はじめに
kintoneは「フィールド」という項目をドラッグ&ドロップで配置することで、
自分だけのオリジナルDBを作ることができます!
(いわゆるカラムのようなものですかね。。)
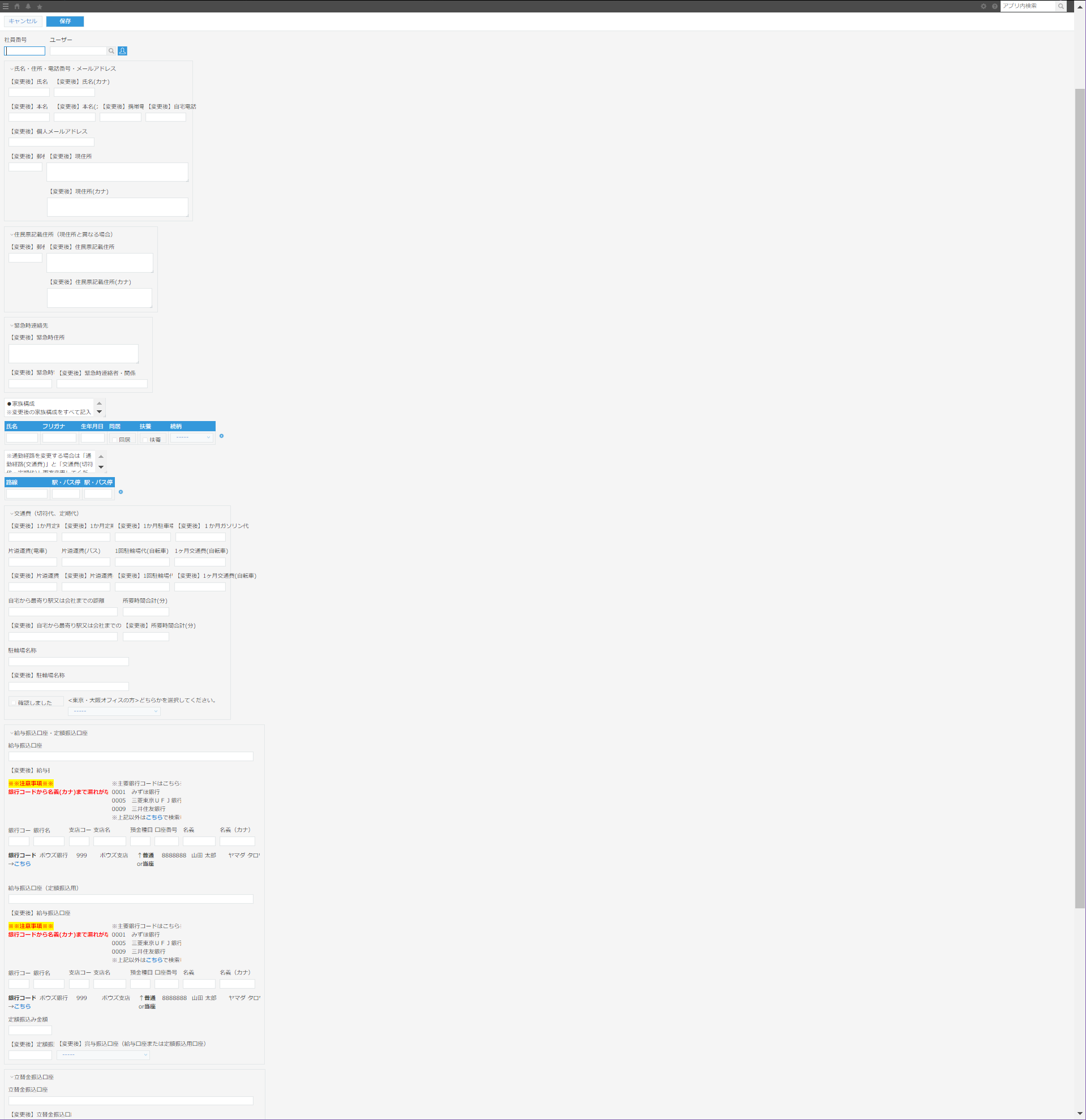
ただし、好き勝手にフィールドをぽこぽこ配置するとこんなことになります。

