はじめに
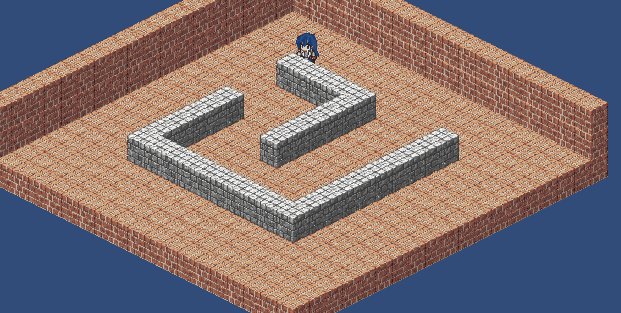
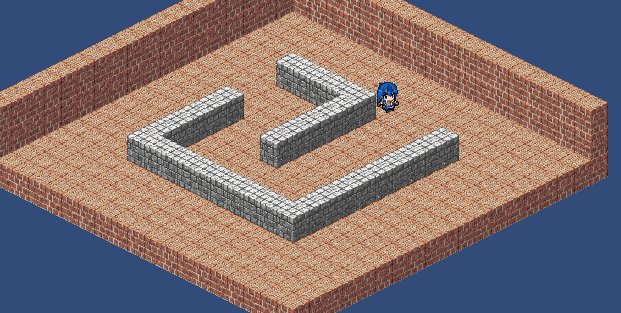
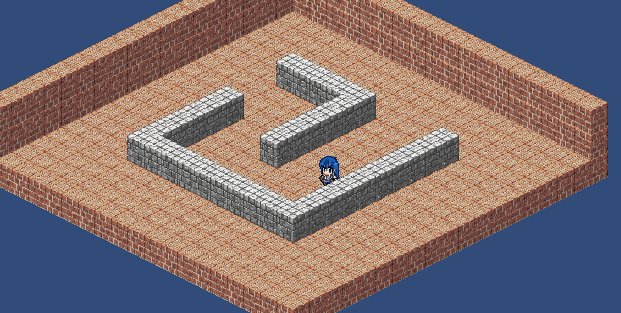
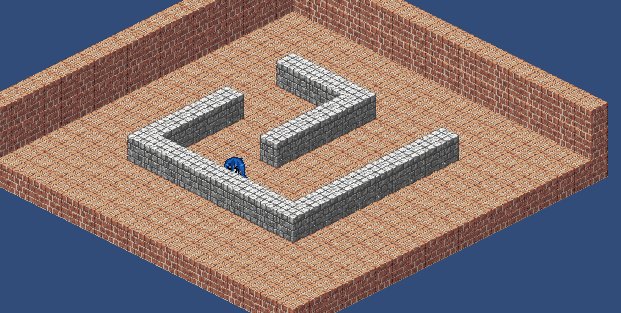
この投稿では、Unity2018.3から登場したIsometric Tileを用いて次のGifのようなステージを作成するための、設定方法を紹介します。ステージはクォータビューで、高さがあることに注目してください。またキャラクターが移動する際、キャラクターの手前にタイルがあると、キャラクターの一部が隠れていることに注目してください。
本投稿執筆時、Unity 2018.3はベータ段階です。本投稿では、Unity 2018.3b2で検証しています。今後、正式リリースまでに改善・改修されることが考えられます。ご注意ください。
キャラクター画像は、香月清人さん、タイルマップ画像はGolden Skullさんによるものです。
また、これを行う設定はこちらのUnity 公式ベータフォーラムで質問・回答されていた内容になります。
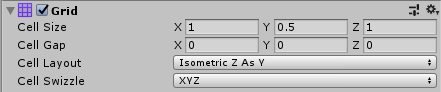
GridのCellLayout
GridコンポーネントのCellLayoutプロパティを「Isometric Z As Y」に設定してください。
GridのCellSize
GridコンポーネントのCellSizeプロパティのZを「1」にしてください。デフォルトでは0になっています。
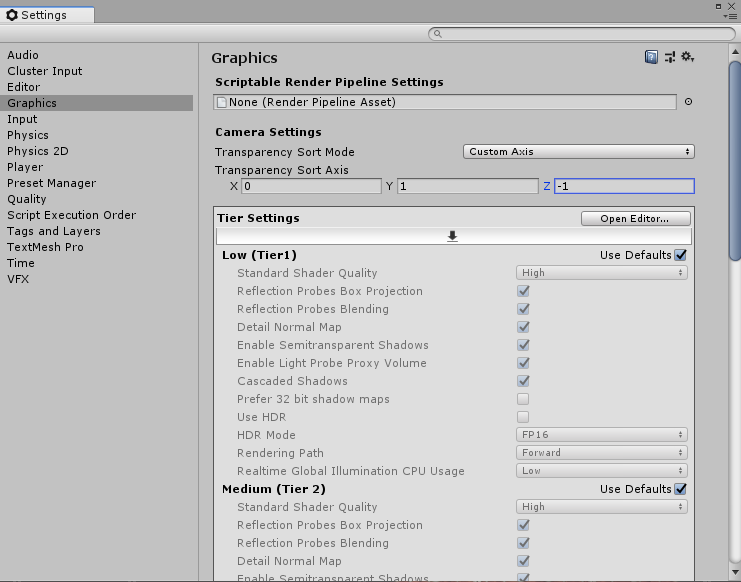
CameraのTransperency Sort Mode
CameraのTransperency Sort ModeとAxisを設定してください。方法は2つあります。
1つ目は、プロジェクト全体の設定から(プロジェクトグローバルに設定)行います。Edit > Settings > Graphicsから、Transparency Sort ModeをCustom Axisに。Transparency Sort Axosを(0, 1, -0.26)にしてください。
2つ目は、カメラの設定を変更するコンポーネントを作成し、それをカメラのゲームオブジェクトに付与することで行います。次のコードのコンポーネントに付与してください。
using UnityEngine;
