はじめに
友人とWebサイトを1から作りたいという話となり,右も左もわからない状態からeclipseを使ってとりあえず触りながらのメモ書きをしていく.(調べても知ってて当然だよねって感じで細かい設定とか書いてないサイトが多い...)
環境一覧
プログラミングソフト:Eclipse 2020
JAVA SE 14
Tomcat 8.5.88
- 環境作成編
#1 Webアプリを作る為の環境を構築しよう(この記事)2020 10月更新
#2 GitHubとEclipseを繋げて動的Webアプリを共同開発する 2020 10月更新
-
デザインを考えよう編
-
フロントエンド作成編
-
バックエンド作成編
-
実際にサービスを動かしてみよう編
今回の記事では,
1.Eclipseをインストールする.
2.Javaのインストール
3.パースペクティブの設定
4.プロジェクトの作成
5.サーブレットの作成
6.サーブレットの実行
という流れ.
単語メモ
パースペクティブ:各々のアプリを開発するのに最適な画面設定
サーブレット:Webサーバ上(バックエンド)で動くプログラム,今回の記事で作成するのはデバック用のローカルサーバ.
1.Eclipse をインストールする.
Eclipseには日本語化などの面倒な設定を行わずにそのまま使い始めることができる「Pleiades All in One」というエディションが用意されている.
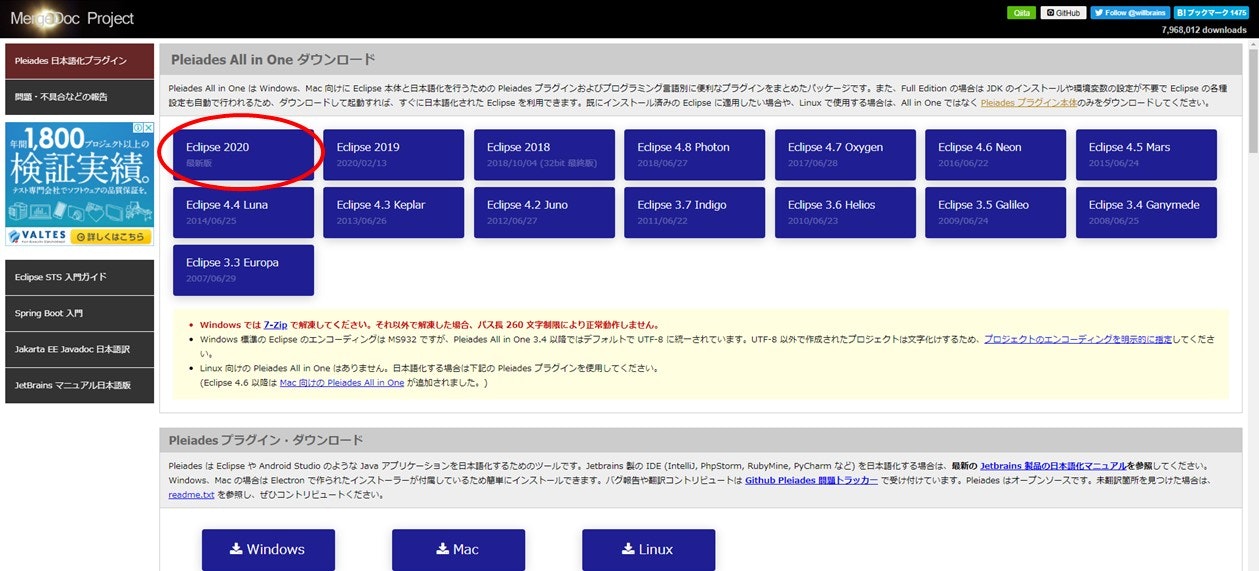
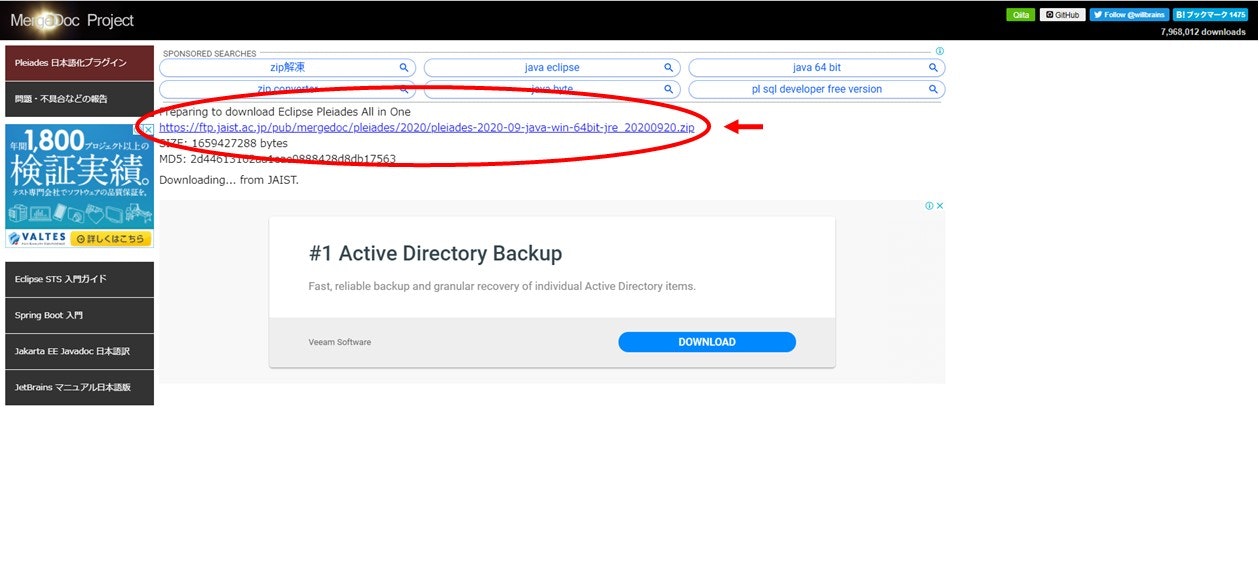
ダウンロードサイトより,Eclips 2020をダウンロードする.
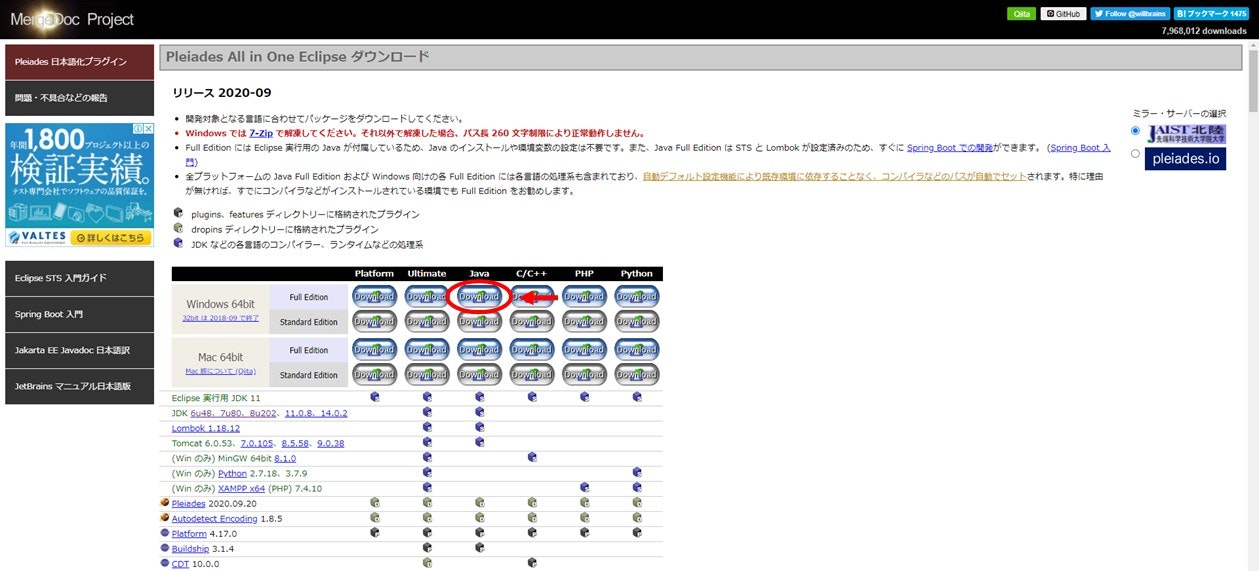
様々なバージョンが表示されるが,今回使用するのは Windows10 64bit の Java Full Edituonをダウンロードする.
勝手にダウンロードが始まる.
始まらなければ青く表示されたURLを押せばダウンロードが始まる.

ダウンロードした.zipファイルを解凍する.
Windowsの標準解凍ソフトだと上手く解凍できないらしいので7-Zipを使って解凍する.
