はじめに
この記事は社内勉強会用に書いたものです
みなさん、デザインツールの Figma を使っていますか?
私はまだ「使っている」と言えるほど使えていません
というわけで勉強会を開催して勉強します
Figma とは
公式の紹介文は以下のとおりです
デザインの追求からプロトタイプ作成、制作物のコーディングまで、Figmaはチームがコラボレーションして製品開発するためのプラットフォームです
本記事のタイトルと同じように、「デザインからデモ・実装までチームで製品開発できる」旨が書かれています
まさにその通りで、ブラウザ上で UI をデザインし、そのまま動かしてみることができ、最終的にはコードの生成までできてしまうツールです
Figma の人気
2022年に世界中のデザイン関係者を対象としたアンケートでも Figma は圧倒的な人気です
いずれのランキングでも2位の10倍以上の得票数になっています
また、2023年に使ってみたいツールでも2位の3倍以上の人気で、これからもこの状況が続きそうです
Figma の料金体系
こちらが料金表です
まずは無料で使い始めることができます
無料でも個人用の下書き(Drafts)であればいくつでも作ることが可能です
また、下書きを他の人に閲覧してもらうことも可能です
ただし、下書きを編集できるのは自分だけなので、複数人で編集したい場合、チーム開発の機能を使う必要があります
無料プランと有料プランの違い
無料のスタータープランでは チーム内にプロジェクト(Figmaファイル)を3つまで、一つのプロジェクト内にページを3つまで 作成できます
また、スタータープランでは他のユーザーと共有する際、 リンクのURLだけでアクセス可能になってしまう ため、秘密情報は扱えません
有料のプロフェッショナルプランでは チーム内のプロジェクト数、プロジェクト内のページ数が無制限 になります
また、共有の際に パスワード保護 を掛けることができます