※ 100個近くフィールドがあります
ちなみに1アプリに配置できるフィールド数の上限は500個となっています。
kintone ヘルプ - 制限値
ここまでフィールド数があると、一番下のフィールドに入力したい場合にスクロールが大変!!
はい。なのでカスタマイズで解決しましょう!
(最後の方に カスタマイズなしで頑張る場合 のやり方もご紹介します!)
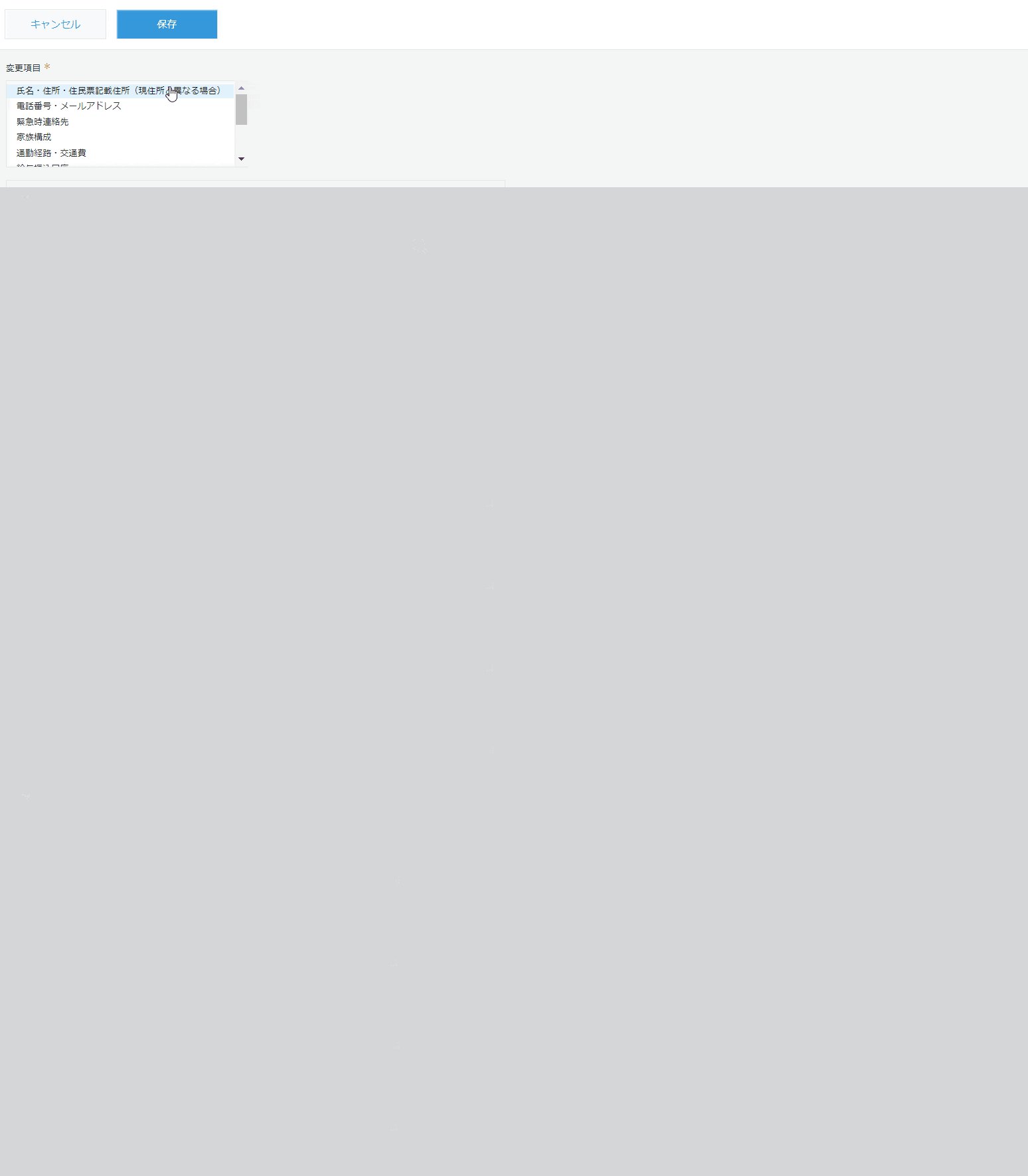
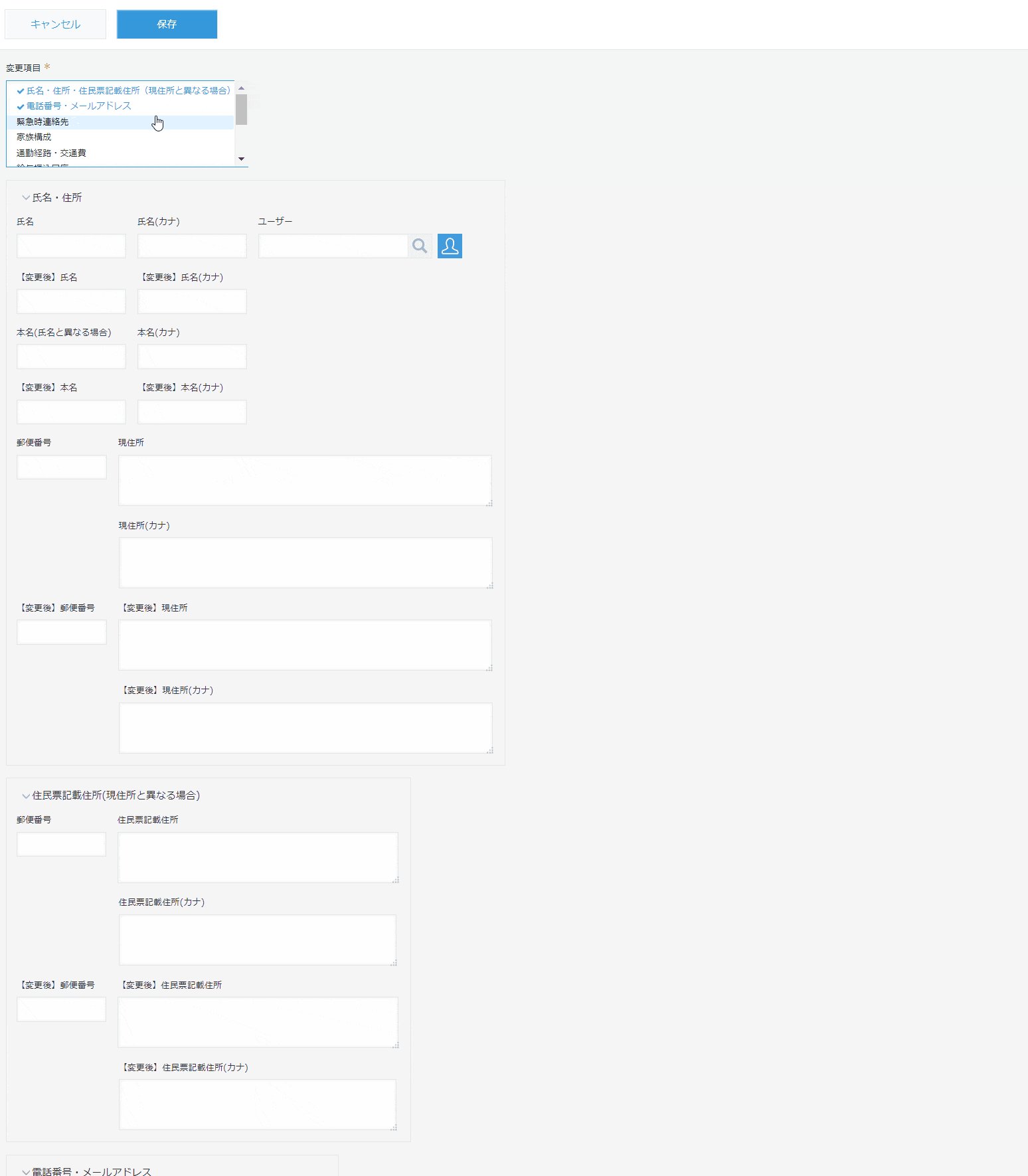
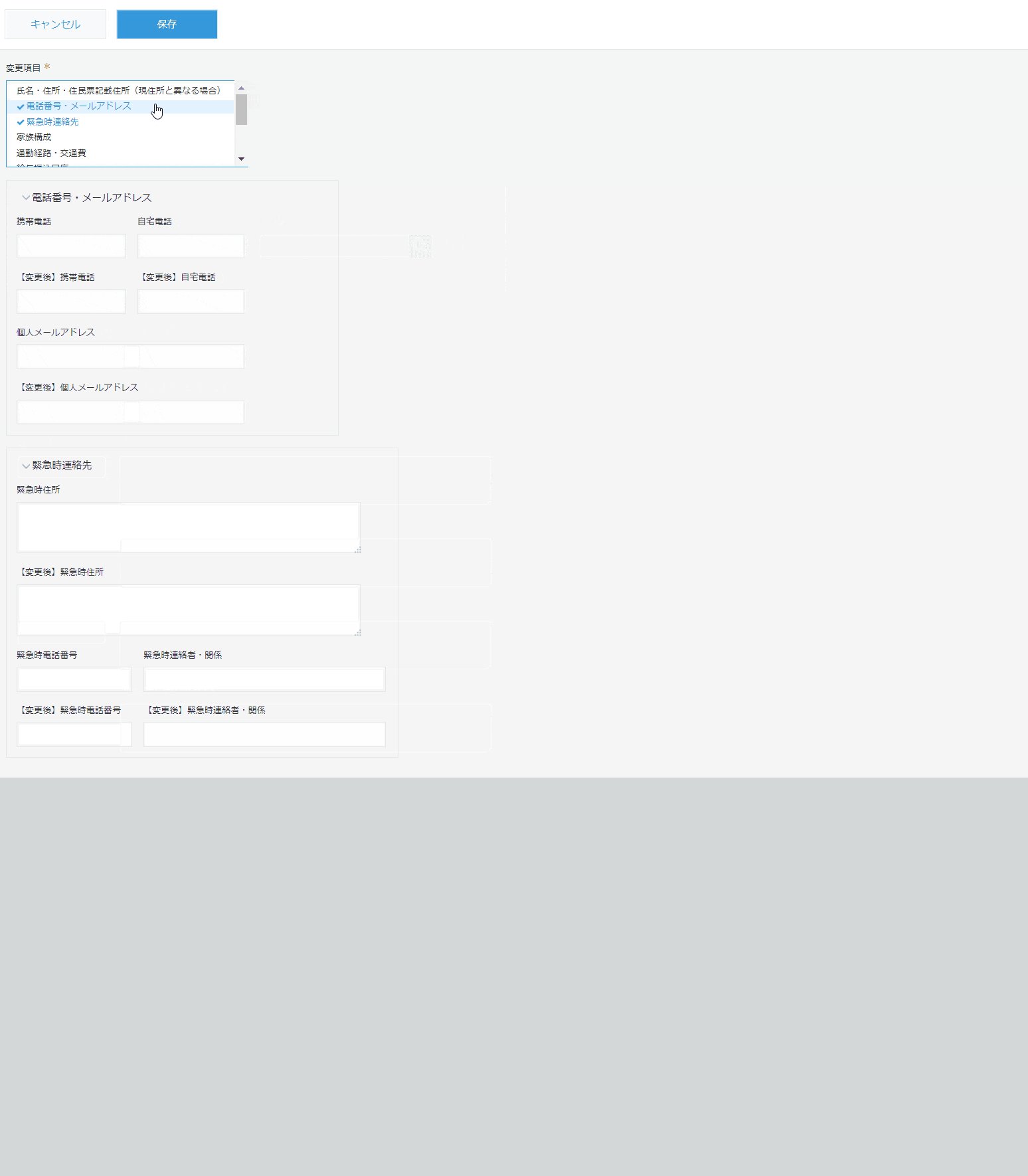