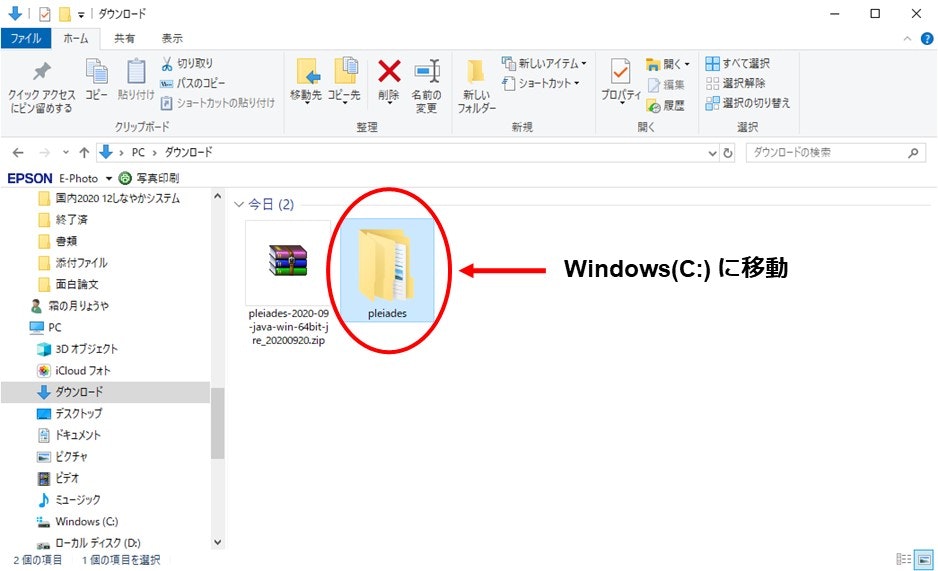
解凍するとpleiadesというフォルダが現れるので,Windows(C:)フォルダに直接置いておく(場所は自由だが C: の直下が分かりやすい).
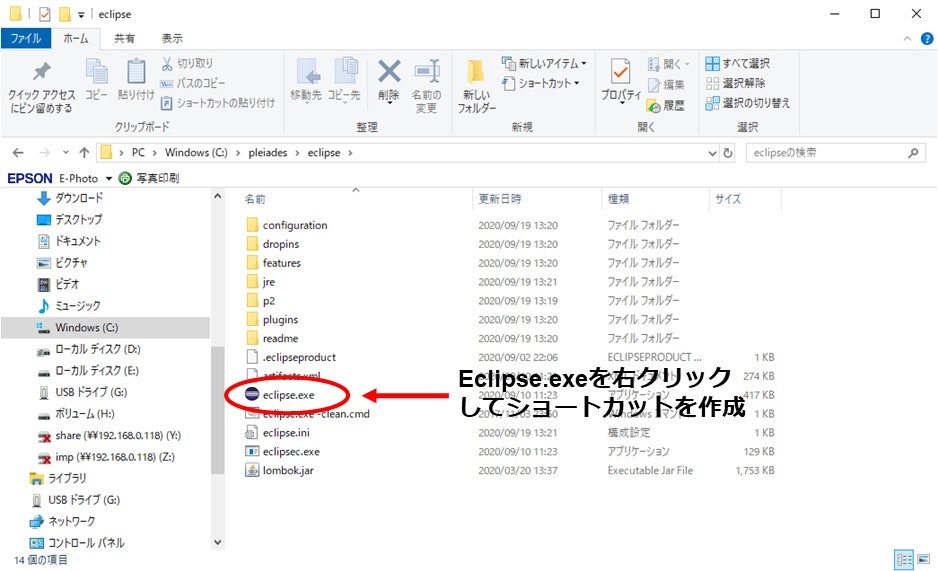
Windows(C:)直下に移動したら,C:\pleiades\eclipseフォルダ内にあるeclipse.exeを右クリックしてショートカットを作成して,デスクトップなどの分かりやすい場所に置き直しておく.(アプリとしてインストールしないためショートカットから起動する)
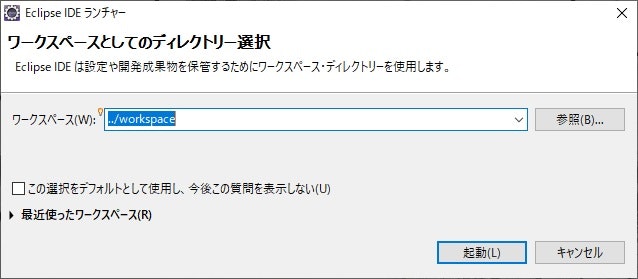
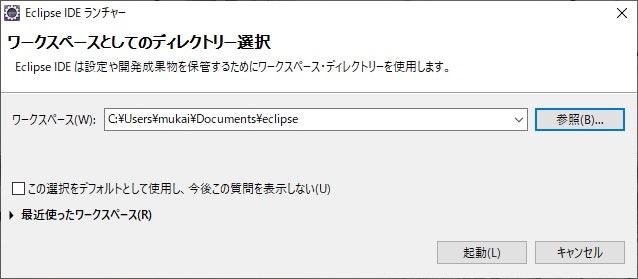
初回起動ではワークスペース(データの保存場所)をどこにするか聞かれるので,ドキュメントのフォルダ内にeclipseというフォルダを新規作成して,参照からフォルダを変更しておく.(デフォルトでも問題ないが分かりやすい場所に移動しておく)
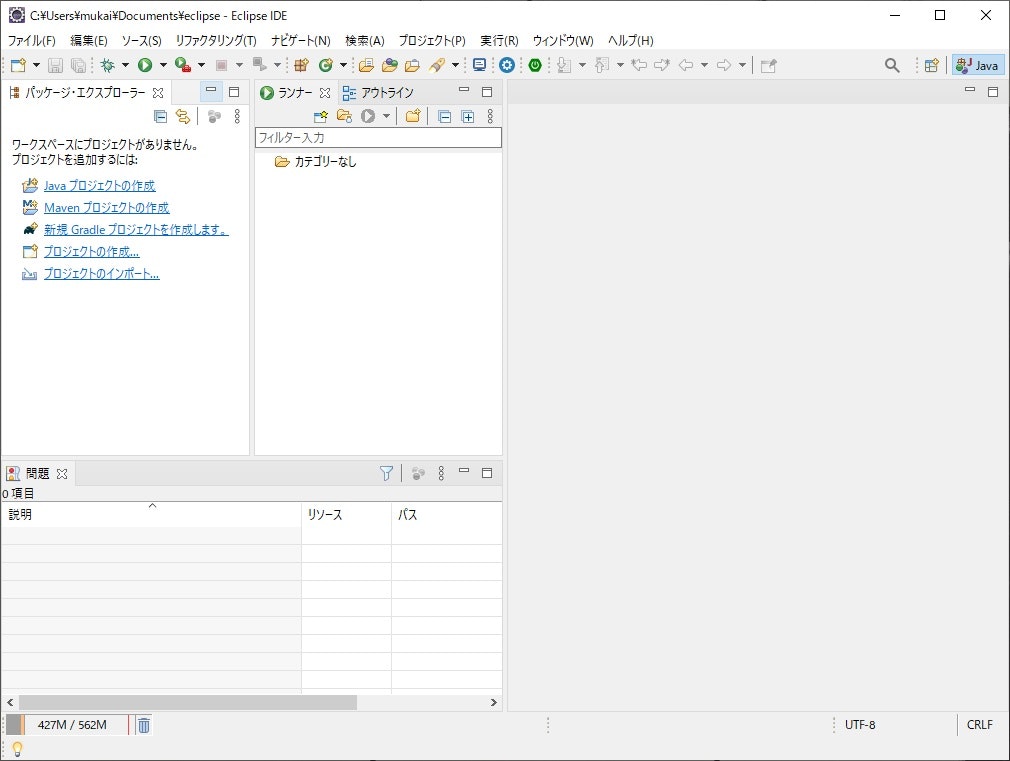
変更したら起動(L)を押して画面が表示されればインストール完了.
2.Java SE をインストールする.
今回は JAVA SEの14を使用する.
