最初に
MotionBoardが便利でいろいろと触ってみています。
いろいろなサービスとデータ連携できてとても便利なので、今回はTwitterと連携をしてみました。
その手順内容をお伝えします。
全体の流れ
今回の流れは大きくわけて、4つとなります。
0.Twitter Developerへの登録、APIの作成
1.MotionBoardとTwitterの接続設定
2.MotionBoardのボード作成(機能編)
3.MotionBoardのボード作成(お化粧編)
※6/25 お化粧は作成中でございます。
※7/31 お化粧完成しました!!
さっそく見ていきましょう。
【MotionBoardとは】
0.Twitter Developerへの登録、APIの作成
もしかして最大の難所はここなんじゃないか・・・。
みなさんが持っているTwitterアカウントはそのままではMotionBoardと直接連携できません。
他のアプリでも同じですが、TwitterのAPIを使うので、Twitter Developerに登録して、新しくAPIを作成する必要があります。
こちらはTwitterでデータ連携をする場合に必須の機能となりますので、ぜひ登録を済ませてください。
そのときに参考にさせていただいた別ユーザー様の記事リンクはこちらです。
Twitter API 登録 (アカウント申請方法) から承認されるまでの手順まとめ ※2019年8月時点の情報
英語での申請となるところも心が折れるポイントですが、私はGoogle翻訳先生の力をお借りして突破しました。
Twitter Devの申請はそこそこ時間がかかります。
2019年に申請したときは何かしらの理由でTwitter社から否決されました。
2020年に再度試したときはすんなりといきました。
なので時間に余裕を持ってお試しください。
1.MotionBoardとTwitterの接続設定
Twitter Developerの設定が済みましたら、APIの作成に入ります。
設定方法は公式マニュアルに載っています。
Twitterと接続する