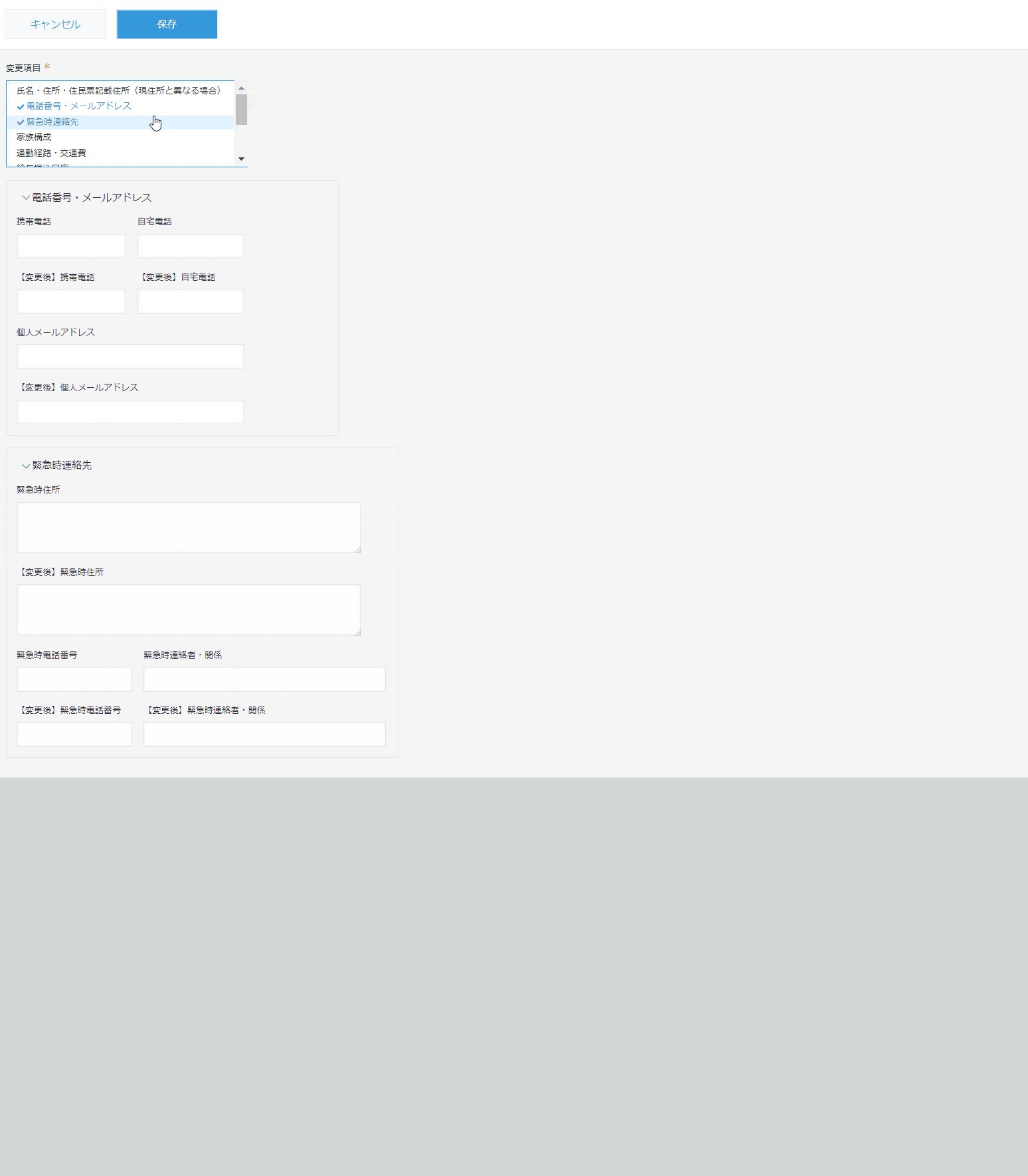
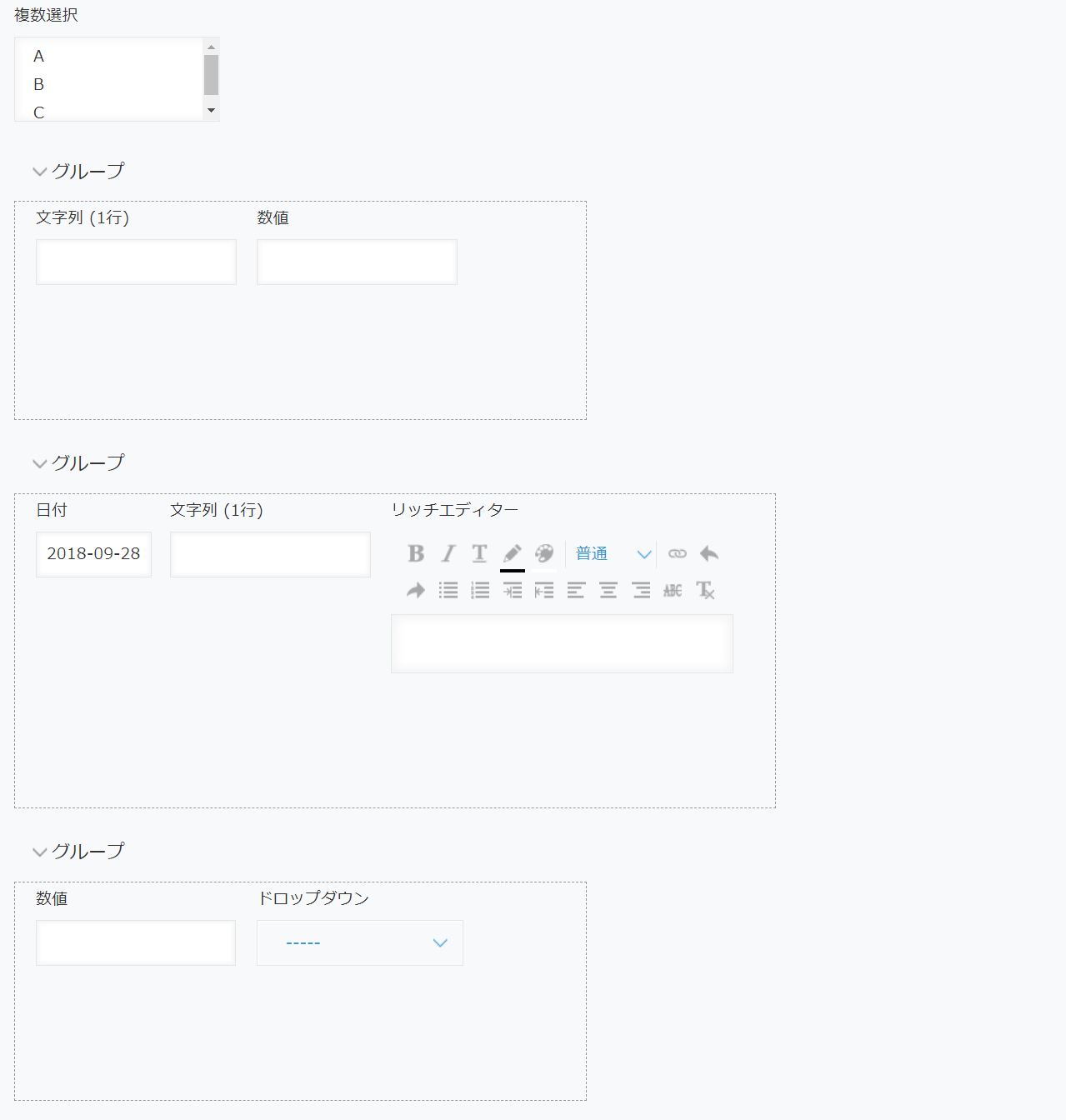
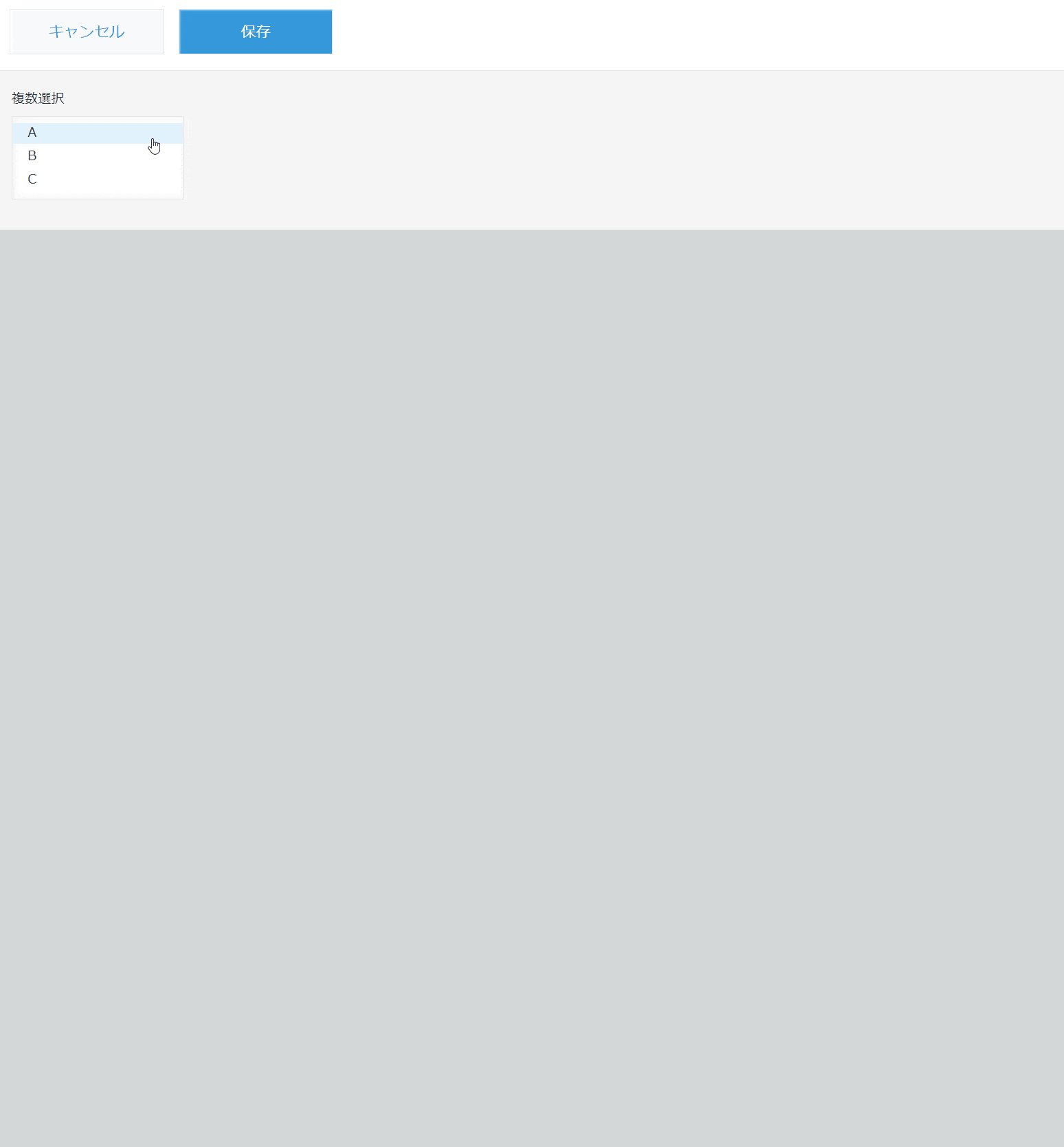