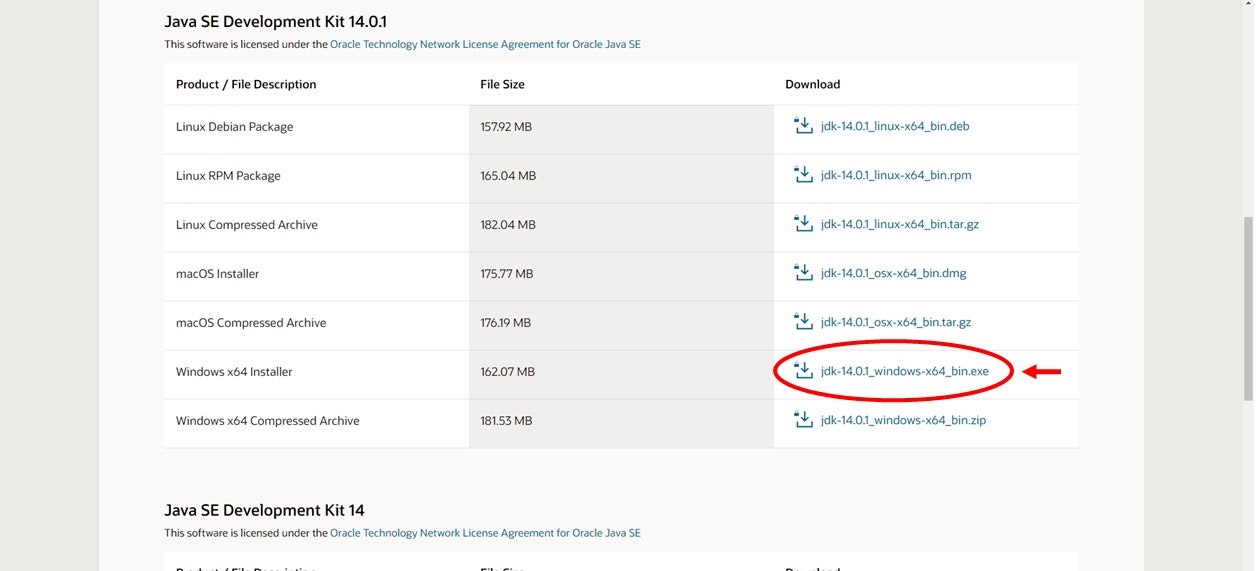
トップページから14を選択するか,JAVA SE 14 ダウンロードサイトから Windows x64 Installer をダウンロードする(なぜかChromeだと動かない時があるのでIEを使ったほうがいい).
特に設定などはないのでそのままインストールするだけ.
3.パースペクティブの設定
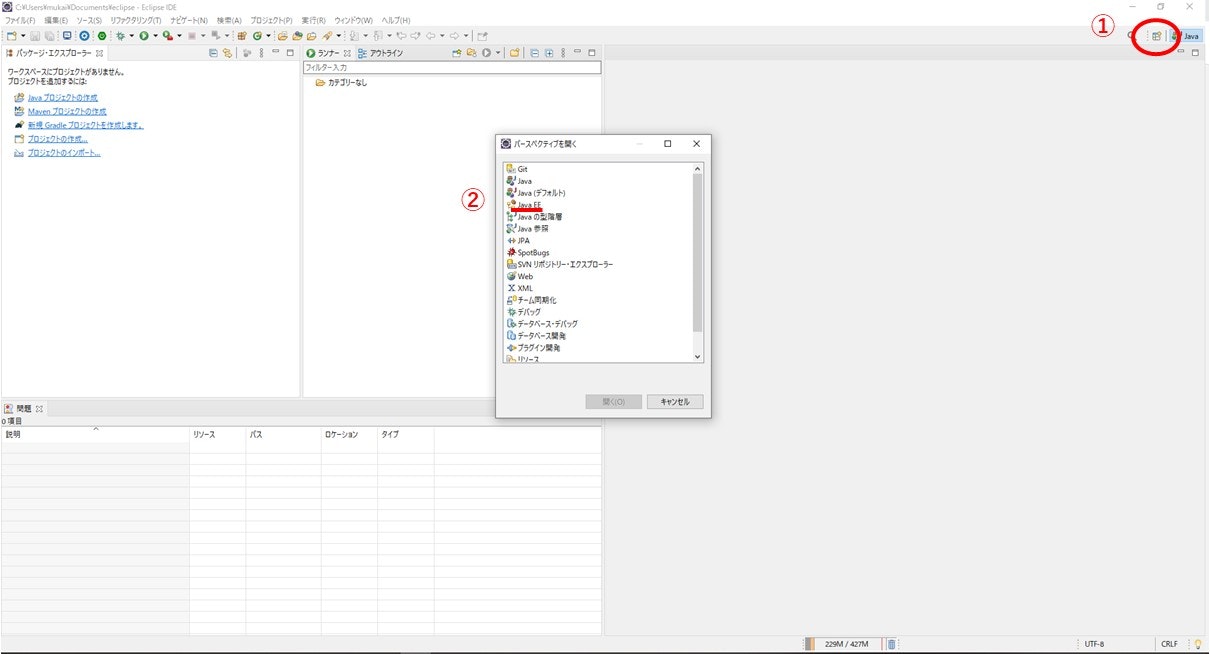
右上のJavaアイコンの横にある①+マーク(パースペクティブ)を押すとリストが出てくるので②Java EEを選択する.
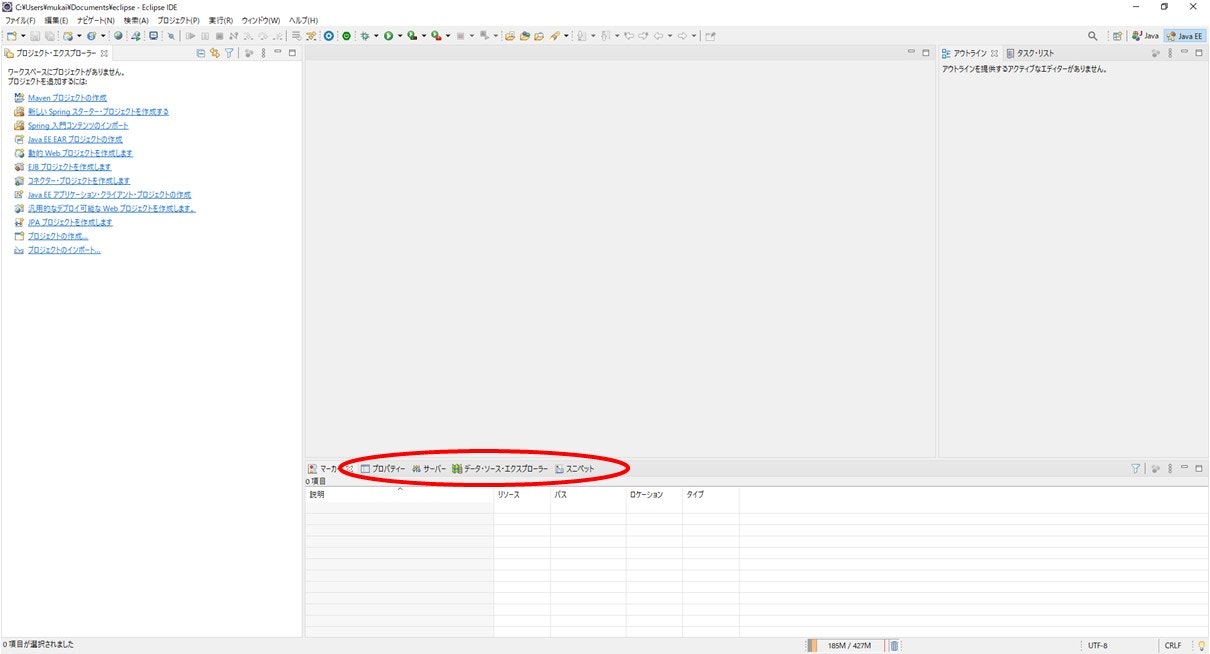
Java EEを開くとサーバー管理などのサポートがあるサーブレットパースペクティブ(画面構成)となる.
サーバータブなどはWebアプリを開発する際に必須なのでしっかりとJava EEに変更してから開発を開始する.
