概要
JavaScriptを勉強しているときにReactなるものの存在を耳にした。同期にもReactを使って活躍している人もいるので、この機会に少しお勉強したいということでその備忘録。
Twitterで「Reactおちえて」って呟いたら、同期でProgateよりもSEOの高いReactの記事書いている子がいたので、その子の記事を参考にしました。この場を借りてお礼申し上げます。
その子のサイトはこちら→どらごんテック
Reactとは
Facebookが作ったJavaScriptのビュー・ライブラリのこと。
SPA(Single Page Application)への変化とともに需要が高まっている。
ReactがjQueryという麻薬から我々を解放してくれる、そんなお話。(抜粋)
堅苦しい定義は、優秀な先人の方々に任せたいなって...
これからReactを勉強する人が最初に見るべきスライド7選
出来る限り短く説明するReact.js入門
今から始めるReact入門 〜 React の基本
開発環境
Windows 10
npm(ver6.9.0)
とりあえず動かしてみる
優秀な同期の一人の@atsuo1023に、Reactはとりあえず
create-react-app <プロジェクト名>
しとけば、難しい環境構築なしにできると聞いたのでやってみました。
まずは、create-react-appのコマンドが打てるように、npm(Node Package Manager)を使って
npm install -g create-react-app
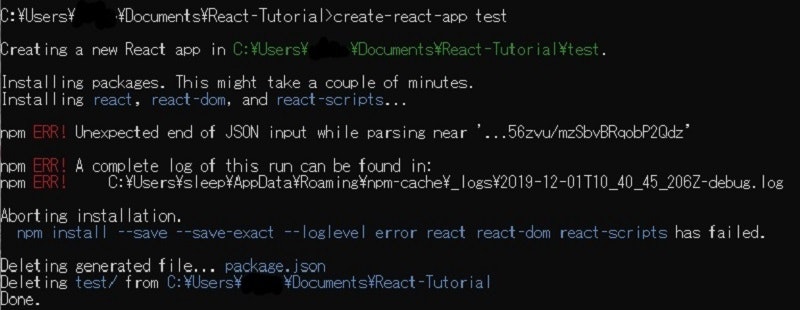
をして早速create-react-app testでGO!!!

・・・嘘やん...
create-react-app test打つだけでいいって言うたやん。こんなんあんまりや...なんでコマンド動かないん?
...私気になりますっ!
色々調べて、試してみました。
・同じディレクトリ下に以前友達がcreate-react-appで作ったフォルダがあったので、ディレクトリを変更 → 意味なし
・npm -vでローカルにもnpmがあるか確認 → 6.9.0 あった
・create-react-app --versionで確認 → 3.2.0 あった
・npm update -g npmでバージョン確認 → 反応なし(最新?)
結果...
npm cache clean --forceで直った!!
キャッシュをクリアするってことらしい!!よかった~!(参考記事)

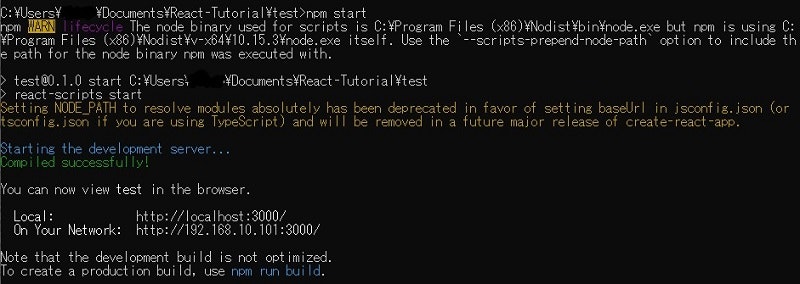
ベースとなるプロジェクトが作成できたので、ディレクトリを移動(cd <プロジェクト名>)してnpm startをたたきます!
すると、

となり、自動でブラウザが開きます。

時間はかかりましたがなんとかReactなるものを動かすことができました!
次回以降、Clickの動作を加えたり、いろいろ試してアウトプットしていきます!!
補足(npmをインストールしていない方へ)
しっかり版
簡易版
npmはNode.jsに付随するものっぽいので、必要なのはNode.jsのインストールかと!
入ってるかわからないときは、とりあえずコマンドプロンプトで
node --version or npm --versionをたたいてみましょう!
参考リンク
・新しい React アプリを作る
・Create React Appで環境構築 – React入門
・create-react-appを使ってReactコンポーネントの素振り、GitHub Pagesへのデプロイまで
・Github issue
・知っていると捗るcreate-react-appの設定
おわりに
環境構築ってとても難しい気がしていて、そこで挫折しかけることなんてざらにあると思います。
今回扱ったcreate-react-appは環境構築がほとんどいらないので、とりあえず触ってみたい初学者にとっては最高のものだと思います!
是非皆さんも試してみてください!
また、この記事で間違っているところがありましたら、教えていただけると大変助かります!
最後まで見ていただきありがとうございました。