はじめに
登録画面(new) → 登録処理(create)の遷移のとき
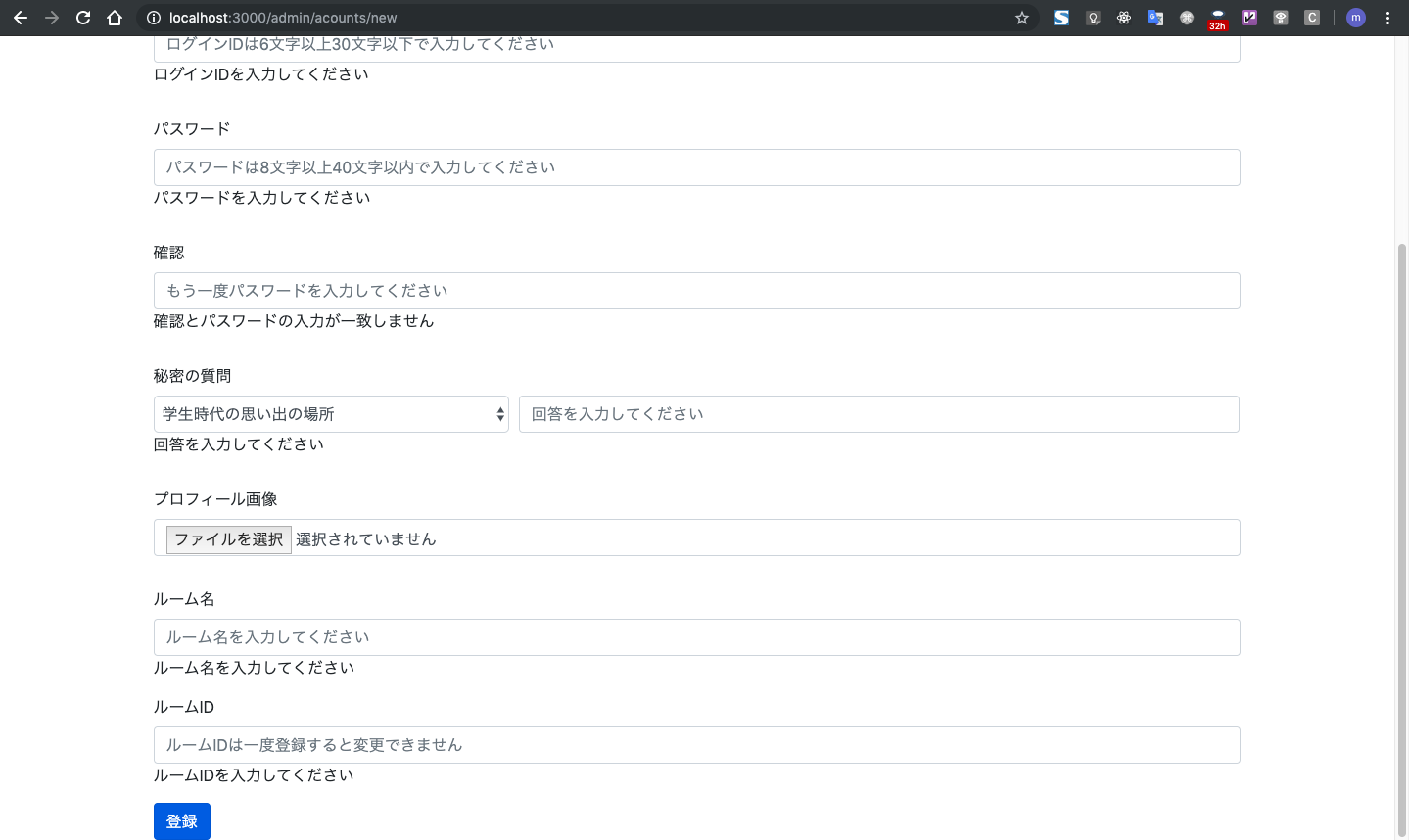
以下の画像のフォームから登録をするときに
バリデーションに引っかかって登録画面に戻り、ページをリロードしたらエラーでた。

原因は登録処理のURLでページをリロードしたため。
renderで登録画面に戻ってもURLは登録処理のままで更新されない。
renderはあくまでもビューを表示するだけっぽい。
解決方法
JavaScriptで登録画面を読み込む時にURLを書き換える
sample.js
function addToNewUrl() {
let path = location.pathname;
let pattern = /^.*\/new.*$/
// URLが正しければ変更は不要
if(path.match(pattern)) return;
// URLを変更
history.replaceState('', '', `${ path }/new`)
}
以下のようにして実行
new.html.slim
javascript:
window.onload = addToNewUrl();
まとめ
少しでも参考になれば幸いです。