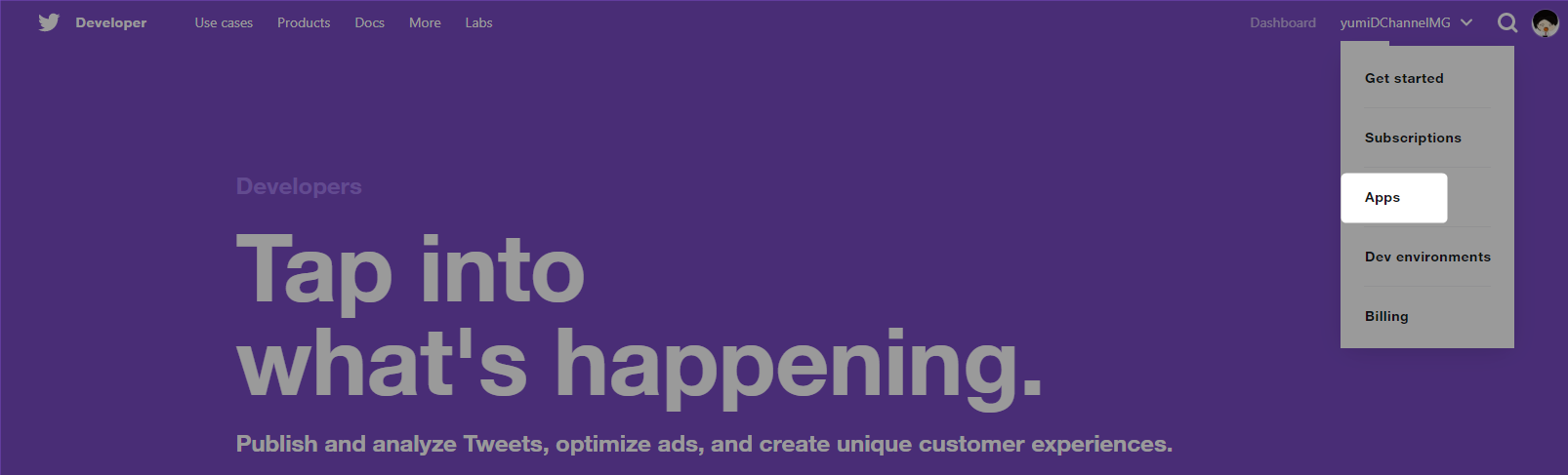
画面右上の「Create an app」を選択します。
Appsの登録の中で、MotionBoard的に必要なところは「Callback URLs」です。
接続したいMotionBoardのIPアドレスなどを確認しながら、Callback URLsを登録します。
例)http://localhost:8787/motionboard/oauth2/cdata/oauth2callback
※太字のところは環境によって変わります
あとApplication descriptionやTell us how this app will be usedでアプリの説明をしなければならないのですが、
もはや開き直って日本語で書きましたが、問題ありませんでした。
ここはもう恐れるところではございません。

設定が終わりましたら、作成したAppsの詳細情報を確認します。
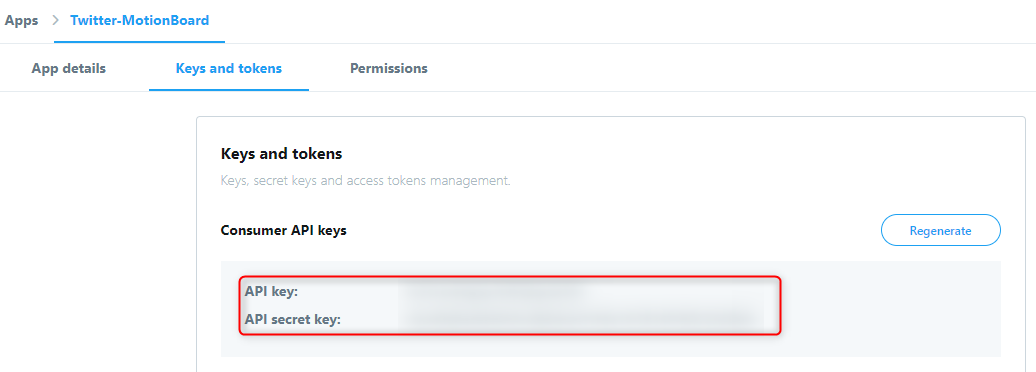
