はじめに
Azure for Studentsという学生に優しいサービスがあった!!
だからAzureをいろいろ試してみることにした!
第1弾として、Azure Functions
※自身が今後利用するためのメモ書き
Azure Functions
関数アプリからサービスを作成
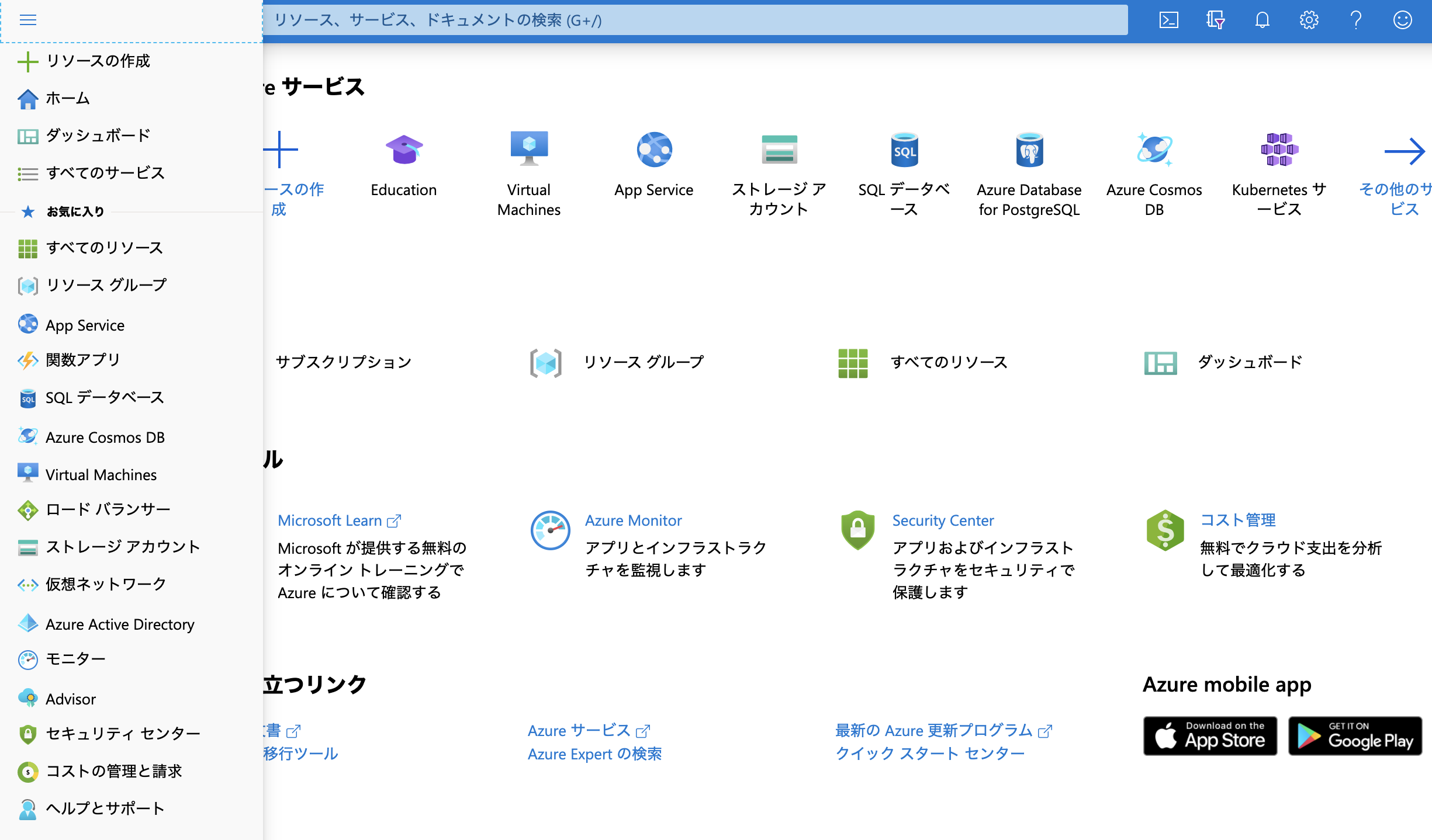
Azureのポータルメニューから、「関数アプリ」を選択する。

