更新内容
2022年8月10日:GitHubに公開しているアプリをXcode13.4.1以降に対応(詳しくはこちらを参照。)
はじめに
今回、アプリのソースコードを公開しようと考えたのには以下の理由があります。
- 自分が作ったアプリを多くの人に見て欲しい。
- いろんな人の意見を聞きたい。
- コードを共有することでアプリを作る人の手助けがしたい。
この記事が皆さまのお役に立つことができれば幸いです😃
アプリの紹介
Innovy(イノービィ)。
最新のサービスや技術の情報収集にアンテナを立てている20代〜30代(主に男性)向けのニュースアプリです。
※革新者(イノベーター)をイメージした名前にしました。
ジャンル別の最新ニュースやユーザの反応を見ることができます。
また、ニュース読み上げ機能があるため、歩きながらニュースを確認することもできます。
アプリURL:https://itunes.apple.com/us/app/イノービィ/id1319179144
スクリーンショット
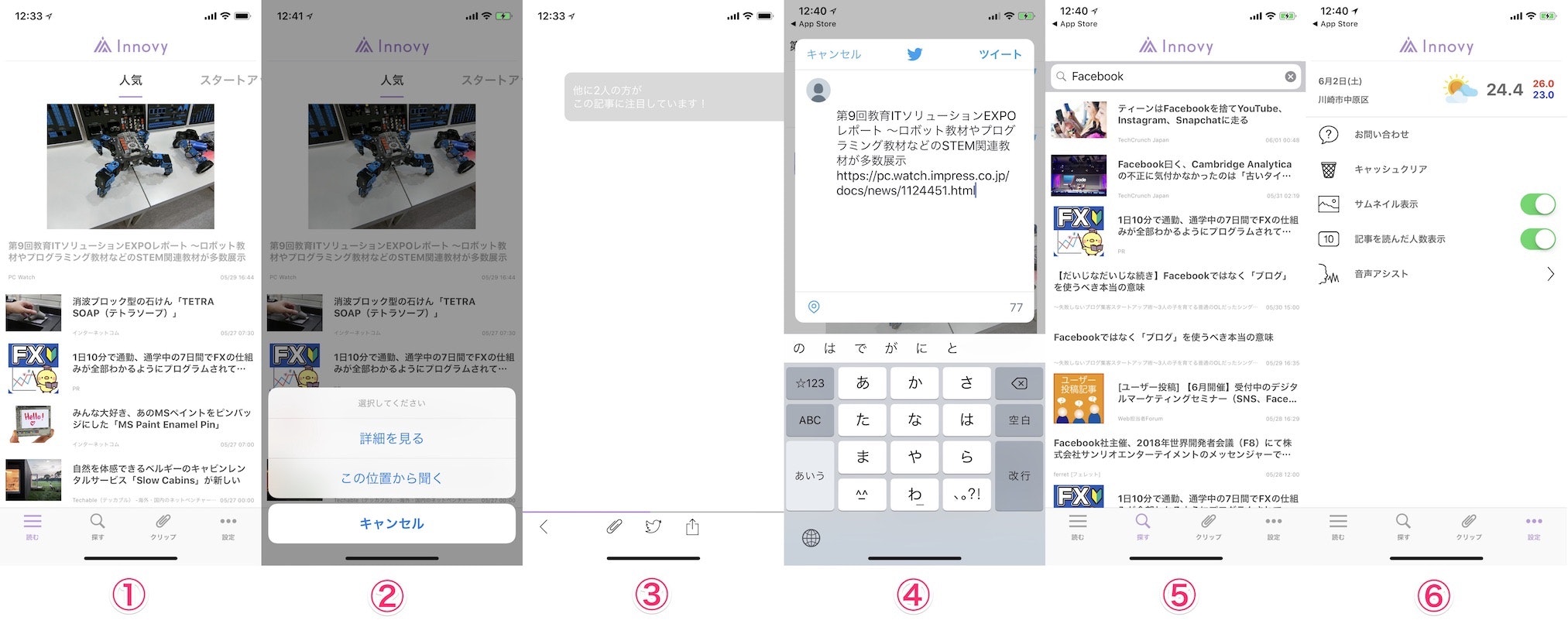
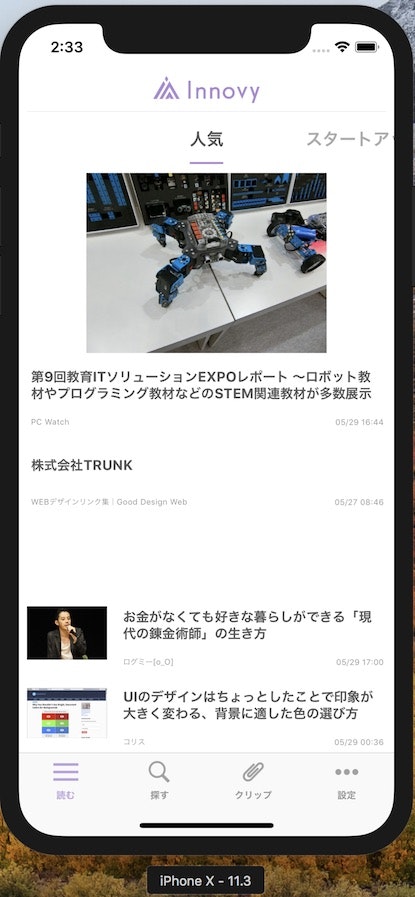
①ニュース一覧画面
アプリのトップページでいろんなジャンルのニュースを確認できます。
ニュースをタップで詳細画面、横方向スワイプでジャンルを変更。
②ニュース一覧画面(ニュース長押し)
ニュースを長押し後、「この位置から聞く」タップでニュースを選択した箇所から読み上げ開始。
③ニュース詳細画面(記事読み込み中)
ニュースの詳細を確認できます。
この画面からニュースのクリップと、表示中ニュースに関するツイート確認ができます。