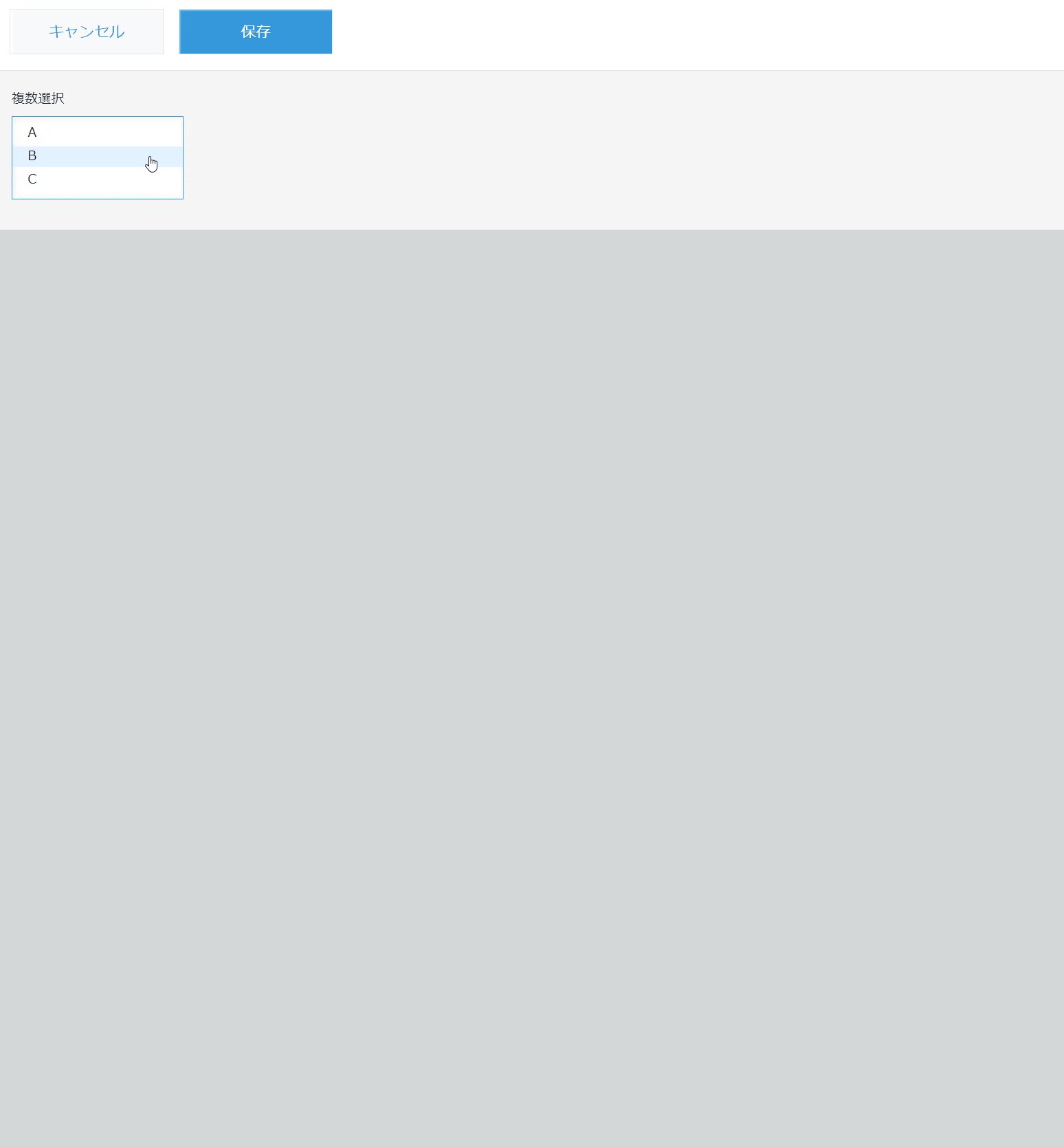
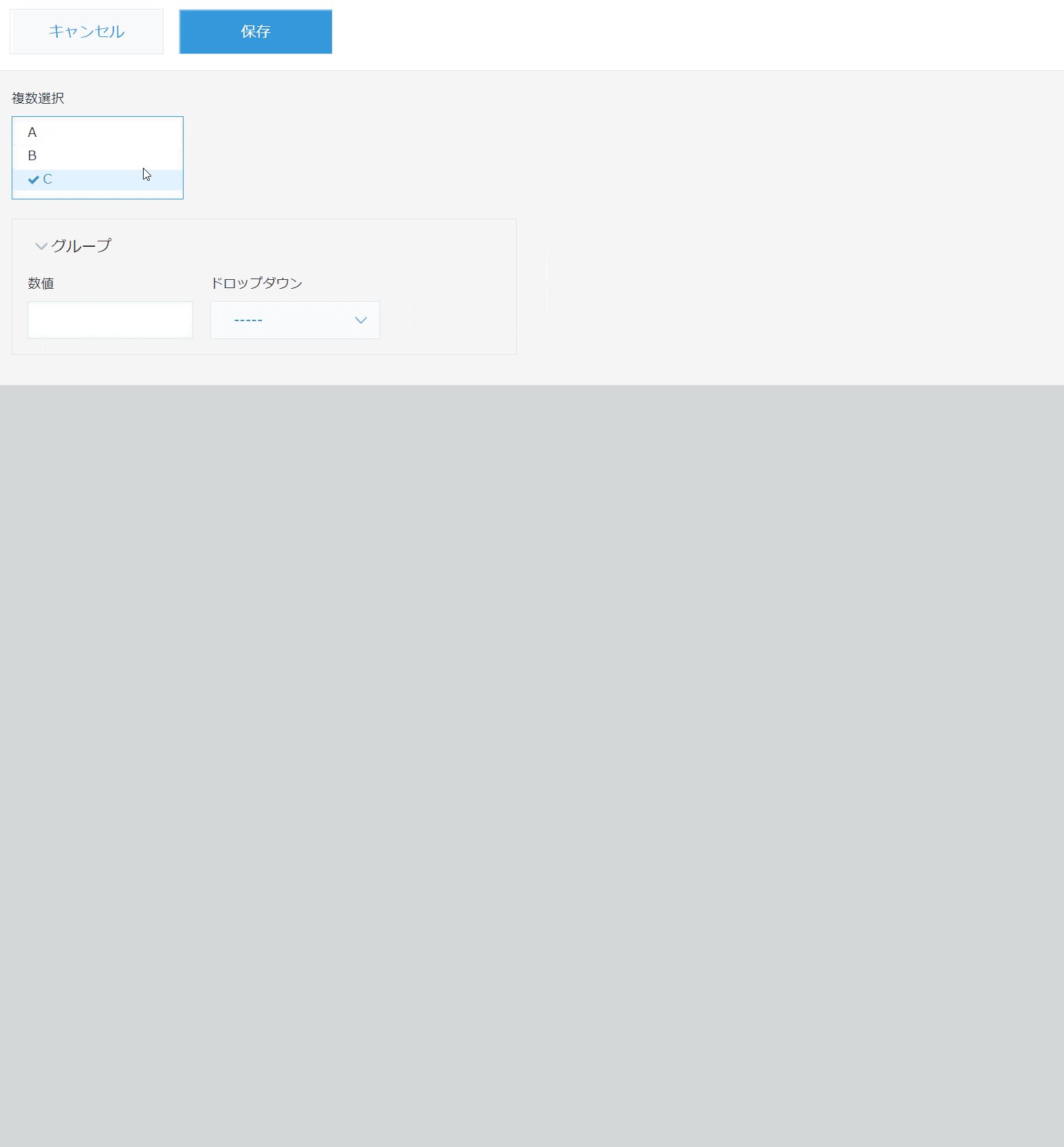
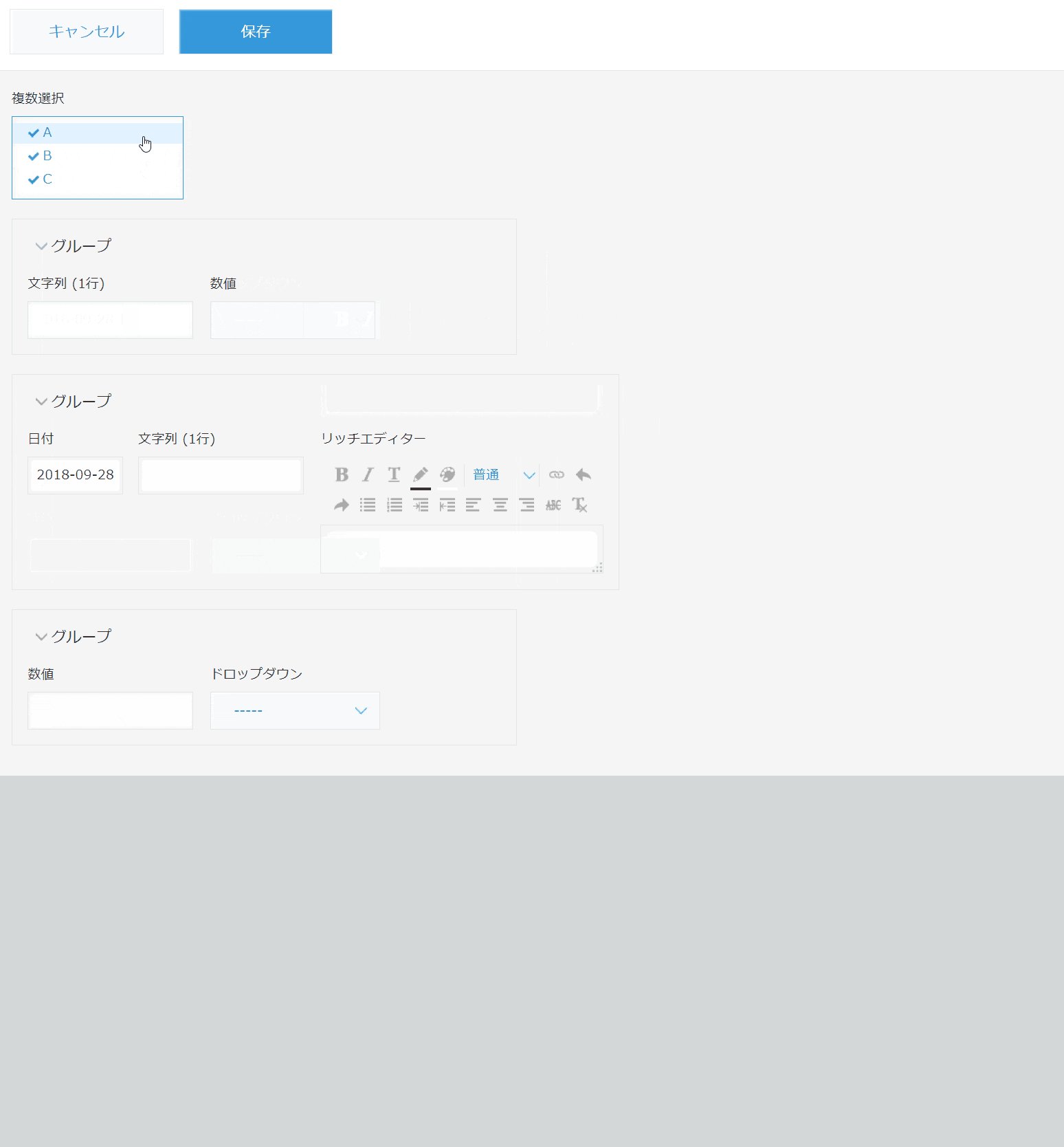
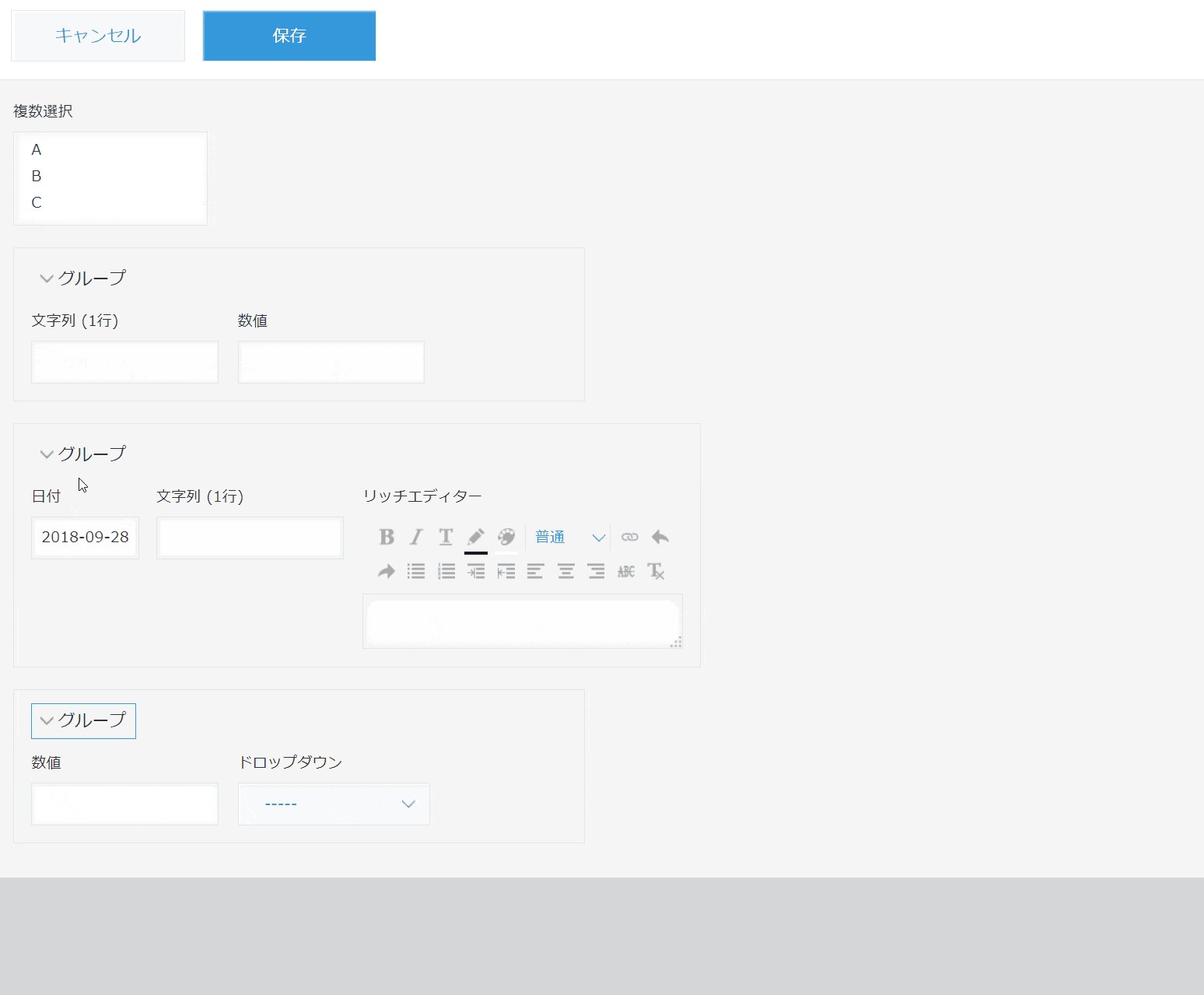
