履歴
- 2018/5/6
- Markdown Preview Enhancedを追加
目的
個人的にVSCodeでmarkdownを記述する際に良さげな組み合わせを見つけたのでメモ。
"もっといいのあるよ" 提案歓迎。
VSCodeのmarkdown系拡張機能
以下を利用してる。
- Auto-Open Markdown Preview
- markdownlint
- Markdown Preview Mermaid Support
- Paste Image
- Markdown PDF
- Markdown Preview Enhanceed
Markdown all in oneも入れてるけど、全くもって使いこなせてないので一旦外してる。
Auto-Open Markdown Preview
markdownファイル(.md)を開くと自動でプレビューしてくれる拡張機能。
markdownlint
Lintしてくれるだけ、なくてもいいかも。
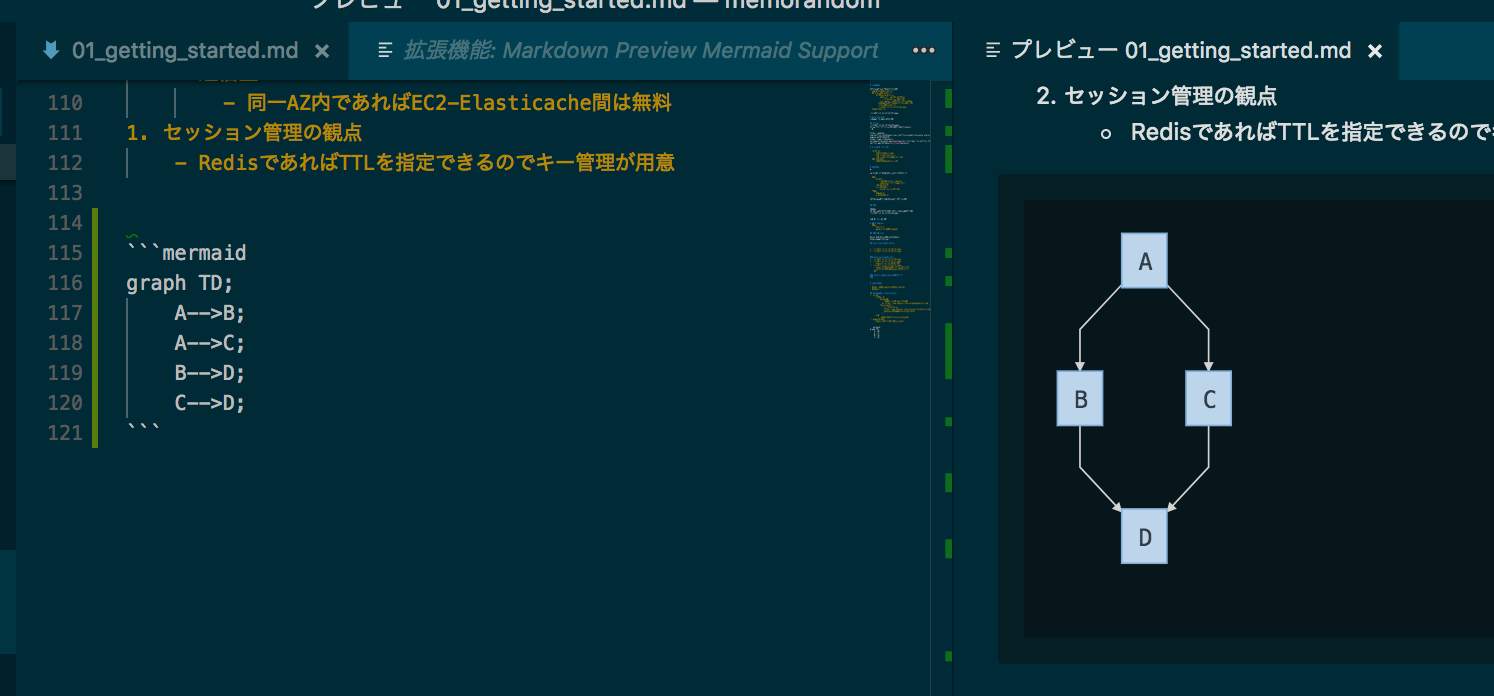
Markdown Preview Mermaid Support
markdown中にmermaid.jsで記述した図を挿入できる。
mermaid.jsについてはこちらを参照。
Paste Image
クリップボードに取り込んだ画像をpngに変換してmarkdown中に貼り付けられる機能。
デフォルトではファイルはmarkdownのファイルと同一ディレクトリに保存。
macの場合は
- Ctrl + Shift + Command + 4 で範囲選択してスクショ取得&クリップボードに取り込み
- Option + Command + v でmarkdownファイル中に貼り付け
Markdown PDF
markdownのファイルをPDFに変換。
(PDFの確認には、vscode-pdfを使って確認)
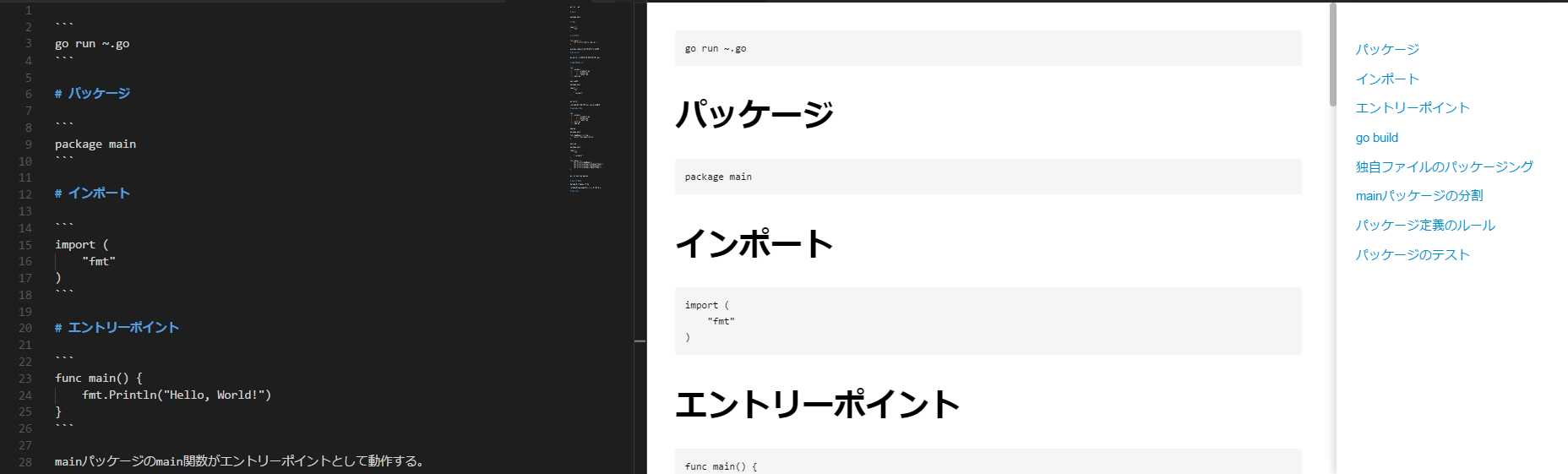
Markdown Preview Enhanced
デフォルトの動作よりも大分軽快かつ、アウトライン表示などもあって使いやすいかも。