はじめに
Kino は Livebook の UI/UX をリッチにしてくれるモジュールです
これまで KinoXXX に関する記事をたくさん書いてきたので、この記事にまとめておきます
Kino の機能
Kino 単体で持っている機能を紹介します
Kino.Text
文字列を改行して Livebook 上に表示します
terminal: ture を指定することで、等幅フォントによる表示が可能です
Kino.Markdown
Markdown を整形して Livebook 上に表示します
Kino.HTML
HTML を解釈して Livebook 上に Web コンテンツを表示します
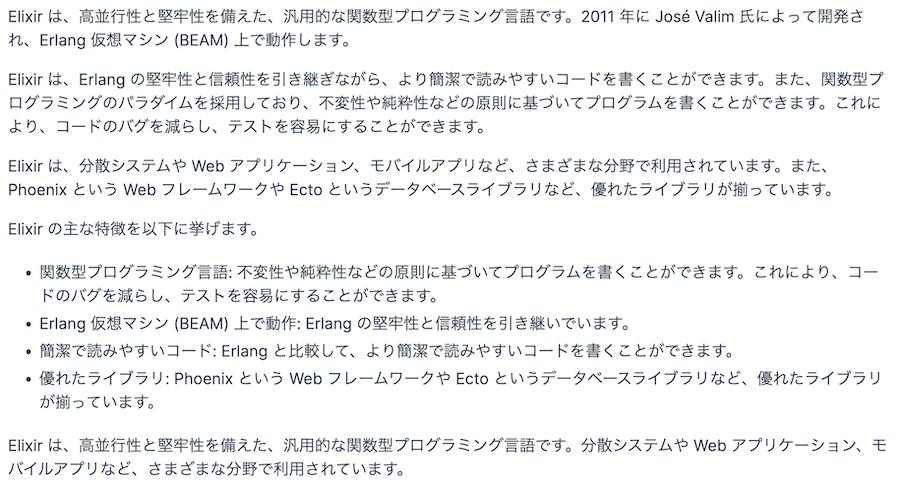
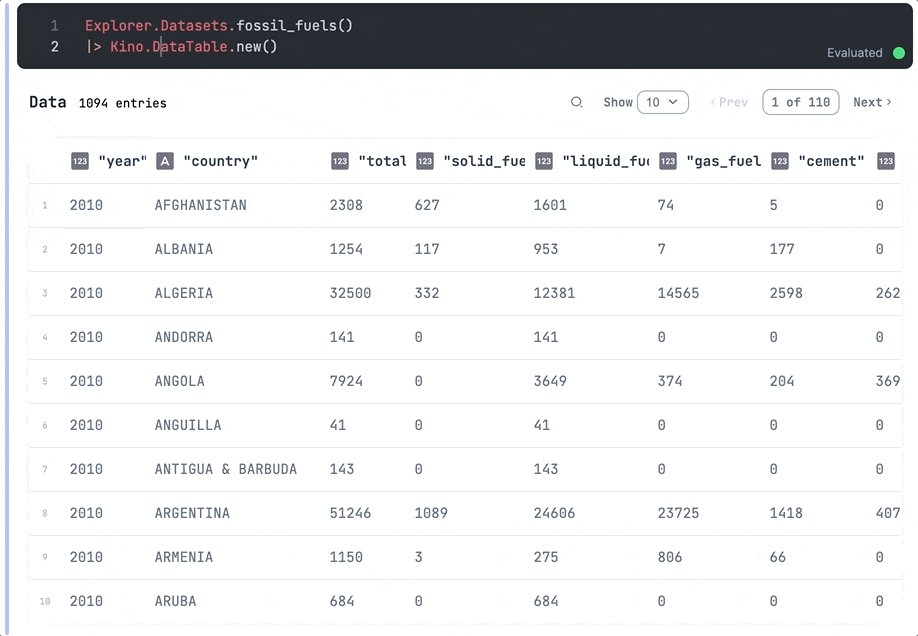
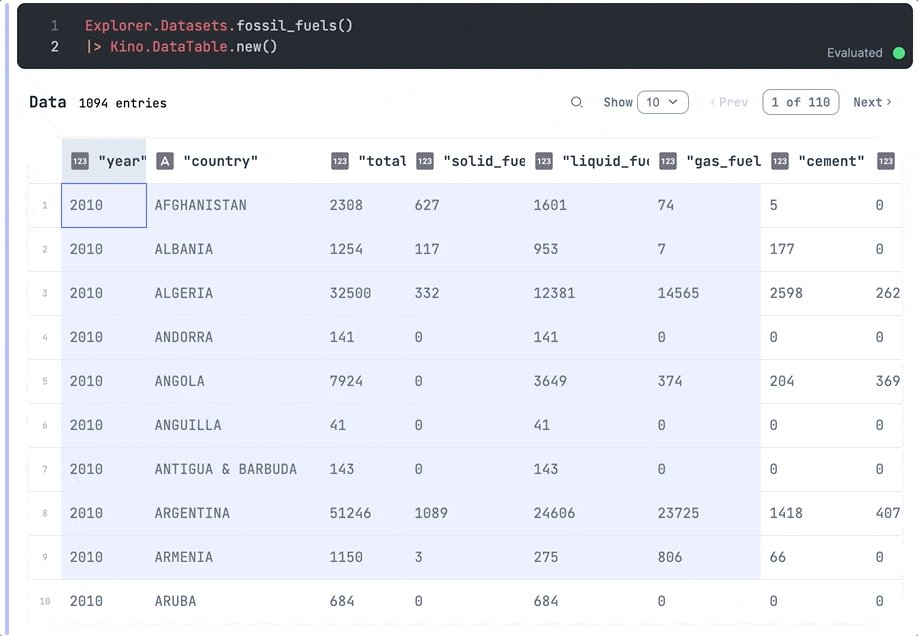
