はじめに
Livebook 0.8.0 がリリースされました ![]()
その中の新機能 Kino.Input.image で、画像をローカルから簡単にアップロードできるようになりました!
セットアップ
Kino の 0.8 と、画像表示などのために Nx 、 Evision をインストールします
Mix.install([
{:nx, "~> 0.4"},
{:evision, "~> 0.1"},
{:kino, "~> 0.8"}
])
画像選択
Kino.Input.image を実行すると、画像アップロード用の入力エリアが表示されます
image_input = Kino.Input.image("IMAGE")
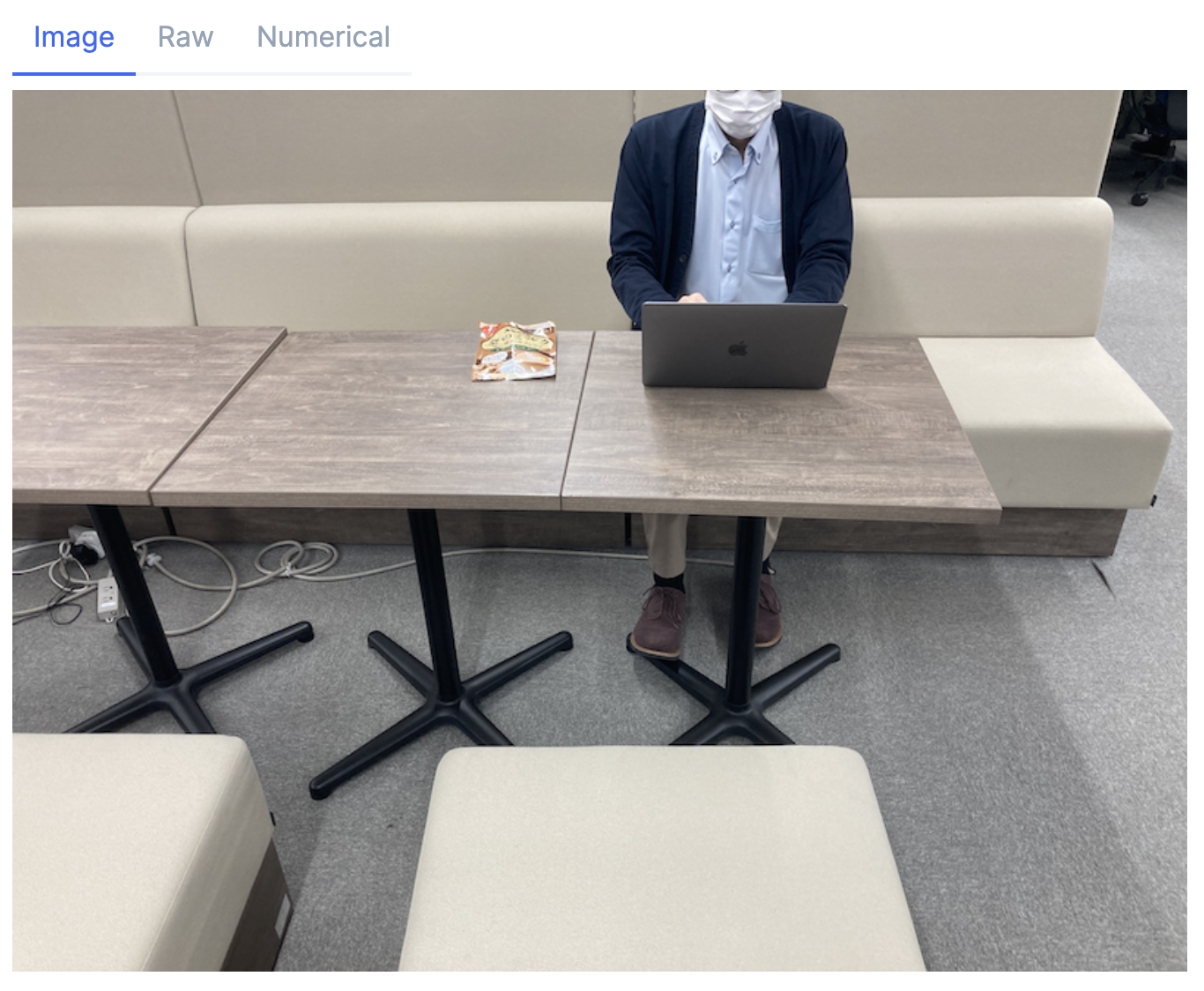
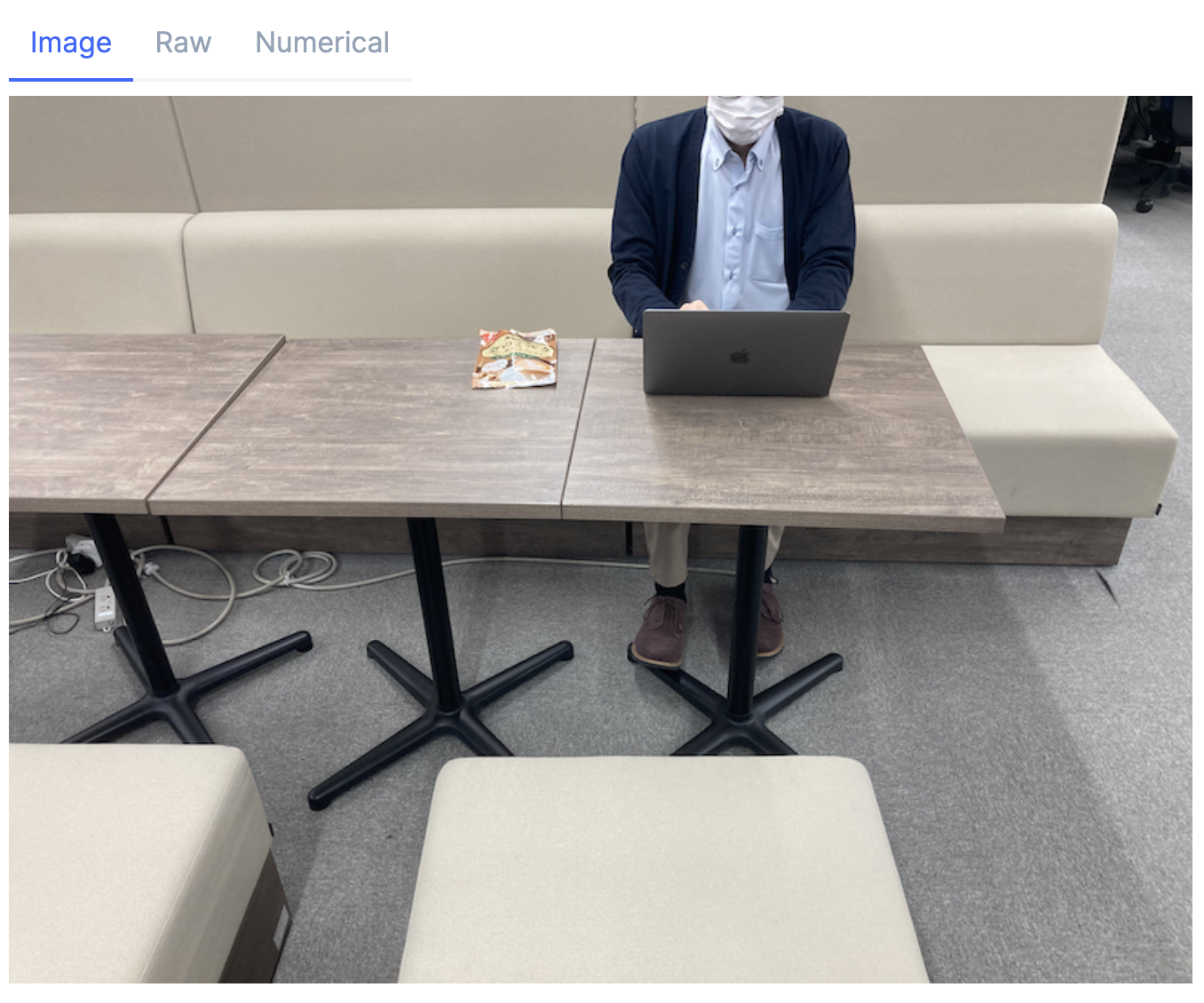
