はじめに
この記事は Figma Advent Calendar 2024 の 8 日目の記事です
以前 Figma の記事を書いていたためか、 Figma の Advent Calendar に招待していただきました
せっかく招待していただいたので、 Elixir Livebook 用の Figma モジュールを作ってみました
実装したモジュールはこちら
KinoFigma を使ったノートブックの実装例はこちら
Livebook とは
Livebook はブラウザ上で Elixir や Erlang のコードを実行し、結果を視覚化できるツールです
例えば以下の画像のように、黒い枠(セル)の中にコードを書いて実行すると、そのすぐ下に結果が表示されます
実行した一連のコードは「ノートブック」という形式で保存され、他の人と共有することができます
Python の Jupyter のようなツールですが、より簡単に高度な UI/UX が実装できるようになっており、更に書いたコードをそのまま Web アプリとしてリリースすることまでできます
動画や 3D コンテンツを表示したり、 AI 機能も超簡単に組み込むことが可能です
デスクトップアプリのインストール方法
環境構築初心者の方はデスクトップアプリがオススメです
Windows や macOS であればインストーラーから簡単にインストールできます
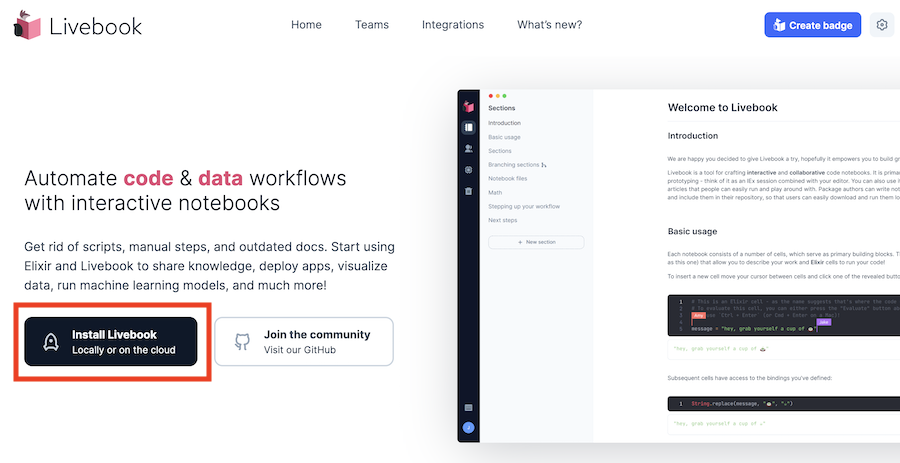
