この投稿では、Unityゲームエンジンにおいて、Sprite EditrのEdit Physics Shapeを使って、SpriteのColliderエッジを調整する方法を紹介します。
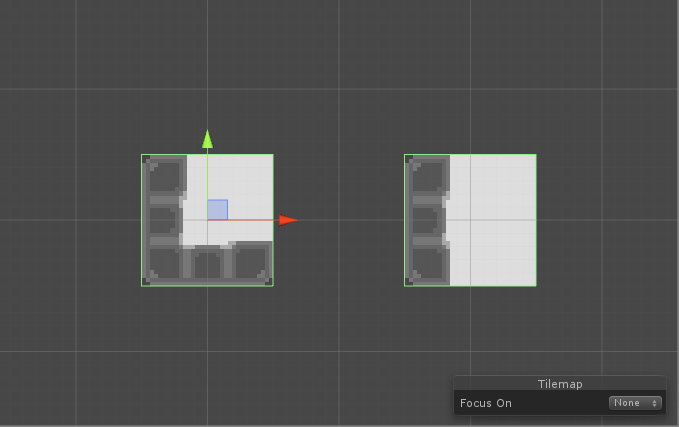
次の画像はSpriteRendererにPolygonColliderを付与した様子です。Colliderのエッジは画像の淵に設定されています。
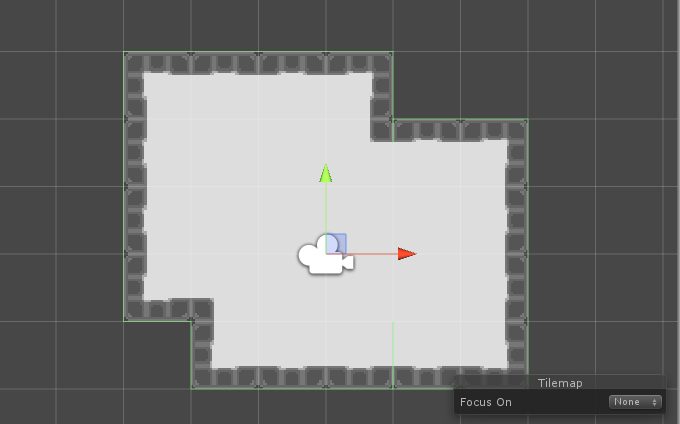
次の画像はTilemapにTilemapColliderとCompositeColliderを付与した様子です。ColliderのエッジはTileの淵に設定されています。
