経緯
社内のチャットツールがchatworkからslackに移行するにあたり、
来客の受付を電話ではなく、slackの通知で受けられないか、と上司から相談があった。
incoming webhookで実装できそうだったので対応を進めたが、
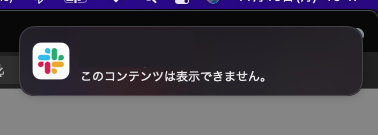
メッセージを送るところまでは容易に実装出来るものの、通知が以下のようになった。
とりあえず通知は出来るので、臭いものにフタをした優先度を下げていたのだが、
いよいよお披露目目前となり、さすがに対処しよう、と重い腰をやっと上げた。
原因
当初、メッセージのpayload内にblocksだけを含んだ状態でPOSTしていた。
これが良くなかった。以下payloadを定義した部分。
const payload = {
blocks: [
{
type: 'section',
text: {
type: 'mrkdwn',
text: '<!channel>',
},
},
{
type: 'context',
elements: [
{
type: 'image',
image_url:
'https://a.slack-edge.com/production-standard-emoji-assets/13.0/apple-medium/1f481-200d-2642-fe0f@2x.png',
alt_text: 'reception',
},
{
type: 'mrkdwn',
text: '*エントランスにお客様がいらっしゃっています。*',
},
],
},
}
結論
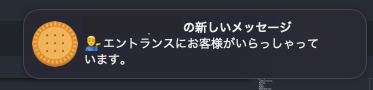
blocksはメッセージの内容を定義しているだけで、通知メッセージはtextをblocksに併記する必要があるようだ。
以下が修正したpayloadの定義部分。
const payload = {
text: ':man-tipping-hand:エントランスにお客様がいらっしゃっています。',
blocks: [
{
type: 'section',
text: {
type: 'mrkdwn',
text: '<!channel>',
},
},
{
type: 'context',
elements: [
{
type: 'image',
image_url:
'https://a.slack-edge.com/production-standard-emoji-assets/13.0/apple-medium/1f481-200d-2642-fe0f@2x.png',
alt_text: 'reception',
},
{
type: 'mrkdwn',
text: '*エントランスにお客様がいらっしゃっています。*',
},
],
},
],
}
参考URL
-
https://api.slack.com/reference/messaging/payload
- 上記リファレンスのtextの説明にも、blocksがあればそれが本文、textが通知欄のテキストになる、とある。一次情報とても大事。