はじめに
- ピンの立て方のおさらい
- for文で回してピンを立てる
- JSONからデータを取得する
- 最後に
ピンの立て方のおさらい
私の一個前の記事にピンの立て方までが乗っていますので、そちらを参照してください!
Google maps APIでドラゴンボールのある場所にピンを立てよう!! - Qiita
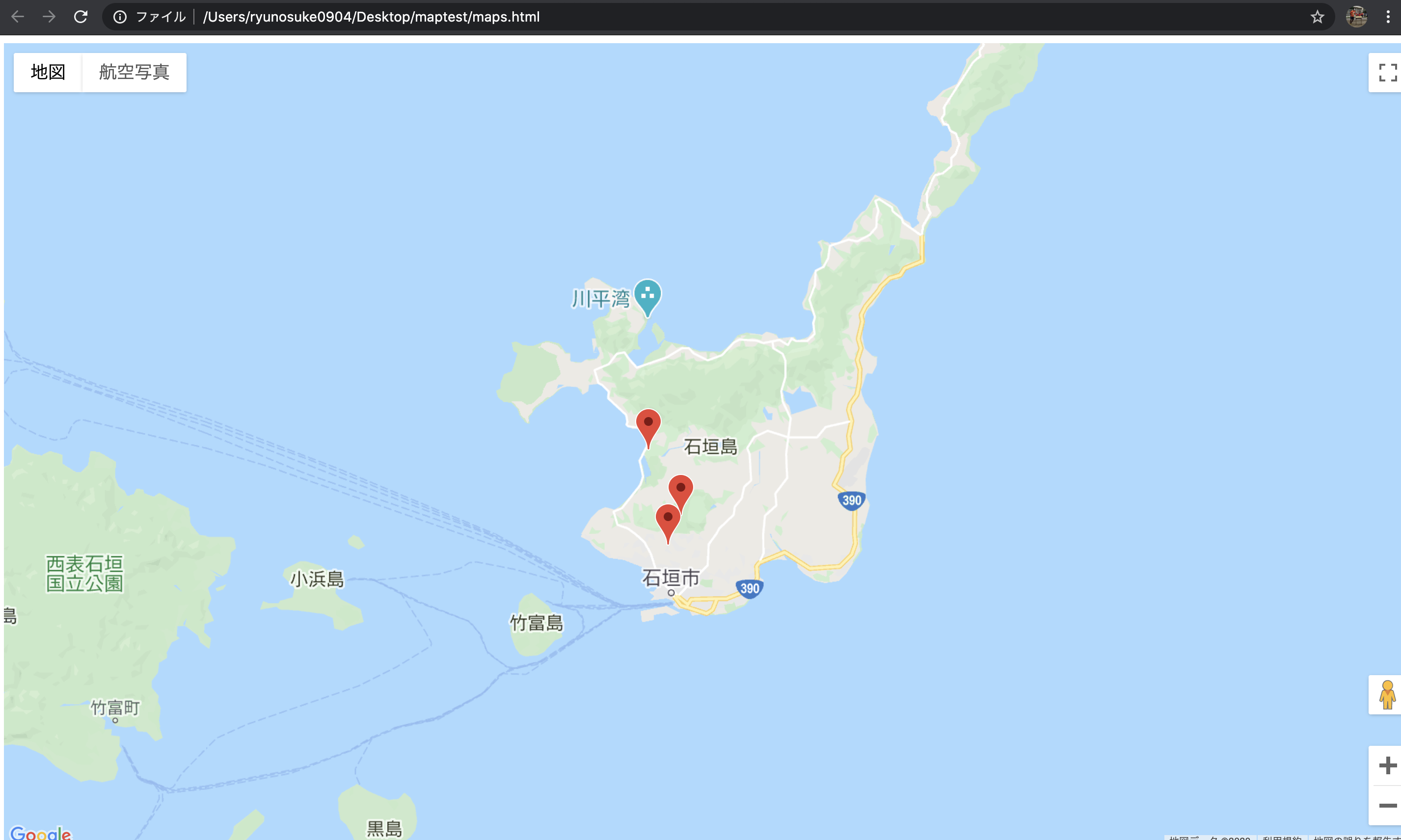
今回は複数のピンの立て方について解説していきます。複数のピンを立てる際に、一個ずつ立てるのもいいですがそれだと効率が悪いです。ですのでfor文をしようして効率よくピンを立てていきたいと思います。
HTMLは前回のままです。
<html>
<head>
<meta charset=“UTF-8”>
<title>map</title>
<link rel=“stylesheet” href=“css/style.css”>
</head>
<body>
<div id=“map”></div>
<script src=“js/map.js”></script>
<script src=“https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap” async defer></scriptsrc>></script>
</body>
</html>
Cssも前回と同じです。
body {
height: 100%;
width: 100%;
}
# map {
height: 100%;
width: 100%;
}
for文で回してピンを立てる
今回はJavaScriptでピンを複数立てる操作をしていきます。
var map;
var marker;
var place_data = [
{
“Loc”: “バンナ公園”,
“lat”: 24.375031,
“lng”: 124.160795,
},
{
“Loc”: “石垣島鍾乳洞”,
“lat”: 24.361743,
“lng”: 124.154466,
},
{
“Loc”: “石垣やいま村”,
“lat”: 24.40489,
“lng”: 124.144636,
}
]
var Center = {lat: 24.4064, lng: 124.1754};
function initMap() {
map = new google.maps.Map(document.getElementById(‘map’), {
center: Center,
zoom: 11.5
});
marker()
};
function marker(){
for(var I=0;i<place_data.length;i++) {
marker = new google.maps.Marker({
position: {lat: place_data[I].lat, lng: place_data[I].lng},
map: map,
title: place_data[I].loc
});
}
}
Markerというファンクションを作成しその中でfor文で回します。place_dataという配列を作成しその中に位置情報・場所の名前を記入しておきます。あとはfor文でmarkerを立てていくだけです。
JSONからデータを取得する
先ほどはJavaScriptの配列の中に位置情報や場所の名前を入れていましたが、今後のことを考えてjson の方にデータを移してJavaScriptとつなげたいと思います。
var place_data = [
{
“Loc”: “バンナ公園”,
“lat”: 24.375031,
“lng”: 124.160795,
},
{
“Loc”: “石垣島鍾乳洞”,
“lat”: 24.361743,
“lng”: 124.154466,
},
{
“Loc”: “石垣やいま村”,
“lat”: 24.40489,
“lng”: 124.144636,
}
]
JSONの方でこのように書き込むとJavaScriptでスムーズにJSONと接続することができます。あとはhtmlでscriptを追加するだけです。
<html>
<head>
<meta charset=“UTF-8”>
<title>map</title>
<link rel=“stylesheet” href=“css/style.css”>
</head>
<body>
<div id=“map”></div>
<script src=“js/map.js”></script>
<script src=“data/place.json”></script>
<script src=“https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEYg&callback=initMap” async defer></scriptsrc>></script>
</body>
</html>
これだけで簡単にJSONと接続することができます。これからたくさんのピンを立てたいと考えたときは、やはりJSONでデータを分けた方がいいと思いますのでこちらで書いたほうがいいでしょう。
最後に
いかがだったでしょうか?前回の予告通り複数のピンを立てる方法を紹介しました!次回はこのピンに情報を埋め込む方法を紹介したいと思います!