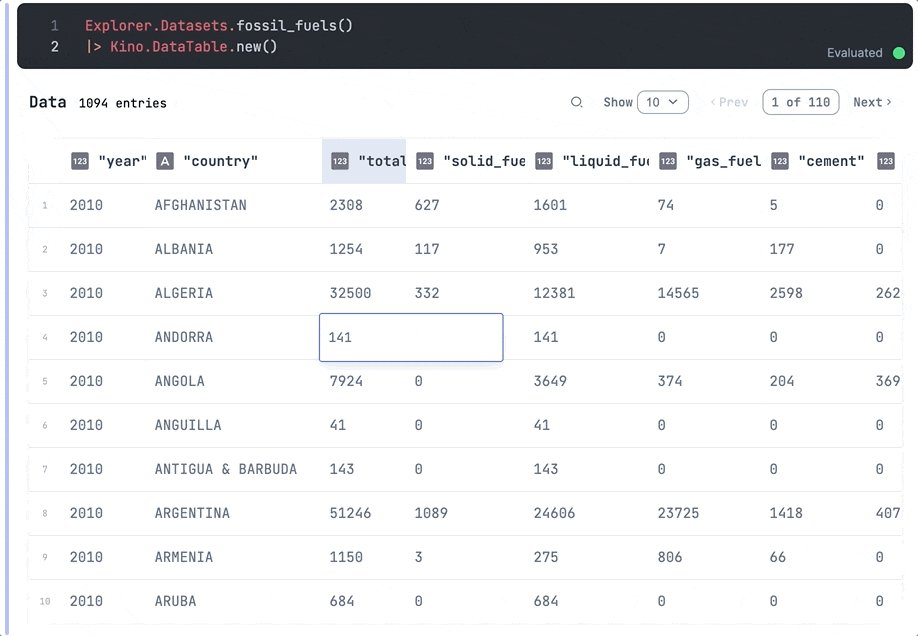
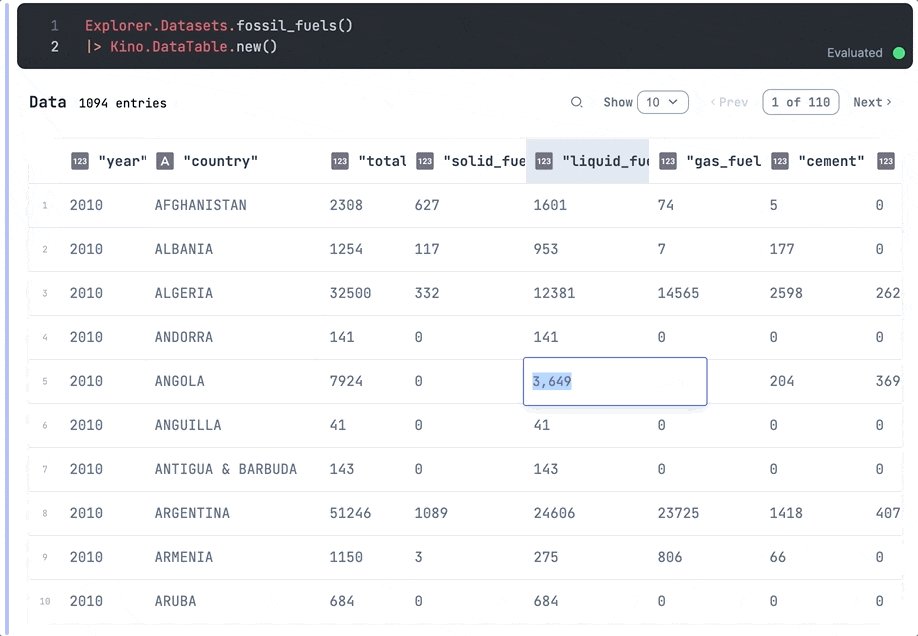
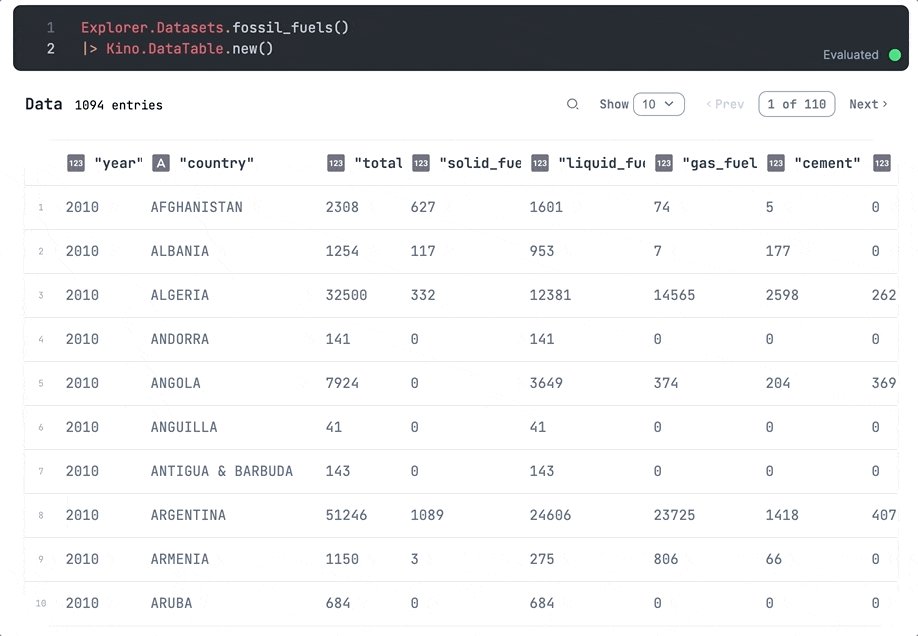
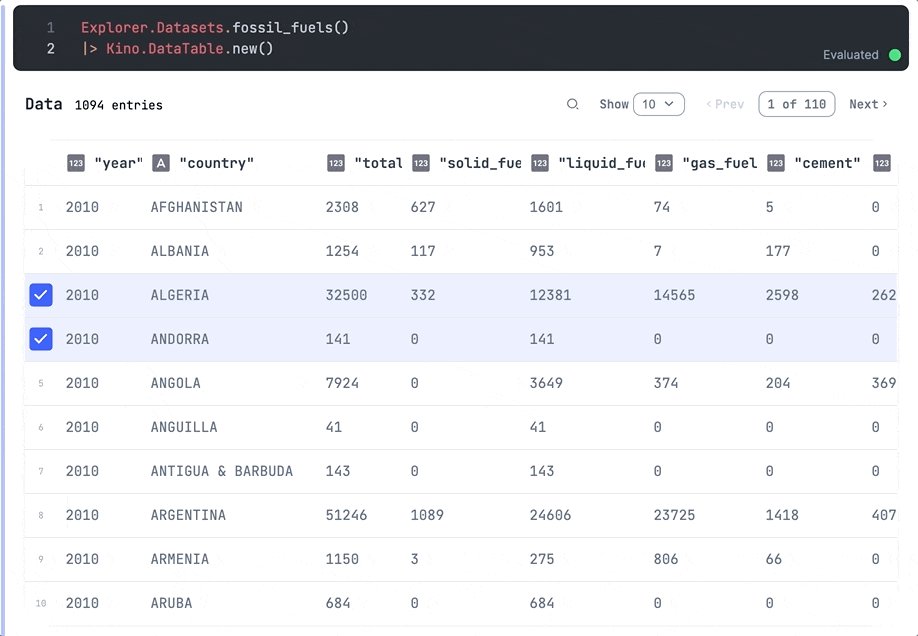
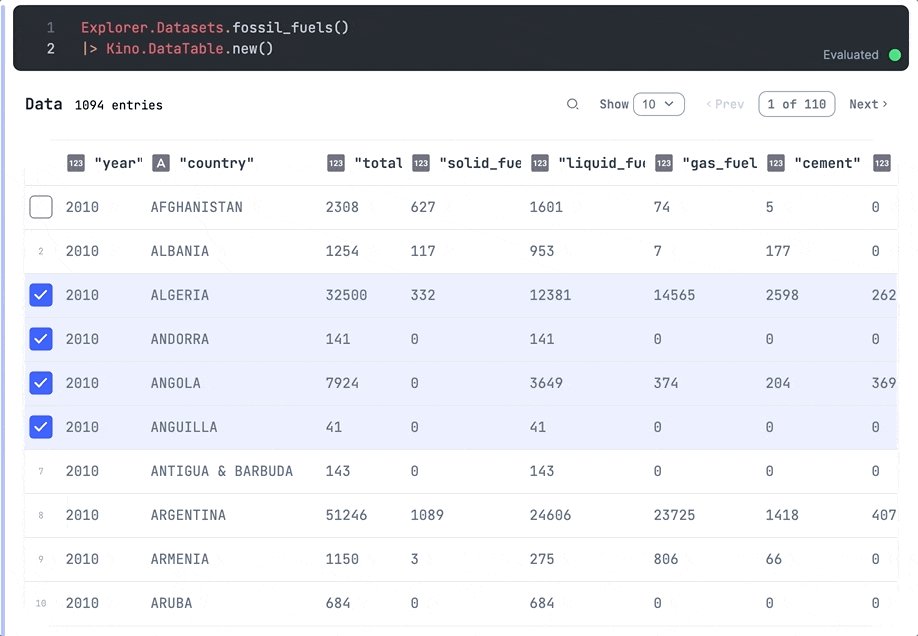
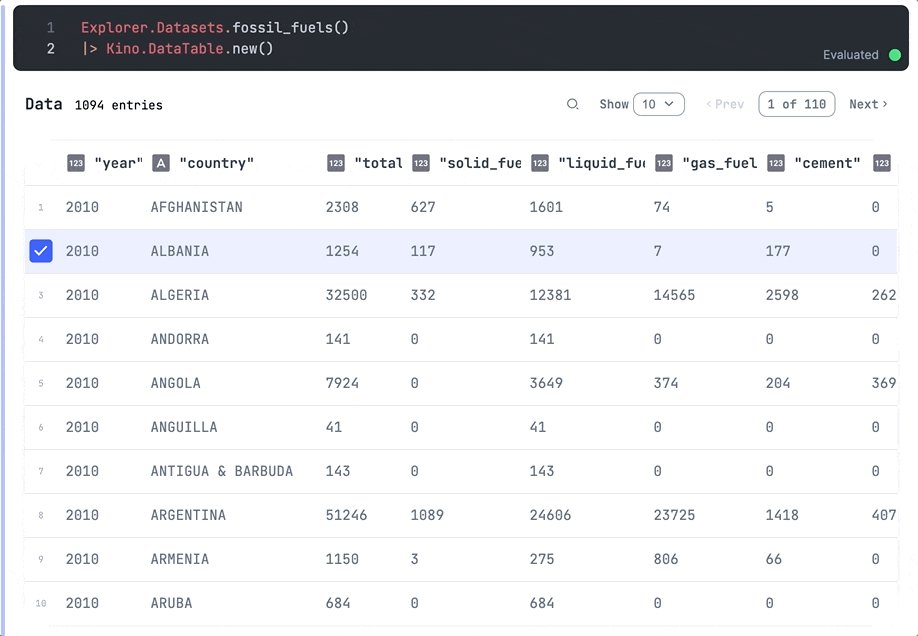
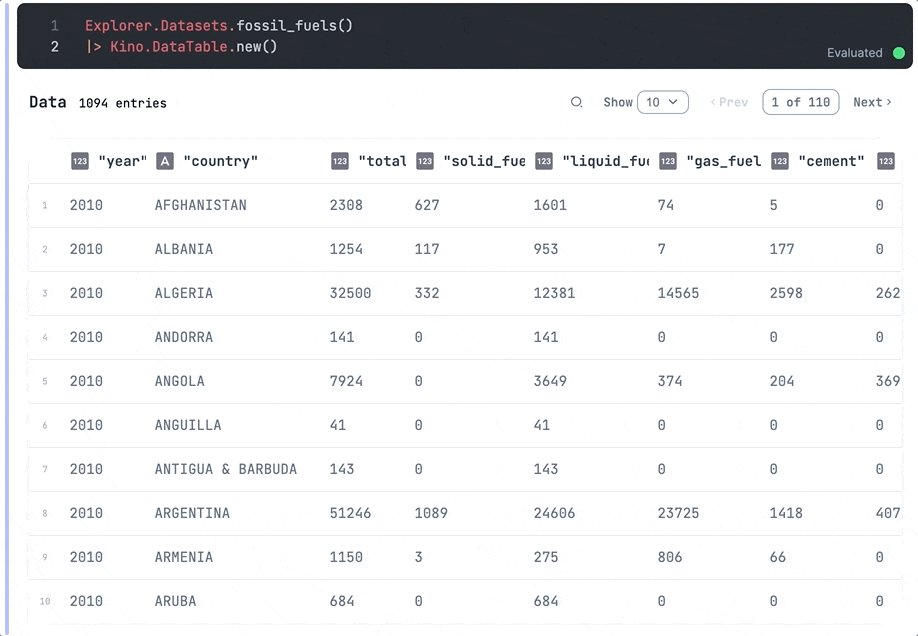
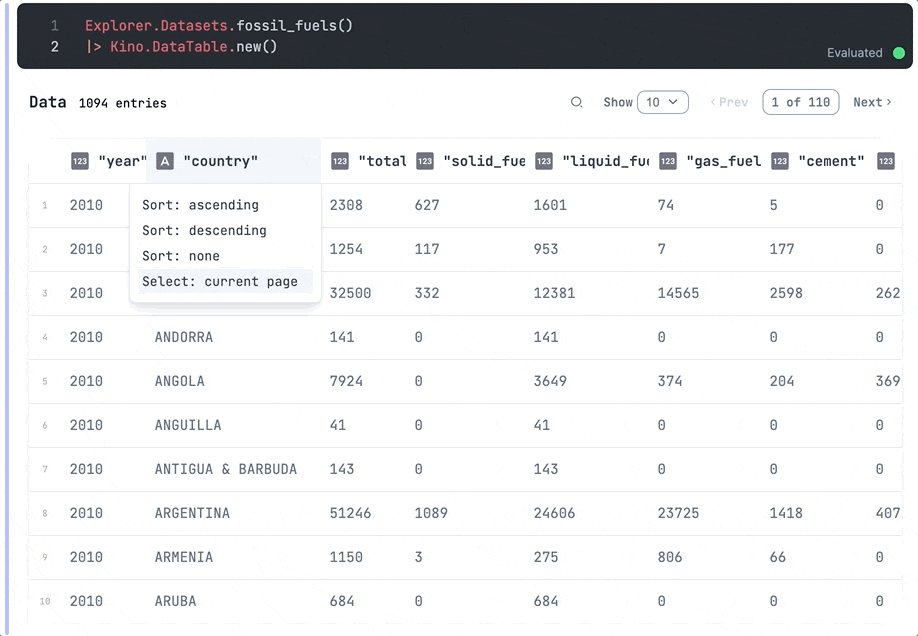
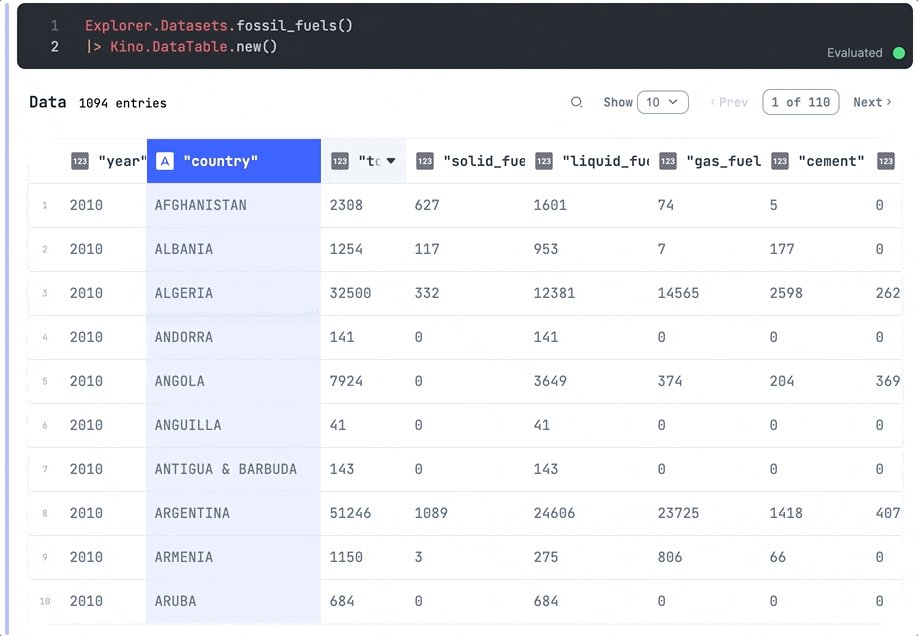