4.プロジェクトの新規作成
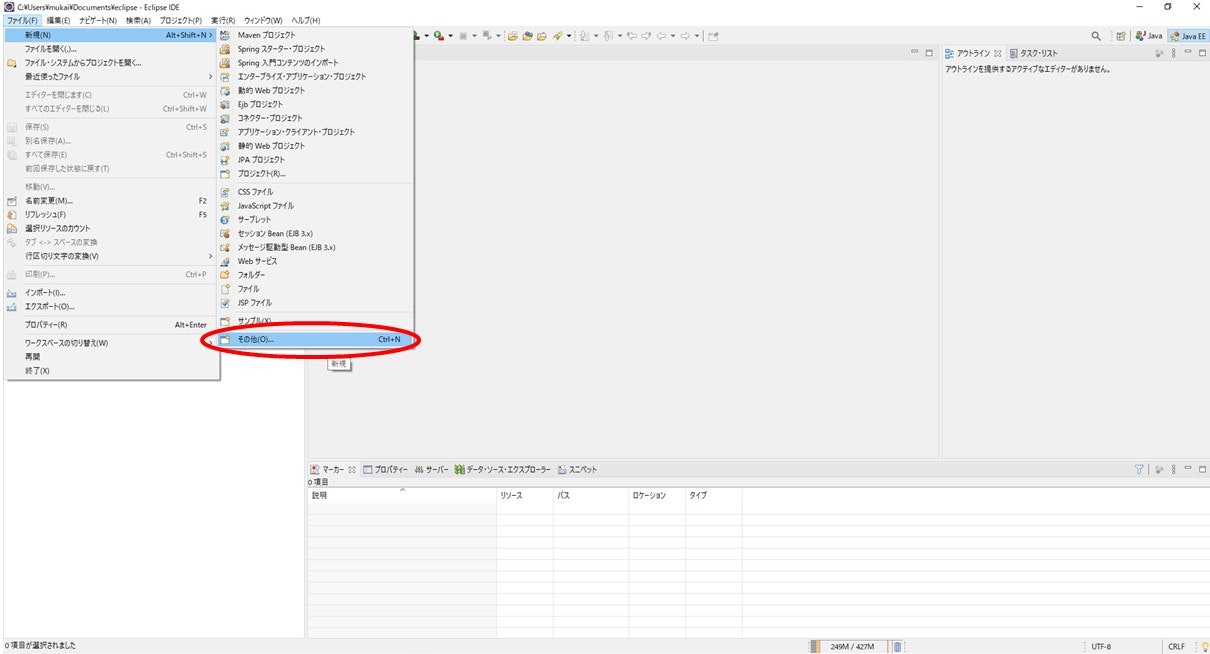
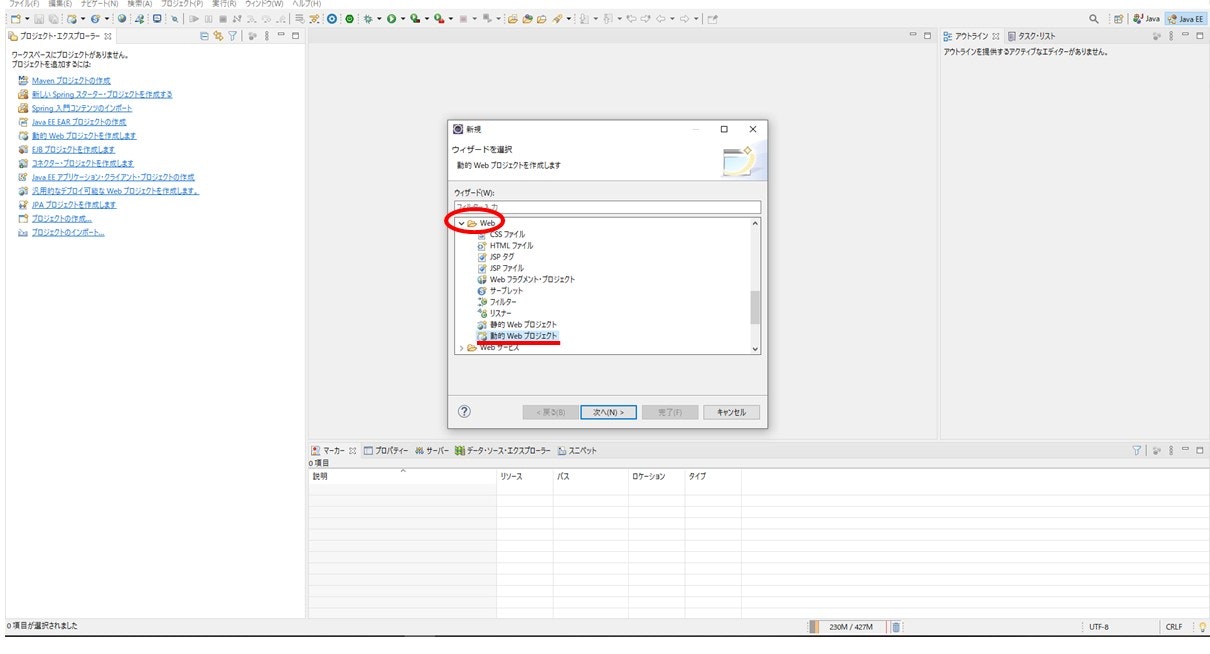
ファイル→新規→その他を選択
ウィザードからWebフォルダ内にある①「動的Webプロジェクト」を選び,②次へを押す.
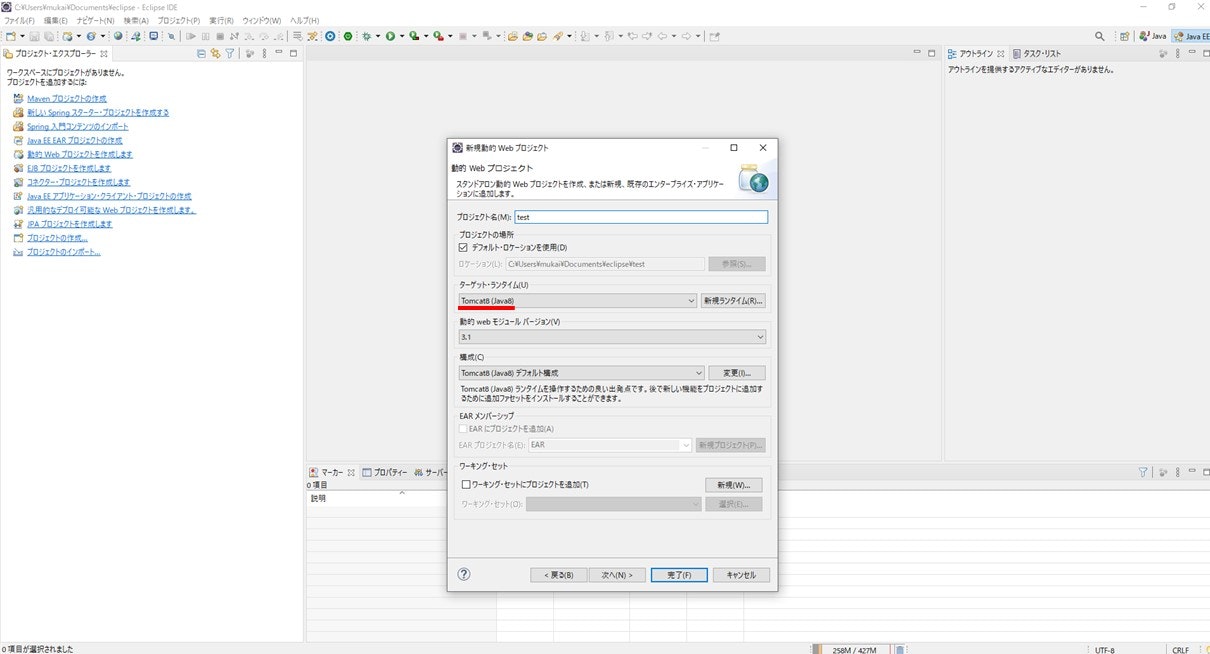
設定画面が出てくるのでプロジェクト名を好きな名前で設定し,ターゲットランタイムをTomcat8 (Java8)に変更する.
変更すると動的モジュールバージョンと構成がターゲットランタイムに合わせて自動的に変更される.変更できたら次へを押す.
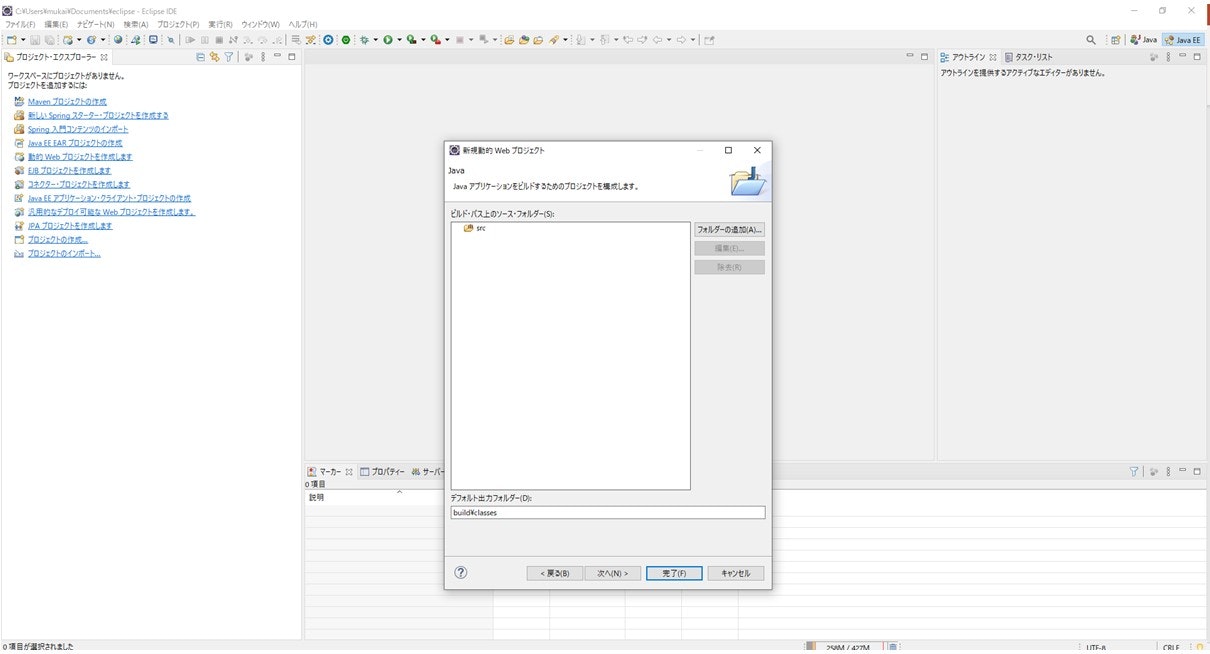
ここはデフォルトで大丈夫なので次へを押す.
