はじめに
Petal Pro を使って楽したい!
今回は Petal フレームワークの有償版 Petal Pro を使ってみます
Petal Pro を使うと、以下のような機能を持つ Web システムが爆速で構築できます
- 認証
- ユーザー登録
- ログイン
- メール検証
- 二要素認証
- パスワードレス
- ソーシャルログイン
- ユーザー管理
- 組織管理
- ユーザー招待・退去
- ロール変更
- 外観
- レスポンシブ
- 多言語対応
- ダークモード
- 開発ツール
- メールテンプレート
- ページビルダー
少人数でこれらの機能を一から実装したり、「どのモジュールを使うのが最適か」などの検証を行うのは大変です
最初からベストプラクティスで構築された基盤 = Petal Pro の上に自分の作りたい機能を載せるだけであれば、こんなに楽なことはありません
2023/02/21 現在
使用バージョン
Petal Pro 1.5.0
2023/02/21 現在
Petal フレームワークとは
Petal は英語の「花びら」ですが、以下の技術の頭文字を合わせたものです
ざっくり以下のような利点があります
-
ベースに Elixir の Phoenix LiveView を使うことで、バックエンドとフロントエンドをシームレスに実装できる(インターフェースを考えなくて良い)
-
フロントエンドだけで完結するような処理は Alpine.js で実装する
-
スタイルには Tailwind CSS で記述することで、 HTML と CSS を行ったり来たりせずにデザインできる
Petal フレームワークの TOP ページには以下のように書かれています
Tools to help you rapidly build Phoenix web applications without worrying about design or reinventing the wheel.
和訳
Phoenix Web アプリケーションの迅速な構築に役立つツールです。車輪の再発明や設計の心配はありません
アプリケーションの基盤となるところは Petal フレームワークに任せてしまえば、開発者や設計者はほとんど気にする必要がありません