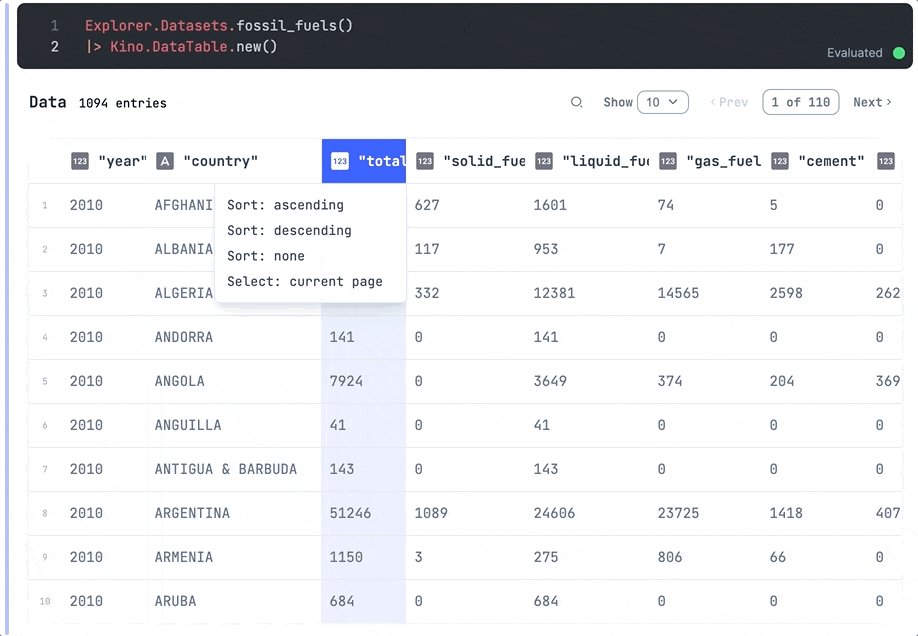
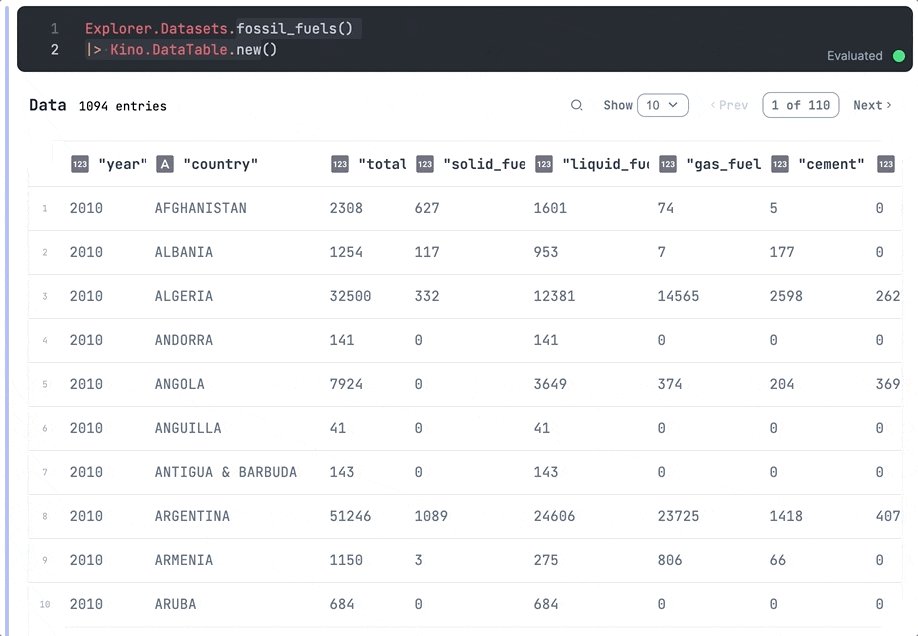
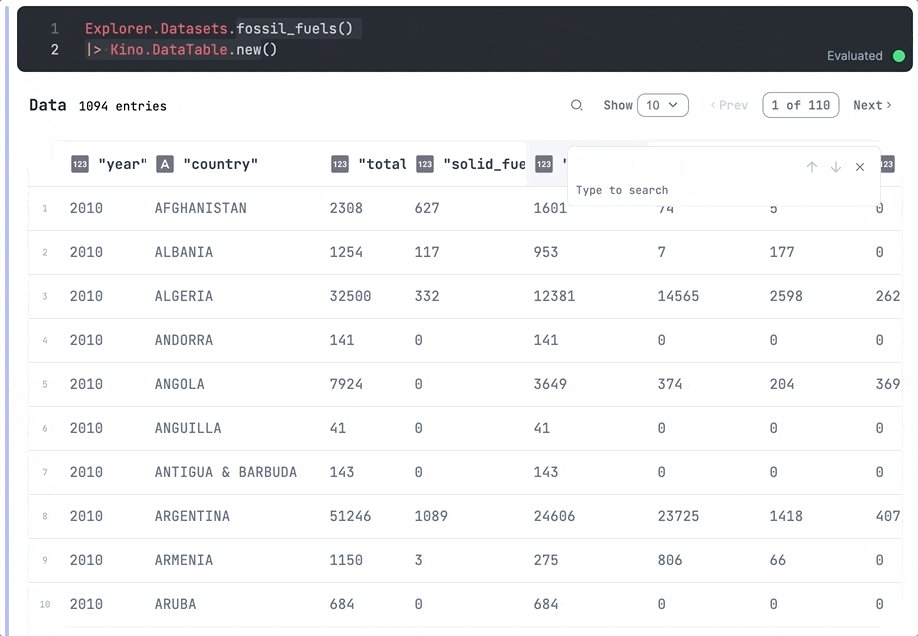
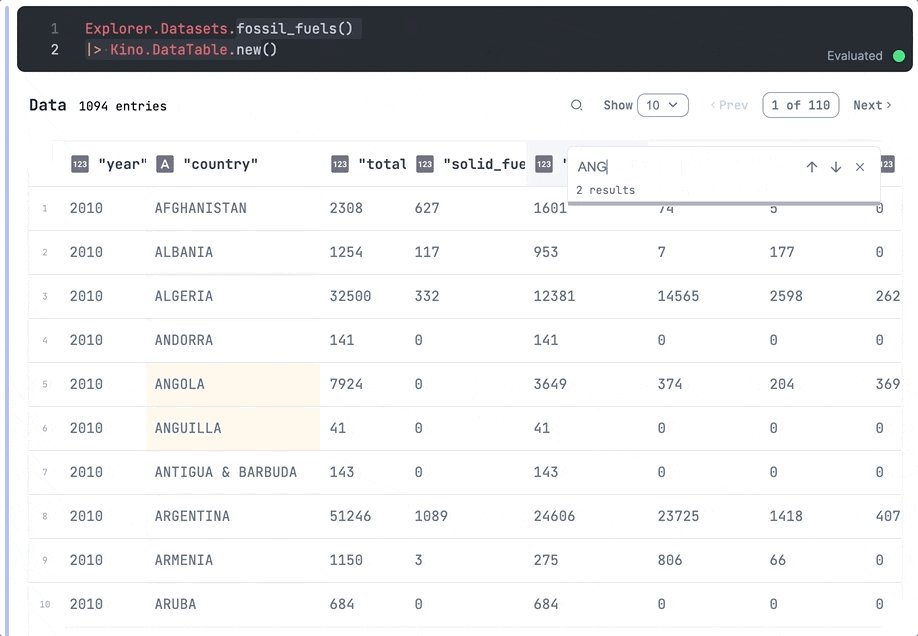
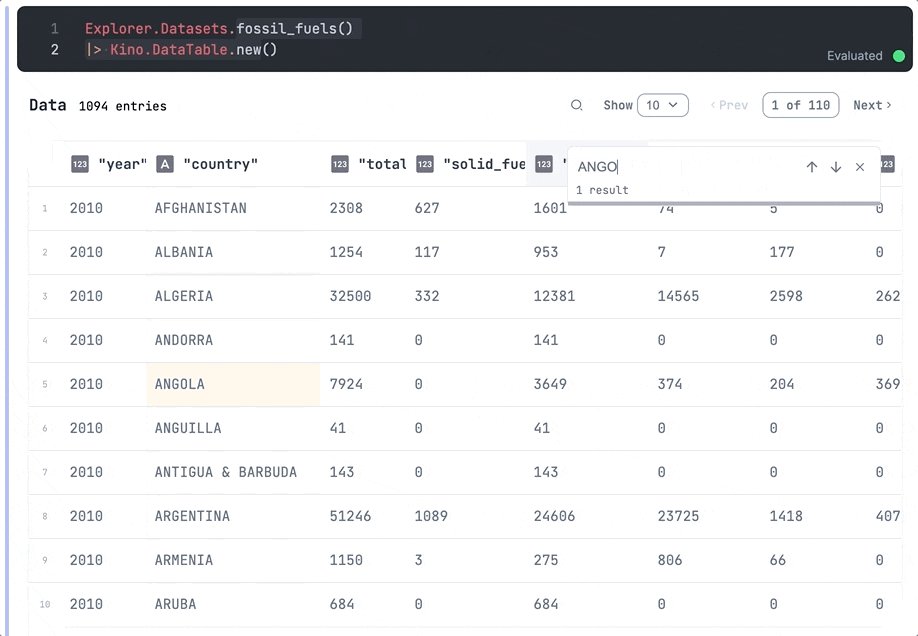
Kino.DataTable
Livebook 上にスプレッドシートを表示します
ノーコードで検索やページング、データ選択が可能です
Kino.Image
Livebook 上に画像を表示します
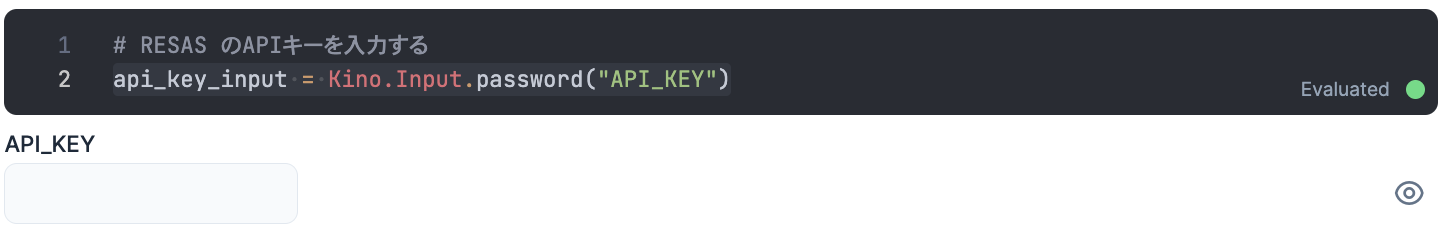
Kino.Input
Livebook 上にテキストや画像などの入力エリアを作成します
Kino.Control
Livebook 上にボタンなどの UI を作成します