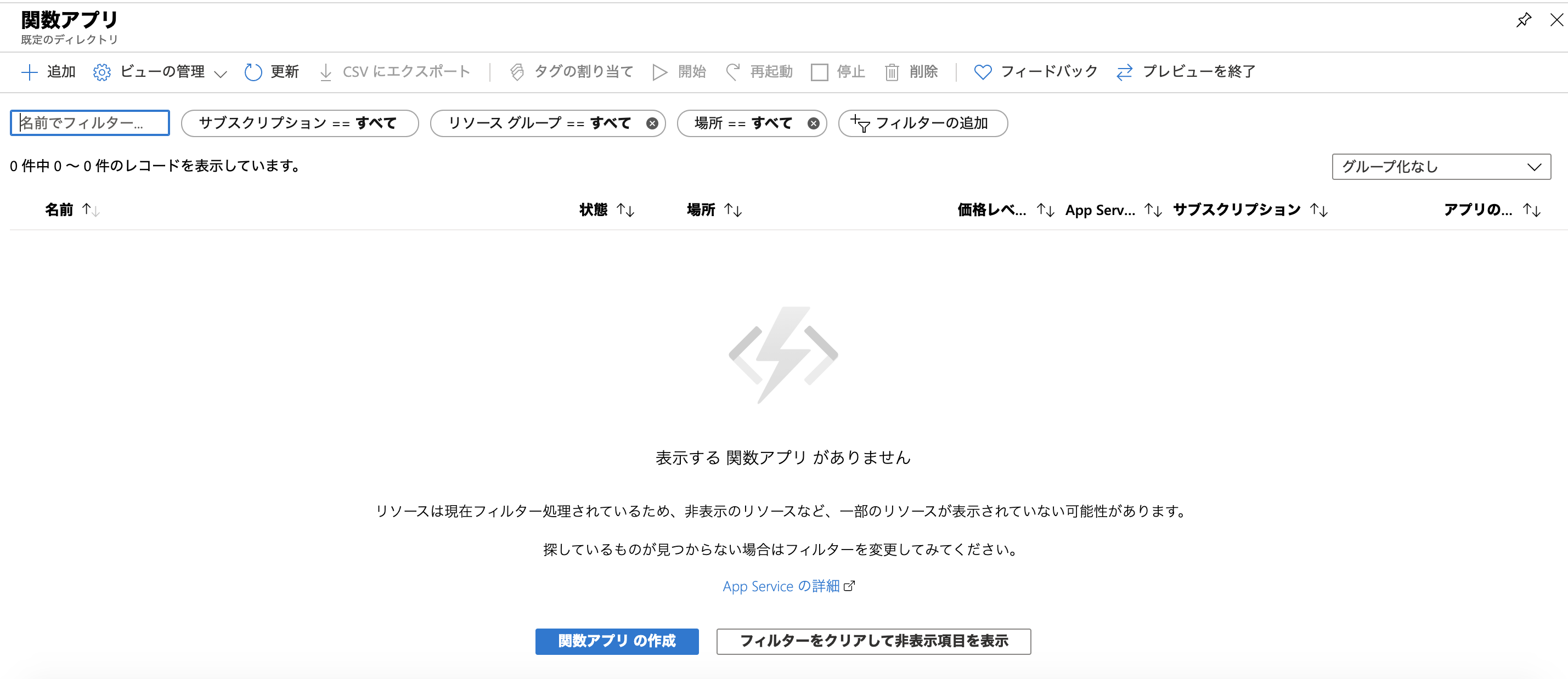
左上の「追加」ボタンをクリックする。

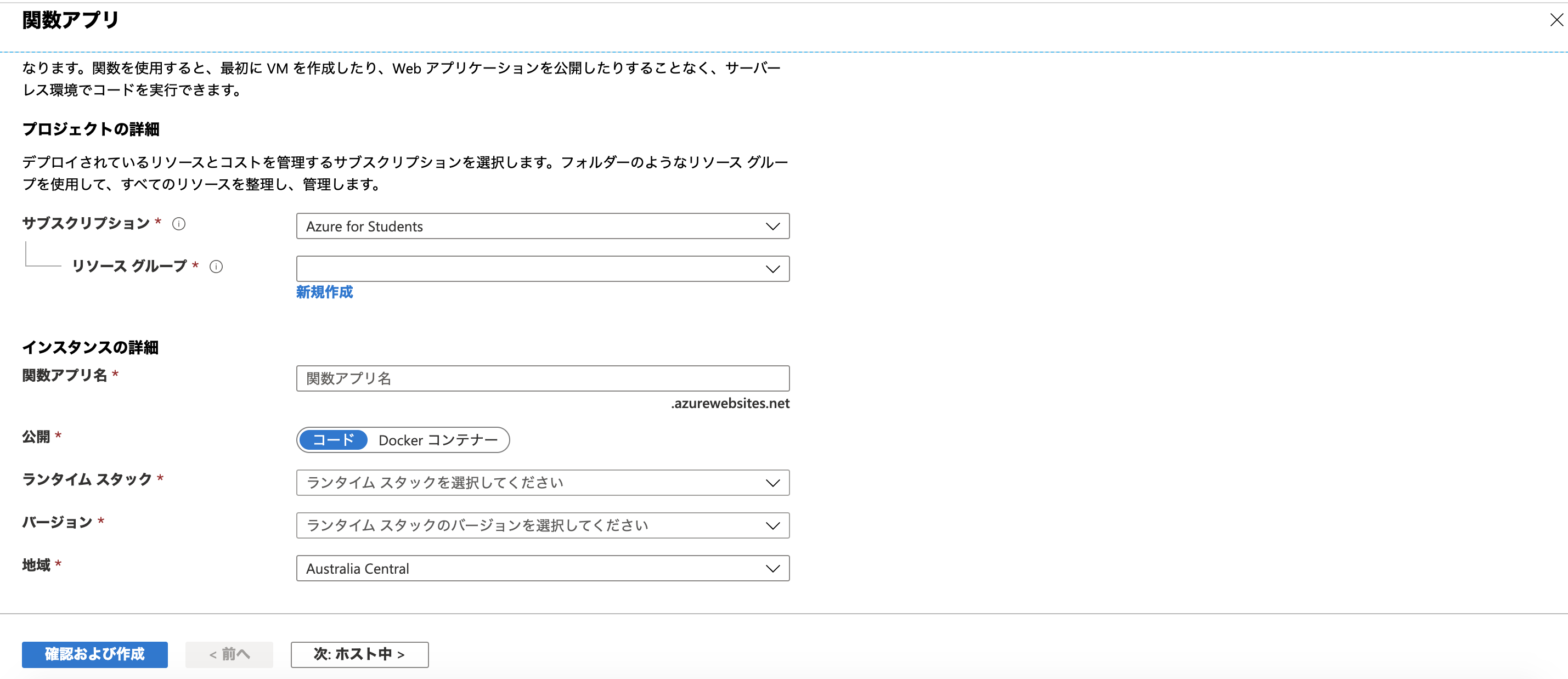
プロジェクトの詳細を設定する。
・サブスクリプション:Azure for Students
・リソースグループ:ない場合は新規作成
・関数アプリ名:任意の関数アプリ名を指定