機能だけに集中できるというわけです
Petal Pro とは
Petal Pro にはしっかりとしたドキュメントがあります
その TOP には、なぜ Petal Pro を作ったのか、ということが書かれています
すぐに使える認証やユーザー管理、メール送信機能、10分以内での本番デプロイなどを満たす解決策がなかったから作った、と言っています
Phoenix 自体、認証などの機能はほぼ自動的に実装できるようになっていますが、より強力な機能を提供してくれるようです
価格は以下のサイトのとおり
Single Plan であれば年間 $299 です
エンジニアを雇うことを考えれば、この値段で Web アプリケーションの基盤が作れるのは安いですね
というわけで、使ってみました
ローカル実行
全ての手順は公式に用意されていますが、少し最新と違っています
必要なツール
-
開発言語やツールなどを簡単に複数バージョン共存してインストールできます
Erlang や Elixir をインストールします(他の方法でインストールしてもOKです)
-
言わずと知れたコンテナプラットフォームです
Docker Desktop を無償利用できない人は Rancher Desktop を使ってください
ローカル実行時、データベースの PostgreSQL をコンテナ上で起動します
### 環境構築
-
最新版の ZIP ファイルをダウンロードする
-
ZIP ファイルを任意のパスに展開し、そのディレクトリー内に移動する
-
必要な環境をインストールする
asdf plugin add erlang asdf plugin add elixir asdf install mix local.hex --force mix local.rebar --force -
PostgreSQL をコンテナで起動する
docker-compose up -d -
依存モジュールをインストールする
mix deps.get -
アプリケーション名を置換する
コード内の文字列、ディレクトリー名やファイル名も含めて、アプリケーション名を一括置換します
今回は