Kino.Frame
Livebook 上に枠を作り、画像やテキストなどのコンテンツを動的に配置します
Kino.Layout
Livebook 上のコンポーネント(部品)を縦横に並べたり、タブで表示したりします
Kino.Proxy
Livebook 上に API サーバーを立ち上げます
Kino モジュール一覧
本家 Kino の機能を利用して、様々なモジュールが作成、公開されています
KinoAOC
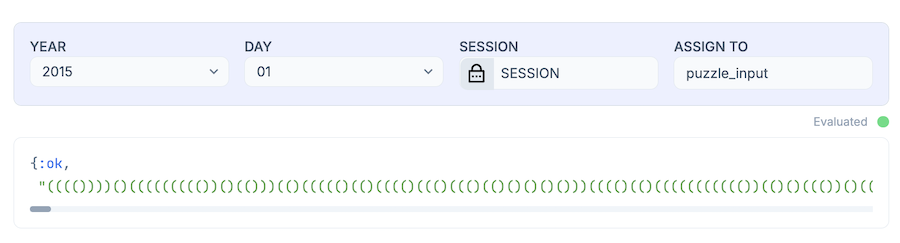
Advent of Code を Livebook で楽しむためのモジュール
Advent of Code の年月日を指定することでパズルの入力値が取得できます
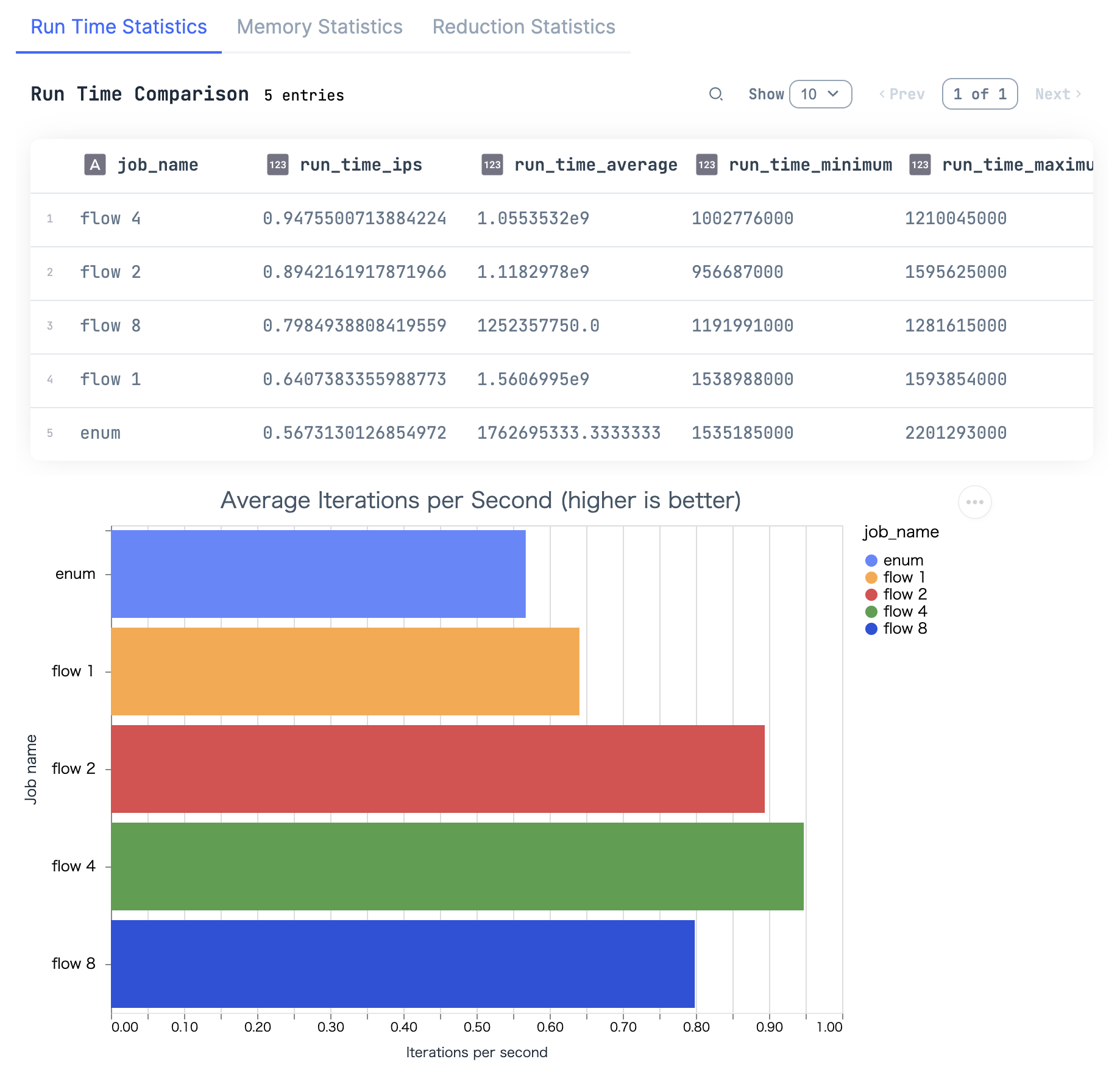
KinoBenchee
複数処理のパフォーマンスを比較できるよう視覚化します