「Keys and tokens」のところから、Consumer API keysのAPI KeyとAPI secret keyをメモしておきます。

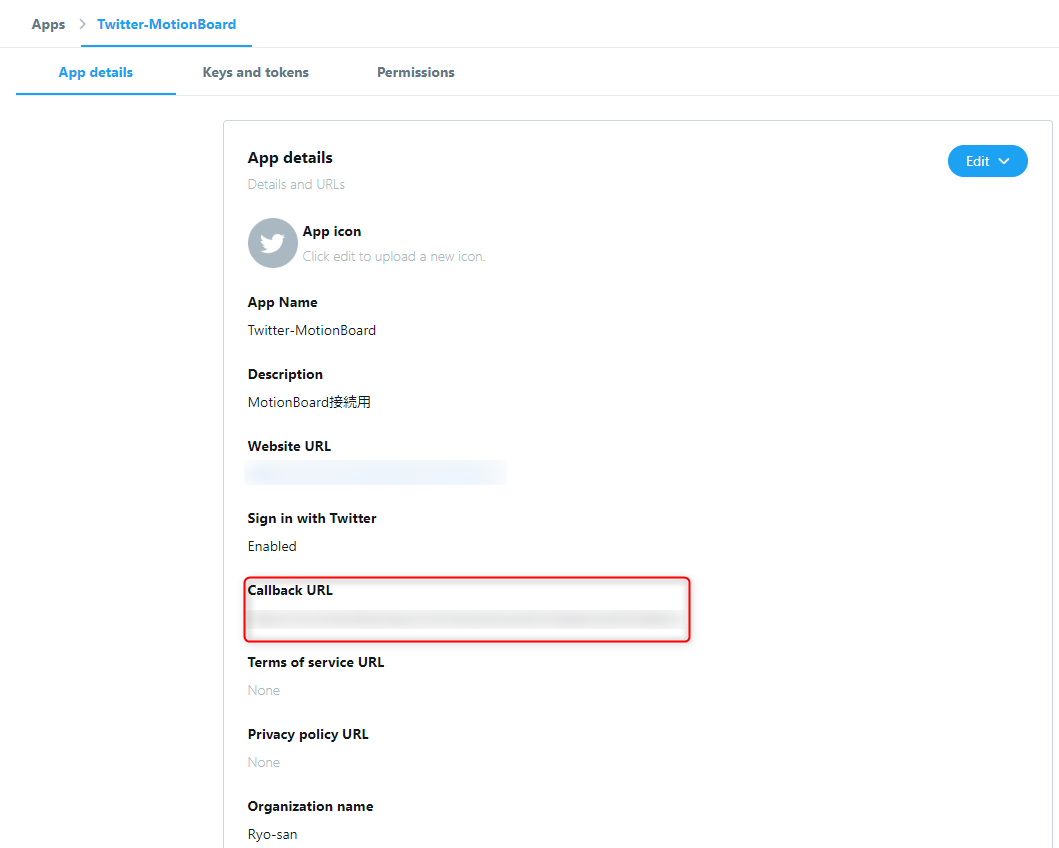
またApp detailsからはCallback URLをメモしておきましょう。

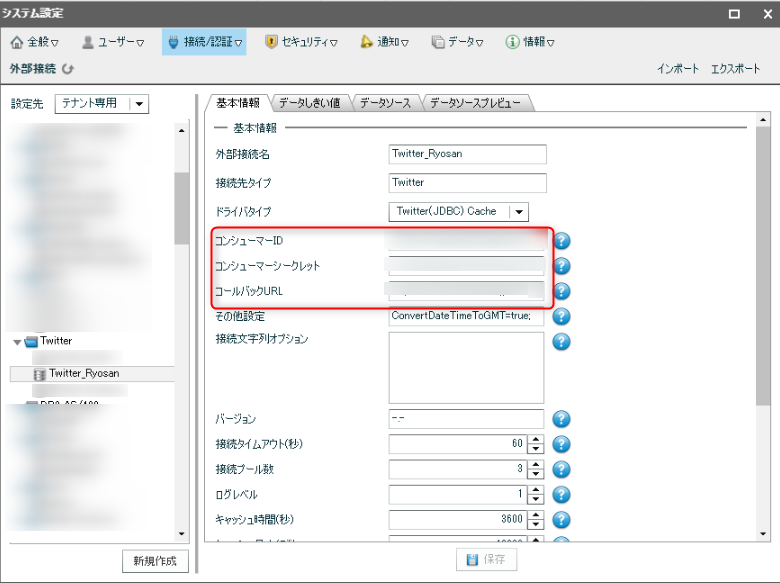
MotionBoardの外部接続を作成します。
MotionBoardにログイン(管理者ロールが必要)して、
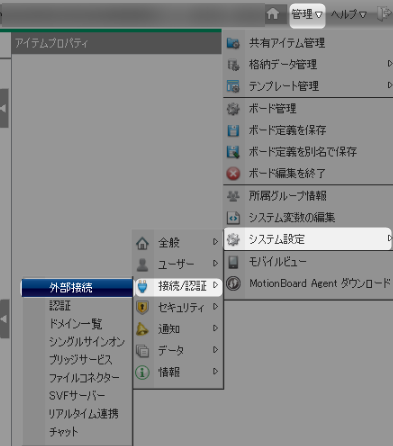
「管理」→「システム設定」→「接続/認証」→「外部接続」を選択します。

画面左下の新規作成で、「Twitter」を選択。
さきほどメモしたものを貼り付けます。
| MotionBoard用語 | Twitter Developer用語 |
|---|---|
| コンシューマID | API key |