更に上位のビジネスプランでは複数チームを作成することができたり、SSOや認可などセキュリティ機能が強化されています
業務で使用する場合は有償プランを使いましょう
課金体系
編集者一人当たり で課金されます
したがって、 閲覧するだけのユーザーであれば課金されません
特定の人だけが編集するのであれば料金を抑えることができます
Figma のはじめかた
Figma のトップページ右上の「無料で始める」をクリックします
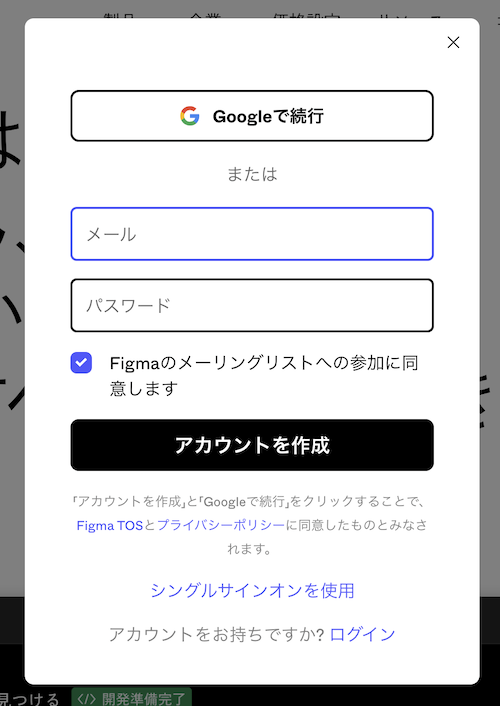
とりあえず使ってみるだけであれば「Googleで続行」で Google アカウントを使うのが簡単です
社内で使うのであれば社用メールを使ってアカウントを作りましょう
Figma の使い方
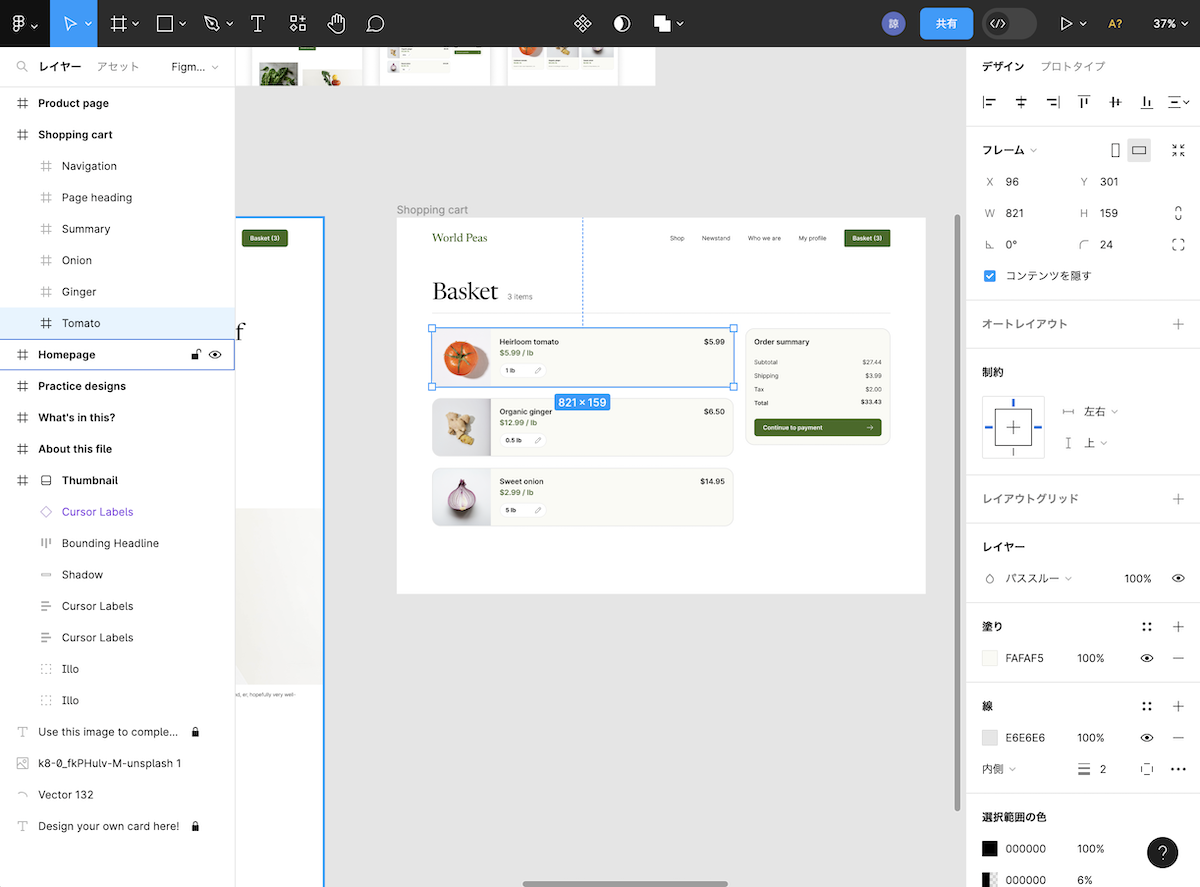
Figma のデザインは「デザインファイル」の中に作っていきます
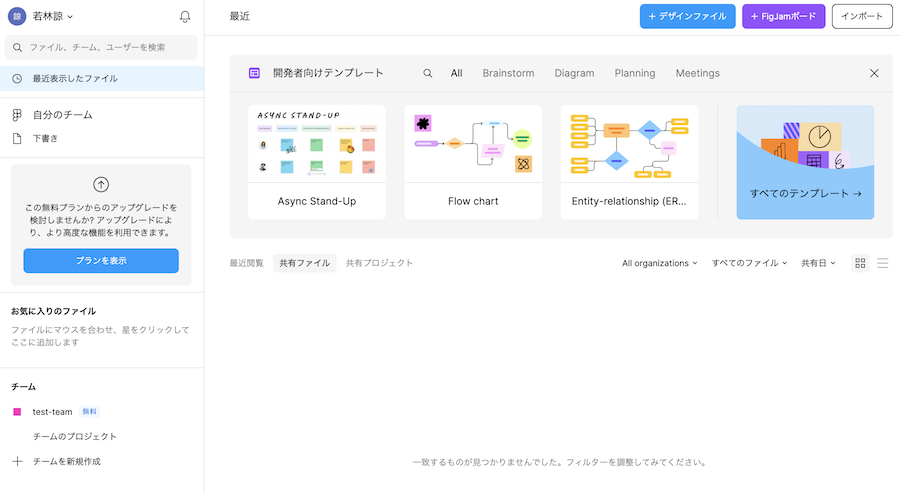
デザインファイルの追加
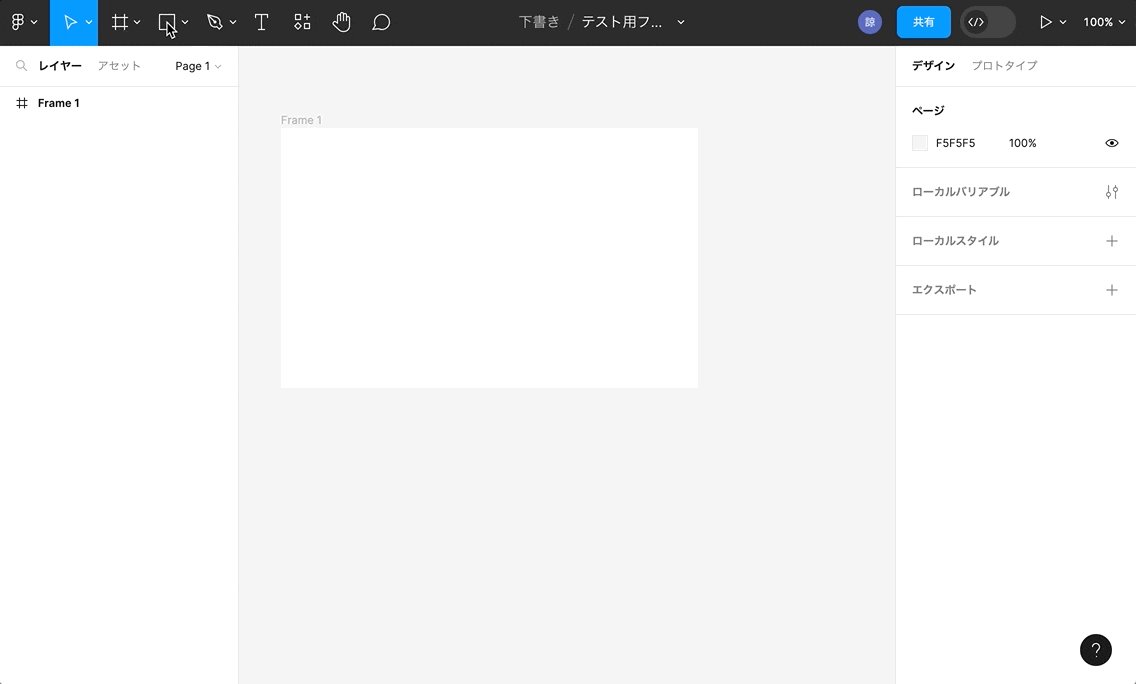
上部メニューの「+デザインファイル」をクリックします
以下のように空のデザインファイルが開きます
上部中央「無題」と書いてあるところをクリックすると、ファイル名が変更できます
フレームの追加
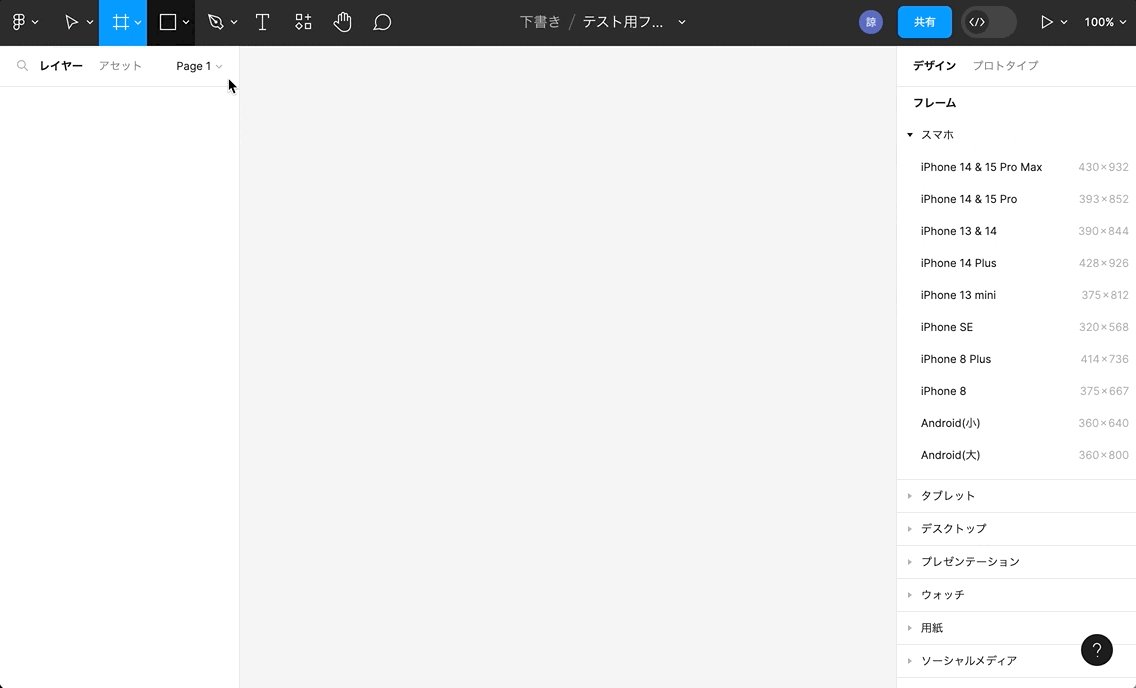
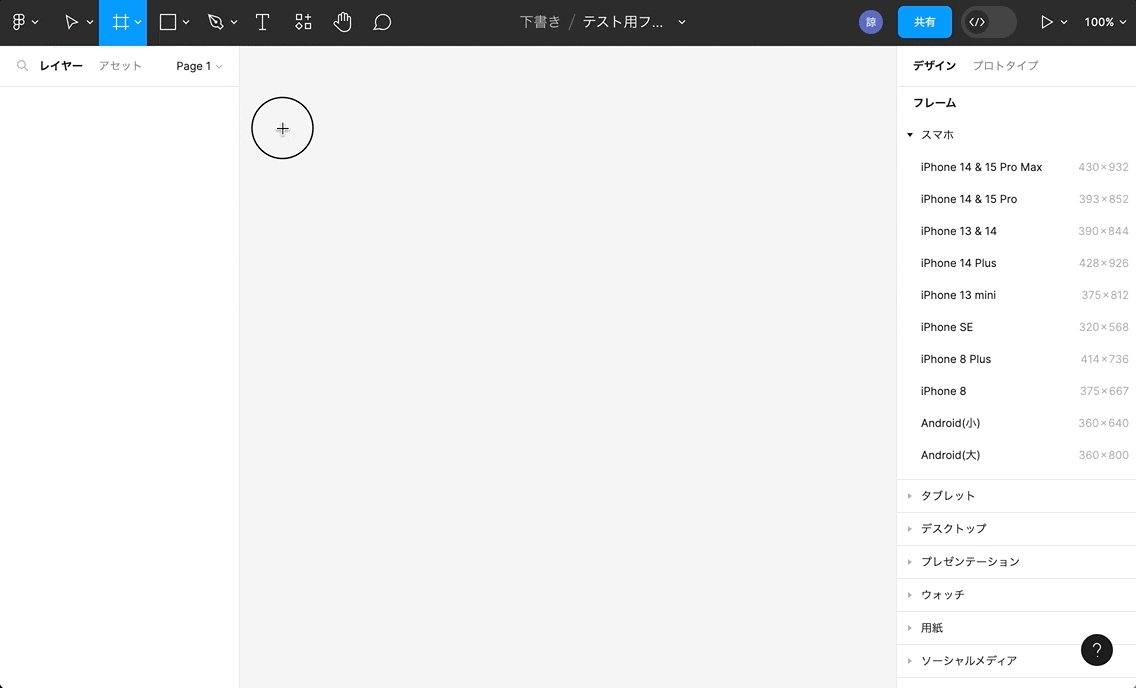
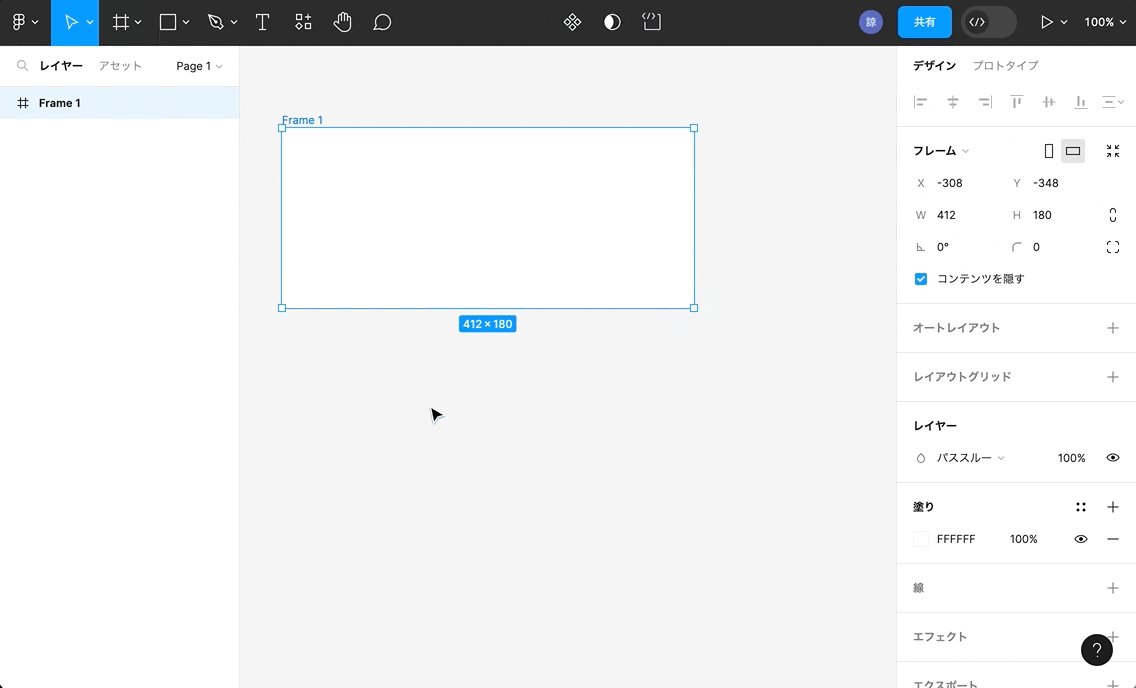
左上の#マークをクリックし、中央の灰色の領域上でドラッグするとフレームが追加できます
フレームは一つの画面(または画面の状態)をデザインする領域です
図形の追加
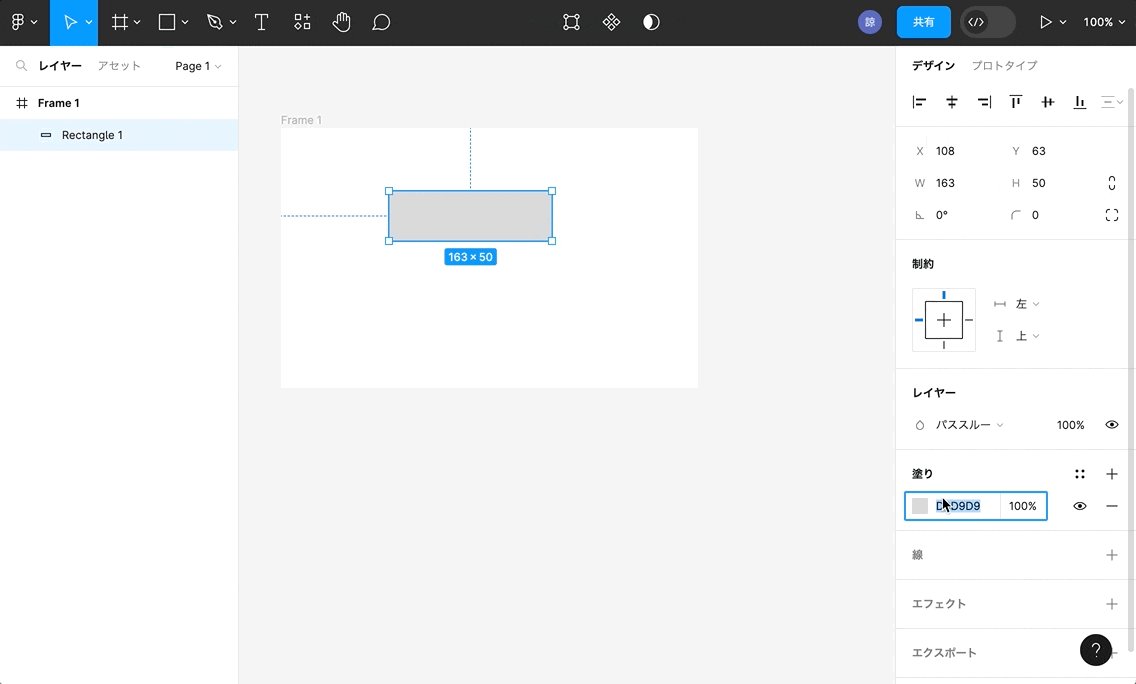