Livebook 公式のトップページ "Install Livebook" ボタンから簡単にインストール可能です
インストールページに遷移します
Mac か Windows か、自分のローカルマシンに合ったものをクリックします
macOS の場合
インストールページの "Mac (Universal)" をクリックします
"LivebookInstall-latest-macos-universal.dmg" というファイルがダウンロードされます
ファイルをダブルクリックすると、以下のように Finder が表示されます
"Livebook.app" を "Applications" にドラッグ&ドロップします
macOS の画面最下部にあるバー(Dock)の Lanchpad をクリックします
表示されるアプリのアイコンから、 Livebook のアイコンをクリックします
デフォルトのブラウザ(Chrome や Safari)で Livebook が開きます
インストール後、 "LivebookInstall-latest-macos-universal.dmg" は不要なので削除しましょう
Windows の場合
インストールページの "Windows" をクリックします
"LivebookInstall-latest-windows-x86_64.exe" というファイルがダウンロードされます
ファイルをダブルクリックすると、警告メッセージが表示されます
「詳細情報」をクリックすると、実行できるようになります
その後、再び警告メッセージが表示されることがありますが、そのまま実行します
以下のようにインストーラーが表示されたら "Install" をクリックします
インストール時、ネットワークに関する警告がでることがありますが、「許可する」をクリックしてください
インストールが完了したらインストーラーを閉じてください
デスクトップに Livebook のショートカット(アイコン)が作成されています
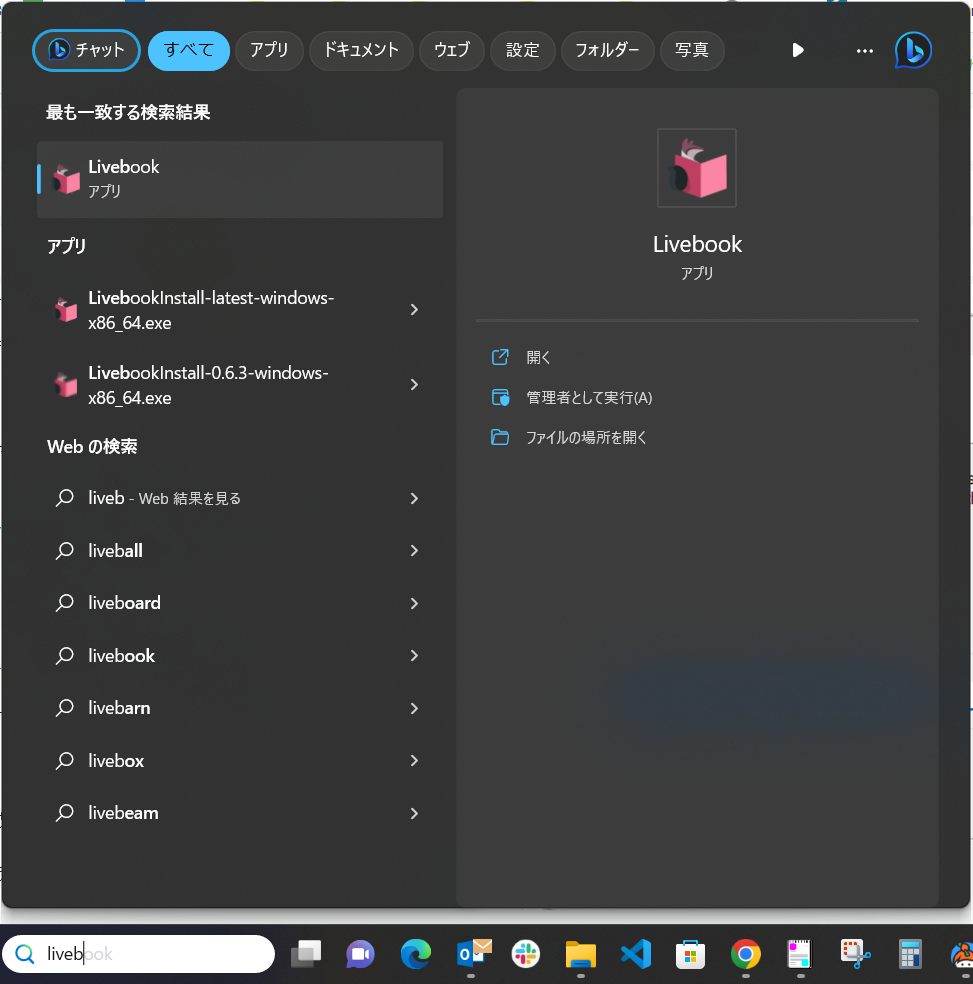
また、 Windows のメニューバーからも検索できるようになっています
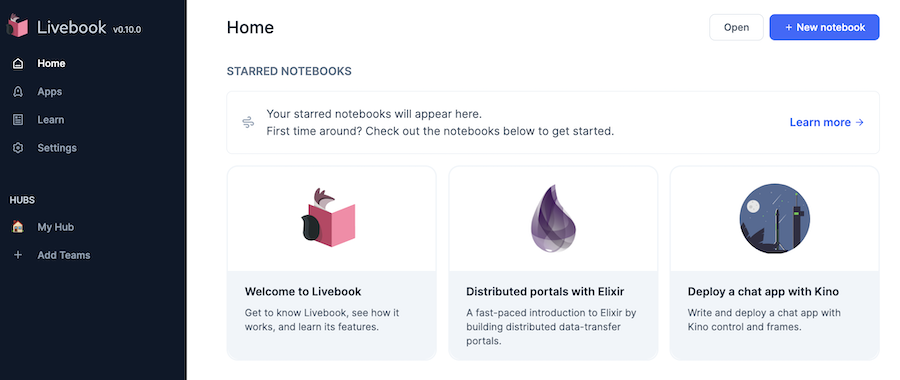
Livebook のアイコンをクリックすると、ブラウザで Livebook のホーム画面が開きます
KinoFigma の実行
セットアップ
Livebook でコードを実行するため、新しいノートブックを作成します
ホーム画面右上の "+ New notebook" をクリックします
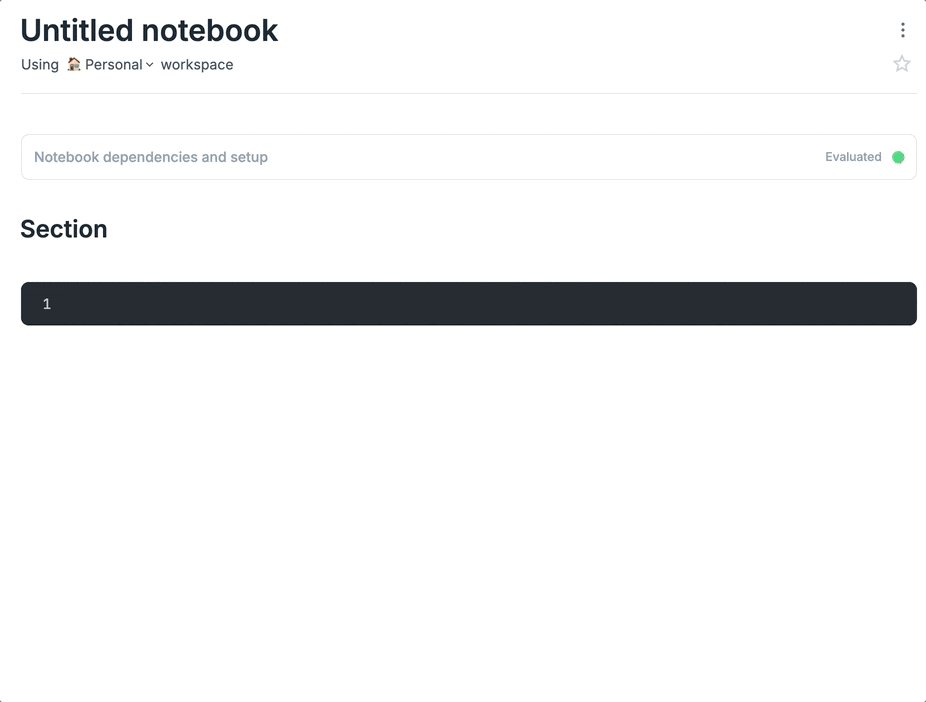
以下のような画面が開きます
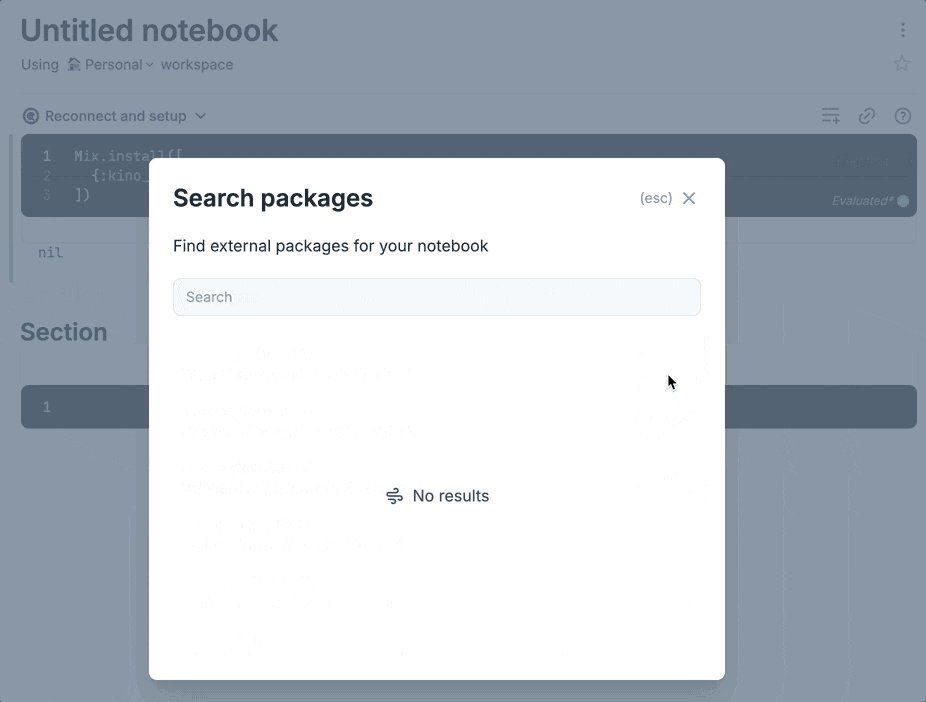
"Notebook dependencies and setup" と書かれた枠の中をクリックすると、パッケージ追加のためのモーダルが開きます
"kino_figma" で検索して、 "+ Add" ボタンを押すと、インストール用のコードが生成されます
