ここではKatalon Studio Verion 7.1.1を使ってる前提で話しを進めます。
Katalon Studioとは何か?
ひとことで言うと、自動テストをサクッと作れるソフトウェア。
Seleniumを使って自動テストを行う場合、まず環境構築から始めなければならず、
それが色々と面倒ですが・・・
自動テストしたい。という時に環境構築のこととか考えず、サクッとKatalon Studioインストールしたら環境作れるので楽。
他、検索すると、日本語で解説してくれてる方がいるので、そちらをご参照ください。
だいたいのことは無料版で可能、一部、有料版にしないとできない機能もある。
オフィシャルサイト https://www.katalon.com/
ざっくり言うと、テストで実行したい操作をRecordして、
自動でテストスクリプトを作成させ、テストを実行する。というやり方や、
テストコードを普通に自分で書いて、テストを実行する。
みたいな、ことなど、
コードなんて書けない!って人も使えるし、
コード書いて、細かいことまでやりたい!って人も使えます。
って感じでしょうか。
Katalon Studioの基本概念
まず基本概念、全体像を理解する為に、インストール後、起動し、サンプルProjectが最初から用意されているので、
適当なサンプルProjectを開く(とりあえずここでは、ジョッピングカート機能を備えたWebサイトをテストするサンプルを開く)
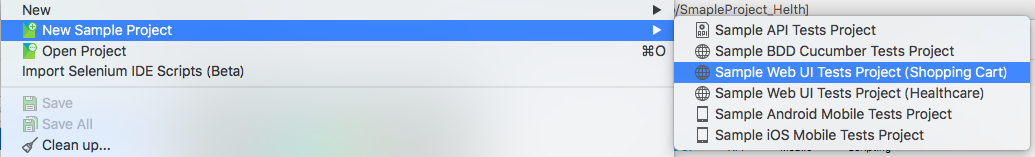
メニューより、File -> New Sample Project -> Sample Web UI Tests Project (Shopping Cart) を選択。

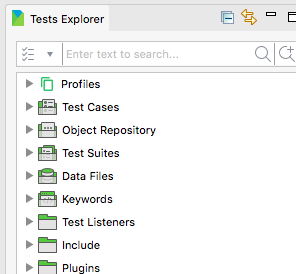
Test Explorer のウィンドウを見てみましょう、

Test Cases や Test Suites , Object Repository
などのフォルダが見えます、まず、これらのフォルダの中に入っているファイルがどんな役割か??
を理解するだけで、だいたいの全体像の察しがつくようになります。
Test Cases
短いテストケースを作り、入れておく場所です。
(Test Casesの直下にフォルダを作ることは任意の名前で、任意に作ることができます)
例えば
- カートに商品を入れるTest Case
- 商品Aのページへアクセスする
- カートへ入れるボタンをクリックする
- カート画面で商品Aが表示していることをチェックする
とか、、、
- ログインTest Case
- id のフィールドにidを入力する
- passwordのフィールドにパスワードを入力する
- ログインボタンをクリックする
- マイページが表示していることをチェックする
とか、、、
こんな感じの塊がTest Caseファイルを作って入れておく場所です。
Test Suites
テストケースを並べて、1つの塊にしたもの、それが Test Suite です。
Test Suitesの中に任意の Test Suite ファイルを作り、入れておく場所です。
このTest Suiteを使いテストを実行できます。
例えば、
ECサイトでログインして、商品をカートへ入れる流れをテストしたい場合、
任意のTest Suite名でファイルを作り、
Test Case のとこで作った
- ログインTest Case
- カートに商品を入れるTest Case
を選択し、Test Suite を作ると
ログインTest Caseを実行 -> その後、カートに商品を入れるTest Case を実行
といったような流れでテストを実行します。
Object Repository
Test Caseを作る時、例えば「ログインボタンをクリックする」という操作をしたい時、
「ログインボタン」は画面の中の「コレ!!」です。というのを示してあげる必要があります。
画面の中の「コレ!!」という情報が、このファイルの中で、
- XPath (画面の中の特定の部分を抽出する住所みたいなもの)
- Attributes (htmlのid属性など)
- CSS(idやclassなど)
により、「コレ!!」という場所が特定されてます。
最初に紹介した、
Sample Web UI Tests Project (Shopping Cart) を例に考えると、
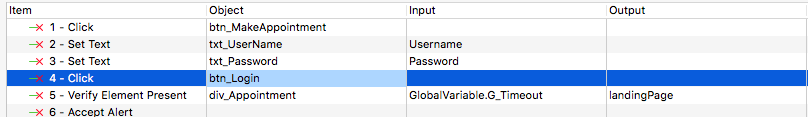
まず Test Cases / Common Test Cases / Login のファイルで
「4 Click」 のステップは、ログインボタンをクリックしているステップですが、
そこに注目すると、Object の列で「btn_Login」となっていることが見えると思います。

つまり、ここでクリックしているボタンは「コレ!!」と特定しているのは、
Objetct Repositoryの中の「btn_Login」というファイルです。
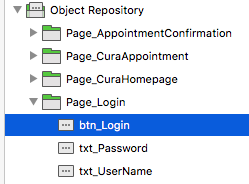
実際に、Test Explorer で見ると、そのファイルが存在しているのがわかるかと思います。

そして、その
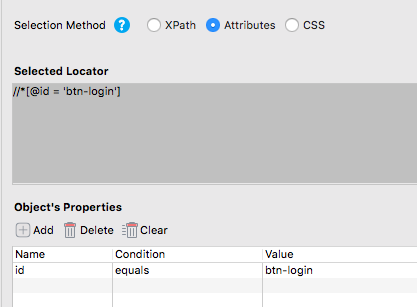
Objetct Repository / Page_Login/ btn_Login ファイルを開くと、
以下のように、Attributes の idでログインボタンを特定していることがわかります。

まずはここまで
ひとまず、この3つの概念を理解するだけでも、
どうやってKatalon Studioで自動テストを作っていくか、、
全体像がなんとなく察しがついてくると思います。
次回はもっと細かい部分を解説。
つづく・・・・(たぶん、、)