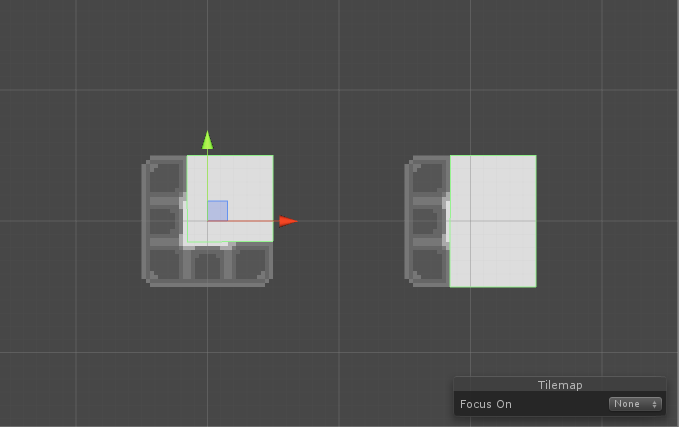
このColliderの形状では、画像中の壁にキャラクターなどが埋まってしまうように見えてしまい問題があります。Colliderのエッジを画像やTileのふちではなく、次の画像のようにSprite中の壁に沿うように設定したいです。
改善後のSpriteRenderer。
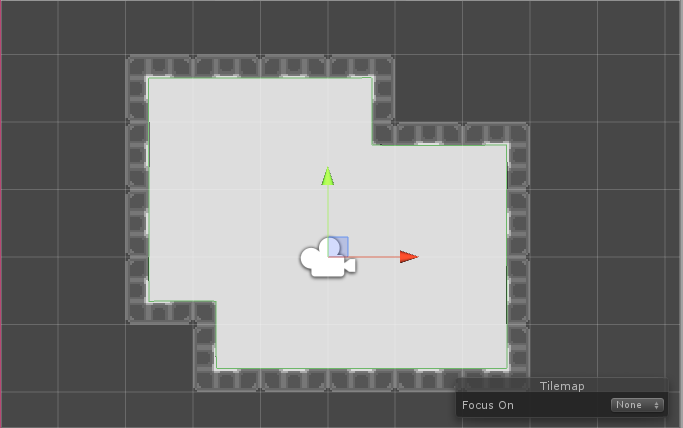
改善後のTilemap。
これを実現するには、Sprite EditrのEdit Physics Shapeを使って、SpriteのColliderエッジを調整すれば可能です。
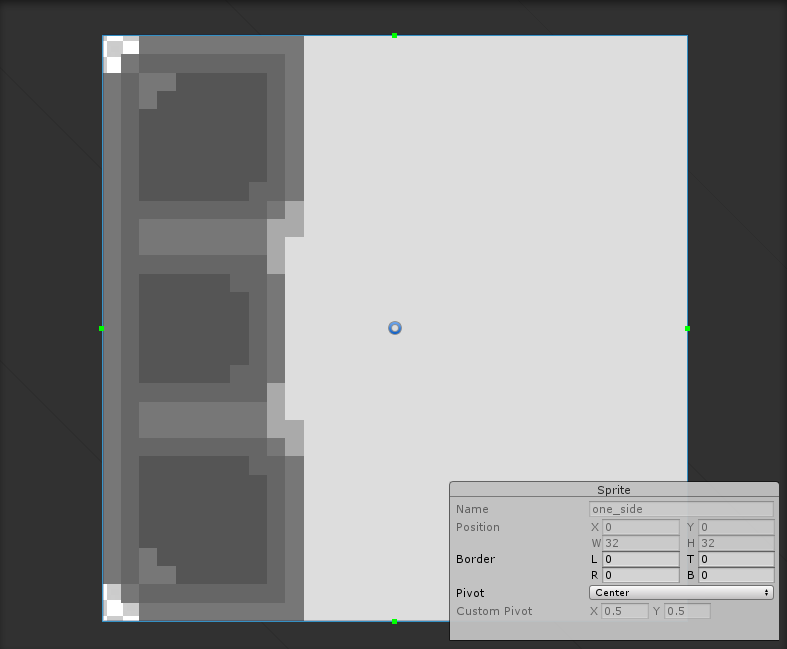
