動作確認
検索結果を表示した際にブロックからはみ出ていたので、上下にスクロールバーを設置したい
実現方法
test.page
.wrapper1, .wrapper2 {
width: 100%;
overflow-x: scroll;
overflow-y:hidden;
}
.wrapper1 {height: 20px; }
.wrapper2 {height: 100%; }
.div1 {
/* ここのwidthを表示したい対象とdiv2のwidthに合わせる */
width: 1000px;
height: 20px;
}
.div2 {
/* ここのwidthを表示したい対象とdiv1のwidthに合わせる */
width: 1000px;
height: 100%;
overflow: auto;
}
test.js
// 上下のスクロールバーの位置を合わせる
$(function(){
$(".wrapper1").scroll(function(){
$(".wrapper2").scrollLeft($(".wrapper1").scrollLeft());
});
$(".wrapper2").scroll(function(){
$(".wrapper1").scrollLeft($(".wrapper2").scrollLeft());
});
});
test.page
<!-- jQueryを使用する -->
<apex:includeScript value="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js" />
<div class="wrapper1">
<div class="div1"></div>
</div>
<div class="wrapper2">
<div class="div2">
<!-- ここにスクロールしたい対象を設定する:今回は検索結果のようなテーブル -->
</div>
</div>
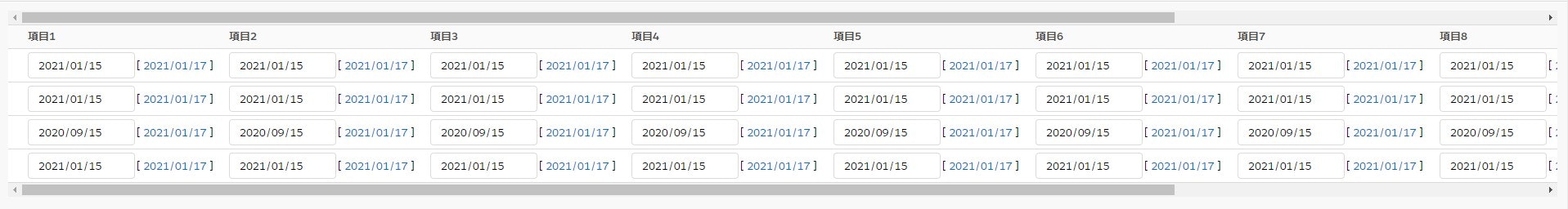
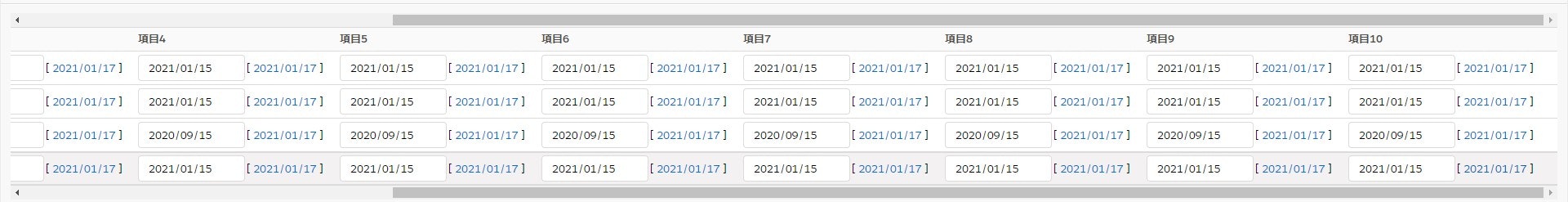
以下のように横スライドのスクロールバーが表示されます。