PetalProをMyApp、petal_proをmy_appに置換していますDB名も置換されるため、セットアップの前に実行しましょう
mix petal.rename PetalPro MyApp petal_pro my_app -
セットアップ
DB のマイグレーションが実行されます
mix setup
config.exs 修正
2023/02/21 現在、以下の Issue によって、 config.exs を一部修正しないと GitHub 認証でエラーが発生します
config/config.exs の 129 行目辺り(どこでも問題はありませんが)に以下の設定を追加してください
config :ueberauth, Ueberauth.Strategy.Github.OAuth,
headers: [
"user-agent": "MyApp"
]
起動
以下のコマンドで Phoenix を起動します
iex -S mix phx.server
ブラウザから http://localhost:4000 にアクセスしてください
Petal Pro が用意してくれた TOP ページが表示されます
機能の確認
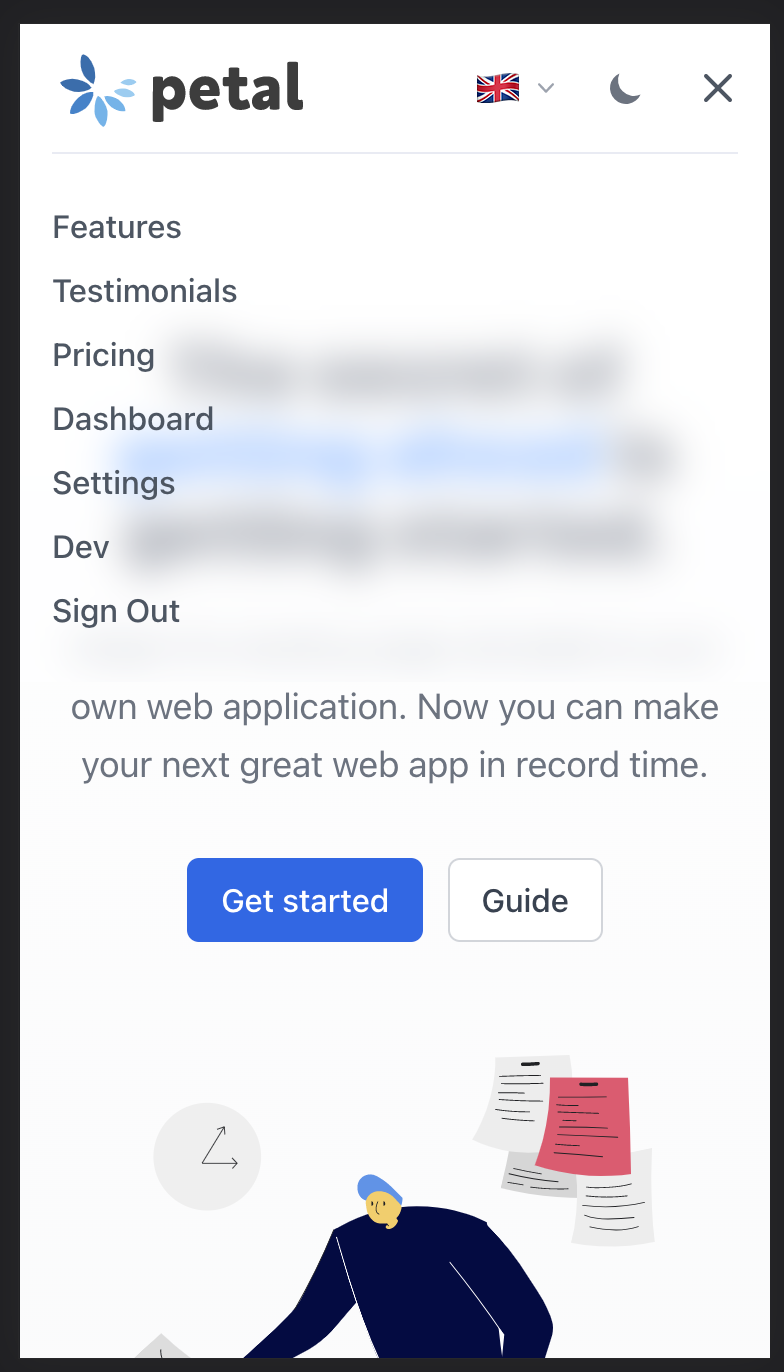
TOP 画面
よくある情報用のテンプレートが準備されています
ちなみに中に書かれている文言は Faker で生成された出鱈目な文字列です
当然、実際に Web サイトとしてデプロイする場合は正規の文言を入れてください
かなりよく見る画面構成ですね
認証
認証機能が Petal Pro の大きな魅力の一つです
認証には Überauth が使われています
ユーザー登録
下画像のようなユーザー登録画面が用意されています
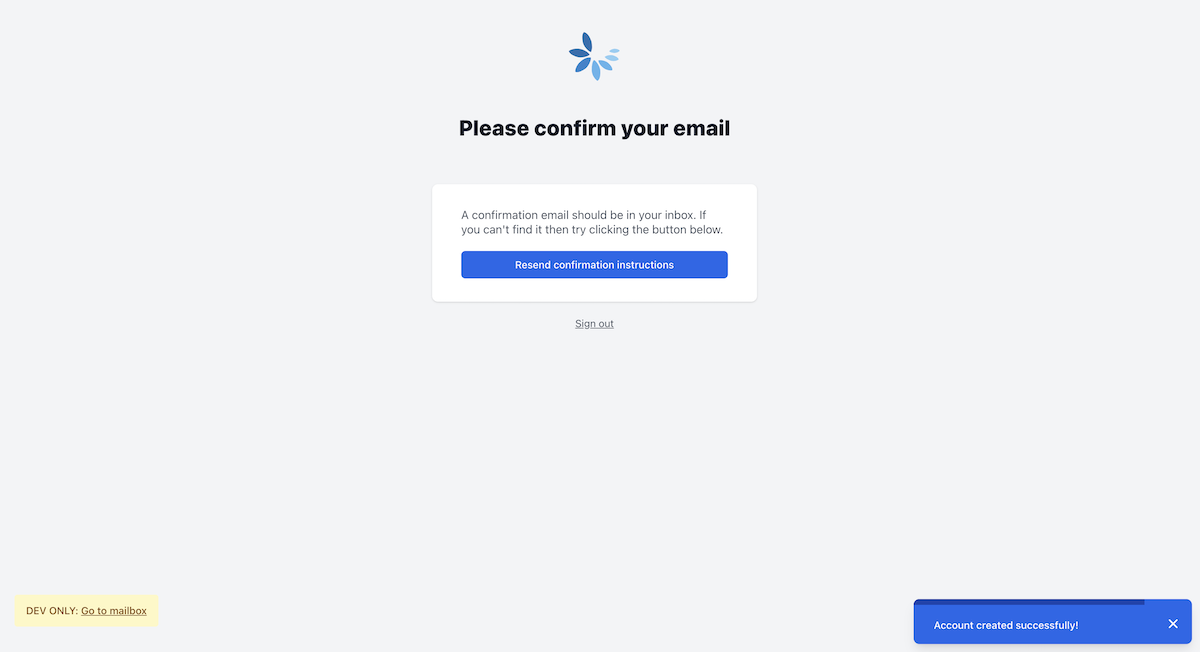
必要項目を入力して Create account をクリックすると、次の画面に遷移します
本番環境では Amazon SES を使って実際にメールを送信しますが、開発環境ではダミーのメールボックスが使われます
左下に表示された DEV ONLY: Go to mailbox のリンクから、ダミーのメールボックスに遷移できます