Project Windowで対象画像を選択、Inspector上のSprite Editorボタンを押し、Sprite Editr Windowを開きます。
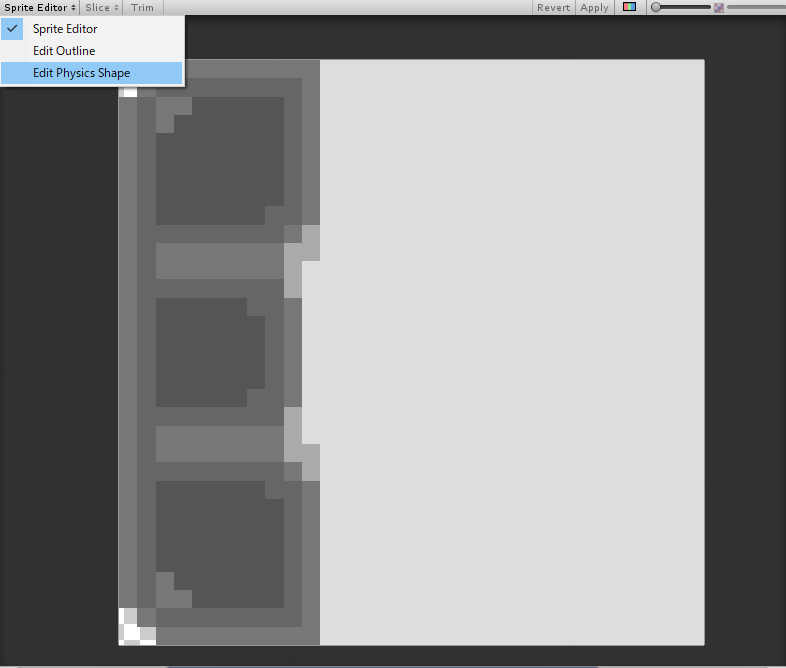
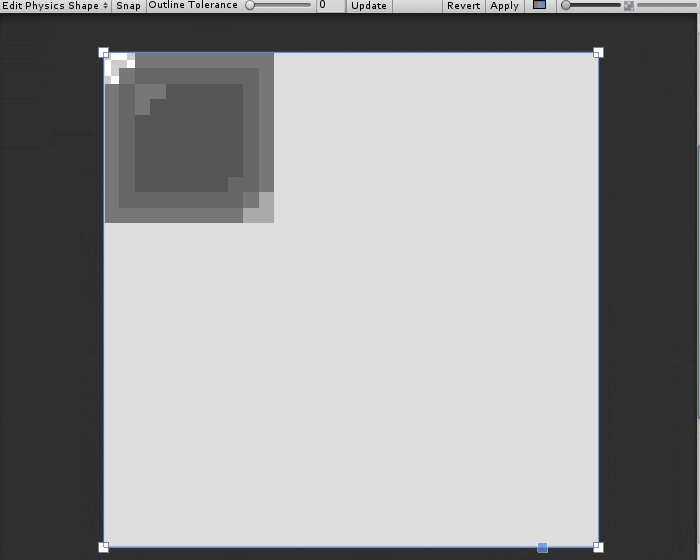
そしてSprite Editor Windowの左上部「Spite Editor」というタブを押し、ドロップダウンよりEdit Physics Shapeを選択してください。
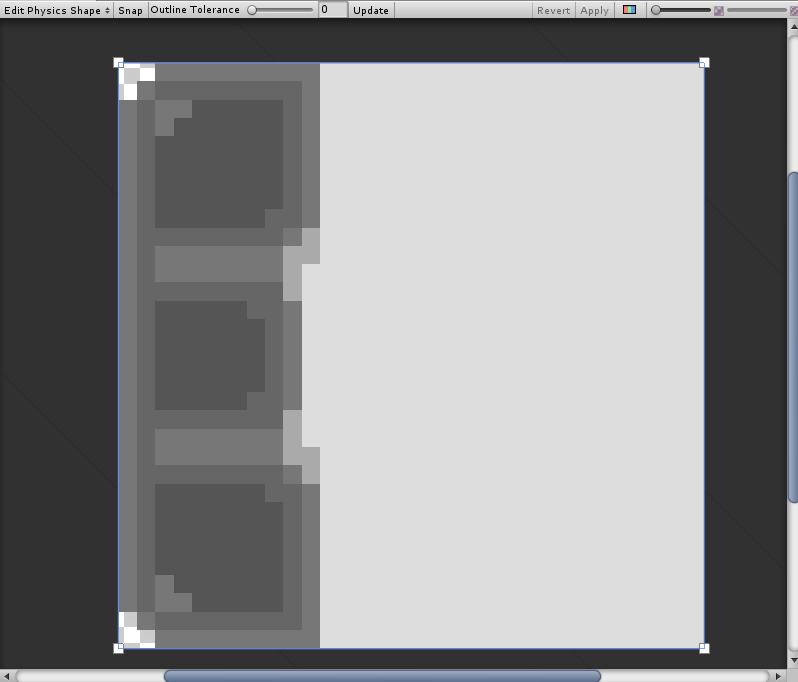
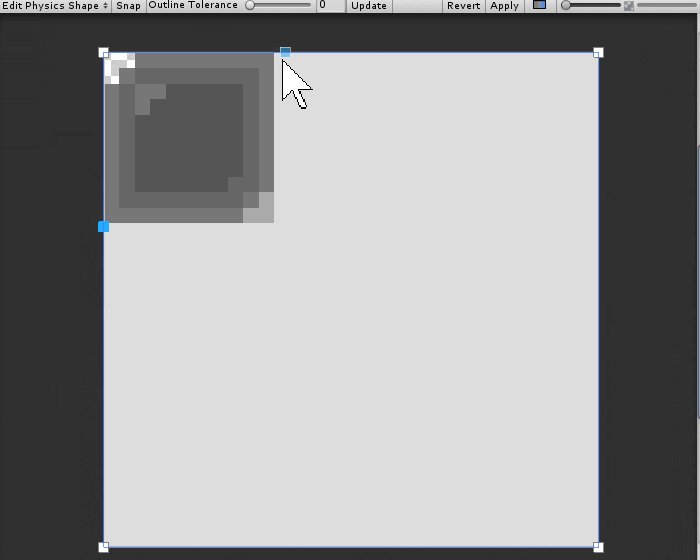
