やりたいこと
WordPressを使ってお手軽かつ、負荷にも耐えられるWEBサイトを構築したい。が、サーバを何台も用意してとか大袈裟なことはしたくなく、極力手間なく安く楽にやりたい。あとAWS上で全て構築したい。
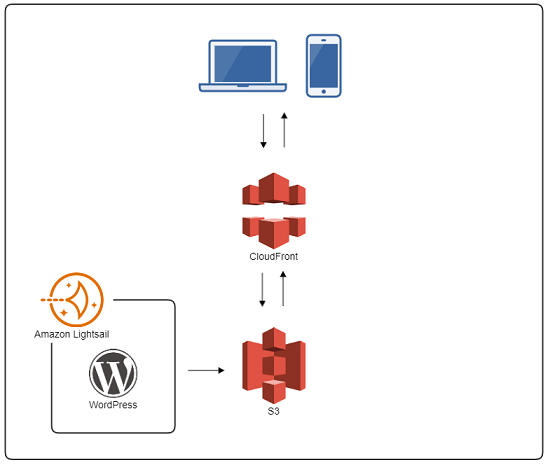
システム構成
- Amazon LightsailでWordPressの管理を行う。
- Amazon Lightsailで起動したインスタンスでは配信せず、S3に静的ファイルを出力してそれをCloudFront経由で配信する。
構築手順
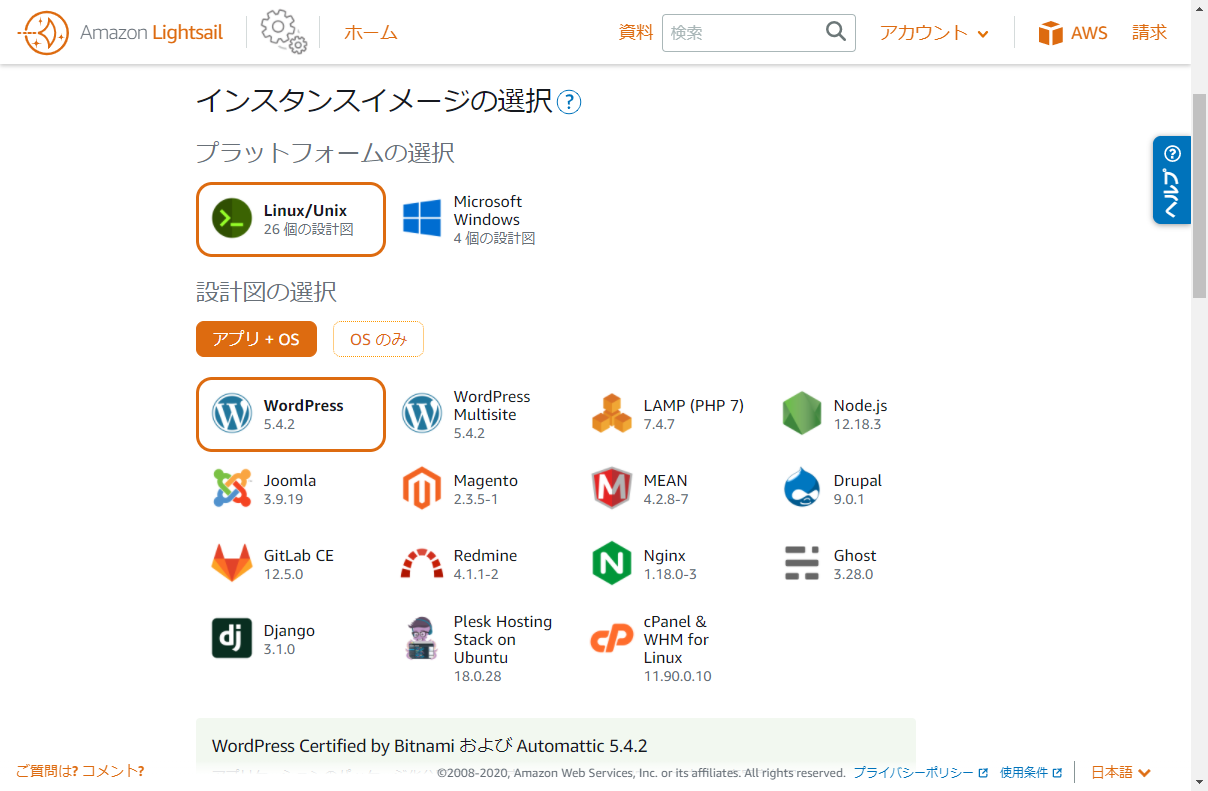
1.AmazonLightsailにてWordPress環境構築
プラットフォーム: Linux/Unix 、アプリ+OS: WordPress を選択し、任意のリソース名を入れて作成。ステータスが実行中になるまで待つ。
最小インスタンス1ヶ月$3.5♪(2020/12現在)
数クリックだけで楽々構築♪
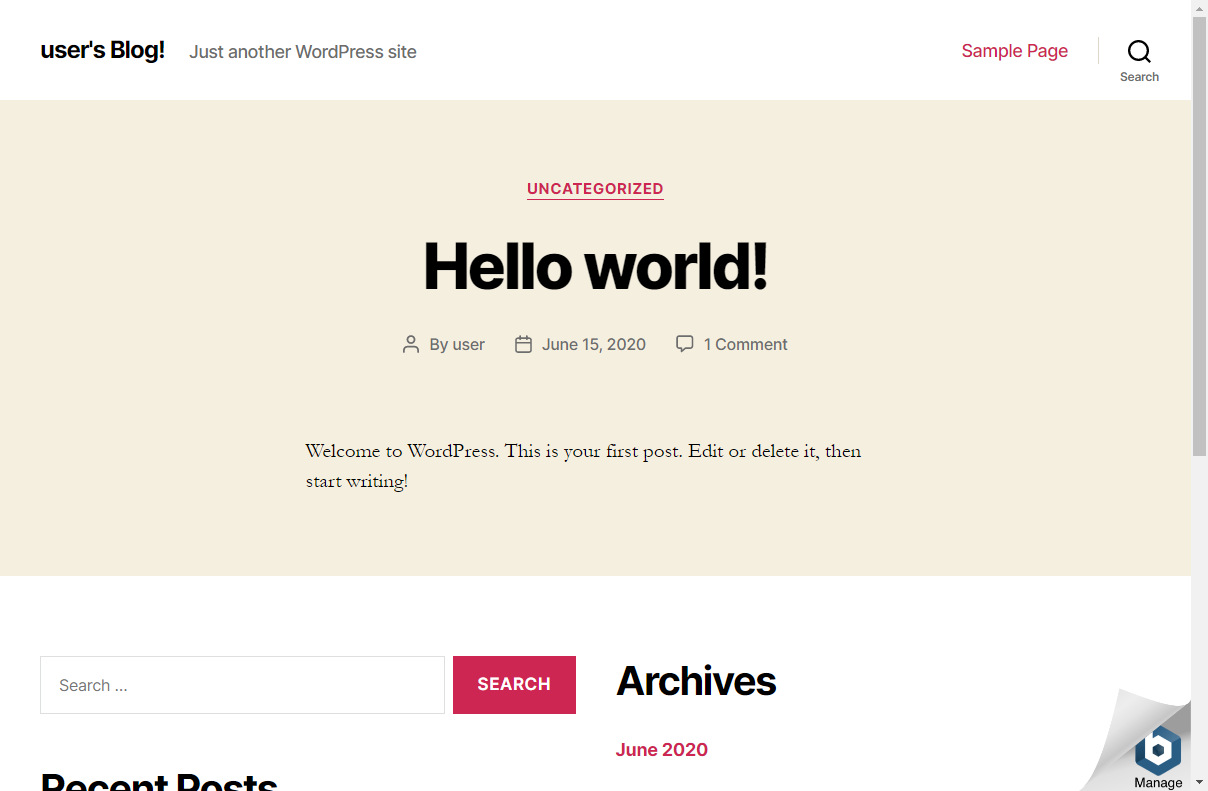
2.WordPressの表示確認
- IPアドレスでアクセスし、上記のようなサンプルページが表示されるか確認
- 管理画面のアカウントを取得するためにLightsail専用のターミナルを起動し、以下コマンドを打ちユーザ名とパスワードを取得
cat /home/bitnami/bitnami_credentials - サンプルページ右下の
Manageから管理画面にログインできるか確認
3.S3のバケット作成
S3にて静的ページを保存しておく、非公開バケットを作成する。バケット名は全てのユーザ間でユニークにする必要があり、また作成後は変更ができないので、よく考えて命名すること。
ブロックパブリックアクセスは 新しいアクセスコントロールリスト (ACL) を介して付与されたバケットとオブジェクトへのパブリックアクセスをブロックする のみオフにして、後はオンにしておく。
ブロックパブリックアクセスの説明はホント分かりにくい...
4.CloudFrontの設定
Webサイトを配信するためのCloudFrontの設定を以下の手順で行う。
-
Create Distributionをクリック - Webの
Get Startedをクリック - 以下の通り設定
- Origin Domain Name:
作成したS3のバケット指定 - Restrict Bucket Access:
Yes - Origin Access Identity:
Create a New Identity - Grant Read Permissions on Bucket:
Yes, Update Bucket Policy - Default Root Object:
index.html - Done!