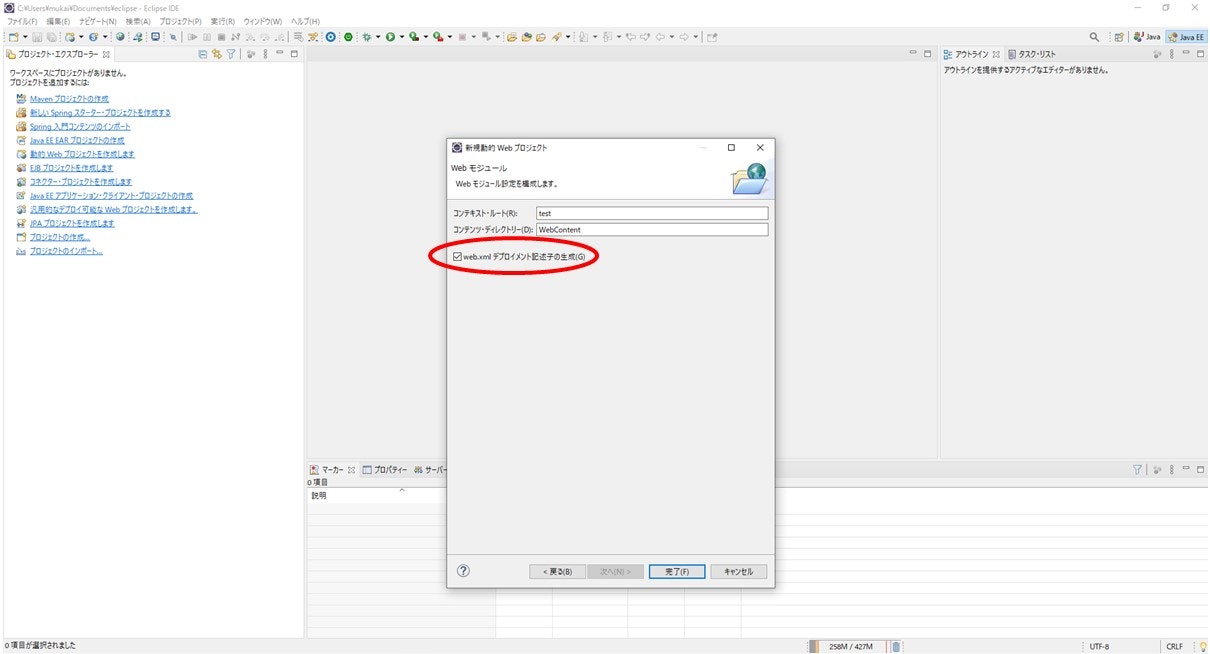
web.xmlデプロイメント記述子の作成にチェックを入れ,完了を押すとプロジェクトが作成される.
これでサーブレット作成する準備が完了.
5.サーブレットの作成
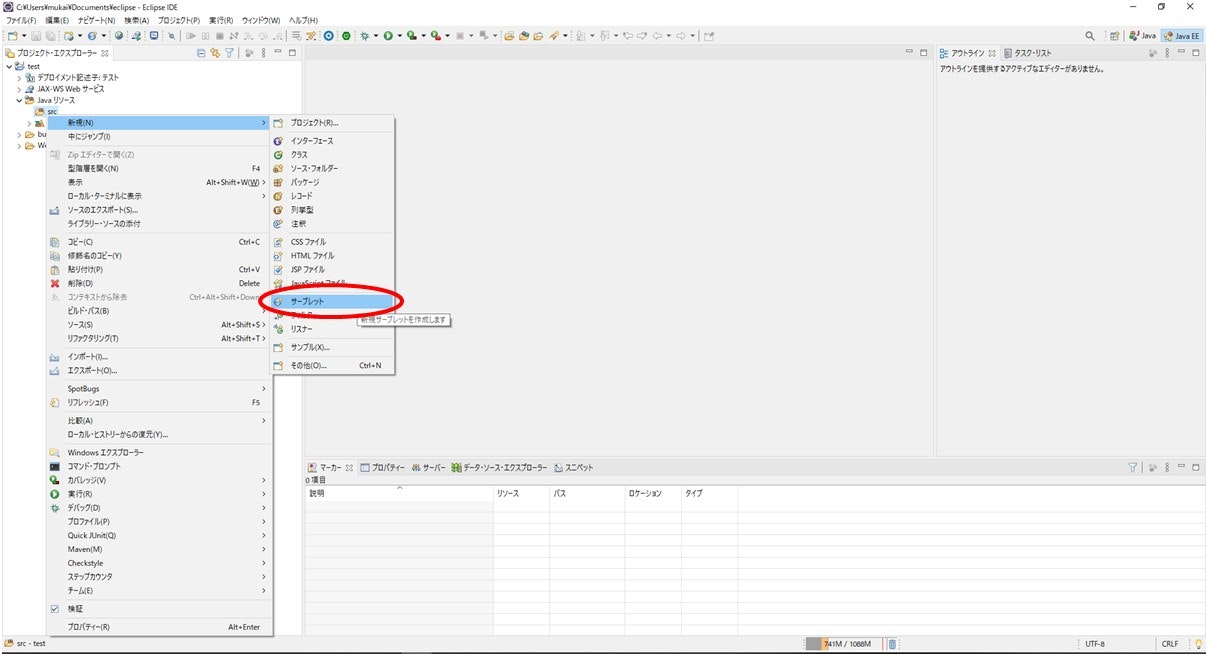
サーブレットを作成するためにJavaリソース→srcを右クリックしてサーブレットを選択する.
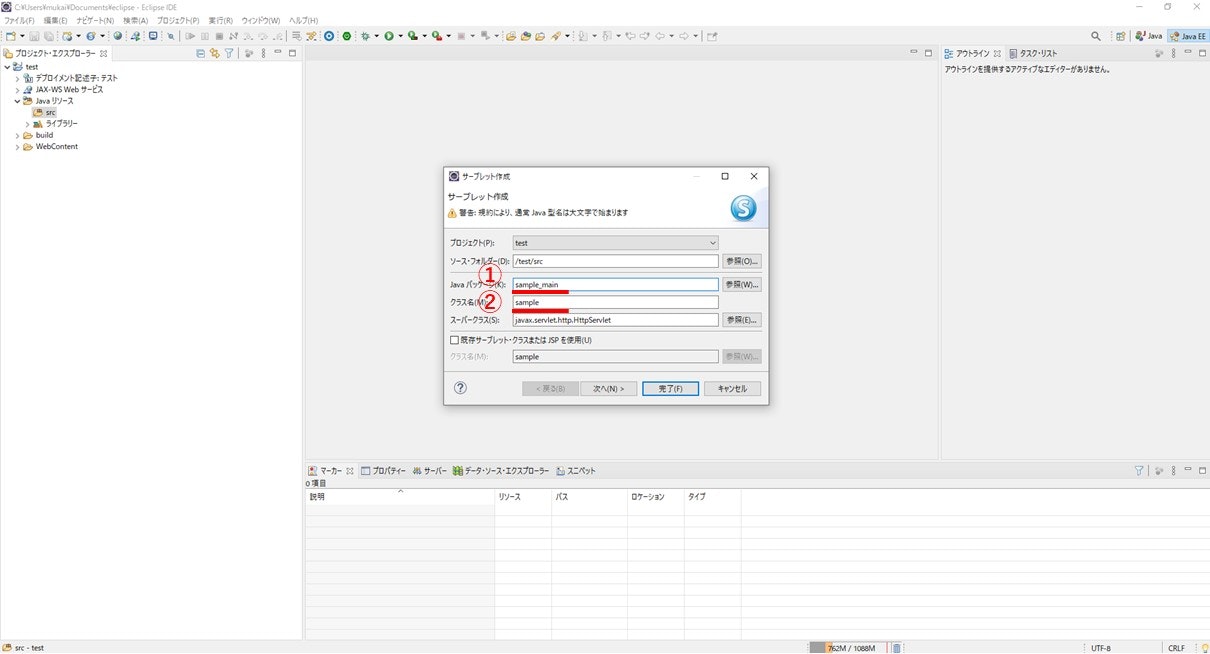
とりあえず名前を適当に①sample_main ②sample と設定して完了を押す.