| コンシューマーシークレット | API secret key |
| コールバックURL | Callback URL |
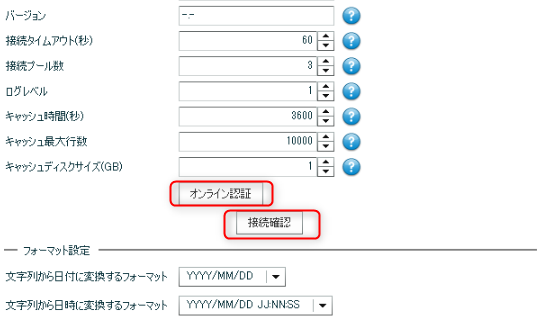
セットが済みましたら、「オンライン認証」をします。
ブラウザから認証処理をして、OKならば戻ってきますので、そのまま「接続確認」をします。

最後に、画面下の「保存」をクリックすればセット終了、MotionBoardとTwitterが連携されました。
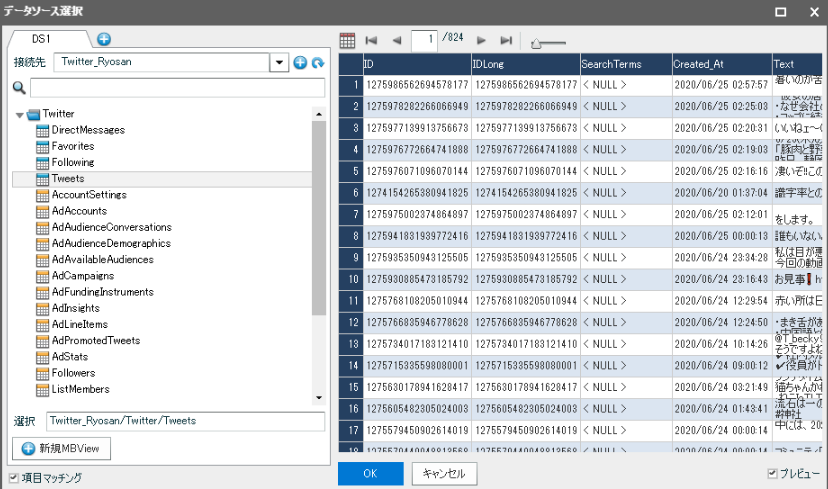
データソースでTwitterを選択してみるとこのような感じになります。

データが見えるとわくわくしてきますね。
2.MotionBoardのボード作成(機能編)
さて、データソースが見えました。
いよいよボード開発に入ります。
まずはここでボードで表現したいことのチェック。
本来はやりたいことがあって、ボードイメージを作ってからボードを作りだしますが、Twitterの何が取れるかがわからなかったので、今回はとれるデータの中からボードイメージをセットしていきます。