そうすると次のようにEdit Physics Shapeモードになり、Spriteの四隅に白い四角が表示されます。
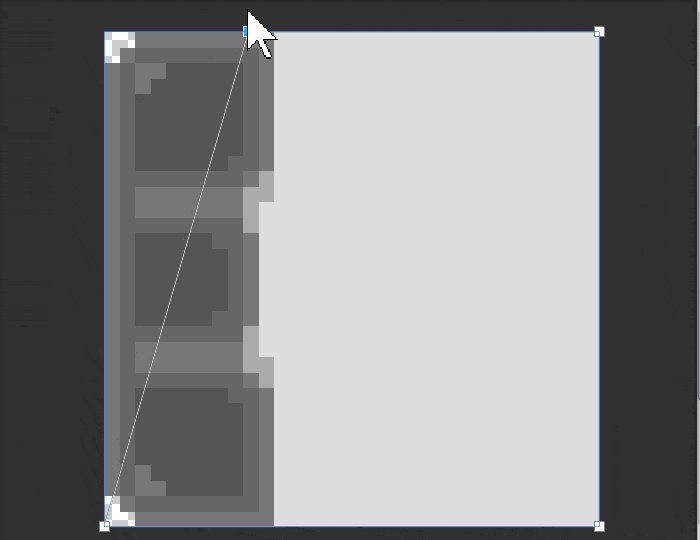
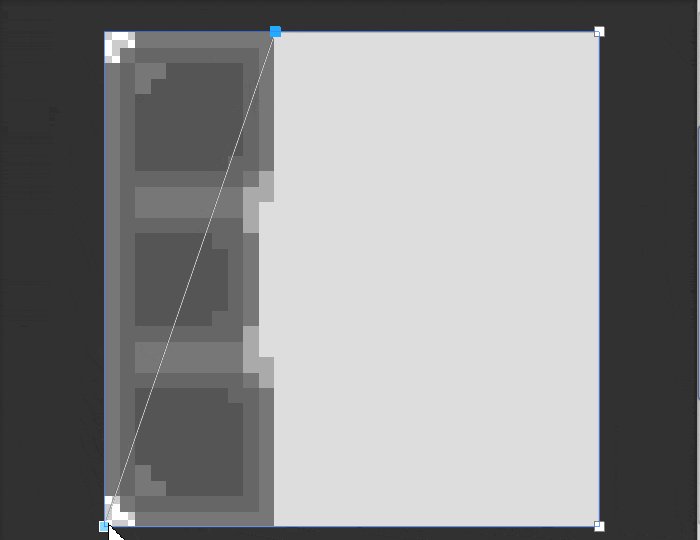
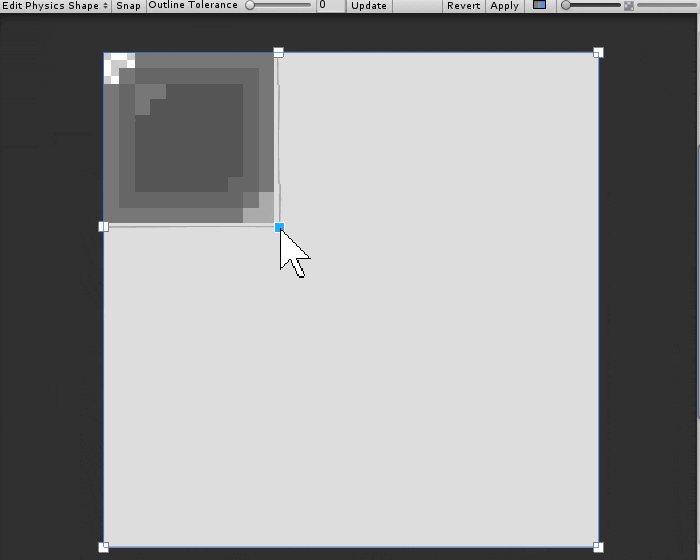
この白い四角と白い四角が結ぶ線がColliderのエッジとなります。この白い四角を次のGifのように動かしApplyボタンを押すことで、Colliderのエッジを調整できます。
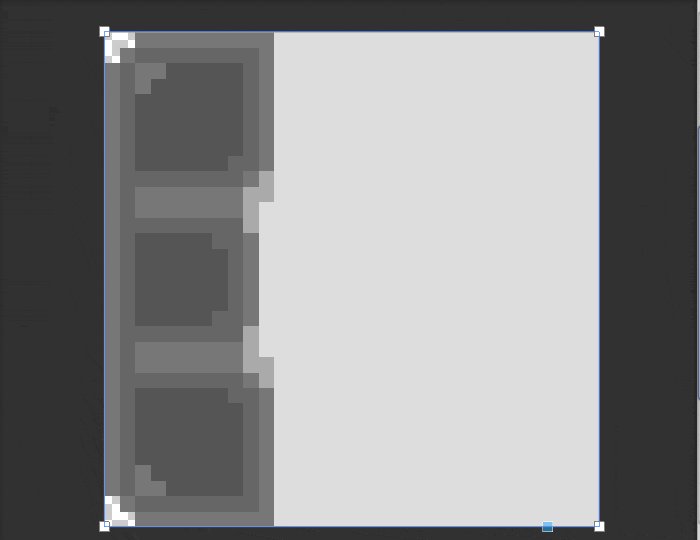
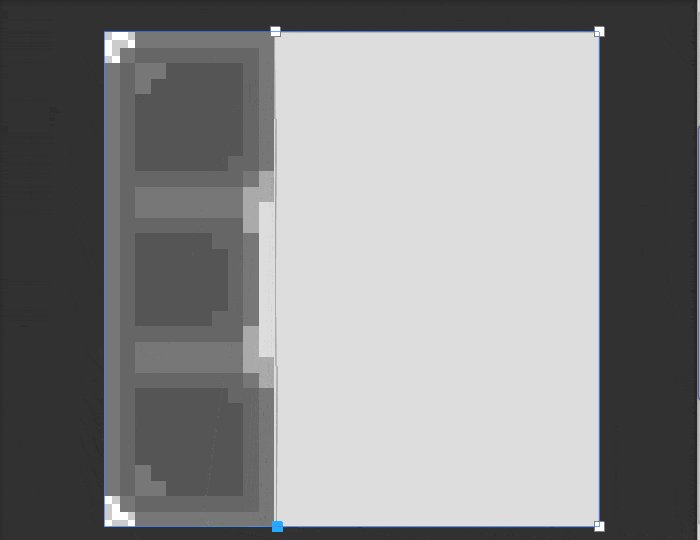