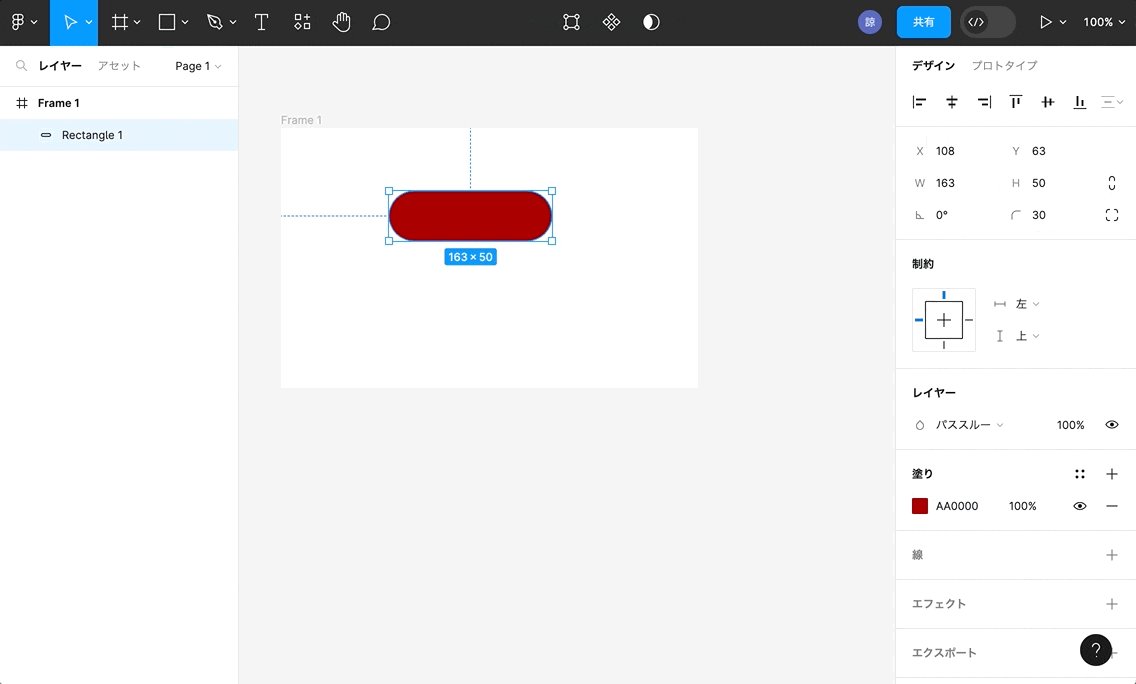
「#」の右隣、四角形をクリックしてフレーム内でドラッグすると四角形が追加できます
(他にも直線や矢印、楕円、多角形などの図形が追加できます)
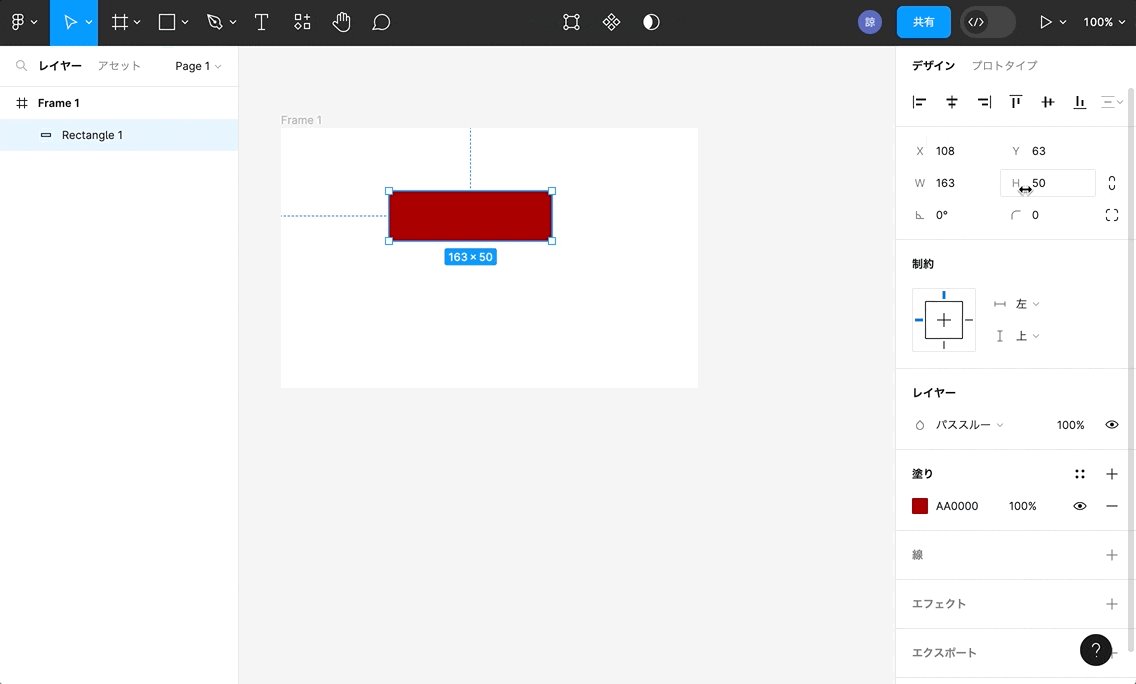
追加した図形は右メニューで色や丸みなどの属性を変更可能です
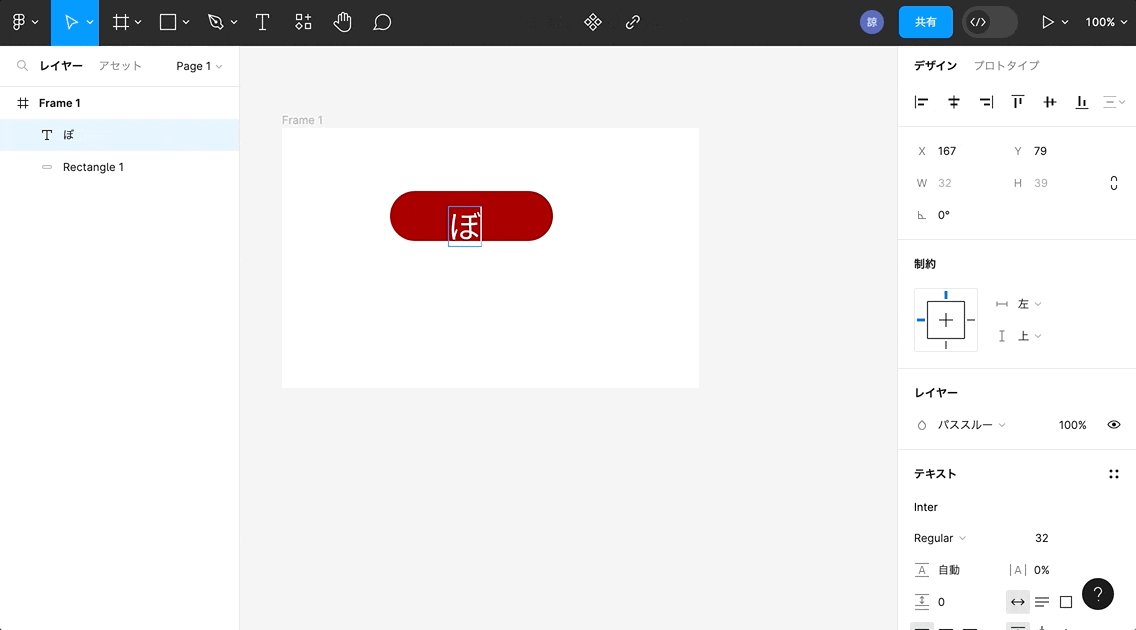
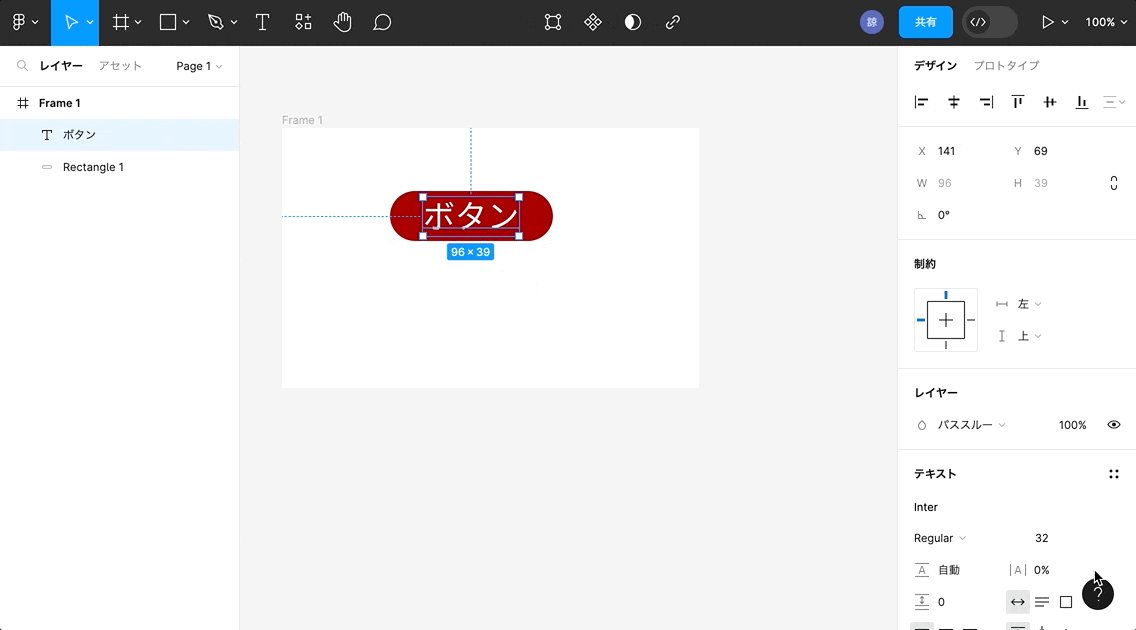
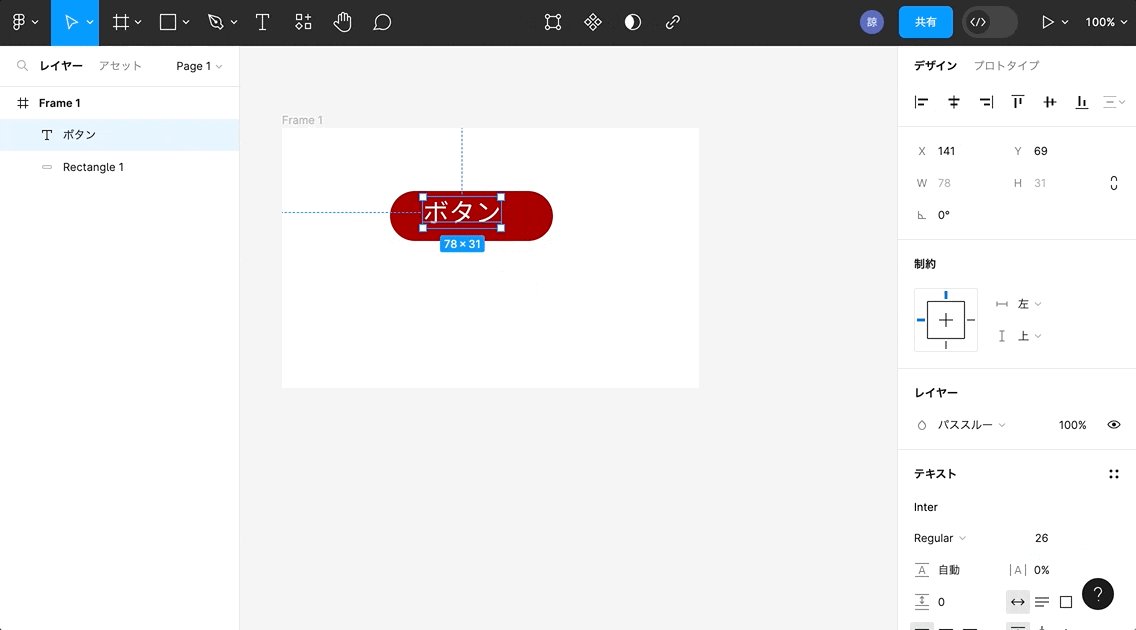
テキストの追加
上部メニュー「T」をクリックし、フレーム内で再びクリックするとテキストを追加できます
テキストも右メニューから属性を変更可能です
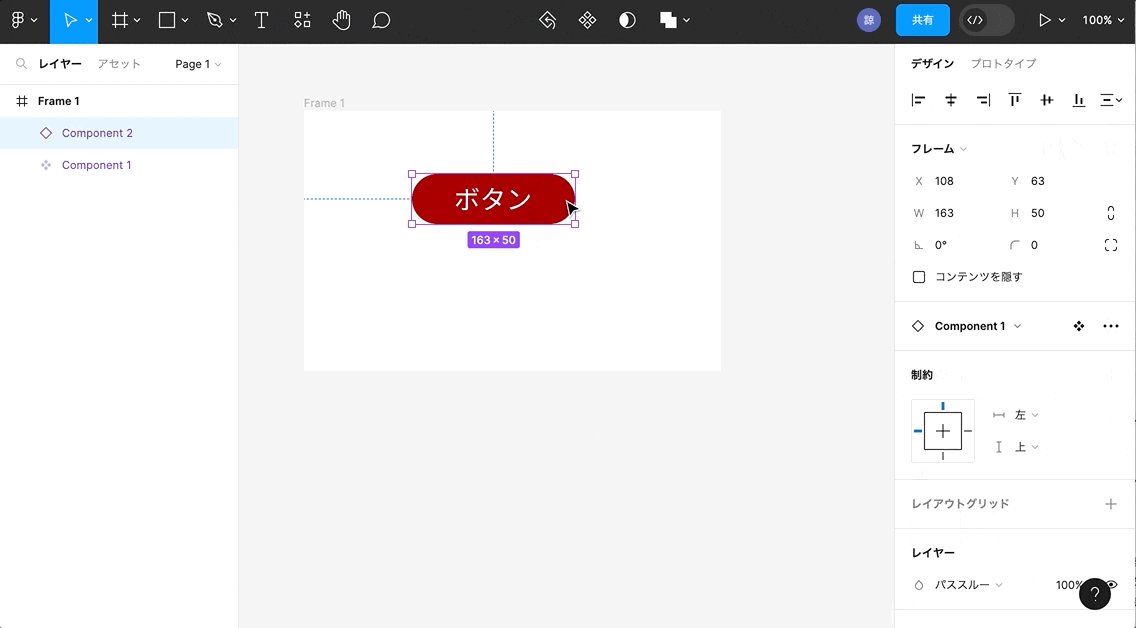
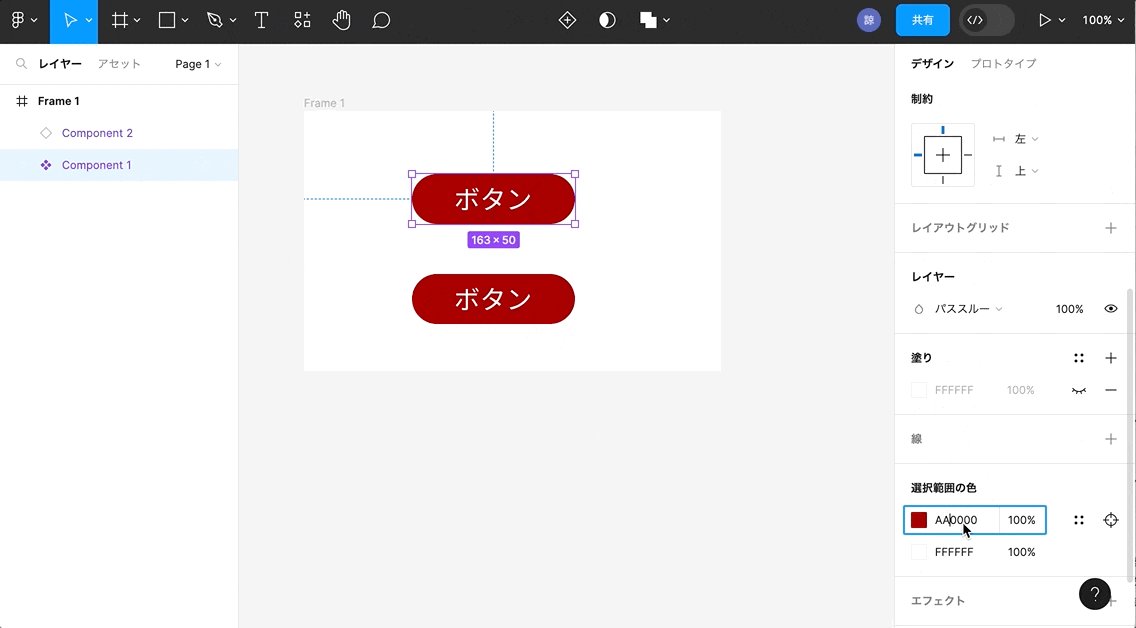
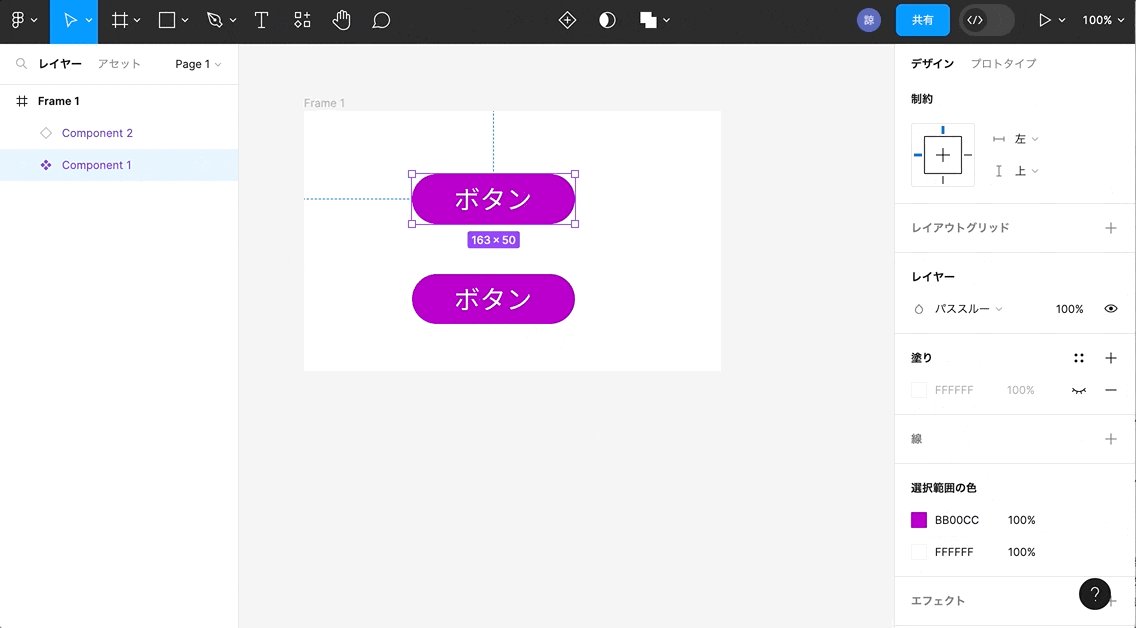
コンポーネント化
複数の図形やテキストを選択して右クリック「コンポーネントの作成」でコンポーネント化することができます
コンポーネントをコピーすると、属性情報が共有された状態になります
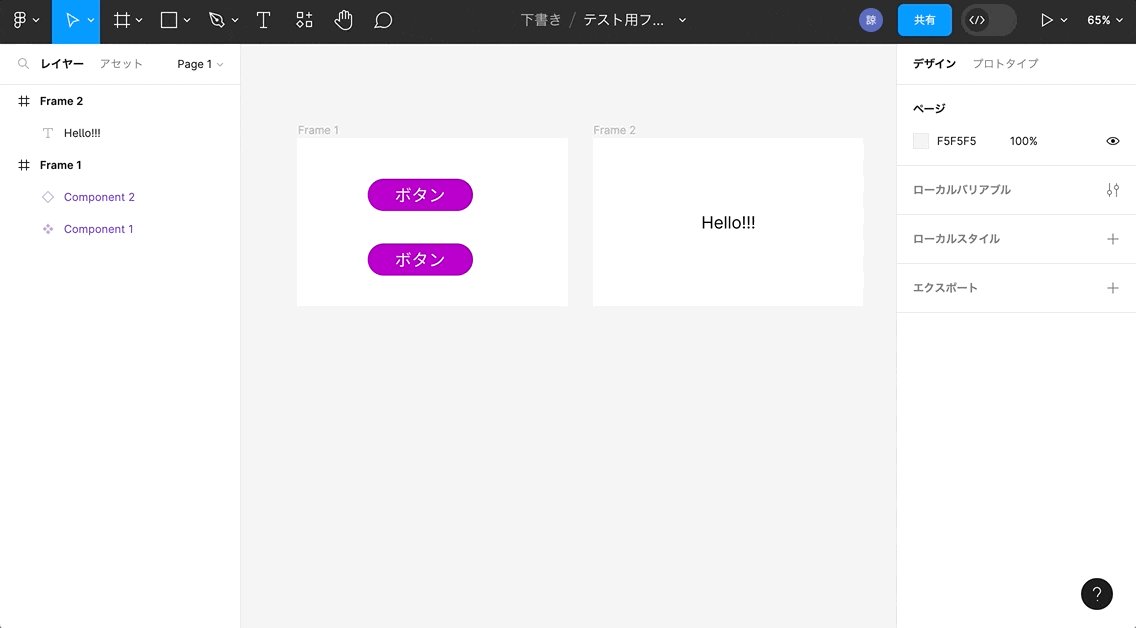
プロトタイプ(画面遷移デモ)の作成
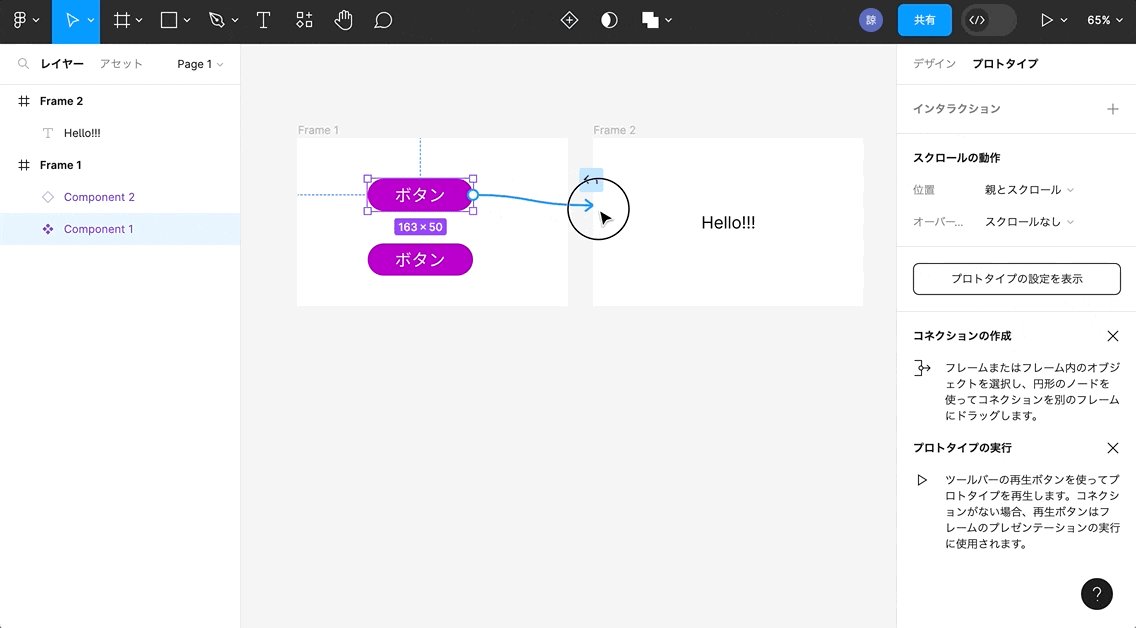
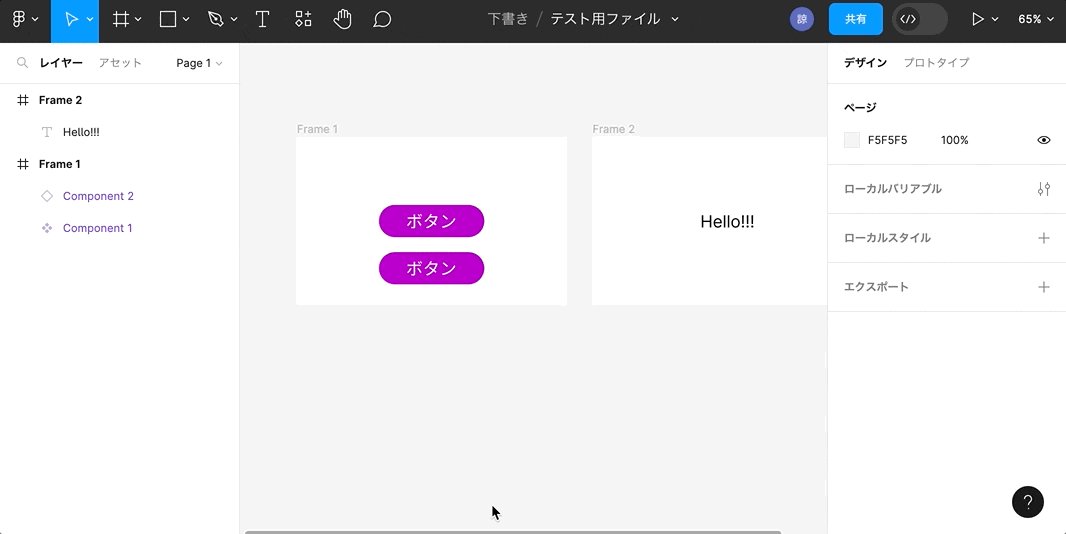
右メニュー上部で「プロトタイプ」を選択します
その状態で図形の端をクリックすると、矢印が出てきます
矢印の先を別のフレームに接続します
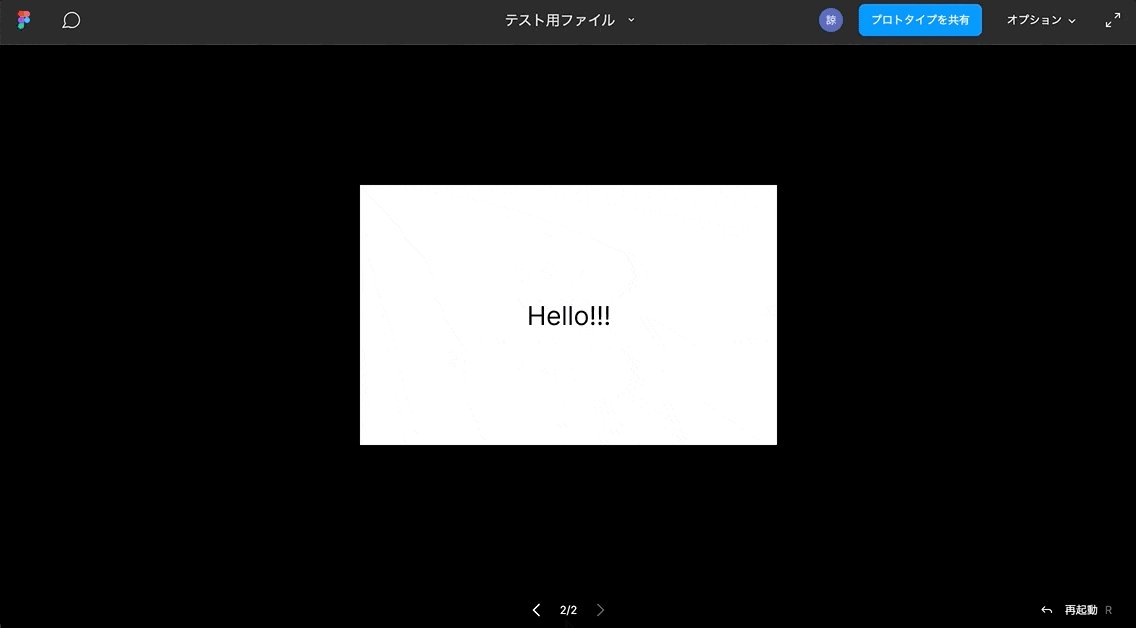