・ランタイムスタック:使用する言語を選択(今回はNode.jsを選択)
・バージョン:ランタイムスタックのバージョンを選択
・地域:地域を選択する
「確認および作成」ボタンをクリックする。

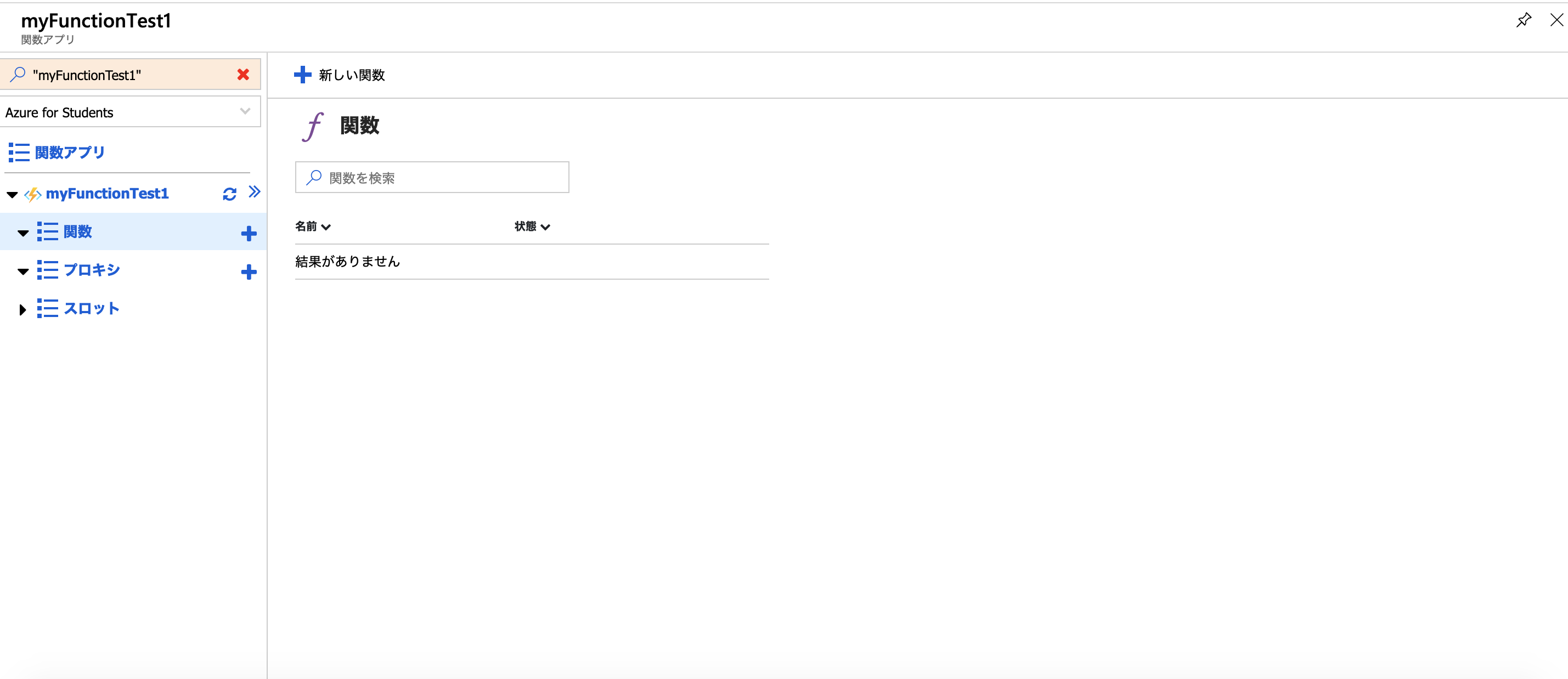
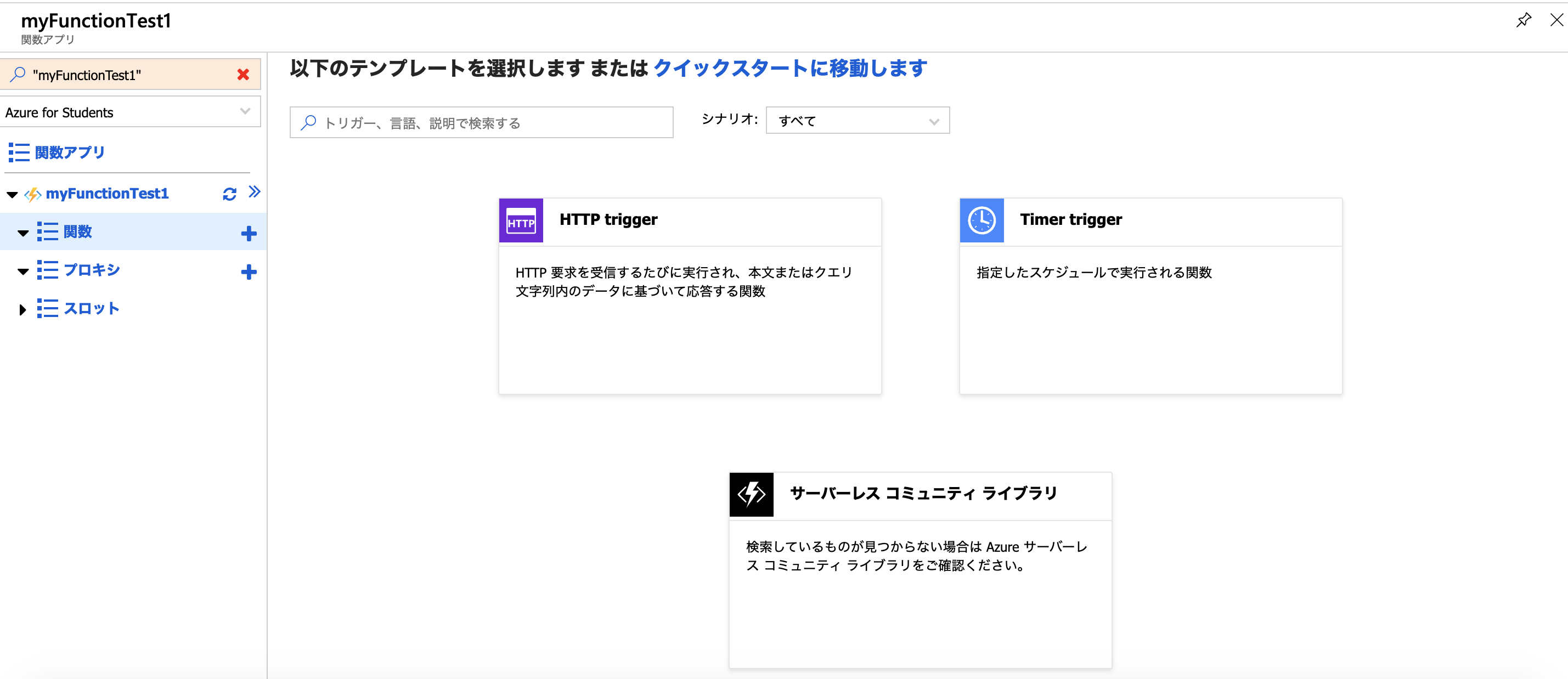
作成後、真ん中上の「新しい関数」ボタンをクリックする。