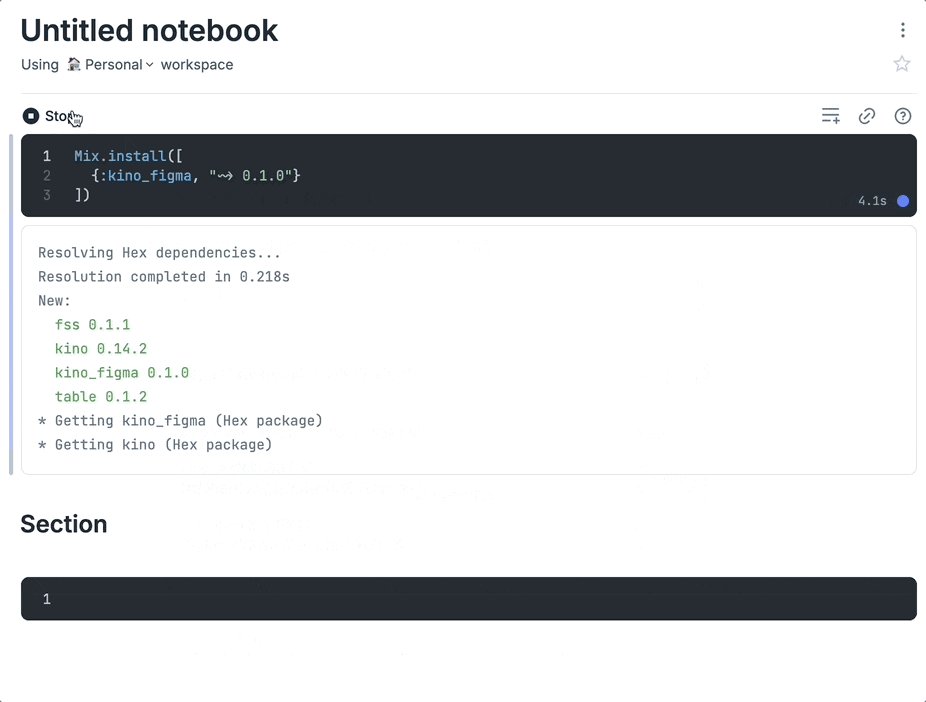
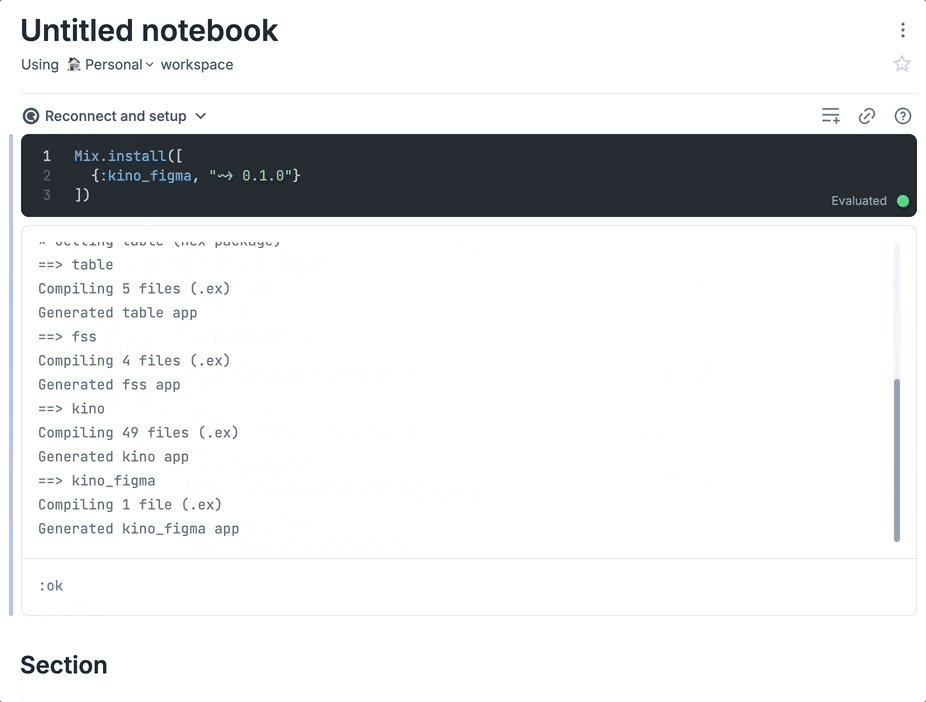
セルの左上 "Reconnect and setup" のボタンを押してコードを実行すると、 KinoFigma がインストールされます
モーダルを使わず、以下のコードを直接セルに貼り付けて実行しても OK です
Mix.install([
{:kino_figma, "~> 0.1.0"}
])
デザインファイルの表示
TailwindCSS の公式 Figma を KinoFigma で開いてみます
デザインファイルをブラウザで開いたとき、 URL の赤枠部分がファイルの ID になっています
KinoFigma.design にこの ID を指定します
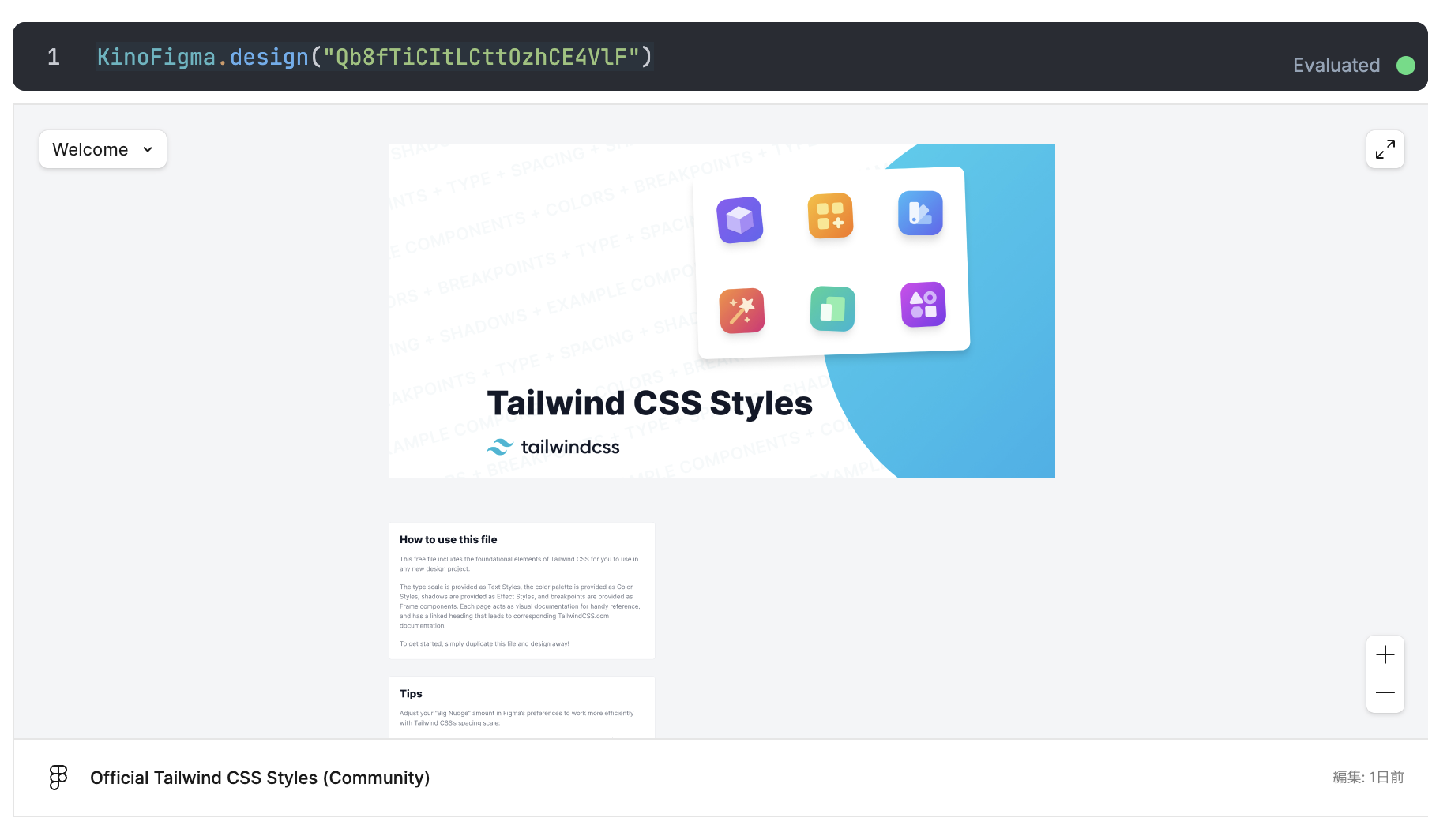
KinoFigma.design("Qb8fTiCItLCttOzhCE4VlF")
実行結果
Livebook 上に Figma のデザインファイルが表示できました
プロトタイプ
同じようにプロトタイプも表示、操作できます
Figma のサンプルプロトタイプを動かしてみましょう
KinoFigma.proto に表示したいプロトタイプの ID を指定します
モバイルのプロトタイプなので、高さを 800 に指定しました