画像をドラッグ&ドロップ、もしくは入力エリアをクリックしてファイル選択すると、選択した画像が出力結果に表示されます
画像表示
選択した画像を取得してみます
image = Kino.Input.read(image_input)
デフォルトだとこのように :rgb の形式で取得されます
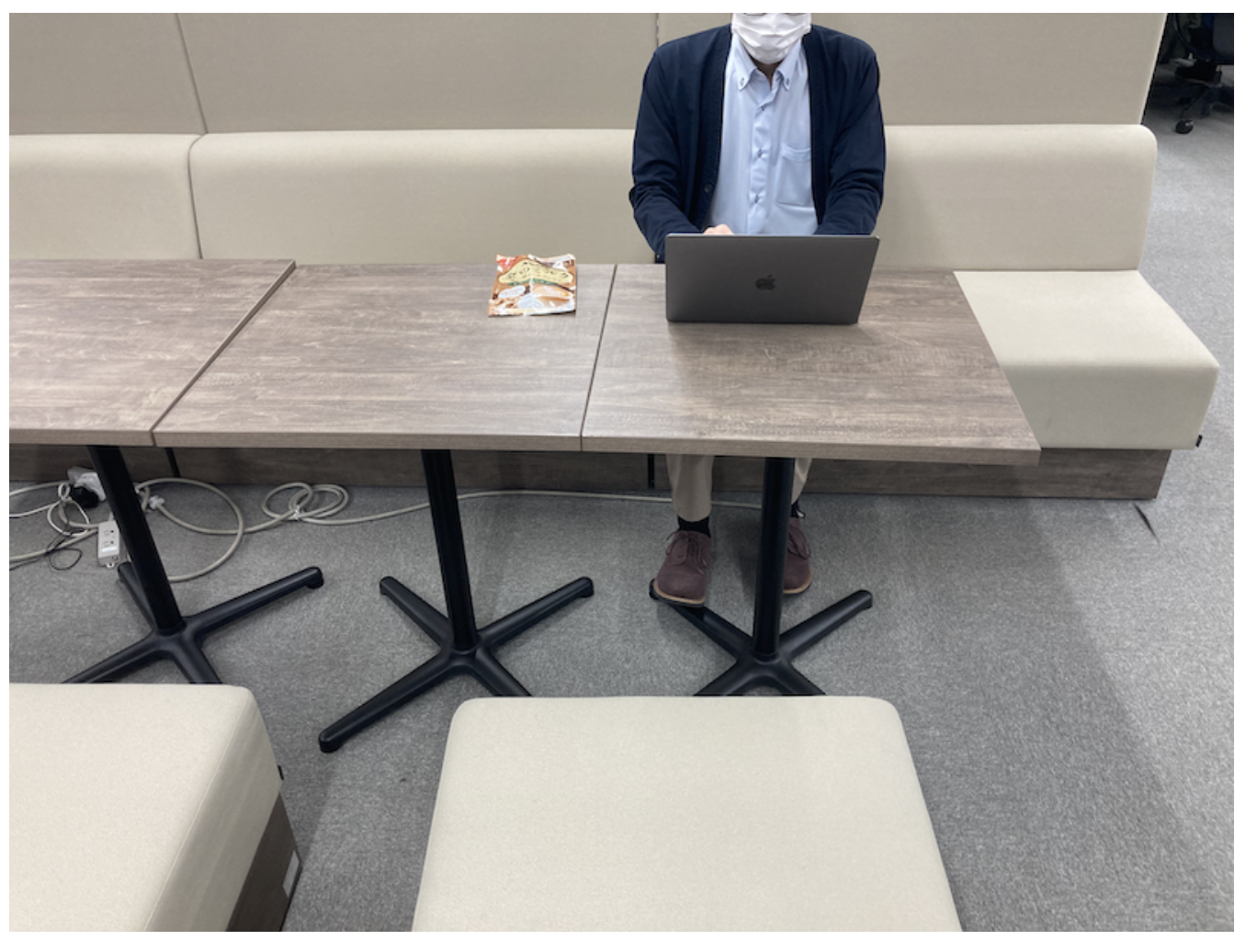
この場合、 data を以下のようにマトリックスに変換すれば画像として表示できます
image.data
|> Nx.from_binary(:u8)
|> Nx.reshape({image.height, image.width, 3})
|> Evision.Mat.from_nx_2d()