ここではメールの内容を確認することができます
また、ここでメール内の Verify account をクリックすることで、開発環境上でのメール検証が実行されます
メールのテンプレートやメールボックスは Swoosh の機能で実装されています
同じ要領でログインも可能です
二要素認証
二要素認証も使えます
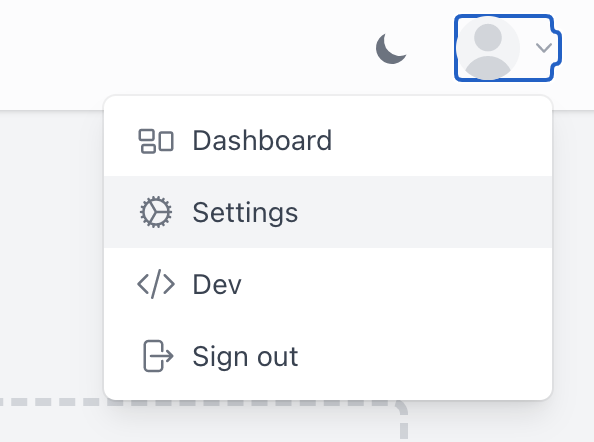
サインイン後、右上アイコンメニューから Settings を開きます
Settings の左メニューから 2FA を開き、ログインに使用しているパスワードを入力します
QR コードが表示されるので、 Google Authenticator などの二要素認証用アプリから読み込みます
二要素認証用アプリに表示された認証コードを入力して Verify code をクリックします
これで二要素認証が有効化されました
かなり一般的な流れなので、何も違和感がありません
次回以降、ログイン時に二要素認証を求められます
わざと誤ったコードを入力すると、ちゃんとエラーで弾かれました
もちろん正しいコードの場合はログインできます
パスワードレス
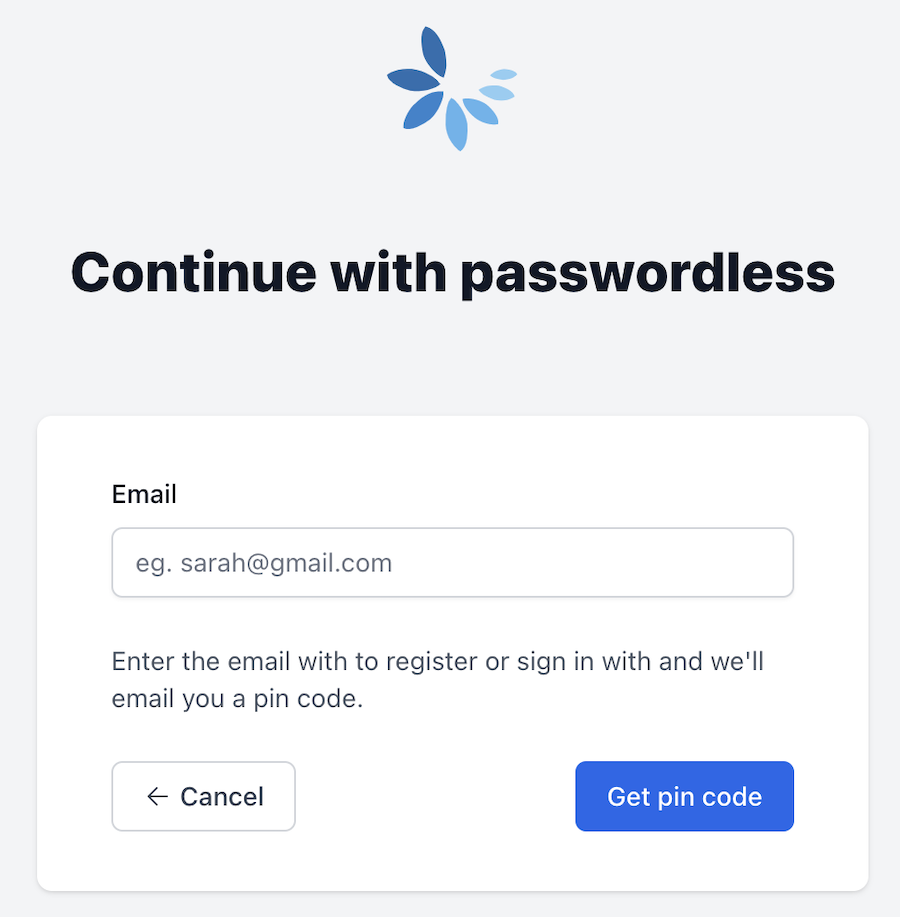
パスワードレスによるユーザー登録、ログインができます
パスワードレスはメールアドレスによって認証する方式です
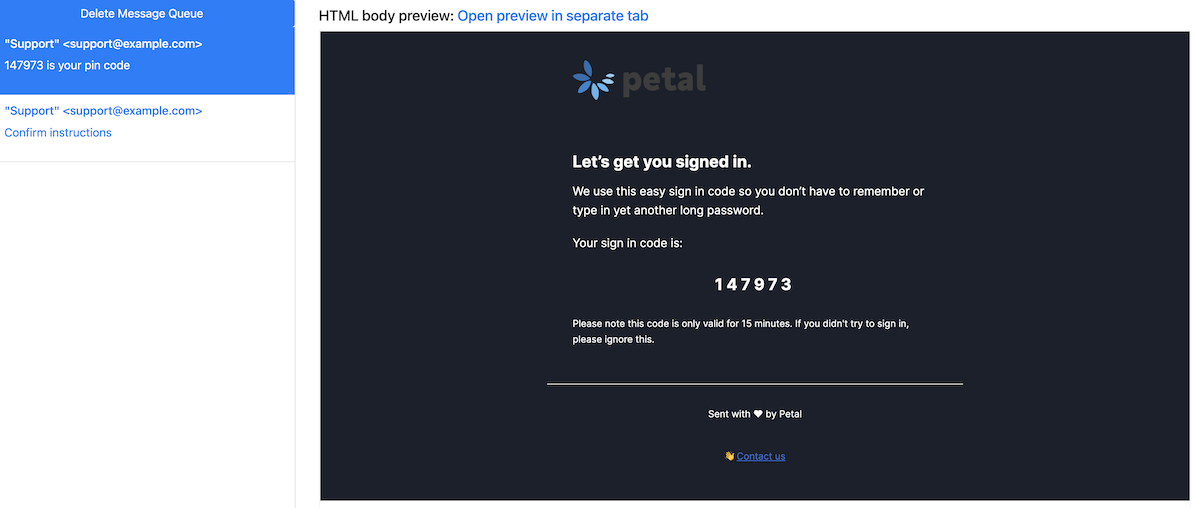
メールアドレスを入力すると、そのメール宛に PIN コードが入ったメールを送信します
ユーザーは PIN コードを入力することで登録、ログインします
ソーシャルログイン
Google と GitHub がすぐに使えるよう準備されています
もちろん、それ以外を追加することもできます
GitHub によるサインインをやってみましょう
まず、 GitHub 側の設定をします
GitHub の右上アバターアイコンから Settings を開きます
左メニューの下端 Developer Settings を開きます