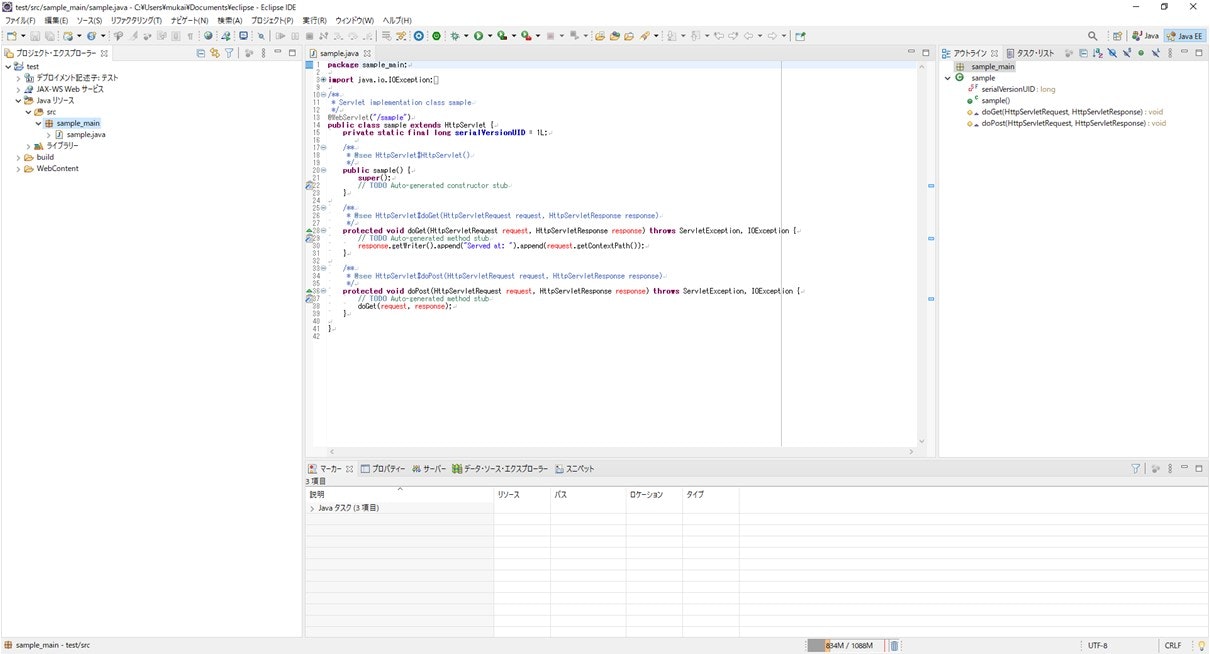
無事に基本的なコードが記述されたサーブレットが作成されました.
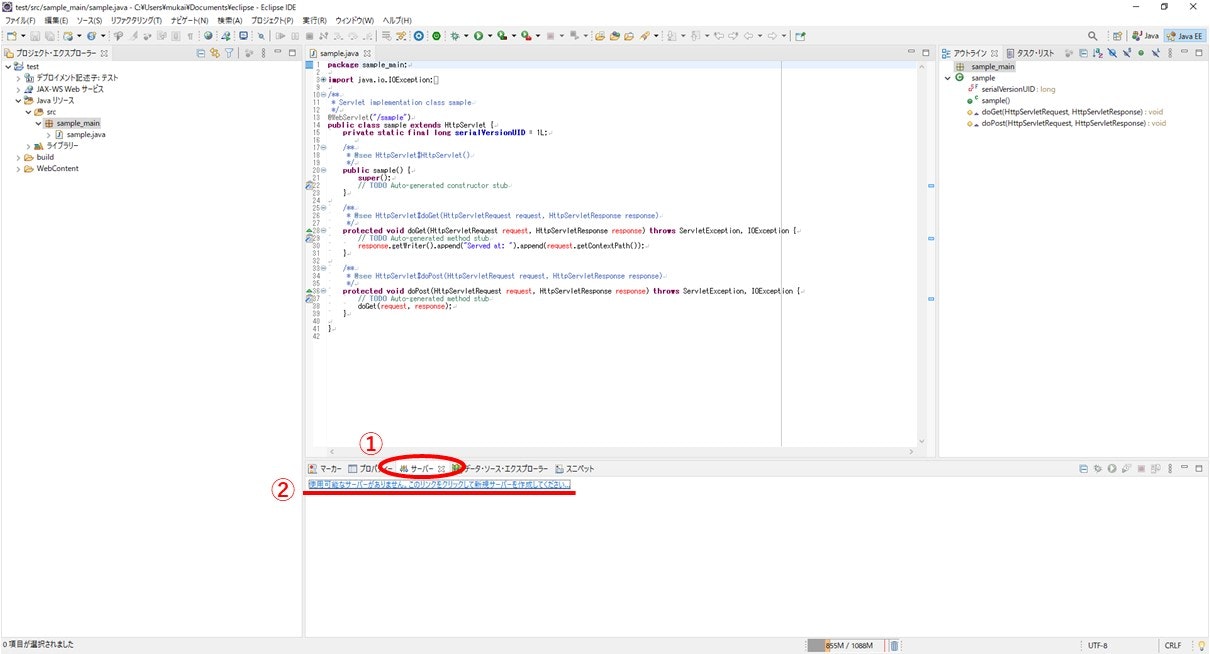
Webサーバのタブを開いて,「使用可能なサーバがありません.このリンクをクリックして新規サーバを作成してください.」という部分をクリックする.
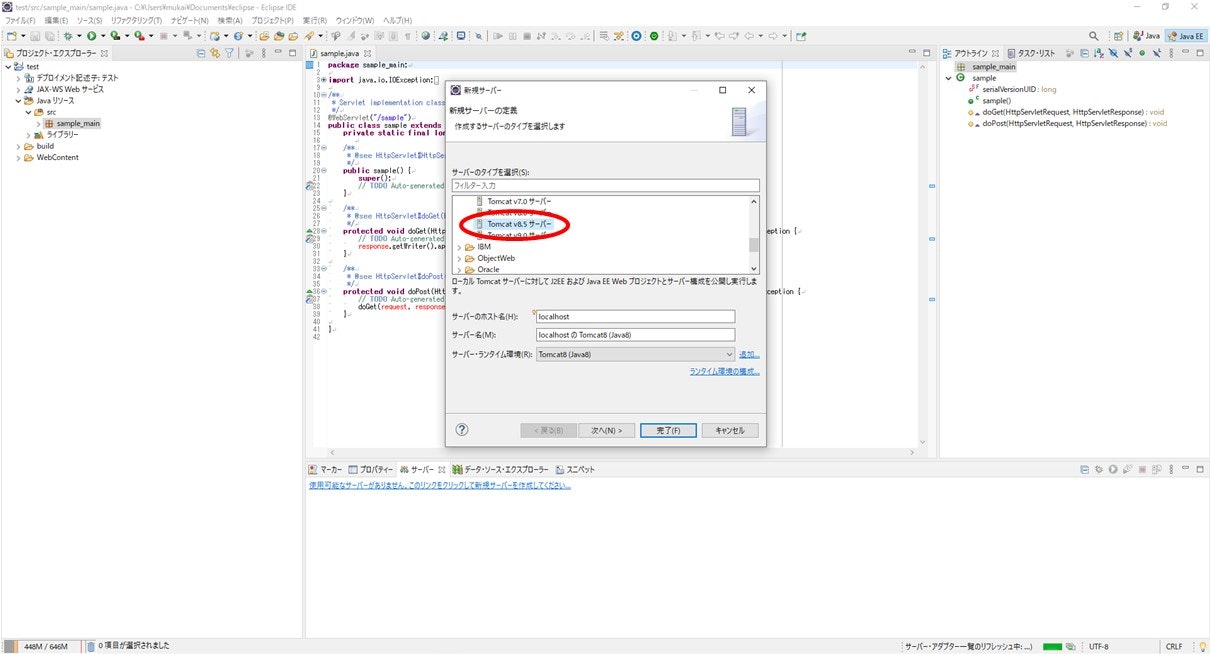
Apacheフォルダ内から「Tomcat v8.5」サーバを選択して次へを押す.