# Evision では BGR なので変換する
|> Evision.cvtColor(Evision.Constant.cv_COLOR_RGB2BGR())
Evision を使わず、テンソルのまま Kino.Image.new に入れる方法もあります
image.data
|> Nx.from_binary(:u8)
|> Nx.reshape({image.height, image.width, 3})
|> Kino.Image.new()
PNG指定
フォーマットを PNG に指定することもできます
image_input = Kino.Input.image("IMAGE", format: :png)
その場合、データは以下のようになります
image = Kino.Input.read(image_input)
Evision で使う場合はこっちの方が扱いやすいです
image.data
|> Evision.imdecode(Evision.Constant.cv_IMREAD_COLOR())
JPEG指定
JPEG指定もできます
image_input = Kino.Input.image("IMAGE", format: :jpeg)
この場合も Evision のマトリックスには変換しやすいですね
image_input
|> Kino.Input.read()
|> then(&(&1.data))
|> Evision.imdecode(Evision.Constant.cv_IMREAD_COLOR())
リサイズ
指定したサイズにリサイズできます
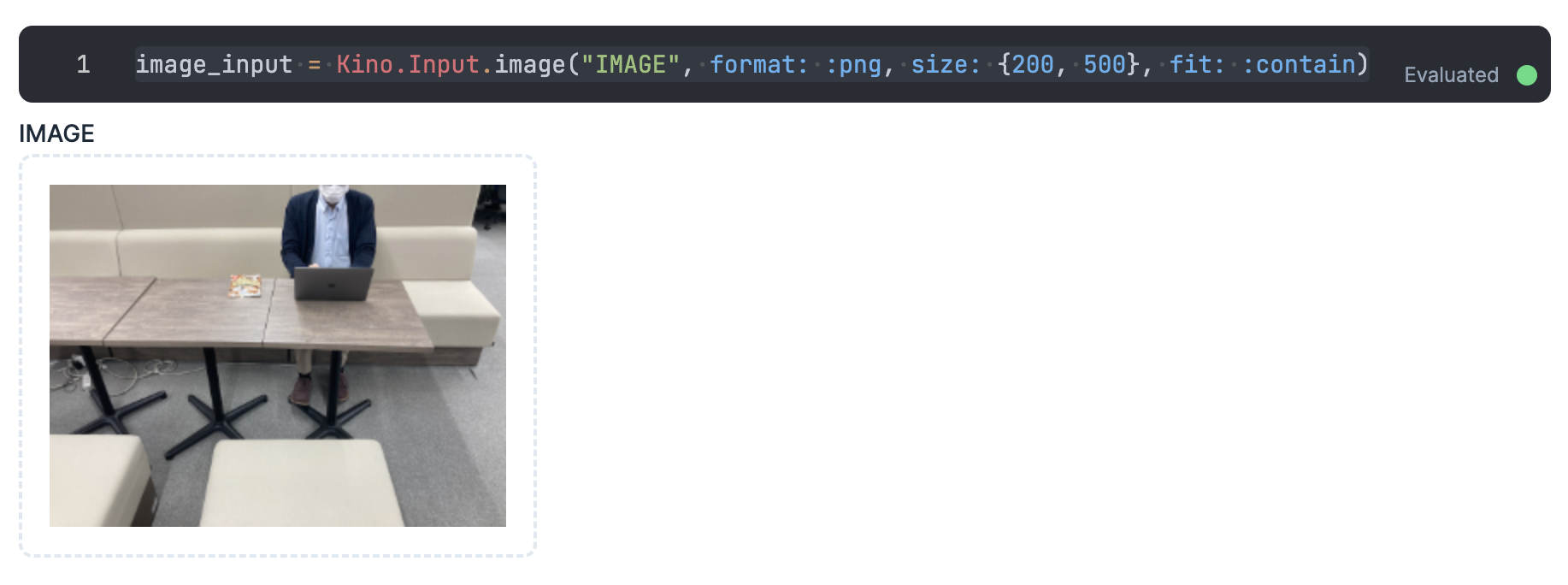
fit: :contain を指定した場合、指定したサイズに収まるように縦横比を保持したままリサイズします