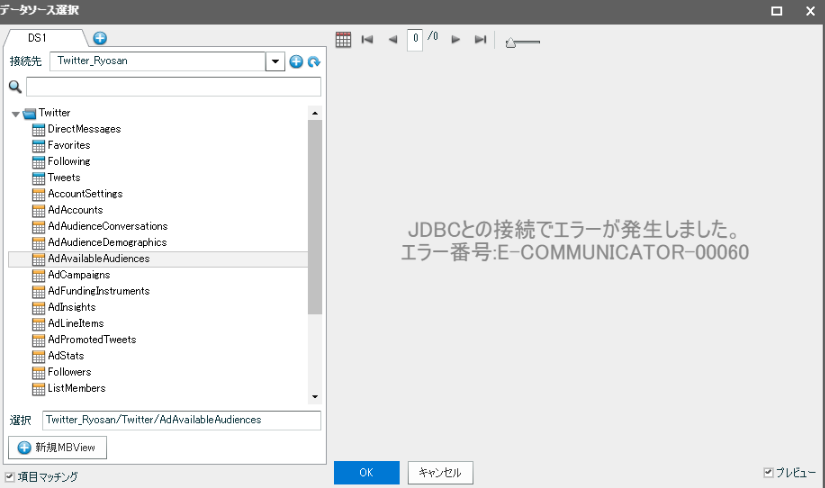
JDBCエラーになってしまいますね。
Ad系は広告関連なのでTwitterのビジネスアカウントならば見れるかもしれないですね。
とりあえず放置。

いろいろデータはありますが、今使えそうなのは
・Tweets
・Followers
の2つ。
Tweetsは自分の投稿やフォローしている人のツイートなど、Twitter見るときに表示されている投稿が出てきます。
その投稿ひとつひとつのいいね数やリツイート数が取得できます。
Followersは単純にフォロワーの情報が見れます。
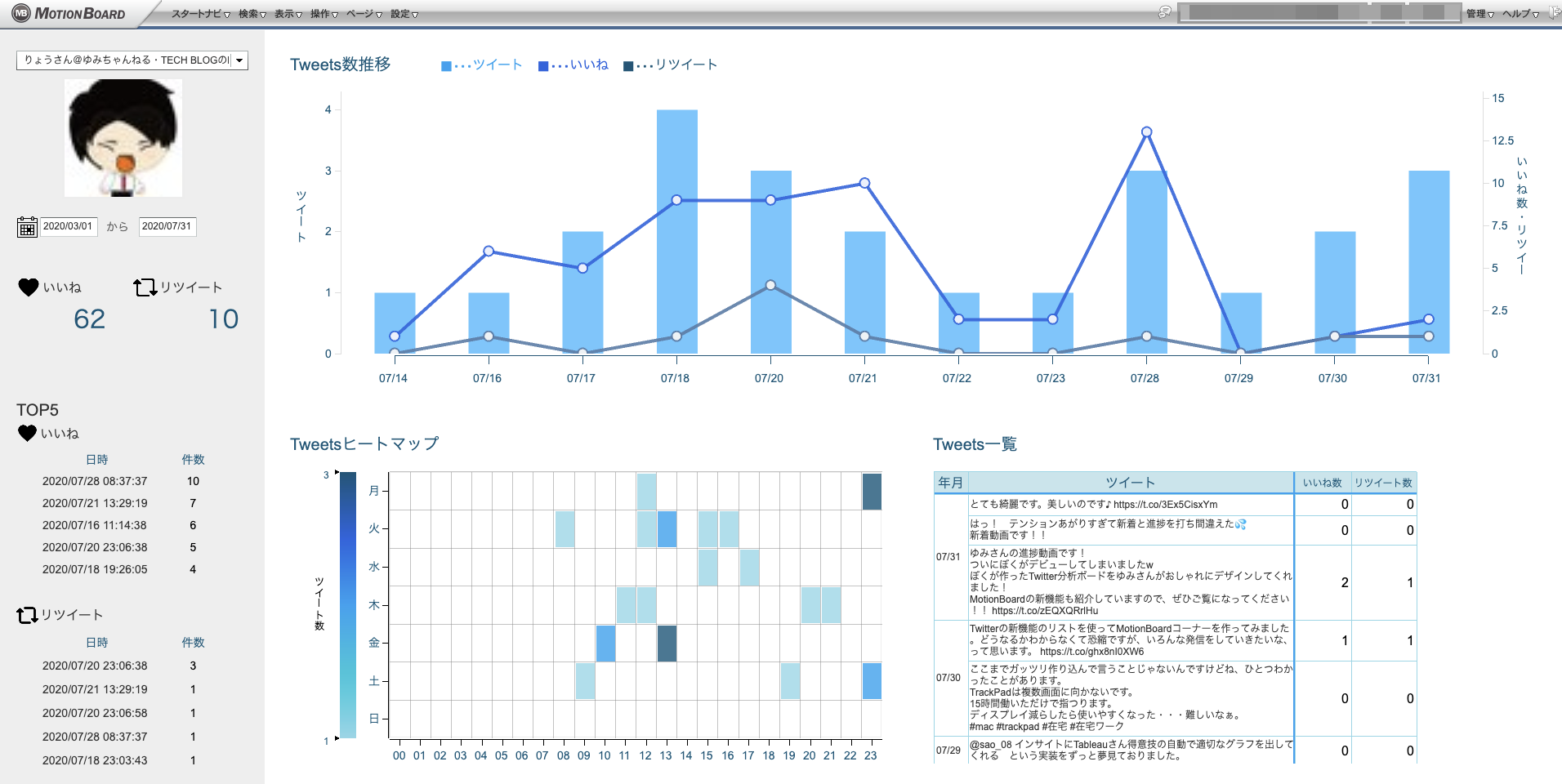
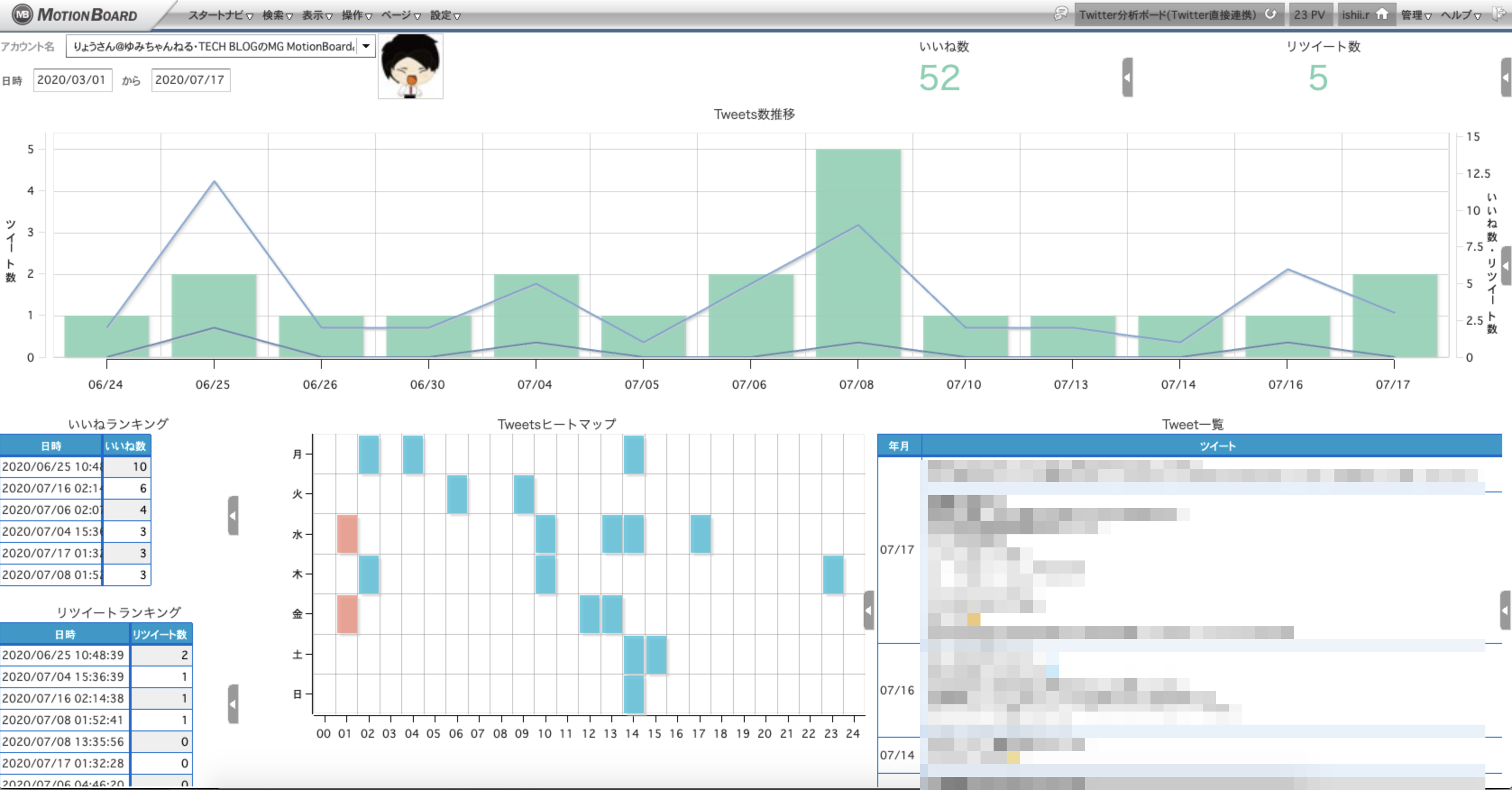
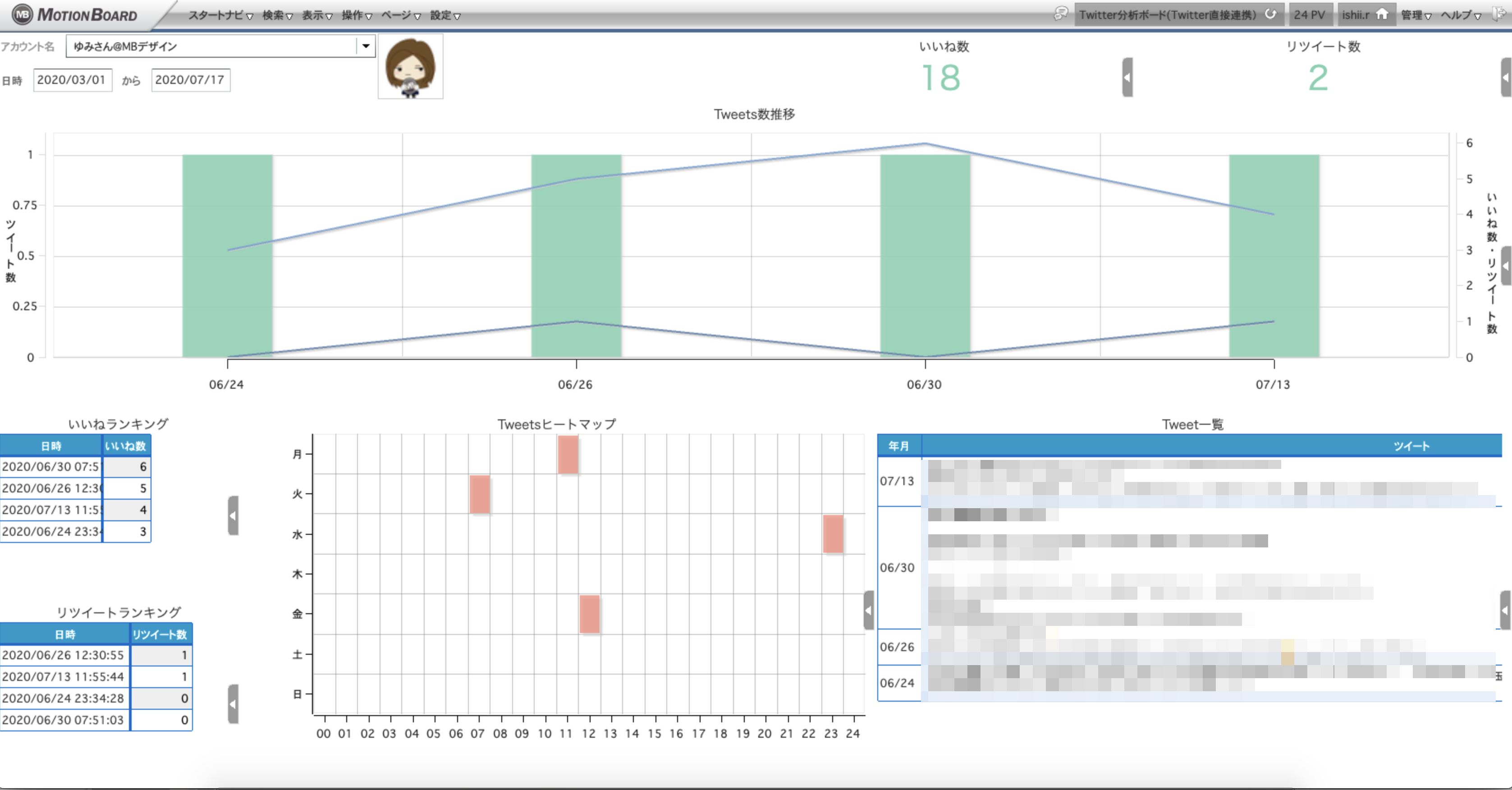
そんなわけで今回はTweets情報を使ってこのような画面を作りました。

自分がフォローしているユーザであればアカウントを切り替えることもできます。

3.MotionBoardのボード作成(お化粧編)
お化粧につきましては、そのやりかたをYouTubeに公開していますのでぜひごらんください。
MotionBoardで可視化した画面がいい感じになっていくまでの工程をお届け!!第2弾!【MotionBoard】

終わりに
今回はMotionBoardとTwitter連携についての内容を投稿しました。
せっかくのTwitterのつぶやき情報なので、形態素解析を交えたポジネガ判定とかやりたいですね。
まだまだボード改良の余地があります。
あとMotionBoardの特長としては、いろんなデータソースを仮想統合できるところにありますので、
Twitter以外の情報もボードに載せて、新しい気付きを得たいですね。
YouTubeのチャンネル状況をあわせてみたりとか。
いいですねMotionBoard、夢が広がります。