④ツイート一覧画面
一覧から選択したニュースに関するツイートを確認できます。
ツイートボタンを押すことでツイートができます。
⑤記事検索画面
過去のニュース検索ができます。
⑥設定画面
現在場所の天気予報の確認と、アプリの設定変更をすることができます。
公開ソースコードとアプリの起動
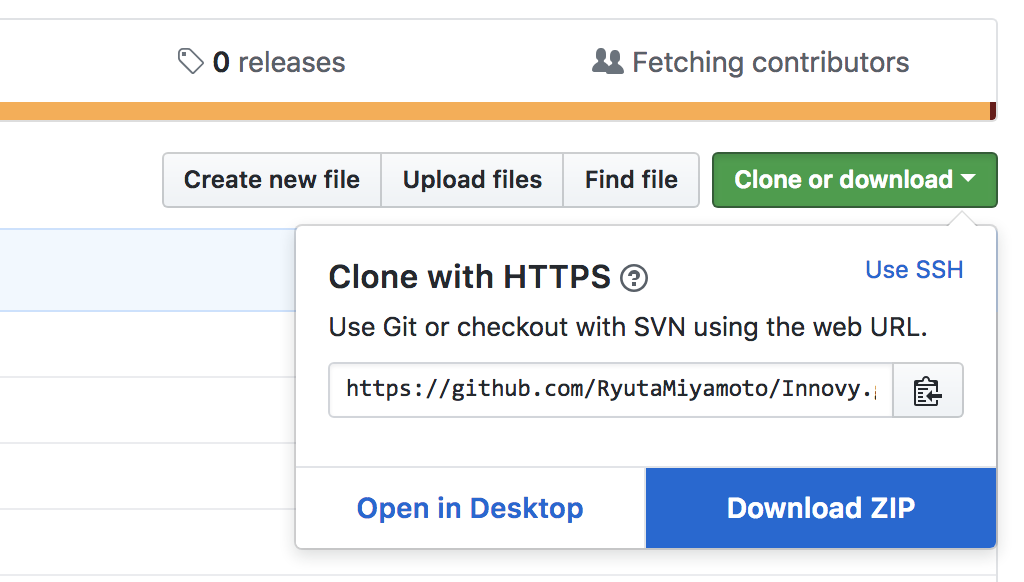
まず以下のURLにアクセスします。
Clone or download→Download ZIPの順に押してプロジェクトをダウンロード。
そしてダウンロードしたzipファイルを解凍してください。

次のcocoaPodsを使用してライブラリをインストールします。
cocoaPodsインストールする方法は別の記事を参照してください。
cocoaPodsインストール後はターミナルを開いて、Innovy-masterフォルダに移動し、pod installコマンドを入力してライブラリのインストールが終わるまで待ちます。
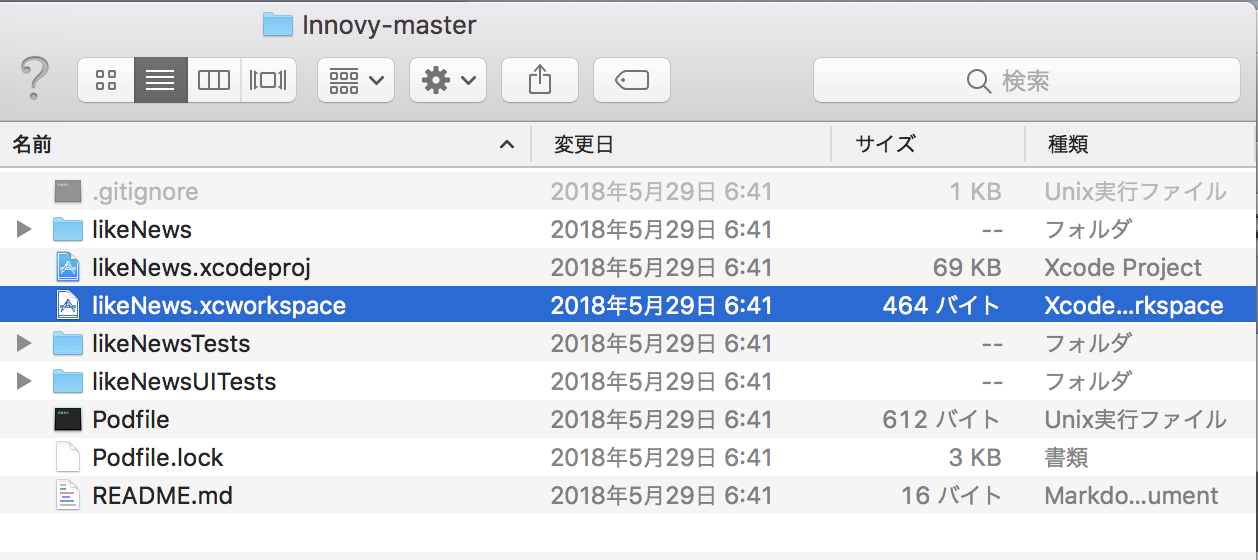
ライブラリのインストールが終わったらInnovy-masterフォルダを開いてlikeNews.xcworkspaceを開きます。
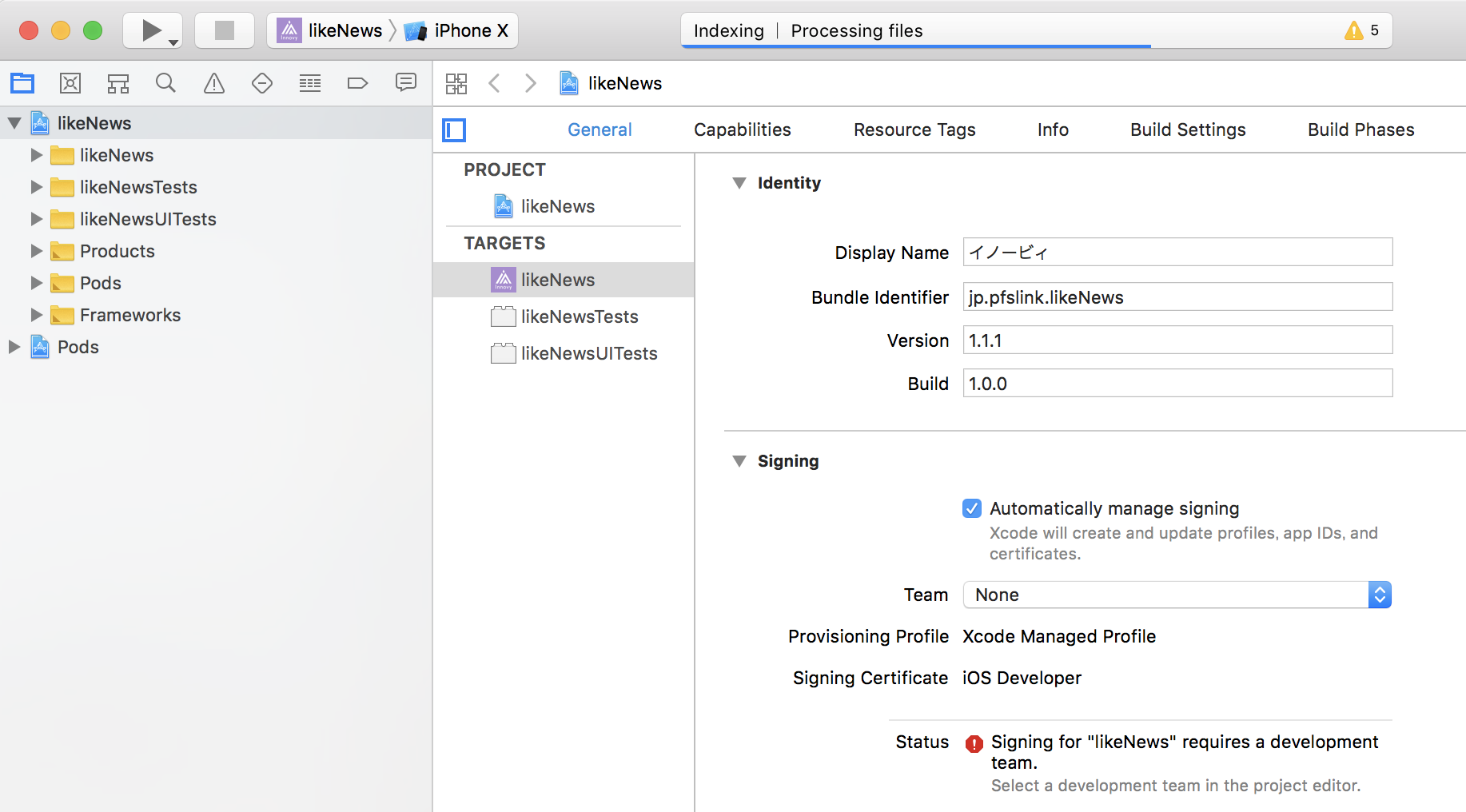
推奨環境:XCode9.3

XCodeを開いたらiOS Simulatorsで適当な端末を選択して、Runボタンを押します。

シミュレータ&アプリが起動したら成功です。
もちろんProvisioning Profileを設定すれば実機での動作も可能です。

