文字が1チャンク換算になり、5-9文字しか記憶できません。
しかし、意味のあるまとまりを持たせることで、1チャンクの単位を拡張可能できるため、より多くの文字数を短期記憶させることができます。
- い | あ | お | さ | や | え | つ : 7文字7チャンク
- やきそば | たらこ : 7文字2チャンク
例: 2段階認証コード・ワンダイムパスワードの桁数
2段階認証コードやワンタイムパスワードは4文字-6文字で構成されていることが多いです。
これは、人間が短期記憶できるランダムな文字列の文字数が考慮されているからです。
例: ページヘッダのメニュー数
サイトのページヘッダのメニュー数もマジックナンバ内に抑えられていることが多いです。
人間が短期記憶可能なチャンク数が考慮されています。
今この記事を書いているQiitaのヘッダもマジックナンバ内に収まっていますね(2023年1月13日現在)。
アフォーダンス[5]
概要
人間がそのインタラクションをするポテンシャルとしての性質が物や環境に備わっている状態を 「アフォーダンス」 を持っていると言います。認知心理学者のギブソンの言葉です。
アフォーダンスを考慮して設計すると、人間に自然な流れでシステムを操作させることが可能です。
※正確には敢えてその行動を促す手がかりをデザインする場合は「シグニファイア」と呼び分けています。
例: ボタン
例えば、画面内の四角い箱に陰影が付けられていたり、マウスオーバすると色が変わったりするボタンは、「押すことができる」というアフォーダンスを持っていると考えられます。
例: 座席と座席の間に座りにくい電車のシート
電車のシートの中には、1席分ごとに隣との境目を盛り上がらせたものがあります。
1席ごとの区切りをまたがって座るアフォーダンスを逆に打ち消すことで、間に座らせないようにデザインされています。
参考文献
[1]Fitts, P. M. (1954). The information capacity of the human motor system in controlling the amplitude of movement. Journal of experimental psychology, 47(6), 381.
[2]Accot, J., & Zhai, S. (1997, March). Beyond Fitts' law: models for trajectory-based HCI tasks. In Proceedings of the ACM SIGCHI Conference on Human factors in computing systems (pp. 295-302).
[3]K., Card, Stuart (1983). The psychology of human-computer interaction. Moran, Thomas P., Newell, Allen. Hillsdale, N.J.: L. Erlbaum Associates. ISBN 9780898592436. OCLC 9042220.
[4]Miller, G. A. (1956). The magical number seven, plus or minus two: Some limits on our capacity for processing information. Psychological review, 63(2), 81.
[5]Gibson, J. J. (2014). The ecological approach to visual perception: classic edition. Psychology press.(初版: 1979)
[6]椎尾一郎. (2010). ヒューマンコンピュータインタラクション入門. サイエンス社. 2010.
[7]その他授業資料