はじめに
- そもそもJavaScriptの動かし方
- for文
- if文
- 最後に
そもそもJavaScriptの動かし方
JavaScriptには様々な動かし方があります。私が書いている記事のようにhtmlに埋め込んで動かす方法もありますが、ただ動かして見たいだけならブラウザから直接動かしてみましょう!chromeなどのブラウザにはJavaScriptを動かす機能が元々備わっているのでちゃんと動いてくれます。試しに簡単な文章を書いて動くか見てみましょう!!まずはchromeでデベロッパーツールを選択しconsoleに記入しましょう!ここに記入しenterを押せばしっかり動きます。
console.log("hello!!")
こんな感じで動いてくれます。
alertも動かしてみましょう!
alert("hello!")
よく見るポップアップが表示されましたね!!
for文
今回は簡単な基本文法であるfor文を紹介したいと思います。簡単とはいえよく使う便利な文法ですのでしっかり覚えましょう!
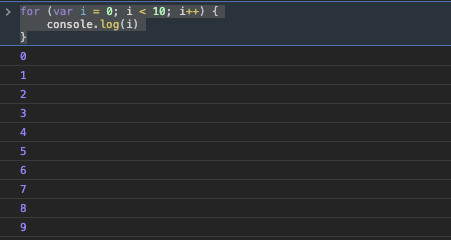
10回繰り返してconsoleするものを書いてみます。
for (var i = 0; i < 10; i++) {
console.log(i)
}
これで実行すると

こんな感じで0~9まで書き出してくれます。
これが基本的なfor文の書き方です。三つの要素は左が最初の数字、真ん中が続く条件、右が増え方です。++は一つずる増えるという意味です。ここらへんの数値をいじることで、for文の細かな設定をしていきます。
if文
if文もfor文同様によく使う文法です。簡単ですが応用のきく文法ですので基本をおさえておきましょう!!
今回はhtmlに埋め込んで動かしますね。
<html>
<head>
<meta charset="utf-8">
<title>jstest</title>
</head>
<body>
<script>
var i = 10;
if (i > 10) {
document.write("10より大きい")
} else {
document.write("10以下")
}
</script>
</body>
</html>
scriptタグの中にJavaScriptを書くことで実行することができます。今回はconsoleではなくdocument.writeを使います!
このhtmlを開くと

こんな感じで表示されます!
今回はiが10だったためelseの中が作動し10以下と表示されました。この書き方意外にもelseifなどで条件を増やすことができます。
最後に
いかがだったでしょうか?if文for文の基本的な書き方を紹介しました。これだけの知識だとあまり使い物になりませんが、応用させることでより複雑なプログラムを書くことができます。私が載せているgoogle maps APIでもfor,if文を活用しています。是非ご覧になってください!
https://qiita.com/Ryunosuke-watanabe/items/958ed12471effc8fd778