上メニューの再生ボタン(▶️)をクリックすると、ボタンクリックで画面遷移するデモが実行できます
コードの生成
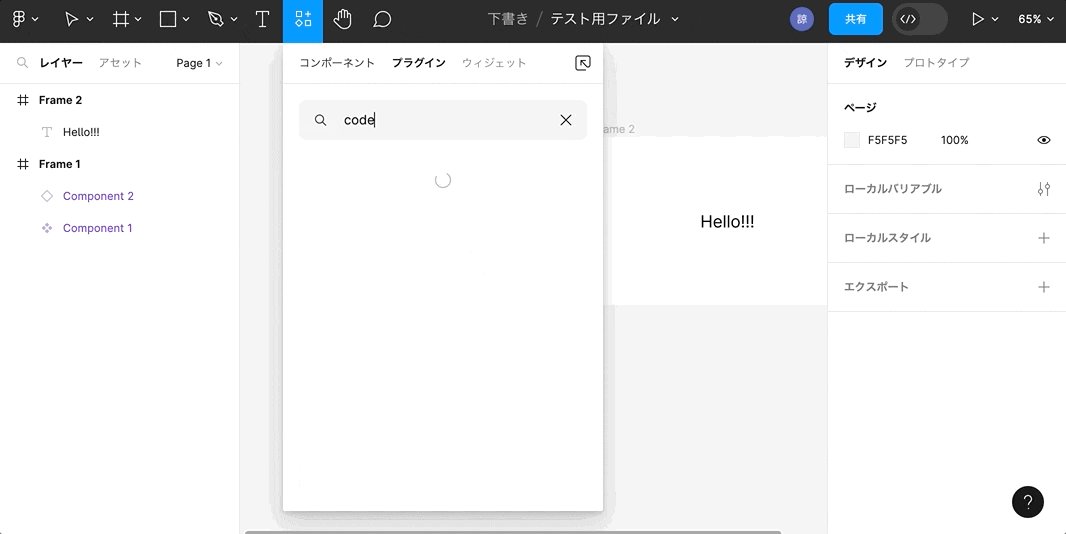
上メニューの小さい図形が4つ集まっているアイコンをクリックし、プラグインを検索します
code と入力すると「Figma to Code」プラグインが表示されるので選択します
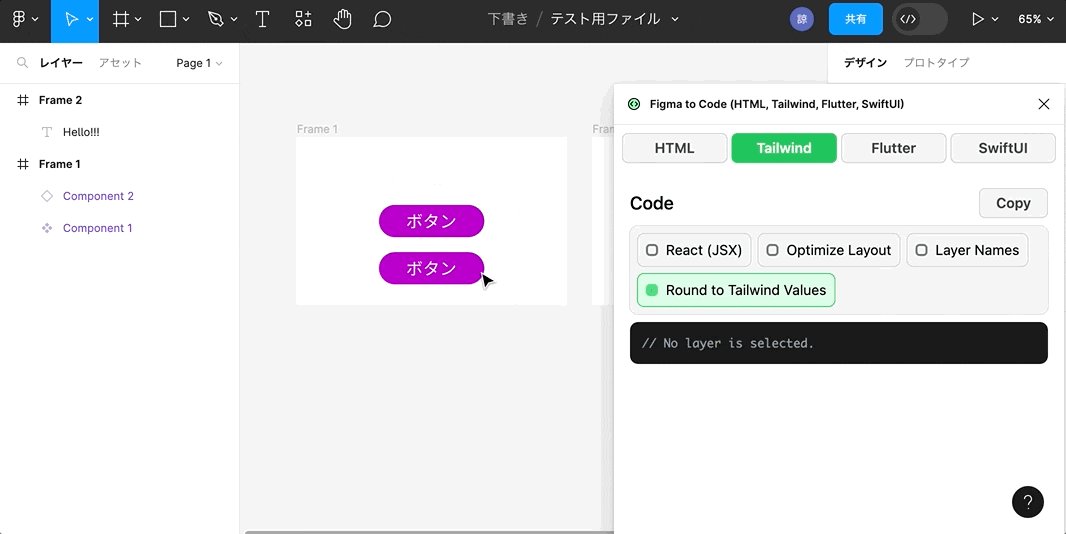
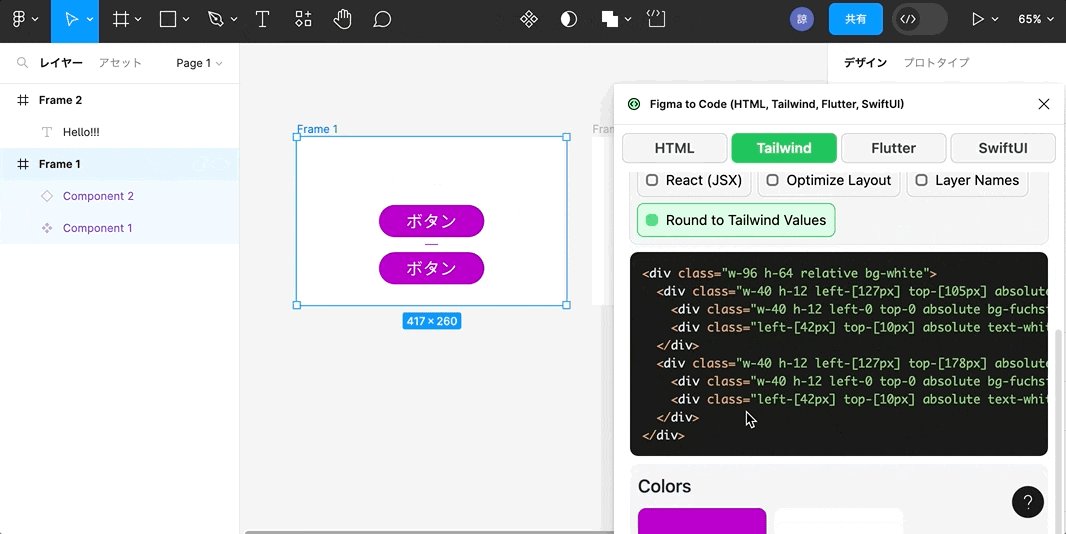
「Figma to Code」のダイアログが開き、その状態でフレームやコンポーネントを選択すると、選択したものが HTML などのコードに変換されます
Figma から生成されるコードを活かす実装例
Tailwind CSS はスタイルを CSS ではなく HTML 内のクラス名で完結させるため、 Figma との相性が良いです
「Figma to Code」のダイアログで「Tailwind」タブを選択しておけば、そのままコードを貼り付けるだけで実装できてしまいます
もちろん、実際にはスタイルや要素の調整が必要にはなりますが、ある程度構造や属性ができた状態になるので効率的です
この辺りは Pines と同じ感覚ですね
実際に使用する例として Phoenix と Nuxt の実装を紹介します
Phoenix LiveView
Phoenix の前提条件
Elixir がインストールされていること
Phoenix のインストール
以下のコマンドを実行し、 Phoenix をインストールします
mix archive.install hex phx_new
詳細はこちら
Phoenix プロジェクトの作成
Phoenix プロジェクトを新規作成します
今回はとりあえず画面だけを見たいので、 DB は使わないように指定しています