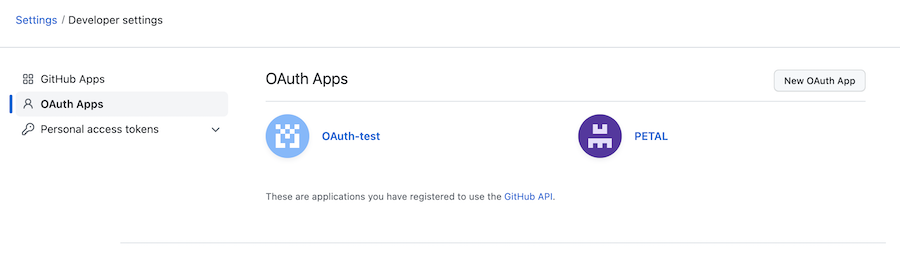
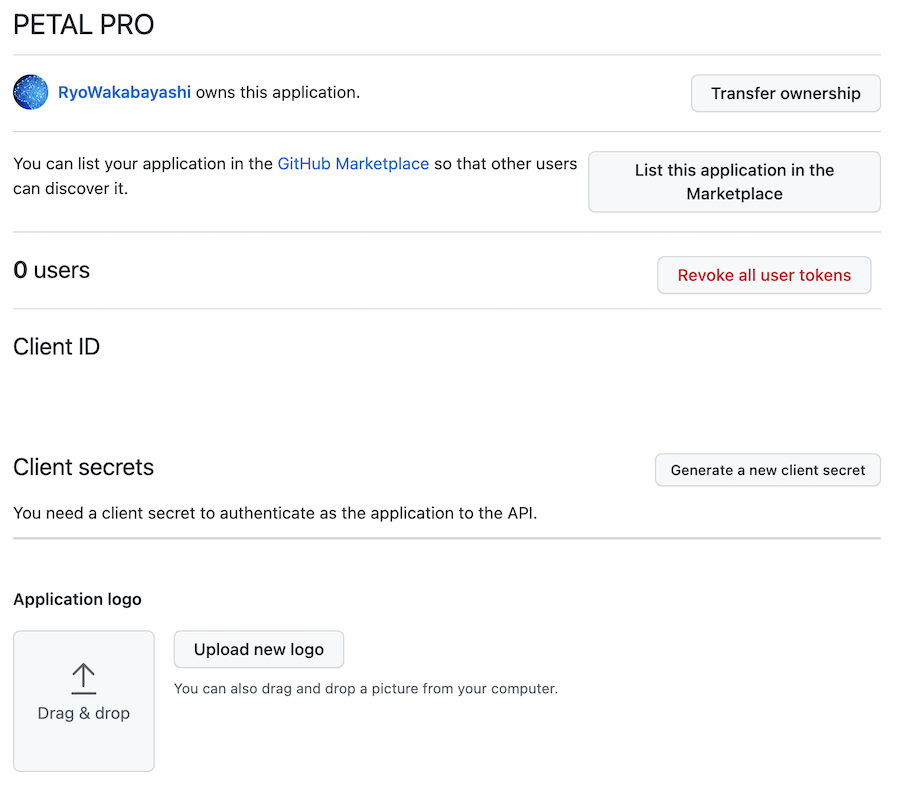
左メニューから OAuth Apps を開き、右上 New OAuth App をクリックします
必要な項目を入力します
Authorization callback URL は http://localhost:4000/auth/github を設定してください
Register application をクリックします
Generate a new client secret をクリックします
生成された Client secret の値をコピーしておきます
Petal Pro のディレクトリー直下に .envrc ファイルを以下の内容で作成します
export GITHUB_OAUTH_CLIENT_ID="<GitHub の Client ID>"
export GITHUB_OAUTH_SECRET="<GitHub の Client secret>"
Phoenix を起動したターミナルで Ctrl+C を入力した後、 a を入力し、 Phoenix を停止します
direnv を使っている場合、 direnv allow を実行します
Phoenix を再起動します
iex -S mix phx.server
この状態で localhost のユーザー登録画面に遷移すると、 GitHub でログインするためのボタンが増えています
GitHub へのアクセス許可が要求されるので、 Authorize <ユーザー名> をクリックします
名前を入れて Submit をクリックすればユーザー登録完了です
2023/02/21 現在
GitHub のプロフィールにメールアドレスが設定されていない場合、エラーになります
ユーザー管理
Web システムでよくあるユーザー管理機能も準備されています
組織の作成
サインイン後、左メニューの Organizations を開きます
Create a new organization をクリックしてください
モーダルに組織名を入力します
組織が作成されました
この動きも今まで作ってきたシステムと同じで違和感ありません