今回は、「HTTP trigger」を選択する。

function.jsonでnameプロパティを$returnに変更する。
{
"type": "http",
"direction": "out",
"name": "$return"
}
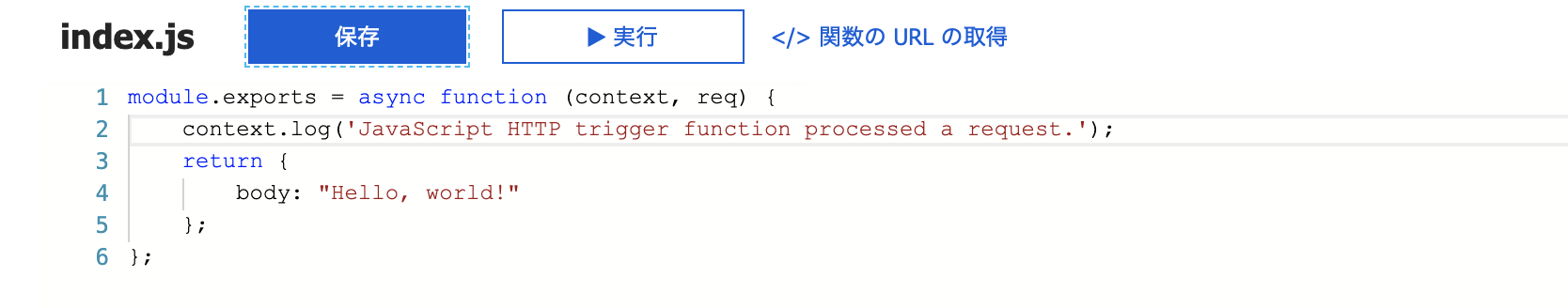
index.jsを次のようにする。
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
return {
body: "Hello, world!"
};
};
「実行」ボタンをクリックする。

そして、「>関数のURLの取得」をクリックして、そのURLにアクセスして確かめる。
おわりに
メモ書きのため、伝わりにくい部分があったら申し訳ありません。
アドバイスをコメントなどでもらえると助かります。