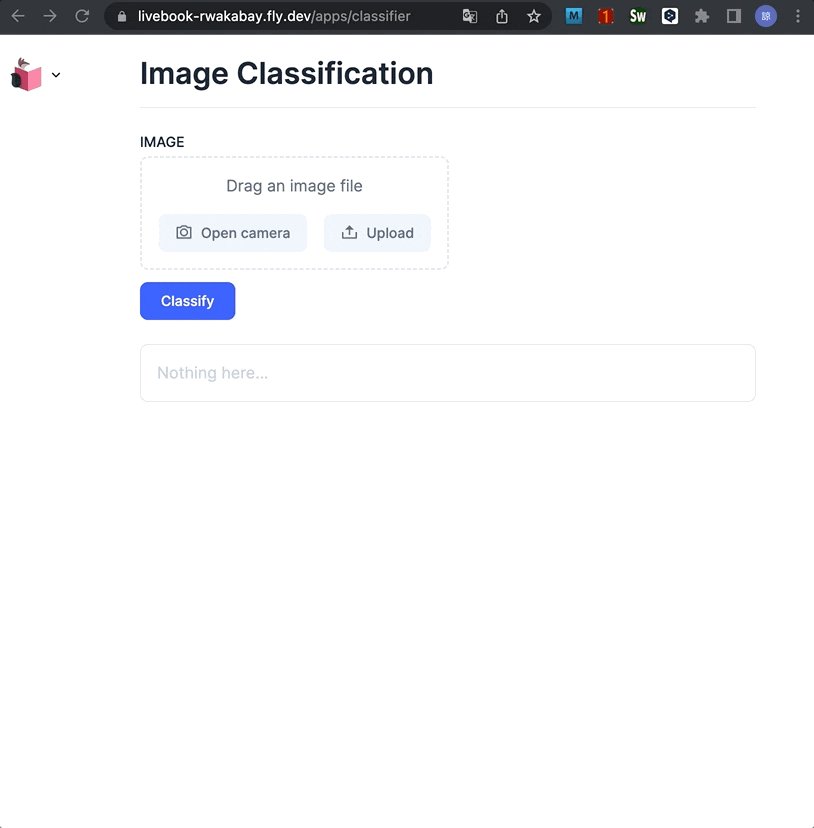
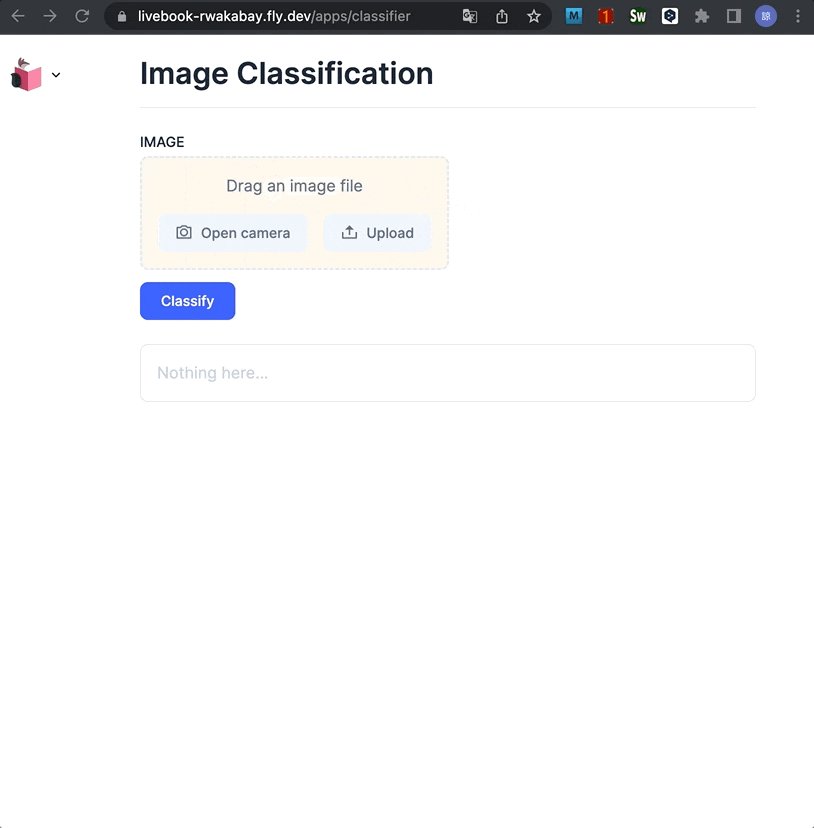
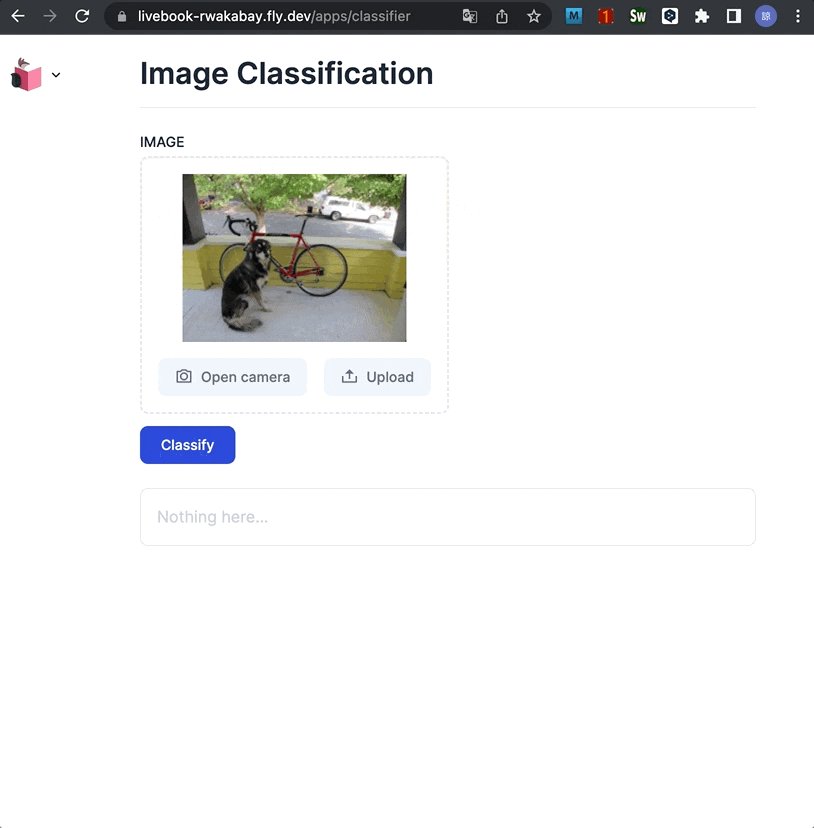
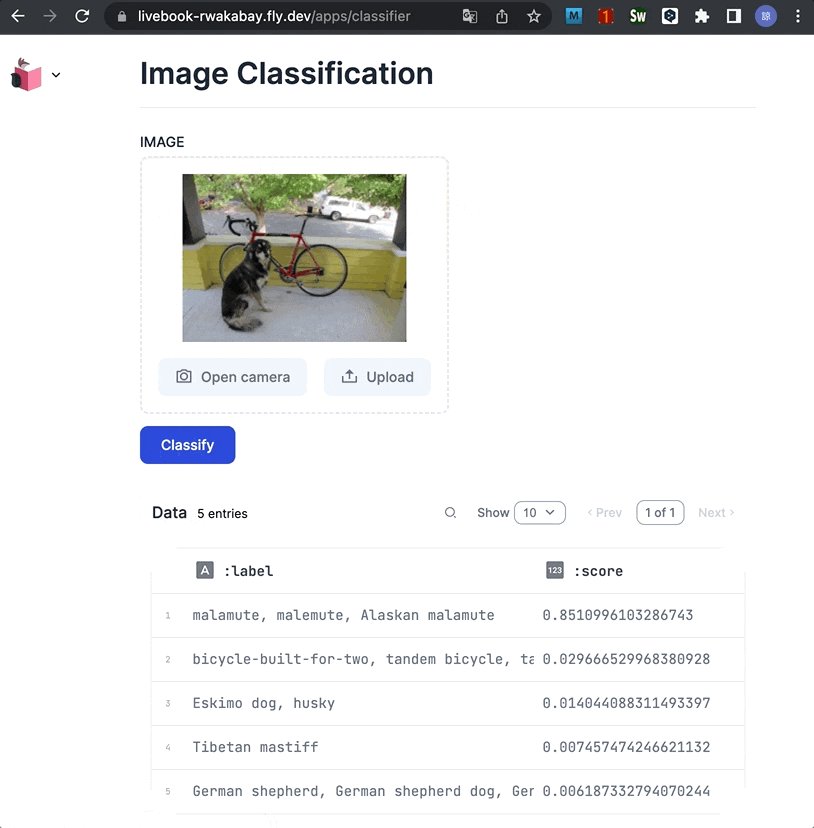
KinoBumblebee
ノーコードで画像認識、画像生成、音声認識、テキストチャットなどの AI 機能を提供します
KinoCodePen
CodePen を Livebook 上に表示するためのモジュール
フロントエンドの実装を共有する際に使えます
KinoCurl
Livebook 上で curl コマンドを実行するためのモジュール
気軽に API を叩きたい場合に使えます
KinoDB
Livebook からノーコードで DB 操作します
