はじめに目次
- Google maps APIの取得
- まずは地図を表示しよう!!
- ピンを立ててみよう!
- 最後に
Google maps APIの取得
まず取得するには、Googleアカウントとクレジットカードが必要になります。
詳しくはここをご覧になってください。
https://qiita.com/Haruka-Ogawa/items/997401a2edcd20e61037
まずは地図を表示してみよう!!
APIを取得したら、早速地図を表示してみましょう!
地図を表示するには、HTML,CSS,JavaScriptが必要になります。一応全てをHTMLで書くことができますが、
今後のことを考えて分けて書くようにします。まずはHTMLです。
<html>
<head>
<meta charset="UTF-8">
<title>map</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="map"></div>
<script src="js/map.js"></script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script>
</body>
</html>
YOUR_API_KEYのところをあなたが取得したAPIに置き換えましょう!次はJavaScriptです。
今回は私が石垣島出身なので地図の中心の座標は石垣島にしたいと思います。
var map;
var Center = {lat: 24.4064, lng: 124.1754};
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: Center,
zoom: 11.5
});
}
JavaScriptで表示するマップの中心座標や拡大サイズなどを変更します。今回はその二つのみ指定していますが、それ以外にもピンを立てる場所やピンに記載する情報、経路の表示などを設定することができます。
次は、cssでmapのサイズを決めていきます。
body {
height: 100%;
width: 100%;
}
# map {
height: 100%;
width: 100%;
}
今回は画面全体をマップにするので縦・横共に100%ととしています。
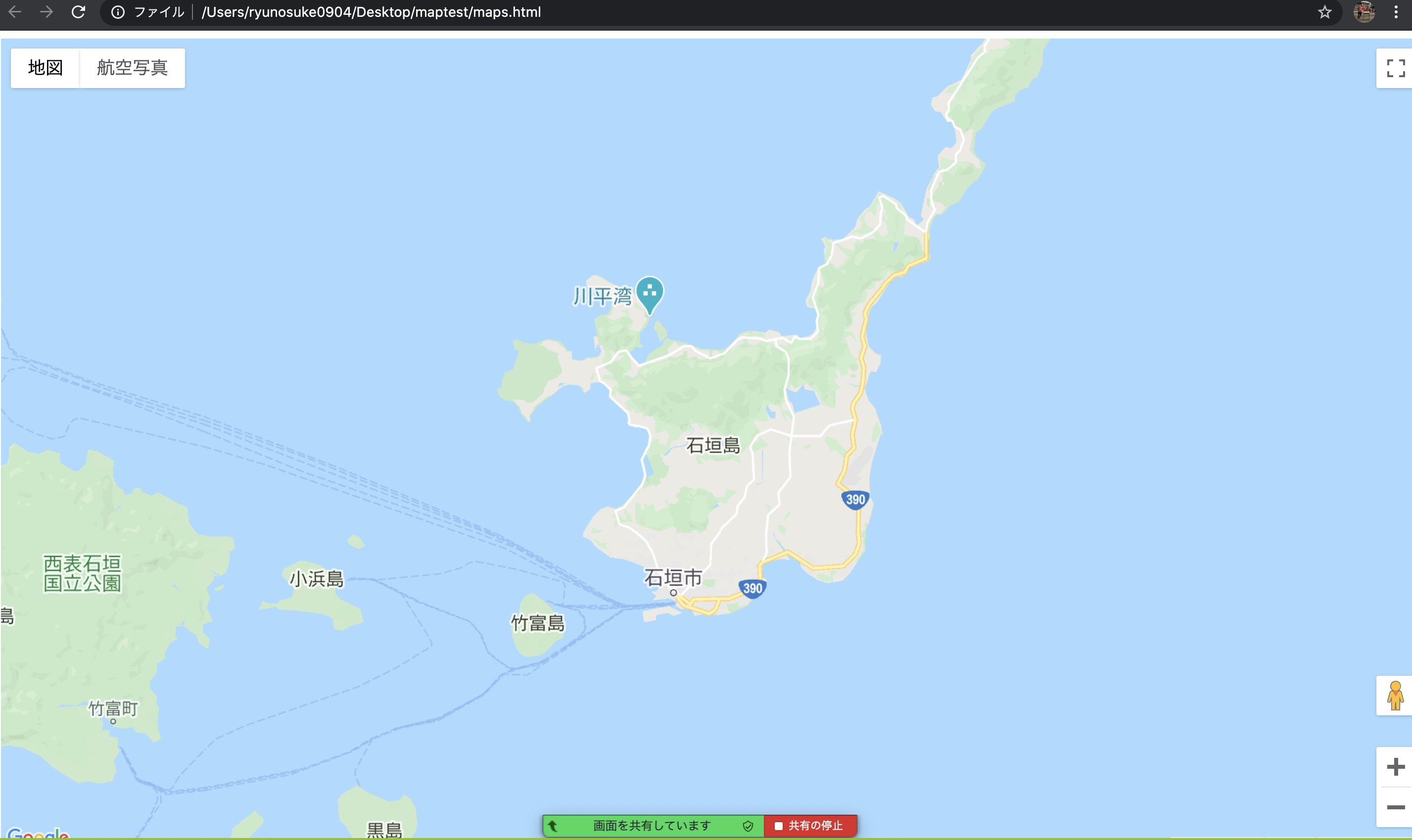
これでマップを表示する準備が整いました。早速htmlを開いてみましょう!