mix phx.new phoenix_app --no-ecto
詳細はこちら
Phoenix へのコード反映
Phoenix LiveView は標準で Tailwind CSS に対応しています
テンプレートファイル(.heex)に Figma から出力したコードを貼り付けるだけです
lib/phoenix_app_web/controllers/page_html/home.html.heex
<div class="w-96 h-64 relative bg-white">
<div class="w-40 h-12 left-[127px] top-[105px] absolute">
<div class="w-40 h-12 left-0 top-0 absolute bg-fuchsia-600 rounded-3xl"></div>
<div class="left-[42px] top-[10px] absolute text-white text-2xl font-normal font-['Inter']">ボタン</div>
</div>
<div class="w-40 h-12 left-[127px] top-[178px] absolute">
<div class="w-40 h-12 left-0 top-0 absolute bg-fuchsia-600 rounded-3xl"></div>
<div class="left-[42px] top-[10px] absolute text-white text-2xl font-normal font-['Inter']">ボタン</div>
</div>
</div>
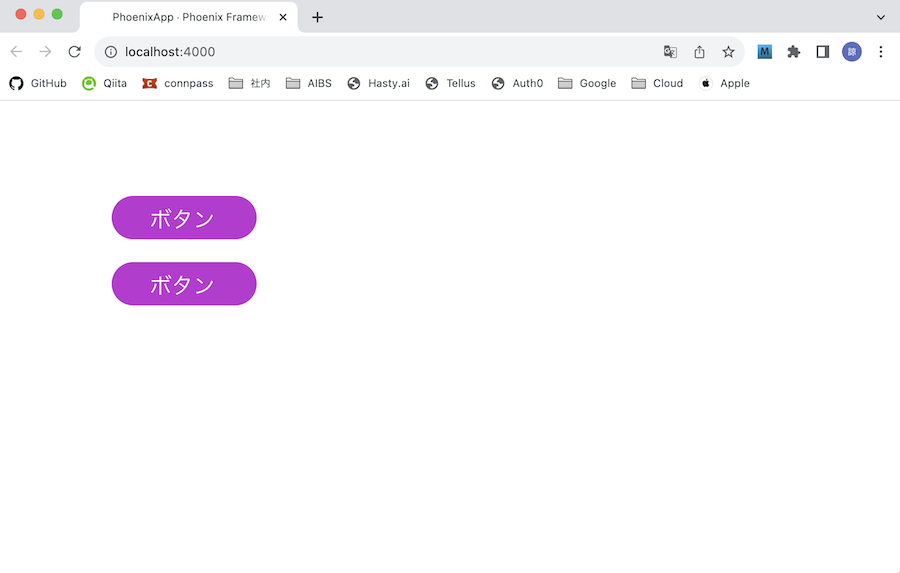
http://localhost:4000 にアクセスすると、 Figma でデザインしたのと同じ画面が表示されます