PostgrsSQL 、 SQL Server など、様々な DBMS に対応しています
KinoDiff
テキストの差分を取得、視覚化します
KinoExplorer
ノーコードでデータ分析、データ加工を実行します
KinoFigma
Livebook 上に Figma のデザインやスライドを表示します
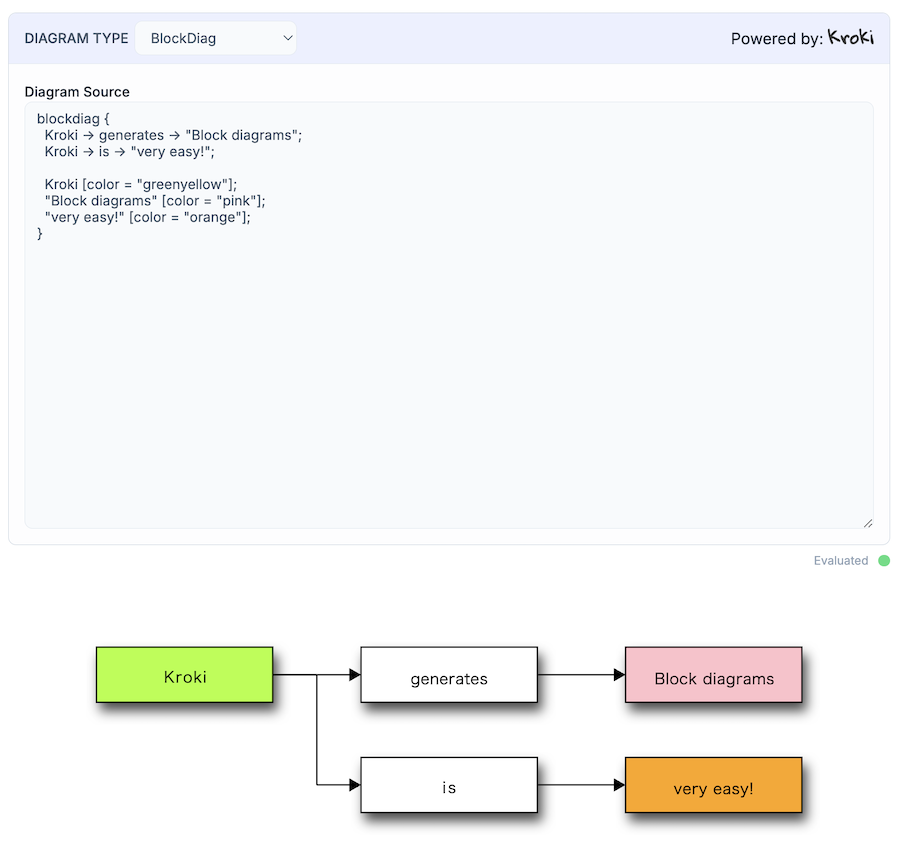
KinoKroki
Livebook 上に Mermaid.js などのダイアグラム(図)を表示します
KinoLink
Livebook 上に OGP 対応のリッチなリンクを表示します
KinoLiveComponent
Livebook 上でコンポーネントを実装、表示します
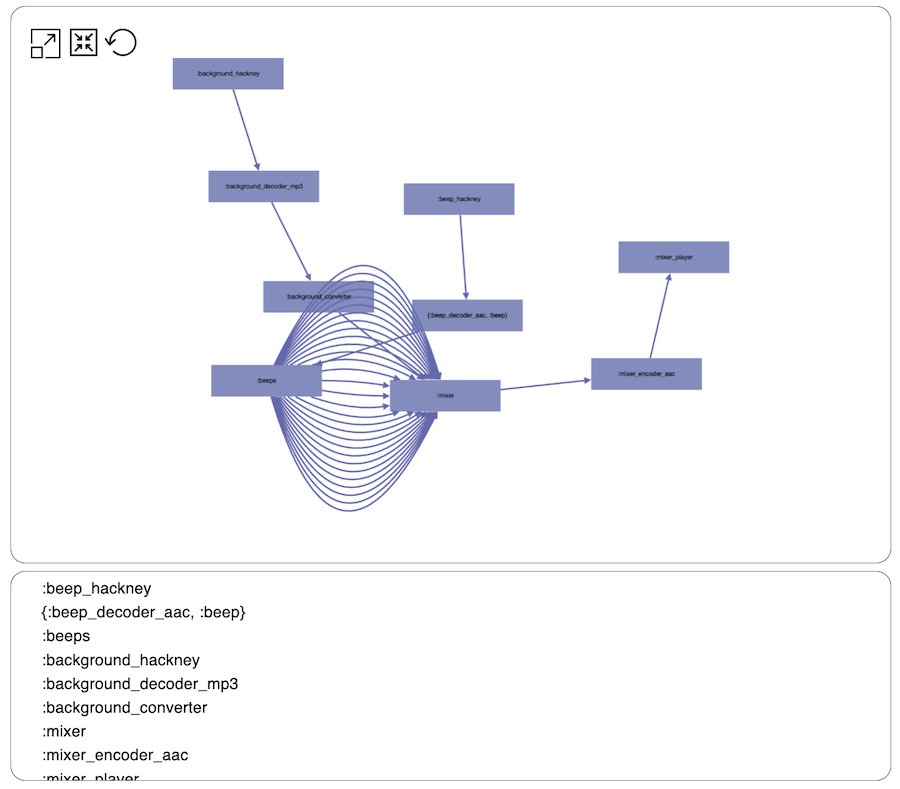
KinoMemberane
音声ファイルの変換、再生、合成処理を Livebook 上で視覚化します