このような感じで表示することができます!
ピンを立ててみよう!
地図が表示できましたがこれではまだ面白くないので、手始めにピンを立ててみましょう。
var map;
var marker;
var Center = {lat: 24.4064, lng: 124.1754};
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: Center,
zoom: 11.5
});
marker = new google.maps.Marker({
position: Center,
map: map,
title: "石垣島"
});
};
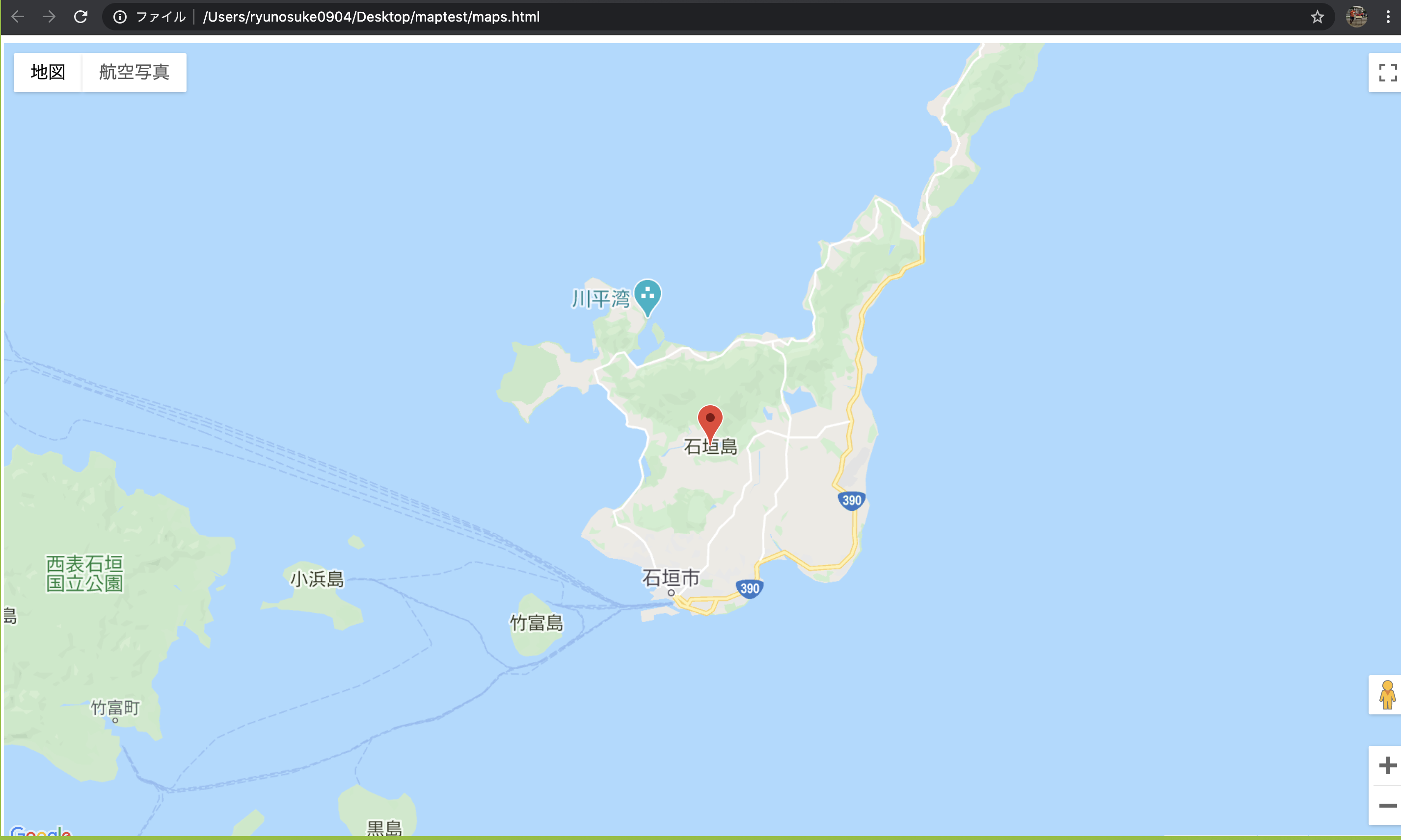
ピンを立てるにはMarkerメソッドを使います。position,地図を表示する場所,markerのタイトルを決めます。今回は中心と同じ座標を使っています。表示してみるとこんな感じです。
無事ピンを立てることができました!
最後に
いかがだったでしょうか?私自身初めて地図を表示するときは何度もうまくいかず、あきらめかけたものです。そう言った人が少しでも減るようにこの記事を書きました。また、複数のピンを立てたり、経路の表示の仕方は追々書いていきたいと思います。
参考文献
https://developers.google.com/maps/documentation/javascript/examples/event-simple