Firebaseのplistや、回数制限のあるAPIのAPIKeyなどはマスクしてありますので一部表示されないものがあります。
別途連絡していただければマスクしてある項目もお渡しします🙃
※ただし、(Facebookなどで)身元のはっきりしている方に限らせていただきます。
アーキテクチャ紹介
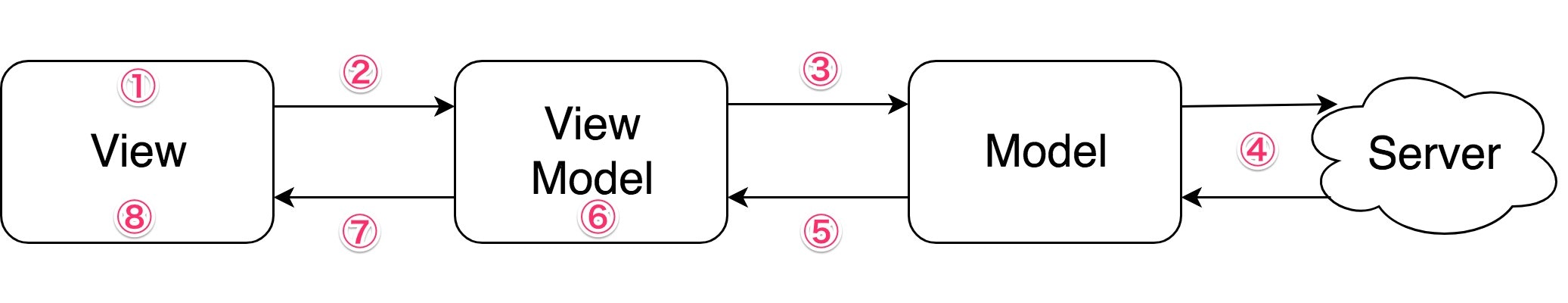
InnovyではアーキテクチャパターンとしてMVVM(Model-View-ViewModel)を採用しています。
例えばニュース一覧画面でユーザが最新ニュースの再取得の操作(画面を上方向に引っ張る)をすると以下のように動きます。
※コード上のNewsListViewControllerをView、NewsListViewModelをViewModel、NewsListModelをModelとして考えます。
①. Viewがユーザによる更新操作を検知
②. ViewがViewModelに更新処理を依頼
③. ViewModelがModelにニュース一覧取得を依頼
④. Modelがニュース一覧取得APIを使用し、最新ニュースを取得
⑤. ModelがViewModelにニュース取得完了を通知
⑥. ViewModelがModelから取得したニュース一覧を元にViewで表示するためのデータを作成
⑦. ViewModelがViewにデータ作成完了を通知
⑧. ViewがViewModelの情報を元に画面を更新
こうして最新のニュース情報がアプリに反映されるわけです😉
アプリで使用しているライブラリ紹介
R.swift
画像ファイル名やStoryboard名をプロパティとして取得できるようになるため、タイプミスによるエラーを防いでくれる。