Nuxt.js (Vue.js)
Nuxt の前提条件
Node.js がインストールされていること
Nuxt プロジェクトの作成
Nuxt のプロジェクトを新規作成します
npx nuxi@latest init nuxt-app
色々な質問に適当に答えていくと、 Nuxt の最小限の構成が作成されます
詳細はこちら
Nuxt への Tailwind CSS 導入
公式サイトの手順に従い、 Nuxt プロジェクトに Tailwind CSS を導入します
以下のコマンドを実行し、依存パッケージのインストール初期化を実行します
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init
nuxt.config.js を以下のとおり編集します
export default defineNuxtConfig({
- devtools: { enabled: true }
+ devtools: { enabled: true },
+ css: ['~/assets/css/main.css'],
+ postcss: {
+ plugins: {
+ tailwindcss: {},
+ autoprefixer: {},
+ },
+ },
})
tailwind.config.js を以下のとおり編集します
module.exports = {
- content: [],
+ content: [
+ "./components/**/*.{js,vue,ts}",
+ "./layouts/**/*.vue",
+ "./pages/**/*.vue",
+ "./plugins/**/*.{js,ts}",
+ "./app.vue",
+ "./error.vue",
+ ],
theme: {
extend: {},
},
plugins: [],
}
assets/css/main.css ファイルを以下の内容で作成します
@tailwind base;
@tailwind components;
@tailwind utilities;
Nuxt へのコード反映
app.vue の <template></template> 内に Figma から出力したコードを貼り付けます
<template>
- <div>
- <NuxtWelcome />
- </div>
+ <div class="w-96 h-64 relative bg-white">
+ <div class="w-40 h-12 left-[127px] top-[105px] absolute">
+ <div class="w-40 h-12 left-0 top-0 absolute bg-fuchsia-600 rounded-3xl"></div>
+ <div class="left-[42px] top-[10px] absolute text-white text-2xl font-normal font-['Inter']">ボタン</div>
+ </div>
+ <div class="w-40 h-12 left-[127px] top-[178px] absolute">
+ <div class="w-40 h-12 left-0 top-0 absolute bg-fuchsia-600 rounded-3xl"></div>
+ <div class="left-[42px] top-[10px] absolute text-white text-2xl font-normal font-['Inter']">ボタン</div>
+ </div>
+ </div>
</template>
Nuxt 起動
以下のコマンドで Nuxt サーバーを起動します
npm run dev