KinoFigma.proto("RxXox8sDzJlWSkNnXeg6DL", height: 800)
実行結果
Jam ボード
Jam ボードの場合は KinoFigma.board を使います
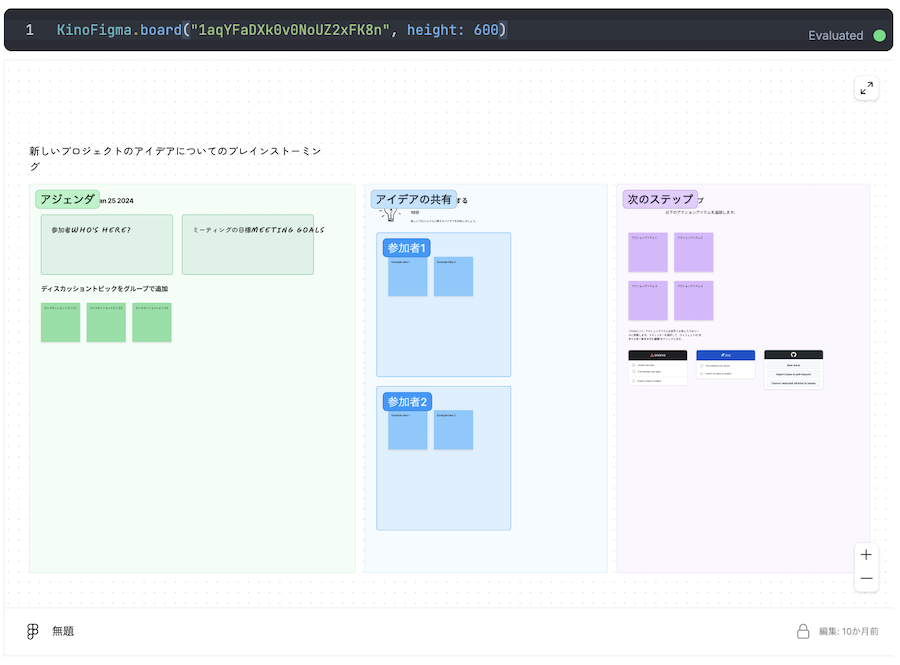
KinoFigma.board("1aqYFaDXk0v0NoUZ2xFK8n", height: 600)
実行結果
スライド
スライドは KinoFigma.slides です
KinoFigma.slides("mP1Htie9FKfb8RfEYs9KlK", height: 600)
プレゼンテーションモードで表示したい場合、 KinoFigma.deck を使います
仕組み
Figma の埋め込み iframe を利用しているだけです
実装は超シンプルになっています
defmodule KinoFigma do
@moduledoc """
A simple Kino for display Figma files on Livebook.
"""
use Kino.JS
def new(type, file_id, opts \\ []) do
width = opts[:width] || "100%"
height = opts[:height] || "450"
iframe = """
<iframe
style="border: 1px solid rgba(0, 0, 0, 0.1);"
width="#{width}"
height="#{height}"
src="https://embed.figma.com/#{type}/#{file_id}?embed-host=share"
allowfullscreen
></iframe>
"""
Kino.JS.new(__MODULE__, iframe)
end
def design(file_id, opts \\ []) do
new("design", file_id, opts)
end
def board(file_id, opts \\ []) do
new("board", file_id, opts)
end
def slides(file_id, opts \\ []) do
new("slides", file_id, opts)
end
def deck(file_id, opts \\ []) do
new("deck", file_id, opts)
end
def proto(file_id, opts \\ []) do
new("proto", file_id, opts)
end
asset "main.js" do
"""
export function init(ctx, iframe) {
ctx.root.innerHTML = iframe;
}
"""
end
end
まとめ
KinoFigma を実装して、 Figma ファイルを Livebook 上に表示しました
プレゼンテーションや情報共有に活用できそうです