image_input = Kino.Input.image("IMAGE", format: :png, size: {200, 500}, fit: :contain)
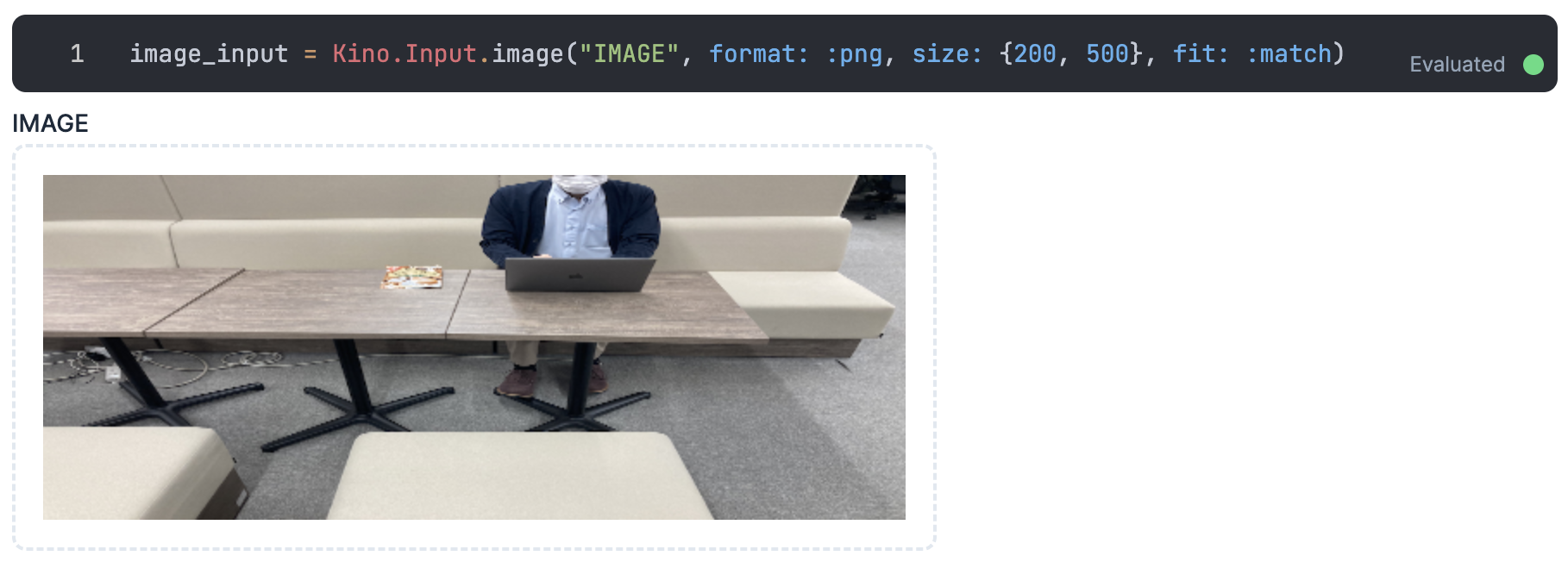
fit: :match を指定した場合、指定したサイズになるよう、縦横比を変えてリサイズします
image_input = Kino.Input.image("IMAGE", format: :png, size: {200, 500}, fit: :match)
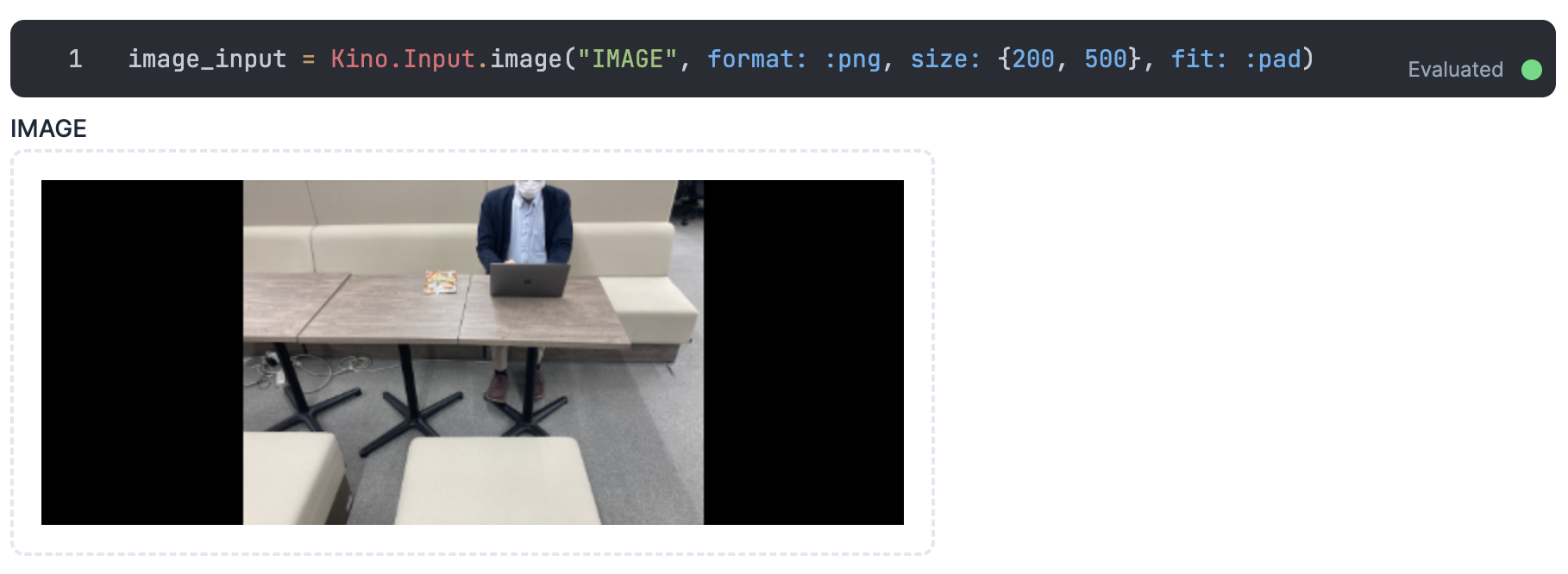
fit: :pad を指定した場合、指定したサイズになるよう、余白に黒を詰めます
image_input = Kino.Input.image("IMAGE", format: :png, size: {200, 500}, fit: :pad)
fit: :crop を指定した場合、指定したサイズになるよう、はみ出したところを切り捨てます
image_input = Kino.Input.image("IMAGE", format: :png, size: {200, 500}, fit: :crop)
ダウンロード
Kino.Download.new を使えば、リサイズした画像をそのままダウンロードすることもできます
Kino.Download.new(fn ->
image_input
|> Kino.Input.read()
|> then(&(&1.data))
end,
filename: "resized.png")
まとめ
これでローカルの好きなファイルを好きに加工できますね