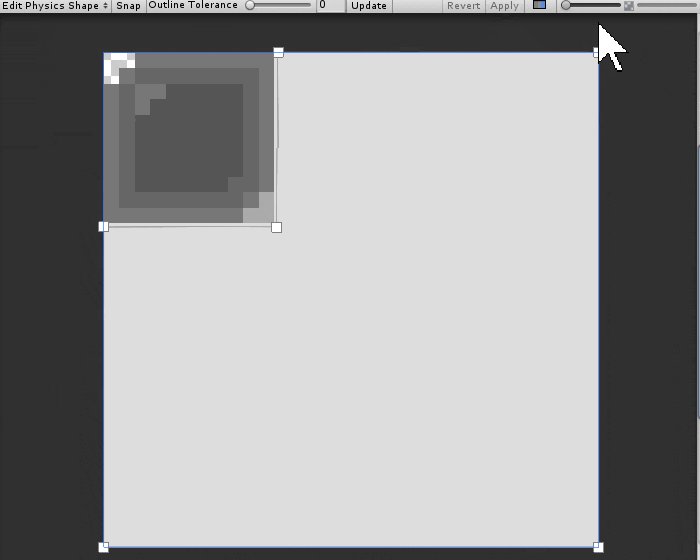
次のSpriteのColliderのエッジを調整しましょう。この画像の場合はColliderの頂点が4個ではたりません。頂点を追加するには、この白い四角と白い四角が結ぶ線の間をクリックすると頂点を追加することができます。
このようにSprite EditrのEdit Physics Shapeを使って、SpriteのColliderエッジを調整することで目的のColliderの形状を得ることができます。
また透過背景をもつSpriteであれば、Snapボタンを押すと、非透過部の形状にそってエッジを自動的に設定してくれます。こちらも合わせて覚えておくことをお勧めします。