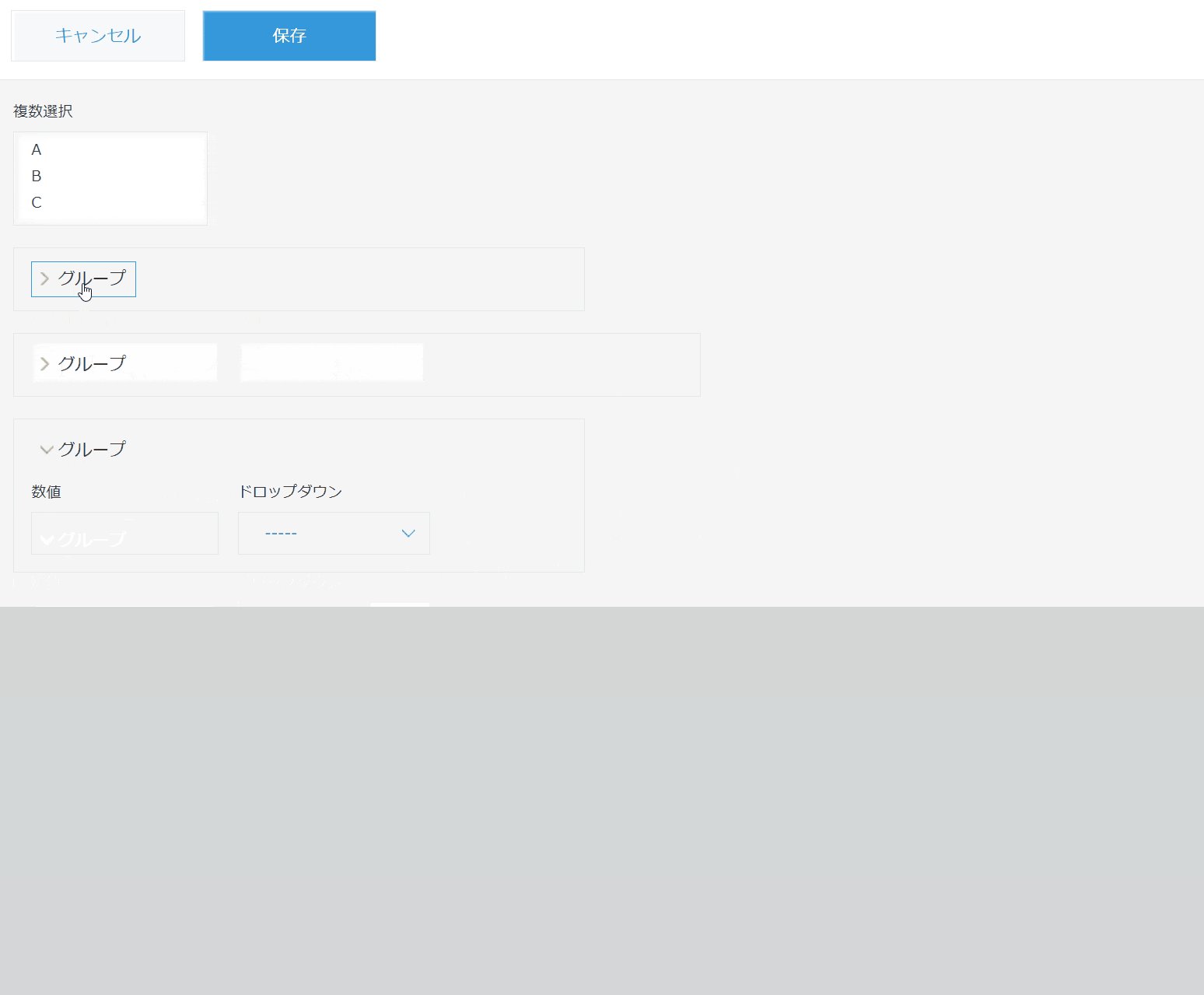
完成イメージ
複数選択フィールドを配置して、
そこにマッチする項目群だけを表示させるようにしています。
仕組み
kintoneには「フィールドの表示/非表示を切り替える」ことができるJavaScript APIが用意されています!