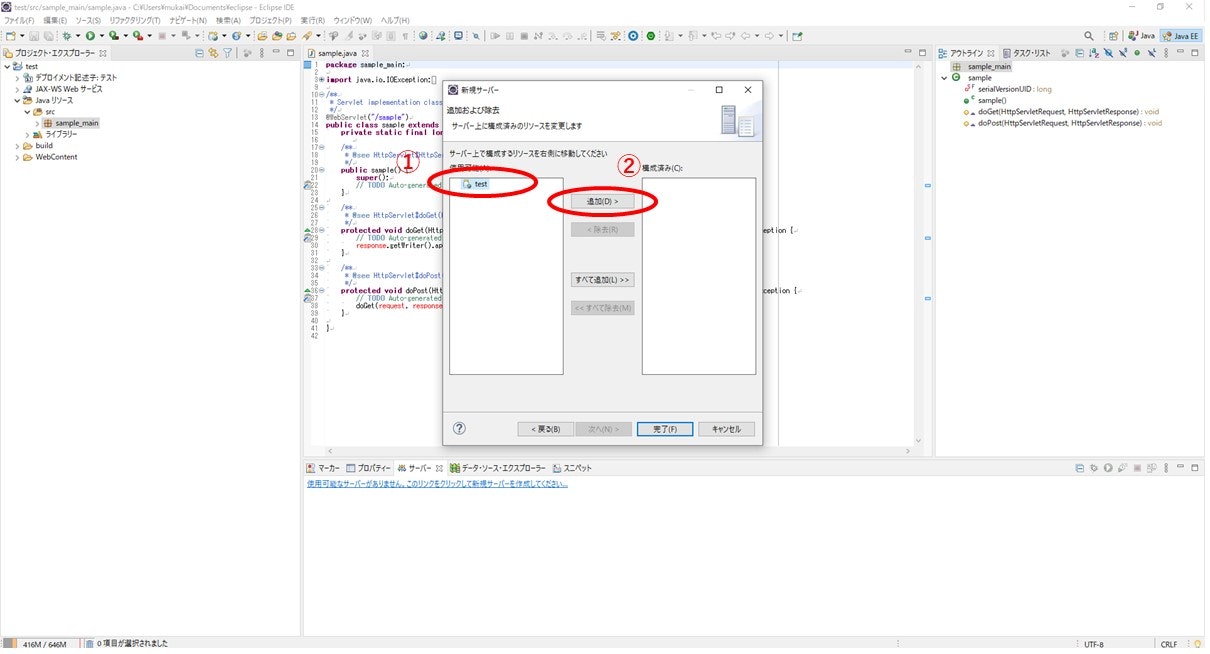
サーバに追加したいリソースを①選択して,②追加を押す.
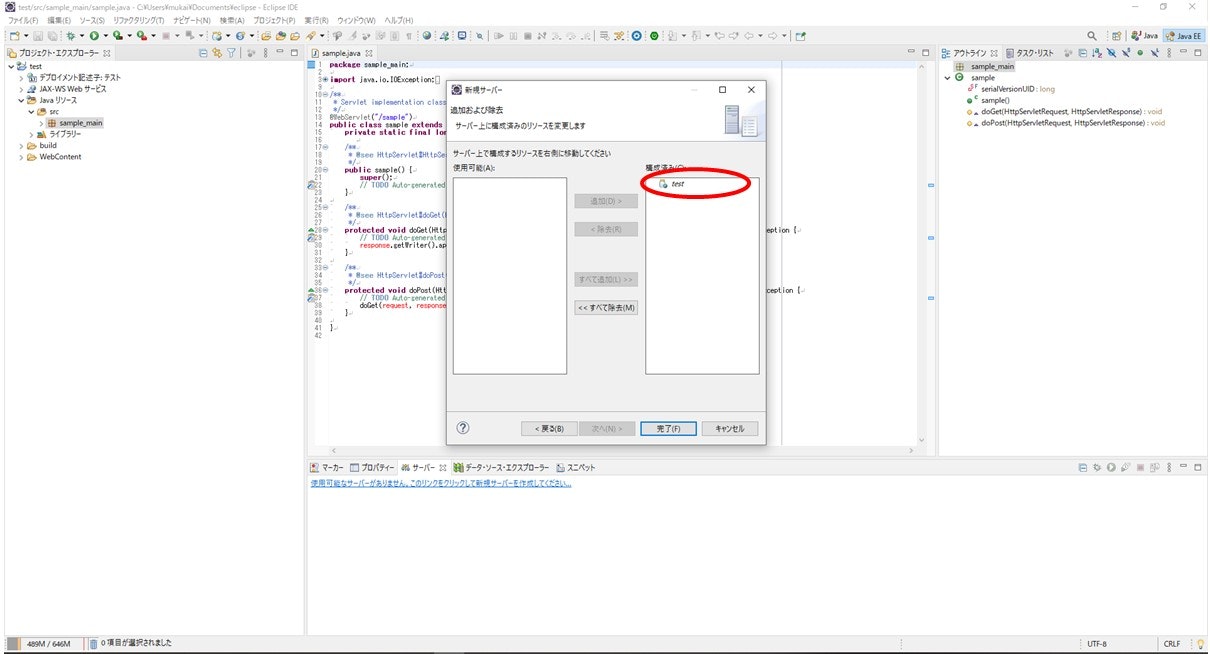
右側にファイルが移動しているのを確認したら完了を押す.
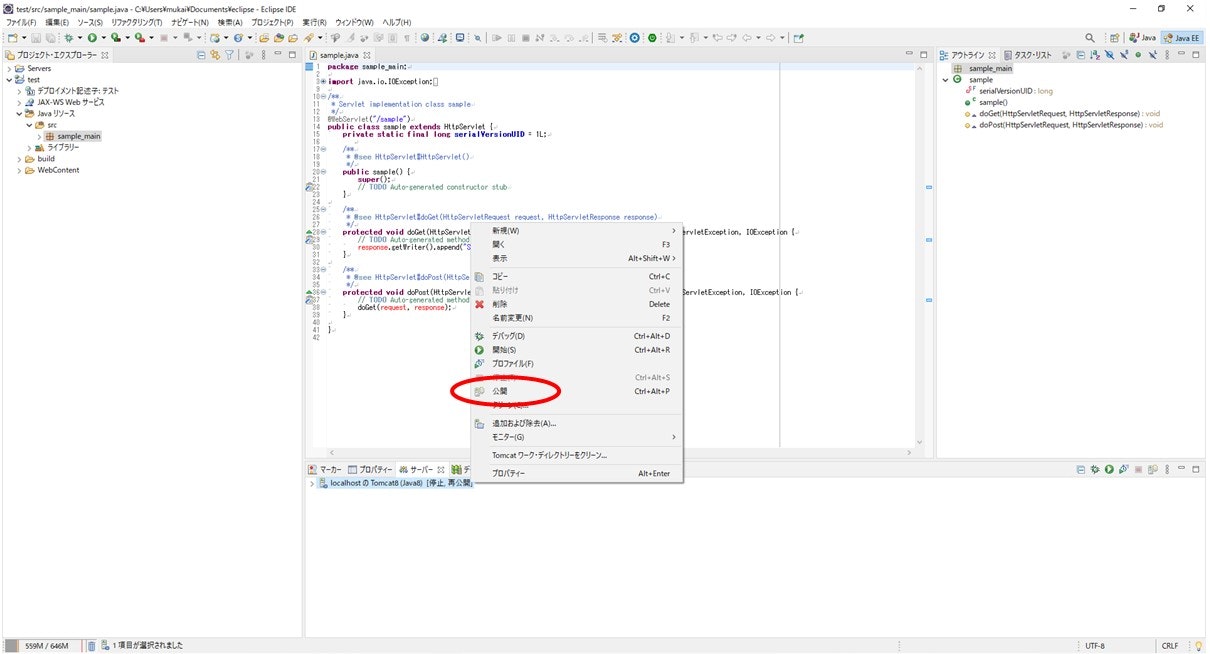
サーバーが作成されるので,右クリックして公開を押す.
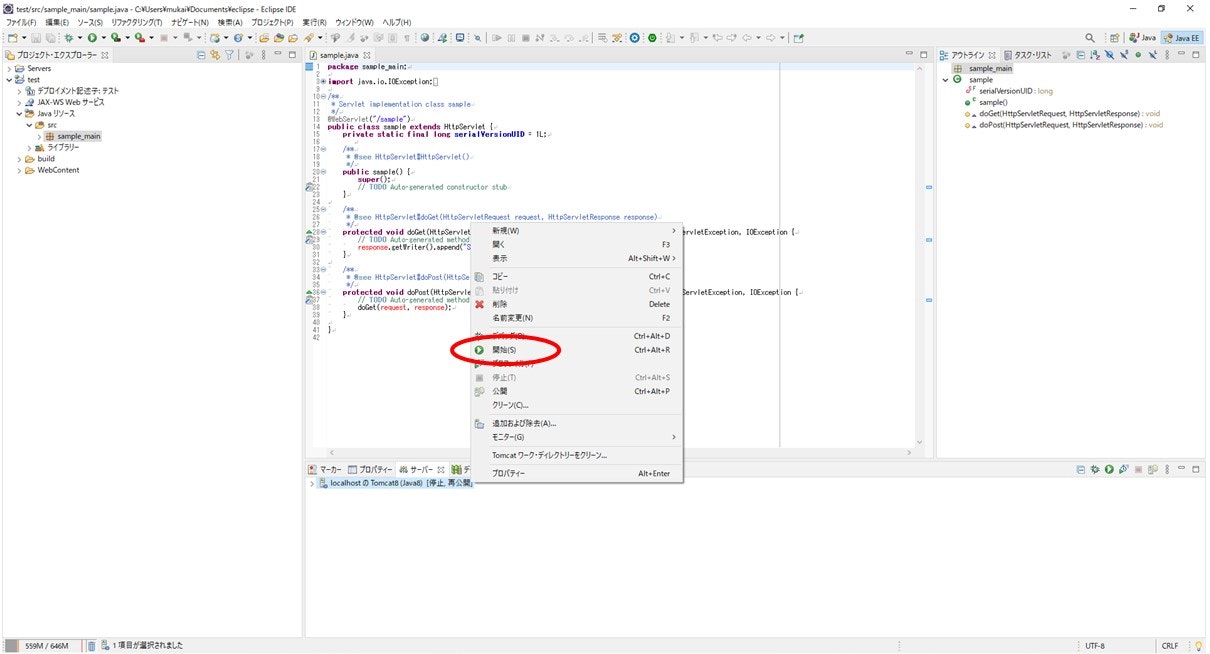
次にもう一度右クリックして再開を押す.