S3バケットポリシーにCloudFront経由でのアクセス設定が自動で設定される。
5.S3へのアクセス権限設定
WordPressのインスタンスからS3へアップロードするためのユーザをIAMで作成する。
アクセスキーとシークレットキーは必ず保存する。
作成後、以下のポリシーをインラインにて追加する。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect":"Allow",
"Action":[
"s3:ListAllMyBuckets"
],
"Resource":"arn:aws:s3:::*"
},
{
"Effect": "Allow",
"Action": [
"s3:PutObject",
"s3:PutObjectAcl",
"s3:DeleteObject"
],
"Resource": [
"arn:aws:s3:::(バケット名)",
"arn:aws:s3:::(バケット名)/*"
]
}
]
}
6.WordPressのプラグイン設定
静的ファイルを出力するプラグイン(StaticPress)のインストール
- WordPressの管理画面の、
Plugins->AddNewから StaticPress を検索し、インストール -
Plugins->Installed Pluginsから StaticPress を探し、Activateで活性化
S3へアップロードするプラグイン(StaticPressS3)のインストール
- GitHub( https://github.com/megumiteam/staticpress-s3 )にアクセスし、ZIPファイルをダウンロード
- WordPressの管理画面の、
Plugins->AddNew->Upload PluginからダウンロードしたZIPファイルを選択しインストール -
Plugins->Installed Pluginsから StaticPress S3 を探し、Activateで活性化
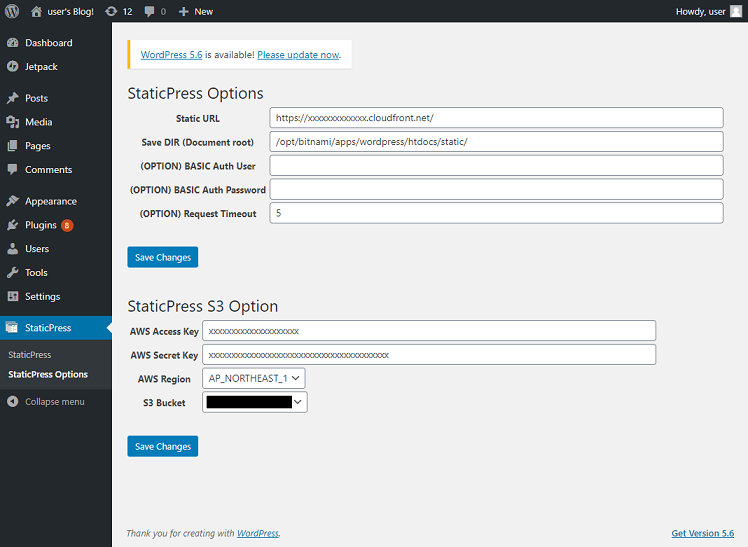
静的ファイルの出力先とAWSのアクセスキーの設定
- WordPressの管理画面の、
StaticPress->StaticPress Optionsを開き、以下を入力 - Static URL:
https://xxxxxxxxxxxxx.cloudfront.net/ - Save DIR (Document root):
/opt/bitnami/apps/wordpress/htdocs/static/ -
Save Changesを押して保存 - 続いて、その下に表示されている以下を入力
- AWS Access Key:
xxxxxxxxxxxxxxxxxxxx - AWS Secret Key:
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx - AWS Regin:
AP_NORTHEAST_1 - S3 Bucket:
設定したS3バケット名 -
Save Changesを押して保存
7.S3へ静的ファイル出力
- WordPressの管理画面の
StaticPressのページからRebuildボタンを押下 - Endが表示されるまで待つ
- 2回目以降は差分のみアップロードされる
8.CloudFrontのURLで確認
https://xxxxxxxxxxxxx.cloudfront.net/ にアクセスし、サンプルページが閲覧できるか確認する。
CloudFront経由で閲覧できるようになるには数時間かかる場合があり、S3に307リダイレクトされエラーとなる場合は少し待ってアクセスしてみる。
考察
- 前段にCloudFront+S3を持ってきたことでWordPressの管理画面を公開領域から切り離すことができ、管理画面へのアタックを防ぐことができた(要以下ファイアウォール)。また、そのおかげでインスタンスサイズは最小で十分かと。
https://aws.amazon.com/jp/blogs/compute/enhancing-site-security-with-new-lightsail-firewall-features/ -
Lightsail = ステージング環境、CloudFront+S3 = 本番環境で使えそう。 - Lightsail専用のWEB上で操作できるターミナルが付いているが、vi(vim)の動作が少し怪しいため、何か編集作業をする際は、秘密鍵をダウンロードして手元でsshしたほうが良さそう。ちょっと調べるとかなら全然使える。
- インスタンスに設定する静的IPは料金に含まれているので使ったほうが良さげ。
- インスタンスを都度停止して節約できると思ったが、Lightsailの場合、起動も停止も料金は変わらないので意味がなかった。
- ルート以外での
/アクセスは 自動でindex.htmlに読み替えないので、対応が必要になる(S3をWebホスティングすれば解決するが、全開放することになる)。 - エラーページが微妙。
- 静的ファイルは不要なものまでS3へ転送されるので、ここは任意のものが選べるプラグインを作ったほうが良さそう。
- CloudFront -> 任意のドメインに変更すれば完璧。
こういったサービスは、少し毛嫌いしていたが、思った以上に使い勝手良かったので、今後使う機会ありそう!