フィールドの表示/非表示を切り替える - cybozu developer network
そのため、
- 複数選択フィールドの値を取得する
- 取得した値に合わせて、各項目に対して表示/非表示を切り替えるAPIを使う
で、上記の動きが可能となります!意外に簡単です!
kintoneアプリ
さすがに100個フィールドを配置するのは辛いので、今回はフィールド2~3個 × 3項目 で行いたいと思います。
項目として配置するフィールドの種類はなんでも大丈夫です!
| フィールドタイプ | フィールドコード | 選択肢 |
|---|---|---|
| 複数選択 | multi | A, B, C |
| (自由) | a1 | - |
| (自由) | a2 | - |
| (自由) | b1 | - |
| (自由) | b2 | - |
| (自由) | b3 | - |
| (自由) | c1 | - |
| (自由) | c2 | - |
プログラム
コードの主な流れは以下となります!
- フィールドを隠す
- 選択肢フィールドのチェンジイベントなどで発火🔥
- 選択された値に対応するフィールドを表示させる
ソースコードはGitHubに上げています。
(function() {
'use strict';
var events1 = [
'app.record.create.show',
'app.record.create.change.multi',
'app.record.edit.show',
'app.record.edit.change.multi',
'app.record.detail.show',
];
kintone.events.on(events1, function(event) {
// 初期値としてフィールドを隠す
kintone.app.record.setFieldShown('a1', false);
kintone.app.record.setFieldShown('a2', false);
kintone.app.record.setFieldShown('b1', false);
kintone.app.record.setFieldShown('b2', false);
kintone.app.record.setFieldShown('b3', false);
kintone.app.record.setFieldShown('c1', false);
kintone.app.record.setFieldShown('c2', false);
// 複数選択フィールドの値を取得
var MultiVal = event.record['multi'].value;
// 複数選択することもあるので選択の数だけループさせる
MultiVal.forEach(function(ele) {
switch (ele) {
case 'A' :
kintone.app.record.setFieldShown('a1', true);
kintone.app.record.setFieldShown('a2', true);
break;
case 'B' :
kintone.app.record.setFieldShown('b1', true);
kintone.app.record.setFieldShown('b2', true);
kintone.app.record.setFieldShown('b3', true);
break;
case 'C' :
kintone.app.record.setFieldShown('c1', true);
kintone.app.record.setFieldShown('c2', true);
break;
}
});
});
})();
補足) 条件が「複数選択」でなく「ラジオボタン」の場合
複数選択やチェックボックスは 複数の値 を選択することができるので、
上記ではforEach文でループさせています!
ただ、ラジオボタンやドロップダウンを表示/非表示の条件にする場合、
これらは 1つの値 しか選択しないのでループする必要がなくなります!
→ よりシンプルになります!!
// 分岐処理部分のみ抜粋
// ラジオボタンフィールドの値を取得
var RadioVal = event.record['radio'].value;
// ラジオボタンは必ず1つしか値を取らないため、そのままSwitch文ができる
switch (RadioVal) {
case 'A' :
kintone.app.record.setFieldShown('a1', true);
kintone.app.record.setFieldShown('a2', true);
break;
case 'B' :
kintone.app.record.setFieldShown('b1', true);
kintone.app.record.setFieldShown('b2', true);
kintone.app.record.setFieldShown('b3', true);
break;
case 'C' :
kintone.app.record.setFieldShown('c1', true);
kintone.app.record.setFieldShown('c2', true);
break;
}
発展
上記のプログラムでも問題なく動きますが、フィールド数が多くなったら壊滅的になりますね。。
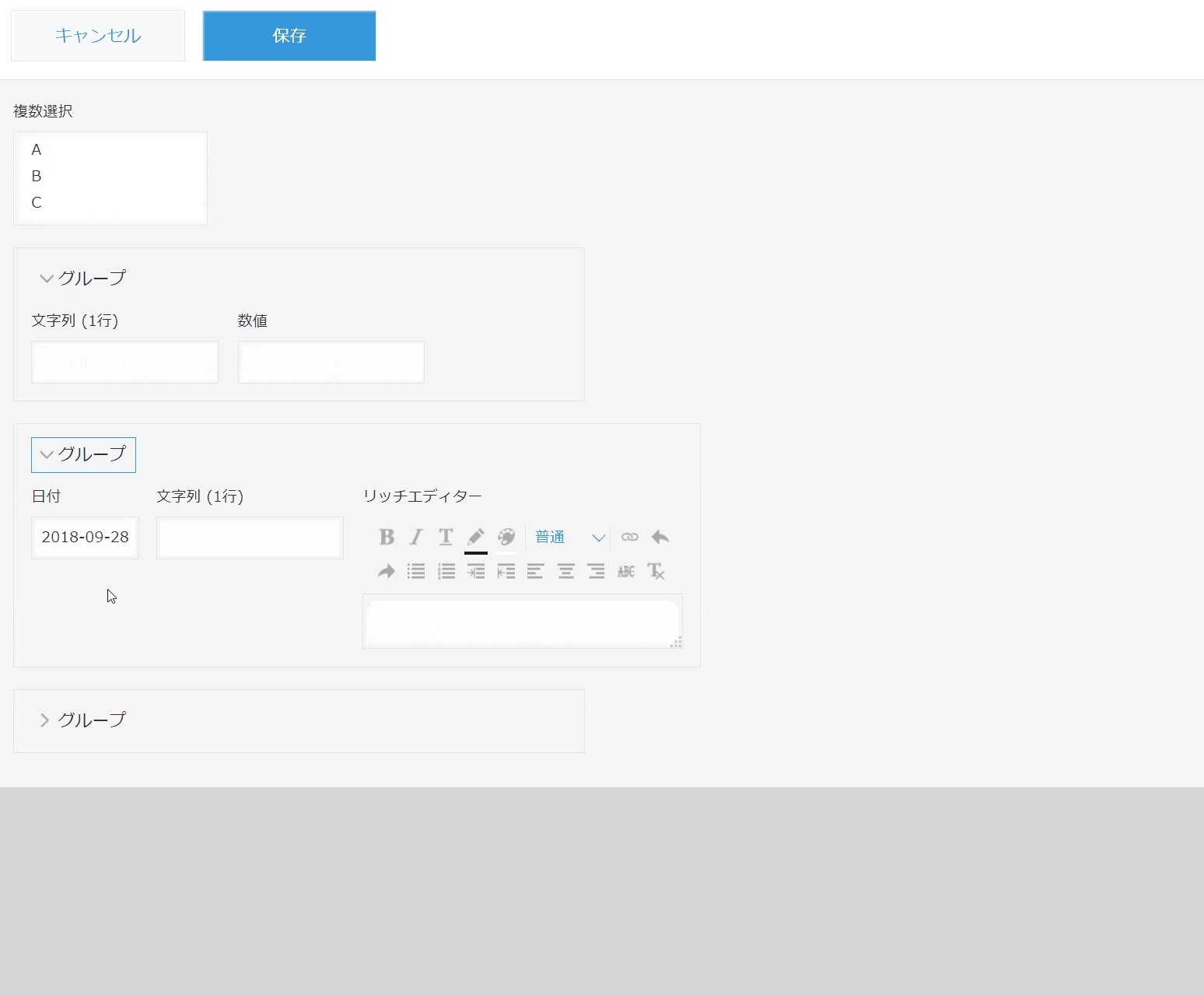
そこでおすすめなのが、グループフィールド を使うことです!!