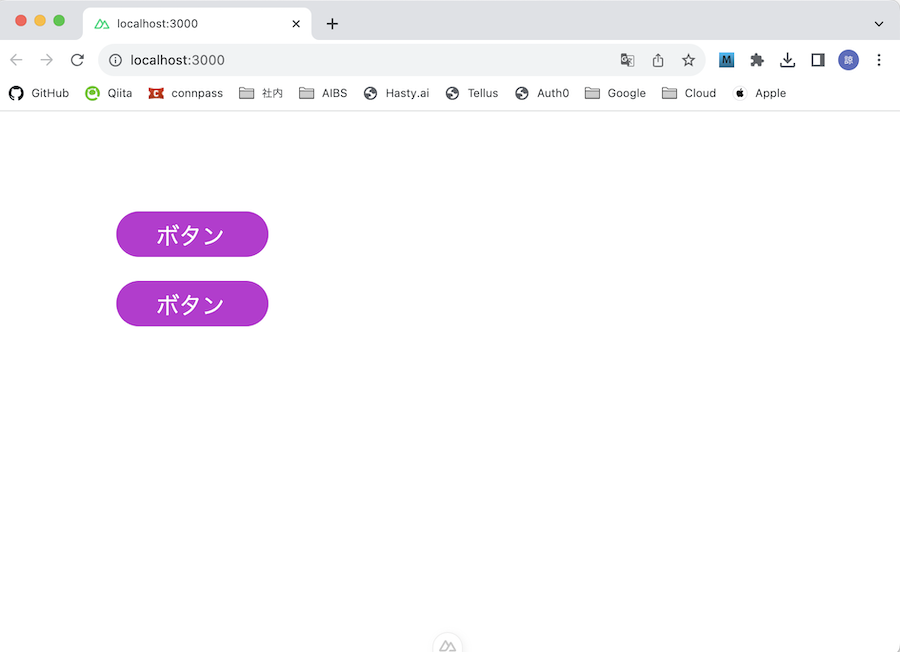
http://localhost:3000 にアクセスすると、 Figma でデザインしたのと同じ画面が表示されます
その他のプラグイン
Figma には他にも様々なプラグインがあり、他サービスと連携して React や Vue のコードを生成することも可能です
本記事ではサインイン等が不要なものだけ紹介します
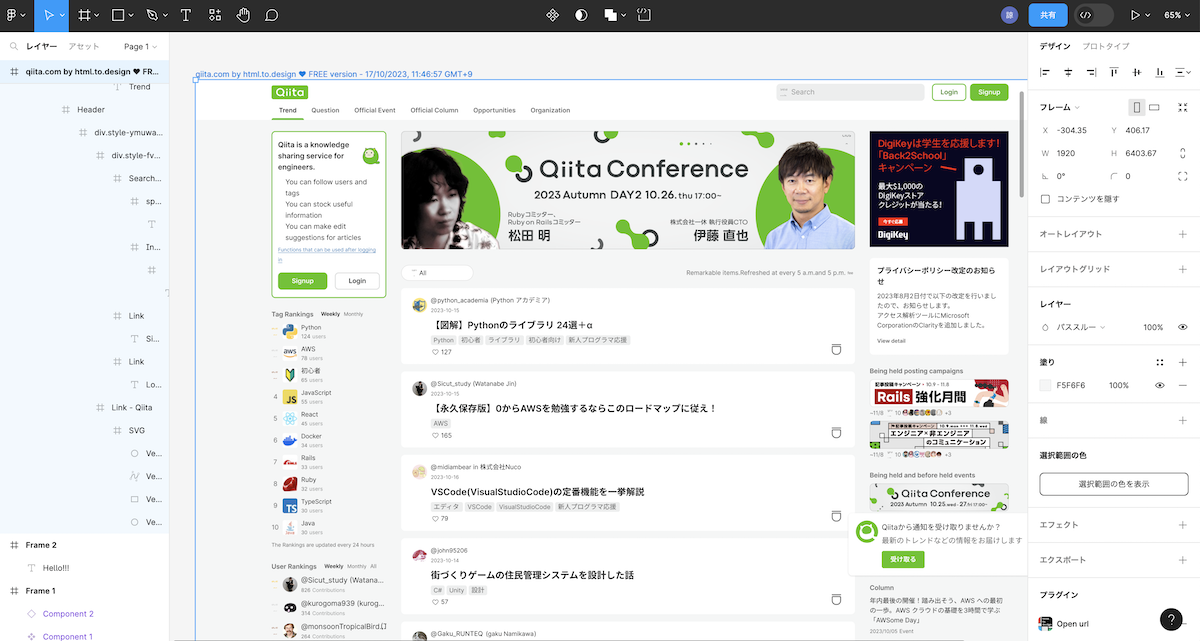
html.to.design
既存の Web サイトを Figma にインポートできます
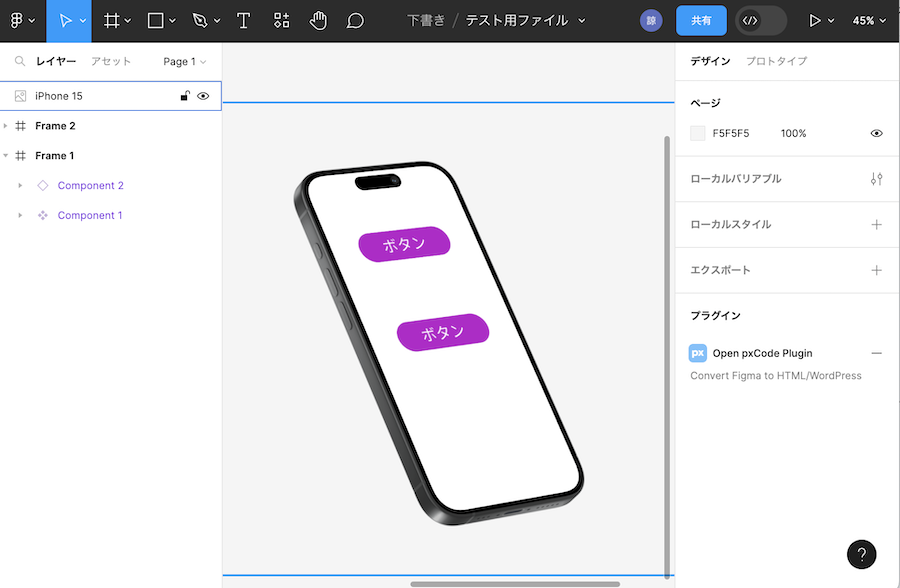
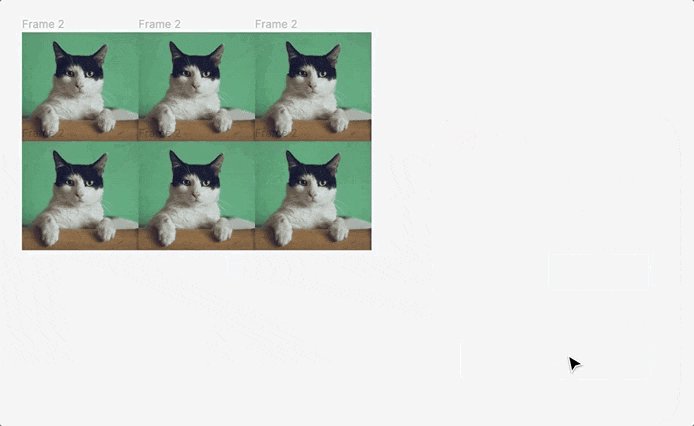
Mockup
スマホなどの画面上に写っているように見せることができます
エクスポートすれば簡単に広告画像が作成可能
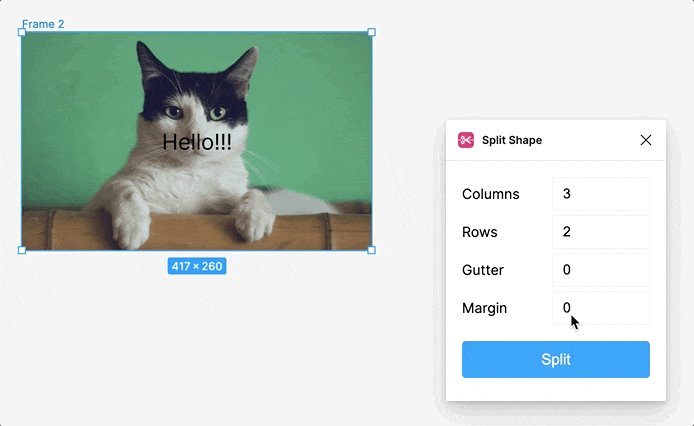
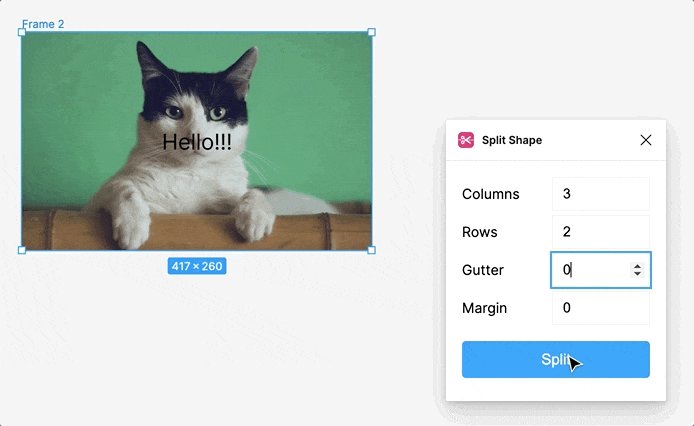
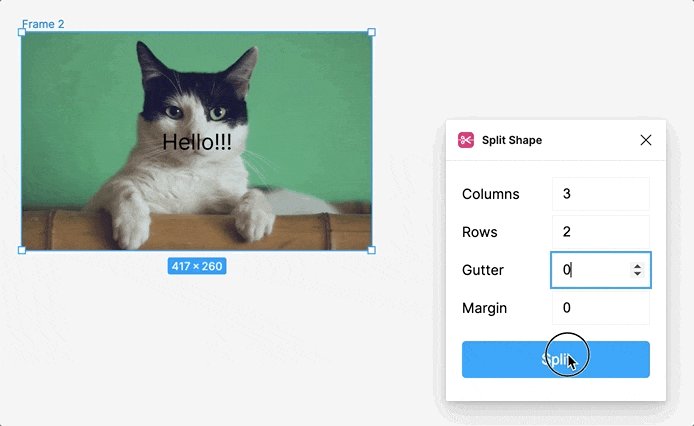
Split Shape
等間隔に分割できます
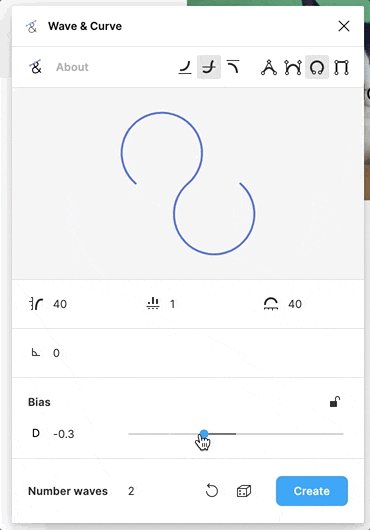
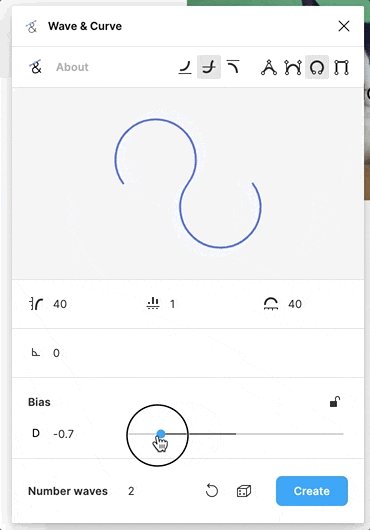
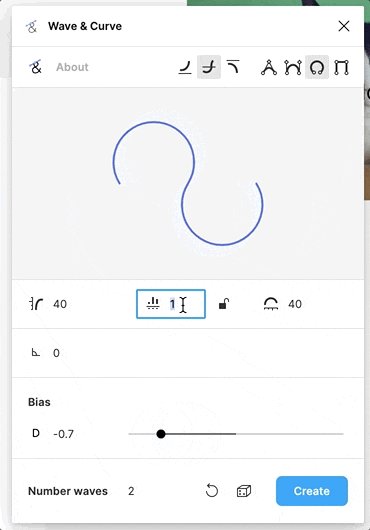
Wave & Curve
キレイな波線や曲線を描くことができます
Unsplash
フリー素材の画像を検索し、 Figma にインポートできます
Iconify
無料アイコンを検索し、 Figma にインポートできます
まとめ
Figma を使うことで簡単にデザイン、デモ、実装ができました
ツールを使いこなして効率的に開発しましょう!