# if UNITY_EDITOR
using UnityEditor;
# endif
[ExecuteInEditMode]
public class AxisDistanceSortCameraHelper : MonoBehaviour {
void Start () {
var camera = GetComponent<Camera>();
camera.transparencySortMode = TransparencySortMode.CustomAxis;
camera.transparencySortAxis = new Vector3(0.0F, 1.0F, -0.26F);
# if UNITY_EDITOR
foreach (SceneView sv in SceneView.sceneViews)
{
sv.camera.transparencySortMode = TransparencySortMode.CustomAxis;
sv.camera.transparencySortAxis = new Vector3(0.0F, 1.0F, -0.26F);
}
# endif
}
}
TilemapRendererのMode
この設定項目は、今後改善の可能性され必要なくなる可能性があります。
TilemapRendererのModeをIndivisualにします。
私の環境だと、Tileアセットが参照するSpriteが同一SpriteAtlasに存在しても、こうしないと描画順序が狂ってしまいました。この設定はパフォーマンスに影響を与える可能性があります。今後、これは改善する可能性が高いです。
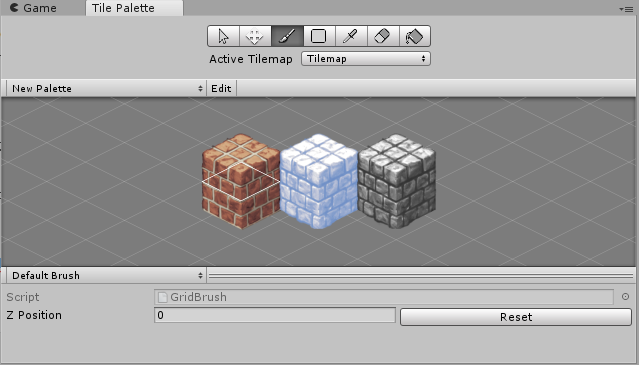
高い位置にTileのz座標を0以外に
壁などを表現するための高い位置にあるTileのz座標を、1や2など0以外に設定します。
TilePalleteWindowのZ Positionから設定を行ってください。
さいごに
以上の設定を行うことで、次のGifのような挙動をするステージを実現できます!ワクワクしますね。
本投稿ではUnity 2018.3b2で検証しています。今後、正式リリースまでに改善・改修されることが考えられます。ご注意ください。
関連
合わせて、2018/09/26(水)に開催されたGotanda.unity #8の私@RyotaMurohoshiの発表資料、「Tilemapのアップデート」もどうぞ!
TODO 公開後、ここに張り付け