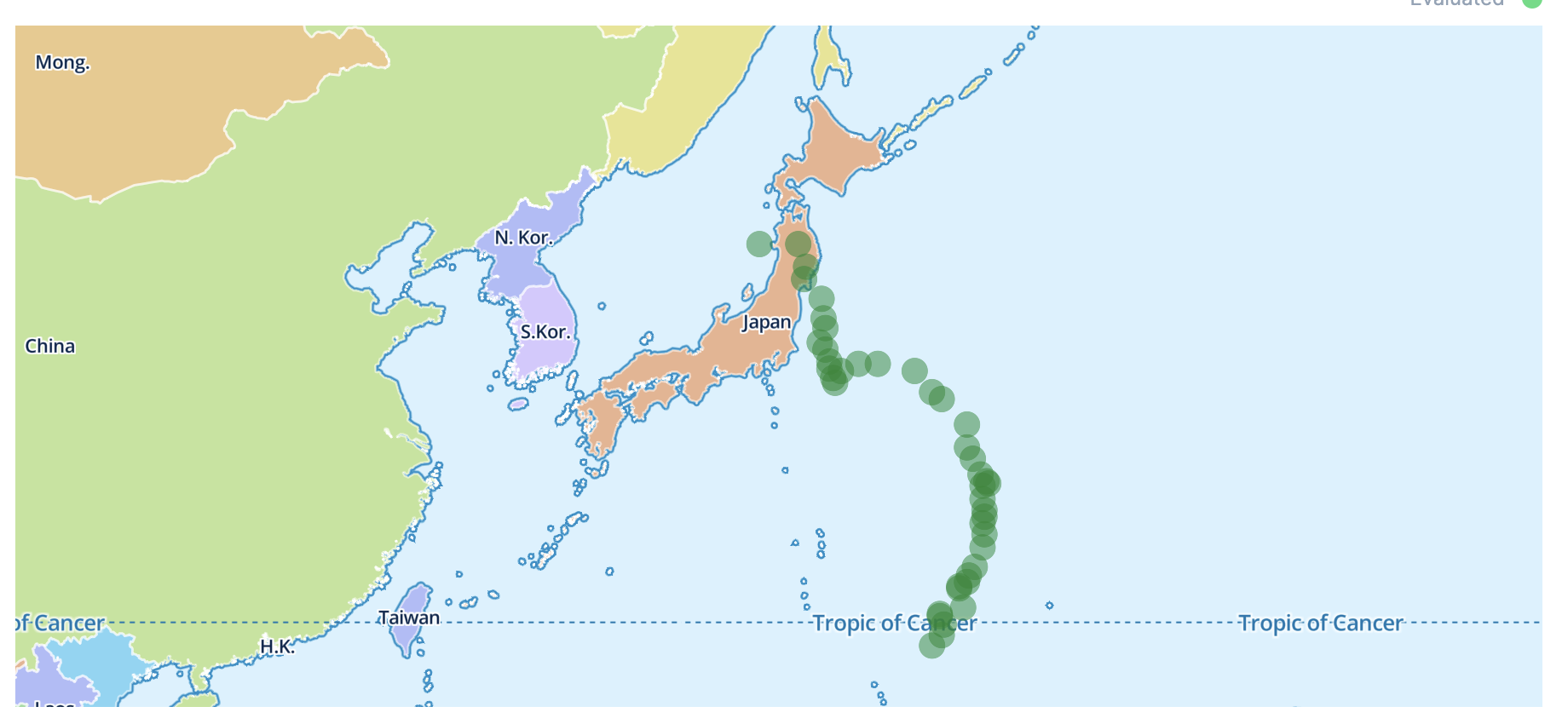
KinoMapLibre
Livebook 上に地図、地理情報を表示します
KinoNiconico
Livebook 上でニコニコ動画を再生します
KinoPHP
Livebook 上で PHP を実行します
KinoProgressBar
Livebook 上にプログレスバーを表示します
KinoShell
Livebook 上で shell コマンドを実行します
KinoSlack
Livebook から Slack にメッセージを送信します
KinoSound
Livebook 上で通知音を再生します
KinoSpeakerDeck
Livebook 上に SpeakerDeck のスライドを表示します
KinoStlViewer
Livebook 上に Three.js による 3D コンテンツを表示します