画像ファイル名、アラート用メッセージ、xib名など至る所で使用。
Alamofire
HTTP通信を楽に行うためのライブラリ。
通信を行うiOSアプリ開発において誰もが使用しているのではないでしょうか。
API通信部分で使用。
SDWebImage
UIImageViewに対してURLを指定するだけで画像の読み込み、読み込み中表示、キャッシュまでしてくれるライブラリ。
記事画像の表示部分で使用。
Unbox
Jsonをパースしてくれるライブラリ。
APIで取得したJsonをアプリ内部で使用するために取り出す箇所で使用。
Realm
アプリ版データベース。
データのアクセス構文がとてもわかりやすい。
記事情報の保存で使用。
CTFeedback
お問い合わせ画面を簡単に作成できるライブラリ。
お問い合わせ画面で使用。
SVProgressHUD
画面最前面に処理中を表すインジケーターを表示するためのライブラリ。
記事情報取得中に使用。
HockeySDK
アプリクラッシュ時のクラッシュレポートを収集してくれるライブラリ。
起動時に設定。
Firebase
アプリの利用状況調査、クラッシュレポート閲覧、プッシュ通知使用などのアプリ総合サーポートライブラリ。
起動時に設定。
NendSDK_iOS
広告を表示するためのライブラリ。
記事表示時に使用。
API紹介
記事情報取得API(自作)(likeNews/getNews.php)
記事情報を取得するためのAPI。
一覧表示時に使用。
ジャンル情報取得API(自作)(likeNews/getGenre.php)
ジャンル情報を取得するためのAPI。