グループフィールドは複数のフィールドをまとめることができ、グループフィールド自体にもフィールドコードを設定することができます。
→ コード上でフィールドを指定する数がぐっと減ります!!
アプリの設定
※ グループフィールドの設定で**「グループ内のフィールドを表示する」**にチェックを入れてください
| フィールドタイプ | フィールドコード | 選択肢 |
|---|---|---|
| 複数選択 | multi | A, B, C |
| グループ | ga | - |
| グループ | gb | - |
| グループ | gc | - |
※ 各項目はフィールドコードも自由で大丈夫になりました!
コード
フィールドの指定が各グループフィールドだけで良くなりました!!
(function() {
'use strict';
var events1 = [
'app.record.create.show',
'app.record.create.change.multi',
'app.record.edit.show',
'app.record.edit.change.multi',
'app.record.detail.show',
];
kintone.events.on(events1, function(event) {
// 初期値としてフィールドを隠す
kintone.app.record.setFieldShown('ga', false);
kintone.app.record.setFieldShown('gb', false);
kintone.app.record.setFieldShown('gc', false);
// 複数選択フィールドの値を取得
var MultiVal = event.record['multi'].value;
// 複数選択することもあるので選択の数だけループさせる
MultiVal.forEach(function(ele) {
switch (ele) {
case 'A' :
kintone.app.record.setFieldShown('ga', true);
break;
case 'B' :
kintone.app.record.setFieldShown('gb', true);
break;
case 'C' :
kintone.app.record.setFieldShown('gc', true);
break;
}
});
});
})();
また、新しく項目を追加したい場合も、
アプリの設定で どこかグループの中へ入れれば カスタマイズが動くので
修正にも強いです!
完成イメージ (グループフィールド Ver.)
実は最初の完成イメージもグループフィールドを使っていました (^o^)

※注意※
テーブル はグループフィールドの中へ入れられないため、別途コード上で指定する必要があります。
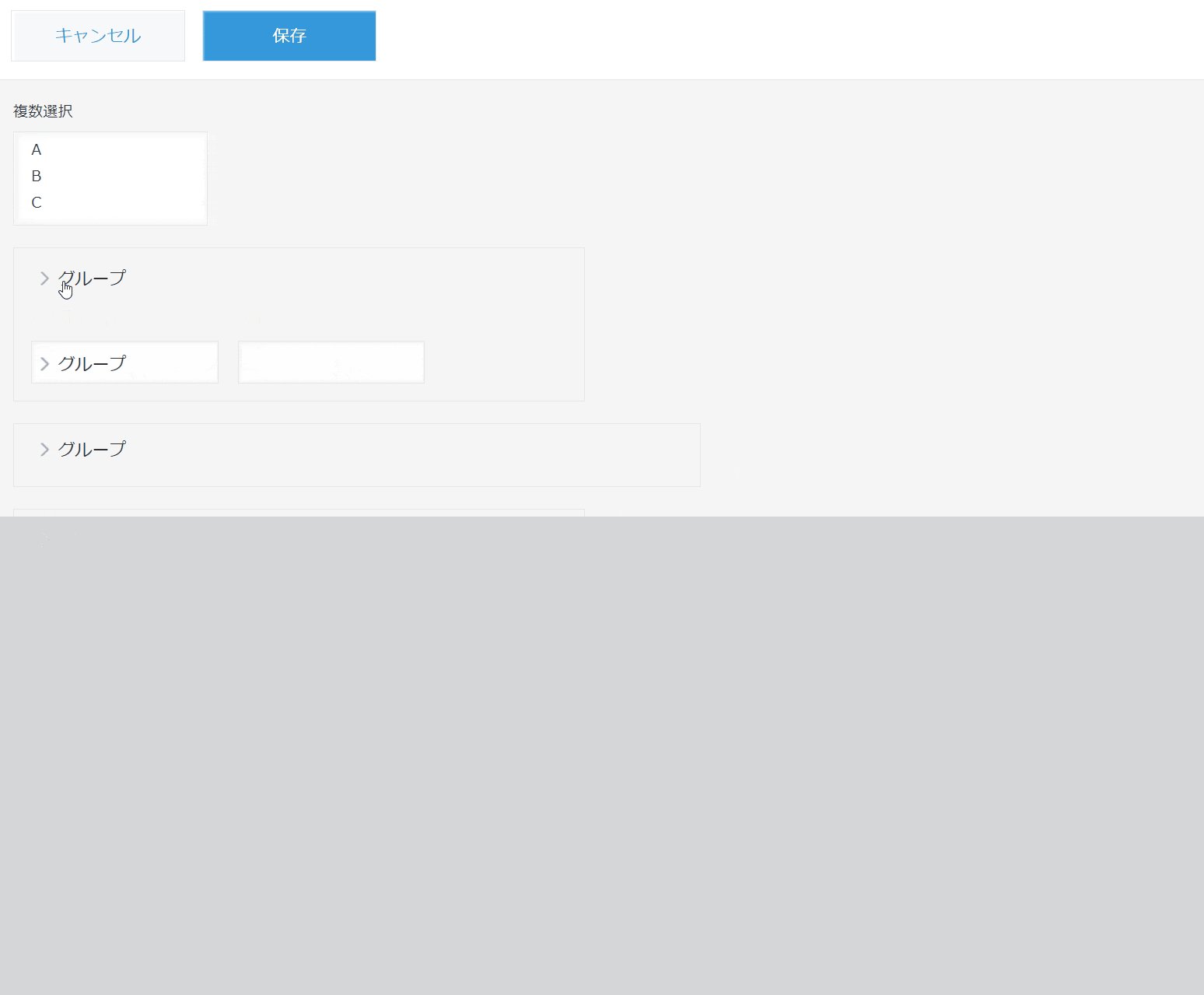
カスタマイズなしで頑張る場合
もし、カスタマイズをしたくないけどなんとかしたい!!って場合は、
このグループフィールドをうまく活用してください。

※ グループフィールドの設定で**「グループ内のフィールドを表示する」**にチェックは入れないでください
でも、カスタマイズしたほうがスマートですね~
おわりに
表示/非表示カスタマイズはフィールド数が多いときに活躍します!
同じような動きができるプラグインもあるようなので、いろいろと試してみましょー!
cybozu developer networkでも似たような記事が公開されたので合わせて見ると良いかもです(^^)
https://developer.cybozu.io/hc/ja/articles/360015637072
kintoneのカスタマイズで困ったことがあれば cybozu developer network のコミュニティで質問してみると良いですよ~!
それでは!≧(+・` ཀ・´)≦