はじめに
CodePen は HTML、CSS、JS のコードと実装結果を共有できるサービスです
例えばこんな感じに、コードと結果を並べて表示できます
See the Pen jQuery by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
CodePen では上記のような一つの実装の単位を「ペン」と呼んでいます
Web フロントエンドの学習や知識共有に使えるサービスで、しかも無料で使えます
私も以前、 CodePen を使った記事を書いています
この CodePen を Livebook に埋め込むため、 KinoCodePen を作りました
ノートブックでの使用例はこちら
セットアップ
ノートブックのセットアップセルで KinoCodePen をインストールします
Mix.install([
{:kino_code_pen, "~> 0.1"}
])
ペンの表示
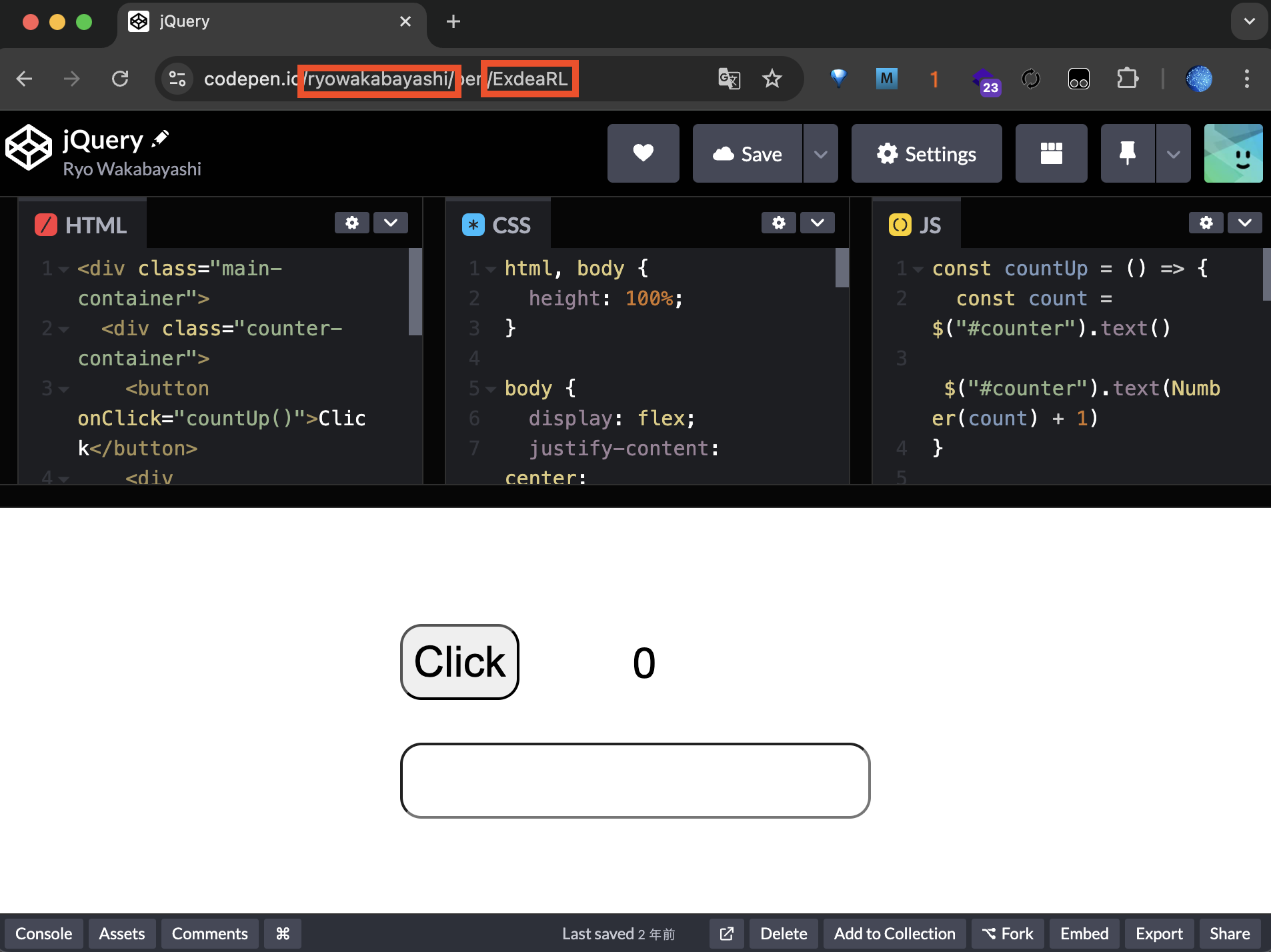
CodePen のユーザー名とペンID(URL の赤枠部分)を指定します
KinoCodePen.new("ryowakabayashi", "ExdeaRL")
実行結果
ペンを表示し、操作することもできました
URL を指定して表示することもできます
KinoCodePen.url("https://codepen.io/ryowakabayashi/pen/ExdeaRL")
まとめ
フロントエンドの実装例を共有する際などに使えそうですね