ジャンルには「スタートアップ」、「サービス」、「デザイン」などがある。
起動時に使用。
記事スコア加算API(自作)(likeNews/updateNewsScore.php)
記事詳細を見た回数を加算するためのAPI。
記事一覧から任意の記事をタップし、記事詳細を開いたタイミングで使用。
これにより記事を表示した時に「他に○人の方がこの記事を注目しています!」を表示させることができる。
ツイート情報取得API
Twitterからツイート情報を取得する取得するためのAPI
記事詳細画面下部のツイートボタンをタップするとツイート一覧が表示されるが、その一覧取得時に使用する。
天気情報取得API
天気情報を取得するためのAPI。
緯度経度を指定すると、その場所の天気情報が取得できる。
設定画面で表示している天気情報表示時に使用。
位置情報取得API
位置情報を取得するためのAPI。
緯度経度を指定すると、その場所の住所が日本語で取得できる。
天気情報APIでは住所が英語でしか取得できないため、別途このAPIで住所を取得する。
天気情報APIと一緒に使用。
終わりに
いかがだったでしょうか。
この記事を読んで皆さんのiOSアプリ開発のヒントになっていれば、これほど嬉しいことはありません😀
公開しているソースコードはMITライセンスです。(改変、再配布、商用利用など、どんなことにでも自由お使いください)
また「いいね」ボタンや、GitHubのスターを押してくれるととても励みになります😆
いいねボタン

GitHubのスター
https://github.com/RyutaMiyamoto/Innovy

質問や、GitHubへのプルリクも大歓迎です🙂
※6月6日:ライセンスの記述を追加