KinoTextToSpeech
Livebook 上でテキストを読み上げます
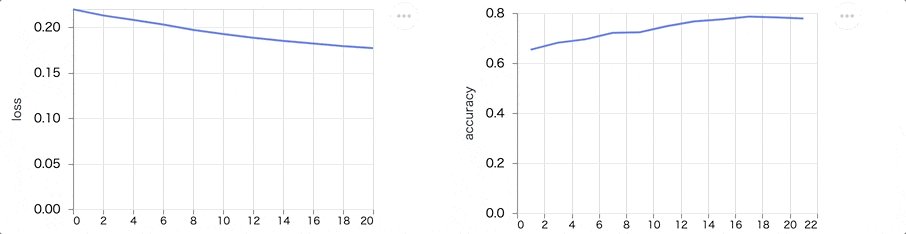
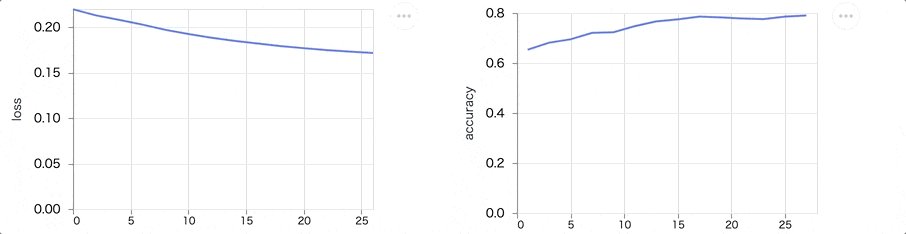
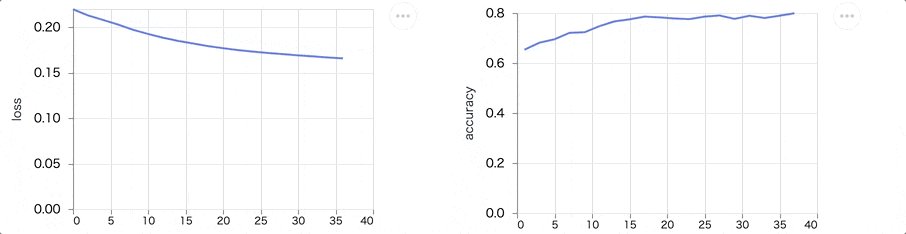
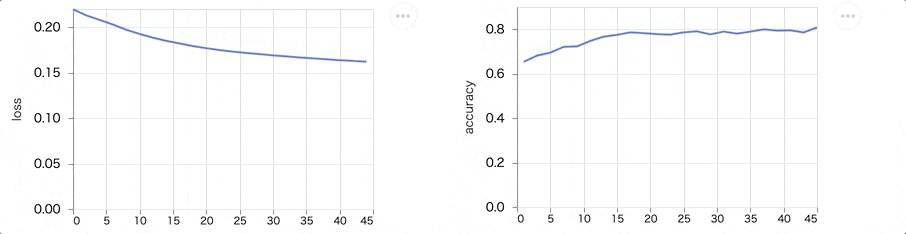
KinoVegaLite
Livebook 上にグラフを表示します
KinoYouTube
Livebook 上で YouTube 動画を再生します
まとめ
今ある Kino だけでもかなり多くのことができます
しかも、簡単に自分で作って配布することも可能です
まだまだ Livebook の可能性は広がっています
これからも Kino シリーズに注目していきましょう