メンバーの招待
よく実装する機能です
組織の中の Team を開きます
ここに組織のメンバー一覧が表示されます
Invite new member をクリックしてメンバーを招待します
メールアドレスを入力して Invite をクリックします
招待中のメンバーがチームに追加されました
招待された側のメールボックスには以下のような招待メールが届きます
招待を受けた方のメールアドレスでサインインすると、以下のように招待が表示されます
Accept をクリックすることで、チームに所属できます
所属したメンバーは以下のように表示されます
Edit からロール(Admin or Member)を変更することもできます
他の言語で何度も実装したことのある機能で、この辺りをすぐに使えるのはありがたいですね
外観
レスポンシブ
当然レスポンシブです
多言語対応
priv/gettext 配下に各言語ファイルを配置すれば多言語化できます
デフォルトでは英語とフランス語が入っています
ダークモード
デフォルトでライトモードとダークモードが切り替えられます
開発ツール
右上アイコンメニューから Dev を開くと、開発ツールが使えます
メールテンプレート
特に便利なのが、メールテンプレートのプレビューです
現在の実装だとメールでどう表示されるのか、すぐに確認できます
モバイルやプレーンテキストの場合もプレビュー可能です
ページビルダー
Petal Pro 購入時に取得できる以下の環境変数を .envrc に追加することで、ページビルダーが有効になります
- PETAL_BUILD_PROJECT
- PETAL_BUILD_API_TOKEN
.envrc 変更後、 Phoenix を再起動し、以下の URL にアクセスするとページビルダーの画面が開きます
http://localhost:4000/_enhance
パスなどを入力していくことで、新しい画面を追加できます(ソースコードが追加されます)
まとめ
ユーザー管理やログイン画面、ソーシャルログインなど、定番機能が既に実装されているので非常に楽です
次回は Petal Pro を Fly.io にデプロイしてみます