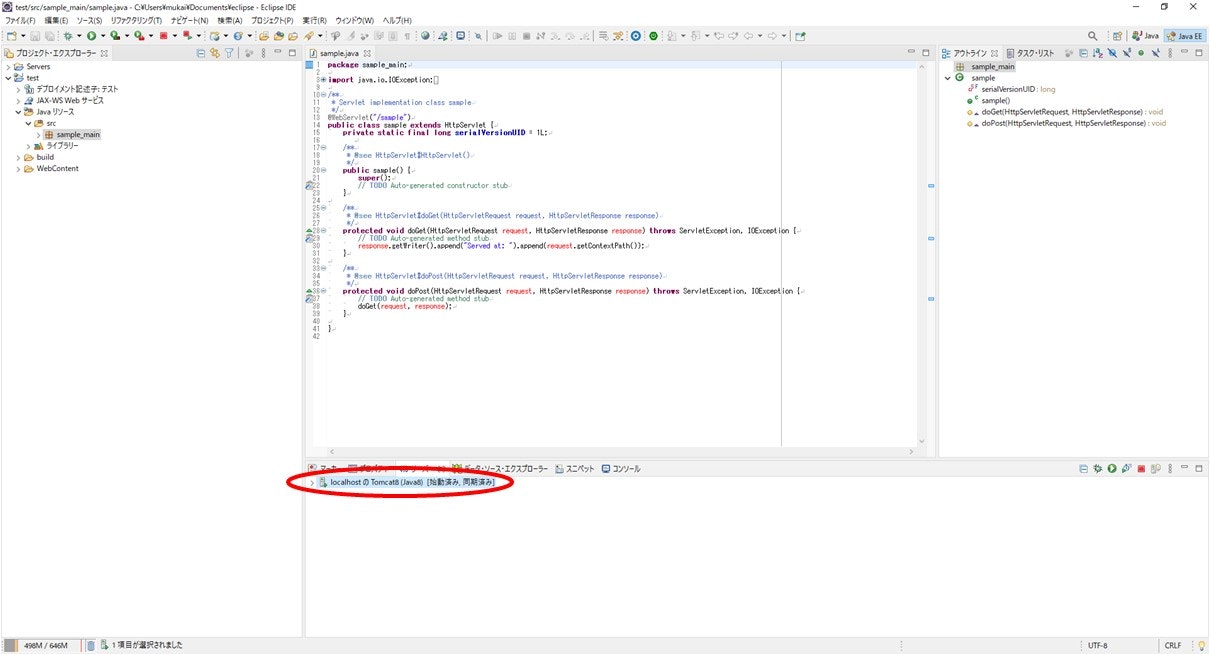
問題がなければサーバの右側にあるステータスが[起動済み,同期済み]となる.
次にchromeを開いて,URLに以下を入力.
http://localhost:8080/[プロジェクト名]/[クラス名]
今回手順通りに作っていれば,
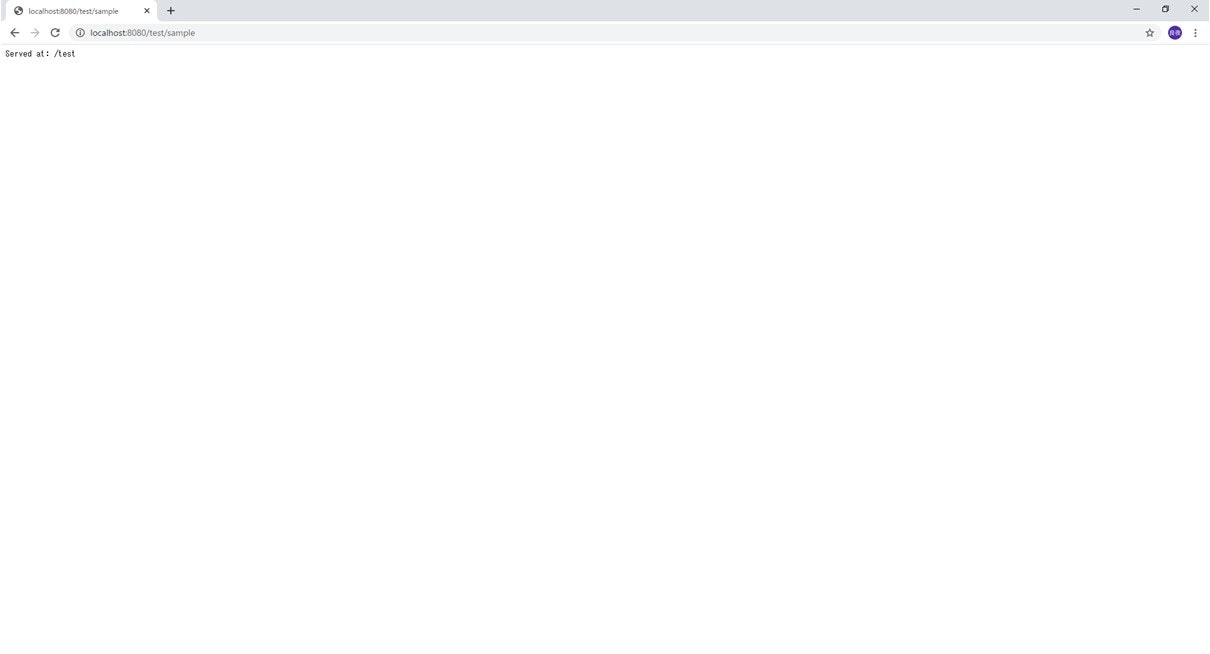
http://localhost:8080/test/sample
こんな画面が表示されれば問題なく動作している.
試しに
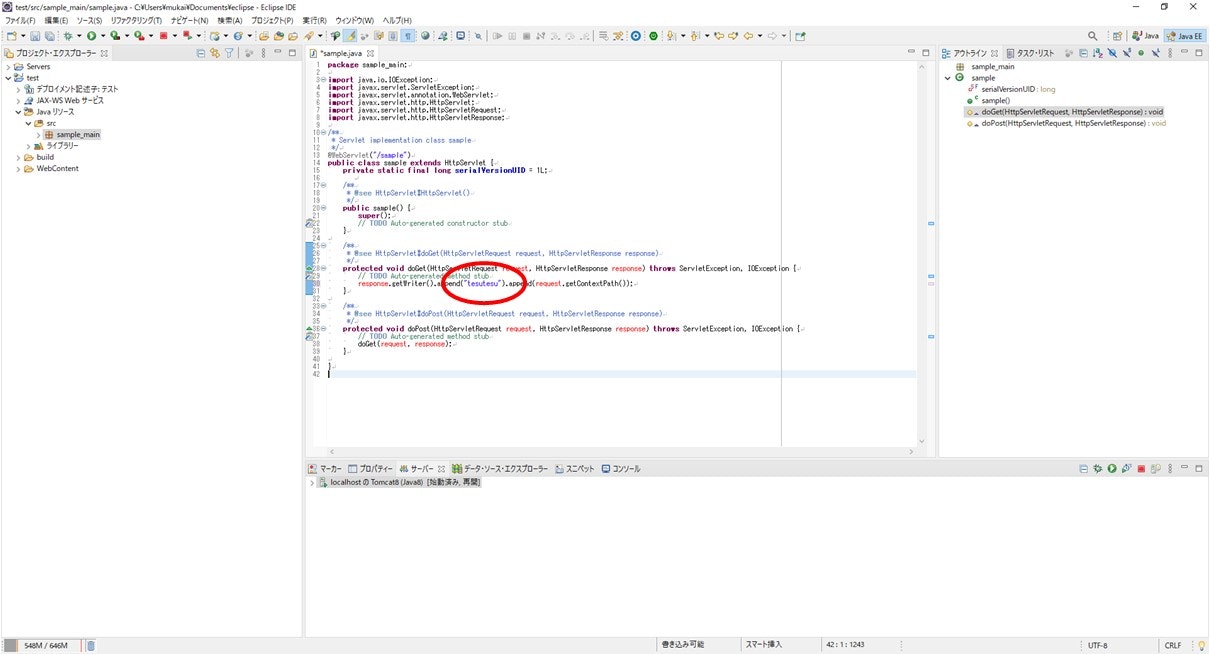
ここにある
("Served at: ")
を
("tesutesu")
に変えてみる(日本語で打つと文字化けするのでアルファベットで入力する).
しっかり更新されてますね.
とりあえずこれで開発環境の設定は完了,次回はGit hubで共有してみる.
次→[]